
条件分岐をノーコードで簡単に実現できる VK Dynamic If Block
主にテーマの作成・カスタマイズにおいて、クラシックテーマでは PHP の If 構文を用いてページ毎に表示要素を切り替える手法が一般的でした。しかしながら、HTMLファイルで構成されるブロックテーマでは is_front_page() や is_single() といった PHP の関数は使う事ができません。
その結果、例えばサイドバーだけ違うだけのケースでも複数のテンプレートが必要となり、修正の際はテンプレートの数だけ調整が必要になってしまいます。
しかしながら、この VK Dynamic If Block は PHP の If 構文のような条件分岐をノーコードで簡単に実現できます。

表示条件の指定例
- トップページ ( is_front_page() ) でのみ表示
- 固定ページ ( is_page() ) でのみ表示
- 指定の投稿タイプのページでのみ表示
- 指定の投稿タイプの個別ページ ( is_single() ) でのみ表示
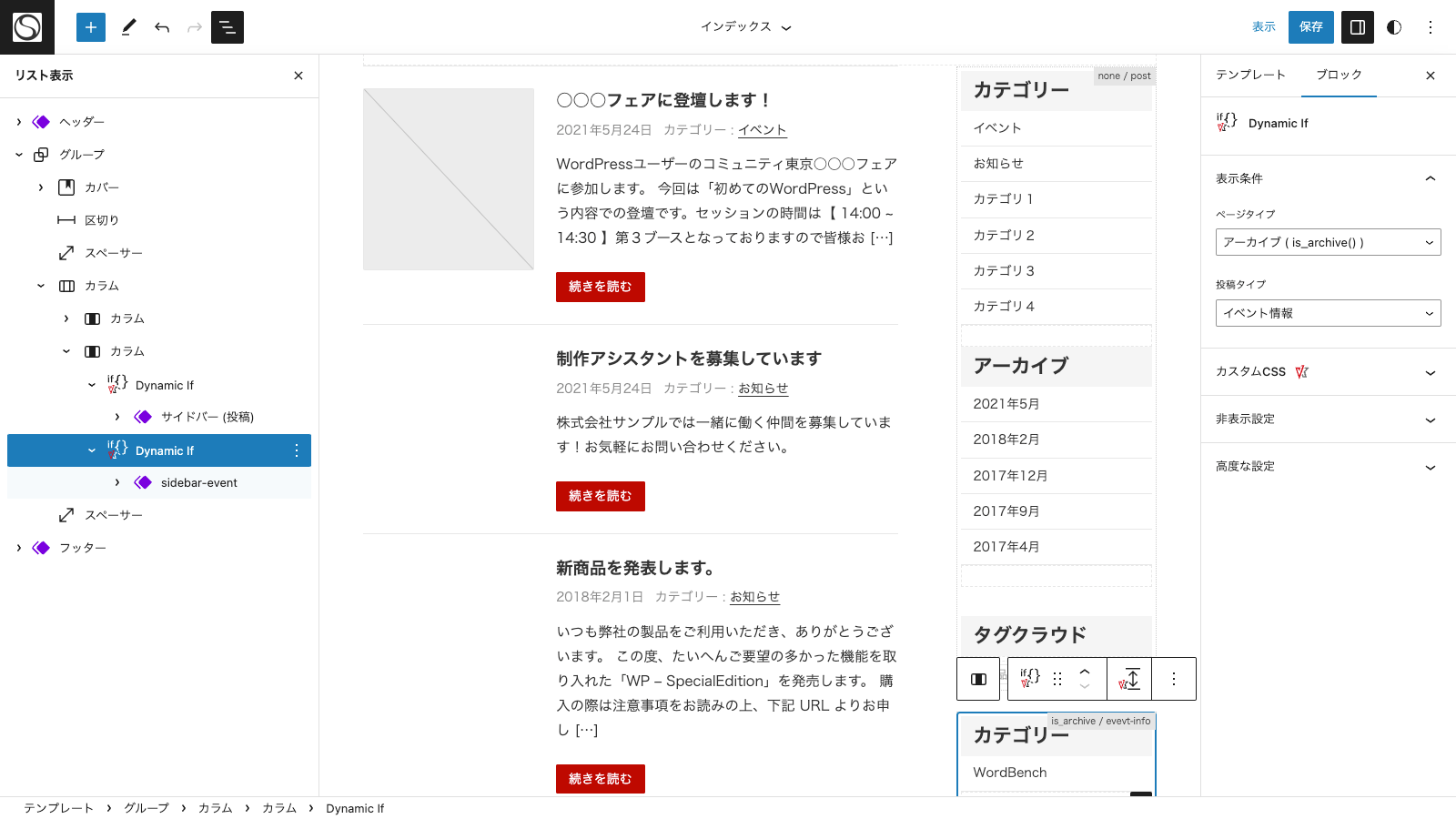
条件分岐対象のブロックを簡単に Dynamic If Blockでラップできる
