Webサイトに不可欠といってもいいお問い合わせフォーム。
WordPress のプラグインを使って、お問い合わせフォームを手軽に設置する方法を紹介します。
この記事は、お問い合わせフォームを初めて設置する人向けに書いてます。WordPress のサイトに基本的なフォームを表示することができます。
Contact Form 7
WordPress のサイトにお問い合わせフォームを設置するプラグインがたくさんあるなか、今回は設置が簡単で無料のプラグイン Contact Form 7 を使います。
プラグインをインストール
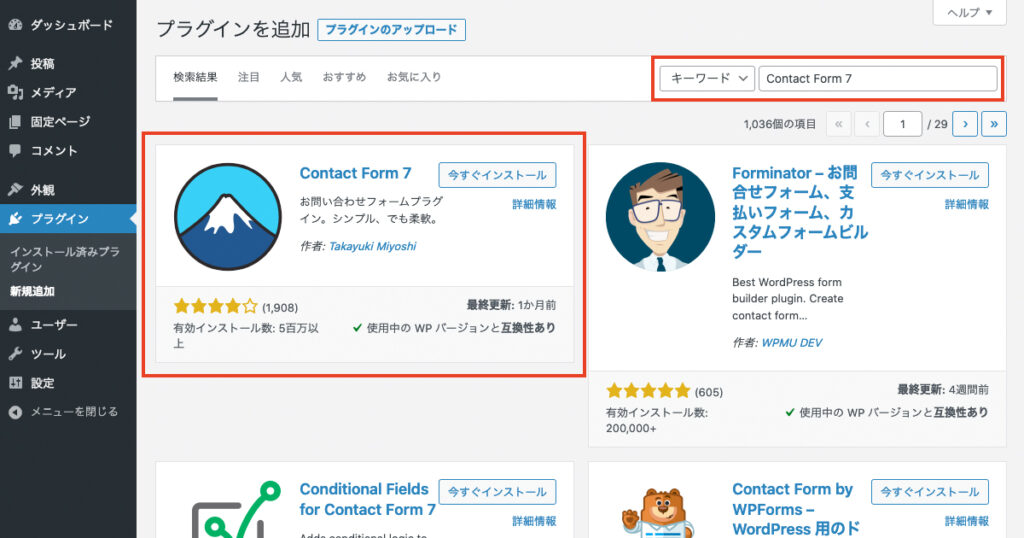
管理画面のプラグインで「Contact Form 7」を検索しインストールします。

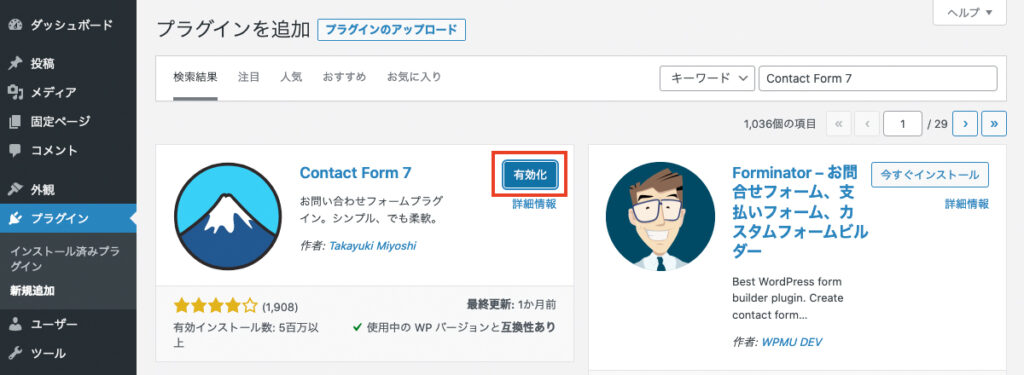
インストールが終わったら有効化します。

コンタクトフォームの設定
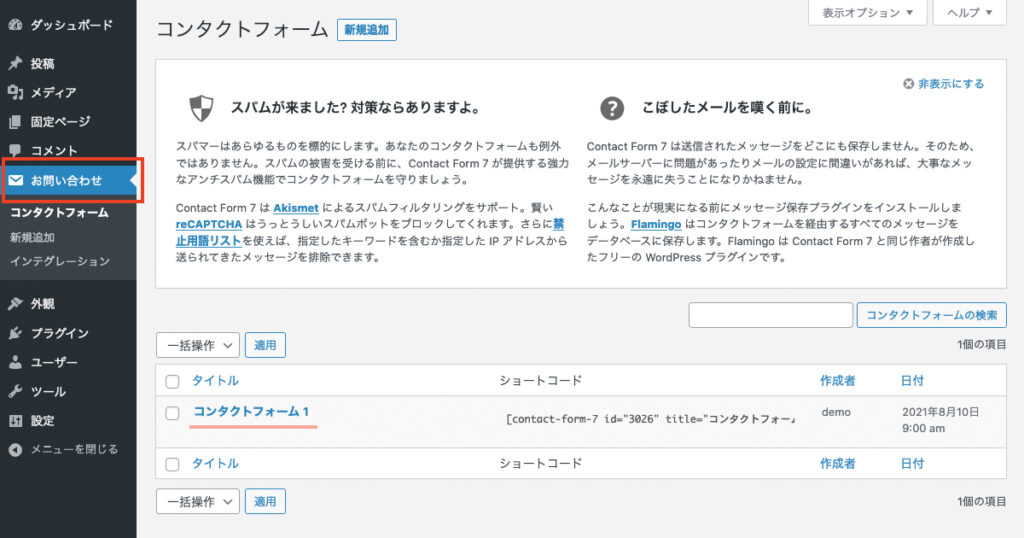
管理画面のメニュー[お問い合わせ] より [コンタクトフォーム]の設定画面に移動します。
ここにはあらかじめ ”コンタクトフォーム 1″ という名前のデフォルトのフォームがひとつ用意されています。”コンタクトフォーム 1″をクリックして、内容を見てみましょう。

