WordPress のサイトにお問い合わせフォームを設置するプラグイン Contact Form 7 で、自動返信メールを設定する方法を紹介します。
ユーザーがお問い合わせフォームから送信した際に、ちゃんと送信されたのか、どんな内容を送信したのか、ユーザーの手元にも残ると安心ですね。
Contact Form 7 では、お問い合わせが送信されたタイミングで自動返信することができます。自動返信を設定しておくと、お問い合わせフォームで入力された内容がサイト管理者に届くと同時に、入力したユーザーにも同じ内容がくようになります。
Contact Form 7 を使った基本的なフォームの作り方は以下の記事にまとめています。以下の記事を先に読んでからこの記事の手順を試すことをオススメします。
利用するプラグインは、 Contact Form 7 です。
メールの設定
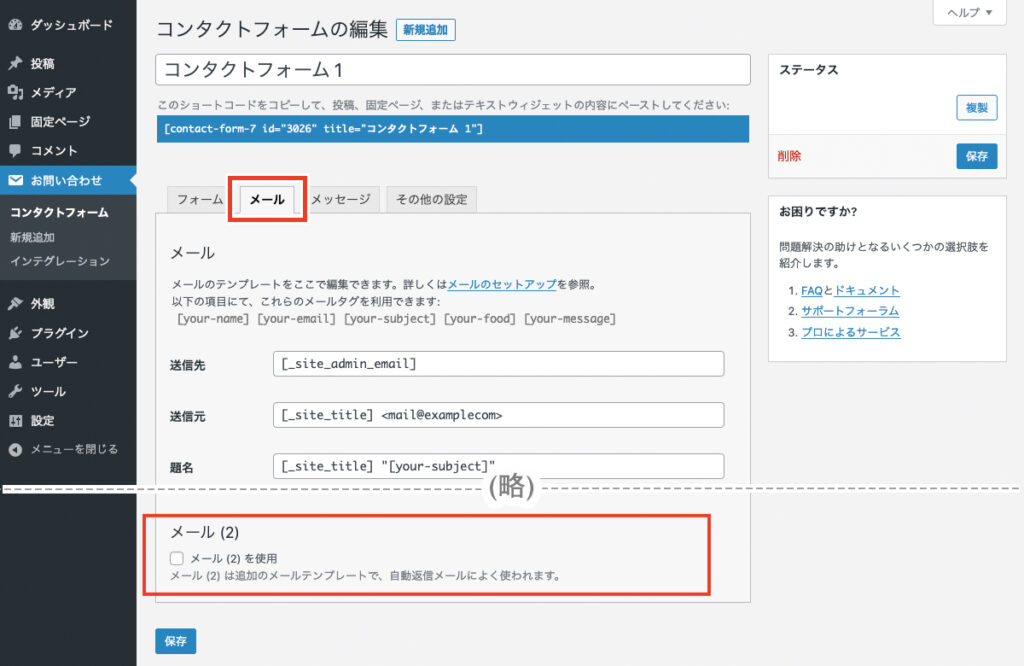
管理画面のメニュー[お問い合わせ] より [コンタクトフォーム]の設定画面に移動します。
さらに、[メール]タブをクリックし、メールの設定画面に移動します。
[メール(2)] の設定
メールの設定画面で、[メール(2)] を使います。
メールの設定画面を下までずっとスクロールしていくと、[メール(2)] の項目 があります。
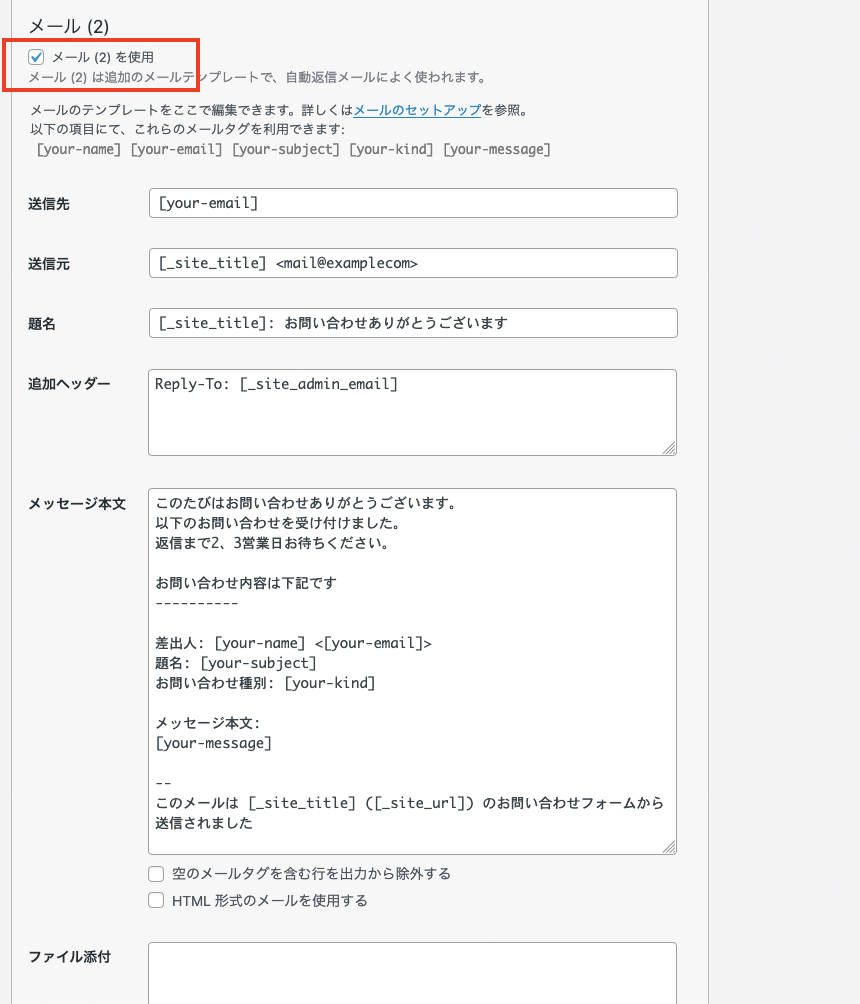
[メール(2)] にチェックいれると、隠れていた設定項目が下に表示されます。
- 送信先: [your-email] は、フォームに入力されたメールアドレス です。
