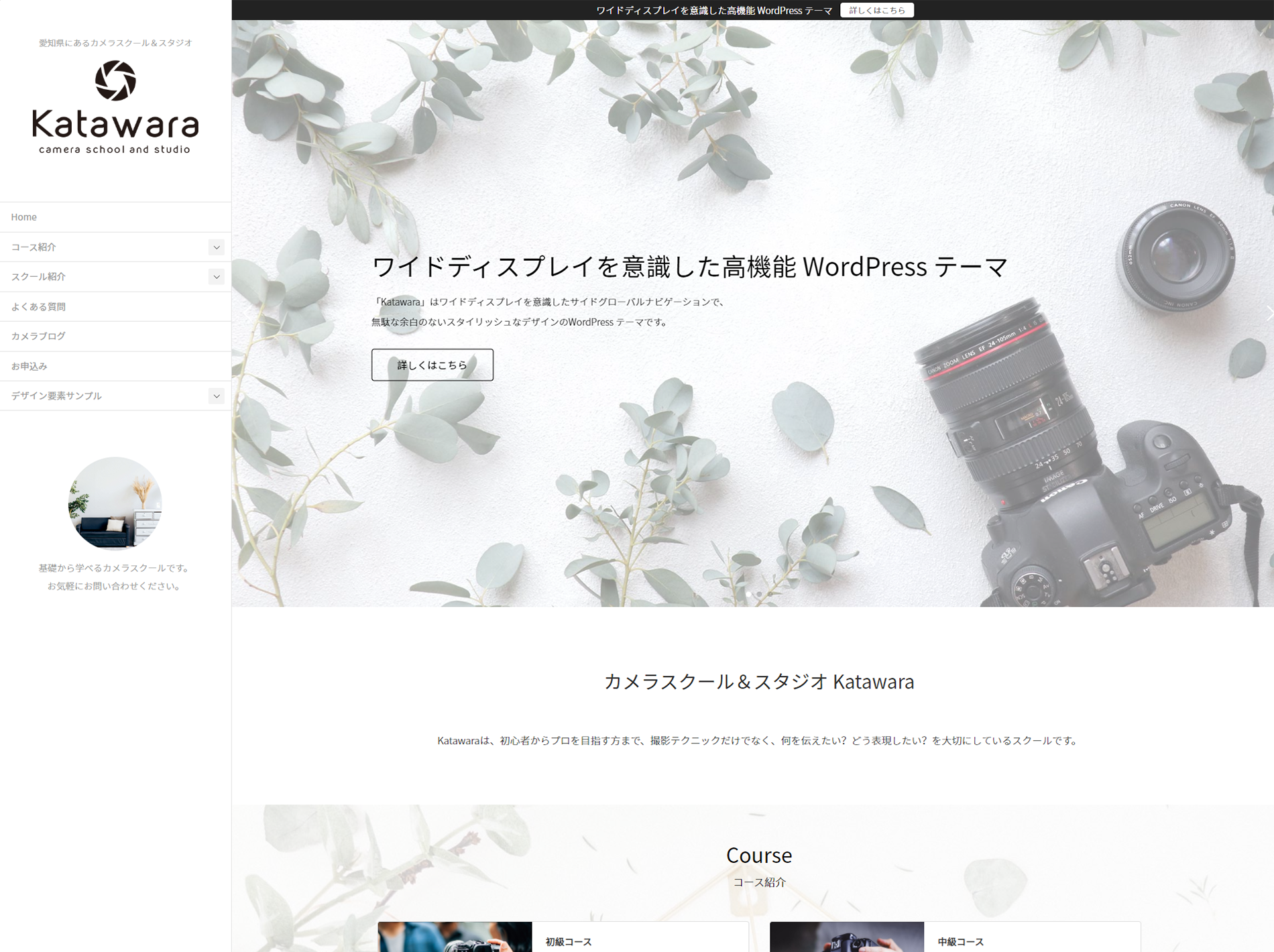
ワイドディスプレイを
意識した
サイドナビゲーション
高機能WordPressテーマ
「Katawara」誕生
Lightning Proの便利な機能はそのままに
無駄な余白を省いて美しさを求めた「Katawara」
「Katawara」は*Lightning Proで実装されている便利な機能はそのままに、ブロックエディタ拡張プラグイン「VK Blocks Pro(Katawaraに付属)」と併用してご利用していただくことで、コードを書かずに素早くウェブページを作ることができます。
*Lightning Proはビジネスやブログサイトなどで、多くのユーザー様にご利用いただいているテーマです。
「Katawara」の特徴は、グローバルナビゲーションを左に固定することで、ワイドディスプレイで表示したときに無駄な余白がなく、メニューも常に固定で表示されているのでコンテンツへの同線も強化できます。
Lightning Proとの最大の違いは料金体制
WEB制作者さまも利用しやすい
Lightning Proはサブスクリプション(定期課金)ですが、Katawaraは買い切りテーマになります。
買い切りですのでLightning Proのように大幅な機能変更・追加はしないため、カスタマイズがしやすく、受託の制作や設定代行作業などで利用しやすいテーマです。
また、Lightning Proの便利な機能は引きついでいるため、今までLightning Proで作業をされていたWEB制作者さまにはとても使いやすいテーマになっております。
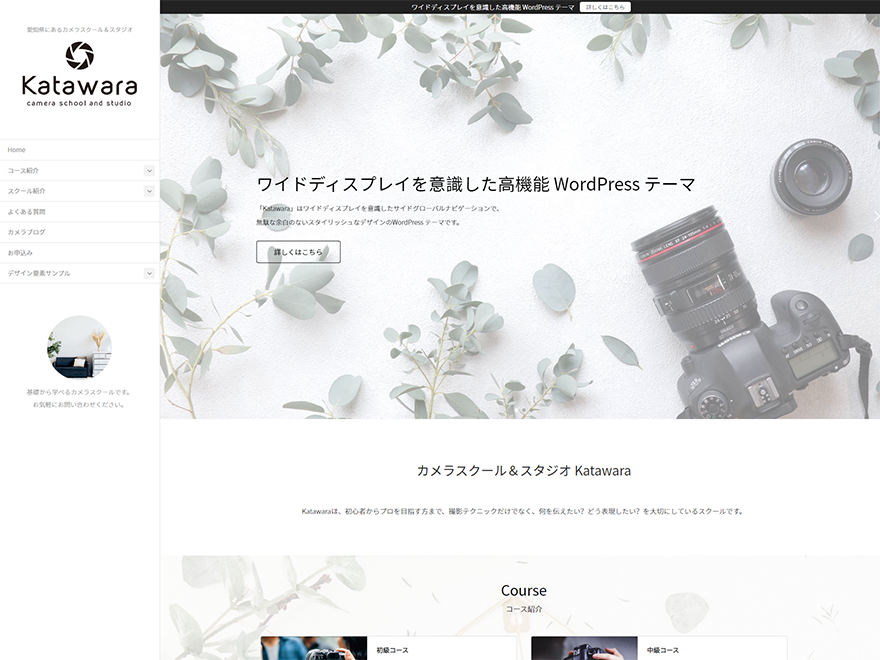
どのデバイスでも
見やすいレイアウト
いまや当たり前のレスポンシブデザイン。Katawaraではどこまでも見やすいレイアウトを追求いたしました。
画面サイズが1199.98px~992pxではグローバルナビゲーションがサイドではなく、中央に展開します。
さらにPCでの閲覧時の場合はグローバルメニューのメニューボタンはマウスオーバーでメニューが展開しますが、タブレットでの閲覧時にはメニューボタンに矢印アイコンが出現して、メニューを展開しやすくなっております。
その他機能
管理画面の【外観】→【カスタマイズ】からカスタマイザーを起動して、各種設定できます。
設定方法のリンクはLightning Proでの画面になりますが、操作方法はほぼ同じですので、ぜひ参考にしてみて下さい。
Katawara 機能設定
高速化設定からCSS最適化の設定が可能です。
※Beta版となります。(2020年8月現在)
Katawara デザイン設定
サイトの基本的な見た目部分を設定する項目になります。
以下の項目から設定することができます。
●ヘッダーロゴ画像
●キーカラー
●見出しデザイン(25種類)