デフォルトのフォーム
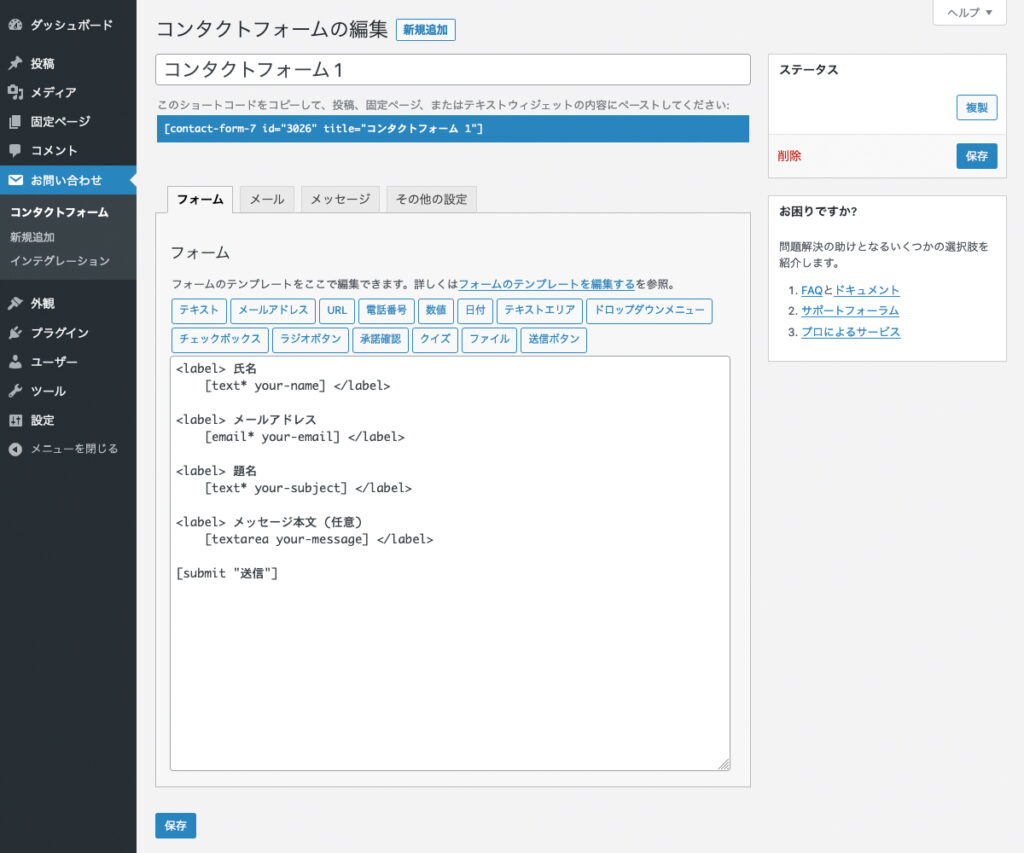
デフォルトのフォーム ”コンタクトフォーム 1″ では、よくあるフォームの内容になっており、このまま使うことができます。
- 氏名
- メールアドレス
- 題名
- メッセージ本文
- 送信ボタン
の項目が最初に用意されており、フォームタグを使って[テキスト][メールアドレス][URL]など、項目を追加することができます。

項目を追加
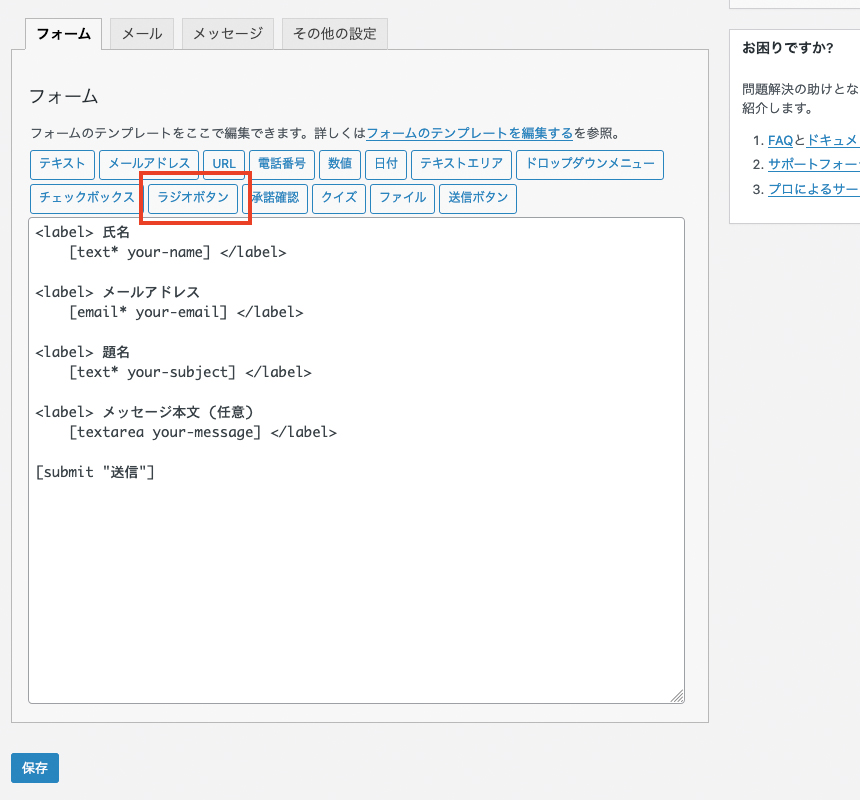
ためしに、[題名]の下にラジオボタンを追加してみましょう。
フォームタグより[ラジオボタン]をクリックします。

