
みなさんこんにちは。WordPressテーマ Lightning及びベクトルプロダクト制作監督の石川です。
本記事では「WordPressでホームページを運用していて、一部の色やサイズなど変更したいけどやりかたがわからない」という人向けに必要最低限のカスタマイズのやり方を紹介します。
この記事は「Vektor WordPress Solution Advent Calendar 2020」の12月1日の記事になります。
- 1. CSSとは
- 1.1. デザイン指定はCSSで書かれている
- 1.2. CSSはこんなふうに書かれている
- 2. CSSを変更してみよう
- 2.1. CSSがどうしても効かない場合
- 3. CSSの対象(セレクタ)
- 3.1. CSSクラスを指定した場所だけに効くようにする
- 3.1.1. HTMLのタグにCSSのクラス名を追加する
- 3.1.2. 追加したCSSクラス名に対してCSSをあてる
- 3.2. CSSのクラス名だけに指定する事が可能
- 3.3. 階層のあるCSSの指定
- 3.4. CSSの指定の強さ
- 3.5. 複数のクラス名に対する指定
- 3.6. id名での指定
- 3.7. 画面サイズ毎での指定
- 3.8. 特定のページだけ指定する
- 4. 既存のサイトのデザインを一部変更してみよう
- 4.1. 変更したい箇所のCSSセレクタをデベロッパーツールで調べる
- 4.1.1. デベロッパーツールを開く
- 4.1.2. 変更したい要素の情報を調べてカスタマイズする
- 5. カスタマイズのCSSはどこに書くべきか?
- 5.1. テーマの親ファイルを直接書きかえない
- 5.2. 外観 > カスタマイズ > 追加CSS
- 5.2.1.1. 長所
- 5.2.1.2. 短所
- 5.3. 子テーマのstyle.css
- 5.3.1.1. 長所
- 5.3.1.2. 短所
- 5.4. ExUnit のCSSカスタマイズ(全体)
- 5.4.1.1. 長所
- 5.4.1.2. 短所
- 5.5. ExUnit のCSSカスタマイズ(指定ページ)
- 5.5.1.1. 長所
- 5.5.1.2. 短所
- 5.6. 独自にSASSからコンパイルしたCSSファイルを用意して読み込ませる
- 5.6.1.1. 長所
- 5.6.1.2. 短所
- 5.7. まとめ
- 6. おまけ
例えば見出しの文字サイズを変更したいとか色を変更したいとか、デザインを部分的に変更したい時があると思います。
最近のテーマやブロックエディタがいくら便利になったと言っても、全てが全ての設定項目があるわけではありません。そんな時にどう書けば良いかを解説します。
CSSとは
デザイン指定はCSSで書かれている
