Vektor WordPress Solutions Advent Calendar 2021 12月5日の記事です。
予算が限られたなかで WordPress のサイトを作るにあたって、子テーマを活用する方法について紹介しています。
こんにちは、ベクトルスタッフの鳥山です、ブロック開発を担当しています。
前回、対馬俊彦さまによる 「Lightning G3 Pro Unit 限定のニッチなプラグインを作ってみた」に引き続き、本日は WordPress の子テーマの話を書きます。
- 1. 子テーマとは?
- 1.1. 子テーマのメリット
- 2. 子テーマを作る
- 2.1. 親テーマを選ぶ
- 2.2. 子テーマのファイルを用意する
- 2.3. 子テーマを設置する
- 3. 基本的なカスタマイズ
- 3.1. トップページのレイアウトを変えてみる
- 3.2. ロゴを変更してみる
- 3.3. 親テーマのフィルターフックを使う
- 3.4. JavaSciript も使える
- 4. あると便利なカスタマイズ
- 4.1. カスタム投稿タイプを追加
- 4.2. ログイン画面のロゴを差し替える
- 4.3. コメントできないようにしておく
- 4.4. 追加CSSを禁止にする
- 5. WordPress のアップデート対応
- 6. 子テーマのデメリット
- 7. 使ってみようよ、子テーマ!
子テーマとは?
子テーマは、WordPress で親となるテーマを選んでカスタマイズしたい箇所を上書きしていく方法です。
ブロックエディタが主流になったいま、オリジナルテーマを作成するのは少しハードルが高くなりました。お客さまの要望に沿って作成するオリジナルテーマは魅力的ながら、時間と予算がかかります。
予算内でオリジナルテーマを用意することは難しい。かといって、無料のテーマを公式ディレクトリから選ぶだけでは味気ない。
そこで使えるのが子テーマです。
子テーマのメリット
親テーマをフレームワークとして、進めることができます。もとになるデザインが完成していて動きもすぐ見れるので、ここから今回必要な見せ方を考えていきましょうか、と始めるとお客さまにもわかりやすいです。
親テーマをもとにして、配色を変えたりロゴを付け足していくことでイメージに近づけます。
WordPressの新しい機能やブロックエディタの面倒なことは、親テーマがばっちり対応しています。やりたいことに集中しながら、工程をおさえることができます。
テーマ名が付けられる!
子テーマの良さは、テーマに名前がつけられること。例えば TwentyTwenty の子テーマ Sugoku ii Omise を作って納品します。お客さまのためにテーマを用意しました!って感じがしませんか?
子テーマを作る
まず親となるテーマを選びます。
次に、カスタマイズしたい部分を上書きしていきます。
カスタマイズに必要なファイルはおもに、style.css と functions.php です
親テーマを選ぶ
親となるテーマは公式ディレクトリから選びます。
WordPress のデフォルトテーマ Twenty シリーズがおすすめです。他にシンプルでわかりやすいのはもちろん、定期的に更新がされているテーマがよいです。
