この記事は、Web制作者など複数のWordPressサイトを管理している方向けに書いています。この記事を読むことで、複数サイトを一元管理できるプラグイン「MainWP」の導入前に知っておくべき情報を入手することができ、MainWPのインストールから初期設定、基本的な使い方を知ることができます。
MainWPは自己責任においてご利用ください。WordPressのセキュリティ対策やバックアップの重要性を理解している方向けです。
- 1. MainWPとは?
- 1.1. MainWPでできること
- 1.2. MainWP 利用上の注意・動作環境
- 1.2.1. 管理サイトは新規WordPress環境がオススメ
- 1.2.2. セキュリティ対策を実施する
- 1.2.3. 動作環境
- 2. MainWPの使い方
- 2.1. インストールとウィザードでの設定
- 3. MainWP ダッシュボードからの各操作
- 3.1. アップデート(Updates)
- 3.1.1. WordPress本体
- 3.1.2. プラグイン
- 3.2. サイトの管理(Manage Sites)
- 3.2.1. ワンクリックで子サイトの管理画面へアクセス
- 3.2.2. 子サイトの追加方法
- 3.2.2.1. 子サイトをひとつずつ追加
- 3.2.2.2. CSVで複数の子サイトを一括追加
- 3.3. 記事の管理(Posts)
- 3.3.1. 記事の一括投稿
- 3.4. プラグインの管理(Plugins)
- 3.4.1. プラグインの一括登録・削除
- 3.5. ユーザーの管理(Users)
- 3.6. 各設定(Settings)
MainWPとは?
MainWPは、複数のWordPressサイトを一元管理できる大変便利なプラグインです。同一サーバー上、異なるサーバー上のどちらでも複数サイトを管理することができます。
管理する側・管理される側のサイトそれぞれにプラグインを追加して設定することにより、管理サイトから子サイトを制御することができるようになります。
- 管理サイト:管理する側のサイトには、プラグイン MainWP Dashboard をインストール・有効化します
- 子サイト:管理される側のサイトには、プラグインMainWP Child をインストール・有効化します

MainWPでできること