ウェブページの情報はHTMLと呼ばれる記述言語で書かれていますが、デザインの指定についてはCSSと呼ばれるもので書かれています。このCSSは主に .css という拡張子のファイルに書かれている事が多いですが、HTML内に直接書かれている場合もあります。
| HTML | CSS | |
| 概要 | 文章や画像の表示指定をはじめ、ページを表示するのに必要な情報を記述しているマークアップ言語 HTMLの中でCSSが読み込まれる。 | 文字のサイズや色、背景色など、見栄えを整える指定が書いてあるスタイルシート言語 |
| 拡張子 | .html | .css |
| 備考 | WordPressでは .html ファイルというファイルが存在するわけではないが、HTML言語でページが生成される。 | .cssのファイル内に書いてる事が一般的だが、HTMLの中に直接書かれている事もある。 特にカスタマイザーで指定した色など、設定によって変動する情報はHTMLに直接出力される。 |
CSSはこんなふうに書かれている
私達が普段見ているページはHTMLで書かれています。たとえば最も簡単な例として下記を見てみてください。
<html>
<link rel='stylesheet' href='style.css' type='text/css' media='all' />
<h1>見出しのタグです</h1>
<p>HTMLは<h1>や<p>など<>で開始と終了をくくられています。</p>
</html>h1 や p が < > で囲ってあります。 これをタグと言います。このタグに対してのデザイン指定の簡単な例を以下に書きました。
h1 {
/* 文字色をカラーコード #333333 に */
color:#3333;
/* 文字サイズを28pxに */
font-size:28px;
}
p {
color:#3333;
font-size:16px;
}h1(見出し1) タグに対して { } の中にデザインの指定が書いてあります。上記の指定では文字の色と文字のサイズが指定してあります。
同様に p(段落)タグに対して同じく文字の色と大きさが指定してあります。
CSSには color や font-size だけでなく様々な指定があります。
CSSを変更してみよう
まずはじめに、新規投稿をして、見出し2に適当に文字を入れてみてください。

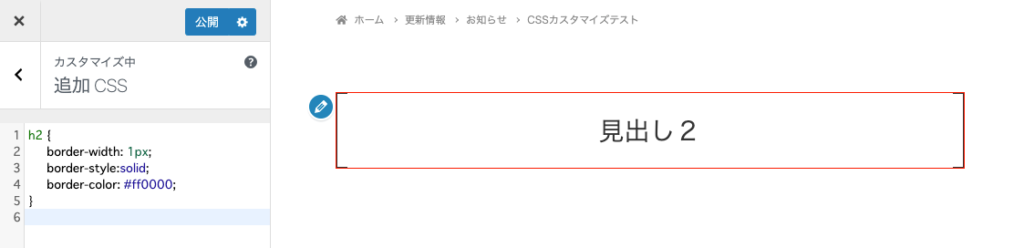
次に以下のcssをWordPressの管理画面の 外観 > カスタマイズ の 追加CSS のパネルの中に貼り付けて保存してみてください。
h2 {
border-width: 1px;
border-style:solid;
border-color: #ff0000;
}上記の指定では、見出し2に対して 1px 直線 赤色 の指定をしています。
これで先ほど投稿や固定ページで H2(見出し2)を入力したページを表示してみると、H2に赤い枠線が表示されるはずです。

