ブロックテーマにGoogleフォントを追加する場合、プラグイン Create Block Theme で Google フォントの追加はできるのですが、その方法の場合フォントファイルをダウンロードする事になり、それが日本語では 1ウェイトで 5M くらいあって、それだとそもそも公式ディレクトリにアップするテーマファイルの上限にぐひっかかったり、バックアップの容量を消費したりとても実用に耐える状態ではなくなってしまいます。
そこで、手動で以下のように追加しました。
function vkgf_add_font_theme_json_filter( $theme_json ) {
// theme.json の内容を一旦配列で変数に格納.
$get_data = $theme_json->get_data();
// 追加するフォントの配列
$add_font_array = array(
array(
'fontFamily' => 'Noto Sans JP, sans-serif',
'name' => 'Noto Sans JP',
'slug' => 'noto-sans-jp',
'fontFace' => array(
array(
'fontFamily' => 'Noto Sans JP, sans-serif',
'fontStyle' => 'normal',
'fontWeight' => '700',
'src' => array( 'https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@700&display=swap' ),
),
array(
'fontFamily' => 'Noto Sans JP, sans-serif',
'fontStyle' => 'normal',
'fontWeight' => '500',
'src' => array( 'https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@500&display=swap' ),
),
array(
'fontFamily' => 'Noto Sans JP, sans-serif',
'fontStyle' => 'normal',
'fontWeight' => '400',
'src' => array( 'https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400&display=swap' ),
),
array(
'fontFamily' => 'Noto Sans JP, sans-serif',
'fontStyle' => 'normal',
'fontWeight' => '300',
'src' => array( 'https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@300&display=swap' ),
),
),
),
array(
'fontFamily' => 'Noto Serif JP, serif',
'name' => 'Noto Serif JP',
'slug' => 'noto-serif-jp',
'fontFace' => array(
array(
'fontFamily' => 'Noto Serif JP, serif',
'fontStyle' => 'normal',
'fontWeight' => '700',
'src' => array( 'https://fonts.googleapis.com/css2?family=Noto+Serif+JP:wght@700&display=swap' ),
),
array(
'fontFamily' => 'Noto Serif JP, serif',
'fontStyle' => 'normal',
'fontWeight' => '500',
'src' => array( 'https://fonts.googleapis.com/css2?family=Noto+Serif+JP:wght@500&display=swap' ),
),
array(
'fontFamily' => 'Noto Serif JP, serif',
'fontStyle' => 'normal',
'fontWeight' => '400',
'src' => array( 'https://fonts.googleapis.com/css2?family=Noto+Serif+JP:wght@400&display=swap' ),
),
array(
'fontFamily' => 'Noto Serif JP, serif',
'fontStyle' => 'normal',
'fontWeight' => '300',
'src' => array( 'https://fonts.googleapis.com/css2?family=Noto+Serif+JP:wght@300&display=swap' ),
),
),
),
);
// フォントをマージ.
$fontFamilies = array_merge(
$get_data['settings']['typography']['fontFamilies']['theme'],
$add_font_array
);
$new_data = array(
'version' => 2,
'settings' => array(
'typography' => array(
'fontFamilies' => $fontFamilies,
),
),
);
// return $theme_json;
return $theme_json->update_with( $new_data );
}
add_filter( 'wp_theme_json_data_theme', 'vkgf_add_font_theme_json_filter' );
/**
* Google Web Font を読み込む
* theme.json の src での指定は 6.3 ではまだ効かないっぽいためここで手動で読み込む
*
* @return void
*/
function my_load_web_fonts() {
// Noto Sans JP 読み込み
wp_enqueue_style( 'load-font-noto-sans', 'https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@300;400;500;700&display=swap', array(), null );
// Noto Serif JP 読み込み
wp_enqueue_style( 'load-font-noto-serif', 'https://fonts.googleapis.com/css2?family=Noto+Serif+JP:wght@300;400;500;700&display=swap', array(), null );
}
add_action( 'wp_enqueue_scripts', 'my_load_web_fonts' );
add_action( 'enqueue_block_editor_assets', 'my_load_web_fonts' );
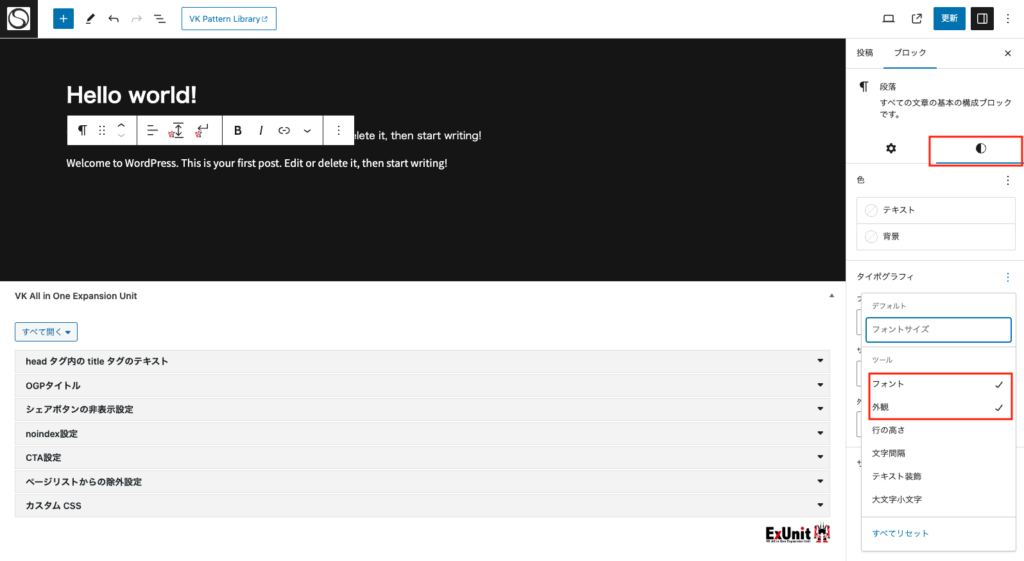
これでタイポグラフィからフォントと外観のセレクタを表示して変更する事ができます。

