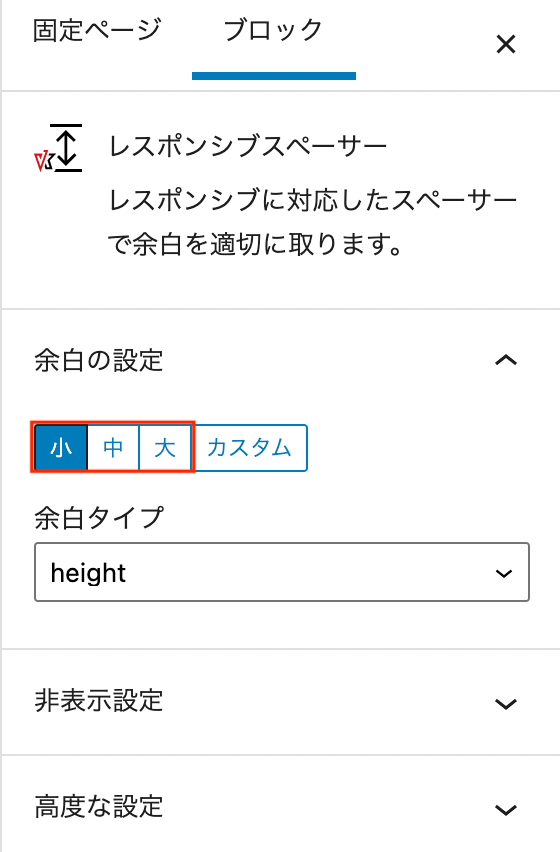
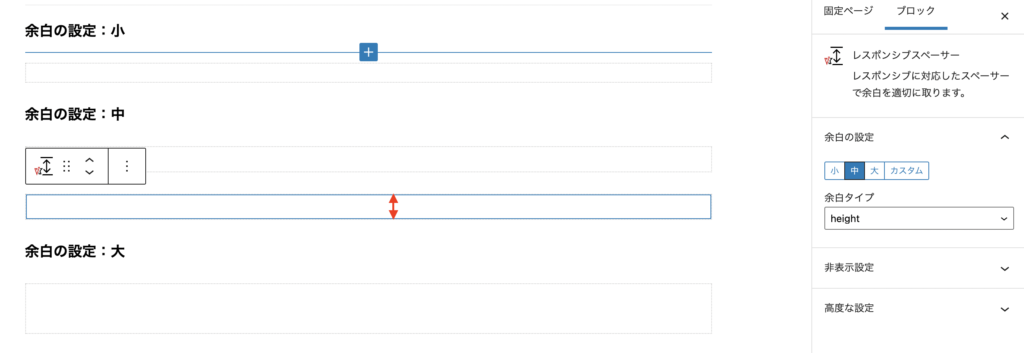
VK Blocks / VK Blocks Pro 1.14.0では、レスポンシブスペーサーブロックで共通余白「 小 / 中 / 大 」(カスタム以外)で設置する際の余白をデバイス毎にサイズ指定することが可能になりました。あらかじめお好みのサイズに指定しておけば、コンテンツを作成する時に大変便利です。
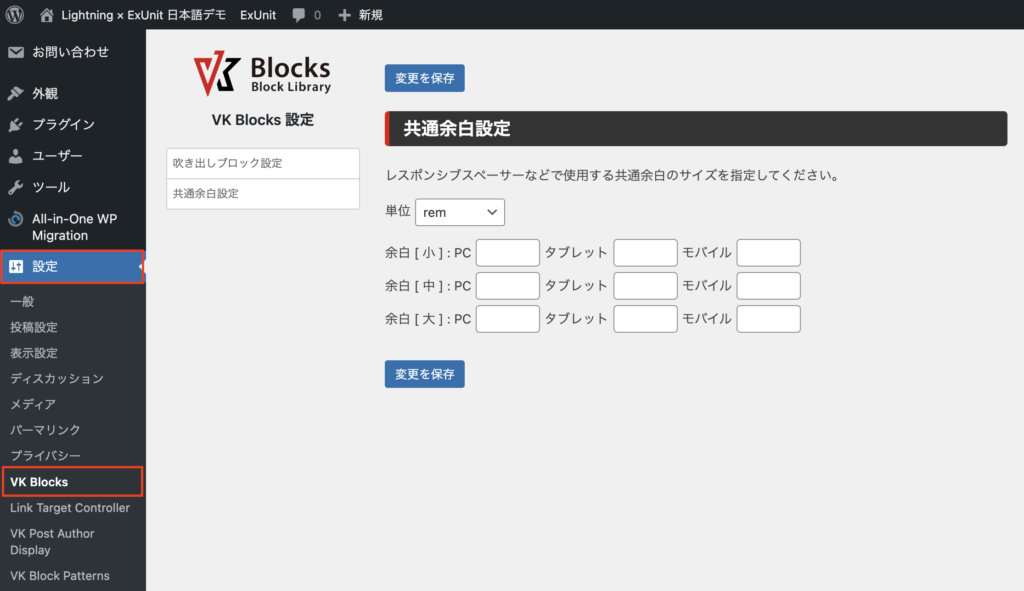
サイズ指定は、管理画面の 設定 > VK Blocks 「共通余白設定」で設定できます。単位 px / em / rem から選び、画面サイズ毎にサイズを指定してください。変更を保存後は、すでに設置済みの「 小 / 中 / 大 」の余白にもそのサイズが反映されます。
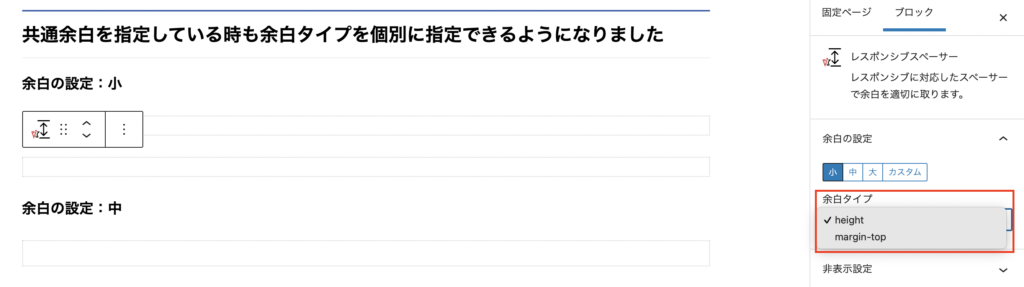
共通余白を指定している時も余白タイプを
個別に指定できるようになりました
共通余白「 小 / 中 / 大 」を指定している時も、余白タイプをプルダウンで margin-top か height かを個別に指定できるように機能追加しました。height と margin-top の選択によって余白の高さを揃えやすくなります。

パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる VK AB Testing

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。
AB テストでクリック率 &
売上アップ!

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。