●その他の設定
※見出しデザインの設定方法
Katawara フォント設定
フッター上部の余白の有無やフッターウィジェットエリアの数を変更できます。
Katawara レイアウト設定
メインカラム部分を1カラムや2カラムで簡単に変更することができます。
以下の項目から設定することができます。
●メインカラムの設定 ( PC閲覧時 )
2カラム、1カラム、1カラム(サブセクション無し)
●サイドバーの左右位置
●サイドバーの固定
※1200px以上ではグローバルナビは左サイド固定ですので、消すことはできません。上部ナビへの変更などはカスタマイズでも難しいです。弊社からはサポートしておりません。
Katawara キャンペーンテキスト
キャンペーンや新着など注目してもらいたい情報を表示させることができます。
以下の項目から設定することができます。
●キャンペーンテキストを表示する
(表示しない・トップのみ・全ページ表示)
●表示する場所
(Right Top・Page Header After)
●アイコン
●本文テキスト・テキスト色
●背景色
●ボタンの文字・ボタンの文字色
●ボタンの背景色
●ホバー時のボタンのテキスト色
●ホバー時のボタンの背景色
●リンクURL
Katawara ウィジェットエリア設定
フッター上部の余白の有無やフッターウィジェットエリアの数を変更できます。
以下の項目から設定することができます。
●フッター上部のウィジェットエリア
余白削除設定
●フッターウィジェットエリア 数
(1 / 2 / 3 / 4 / 6カラム)
Katawara トップページスライドショー
サイトの顔となるトップページスライドショー機能です。
以下の項目から設定することができます。
●表示設定
●スライド効果(Slide/fade/coverflow/flip)
●スライド切り替え間隔
●スライド画像(PC・モバイル用)
●スライド画像の代替テキスト(任意)
●スライドに被せる色 (任意)
●スライドに被せる色の濃さ
●スライド画像リンク先 URL
●スライドタイトル (任意)
●スライドテキスト (任意)
●ボタンの文字 (任意)
●位置 (任意)
● スライド上の文字色 (任意)
● 文字の影の色 (任意)
Katawara ページヘッダー設定
ページの訴求力を高めるページヘッダーを設定できる機能です。
以下の項目から設定することができます。
●背景色
●文字色・文字の影の色・文字位置
●テキスト余白 (上下)
●ページヘッダー画像
●ページヘッダー表示内容
・デフォルト
・アイキャッチ画像のみ表示
・アイキャッチ画像/タイトル/タクソノミー
Katawara アーカイブページ設定
アーカイブページの表示をデフォルトから変更することが可能です。
以下の項目から設定することができます。
●表示件数
●表示タイプ
●カラム
●表示要素
●新着表示オプション