wp_theme_json_data_theme フックを使ってフォント情報を theme.json に追加しています。
ここで src で フォントのURLを指定したのですが、残念ながら読み込んでくれませんでした…。
ので、その下で 手動で読み込みを追加しています。
Noto Sans JP と Noto Serif JP の 300 / 400 / 500 / 700 を読み込んでるので、お好みに応じて改変してください。
現状この書き方が一番良さそうかなと思うのですがいかがでしょう?
もっとこうした方がいいよ という知見をお持ちの方は @kurudrive までお知らせいただけると嬉しいです。
ちなみによくわからんけど Noto Sans JP / Noto Sans Serif 使いたいという人で、 Vektor Passport のライセンスを持っている人向けに、VWSのマイアカウントページにテストで作ったプラグイン版をアップしておきましたので、そちらをダウンロードすればすぐ使えます。
この記事を書いた人
- 代表取締役
-
名古屋のウェブ制作会社数社に10年程度務めた後、株式会社ベクトル設立。
企画・運営・コンサルティング〜WordPressを中心としたシステム開発まで幅広く携わる。
[ 著書 ]
・いちばんやさしいWordPressの教本(共著)
・現場でかならず使われているWordPressデザインのメソッド(共著)
[ 最近のWordPressコミュニティでの活動 ]
WordCamp Tokoy 2023 セッションスピーカー
WordCamp Asia 2023 セッションスピーカー(LT)
WordCamp Niigata 2019 セッションスピーカー
WordCamp Haneda 2019 セッションスピーカー
WordCamp Osaka 2018 セッションスピーカー
WordCamp Kyoto 2017 セッションスピーカー
他
最近の投稿
 WordPress2025年12月17日知ってました?WordPressのブロックテーマって実は多言語サイトにめちゃめちゃ相性がいいんです。
WordPress2025年12月17日知ってました?WordPressのブロックテーマって実は多言語サイトにめちゃめちゃ相性がいいんです。 WordPress2025年12月14日めちゃめちゃ便利だけど使ってます? VK Blocks の便利機能紹介! nowrap編
WordPress2025年12月14日めちゃめちゃ便利だけど使ってます? VK Blocks の便利機能紹介! nowrap編 WordPress2025年12月13日[ 解説動画あり ] WordPressにノーコードで絞り込み検索を設置する方法 – VK Filter Search 設定解説 –
WordPress2025年12月13日[ 解説動画あり ] WordPressにノーコードで絞り込み検索を設置する方法 – VK Filter Search 設定解説 – WordPress2025年12月12日Lightning G3 Pro 版のデモサイトが VK フルサイトインストーラー からインストール可能になりました!
WordPress2025年12月12日Lightning G3 Pro 版のデモサイトが VK フルサイトインストーラー からインストール可能になりました!


を購入して
特典をゲットしよう!


特典A
X-T9 工務店
( ナチュラル )
19,800円 (税込)
0円に!


特典B
Lightning ビジネス(Evergreen)
9,900円 (税込)
0円に!


特典C
Lightning 工務店
( ナチュラル )
19,800円 (税込)
0円に!
今なら!
Vektor Passport の
有効期間中、上記の
デモサイトデータを
何度でも素早くまるごと
インポートできます!


パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。