この指定は以下のように1行にまとめて書く事もできます。
h2 {
border: 1px solid #f00;
}CSSがどうしても効かない場合
しかしながら、自分が追加で書いたCSSの指定が効かない事があります。もし今回追加した赤い枠が表示されないようでしたら以下のように !important を追加してみてください。テーマによっては h2 の border に対して既に他の指定がしてあって、その指定が強くて効かない場合があるので、強制的に優先させる !important という記述を追加しています。
h2 {
border: 1px solid #f00 !important;
}ただし、!important は使ってしまうと更に上書きしたいケースに対応できなくなったりするので、余程の事がないかぎり !important 使ってはいけません。どういうケースで指定が効かないかは後ほど説明します。
CSSの対象(セレクタ)
CSSクラスを指定した場所だけに効くようにする
これまでの指定方法の場合、該当のタグが使われている箇所全のデザインに影響してしまいます。そこで、変更したい部分にclass名をつけて、そこに対してだけcssがあたるようにHTMLを書きます。
HTMLのタグにCSSのクラス名を追加する
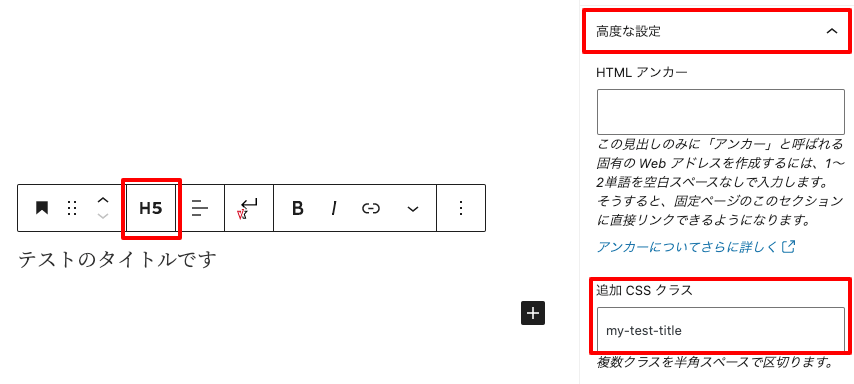
まず、以下のようにh5のタグに対してclassの指定を追加します。ここでは my-test-title というCSSクラス名を追加しています。
<h5 class="my-test-title">テストのタイトルです</h5>WordPressで新規投稿を作成してカスタムHTMLブロックに上記のまま入力するか、あるいは以下のように見出しタグを配置してH5に指定し、右側のパネルの「高度な設定」の中の「追加CSSクラス」に my-test-title を入力してください。これでも上記のHTMLと同じようにH5タグに対して my-test-class が出力されるので、通常はこのような作業をする事が多いと思います。

追加したCSSクラス名に対してCSSをあてる
では、追加した my-text-title にcssをあててみましょう。外観 > カスタマイズ > 追加CSSに以下のように入力してみましょう。
h5.my-test-title {
color: #f00;
}これで画面を見てみると、文字が赤くなっている事が確認できると思います。
※テーマによっては変更が反映されなかったりするので、反映されない場合は #f00 !important のように !important 指定を追加してください。
h5という見出しタグに対して、my-test-title クラスがついている部分だけに対する指定になります。クラス名の前には .(ピリオド)がつきます。
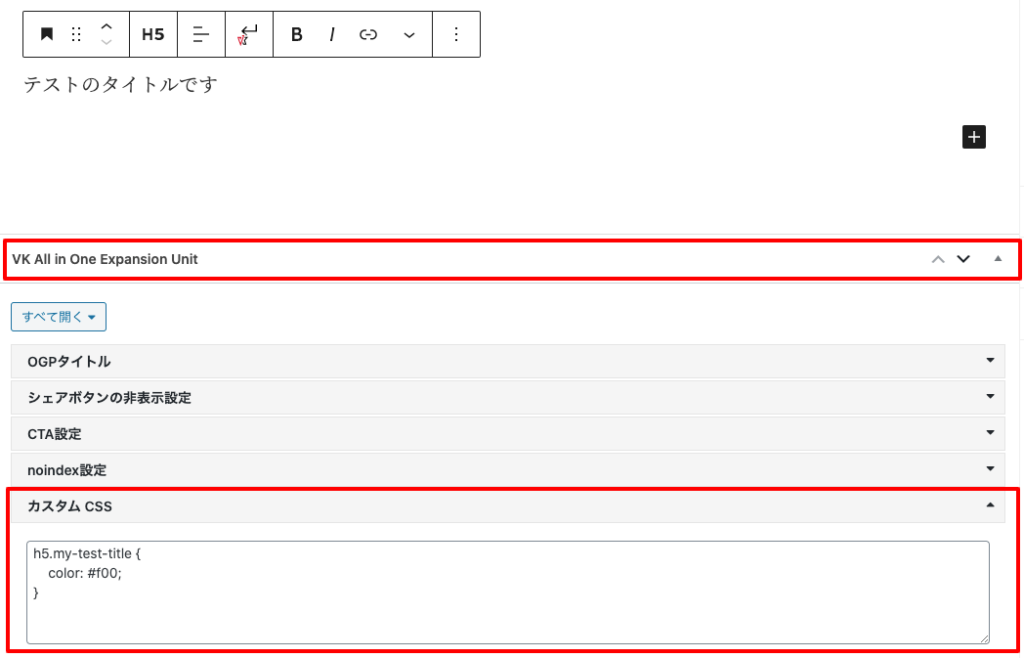
