サムネイル画像、見出し、テキスト、リンクを任意に設定して柔軟にコンテンツを作成できるブロックです。
表示タイプ:カード(画像丸抜き)
表示タイプ:カード(線なし)
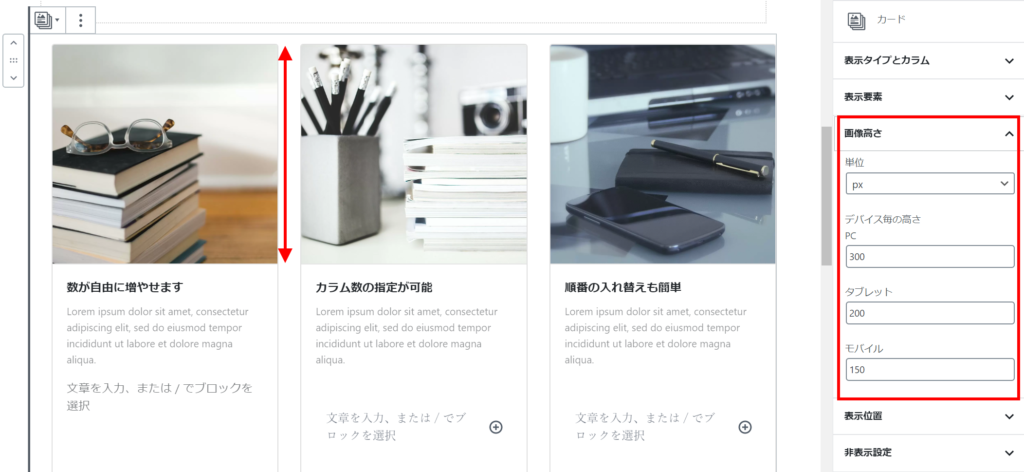
画像の高さ変更機能
カードブロックで画像を設置する際に、表示するデバイス毎に画像の高さを設定できます。縦長の画像を設定した場合などでも、表示される画像の高さをお好みに設定できるようになっています。

高さの単位は「px / em /rem / vw」から選べます。デバイス毎の高さは「PC / タブレット / モバイル」でそれぞれ設定可能ですので、画面サイズや元々の画像の高さに応じて、見やすさを意識して画像の高さを設定してください。
設定例
デバイス毎の高さ PC:300px タブレット:200px モバイル:150px
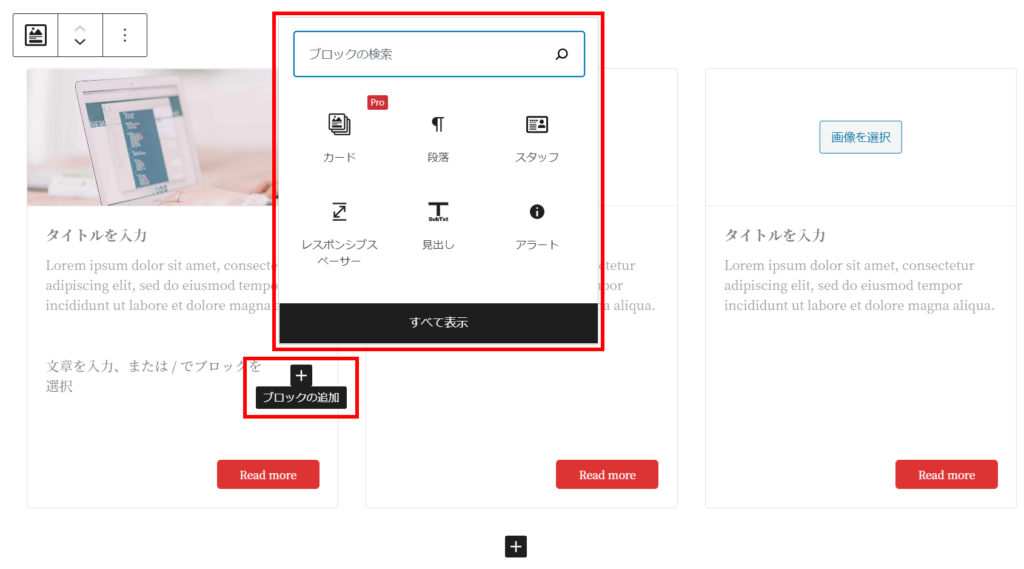
インナーブロックも使えます

