アドベントカレンダー参加中!
Vektor WordPress Solutions Advent Calendar 2023 12月7日の記事です。
WordPress のブロックテーマをそろそろ使ってみようと簡単なカスタマイズを試しながら、ショートコードでつまづいたことを紹介します。
こんにちは、スタッフのトリさんこと鳥山です。
昨日は かんたさんより、【レビュー】VKパターンライブラリを使ってみた | メリット・デメリットをシェアします でパターンを探すコツや使いかたを紹介していただきました。なにを隠そう、私も日夜パターン作成しては VK Pattern Library にせっせと登録しているパターン芸人職人のひとりです。
引き続いて本日は、 WordPress のブロックテーマを使うにあたって、少し悩みながらなんとか解決した話を書きます。
ブロックテーマとは?
WordPress にブロックテーマが登場したのは 2022年はじめのバージョン5.9、デフォルトテーマでいうとTwenty Twenty-Two からです。
ユーザー、制作者ともやっとブロックエディターに慣れてきたころに出てきました。それまでは追加CSSや子テーマがスタンダードとされてたテーマのカスタマイズを、ビジュアルなテンプレートエディターやサイトエディターでブロックを配置、編集できます。フルサイト編集と呼ばれブロックごとの設定によって配置やデザインを調整し、クエリーもブロックを挿入したり並べ替えるだけでよいのでノーコードでテーマをカスタマイズできるようになったのです。
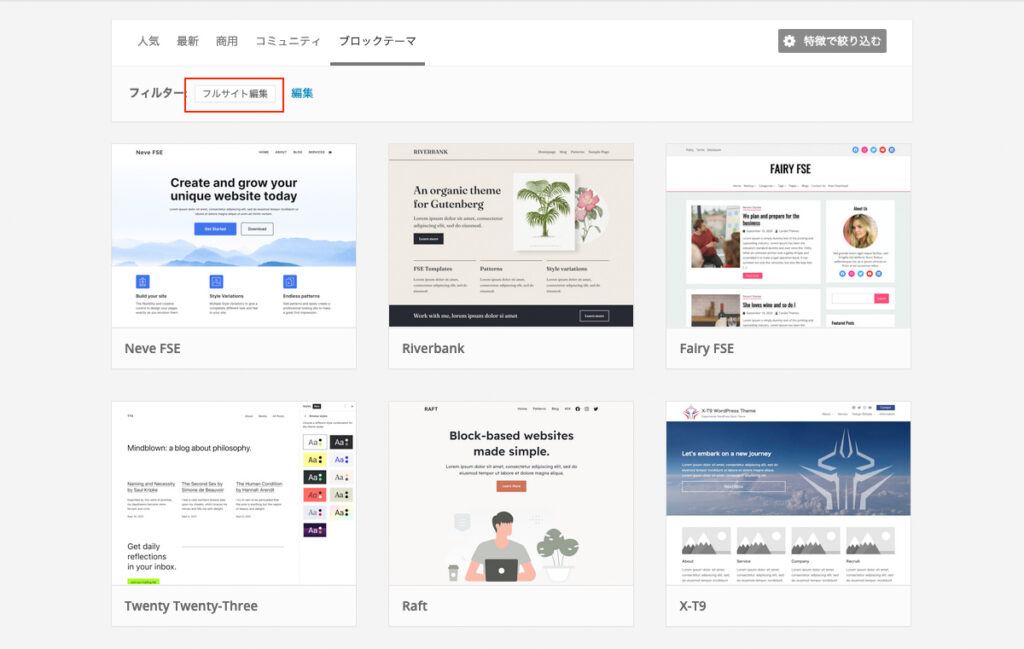
WordPress の公式ディレクトリでブロックテーマを探すには「フルサイト編集」で絞り込みます。

