ブロックエディターを使いこなそう
WordPress のブロックエディターで、ブロックのスタイルをどこから設定できるのか?
簡単に紹介します。ちょっとした調整で見た目もグンと変わります。ブロックエディターにあまり慣れていないかたは、ぜひ参考になさってください。
こんにちは、スタッフのトリさんこと鳥山です。
日々 VK パターンライブラリーに WordPress のブロックパターンを登録しているなかで、ブロックのこの設定はいつからできるようになったんだろう?と感じることがたびたびあります。VK パターンライブラリーでパターンをコピペしてくださるユーザーからも、カスタマイズ方法がわかりづらいとのお声もあります。
そこで、ブロックのスタイルをどこから設定したり変更するのか?ブロックに共通する基本の設定を紹介します。
ブロックスタイルはここから設定する
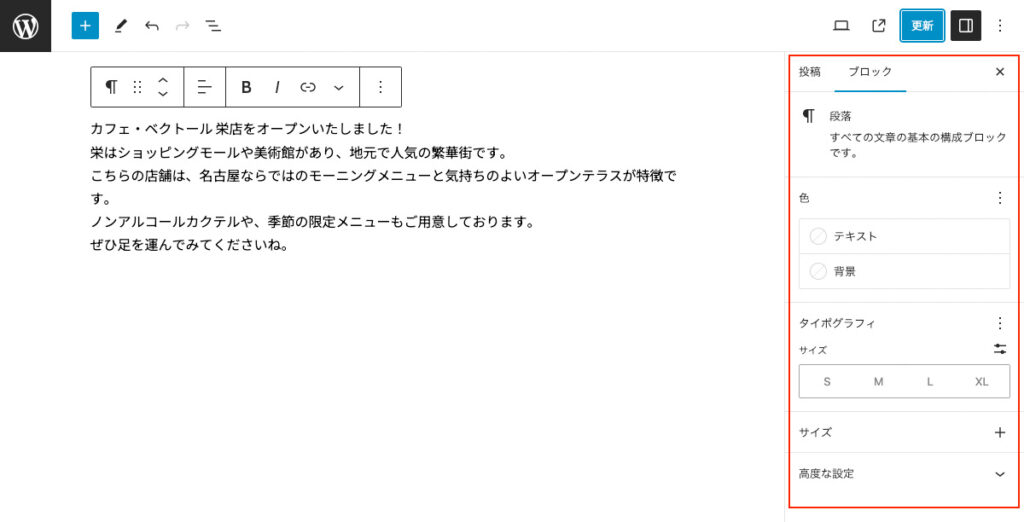
ブロックの色、文字サイズなどブロックのスタイルは、ブロックエディター右側の設定パネルより設定します。
設定できるスタイルはブロックによって多少異なるものの色やタイポグラフィ、サイズ(パディング / マージン)などはほぼ共通です。

