WordPressで Webサイトやブログを運用している方の中で、「アイキャッチ画像」をご存知ないという方がもしいらっしゃるようでしたら、秒速でご対応いただくことを激しくおススメ致しますが、SEO対策の一環として記事のクリック率アップにも繋がる「アイキャッチ画像」は確実に設定しておきたいです。
ただ、ついつい忘れがちで記事を公開してから「あっ、設定していなかった!」となることもしばしば… 気付いてから改めて設定をすれば良いだけの話しですが、例えば、WordPress側で書いた記事を SNSに自働ポストする設定にしていたとすると、記事とはまるで関係のない画像(OGP画像)が SNS側に出力され、それを見たユーザー(ファン)は「ん?」と戸惑ってしまい結果、恐らく記事は読まれないでしょう。
せっかく時間をかけて書いた記事が読んでもらえないのは非常に残念なこと。そこで、ついつい忘れがちになる「アイキャッチ画像」の設定を自動化して、しっかりと訴求するための WordPressプラグイン「Auto Post Thumbnail」をご紹介致します。
アイキャッチ画像とは?
そもそもアイキャッチ画像とは何かと言うと、思わず目線が止まってしまう様な分かりやすさやインパクトを訴求して、興味関心を持ってもらうための画像と言えます。
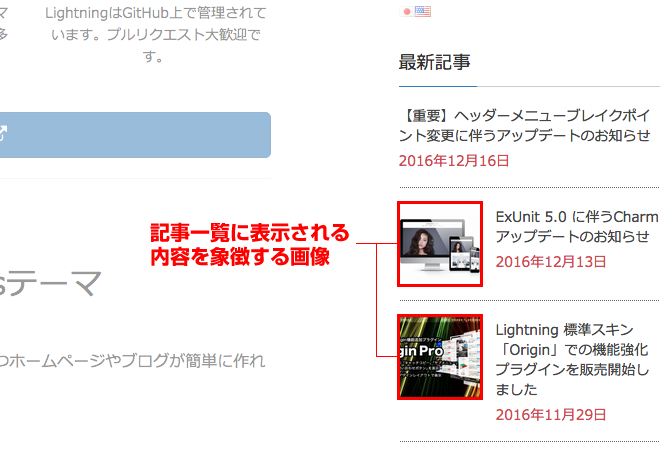
WordPressで言うところの「アイキャッチ画像」とは、サムネイル画像と言い換えた方がイメージしやすい方もいるかと思いますが、投稿・固定ページの記事ごとに設定した、そのページを象徴するような写真やイラスト、記号(ピクトグラム)などの画像 を指します。
記事一覧ページなどにタイトルと一緒に表示されている写真や画像がそれです。

アイキャッチ画像を設定するメリット
アイキャッチ画像を設定することで、記事に対しての訴求力を高めることが出来ます。つまり、クリック率が上がって記事を読んでもらえる可能性がグググっと高くなります。
理由として、例えば記事一覧ページから詳細ページに遷移するとして、タイトルや本文の抜粋に対してのみリンクを貼っていたとしましょう。すると、文字情報だけが並ぶページとなり、欲しい情報がどこにあるのか探すため、内容を読み込む必要があります。
しかし、記事の内容と関係性の高い画像であったり目を惹く画像を「アイキャッチ画像」として設定しておくとどうでしょう。内容を読み込まなくても視覚に直接、訴えかけることが出来るので、「欲しい情報がそこにありそうだ」「おもしろそうな情報がありそうだ」と興味を持って記事を読んでくれます。
SNSに記事へのリンクを投稿する場合も同様に、タイムラインに流れる様々な投稿の中から視覚的に訴求し、印象づけることが出来るので、記事を読んでもらえる可能性はアップします。
アイキャッチ画像を表示するためにやるべきこと
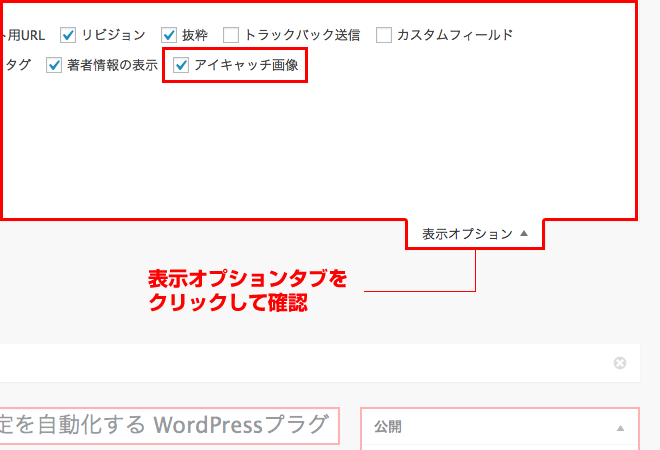
お使いのテーマが「アイキャッチ画像」に対応しているのであれば、管理画面の投稿・固定ページの新規登録・編集画面を開いて下さい。「アイキャッチ画像」と書かれた領域が右下辺りにあるのではないでしょうか?