- 送信元: [_site_title]は、サイト名と WordPress の管理者(あなた)のメールアドレスが入ります。
※ここでは仮のメールアドレスになっていますが、実際には WordPress の管理者のメールアドレスが入ります。
送信元を空白にしてしまうと、受け取ったメールの送信元が “WordPress” となってしまいます。わかりずらいので必ず設定するようにします。またセキュリティ上、サイトのドメインに属していないメールアドレスを送信元として設定すると警告が表示されます。
- 題名: [_site_title] はサイト名が入ります。入力したユーザーに届くメールですので、「: お問い合わせありがとうございます」など追加しておくとよいです。
- 追加ヘッダー: Reply-To: [_site_admin_email]は、WordPress の管理者のメールアドレスが入ります。
ユーザーがメール返信する際、このメールアドレスに返信することができます。 - メッセージ本文: フォームに入力されたメッセージ本文 です。
メッセージ本文に追記
自動返信のメッセージ本文に、少し追記しておきましょう。
ここでは下記を追加しました。
このたびはお問い合わせありがとうございます。
以下のお問い合わせを受け付けました。
返信まで2、3営業日お待ちください。
お問い合わせ内容は下記です。
お問い合わせへの返信ではなく、お問い合わせを受け付けた確認のメールであることがわかるようにします。
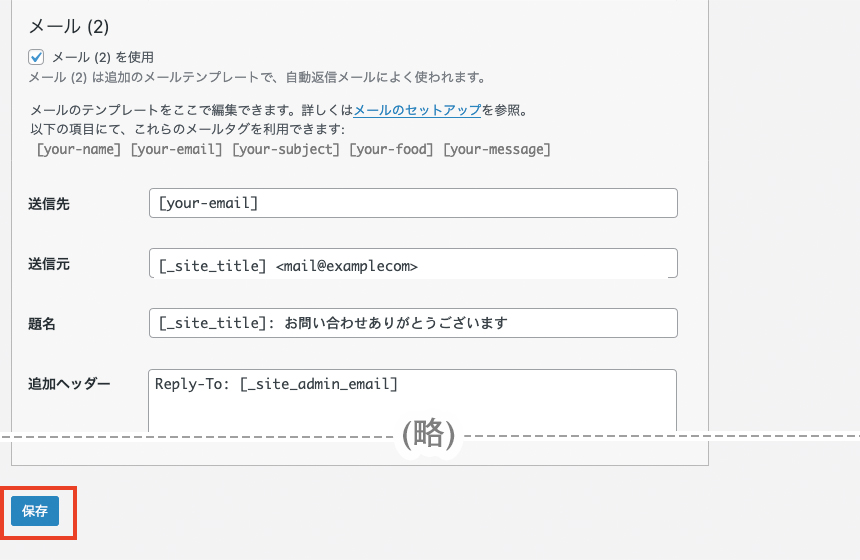