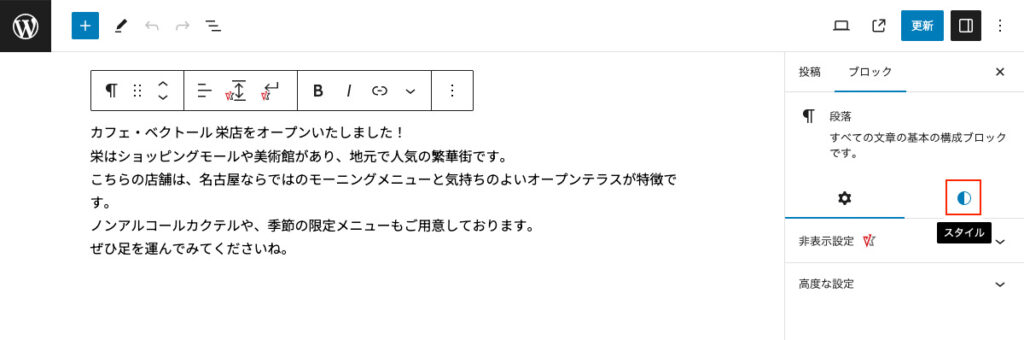
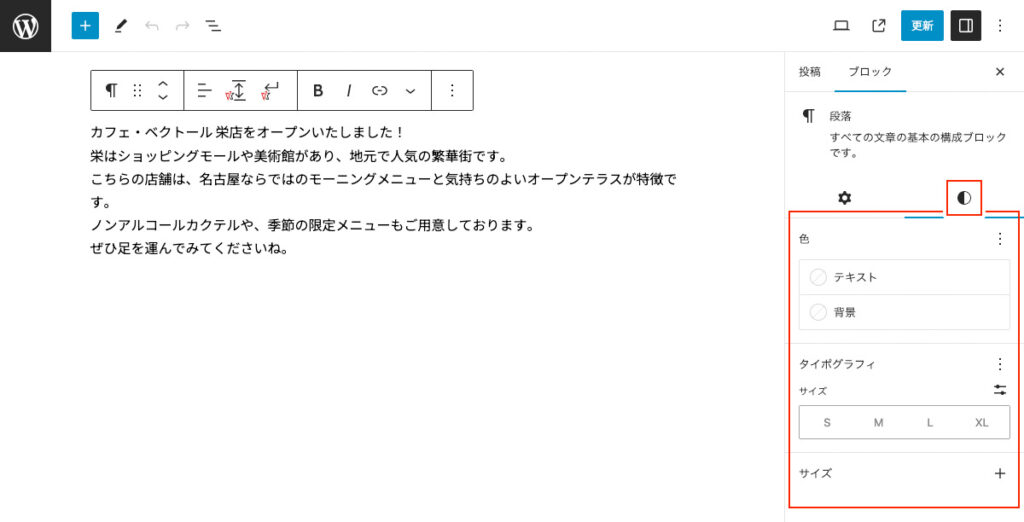
もし設定パネルが下記の表示になっている場合は、[スタイル]アイコンをクリックすることで、スタイル設定のタブに切り替わります。


3点アイコンがカギ
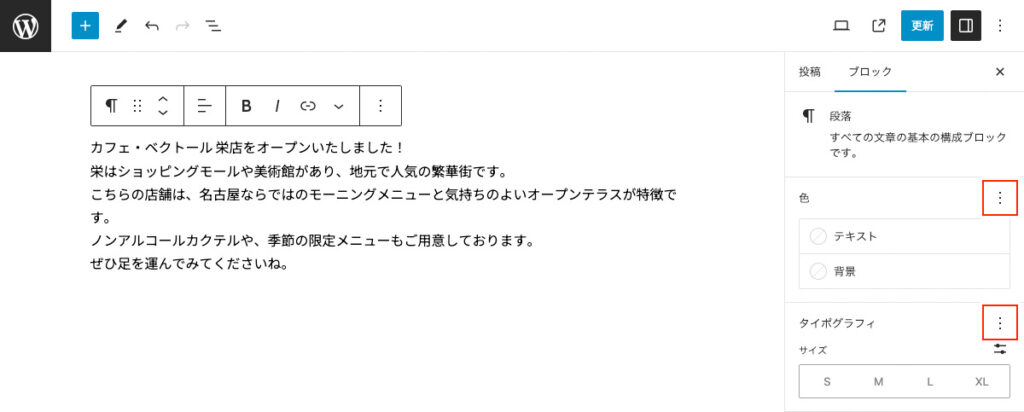
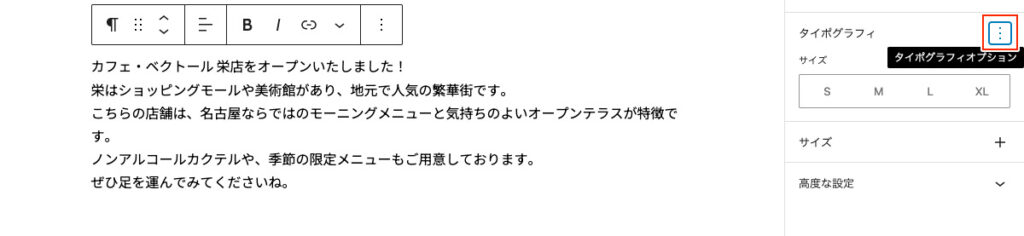
さらに、項目の右上にある3点アイコンをクリックすることで細かいスタイルを設定できます
ブロックのオプションがどこで設定されているかわからない場合は、この3点アイコンをクリックするとだいたい出てきます。