仮に、テーマが「アイキャッチ画像」に対応しており、ゼロから構築した際に設定したはずなのに表示領域がない場合、ページ右上辺りにある「表示オプション」タブをクリックして、内容を確認してみて下さい。

テーマが対応していない、もしくはゼロからテーマ作成をしていて機能を有効化していないようであれば、テーマ内の functions.php及び home.php、archive.php、index.phpなど「アイキャッチ画像」を出力したいファイルに対して記述をする必要があります。
- functions.phpに記述する内容
-
// アイキャッチ画像の有効化 add_theme_support('post-thumbnails');
- 表示させたいファイルに記述する内容
-
<?php if(have_posts()): while(have_posts()): the_post(); ?> // アイキャッチ画像を出力 <?php the_post_thumbnail('thumbnail'); ?> <?php endwhile; endif; ?>
テンプレートタグの引数になっているサイズは、「thumbnail」「medium」「large」「full」の中から選ぶことが出来ます。詳しくは Codexもご参照ください。
引数で定義されているサイズの具体的な大きさについては、テーマで定義されているので管理画面から確認することが出来ます。
「管理画面」→「設定」→「メディア」にて遷移したページに
- サムネイルのサイズ
- テーマの引数:thumbnail
- 中サイズ
- テーマの引数:medium
- 大サイズ
- テーマの引数:large
と、数値が記載されているのでご確認下さい。数値のカスタマイズについては、管理画面から行うのではなく functions.phpに追記をする方法が望ましいですが、その理由とやり方については改めて記事にしたいと思います。
「Auto Post Thumbnail」を使ってアイキャッチ画像を表示させる
それでは、アイキャッチ画像機能の有効化及び表示の仕組みが出来たところでプラグインをインストールして設定を行っていきましょう。
その前に、「Auto Post Thumbnail」がどのようにして「アイキャッチ画像」を出力するのか、その点について説明致します。
「Auto Post Thumbnail」の仕組み
記事の構成として、ページの先頭に内容を象徴するような写真や画像(アイキャッチ及びメインビジュアル)を配置し、どのようなことが書かれているページかを分かりやすくするケースが良くあります。そして、WordPressの場合、その画像をそのまま「アイキャッチ画像」として設定するケースが多くあります。
「Auto Post Thumbnail」をインストールして有効化すると、記事内の最初の画像を検出し、それを「アイキャッチ画像」として設定するので、わざわざ手動で設定しなくても記事を公開すると同時に設定される仕組みになっています。
これにより、設定忘れがなくなり手間も省けます。
「Auto Post Thumbnail」で気を付けるべき点
記事によってはタイトル(文字)を画像で表示させており、それが記事内の最初の画像になっている場合には注意が必要です。
文字画像がそのまま「アイキャッチ画像」として設定されてしまうと、文字列の途中で見切れたり小さく表示されてしまったりと、かえって何を表示しているかが分かりにくくなり、それを見たユーザー(ファン)は戸惑ってしまいます。
そのような場合、適切な画像を「アイキャッチ画像」として設定することがユーザー(ファン)にとっては良い施策となりますが、最初の画像以外を設定することは出来るのか? 「Auto Post Thumbnail」は、「アイキャッチ画像」を設定しなければ記事内の最初の画像を検出して自働で設定しますが、個別に設定すればそちらを優先するので問題ありません。
過去記事で既に「アイキャッチ画像」が設定されていれば、それがそのまま表示されるのでページ内の最初の画像とは別の画像を用意して「アイキャッチ画像」として設定している場合でも、安心して利用いただくことが出来ます。
プラグインのインストール及び有効化
それではお待たせ致しました。早速プラグインをインストールして有効化致しましょう。
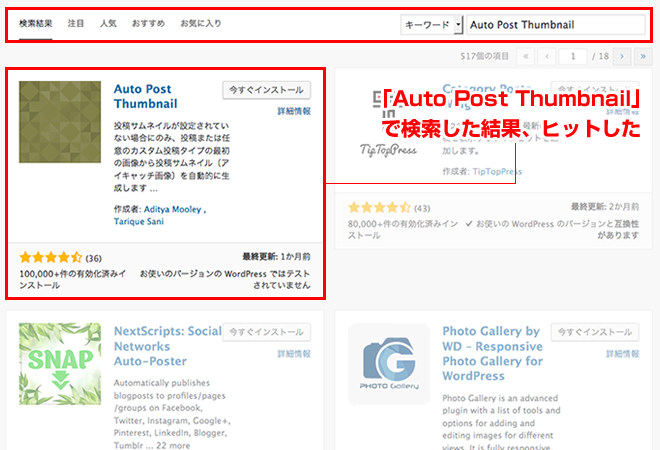
インストールについては、「管理画面」→「プラグイン」→「新規追加」→「プラグインの検索…」窓にて「Auto Post Thumbnail」と入力すればヒットしますので、そこからインストールして有効化して下さい。