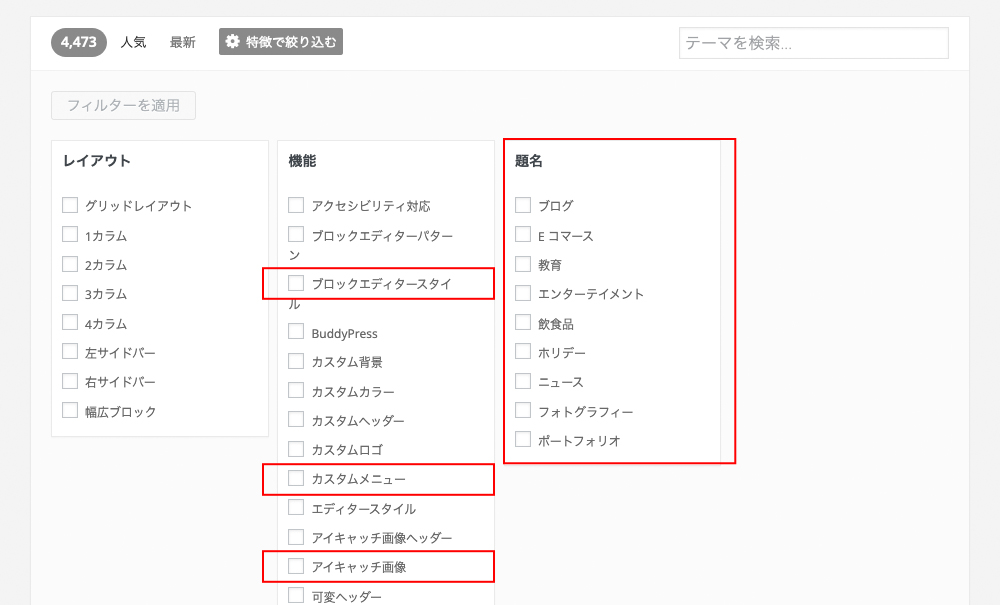
テーマ一覧の「特徴で絞り込む」より検索することができます。
このなかの「題名」を見ると、エンターテイメントやニュース、飲食品など利用シーンを想定したテーマもありますので、できるだけイメージに近いものを選びたいですね。「機能」ではブロックエディタースタイルは必須、ほかにカスタムメニュー、アイキャッチ画像があると便利です。
WordPress公式ディレクトリ登録テーマ「Lightning」
サポートがあるテーマを選ぶと安心です。
Lightning | 無料で使えるWordPress公式ディレクトリ登録テーマ「Lightning」ビジネスサイトもブログも簡単に作れます
※ 公式ディレクトリには子テーマも登録されていますので、なにかの子テーマではないかどうかを確認しましょう
子テーマのファイルを用意する
Lightning の 子テーマとして Sugoku ii Omise を作っていきましょう。
style.css
style.css のコメント欄で親テーマを指定します。
例) 親テーマが Lightning の場合、Template の項目に lightning を指定します。
/*
Theme Name: Sugoku ii Omise
Theme URI:
Description: Sugoku ii Omise is a WordPress child theme for Lightning.
Author: Sugoku ii Omise
Author URI:
Template: lightning
Version: 1.00
*/このなかに続けて、追加のCSSを書いていくことで、配色やレイアウトなどデザインをカスタマイズすることがができます。
functions.php
機能面の変更や追加は、functions.php に書きます。
親テーマの CSS もここで読み込みます。
function sugoku_ii_omise_scripts() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}
add_action( 'wp_enqueue_scripts', 'sugoku_ii_omise_scripts' );screenshot.png
子テーマのスクリンショットを1200x900px の pngファイル で用意します。
※ 完成後でよいです
子テーマを設置する
サーバー上の /wp-content/themes ディレクトリに子テーマをアップロードします。
親テーマがあることを確認して、同じ階層に置きます。
/wp-content/themes/lightning (親テーマ)/wp-content/themes/sugoku-ii-omise (子テーマ)
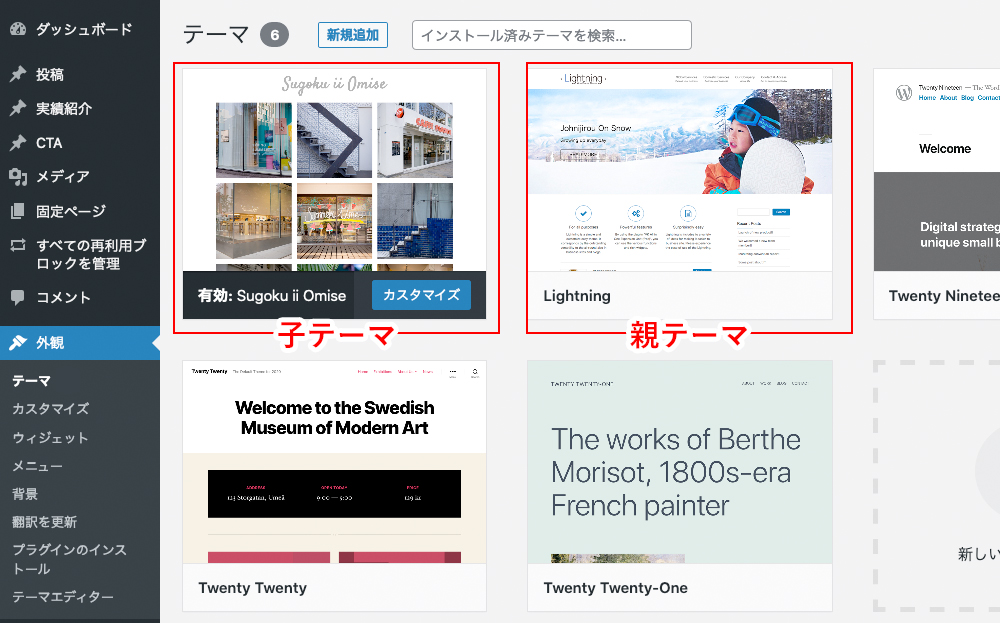
ここまで用意すると、[外観]-[テーマ]メニューの一覧に子テーマが表示され選ぶことができます。
