この記事は「Vektor WordPress Solutions Advent Calendar 2021」の12月2日の記事になります。
Lightningでヘッダーナビゲーションにアイコンをつけて、Lightning G3 Pro Unitのヘッダー設定の「ナビ貫通」レイアウトでプチカスタマイズしたい方に向けて書いています。
こんにちは、ベクトルスタッフの久納です。
前回は、弊社代表の石川さんの「 Vektor,Inc. 2021年振り返り – テーマ&プラグイン新規リリース編 –」の記事に引き続き、「【CSSカスタマイズ】Lightning でヘッダーナビゲーションにアイコンをつけたデザインパターン紹介」について書きたいと思います。
CSSを使用せずHTMLをコピペしてアイコンを配置する
LightningはFont Awesome で提供されているアイコンを使用できますので、ヘッダーナビゲーションにアイコンをつける場合は、そのままFont AwesomeのアイコンのHTMLをコピーして、編集画面の外観→メニューのナビゲーションラベルにペーストすると、Font Awesomeアイコンをつけることができます。
具体的な方法はこちらのブログ記事に書いてありましたので今回は割愛させていただきます。記事を書かれているのは、Lightningのお客様の声ページでインタビューにお答えいただきました対馬 俊彦さまです。
こちらの方法で、かなりいい感じに仕上がります。
ここからデザインを少し変更していきたいと思います!
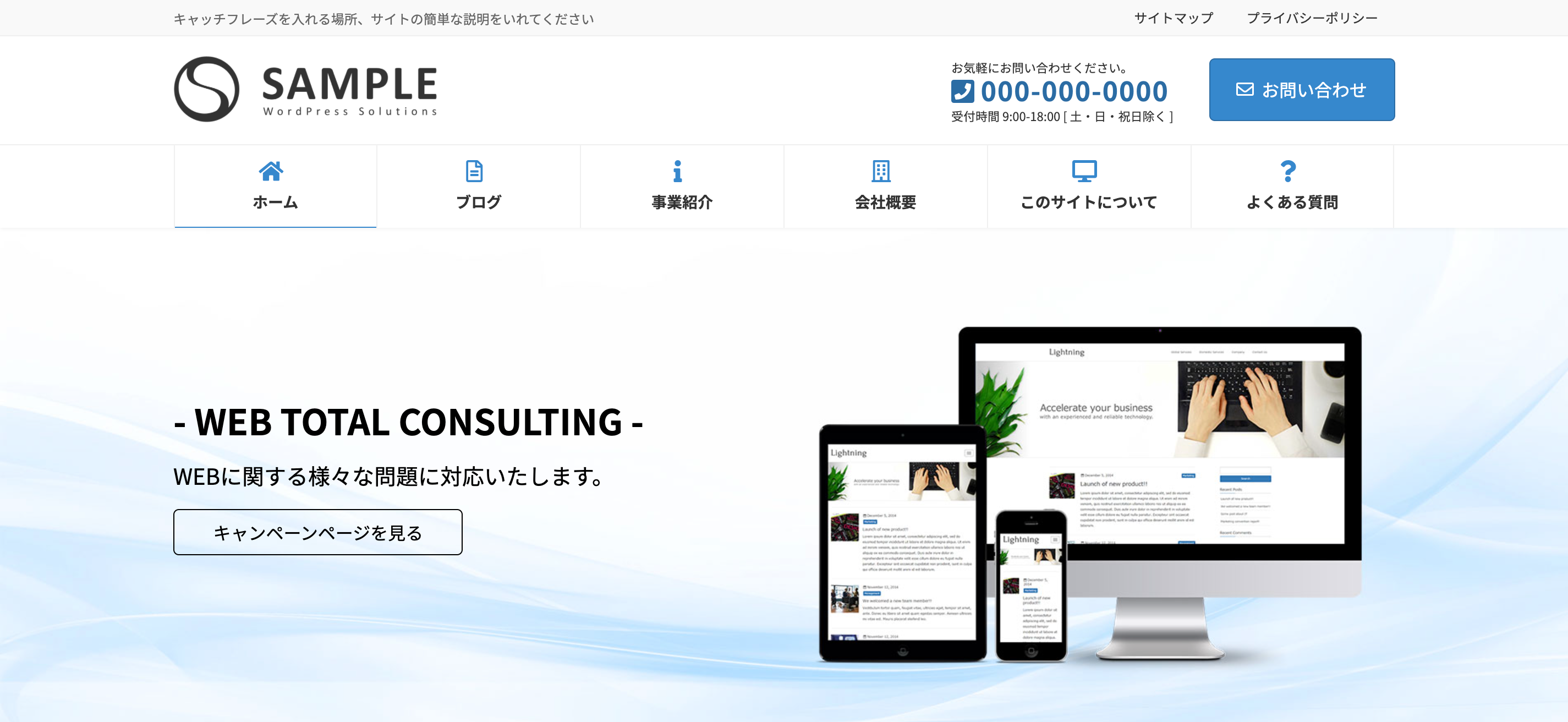
【ナビ貫通レイアウト】アイコンを大きくしたデザインパターン(PCサイズのみ)
完成形はこちらになります。
アイコンを大きくすることで、パッと見どこに何のメニューがあるのかわかりやすくなります。
ファミリー向け、子ども向け、クリニック、介護系のサイトなどで使えるのではないかと思います。
ヘッダーレイアウトはLightning G3 Pro Unitのヘッダー設定から「ヘッダーコンタクトあり & ナビ貫通」のレイアウトへ変更しています。他の「ナビ貫通」しているレイアウトでしたら、どれも合うのではないかなと思います。
ヘッダーレイアウトを変更するだけでサイトの雰囲気が簡単に変えれますので、めちゃくちゃ便利な機能です。
添付するCSSはこちら
このCSSを追加CSSや子テーマの場合は子テーマのstyle.cssなどに記述してください。