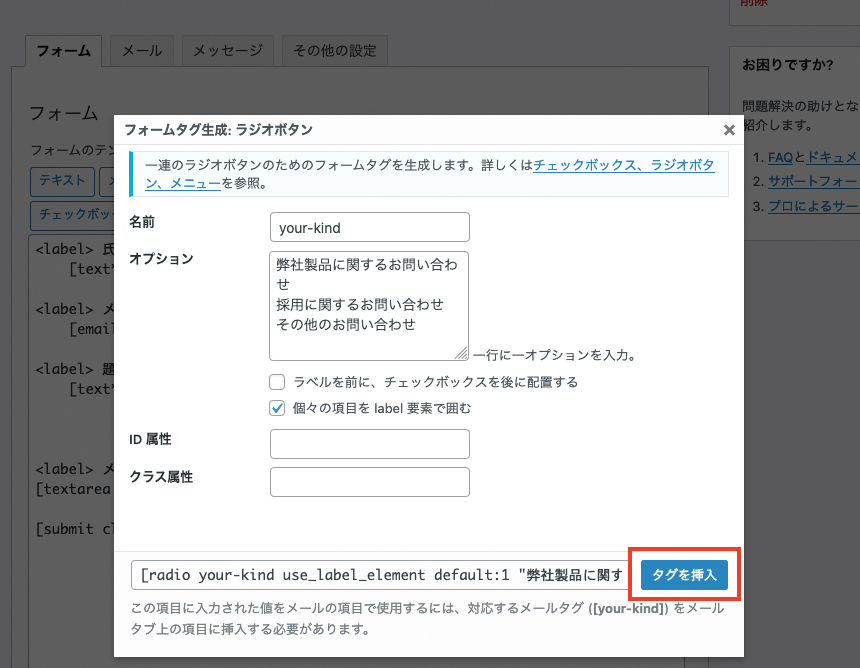
ラジオボタンで「お問い合わせ種別」を選べるようにします。
- 名前: 入力項目を識別するために使われます。仮に “your-kind” としています。この文字列は後ほど使いますので、自分がわかる範囲で他の項目とかぶらないようにします。
- オプション: ラジオボタンの選択肢を入力します。改行で区切ります。
- 個々の項目を label要素で囲む: label要素で囲んだ場合、項目の文字列をクリックしたときにラジオボタンが選択されます。チェックしておくと、ユーザーが入力しやすくなります。
設定したら[タグを挿入]をクリックします。

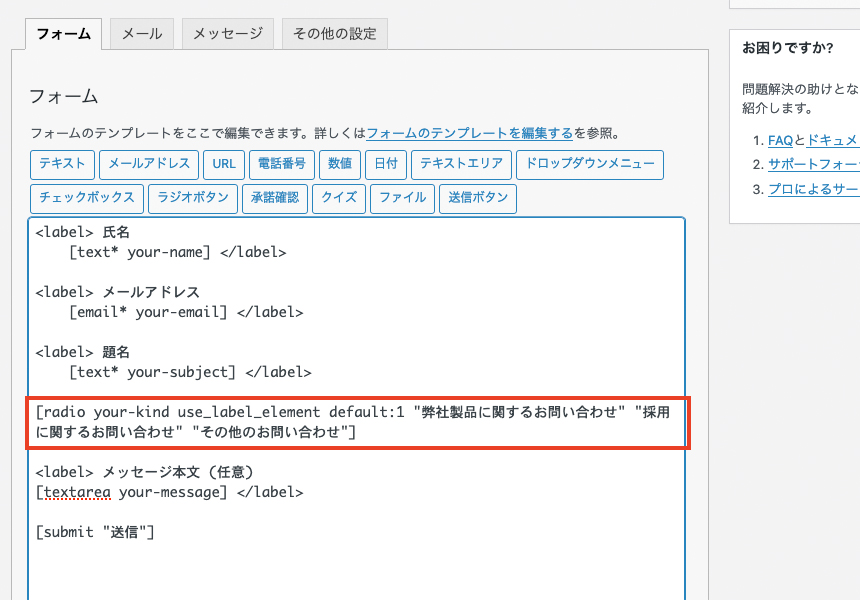
ラジオボタンのフォームタグ(radio)が追加されました。少し違う箇所に挿入されてしまった場合は、下図で赤枠で囲んだ行をコピー&ペーストして、適切な位置に移動して構いません。
今回は「題名」の下にラジオボタンを表示します。

フォームを保存
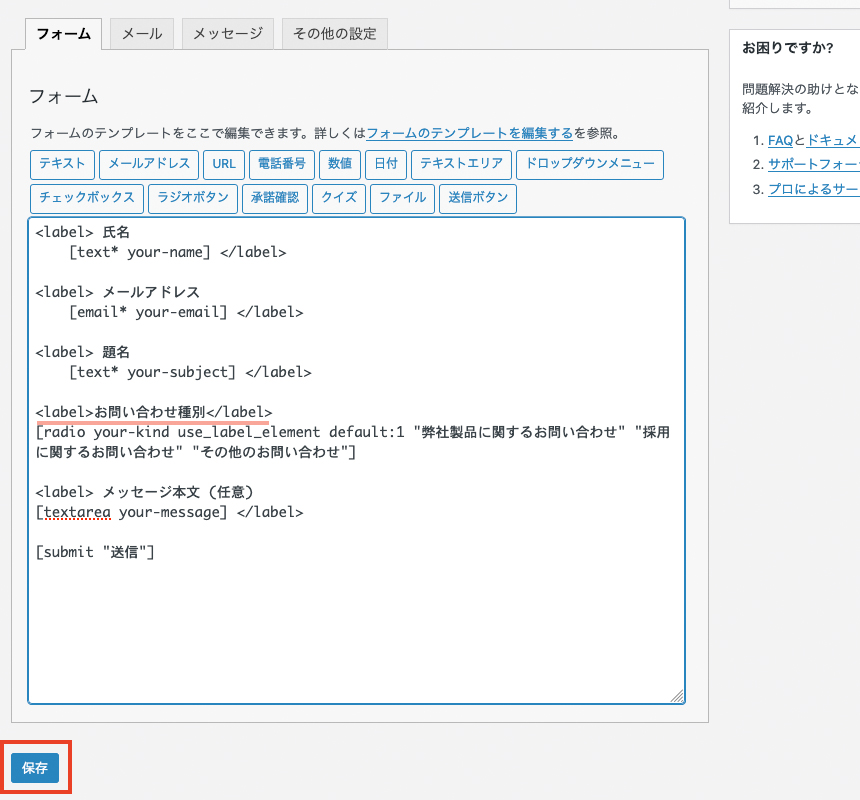
追加した項目にラベル(項目名)がないので、radio タグの上に
<label>お問い合わせ種別<label>と、ラベルの文字列を追加してから、[保存]をクリックします。