主にできることは以下の通りです。
- サイト管理
- パスワード入力なしでワンクリックで子サイトの管理画面へアクセス可能
- 子サイトの追加、CSVで複数の子サイトの一括追加ができる
- 投稿・固定ページへ一括または選択しての投稿 / 削除 などができる
- WordPress本体の管理
- WordPress本体のアップデートができる
- テーマ・プラグインの管理
- テーマ・プラグインのインストール / 有効化 / 無効化 / 更新 / 削除 ができる
- ユーザーの管理
- 新規ユーザーの作成 / 既存ユーザーの編集 / 管理者パスワードの更新 などができる
- 新規ユーザーの作成 / 既存ユーザーの編集 / 管理者パスワードの更新 などができる
MainWP 利用上の注意・動作環境
管理サイトは新規WordPress環境がオススメ
管理する側として使用するWordPressサイトは、プラグインの競合などを考えると、既存の運用中サイトよりも新規にインストールしたWordPressサイトをお勧めします。
セキュリティ対策を実施する
レンタルサーバーなどで管理サイトを運用する場合、二段階認証やBASIC認証などのセキュリティ対策をしましょう。
動作環境
管理サイトと子サイト間はOpenSSLの暗号化によって通信し、管理サイトから子サイトを制御できる仕組みとなっています。ある程度のサーバー環境を提供しているレンタルサーバーであれば、mainWPを利用できると思われます。
ローカル環境でもOpenSSLが使えるのであれば、子サイトの管理ができます。ご利用のOSやローカル環境構築方法によってOpenSSLが入っていない場合は、インストールが別途必要になります。
動作環境について詳しくは、MainWP 公式サイトのナレッジベースに記載があります。なお、管理するサイトが増えてくるとサーバーに負荷がかかるので注意が必要です。そのあたりの情報もナレッジベースで確認できます。
MainWPの使い方
インストールとウィザードでの設定
【管理サイト】MainWP Dashboard をインストールして有効化
管理サイト側の操作です。
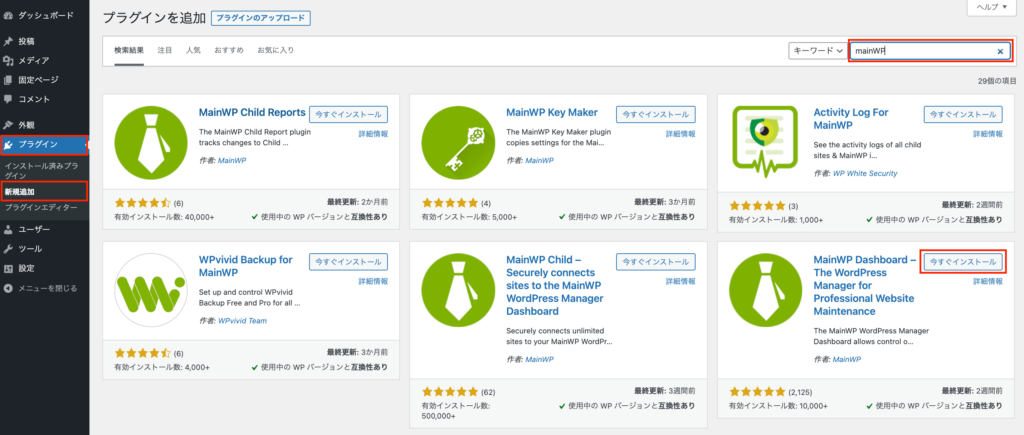