※CSSをどこに書いていいのか分からない方は、「できる!WordPressカスタマイズ #01 簡単なデザイン(CSS)カスタマイズ方法徹底解説」を参考にしてみてください。
/* ヘッダーナビのアイコン */
.global-nav-name i{
font-size: 1.25rem;
display: block;
color: var(--vk-color-primary);
margin-right: 0;
margin-bottom:0.5rem;
}
/* ヘッダーナビのボーダー */
.global-nav, .header_scrolled .site-header{
border-top:1px solid var(--vk-color-border-hr);
}
/* タブレットサイズの下階層がある時に表示されるドロップダウンアイコンを上下中央寄せ */
.device-mobile .global-nav-list .acc-btn {
top: 50%;
transform: translateY(-50%);
}
/* モバイルナビのアイコンカラー */
.vk-mobile-nav nav ul li i{
color: var(--vk-color-primary);
}上記のCSSの中に、var(–vk-〇〇)の表記があります。これはvar()関数といい、CSS 変数の値を挿入できるようになります。
var()関数については後ほど説明します。
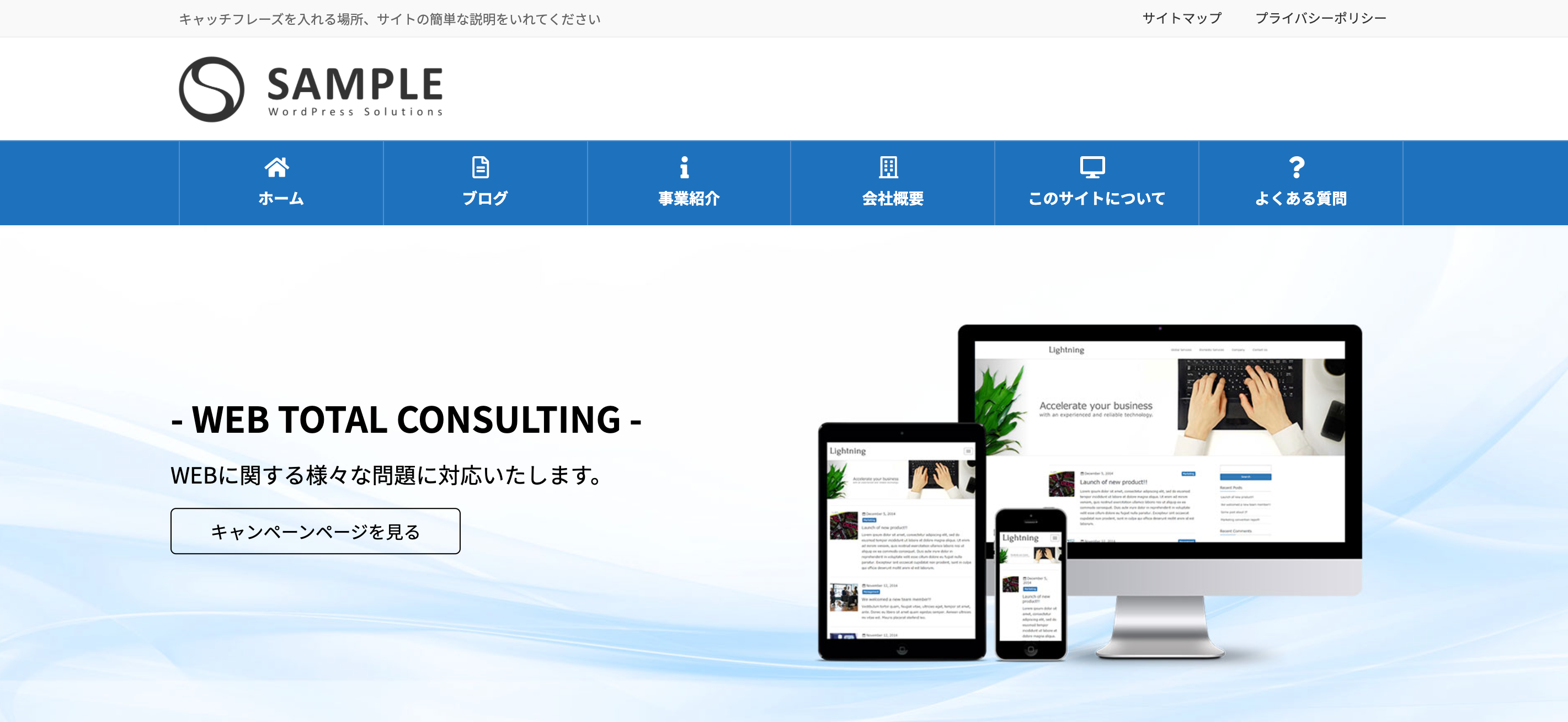
おまけ/ヘッダーカラーのグローバルナビ背景色に色を入れる
Lightning ヘッダー設定から、ヘッダーカラーのグローバルナビ背景色を入れると、また雰囲気の違ったヘッダーになります。
その際は、上記のCSSの.global-nav-name i の color: var(--vk-color-primary); は削除してください。

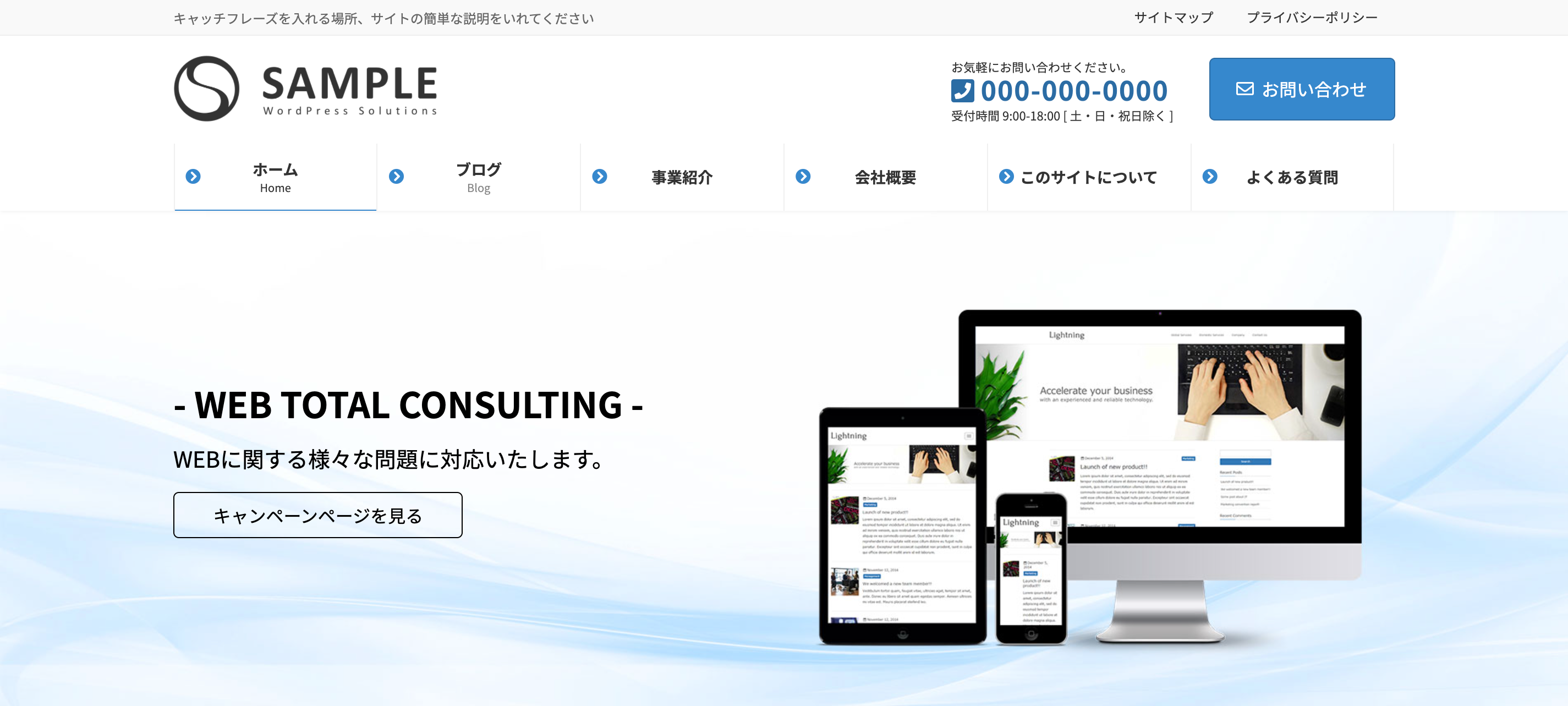
【ナビ貫通レイアウト】アイコンを左側に寄せたデザインパターン(PCサイズのみ)
完成形はこちらになります。
アイコンを左側に寄せることで、アイコンをナビ目的ではなく、デザインのポイント的に使用したい場合に使えると思います。
例えば歯医者さんの場合は「歯」のアイコンで統一して左側に寄せると、アイコンもポイント的に活用できて整ったデザインになると思います。
今回は見本ですので矢印アイコンを入れてみました。