ブロックテーマ以前のテーマは、突如としてクラシックテーマと呼ばれることに。
(※ 決してレガシーの意味ではありません)
ブロックテーマを使ってみよう
2023年末の時点で WordPress バージョン6.4
最初に出てきたときには頼りなさげだったサイトエディターは進化をとげ、実用レベルになったと感じます。
そろそろブロックテーマを使ってみたい、と思っているユーザーも少なくないのでは。
これまでに使い慣れたクラシックテーマとなにが違うんだろう?
どこが便利なんだろう?
なぜブロックテーマが出てきたんだろう?
いつまでも敬遠しててはわからないまま…とにかく自分の小さなブログからブロックテーマに切り替えてみよう、と思い立ったのでした。
もちろん x-t9 で始めます。
わがベクトル製品で、WordPress 公式ディレクトリにも登録されているブロックテーマです。
コードを書かないサイトエディター
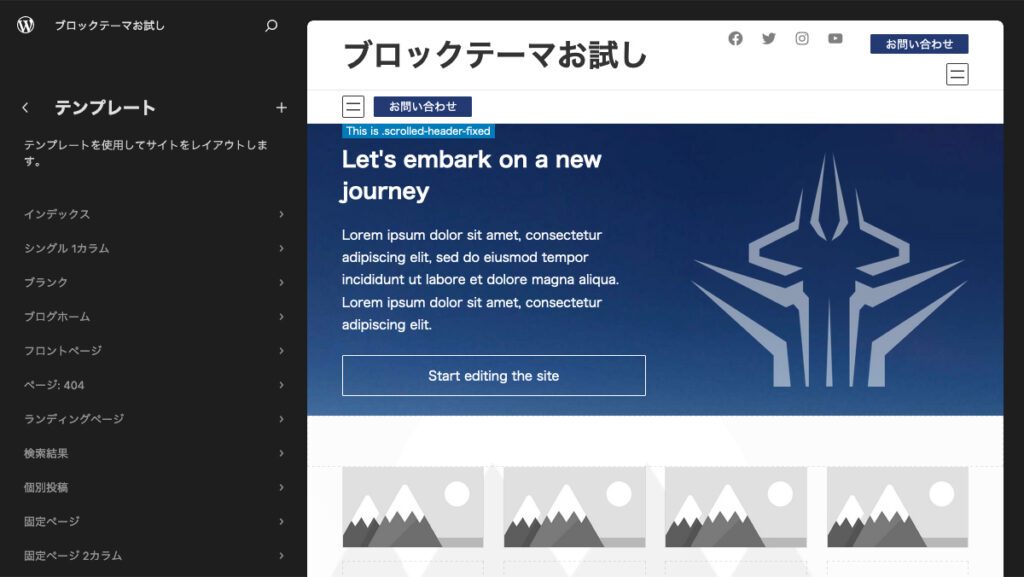
ブロックテーマをカスタマイズする画面「サイトエディター」です。

感覚的な操作で進めることができます。
ブロックエディターに慣れてるユーザーでしたらスイスイ進めます。
フロントページをカスタマイズする
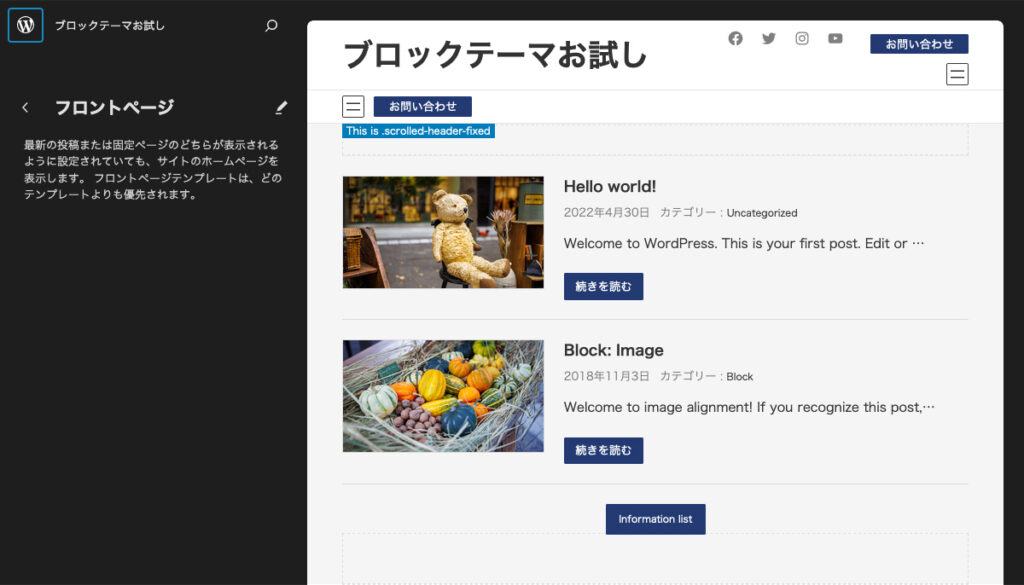
あらかじめ用意されたテンプレートのなかから、今回はフロントページを選んでカスタマイズしていきます。