ダッシュボードの【プラグイン】>【新規追加】でキーワードに【MainWP】と入力してください。MainWPで検索するといくつか検索結果に出てきますが「MainWP Dushboard」を選んでインストール後、有効化してください。
【管理サイト】セットアップウィザードで設定
ウィザードでの各設定はスキップすることもできます。後から【MainWP】> 【Settings】で設定することが可能です。
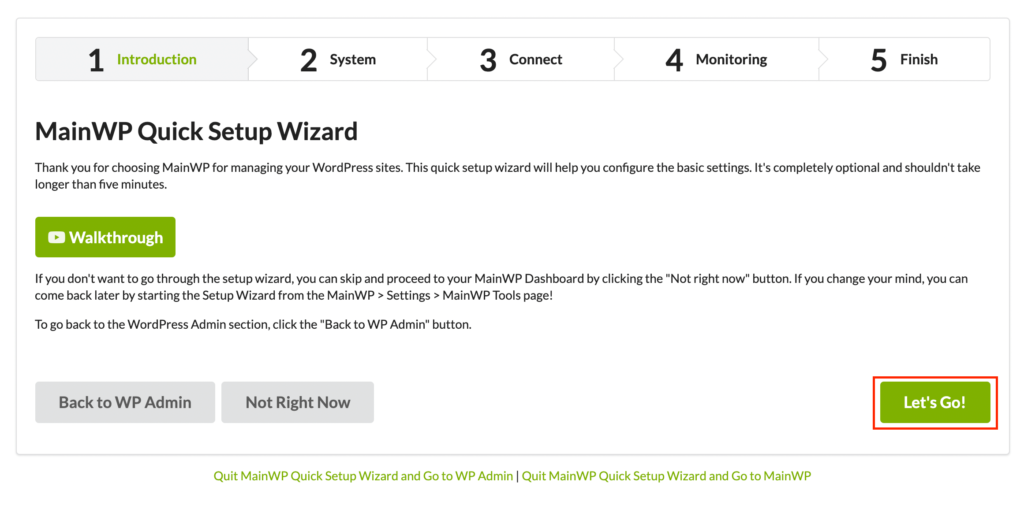
「MainWP Dushboard」を有効化すると、このようなセットアップウィザードが表示します。「Let’sGo!」をクリックしてください。
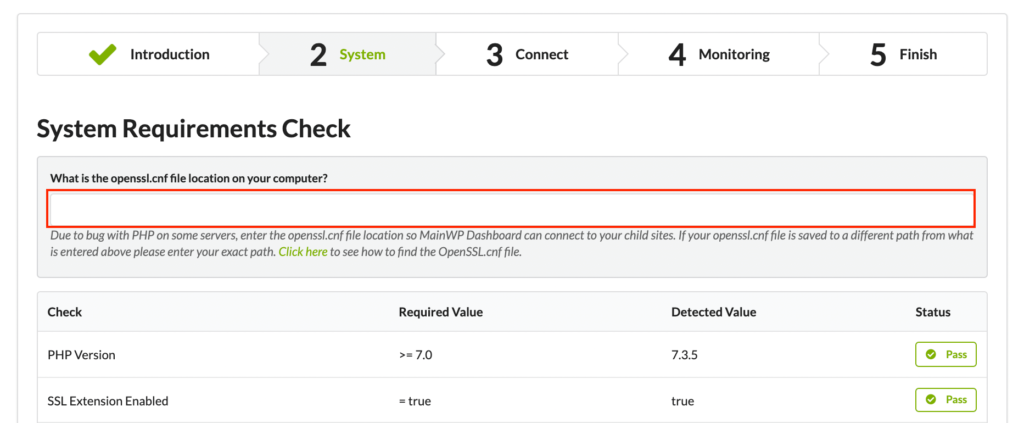
【管理サイト】システム要件のチェック
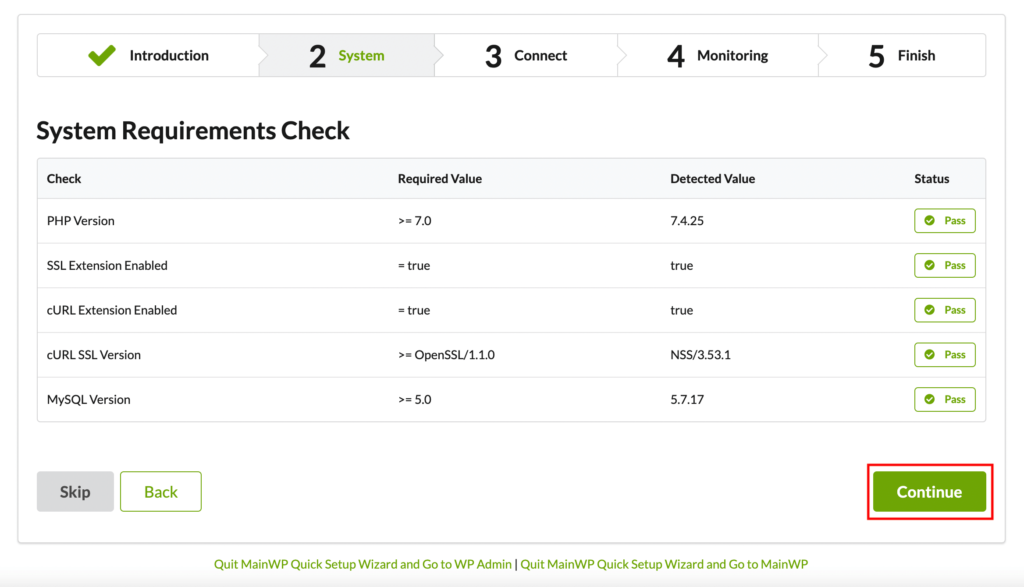
システム要件を満たしているかどうかをチェックしてくれます。PHPバージョンなどが極端に低くなければStatusに「Pass」と表示します。特に問題ない場合は「Continue」をクリックしてください。この後、子サイト側での操作になります。
アラートが表示された場合は内容を確認し、対処できる部分であれば行ってください。
openssl.cnfのパスの入力を求められたら?

ローカル環境でopenssl.cnfのパスの入力を求められる場合があります。パスを指定せずに進んでも、子サイトを設定する際に接続に失敗してしまいます。
XAMPPやMAMPなどでローカル環境を構築している方はこちらの記事を参考にして、実際にopenssl.cnfの場所を確認した上でパスを指定してみてください。
Local をご利用の場合
Mac
こちらの記事を参考にしました。openssl.cnfを検索して以下と同じ場所にあれば、パスを指定してお試しください。
/private/etc/ssl/openssl.cnfWindows
openssl.cnfを検索してみてもなければ、Windows標準ではOpenSSLは入っていないため、インストールが必要のようです。以下をご参考に自己責任でお試しください。
- Downloads:OpenSSL
バイナリファイルは公式サイトにはありません。
https://www.openssl.org/source/ - Binaries:OpenSSL wiki