メールの設定
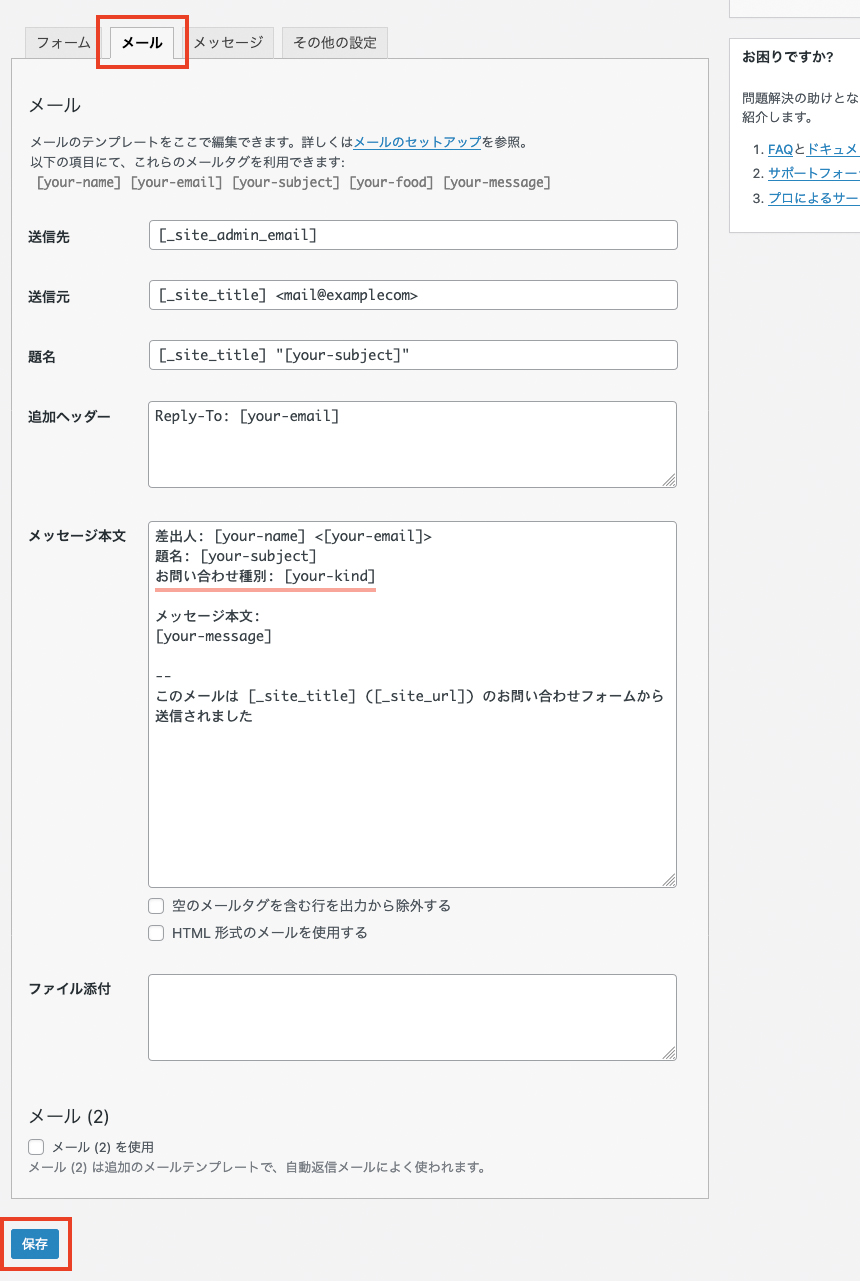
[メール]タブをクリックし、フォーム送信の結果が送られるメールのテンプレートを編集します。
- 送信先: [your-email] は、フォームに入力されたメールアドレス です。
- 送信元: [_site_title] <mail@sexample.com> は、サイト名とWordPress の管理者(あなた)のメールアドレスが入ります。
※ここでは仮のメールアドレスになっていますが、実際には WordPress の管理者のメールアドレスが入ります。
送信元を空白にしてしまうと、受け取ったメールの送信元が “WordPress” となってしまいます。わかりずらいので必ず設定するようにします。またセキュリティ上、サイトのドメインに属していないメールアドレスを送信元として設定すると警告が表示されます。 - 題名: [_site_title] はサイト名が入ります。”[your-subject]” は、入力された題名が入ります。
- 追加ヘッダー: Reply-To: [your-email] は、フォームに入力されたメールアドレスが入ります。
お問い合わせに返信する際、このメールアドレスに返信することができます。 - メッセージ本文: フォームに入力されたメッセージ本文が入ります。
「お問い合わせ種別」を追加したので、さきほど設定したラジオボタンの名前 “your-kind” をここで使います。