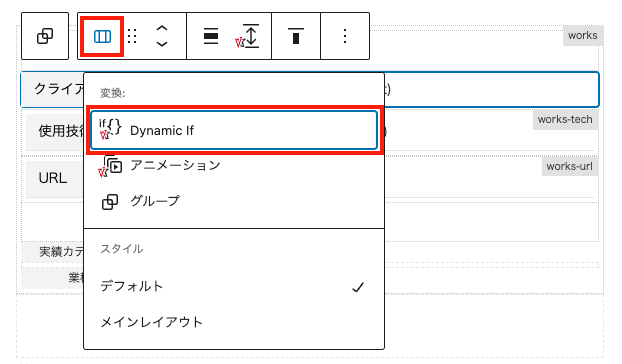
一旦 VK Dynamic If Block を 配置してから、その中に条件分岐対象のブロックを配置する方法以外に、対象のブロックを選択した上で簡単にラップできる方法もあります。

カスタムフィールドの値による条件分岐処理ができる
ブロックエディタでは自由にレイアウトが可能になった事から、カスタムフィールドを使う頻度はぐっと低くになりましたが、特定の要素を個別ページだけでなく、投稿リストでも表示したい場合などはカスタムフィールドを使うケースもあると思います。
ブロックエディタ上でカスタムフィールドの値を表示する方法としては VK Blocks Pro のダイナミックテキストブロックで表示要素をカスタムフィールドに指定する他、自分でカスタムフィールド表示用のショートコードを作成したり、他のプラグインを使用するなどがあります。
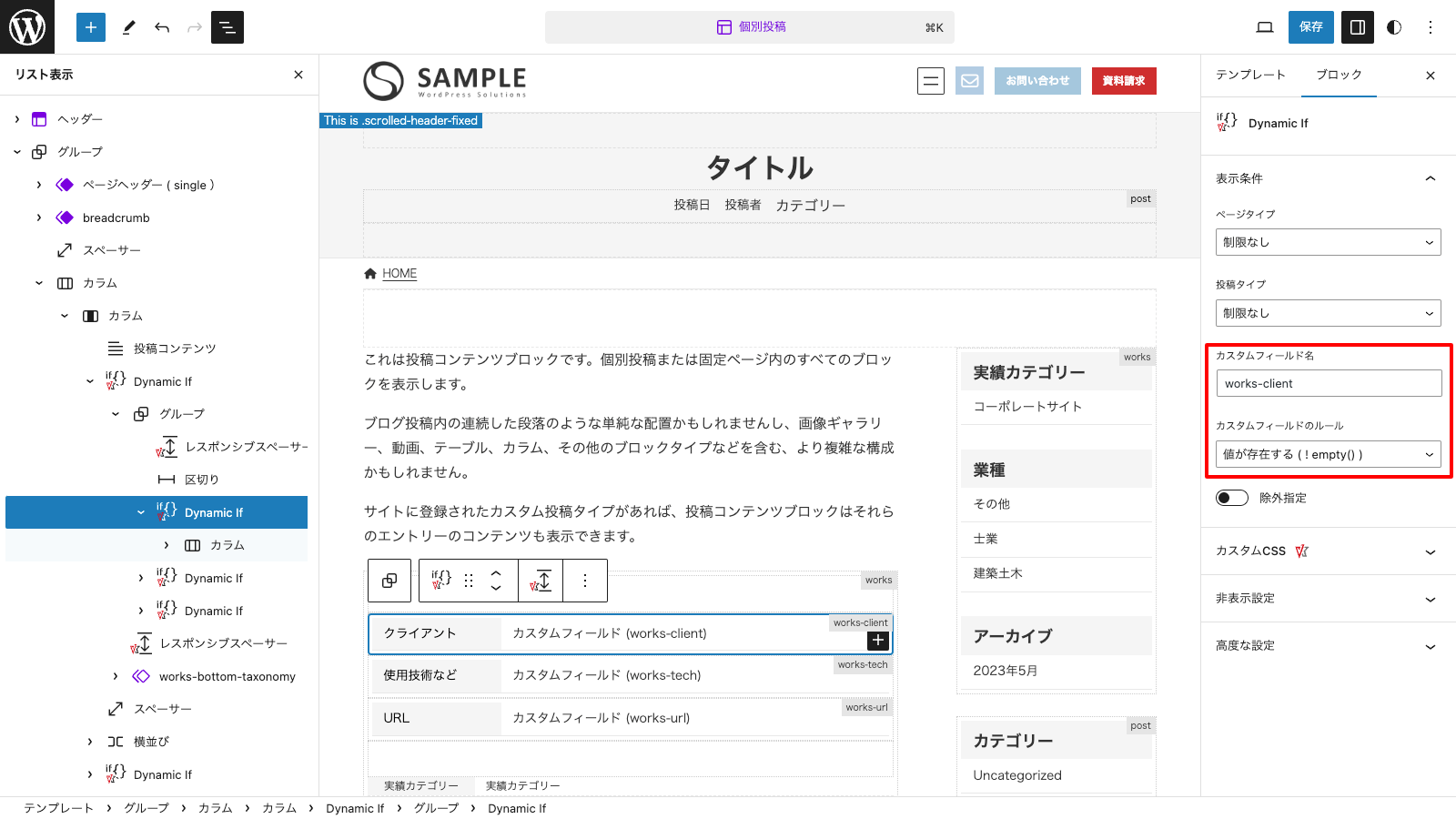
カスタムフィールドの値の有無での表示の出し分け
例えば「制作実績」という投稿タイプに対して、「クライアント」というカスタムフィールドを用意し以下のように表示するケースがあるとします。