https://wiki.openssl.org/index.php/Binaries - インストール手順の参考にしました。
WindowsにOpenSSLをインストールして証明書を取り扱う(基本編):@IT
https://atmarkit.itmedia.co.jp/ait/articles/1601/29/news043.html - EXEファイルのダウンロード(64bit版と32bit版があります)
Win32/Win64 OpenSSL:Shining Light Productions
https://slproweb.com/products/Win32OpenSSL.html- 最新版はOpenSSL 3.0 (1.1.1は2023年9月11日までサポート)
- 「Light」が付く軽量版をインストールしてもopenssl.cnfが見当たらなかったため、開発者用をインストールしました。
インストール先にProgram Filesを指定しOpenSSL(Win64 OpenSSL v1.1.1L と Win64 OpenSSL v3.0.0 の両方を試しました)をインストールしてみたところ、以下のパスを指定することで、子サイトへの接続が可能になりました。
C:\Program Files\OpenSSL-Win64\bin\cnf\openssl.cnf【子サイト】MainWP Child をインストールして有効化
子サイト側の操作です。
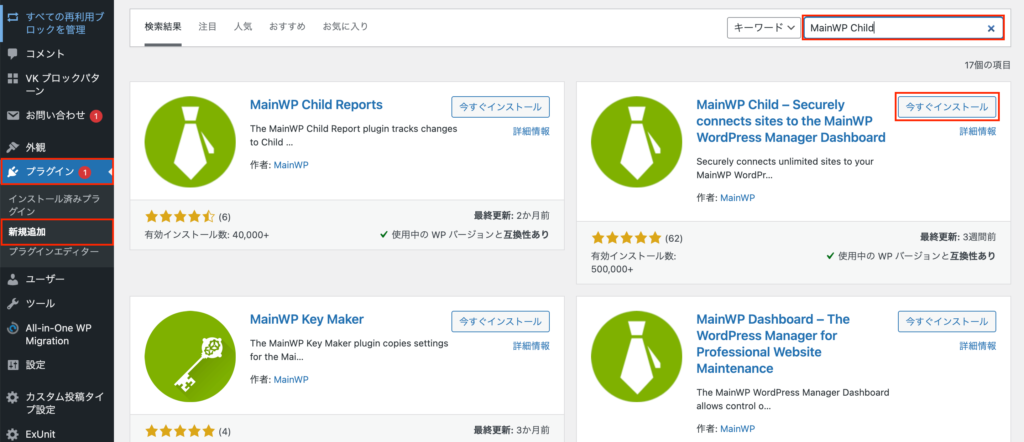
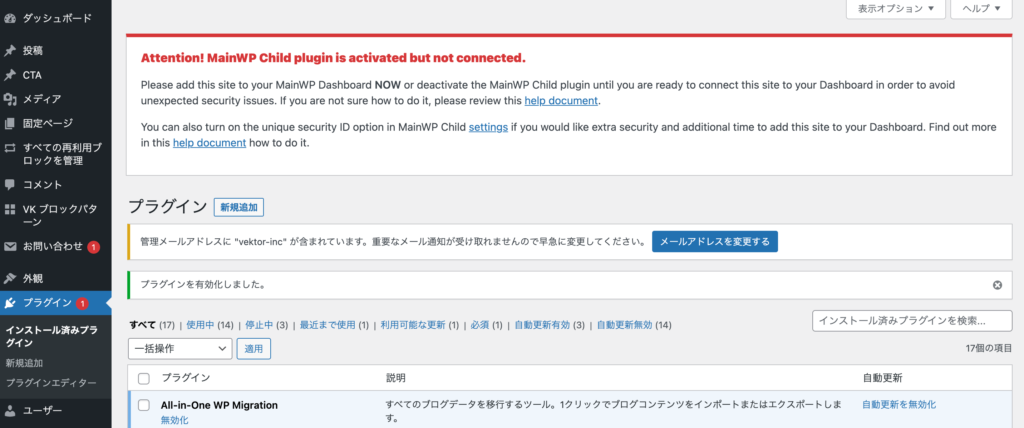
ダッシュボードの【プラグイン】>【新規追加】でキーワードに【MainWP】と入力してください。「MainWP Child」を選んでインストール後、有効化してください。
ダッシュボード上に注意書きが表示します。この後、管理サイト側へ戻って操作します。
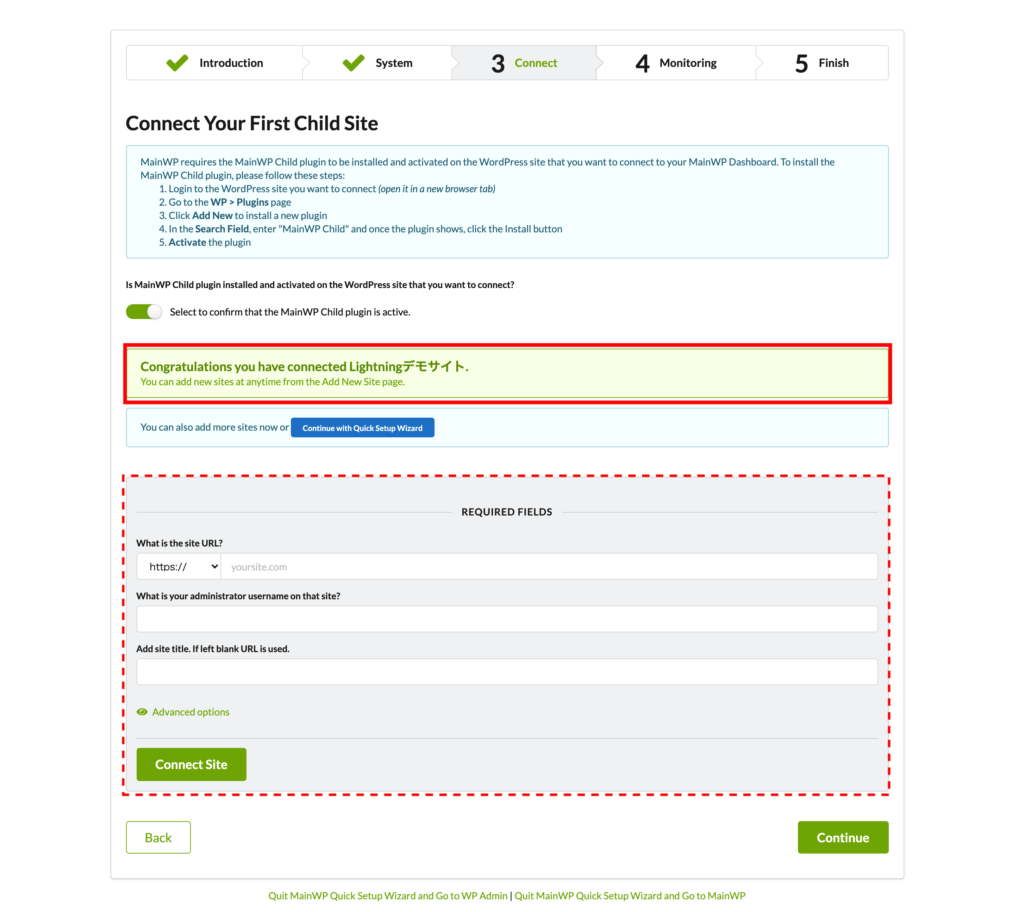
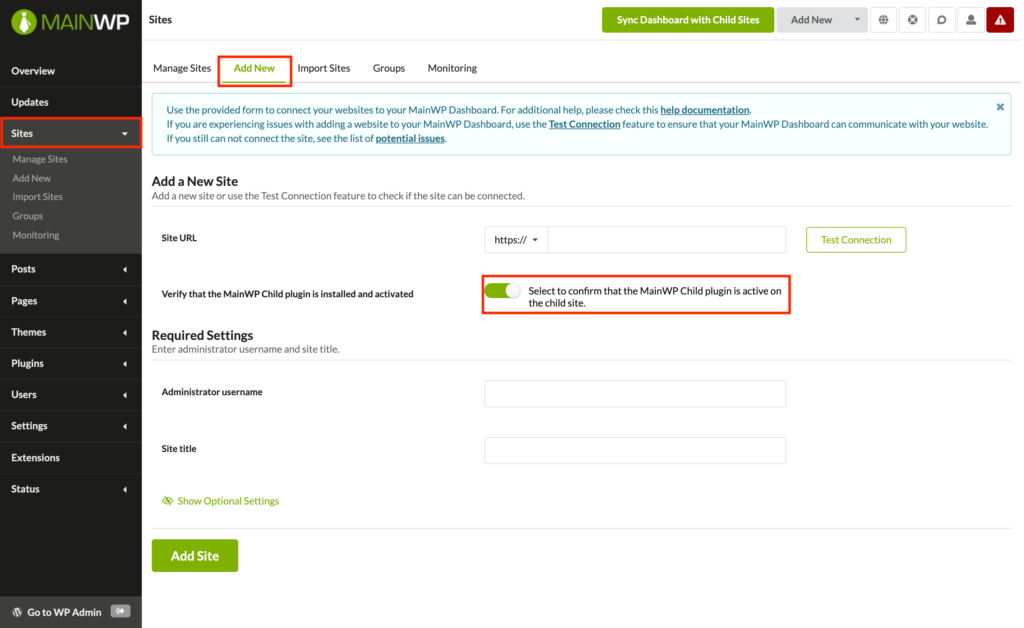
【管理サイト】子サイトを接続する
管理サイト側の操作です。
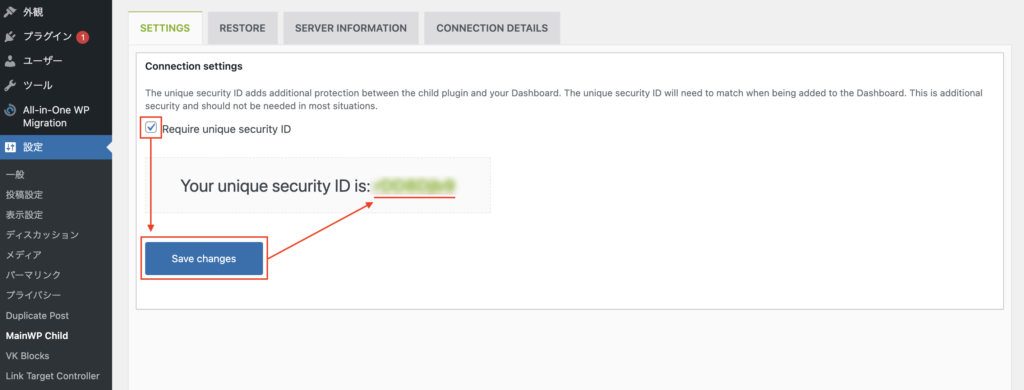
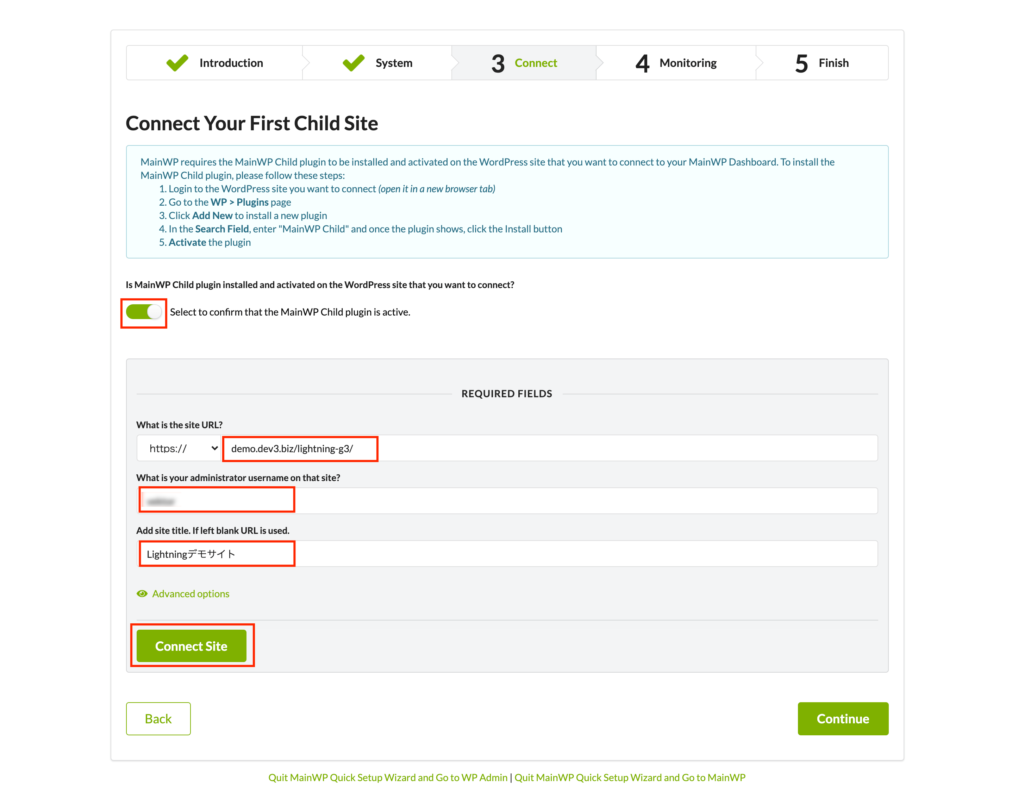