便利なタイポグラフィ
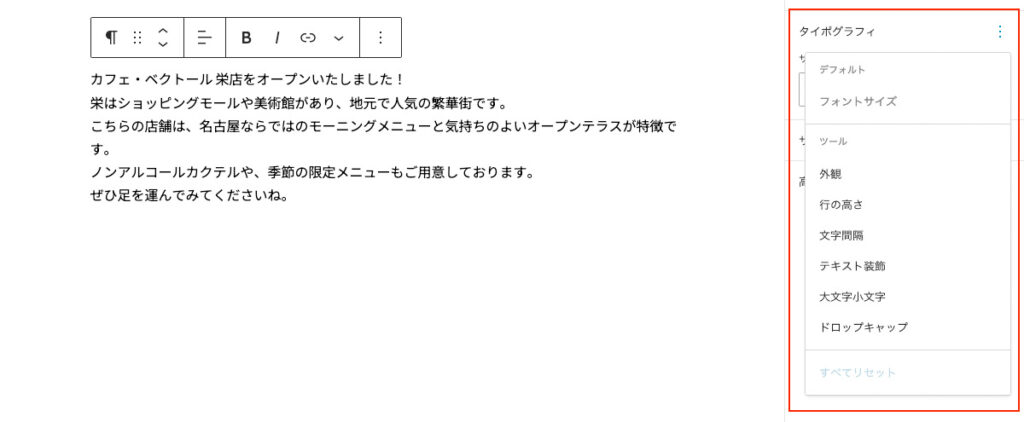
例えば段落では、3点アイコンの[タイポグラフィオプション]をクリックすると文字に関するさまざまな設定ができます。


私がよく使うのは、行の高さと文字間隔です。
段落が1行と決まっているときは行の高さを1にしておくとへんな隙間が空きません。また文字間隔を調整すると、上下にあるブロックと幅を合わせてデザインされたような表示を実現できます。

パディング、マージン設定のコツ
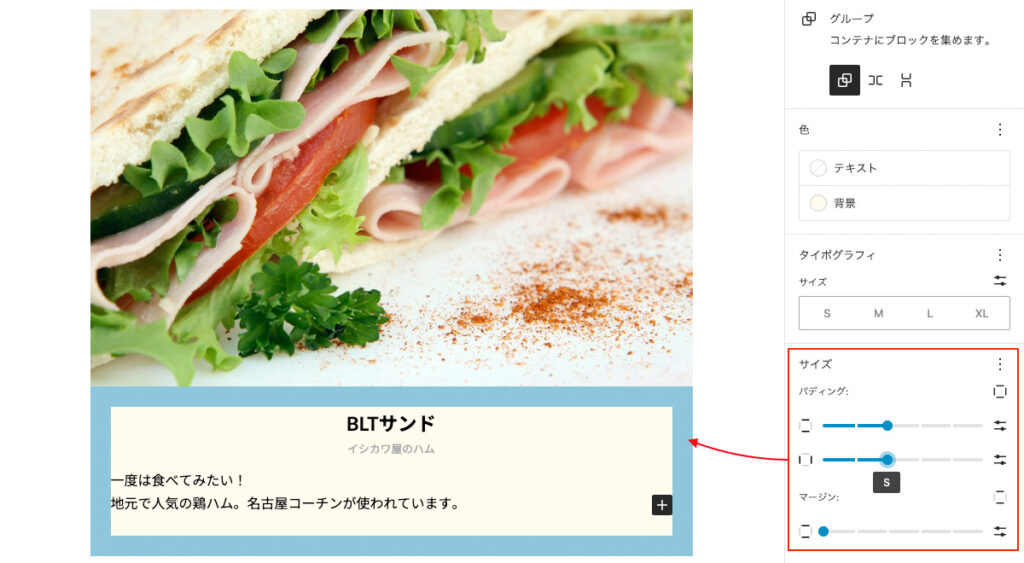
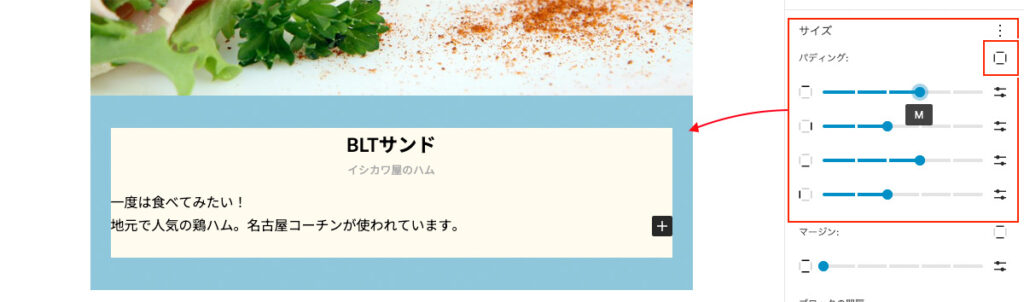
パディングとマージンは、まず上下と左右をセットで設定するようになっています。
ここでパディングやマージンの項目が見えない場合は、サイズの横にある3点アイコンをクリックしてみてください。
下記の例では、薄黄色のグループにパディングを設定します。