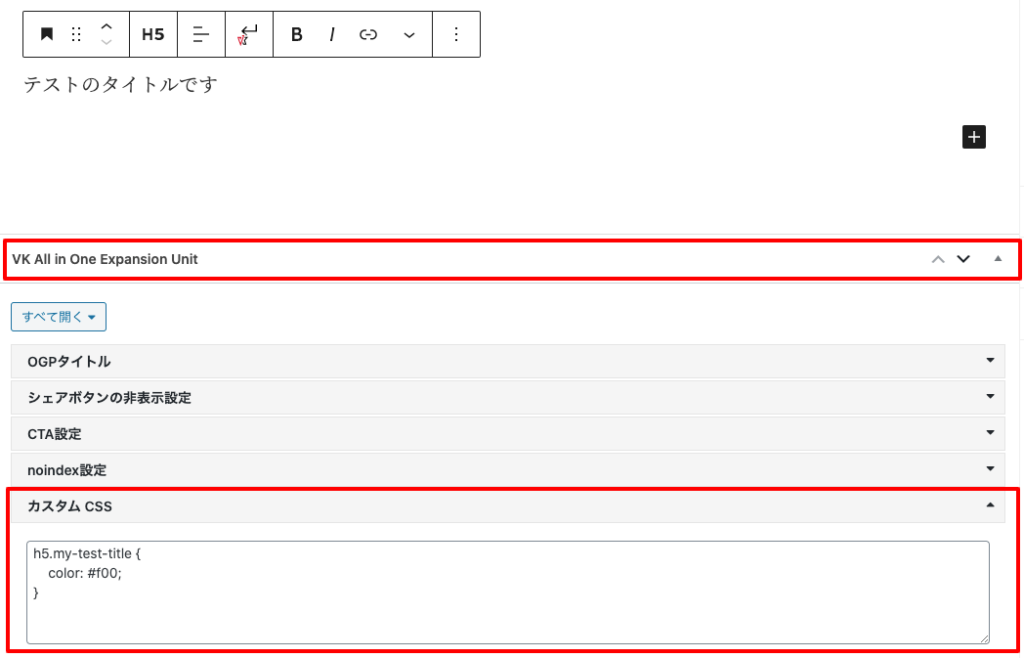
ExUnitをご利用の場合
プラグイン VK All in One Expansion Unit をご利用の場合は、本文下のカスタムCSSの所に入力しても反映されます。
※違いは後半で解説します。

CSSのクラス名だけに指定する事が可能
いままではCSSで h5 というHTMLタグに対して .my-test-title というクラスを指定していましたが、以下のように h5 無しで .my-test-title だけでもかまいません。
.my-test-title {
color: #f00;
}CSSを効かせる対象に h5 のようなHTMLタグの指定すると、あとから見出しのレベルをH5からH4に変更した時など、HTMLタグが変更になった時に効かなくなってしまうので、状況に応じて使い分ける事になります。
階層のあるCSSの指定
前項ではタグに対して直接CSSクラス名が指定してありました。次に階層化されたHTMLに対する指定を見てみましょう。
ここでは、.my-post-content というクラス名のdivの中の要素にだけデザインを指定したい場合のケースを例に解説します。
カスタムHTMLブロックを配置して、以下を貼り付けてください。
<div class="my-post-content">
<h5 class="my-test-title">テストタイトル</h5>
</div>今回は見出しタグの外側にdivタグがあり、そのクラス名が my-post-content となっています。
この場合、CSSは以下のように指定する事ができます。
div.my-post-content h5.my-test-title {
color: #0000ff;
}h5タグは my-post-content のdivタグの子要素なので半角スペースが入っています。.my-test-title のようにh5タグに直接指定されているクラス名は半角スペース無しで続けてクラス名を書きます。
CSSの指定の強さ
ここまでいくつかのCSSの指定の例を挙げましたが、単純に指定が多い方が指定は優先されます。実際に見てみましょう。まずは以下のHTMLをカスタムHTMLブロックに入力して保存してください。
<h5>タグだけの見出し</h5>
<h5 class="my-text-title">クラス指定のある見出し</h5>
<div class="my-post-content">
<h5>入れ子になった見出し</h5>
<h5 class="my-test-title">入れ子になった見出し(クラス指定あり)</h5>
</div>次に以下のCSSを外観 > カスタマイズ > 追加CSSなどに入力して結果を確認してみてください。
h5 {
color: red;
}
.my-text-title {