「Select to confirm that the MainWP Child plugin is active」をオンにして、子サイトのURL、管理者ユーザー名、サイトのタイトル(任意)を入力して「Connect Site」をクリックしてください。
「Congratulations」と表示されたら接続成功です。引き続き他のサイトも追加したい場合は、同様に設定してください。後でサイトを追加することもできます。設定が終わったら「Continue」をクリックしてください。
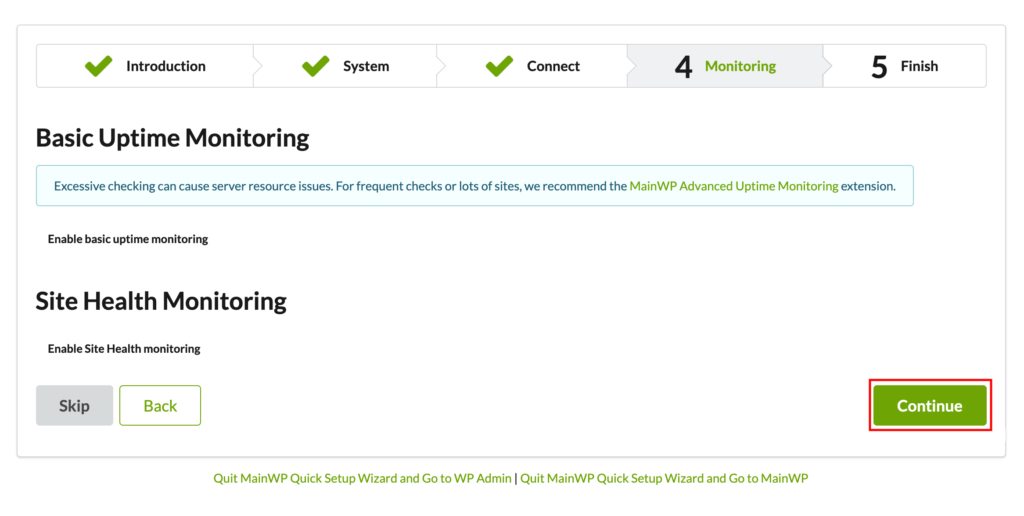
監視機能の設定
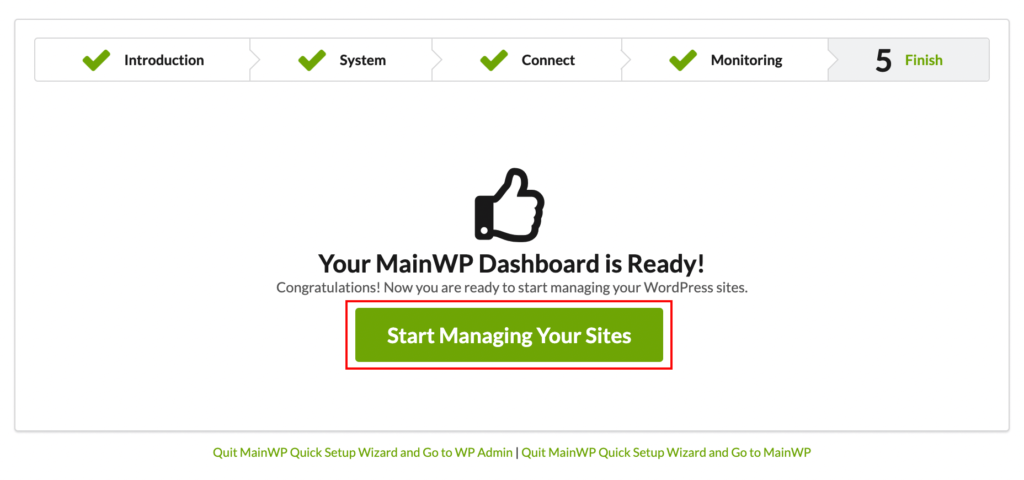
子サイトの稼働時間とWordPressのサイトヘルスを監視する機能を使用するかどうかの設定です。設定してよければ「Continue」をクリックしてください。後で機能をOFFとすることもできます。
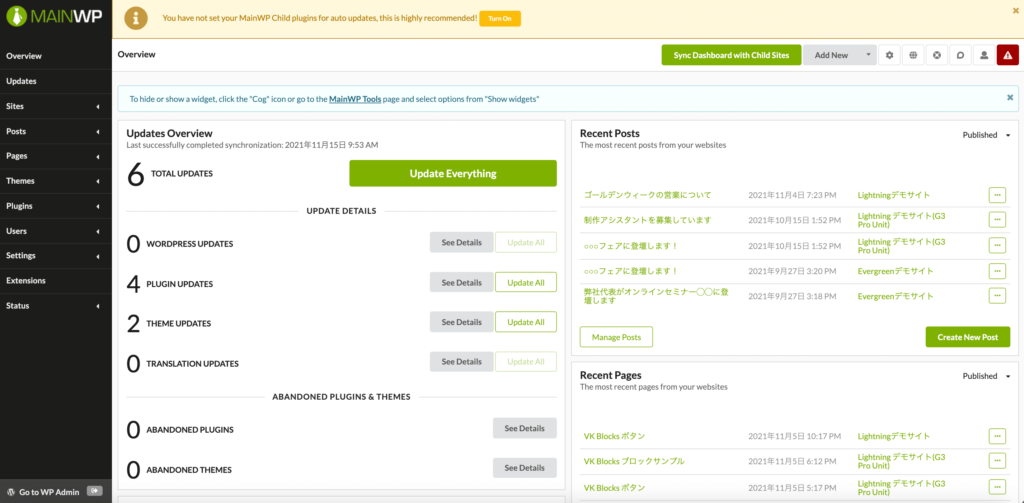
MainWP ダッシュボードからの各操作
アップデート(Updates)
ここではWordPressとプラグインのアップデートについてご紹介します。
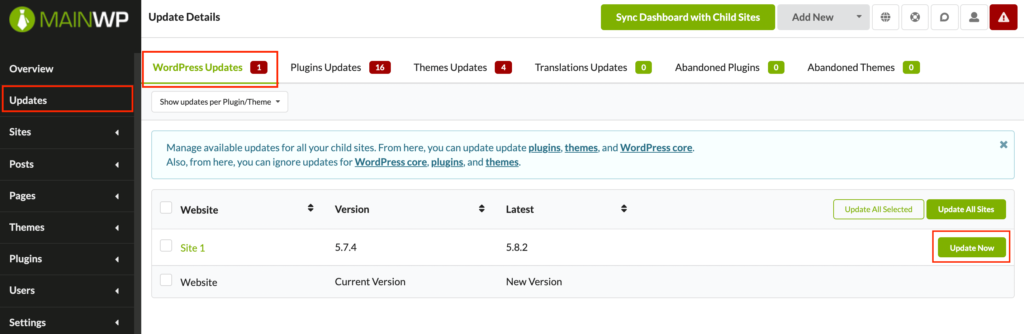
WordPress本体
MainWP ダッシュボード【Updates】からWordPress本体のアップデートができます。

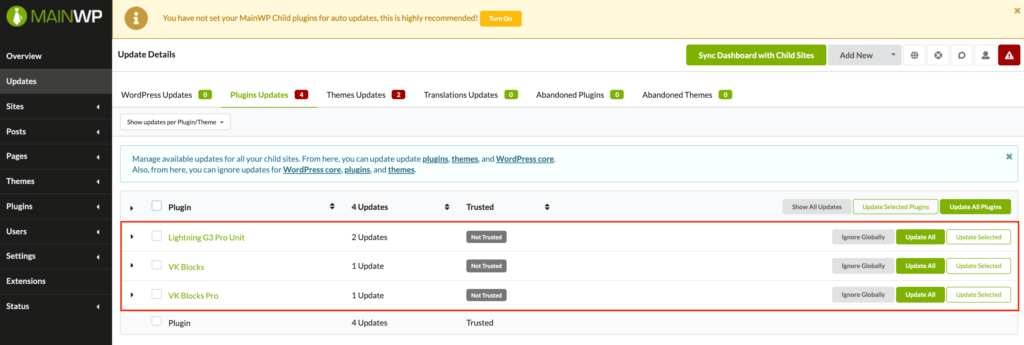
プラグイン
MainWP ダッシュボード【Updates】で「Plugin Updates」タブに切り替えます。更新可能なプラグインの一覧が表示されます。すべてのプラグインの一括更新、またはプラグイン毎の一括更新ができます。

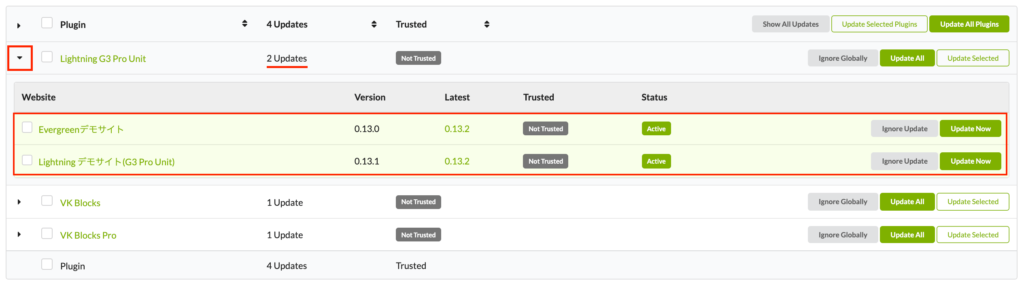
三角マークをクリックすると対象のサイト名を確認することができますので、サイト毎の更新もできます。
プラグインの構成が似たサイトが複数ある場合には、ひとつのサイトでプラグインを更新して動作確認し、問題なければ残りを一括更新すれば、作業時間の短縮になりますね。もちろん、一括更新後、各サイトの動作確認は必要となります。