基本的なカスタマイズ
トップページのレイアウトを変えてみる
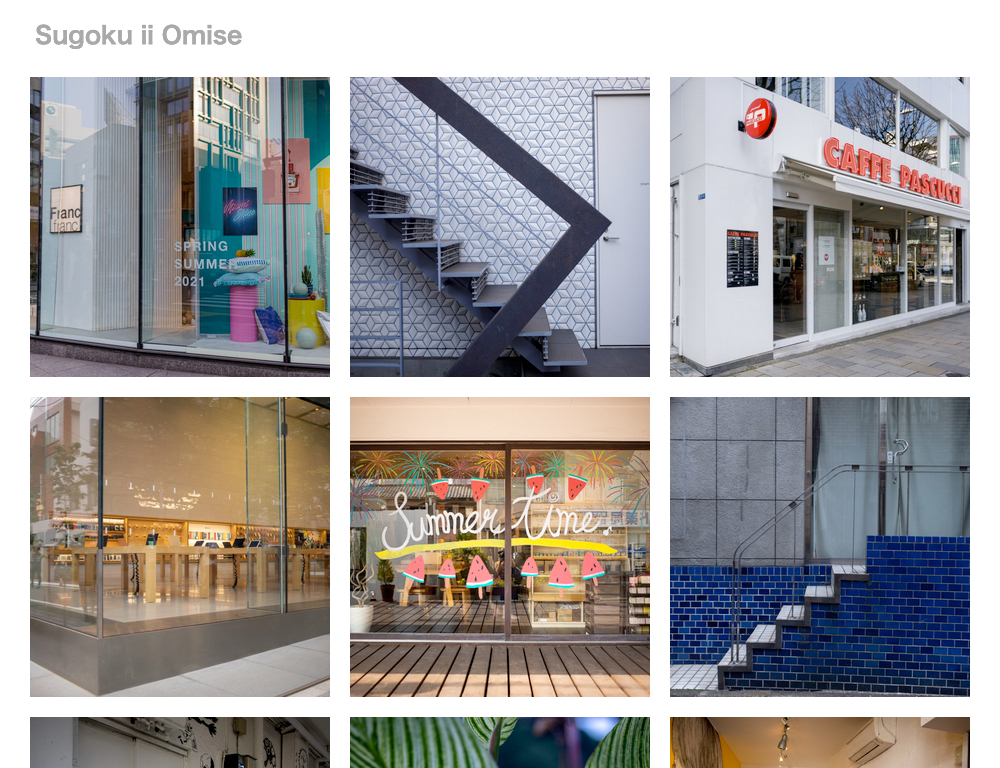
.home のときサムネイルをスクエアにし、3カラムのグリッド、テキストを非表示にして Instagram 風にしました。.home とはトップページの body に付いているクラスです。追加した CSS はトップページにだけ適用され、他のページはもとの Lightning のまま表示されます。
.home .main-section > .vk_post,
.home .main-section > .vk_posts > .media.vk_post-col-sm-12:first-child,
.home .vk_post.media {
border: none;
}
.home .main-section > .vk_posts .vk_post-btn-display.media .vk_post_body,
.home .vk_post_imgOuter_singleTermLabel {
display: none;
}
.home .vk_posts .vk_post-col-lg-12 {
width: 33.33%;
}
.home .vk_post .media-img {
width: 100%;
border: none;
}
.home .main-section > .vk_posts > .media.vk_post-col-lg-12 .media-img {
margin-right: 0;
}
.home .vk_post.media {
margin: 0;
}
.home .main-section > .vk_posts > .media.vk_post-col-lg-12 {
padding: 10px;
}
.home .vk_post .vk_post_imgOuter::before {
padding-top: 100%;
}
ちょっとしたCSSを追加するだけで、サイトの第一印象をガラッと変えることができるのですね。
ロゴを変更してみる
ロゴを画像にしたり、フォントを変更することができます。
簡単に使える Google Fonts にしてみましょう。Google Fonts から手書き風フォント Satisfy を読み込みます。
※ 親テーマの CSS を読み込むのと同じ箇所です
function sugoku_ii_omise_scripts() {
wp_enqueue_style( 'sugoku-ii-google-font', '//fonts.googleapis.com/css?family=Satisfy&display=swap', false, null, 'all' );
}
add_action( 'wp_enqueue_scripts', 'sugoku_ii_omise_scripts' );サイトロゴにフォントを指定します。
.site-header-logo {
font-family: 'Satisfy', cursive;
}いいかんじです!