color: green;
}
h5.my-text-title {
color: orange;
}
.my-post-content h5 {
color: purple;
}
.my-post-content h5.my-test-title {
color: pink;
}同じh5タグでも、指定のたくさんあるものが優先されているのが確認できます。
複数のクラス名に対する指定
タグに対して複数クラス名が割り振ってある事があります。以下の例ではclass属性に my-text-title と my-text-title-red の2つが書かれています。クラス名の間は半角スペースになります。
<h5 class="my-test-title my-test-title-red">複数のクラス指定のある見出し</h5>この場合CSSの指定は以下のように書かれたりするのが一般的です。
.my-test-title {
font-size:18px;
font-weight:normal;
}
.my-test-title-red {
color:red;
}タイトル用のクラス my-test-title に対して18pxのサイズが指定してあり、特定のタイトルを赤色にしたい時のために my-text-title-red のクラスを用意しています。
ただし、状況によって以下のような指定をする事もあります。
.my-test-title.my-test-title-red {
color:red;
font-weight:bold;
}.my-test-title も .my-test-title-red も同じタグに対してついているクラスなので、半角スペースは空けずに続けて記載します。複数指定する事で一つだけの場合よりも指定が強くなり優先されます。
id名での指定
タグの属性はclassだけでなく他の属性値があります。ページの中の特定の一つのタグを識別するにはidが使われます。
<h5 id="about-licence">ライセンスについて</h5>idの場合はcssの指定は .(ピリオド)ではなく #(シャープ)になります。
#about-licence {
margin-top:30px; /* 上に余白を30pxあける */
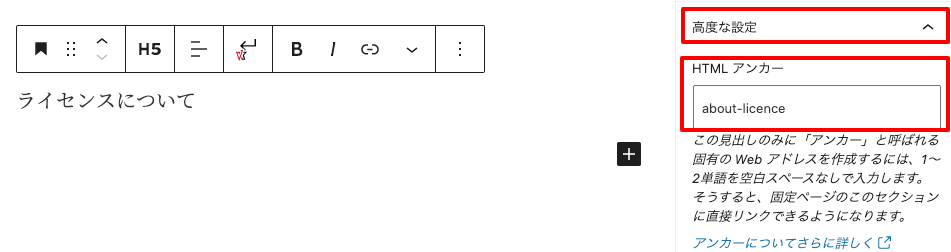
}ブロックエディタの見出しでidを付与する場合は「高度な設定」の「HTMLアンカー」に入力した値がidになります。

注意
- class名は複数の場合スペースをあけて入力できますが、idはページ内で特定のものを識別するために使うものなので、一つしか指定してはいけません。
- # での指定は . よりもかなり強いです。上書きさせる可能性のある場合は極力idではなくclassに指定するようにしましょう。
この他にも指定方法はたくさんありますので、興味のある人は「CSS セレクタ」で検索してみてください。