旧テーマのLightning ProのデザインスキンでLightning Paleスキンのようなヘッダーですね。(現在は販売中止)。
添付するCSSはこちら
このCSSを追加CSSや子テーマの場合は子テーマのstyle.cssなどに記述してください。
※CSSをどこに書いていいのか分からない方は、「できる!WordPressカスタマイズ #01 簡単なデザイン(CSS)カスタマイズ方法徹底解説」を参考にしてみてください。
/* ヘッダーナビのアイコン左寄せ */
.global-nav-name i{
color: var(--vk-color-primary);
position:absolute;
left:10px;
top: 50%;
transform: translateY(-50%);
}
/* モバイルナビのアイコンカラー */
.vk-mobile-nav nav ul li i{
color: var(--vk-color-primary);
}上記のCSSの中に、var(–vk-〇〇)の表記があります。これはvar()関数といい、CSS 変数の値を挿入できるようになります。
var()関数については後ほど説明します。
var()関数について
上記で記述したCSSの中にvar()というものがはいっています。これについて少し解説をします。
var()関数は、あらかじめ定義してあるCSS変数の値を入れることができる便利な関数です。
githubのLightning g3 の中にある変数のscssファイルを見てみると、:root {〇〇} の中にさまざまな変数が入っているのがわかります。
:root {
--vk-color-text-body : #333333;
--vk-color-text-link : #666666;
--vk-color-text-link-hover : #1e73be;
--vk-color-text-header : #444444;
--vk-color-text-meta : #666666;/* 一旦非推奨 */
--vk-color-text-light : #666666;
--vk-color-border : rgba(0,0,0,0.2);
--vk-color-border-hr : rgba(0,0,0,0.06);
--vk-color-border-image : #e5e5e5;
--vk-color-border-form : rgba(0,0,0,0.2);
--vk-color-primary : #c00;