※ フォントの CSS ファイル やフォントファミリーの指定方法は Google Fonts をご覧ください
親テーマのフィルターフックを使う
子テーマで index.php のようなテンプレートを用意するのはおすすめしません。親テーマのアップデートによりテンプレートの構成が変わってしまうことがあるためです。かわりに、親テーマが用意したフィルターフックを利用します。
Lightning が用意しているフィルターフック lightning_entry_body_prepend を使ってみましょう。
function sugsugoku_ii_omise_lightning_entry_body_prepend() {
if ( 'post' === get_post_type() ) {
?>
<div class="lightning_entry_body_prepend">この記事は <?php the_date( get_option( 'date_format' )); ?> に書かれました。<div>
<?php
}
}
add_action( 'lightning_entry_body_prepend', 'sugsugoku_ii_omise_lightning_entry_body_prepend', 10 ); lightning_entry_body_prepend は本文の直前に入るフィルターフックです。これを利用して、本文の前に記事が書かれた日付を表示しています。
応用して「この記事は1年前に書かれました」というような、ブログでよく目にする1文を挿入することができますね。
JavaSciript も使える
子テーマで JavaSciript を用意することもできます。
functions.php で登録します。親テーマが用意している JavaSciript よりも後から読み込まれるように、「あぁ順番が〜」とならないよう気をつけてください。(私です)
function sugoku_ii_omise_scripts() {
wp_enqueue_script( 'sugoku_ii', get_stylesheet_directory_uri() .'/js/sugoku_ii.js', array( 'lightning-js-js' ), '1.0' );
}
add_action( 'wp_enqueue_scripts', 'sugoku_ii_omise_scripts' );wp_enqueue_script() の第3パラメータの配列に親テーマのスクリプトの識別子を指定します。こうすることで JavaSciript ファイルの依存関係ができます。ここでは親テーマ Lightning の JavaSciript ファイルの識別子 lightning-js-js を調べて指定します。lightning-js-js よりも後から sugoku_ii が読み込まれます。
あると便利なカスタマイズ
ここから先は、正式にはテーマでなくプラグインで対応すべき領域です。
とはいえ、特定のお客さまに納品するうえ予算が限られていることもあり、私は子テーマに含めてしまいます。参考程度に…
カスタム投稿タイプを追加
お店では「投稿」を「お知らせ」として使うことが多いでしょう。そのほかに商品情報がある場合は。カスタム投稿タイプを用意してあげます。
下記では、functions.php でカスタム投稿タイプ「くだもの」を追加します。
function sugoku_ii_omise_init() {
register_taxonomy_for_object_type('post_tag', 'page');
register_post_type( 'fruits',
array(
'labels' => array(
'name' => 'くだもの',
'all_items' => 'くだもの一覧',
),
'supports' => array( 'title','editor', 'thumbnail', 'custom-fields' ),
'public' => true,
'show_ui' => true,
'menu_position' => 5,
'has_archive' => true,
'show_in_rest' => true,
)
);
}
add_action( 'init', 'sugoku_ii_omise_init', 0 );プラグインでもっと簡単に!