画面サイズ毎での指定
次に画面が広い時だけ、狭い時だけというような指定を解説します。
以下のようなHTMLをまず用意します。
<h5 class="responsive">レスポンシブ</h5>次に以下のCSSを入力して、画面を表示してみてください。
@media ( max-width:768px ){
.responsive {
color:red;
}
}
@media ( min-width:993px ){
.responsive {
color:blue;
}
}
表示しているブラウザの幅を変更すると、色がかわるのが確認できると思います。
※変更されない場合は !importantをつけてみてくだい。
上記のcssでは max-width が 768px つまり 768px 以下の場合は文字色を赤、
min-width が 993px つまり 993px 以上の時は文字色を青に指定しています。
実際には画面サイズによって、要素の表示幅を変更したりするのに使われます。
CSSが効かない!と思ったら
CSSのセレクタの指定は全て半角英数字です。 . や # 、スペースなどが全角になっていないか確認しましょう。
特定のページだけ指定する
特定のページにだけ指定したい場合は bodyタグに指定されているclass名を利用します。WordPressではbodyタグのclassにページを識別するクラス名がつけられています。たとえば、投稿ページのbodyタグにどんなクラスがついているかデベロッパーツール(後述)で見てみると以下のようになっています。
<body class="post-template-default single single-post postid-1000">主なクラス名を見てみましょう。
| クラス名 | 意味 |
| .post-template-default | デフォルトテンプレートが適用されている |
| .single | 投稿の個別ページ |
| .single-post | 投稿タイプ post の個別ページ |
| .postid-1000 | 投稿idが1000の記事 |
このようになっていますので、例えば、投稿タイプ post の 詳細ページでだけ h1 のタイトルを大きくしたい場合は
.single-post h1 {
font-size:36px;
}というように書く事ができます。
既存のサイトのデザインを一部変更してみよう
さて、CSSの基礎を確認したところで、本題に入ります。既存のサイトのデザインを一部だけ変更する方法をみていきます。
変更したい箇所のCSSセレクタをデベロッパーツールで調べる
まず、HTMLは既に存在していて、特定の部分だけ修正したい場合、ブラウザのデベロッパーツールを活用するのが便利です。
デベロッパーツールを活用すると今表示しているページの様々な情報が調べられます。