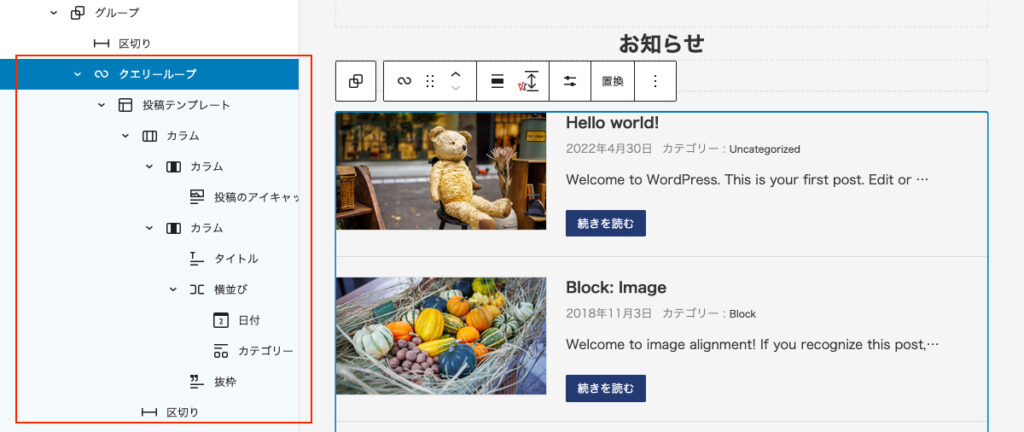
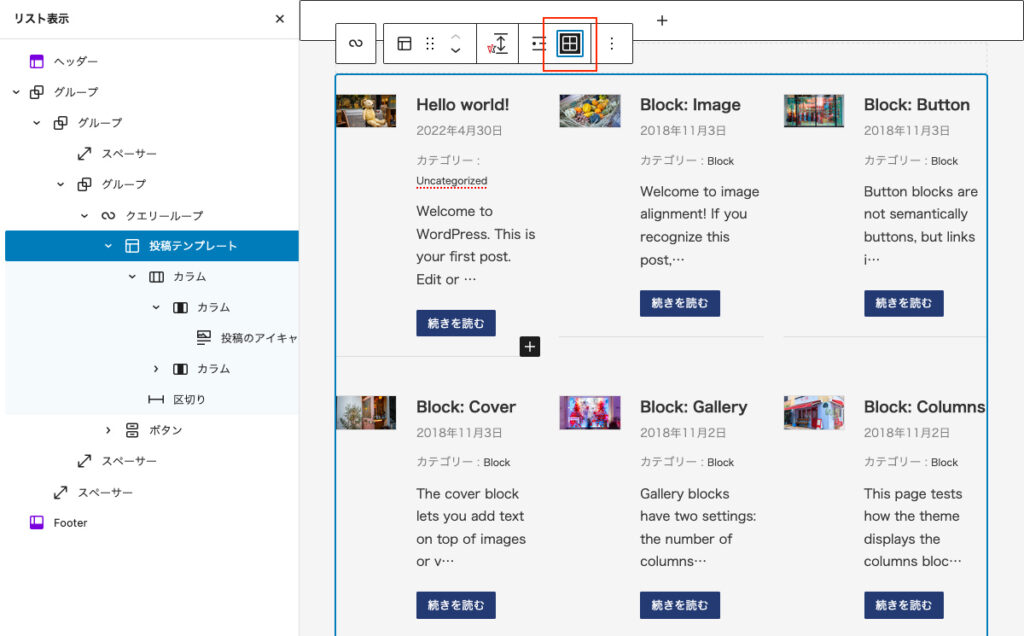
投稿一覧を表示するためのクエリーループブロックがあります。
クエリーループのなかに投稿テンプレートがあり、アイキャッチとタイトル、日付、カテゴリー、抜粋のブロックが並んでいるのがわかります。