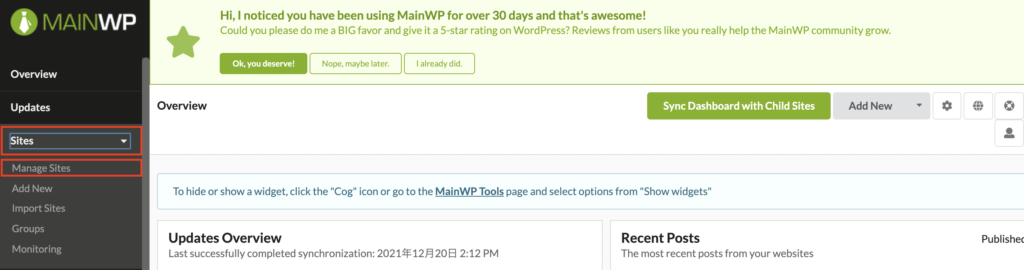
サイトの管理(Manage Sites)
左メニュー「Sites」から「Manage Sites」をクリックしてください。
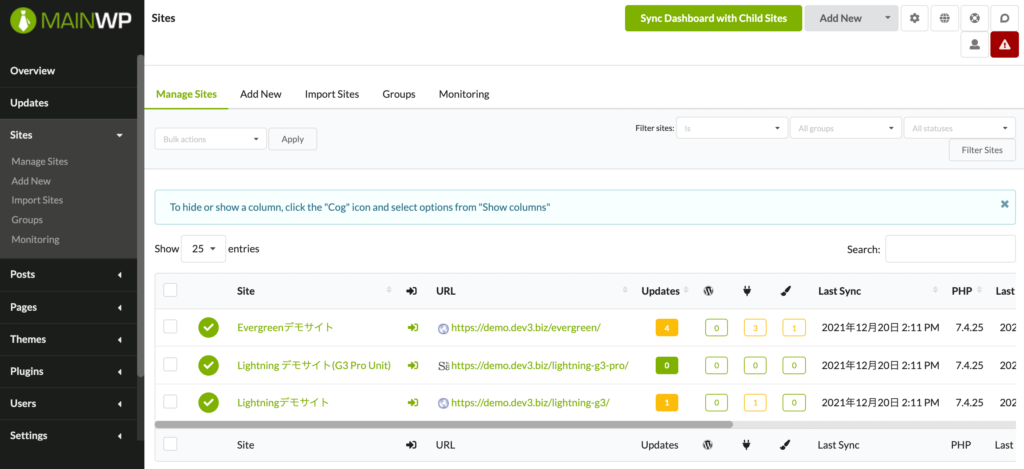
「Manage Sites」では、WordPress本体、プラグインの更新状況や最終投稿時刻などが把握できます。この画面から、サイト毎のテーマやプラグインの一括アップデートも可能です。また、サイトがダウンしているとひと目でわかるので、異常に気がつくこともできます。
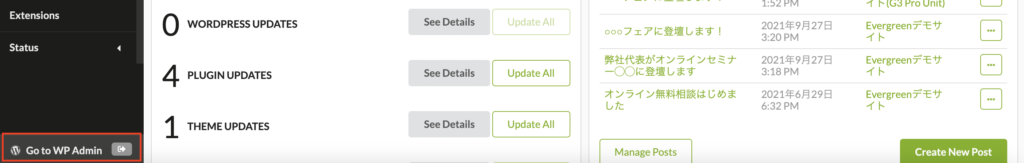
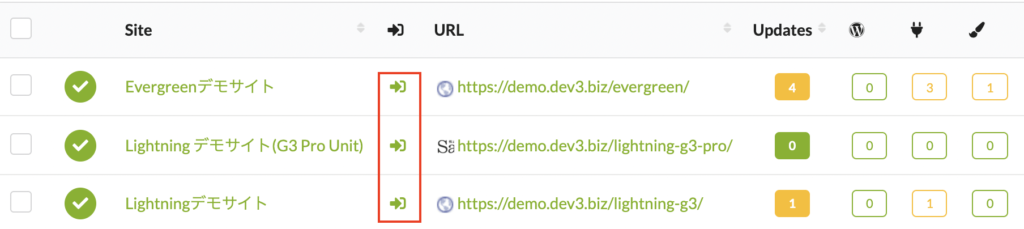
ワンクリックで子サイトの管理画面へアクセス
パスワードを入力しなくても、ワンクリックで子サイトの管理画面内へアクセスできます。
子サイトの追加方法
ウィザードで子サイトを追加しなかった場合、MainWP ダッシュボードの【Sites】からできます。子サイト側へMainWP Child をインストール・有効化していることが前提です。
子サイトをひとつずつ追加
MainWP ダッシュボード【Sites】>【Add New】から追加できます。
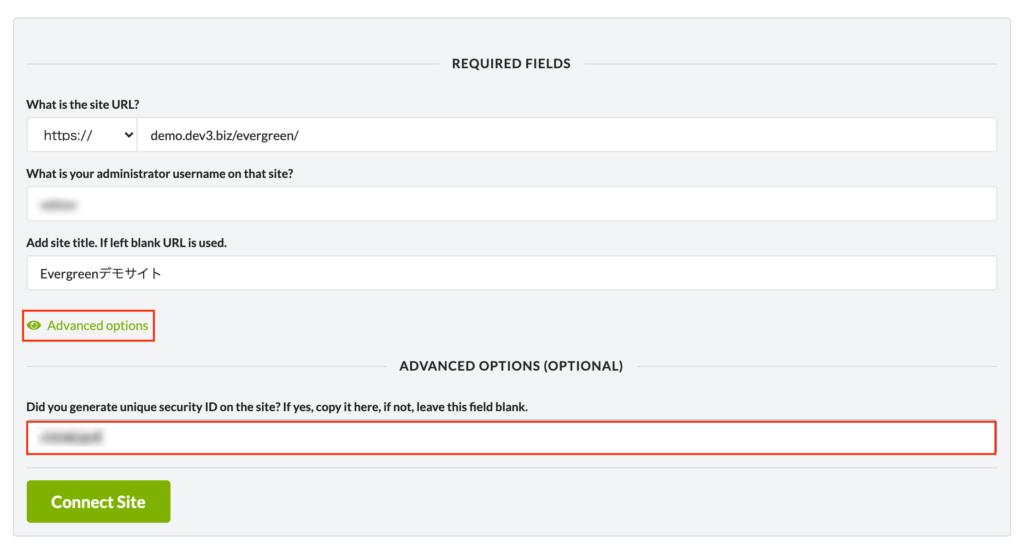
CSVで複数の子サイトを一括追加
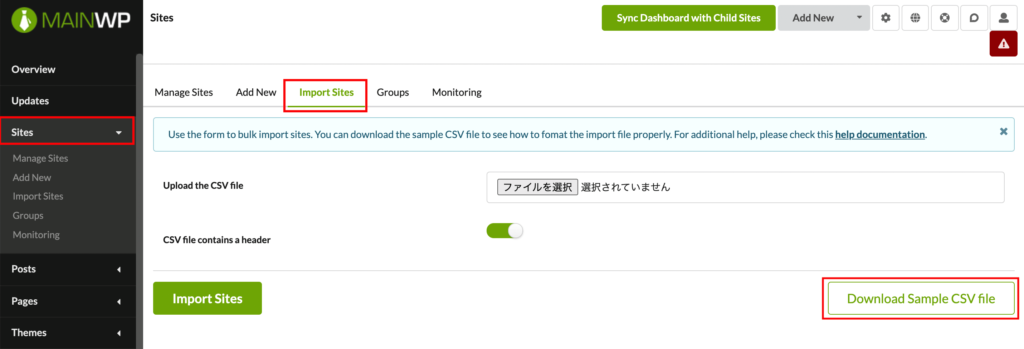
MainWP ダッシュボード【Sites】>【Import Sites】からCSVファイルで複数の子サイトを一括追加することもできます。
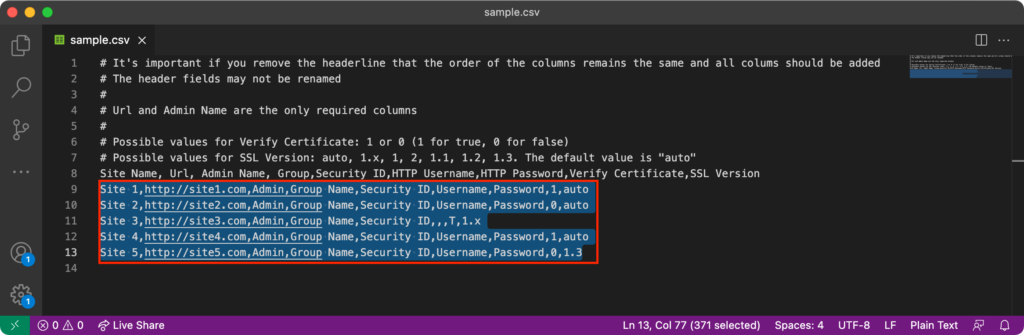
「Download Sample CSV file」をクリックすると、サンプルのCSVファイルをダウンロードできます。任意の場所へ保存し、テキストエディタで開きます。

8行目がヘッダー行です。以下の順序で子サイトの情報をカンマ区切りで指定します。
Site Name, Url, Admin Name, Group,Security ID,HTTP Username,HTTP Password,Verify Certificate,SSL VersionBASIC認証を設定している場合のユーザー名・パスワードも指定可能です。より詳しい情報は mainWPのナレッジベースにて確認できます。