設定したら[保存]をクリックします。
メッセージの設定
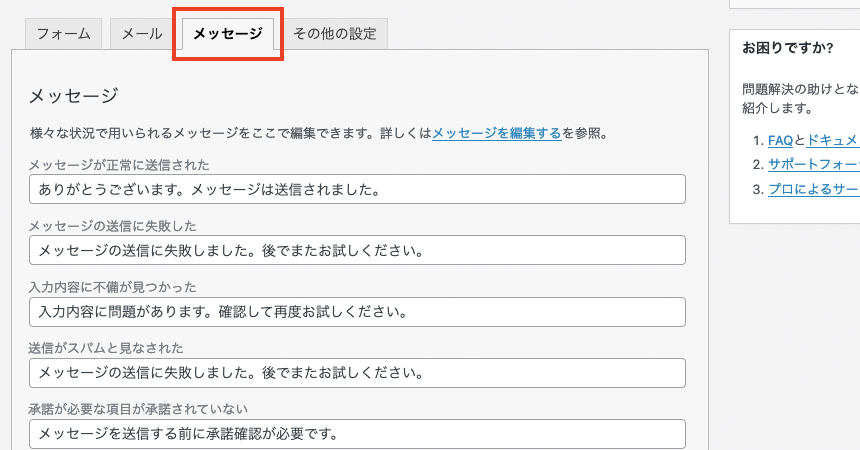
[メッセージ]タブでは、送信完了やエラーの際に表示されるメッセージを設定することができます。
たとえば「ありがとうございます。メッセージは送信されました。」「入力内容に不備があります」などです。基本的にはこのままでよいです。変更したい場合だけ編集します。

お問い合わせページを作成
作成したコンタクトフォームを表示するページを作成します。
ショートコードをコピー
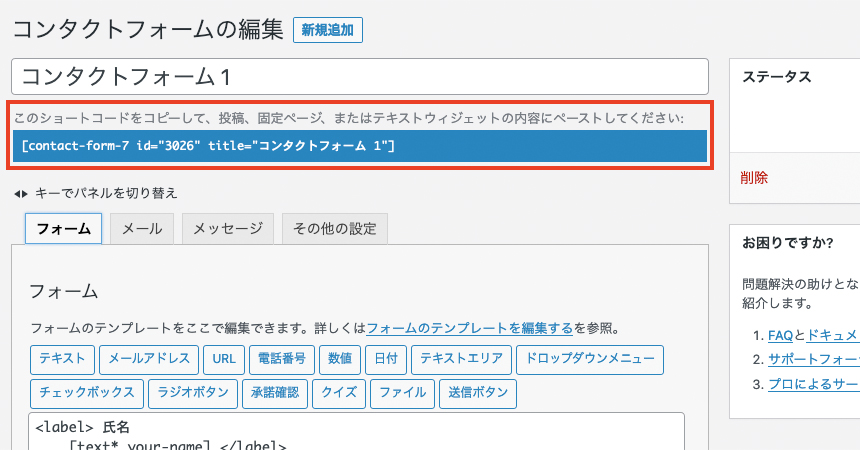
まず、フォームの編集画面にあるショートコードをコピーします。
[contact-form-7 id="3026" title="コンタクトフォーム 1"]下記の図で青い背景のコードです。
※コードの内容は環境によって異なります

フォームを表示するページを作成
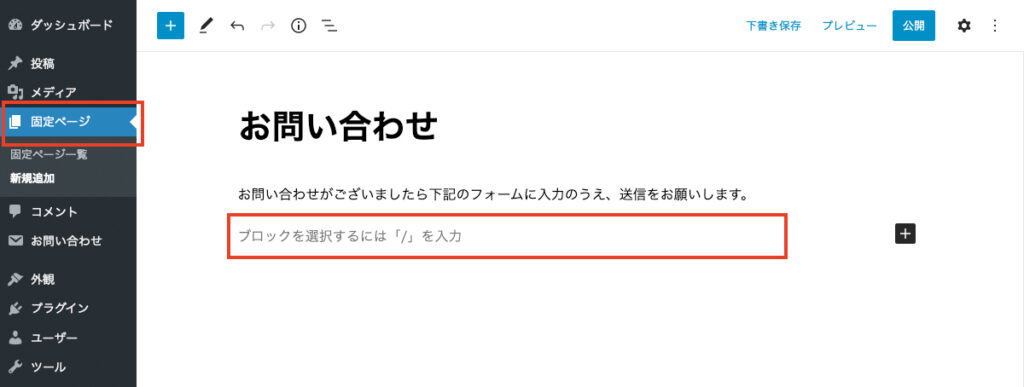
次に、固定ページでお問い合わせのページを作成します。
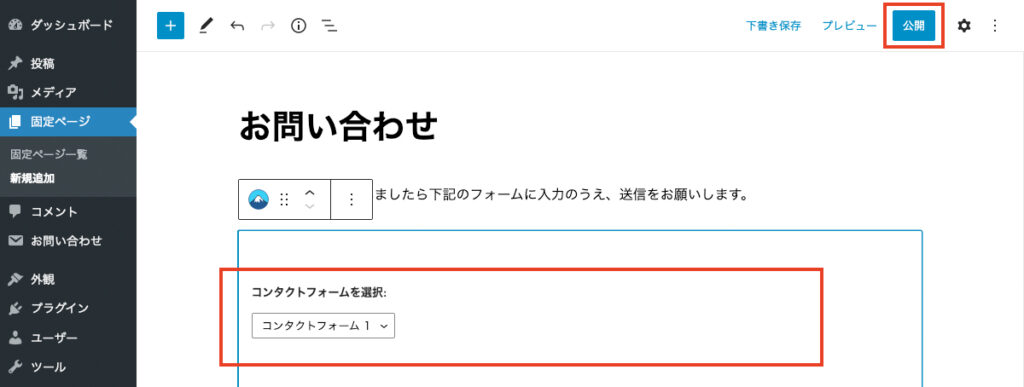
フォームを表示したい部分に、さきほどコピーしたショートコードをペーストします。