クライアント
サンプル工務店
使用技術など
WordPress
WordPressテーマ : X-T9
しかしながら、投稿によっては大人の事情でそのカスタムフィールドの値を入力しないケースがあります。その場合以下のような状態になります。
クライアント
使用技術など
WordPress
WordPressテーマ : X-T9
この表示で良い場合は別に問題ないのですが、カスタムフィールドに入力がない場合は項目名も非表示にしたいというケースも多いと思います。
そういった場合に VK DynamicIf Block を使って、カスタムフィールドの値の有無での条件分岐が可能です。

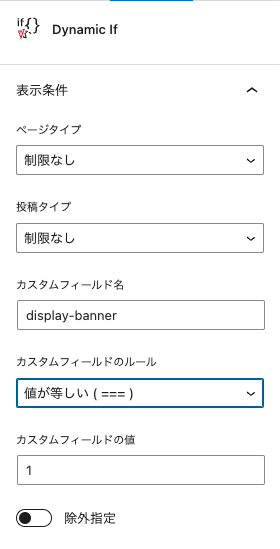
カスタムフィールドの値の一致での条件分岐
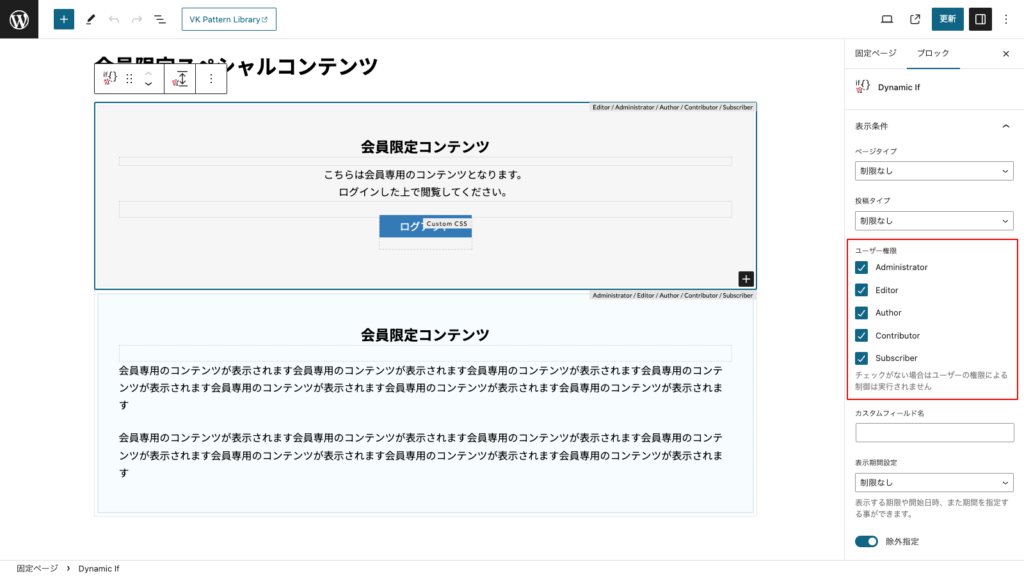
ユーザー権限による表示の条件分岐機能
ログインしているユーザー権限によって表示・非表示の条件分岐ができます。
管理者や購読者、独自に追加したユーザー権限にのみコンテンツを表示したりする事ができます。

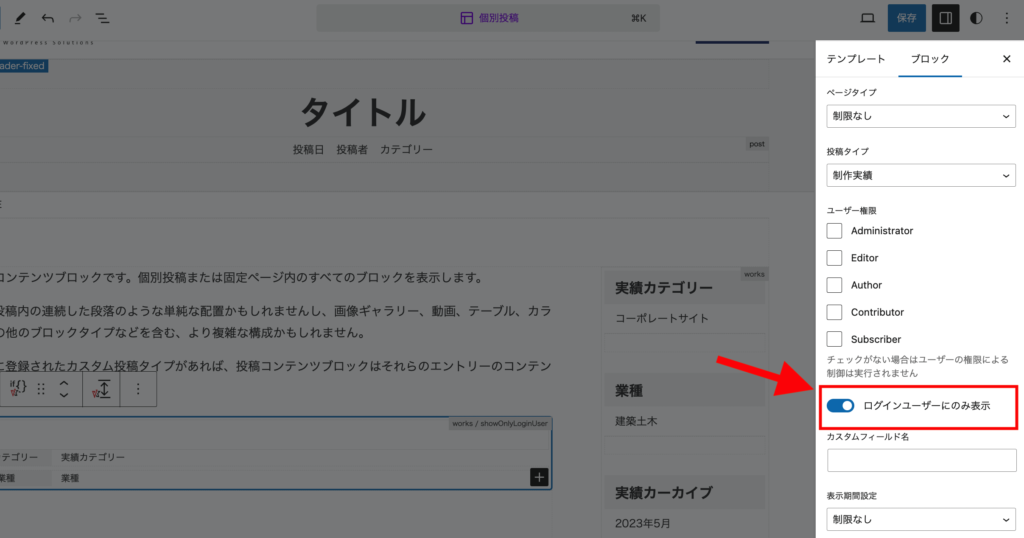