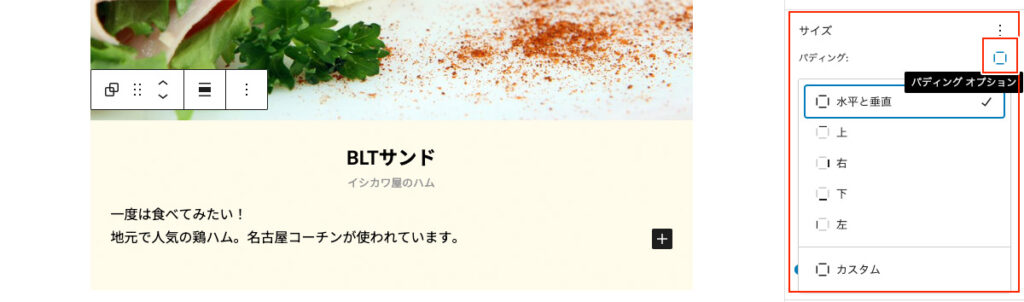
パディングの個別設定
[パディングオプション]アイコンをクリックすることで、パディングの上下左右を個別に設定することができます。


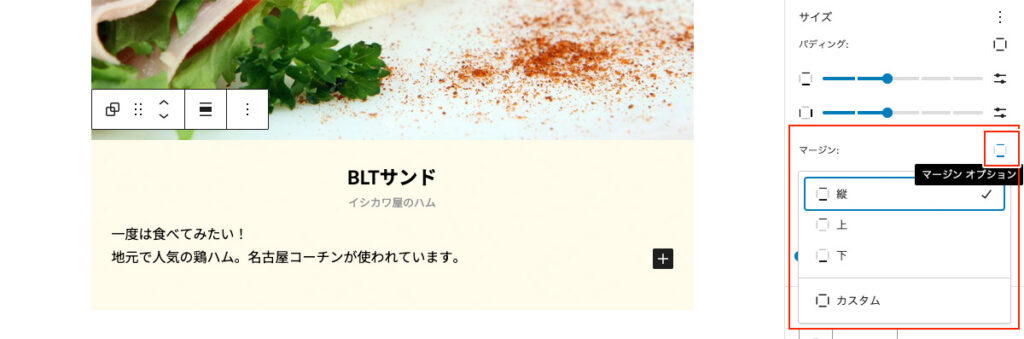
マージンの個別設定
[マージンオプション]アイコンをクリックすることで、マージンの上下を個別に設定することができます。
※ ブロックによってマージン横もあります