左側にリストビューを表示しておくと、プレビューのどの部分がどのブロックか構造がわかりやすいです。
投稿一覧をグリッド表示する
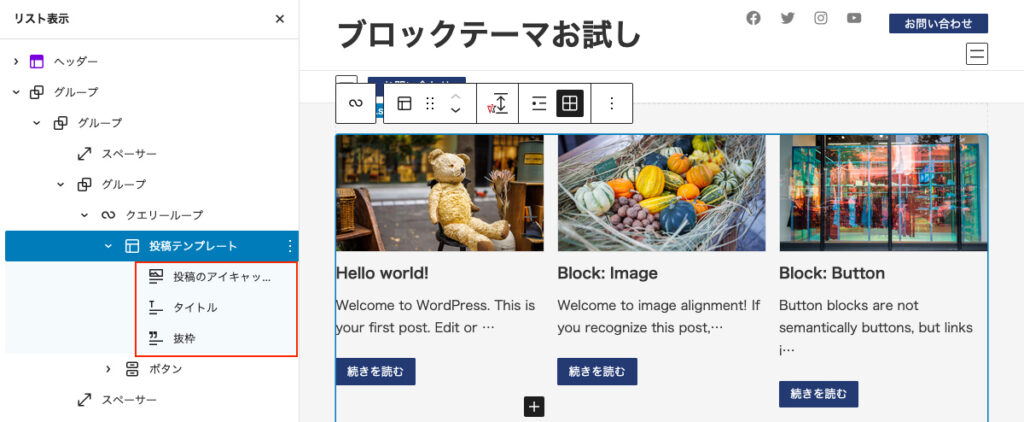
投稿テンプレートの表示形式でグリッドを選んでみます。

投稿テンプレートのなかにあるブロックを、好みに合わせて並べ替えます。
アイキャッチとタイトル、抜粋だけを表示するように調整しました。

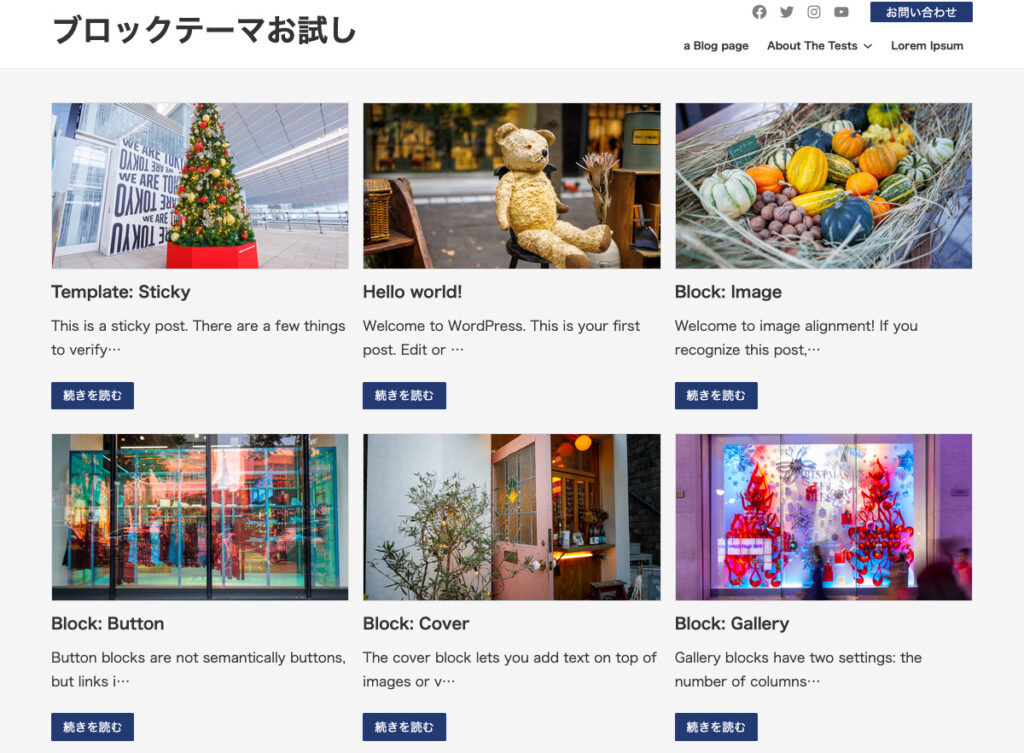
フロントページは下記のように表示されます。
このように見た目の変更をノーコードで実現できるのが、ブロックテーマの特徴です。