Lightning の推奨無料プラグインExUnitのカスタム投稿タイプマネージャー のご利用で、管理画面から簡単にカスタム投稿タイプを追加する事ができます。
カスタム投稿タイプマネージャー | ExUnit とは | VK All in One Expansion Unit – WordPressでのサイト構築が飛躍的に楽になる多機能統合型プラグイン –
ログイン画面のロゴを差し替える
ダッシュボードのログイン画面で「WordPress」のロゴ見ると「うっ」と身構えてしまう、と以前の同僚に言われたがあります。ここがお店のロゴになってるといくらか安心しますね。
function sugsugoku_ii_omise_login_head() {
$url = get_stylesheet_directory_uri() .'/images/logo.svg';
echo '<style type="text/css">.login h1 a { background-image:url(' .$url .'); width: 320px; background-size: 100% 100%;}</style>';
}
add_action('login_head', 'sugsugoku_ii_omise_login_head');ロゴをクリックした際のリンク先も変更しておきます。
function sugoku_ii_omise_login_headerurl() {
return get_bloginfo('url');
}
add_filter('login_headerurl', 'sugoku_ii_omise_login_headerurl');コメントできないようにしておく
お店のWebサイトで、コメントができないようにしておくことが多いです。
コメントは嬉しい反面、中傷やスパムもあります。管理が行き届かない場合は、コメントを受け付けないようにしておきます。
add_filter( 'comments_open', '__return_false' );外部サービスやメールからの投稿を受け付ける窓口 XML-RPC も必要ない場合は、閉じておくと安全です。
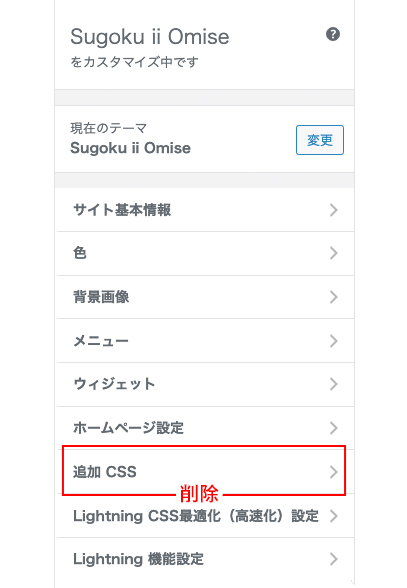
add_filter( 'xmlrpc_enabled', '__return_false');追加CSSを禁止にする
[外観]-[テーマカスタマイズ]メニューの[追加CSS]へ入力できないように、メニューを削除することができます。
function sugoku_ii_omise_customize_register_menu( $wp_customize ) {
$wp_customize->remove_section( 'custom_css' );
}
add_action( 'customize_register', 'sugoku_ii_omise_customize_register_menu' );なんだか知らないうちにキーカラーが変わっていたことはありませんか?
せっかくヒアリングして決めたのに、いつからか微妙な配色になり変わってしまった…[テーマカスタマイザ]-[色]メニューも、お客さまが触れないように非表示にすることができます。
※ 上記のコードと同じ箇所です
function sugoku_ii_omise_customize_register_menu( $wp_customize ) {
$wp_customize->remove_section( 'colors' );
}
add_action( 'customize_register', 'sugoku_ii_omise_customize_register_menu' );テーマを編集できないようにする
お客さまのなかには、ダッシュボードの[外観]-[テーマエディター]よりテーマを編集しようとするツワモノもいらっしゃいます。
ダッシュボードからテーマを編集するのはトラブルのもと。編集できないようにしておきたいです。
テーマを編集できないようにするには、wp-config.php で、
/* 編集が必要なのはここまでです ! WordPress でのパブリッシングをお楽しみください。 */ の直前に、下記の1行を追加します。
define('DISALLOW_FILE_EDIT', True );お客さまに触って欲しくないメニューは、どんどん消すことができます。
ユーザー権限を考えながら設定してもよいですね。
WordPress のアップデート対応
年に何回か WordPress のアップデートがあります。
大きな(メジャー)アップデートでは WordPress 本体だけでなく、テーマやプラグインが正常に動くかどうか確認が必要です。信頼できるテーマやプラグインを使っていれば、WordPress に合わせて更新されます。
オリジナルテーマは、独自に対応しなければならないのがつらいところです。
その点、子テーマはWordPress に大きな変更があったとしても 親テーマが対応してくれるはず。親テーマを更新することで最新の状態が保たれ、新しい機能を使うことができます。
※ ひととおりの動作確認はしましょう
子テーマのデメリット
親テーマをよく知る必要がある!
親テーマの構造、CSS、フィルターフック…ドキュメントやサポートがしっかりした親テーマを選ぶに越こしたことはありません。
使ってみようよ、子テーマ!
低予算ながら意外にできる、と思われたかもしれません。親テーマあってこそ、短時間でできるカスタマイズ、同じテーマを使いつつササッとカスタマイズでいろんな見せ方ができるものです。
コスト面だけでなくメンテナンス性もいい子テーマを、ぜひお試しくださいね。
子テーマを配布しています
Lightning はベースになる子テーマを配布しています!
合わせてご覧ください。
カスタマイズの準備 1 : Lightningの子テーマの準備 | ベクトレ
明日は ササキカオリ さんより「見逃しているかも?Lightning G3 Pro Unit リリース後に追加したヘッダー・フッターまわりの便利な機能」をお届けします。
お楽しみに〜
この記事を書いた人

- Webデザイナーでカメラマン。Vektorチームでは、VK パターンライブラリと写真係を担当しています。WordCamp Tokyo 撮影班 / 着物屋カメラマン
最近の投稿

パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる VK AB Testing

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。
AB テストでクリック率 &
売上アップ!

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。