コンタクトフォームのブロックが挿入されたら、[公開]ボタンをクリックします。

お問い合わせフォームの表示
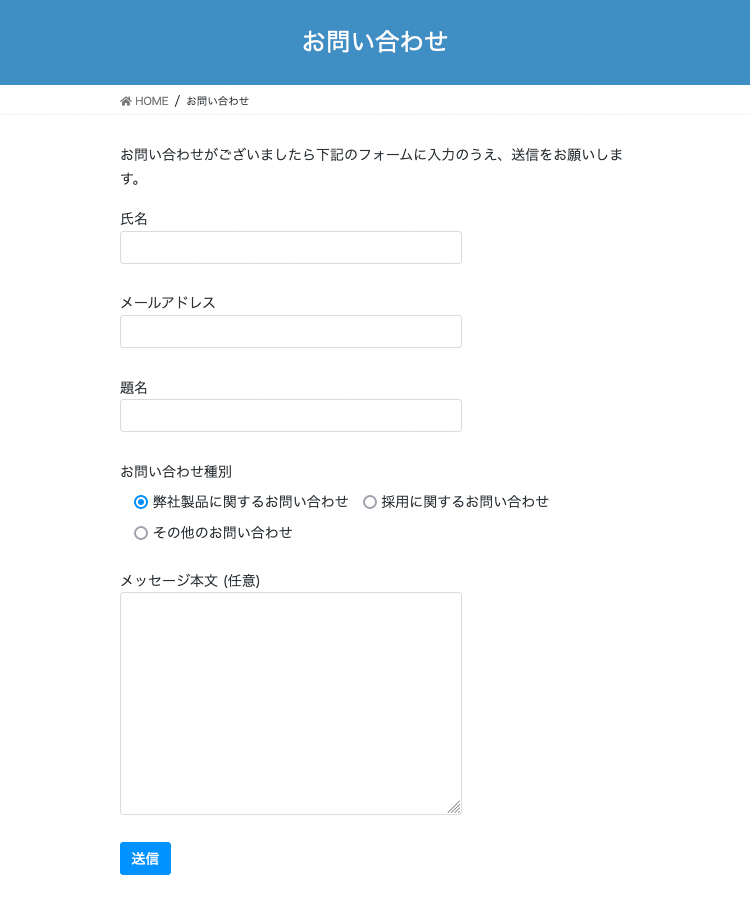
お問い合わせのページで、フォームが表示されます。
ためしにフォームから入力、送信してみて、WordPress 管理者のメールアドレスにお問い合わせの内容が届くかどうか確認しましょう。

CSSによるカスタマイズ
お問い合わせフォームのデザインは、CSSでカスタマイズすることができます。
[送信]ボタンをもっと大きく表示してみましょうか。

[送信]ボタンにクラス属性を設定
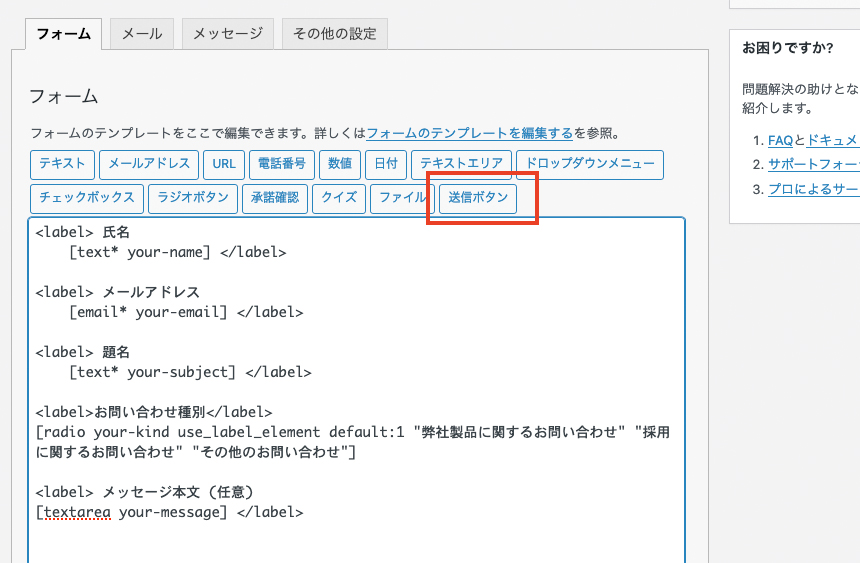
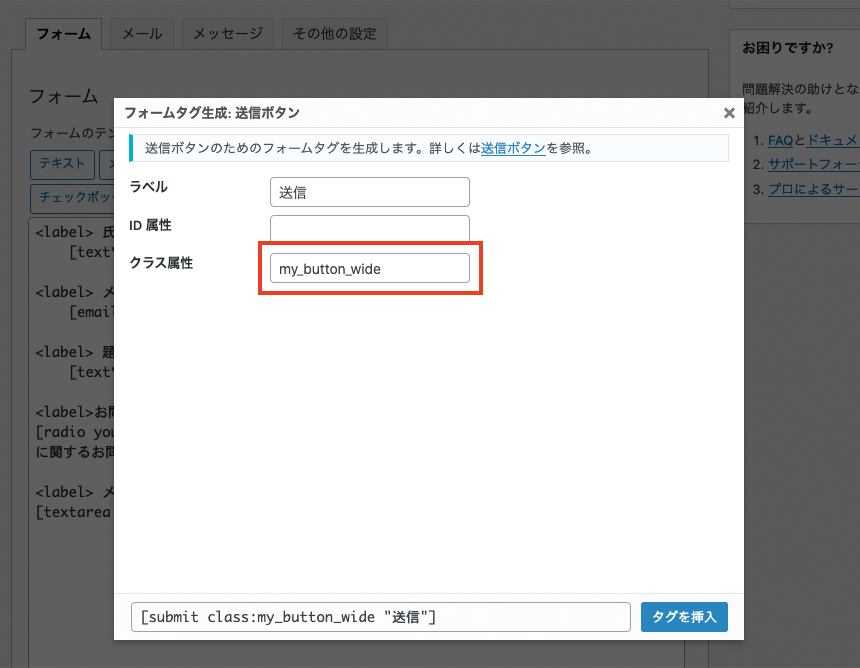
フォームタグより[送信ボタン]をクリックし、挿入しなおします。