利用しているブラウザによって画面や呼称が違うので、ここではGoogle Chromeで解説します。
デベロッパーツールを開く
デベロッパーツールは下記の手順で開けます。
- Google Chromeでデザインを調整したいページを開く
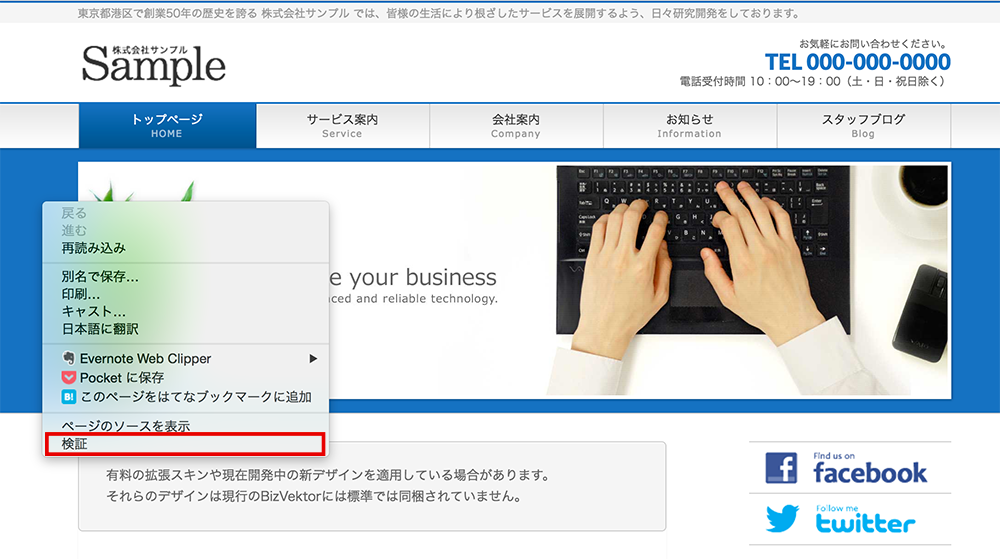
- 画面のなにもない所などで右クリック
- 検証 を選択

ちなみに...F12キーでも開きます。
変更したい要素の情報を調べてカスタマイズする
デベロッパーツールを開いたら、以下の手順で操作します。

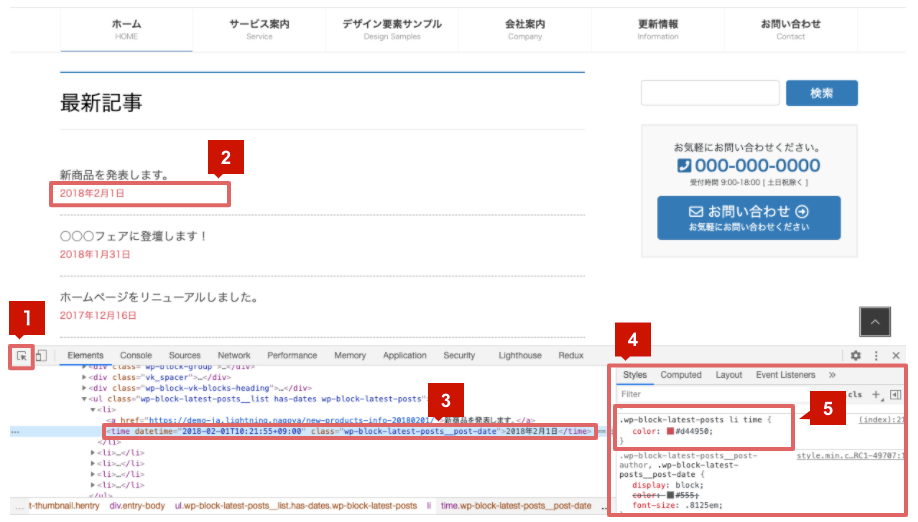
- デベロッパーツールを開いて左上のアイコンをクリック
- 画面上の変更したい要素を選択
- 該当部分のHTMLが表示されます。また、2で意図した所が選択できない場合は、3のようにタグの部分にカーソルをもってくると該当するタグ部分が選択できます。
- デベロッパーツールのstyleタブに、該当箇所に適用されているcssとそのセレクタが表示されます。
この時直接この数値をクリックして変更したりして確認も出来ます。
※確認できるだけで保存はされない - 該当の部分のセレクタとCSSの指定が書いてある部分を(上図では .wp-block-latest-posts li time { color: #d44950; })コピー
- 外観 > カスタマイズ > 追加CSSに貼り付け、変更したい箇所の数値を書き換えます。
ちなみに { } 内の項目が複数行ある場合は全てコピーしなくても、変更したい行だけ記載すればOKです。
デベロッパーツールでは @media 指定に { } がつかない
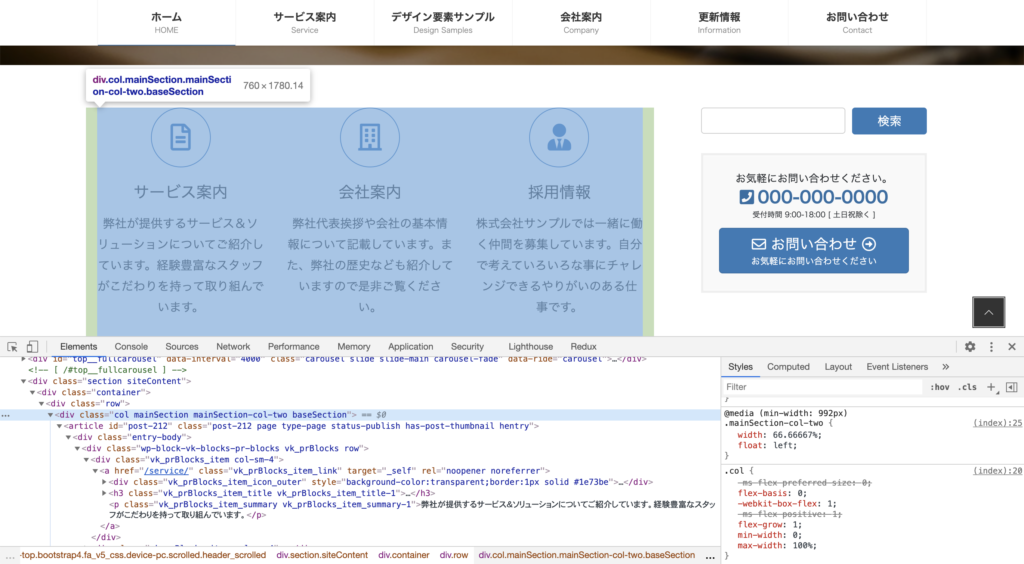
以下の画像のようにメインのコンテンツエリアの幅指定を変更したいとします。

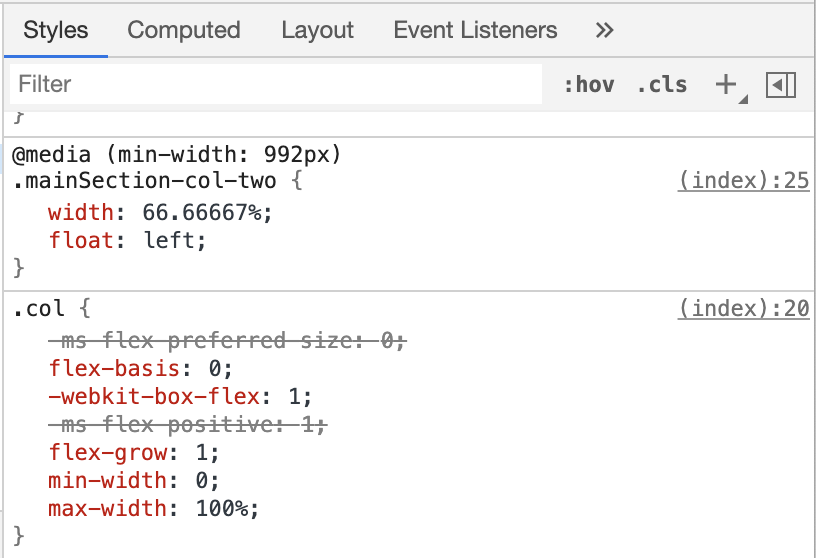
この場合のデベロッパーツールで確認できる指定を拡大したものが以下になります。

これをそのままコピー&ペーストしてしまうと以下のようになります。
@media (min-width: 992px)
.mainSection-col-two {
width: 66.66667%;
float: left;
}@media の行の最後に { がありません。.mainSection-col-two { } の最後にも } で閉じられていません。
よって、このまま貼り付けて width の値を変更しても効きませんので、改変する際は以下のように追加するのを忘れないようにしてください。
@media (min-width: 992px){
.mainSection-col-two {
width: 66.66667%;
float: left;
}
}カスタマイズのCSSはどこに書くべきか?