--vk-color-primary-dark : #b00;
--vk-color-primary-vivid : #d00;
--vk-color-accent-bg : rgba( 0,0,0,0.02 );
--vk-color-header-bg : #fff;
--vk-color-footer-bg : #f5f5f5;
--vk-width-container : 100%;
--vk-width-container-padding : 15px;
--vk-width-col-2-main : 66.6%;
// サイドバーがjsでfixedにすると、ストレートな幅指定だと基準がウィンドウになってしまうため、コンテナ基準にしている
--vk-width-col-2-sub: calc( var(--vk-width-container) * 0.27 );
--vk-margin-meta : 0.5rem;
--vk-margin-headding-bottom : 1em;
--vk-margin-element-bottom : 1.5rem;
--vk-margin-block-bottom : 2rem;
--vk-margin-section-bottom : 3rem;
--vk-size-text: 16px;
--vk-size-text-meta: 0.75rem;
--vk-size-text-lg: 1.5rem;
--vk-size-text-sm: 0.875rem;
--vk-size-text-xs: 0.75rem;
--vk-size-radius: 5px;
--vk-size-radius-sm: calc( var( --vk-size-radius ) * 0.5 );
--vk-size-radius-lg: calc( var( --vk-size-radius ) * 1.5 );
--vk-line-height: 1.7em;
--vk-line-height-low: 1.4em;
}どんな処理をしているのか
上のCSSで使用した、color: var(--vk-color-primary);とborder-top:1px solid var(--vk-color-border-hr); はLightningで準備してある変数を呼び出しています。