[クラス属性]を記述します。
下図にある ”my_button_wide” は例ですので、他の項目とかぶらないように分かりやすい名前にしておきます。

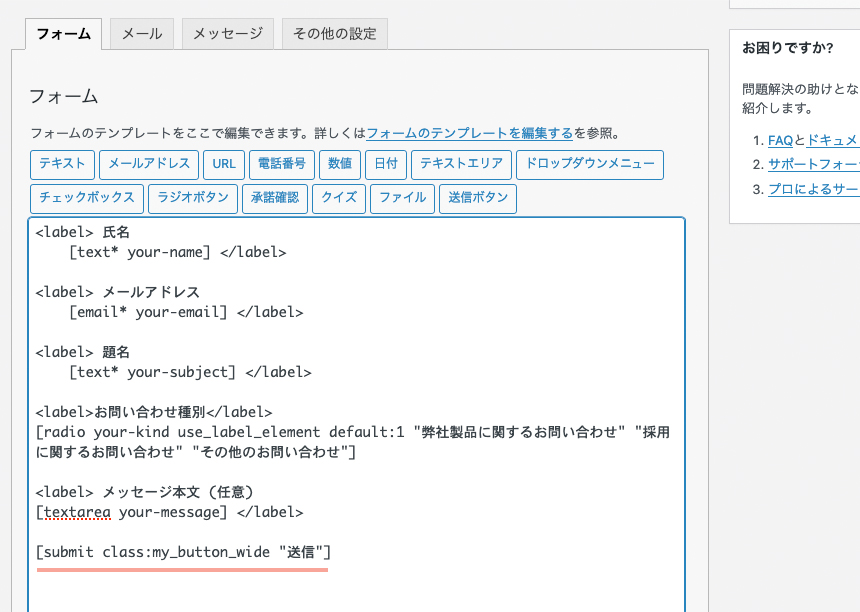
クラス属性を持つ[送信]ボタンが追加されました。
もともとある[送信]ボタンに、手動でクラス属性を追加しても構いません。

追加CSSを設定
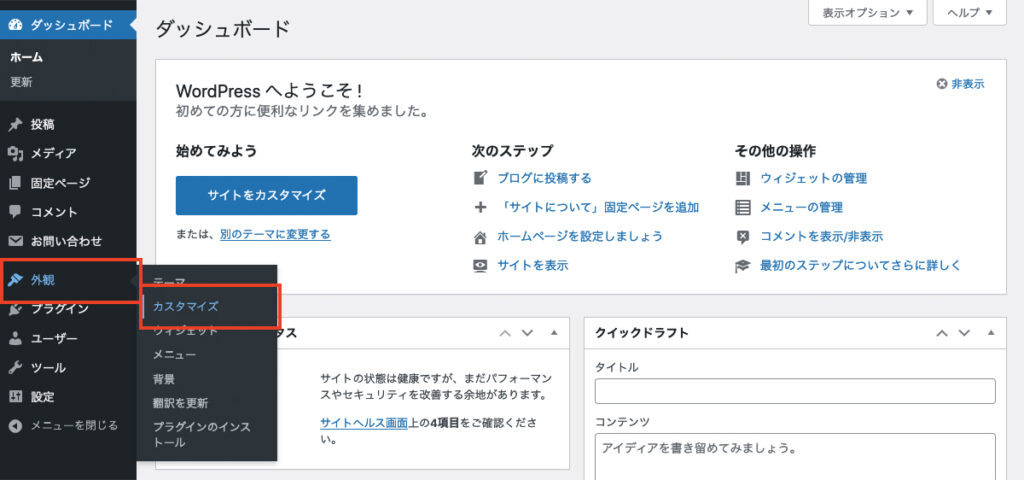
管理画面のメニュー[外観]-[カスタマイズ]に移動します。

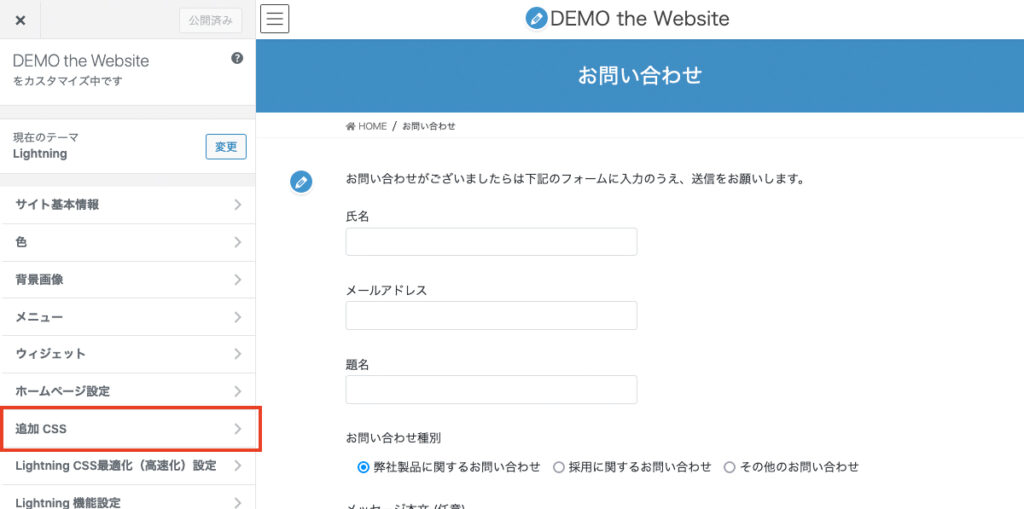
サイドメニューより、[追加CSS]を選択します。
右側にお問い合わせのページをプレビューしておくと、作業しやすいです。