9〜13行目にサンプルの記述が入っているので、これから追加したい実際の子サイトの情報に書き換えます。5サイト以上追加したい場合は行を増やせばよいということになります。編集・保存後、CSVファイルをMainWP ダッシュボードからアップロードします。
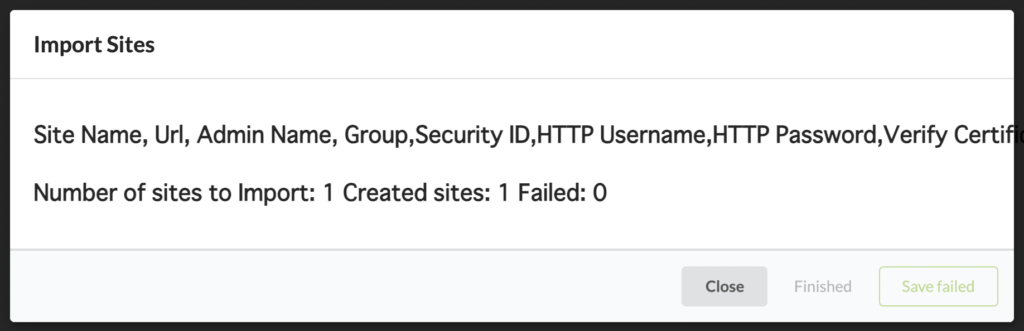
インポートに成功すると上記のようなメッセージが表示し、子サイトの追加が完了します。
記事の管理(Posts)
記事の一括投稿
例えば、複数の店舗・支店の各サイトを一元管理している場合に、休業日やセールのお知らせを一括投稿したい時などには便利かと思います。お役立ち記事などを一括投稿すると重複コンテンツとなってしまうため、やめましょう。
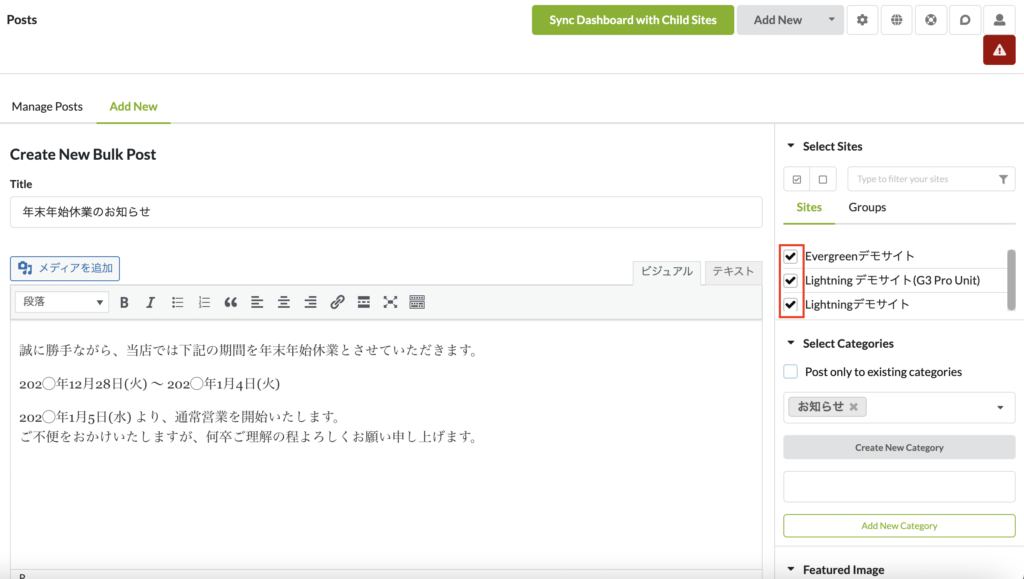
投稿記事の場合は、MainWP ダッシュボード【Posts】の「Add New」タブへ進みます。
ブロックエディターには対応していないようです。投稿先のサイトを選択し、カテゴリーの指定もできます。「Publish」をクリックすると確認画面が表示されます。
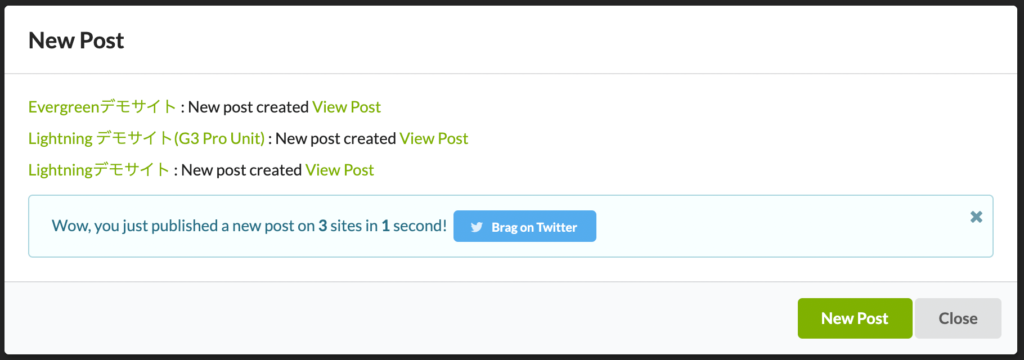
「New Post」をクリックすると、選択した子サイトへ投稿します。
なお、実際に試してみましたが、一括削除もできました。誤って一括投稿してしまったものをすぐさま削除したい時にも安心ですね。
プラグインの管理(Plugins)
プラグインの一括登録・削除
導入済みのプラグインに不具合があり、代替えのプラグインに一括で変更したい場合などに大変便利です。
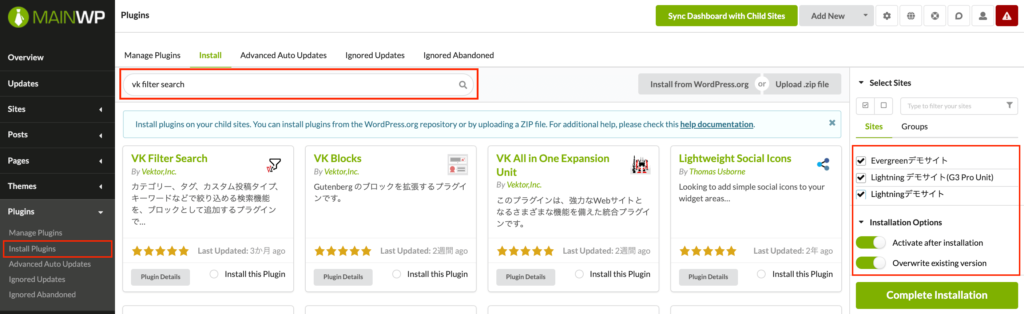
MainWP ダッシュボード【Plugins】>【Installed Plugins】にてプラグインを一括追加する際には、プラグインを検索して選ぶか、ここからzipファイルのアップロードもできます。対象サイトを選択し、プラグイン追加後有効化まで実行する、すでに当該プラグインがあったら上書きするなど、設定により可能です。
プラグインを一括削除する場合は、先に無効化にしておく必要があります。