上にある画像ブロックとの間隔が空きます。
サイズのプリセットとカスタムサイズ
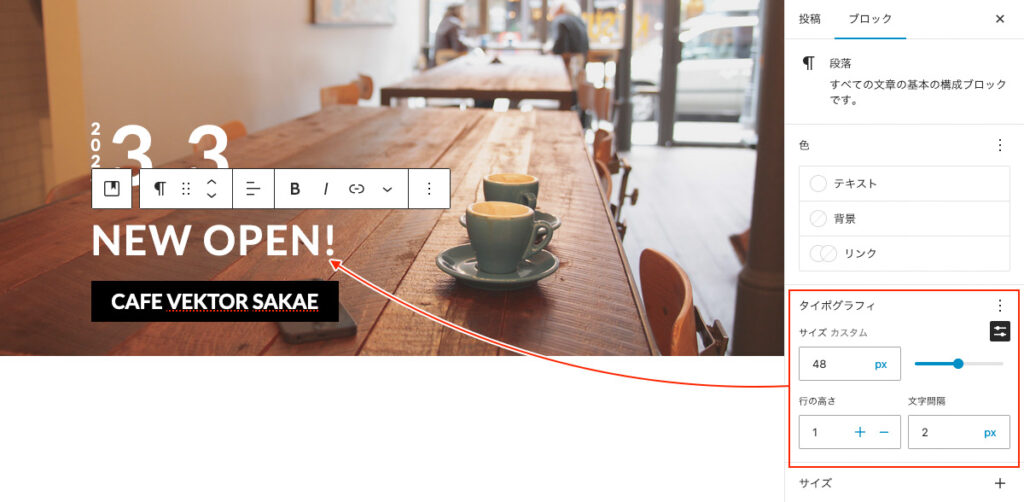
サイズを設定する箇所(文字サイズ、パディング、マージン、ブロックの間隔など)には、XS / S / M / L / XL のようなプリセットのスライダーが表示されています。
※ プリセットはテーマによって異なります。

[カスタムサイズ]アイコンをクリックすることで、好きな単位でサイズ指定することもできます。
文字サイズを基準に余白を指定したい場合は、単位[em]を使ったりします。

ブロックの間隔を調整する
カラムブロックやギャラリーブロックで、カラムや画像を表示する間隔(gap)を設定することができます。
カラムどうしの横の間隔、モバイルで縦並びになったさいの縦の間隔をそれぞれ指定します。

PCでは横並びで表示

モバイルでは縦並びで表示

グループブロックの横並び・縦積みでも使えますので、よく使う設定です。
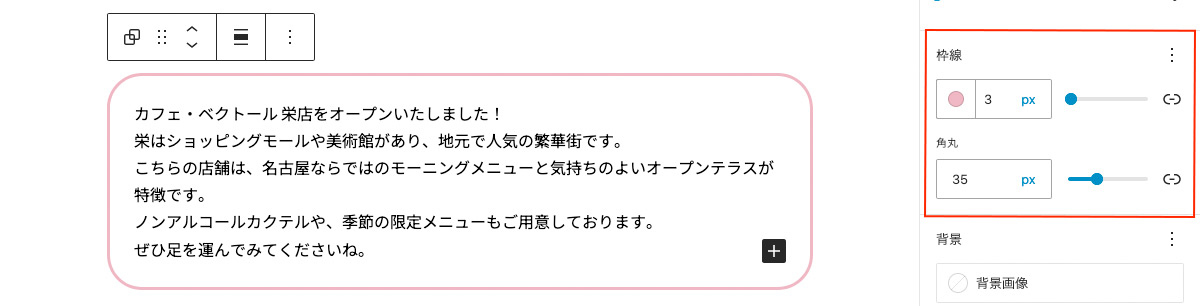
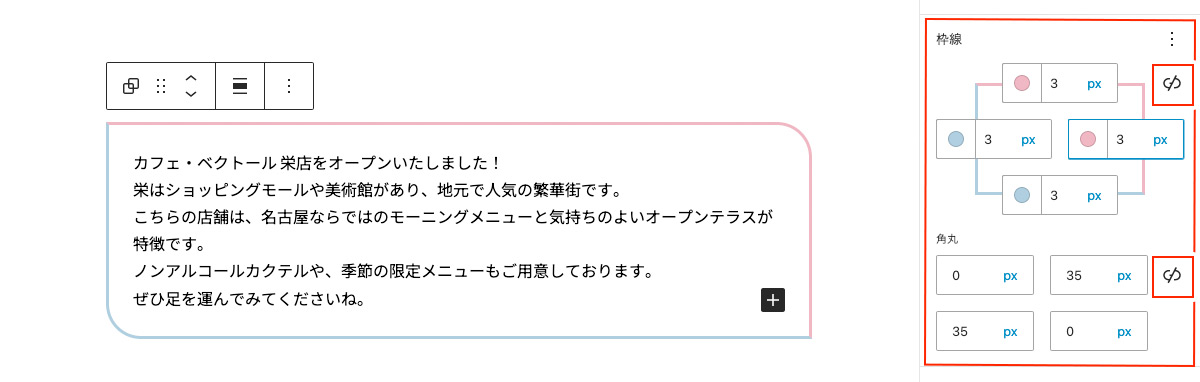
枠線と角丸
グループブロックや画像ブロックで、枠線と角丸を設定することができます。