テーマの親ファイルを直接書きかえない
まずありがちなのはテーマのファイルでCSSの書いてある場所を探して直接書き換えがちですが、親のテーマファイルのCSSを書き換えるとアップデートで上書きされて消えてしまいます。弊社のテーマも常に機能追加や不具合修正を頻繁に繰り返します。
テーマやプラグインのアップデートで消えてしまわないように記述する場所は主に以下があります。
外観 > カスタマイズ > 追加CSS
長所
- プレビューしながら確認できる
- 入力が簡単
短所
- テーマ毎で保存される設定なので、テーマを変更すると適用されなくなる。
- 親テーマから子テーマへの変更でも適用されなくなる。
- 操作中に間違って消して一度保存してしまうと復帰できずにやりなおしになる。
- 受託案件でクライアントがカスタマイズ画面の編集権限を持っていると消されるリスクがある…
- 記入するCSSの量が多いとプレビューが重くなる
- 記入したCSSが未圧縮でそのまま出力されるので表示速度に微妙に影響する
子テーマのstyle.css
長所
- ファイルなので自分の作業しやすいエディタを使ってゴリゴリ書ける。
- ファイルなので変更履歴のバージョン管理ができる。
- プレビューこそできないが 外観 > テーマエディタ から書き換える事ができる(非推奨)。
短所
- プレビューしながら作業は難しい。
- サイトに反映させるにはファイルのアップロードが必要。
- 子テーマを変更すると反映されなくなる。
- 未圧縮でCSSを書くと表示速度に微妙に影響する
ExUnit のCSSカスタマイズ(全体)
プラグイン VK All in One Expansion Unit にCSSカスタマイズという機能があります。管理画面の ExUnit > CSSカスタマイズ 画面から独自のCSSを入力する事ができます。
長所
- テーマを変更しても常時反映されるので、プラグインの要素に対するCSSカスタマイズに適する。
- 見つけにくい場所にあるので カスタマイズ > 追加CSS に比べてクライアントに消されたりするリスクが少ない
- 出力時にCSSが圧縮されるので追加CSSなどに比べてちょっとだけ早い
短所
- プレビューしながら作業はできない。
- 操作中に間違って消して一度保存してしまうと復帰できずにやりなおしになる。
- ExUnitを停止すると反映されなくなる。
ExUnit のCSSカスタマイズ(指定ページ)
先程も少し紹介しましたが、プラグイン VK All in One Expansion Unit にCSSカスタマイズ機能で、特定のページにのみ出力するCSSを書く事ができます。

長所
- 編集中のページにのみ効かせたいCSSを書く事ができる。
- 圧縮して出力される。
短所
- プレビューしながら作業はできない。
- 操作中に間違って消して一度保存してしまうと復帰できずにやりなおしになる。
- ExUnitを停止すると反映されなくなる。
独自にSASSからコンパイルしたCSSファイルを用意して読み込ませる
Lightning の子テーマやカスタマイズ用プラグインにはsassをコンパイルしてそのCSSを読み込む設定がされています。
長所
- sassでさくさく書ける
- ファイルとして残るのでバージョン管理できる
短所
- そもそも npm などビルドツールをインストールする必要がある
- 編集したファイルをサーバーにアップする必要がある
まとめ
以上のような形で、変更したいところだけピンポイントで上書きすれば無駄なくカスタマイズができるようになります。
それぞれ長所・短所を踏まえて用途に応じてカスタマイズCSSを書いてください。
今まで「ちょっと気になってたけど直し方がわからない」と思っていた人は是非トライしてみてください。
おまけ
PHPについてはこちらを是非ご一読を。
この記事を書いた人
- 代表取締役
-
名古屋のウェブ制作会社数社に10年程度務めた後、株式会社ベクトル設立。
企画・運営・コンサルティング〜WordPressを中心としたシステム開発まで幅広く携わる。
[ 著書 ]
・いちばんやさしいWordPressの教本(共著)
・現場でかならず使われているWordPressデザインのメソッド(共著)
[ 最近のWordPressコミュニティでの活動 ]
WordCamp Tokoy 2023 セッションスピーカー
WordCamp Asia 2023 セッションスピーカー(LT)
WordCamp Niigata 2019 セッションスピーカー
WordCamp Haneda 2019 セッションスピーカー
WordCamp Osaka 2018 セッションスピーカー
WordCamp Kyoto 2017 セッションスピーカー
他
最近の投稿
 WordPress2025年4月9日AIコーディング時代の到来によって手を動かすだけのエンジニアは完全に淘汰されるのか?
WordPress2025年4月9日AIコーディング時代の到来によって手を動かすだけのエンジニアは完全に淘汰されるのか? WordPress2024年12月25日2024年リリースのイチオシ機能を一挙紹介!
WordPress2024年12月25日2024年リリースのイチオシ機能を一挙紹介! WordPress2024年12月1日ベクトル製品リリースタイムラインから見る開発の裏話と進化の歴史
WordPress2024年12月1日ベクトル製品リリースタイムラインから見る開発の裏話と進化の歴史 WordPress2024年10月30日ブロックテーマで編集権限のユーザーでもメニューを編集できるようにする
WordPress2024年10月30日ブロックテーマで編集権限のユーザーでもメニューを編集できるようにする

パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる VK AB Testing

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。
AB テストでクリック率 &
売上アップ!

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。






