アドベントカレンダー参加中!
この記事は「Vektor WordPress Solutions Advent Calendar 2023」の12月21日の記事になります。
こんにちは!ベクトルスタッフのオオシマです。
昨日はDRILL LANCERさんの記事「Lightning G3 Three Column Unit をアップデートした話」でした。Lightning G3 Three Column Unitをご利用の方は要チェックです。
さて、この記事では僕が普段使用している VSCode の拡張機能『Project Manager』を紹介します。
VSCode で何かしらの作業をするとき、Finder で開きたいプロジェクトのフォルダを探し、VSCode で開く。
開くファイルが普段から 1 つや 2 つなら開きっぱなしにしていれば気になりませんが、これが 5 つや 6 つやそれ以上になると開きっぱなしでは邪魔になりますし、閉じたり開いたりするのはさらに手間がかかるなと感じていました。
Project Manager を使うことで登録したプロジェクトのフォルダーを簡単に切り替えることができ、プロジェクト間の行き来がかなり効率化されます。
業務では、lightning や X-T9、 VK Blocks や ExUnitやVK Dynamic If Blockなどなど多数のベクトル製品のフォルダを行き来することがよくあるのでかなりお世話になっています。
それでは早速、Project Manager の使い方を紹介します。
Project Manager のインストール
Project Manager のインストールは他の拡張機能と同様に Project Manager で検索してインストール・有効化するだけなので詳細は割愛します。
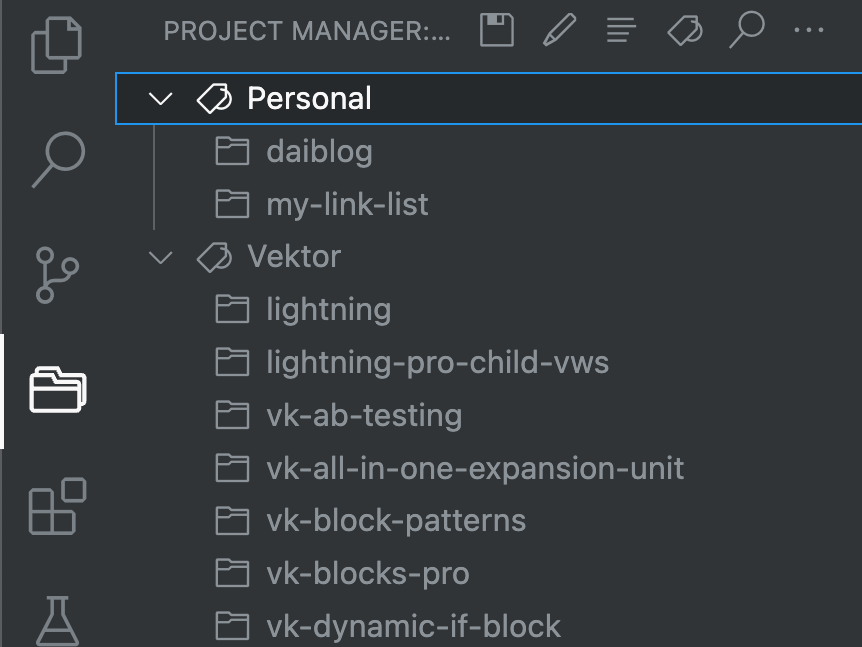
有効化したあとは、アクティビティメニューに以下のような Project Manager のアイコンが表示されます。

プロジェクトの登録
まずプロジェクトの登録方法です。
登録したいプロジェクトのフォルダを VSCode で開きます。
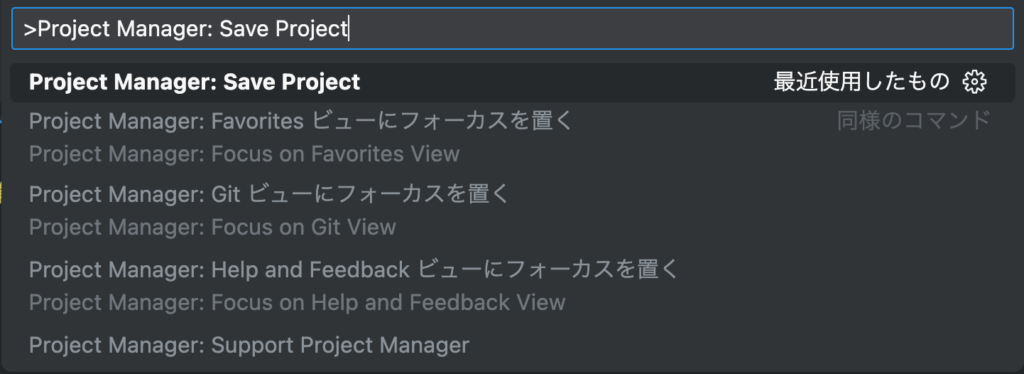
Cmd + Shift + P でコマンドパレットを開きProject Manager: Save Projectを入力し実行します。