ここまで 2分ほど!けっこう面白い〜
ショートコードを使ってみる
私が個人的に使ってるプラグインに WP-PostRatings があります。
記事を書いた本人はもちろん、記事を見た誰でも★で評価できるプラグインです。
記事のオススメ度なんかを表示したいときに使います。
WP-PostRatings – WordPress プラグイン | WordPress.org 日本語
WordPressサイトのコンテンツに AJAX による評価システムを追加します。
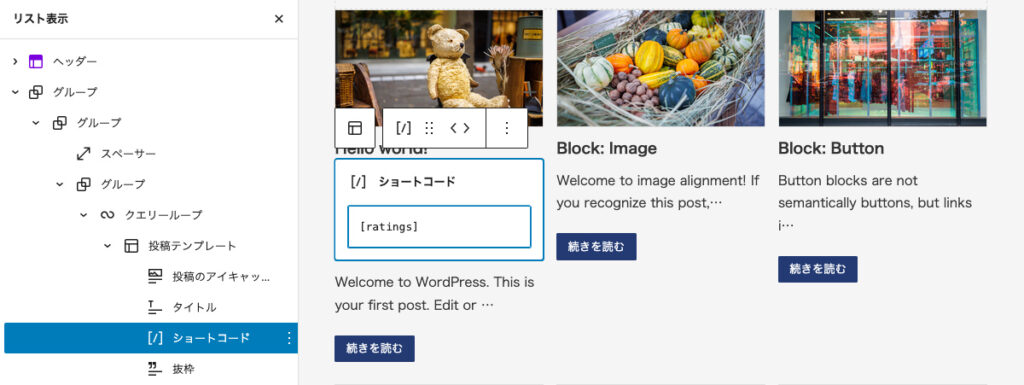
WP-PostRatings は、コンテンツ内の表示したい場所にショートコードで挿入します。
ブロックテーマでショートコードを使うには…?
ショートコードブロックを使えば楽勝!

ではありませんでした。フロントページを見てみると おや?
ショートコードでつまづく
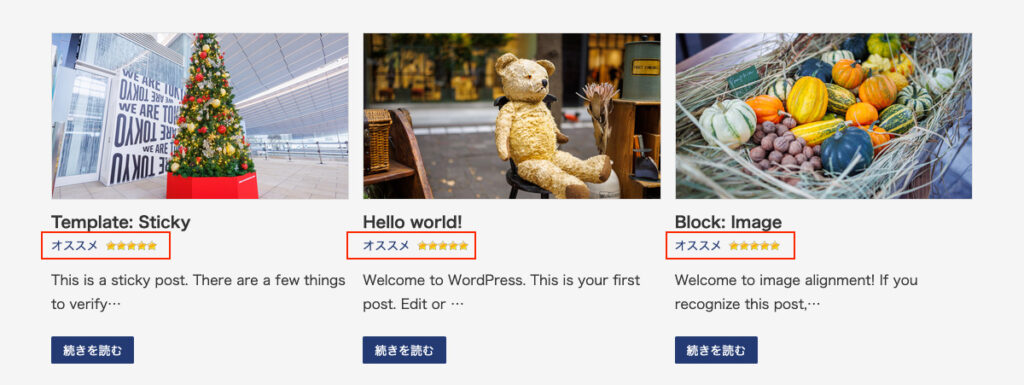
どの投稿にもオススメとして同じ★の数が表示されているではないですか。