公式サイトからファイルをダウンロードする場合は、以下サイトから落としてください。
ファイルをダウンロードしたら、「管理画面」→「プラグイン」→「新規追加」→「プラグインのアップロード」にて落としたファイルを選択して「今すぐインストール」→「有効化」して下さい。くれぐれも落としたファイルは 解凍しないで .zipファイル形式にてアップロード して下さい。
プラグインのインストールについて、詳しくは下記ページもご参照下さい。
https://lightning.nagoya/ja/setting/basic/plugins_install
設定
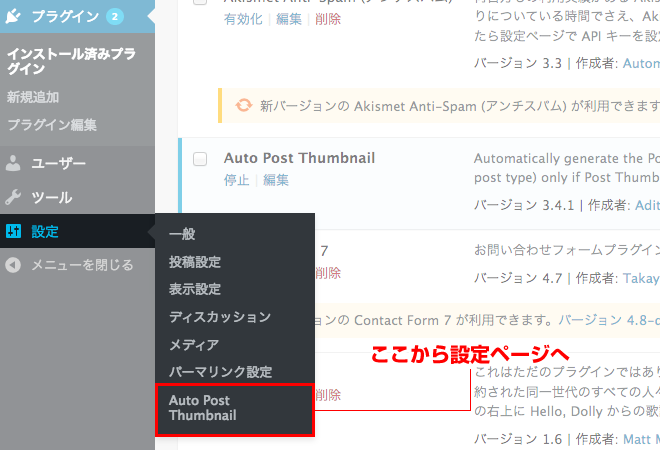
「Auto Post Thumbnail」のインストール及び有効化が完了したら、「管理画面」→「設定」→「Auto Post Thumbnail」の手順で設定ページに遷移します。

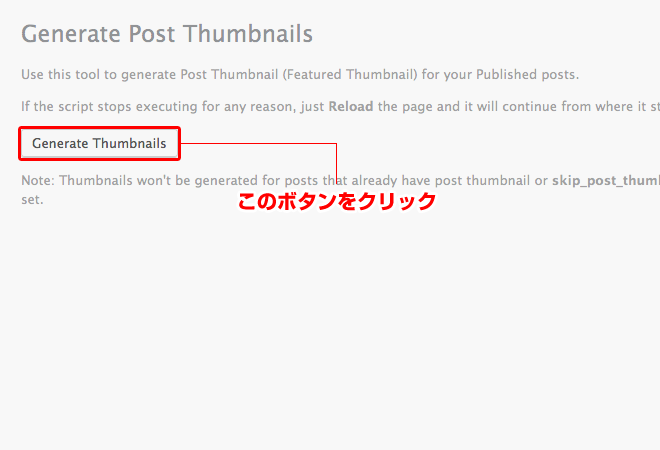
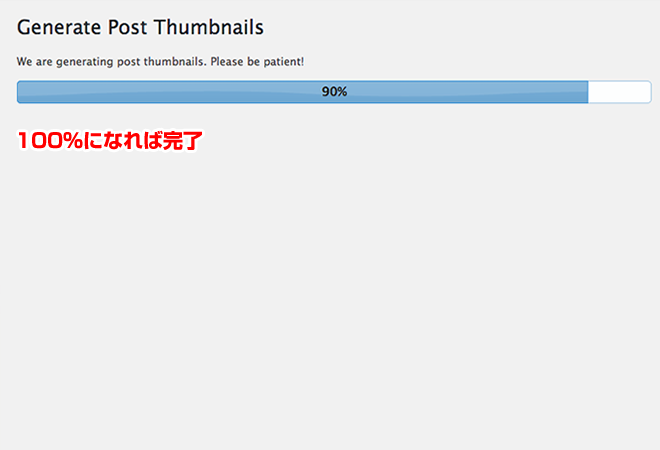
そしてやることは、たった一つ。ページ内にある「Generate Thumbnails」ボタンをクリックして、設定が完了するのを待てば OKです。


後は、各ページを確認して意図した画像が表示されているか、ページによって適宜画像を変更するなど確認と調整をして下さい。
まとめ
このように、とても簡単に「アイキャッチ画像」を設定してくれる「Auto Post Thumbnail」は、個別にアイキャッチ用の画像を用意して運用しているケースを除けば、とても使い勝手の良いプラグインと言えます。
「アイキャッチ画像」の設定が出来ていない、毎回設定が面倒くさいと思っているそこのあなたには、是非とも使っていただきたいおススメのプラグインです。
この記事を書いた人
- ディレクター
- 2015年の「WordFes Nagoya」では、実行委員長を務めさせていただきました。

パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる VK AB Testing

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。
AB テストでクリック率 &
売上アップ!

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。