設定を終えたら、[保存]をクリックします。
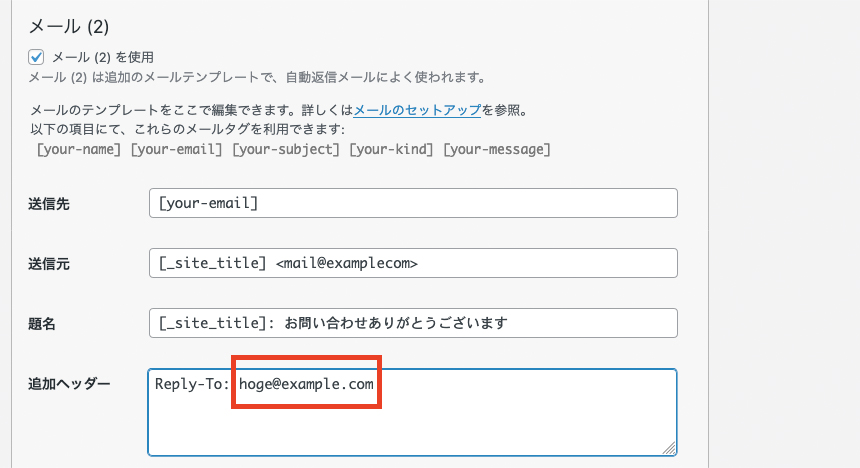
追加ヘッダー(返信先)の変更
自動返信メールの返信先を、WordPress の管理者以外に変更したい場合は、[メール(2)]の追加ヘッダーを編集します。
Reply-To: に続けて直接メールアドレスを記述します。
※下図では例になっていますので、ご自分が使いたいメールアドレスに書き換えてください。
メールの設定を保存
設定を終えたら、[保存]をクリックします。
ためしにフォームから入力、送信してみて、送信先(お問い合わせしたユーザー)と送信元(管理者)にお問い合わせの内容が同時に届くか、その内容の違いも確認しておきましょう。
このようにお問い合わせしたユーザーに自動返信メールが届くようにしておくと、管理者/ユーザー双方に安心感が高まります。
この記事を書いた人

- Webデザイナーでカメラマン。Vektorチームでは、VK パターンライブラリと写真係を担当しています。WordCamp Tokyo 撮影班 / 着物屋カメラマン
最近の投稿

パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる VK AB Testing

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。
AB テストでクリック率 &
売上アップ!

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。