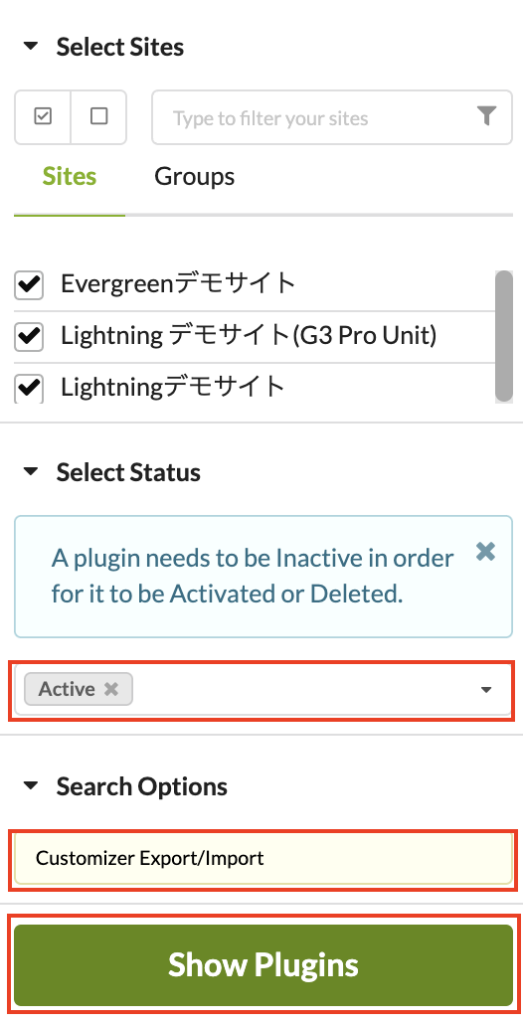
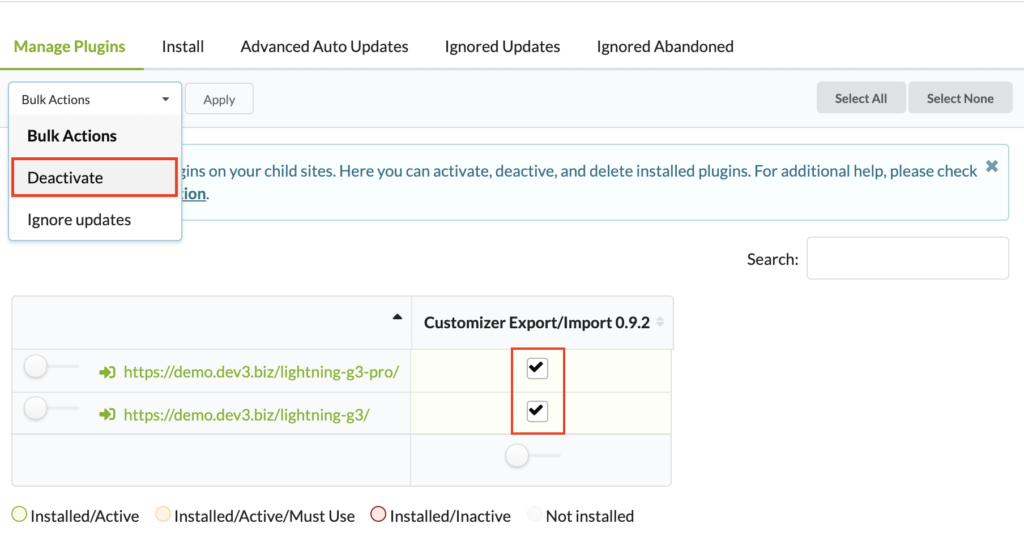
対象サイトを選択し、Select Statusで「Active」にしてプラグイン名を入力して検索後、「Bulk Actions」で「Deactive」を適用します。その後、検索の際に「Inactive」を指定して当該プラグインを再度検索し、「Bulk Actions」で「Delete」を適用するという手順になります。
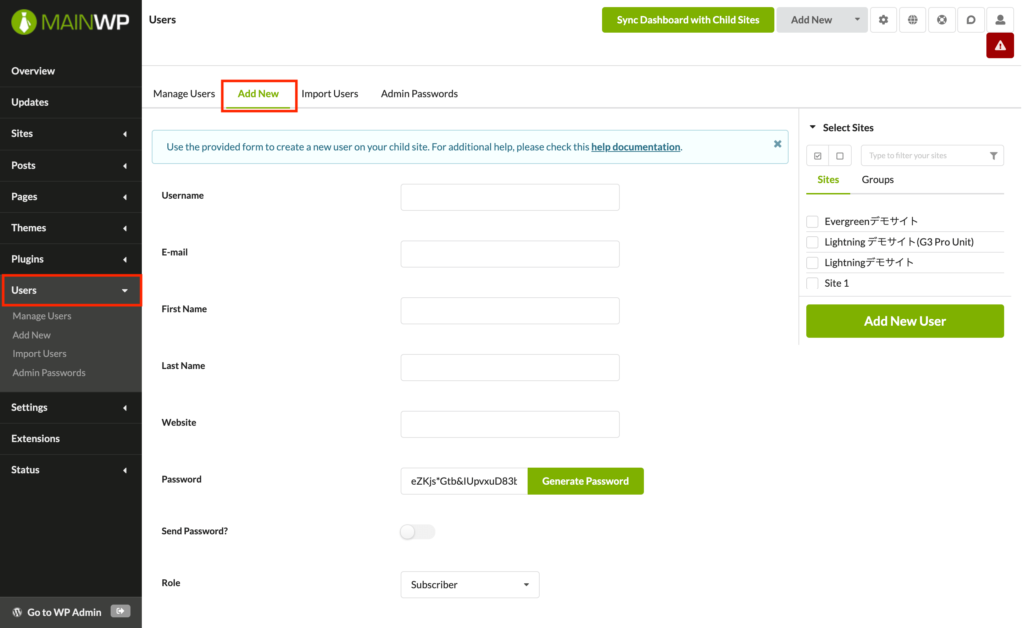
ユーザーの管理(Users)
新規ユーザーの作成 / 既存ユーザーの編集 / 管理者パスワードの更新 は【Users】からできます。CSVファイルでの新規ユーザー一括登録も可能なようです。
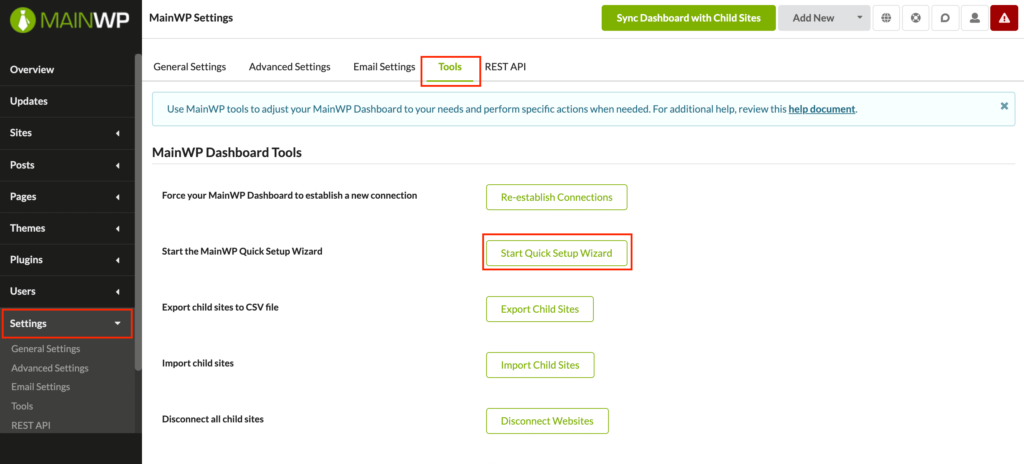
各設定(Settings)
【Settings】では、ウィザードで設定した項目の編集やその他の設定が可能です。ウィザードで設定した、子サイトの稼働時間とサイトヘルスの監視機能のOFFは「General Settings」から行えます。
ちなみに、「Tools」タブにある「Start Quick Setup Wizard」からもう一度ウィザードを立ち上げることができます。
MainWPは無料でも十分多機能ですが、有料のエクステンションを追加すれば、さらにできることが増えるようです。セキュリティ対策をしっかりしつつ(あるいはローカル環境で動かして)上手に活用すれば、サイト管理の負担がかなり軽減するのではないかと思います。
以上、異なるサーバーもOK!複数のWordPressサイトを一元管理できるプラグイン MainWP の使い方でした!
この記事を書いた人


パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる VK AB Testing

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。
AB テストでクリック率 &
売上アップ!

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。