クラシックテーマで運用中のサイトでは、自分と訪問者が評価した平均値が★の数で表示されていました。お試し中のブロックテーマ上では、なぜかすべての記事に★5つ付いてます。未評価の記事に★を付けようとクリックすることもできません。
WP-PostRatings のショートコード [ratings] にはパラメータに投稿IDがありますから、それを渡せばよいだろう?と思ったもののクエリーループのなかで投稿IDがわからないことに気づきました。
投稿IDがわからないゆえ、先頭記事の★がすべての記事に表示されているのです。
これは困りました。
どうしてもショートコードを使いたい!
クエリーループのなかでショートコードは使えないのでしょうか?
こういうときは「ブロックテーマに対応してるプラグインを探せばよいじゃない〜」となるものです。とはいえ WP-PostRatings についてはン年分の過去データがあるので、どうしても使い続けたいのです。
同じ気持ちの人がいるはずだ、と必須に検索しました。
どうしてもやりたいことがあるときの検索力はものすごく、これはと思ったものを片っ端から試していきます。
(この能力が業務中にも発揮されるといいのですが…)
そうこうしているうちに、
クエリーループのなかで カスタムフィールドのプラグイン ACF (Advanced Custom Fields) のショートコードを表示している人を見つけました。
GitHub – seemly/shortcode-extended: WordPress plugin to enable sortcode usage in Query Loop gutenberg block
WordPress plugin to enable sortcode usage in Query Loop gutenberg block – seemly/shortcode-extended
プラグインを作って対応
ネットで見つけた野良プラグインを、WP-PostRatings 用にカスタマイズしました。
(※ このようなことをする場合は、悪意のあるコードが含まれていないか?元のコードをよく見てくださいね)
ショートコードブロックを拡張しています。do_shortcode() でショートコードを表示する際に、投稿ID を渡すことができます。
if( !class_exists('ShortcodeExtendedRatings' )){
class ShortcodeExtendedRatings {
public function render( $attributes, $content, $data ){
// ブロックかどうか確認
if( !( $data instanceof WP_Block )){
return $content;
}
// WP-PostRatings プラグインが有効化されているか確認
if( !function_exists('the_ratings' )){
return $content;
}
// post-ratings がコンテンツに含まれているか確認
if( strpos($content, 'post-ratings') === false ){
return $content;
}
// 投稿ID をパラーメータとして ショートコードを表示
$id = get_the_ID();
return do_shortcode( '[ratings id="' .$id .'"]' );
}
}
add_filter( 'register_block_type_args', function ( $args, $name ){
// コアのショートコードブロックを取得
$validBlocks = ['core/shortcode'];
// render_callback 関数をオーバーライドして、ショートコードを拡張
if( in_array($name, $validBlocks )){
$args[ 'render_callback' ] = [ new ShortcodeExtendedRatings, 'render' ];
}
return $args;
}, 10, 2 );
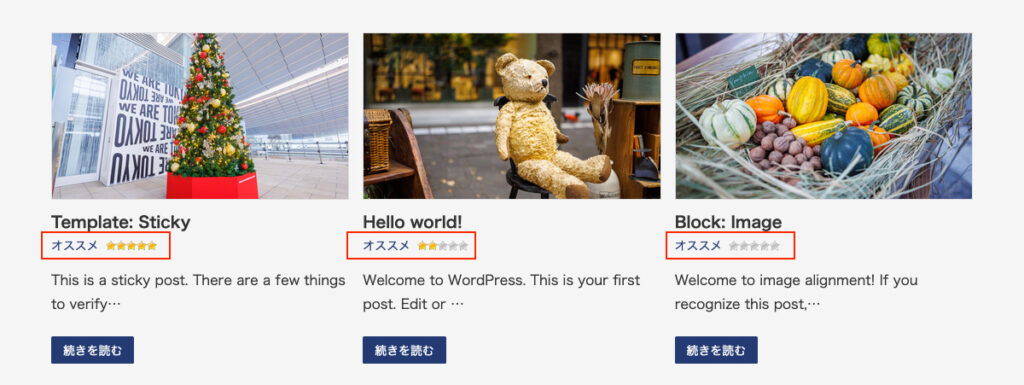
}このコードをプラグインとして有効化することで、記事ごとにオススメ★を表示することに成功しました。
まだ自分が評価していない記事にはクリックして★を追加することができます。

コードを書いたら負けですか?
ブロックテーマを使うには、新規案件が向いているのかもしれませんね。
その際には、最初からブロックテーマに対応したプラグインを選定していくとスムーズでしょう。
今回はどうしてもショートコードを表示したいがため、コードを書いてしまいました。
ノーコードでカスタマイズできるのがブロックテーマの良さと思っているので、コードを書いてしまった私はなんだか負けた気がします。
ベクトルチームリーダーの石川さんに聞いてみました。

ブロックテーマで対応するために、コードを書くのはヘンでしょうか
それとも無理にブロックテーマにする必要もないでしょうか?

いやー、普通のカフェとか会社のサイトとかのホームページ作るのはできますけど、流石に外部プラグインの要素に手を加えるとかはコード書かないと無理だと思います。でも逆にコードが書ける人ほどブロックテーマの便利さを感じるのではないかなと思います。
現場からは以上デス。
石川リーダーありがとうございます!
ブロックテーマはノーコードでもカスタマイズできるし、コードを書くことでより便利に使えるんですね。めげずに使っていきたいです。
さて明日のアドベントカレンダーは、
松田大@ETBS合同会社代表 さんが VK Dynamic If Block について書いてくれる予定です。こちらも、ブロックテーマのカスタマイズに欠かせないプラグインですよ。
お楽しみに!
★参加賞あり★ ブログリレーに参加しませんか? アドベントカレンダー2023のお知らせ
今年もアドベントカレンダーを開催します!「Lightning」「VK Blocks」など、ベクトル製テーマ・プラグインに関することならお気軽に登録してください。
この記事を書いた人

- Webデザイナーでカメラマン。Vektorチームでは、VK パターンライブラリと写真係を担当しています。WordCamp Tokyo 撮影班 / 着物屋カメラマン
最近の投稿

パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる VK AB Testing

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。
AB テストでクリック率 &
売上アップ!

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。