ログインユーザーにのみ表示の条件分岐機能
ユーザーがログインしているかどうかによる条件分岐もできます。「ログインユーザーにのみ表示」をオンにすることで、ログイン状態のユーザーにのみ見せたいコンテンツを表示させるなどが可能です。

表示期間の条件分岐機能
特定のブロックを指定日時で自動的に非表示にしたり、指定日時以降に表示したり設定できる機能です。
また、公開日からの日数による指定や、表示期間についてカスタムフィールドの値を参照したりする事も可能です。
詳しくは動画で解説していますので参照ください。
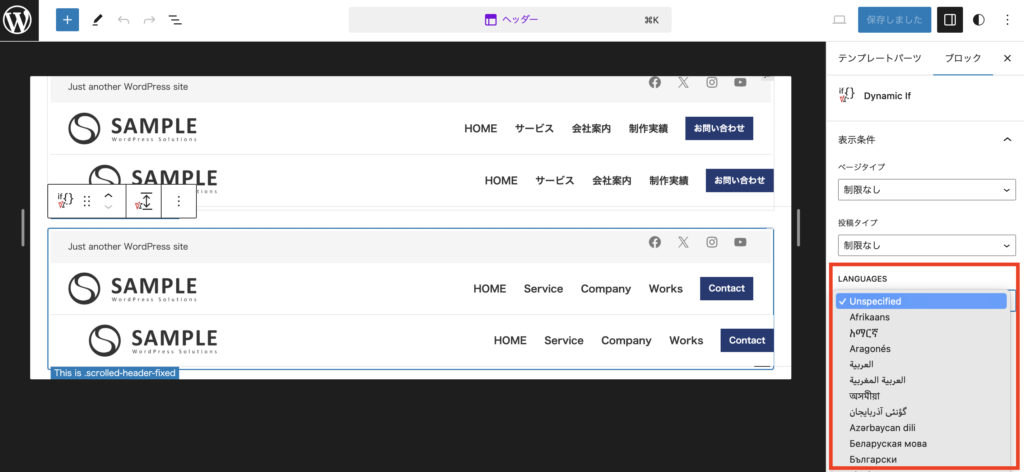
言語での条件分岐機能
表示したい要素を言語で指定することができます。
たとえば、ブロックテーマに対応していない多言語化プラグインを使用していて、ヘッダーメニューやフッターを多言語に対応させたいときなどにご利用ください。

よくある質問
-
他社のWordPressテーマとの互換性や相性などはありますか?
-
デザイン的な要素はありませんので基本的にはどのテーマでも問題なく動作します。
ダウンロード
公式ディレクトリに登録済みですので管理画面から直接インストールしてご利用ください。