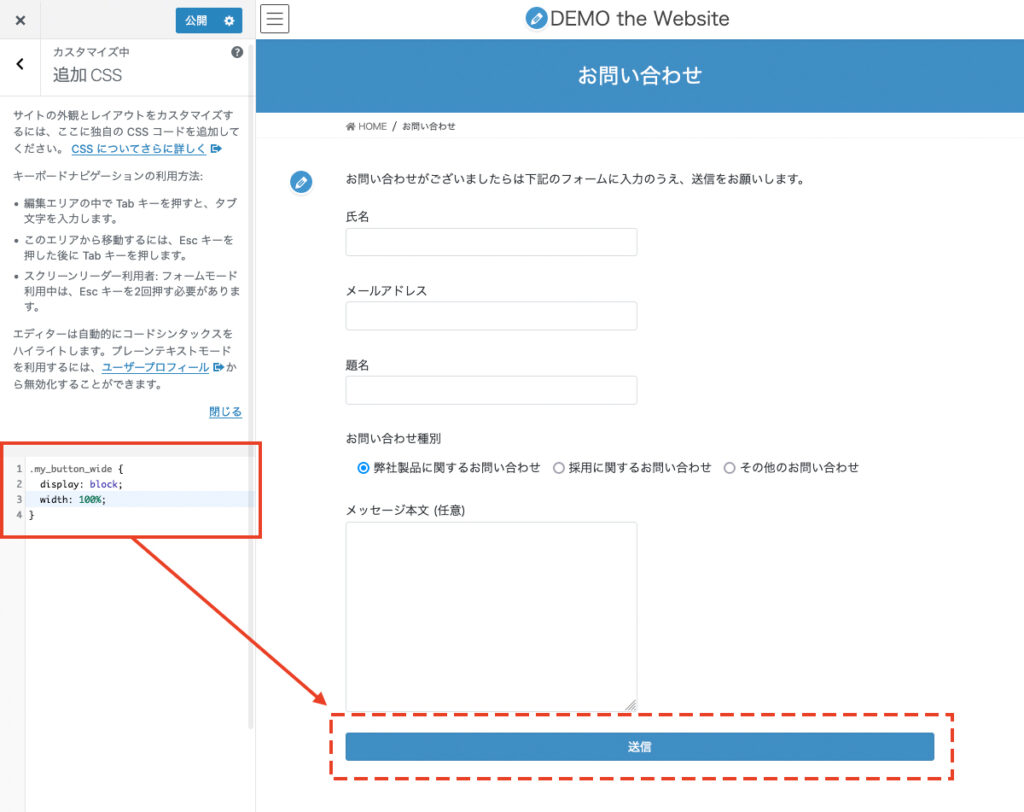
さきほど[送信]ボタンに設定したクラス属性を利用して、ここにCSSを記述します。
CSSが適用されるようすを、右側のプレビューで確認しながら編集することができます。
.my_button_wide {
display: block;
width: 100%;
}”my_button_wide” のクラスに、
- ブロック要素として表示
- 幅100%
のスタイルを設定しています。
好きなスタイルを指定してもらって構いません。
※選択しているテーマによって、ボタンの色、サイズは異なる場合があります。

[公開]ボタンをクリックすることで、追加CSSが保存、Webサイトに適用されます。

Lightning を使っている場合
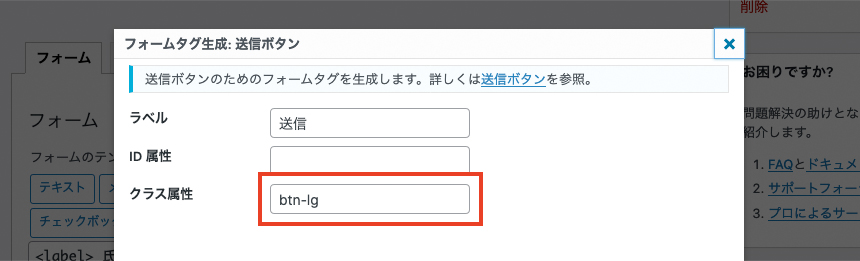
テーマ Lightning を利用している場合は、テーマ側で “btn-lg” や “btn-block” といったボタンに関する CSS のクラスを用意しています。追加CSSを書かずに、このようなクラスを [送信]ボタンに設定することでカスタマイズする方法もあります。
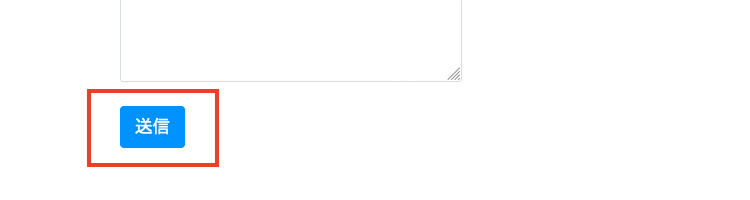
クラス属性に “btn-lg” を設定、

[送信]ボタンが少し大きめに表示されます。

CSSをカスタマイズする方法
WordPress で CSSをカスタマイズする方法は、以下の記事で詳しく紹介しています。
PHPやメールの知識もなく、お問い合わせフォームを設定できるのは便利ですね。
Contact Form 7 は簡単に設置できるだけでなく、カスタマイズでさまざまなフォームを設置したり、アドオンを組み合わせることでセキュリティを強化することができます。開発者は日本の方ですので、日本語のサポートページ Contact Form 7 の基本的な使い方があるのも嬉しいポイントです。
この記事を書いた人

- Webデザイナーでカメラマン。Vektorチームでは、VK パターンライブラリと写真係を担当しています。WordCamp Tokyo 撮影班 / 着物屋カメラマン
最近の投稿

パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる VK AB Testing

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。
AB テストでクリック率 &
売上アップ!

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。