var(--vk-color-primary);はLightningの【カスタマイズ】→【色】から設定した【キーカラー】の色になります。上記の_variables.scssファイルでは#c00;とカラーコードが入っていますが、phpでキーカラーに変わるような処理をしています。自動で生成されるキーカラー(明)--vk-color-primary-vivid、キーカラー(暗)--vk-color-primary-darkも同じように処理してあります。
普通にカラーコードを入れても良いのですが、var()関数を使う便利な点としては、キーカラーの場合はキーカラーに応じて色が変更されるので、後でキーカラーを変更した時もCSSでいちいちカラーコードを変更しなくても良いという点と、Lightning側のCSS変数の値が変わった時(あまり無いと思いますが、、)もそれに応じて変わってくれます。
まとめ
ヘッダーナビゲーションにアイコンを使用する際は、是非参考にしてみてくださいね。
次回の記事は、 五十嵐暢之さんが「Katawara」に関する記事を書いてくれるそうです!おたのしみにー!(∩´∀`)∩
アイコンに関するスーパー雑談
雑談になってしまいますが、電話のアイコンありますよね?
たとえば ![]() とか
とか ![]() とかですね、iPhoneでも電話の受話器アイコンがついていますよね。
とかですね、iPhoneでも電話の受話器アイコンがついていますよね。
わたしには現在5歳と3歳児の子がいるのですが、うちには固定電話がないので我が子は固定電話をみたことがありません。
このこたちは、この電話アイコンが電話を記しているとわかるのかなー?とふと思ったことがありまして、よりわかりずらそうな黒電話アイコンの方を見せながら「これなんだ?」と聞いてみました。
すると即答で「でんわ」と答えたので、分かるもんなんだなぁとびっくりしました(。゚ω゚)。
いったいどこで電話と認識するのでしょうかね?YouTubeなのか?それとも自然と身につくものなのか?( ̄ヘ ̄;)
まったくオチのない話で申し訳ないのですがw、それくらいアイコンって奥深いし面白いですよね。
この記事を書いた人

パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる VK AB Testing

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。
AB テストでクリック率 &
売上アップ!

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。