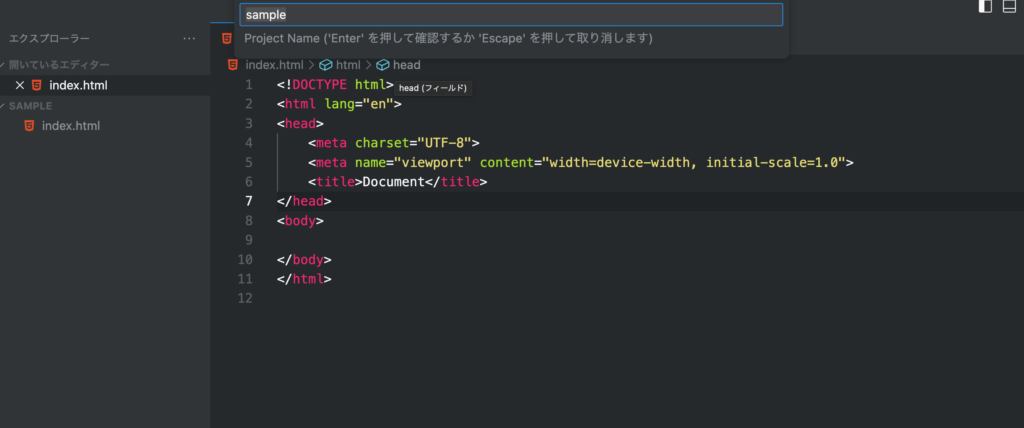
実行後、プロジェクトの登録名を求められるため、適当に入力します。
今回は sample として登録しておきます。

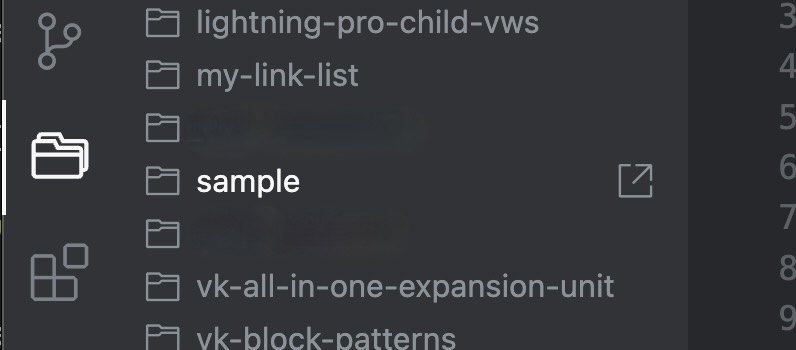
すると、Project Manager のサイドバーに sample が追加されています。

プロジェクトの切り替え
登録したプロジェクトはプロジェクト名をクリックすれば切り替えることができ、プロジェクト名右側のアイコンをクリックすると新しいウィンドウで開くことができます。
登録したプロジェクトの編集
Project Manager のサイドバー上部のペンアイコンをクリック、もしくはコマンドパレットでProject Manager: Edit Projectを実行することで設定ファイルの projects.json を開きます。
設定ファイルはデフォルトで以下のようになっています。
[
{
"name": "sample",
"rootPath": "/example/example/sample",
"paths": [],
"tags": [],
"enabled": true
}
<!-- 登録したプロジェクト毎に上記のような設定が一覧となります -->
]例えば、以下のように"tags"に"Work"を指定すると、タグでの絞り込みやソートが可能になります。
[
{
"name": "sample",
"rootPath": "/example/example/sample",
"paths": [],
"tags": [
"Work"
],
"enabled": true
}
]プロジェクトにタグを設定しておくと、個人用や会社用などでプロジェクトを行き来しやすくなるので、おすすめです。

その他Git管理のプロジェクトの連携などの機能もありますが詳細は、公式ドキュメントをご覧ください。
GitHub – alefragnani/vscode-project-manager: Project Manager Extension for Visual Studio Code
Project Manager Extension for Visual Studio Code. Contribute to alefragnani/vscode-project-manager development by creating an account on GitHub.
まとめ
今回は、VSCode で複数のプロジェクトを簡単に切り替えることのできる拡張機能『Project Manager』を紹介しました。
プロジェクトの切り替えに煩わしさを感じている方はぜひ一度試してみてください。
明日はベクトルスタッフの丸山さんが記事を書いてくれます!お楽しみにー!
この記事を書いた人
最近の投稿
 制作・運用ノウハウ2023年12月21日VSCodeの拡張機能『Project Manager』で複数のプロジェクトを簡単に切り替える
制作・運用ノウハウ2023年12月21日VSCodeの拡張機能『Project Manager』で複数のプロジェクトを簡単に切り替える ウェブ制作・IT2022年12月10日工務店デモサイトのディレクションをやってみた。
ウェブ制作・IT2022年12月10日工務店デモサイトのディレクションをやってみた。

パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる VK AB Testing

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。
AB テストでクリック率 &
売上アップ!

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。