カードブロックではインナーブロックも使えますので、自由にブロックを追加できます。画像、タイトル、抜粋、ボタンのみでなく、幅広く活用できます。

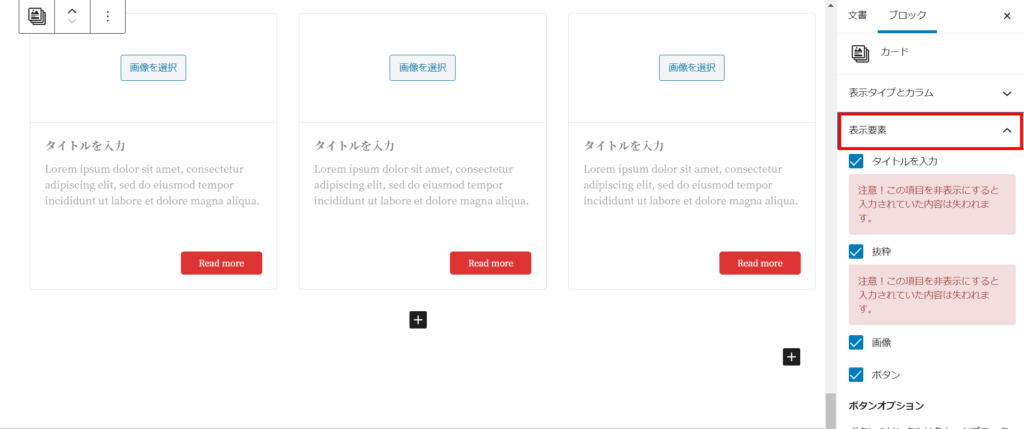
インナーブロックを使うことによって「画像」「タイトル」「抜粋」「ボタン」のうち、不要なものは非表示にすることもできます。
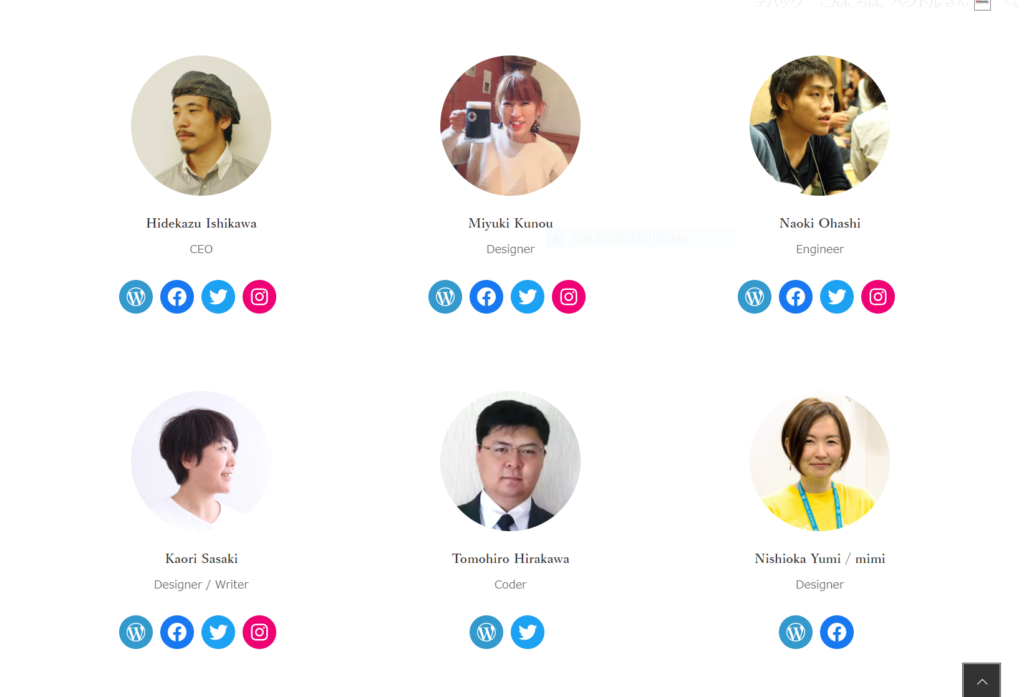
組み合わせ例

弊社サイト内「Our Team」ページでカードブロックを利用していますので、是非ご覧ください。カードは画像丸抜きを選択し、タイトルに名前、抜粋に肩書を設定、ボタンは非表示、インナーにWordPress標準のソーシャルアイコンブロックを設置しています。