●ボタンオプション
Katawara フッター設定 ( Beta )
フッター背景、文字色やフッターウィジェットの数を設定することが可能です。
Katawara コピーライト設定
デフォルトのコピーライトを削除したり、お好きなテキストに変更することができます。HTML タグを挿入することも可能です。
Katawara モバイル固定ナビ
スマートフォンでの表示の際に画面下部分に固定ナビが設定できます。
ナビの内容は任意で設定が可能となっております。
推奨プラグイン
推奨プラグインについては、VK Blocks と VK All in One Expantion Unit 紹介ページにてご確認ください。
子テーマ
子テーマでのカスタマイズ
子テーマはご自身で作成することもできますが、katawaraの子テーマのサンプル用データを用意しています。下記よりダウンロードしてご利用ください。
Katawaraを無料で試してみませんか
購入前にKatawaraの使用感を確認できるお試し環境をご用意しています。
- こちらの デモサイト と同様のテスト環境を無料でお試しいただけます。
- テスト環境は一定時間のあいだ利用できます。その後、自動的に消去されます。
- ユーザー権限は一部制限されています。それ以外は自由に編集いただけます。
- お試し環境の同時利用者が多い場合、一時的にご利用いただけない場合があります。時間を空けるか、日にちを変えて再度お試しください。
以下をクリックすると、Katawara を適用した WordPress の環境がブラウザで立ち上がり、WordPress の管理画面が表示されます。
更新履歴
最新のアップデート状況はご利用のWordPressのダッシュボードの「Vektor WordPress Information」などをご確認ください。
概要
| 製品構成 | * Katawara(本製品) * VK Blocks Pro (Katawara有効化サイトのダッシュボードからインストール可能) (Katawara適用環境下でのみアップデート可能) * 弊社フォーラム質問投稿権限(無期限) |
| 対応アプリケーション | WordPress 6.4以降 PHP7.4以上 ※動作保証はKatawara最新バージョンと弊社製品最新バージョンとの組み合わせのみです。 WooCommerceやBudduyPressなど他開発者のプラグイン独自の要素に対する表示保証などはしておりません。 |
| 対応ブラウザ | 下記ブラウザ最新版 * Chrome * Safari * Firefox * Edge ※IEは動作保証対象外 |
| ライセンス | GNU General Public License version 2 ※一つのテーマの購入で複数のサイトにご利用いただけます。 |
| 販売価格 | テーマ販売価格 11,000円(税込) |