[個別に設定する]アイコンをクリックすることで、枠線や角丸の上下左右それぞれを設定することもできます。
このとき、[まとめて指定する]アイコン(リンクが切れたような形)に変化します。

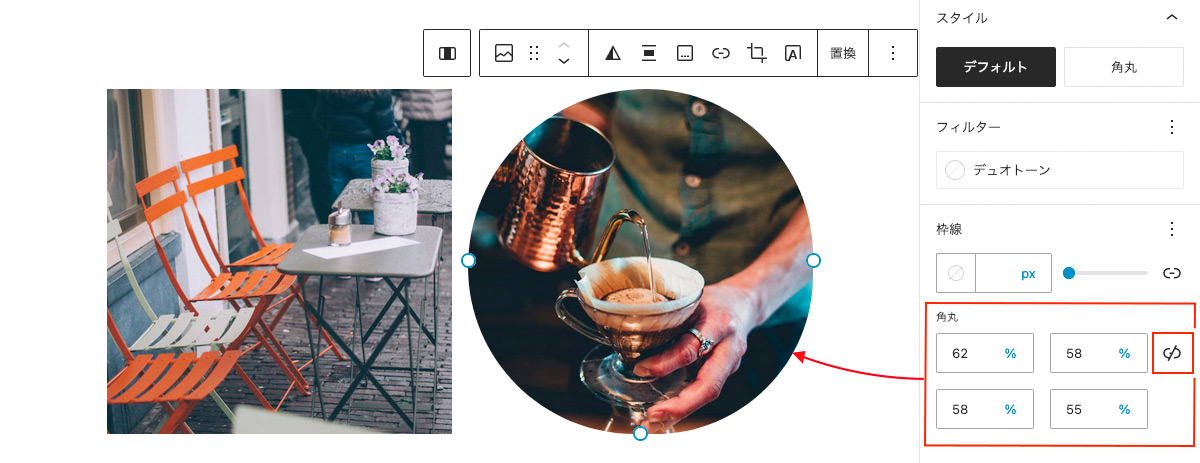
画像ブロックの角丸を不規則に設定することで、手描きのような雰囲気が出せます。
このとき単位[%]にするのがコツです。VK パターンライブラリーでもたまに使ってますよ。

スタイルの設定項目と theme.json について
ご利用のテーマにもよりますが、テーマのファイルの中に theme.json というファイルがある場合、ブロックスタイルはより詳細に設定できるようになります。
フルサイト編集に対応したブロックテーマ(サイト全体がブロックで構成されたブロックテーマ)では theme.json はかならず含まれており、theme.json に記載の内容によって設定が有効・無効の項目が異なります。
※theme.json ファイルの有無に関わらず functions.php など php ファイルからの指定によっても設定可能項目が異なります。
Lightning は theme.json 有効化を推奨
Lightning はブロックテーマではありませんが、theme.json を利用することができますので、有効にしておくことをおすすめします。
テーマの[カスタマイズ] – [Lightning 機能設定]で、theme.json を有効にします。
※ 無効から有効に変更すると余白のつき方が一部変わりますので、変更する場合は必ず表示を確認し、必要に応じて余白を調整してください。

ブロックエディターを使いこなそう
ブロックエディターのどこからどんなカスタマイズができるか?
少し知っているだけでブロックやパターンを使いやすくなり、ちょっとした調整で見た目に差がつきます。ブロックエディターの進化にひるむことなく、どんどん使いこなしていきたいですね。

今日のポイントは3点アイコンです
この記事を書いた人

- Webデザイナーでカメラマン。Vektorチームでは、VK パターンライブラリと写真係を担当しています。WordCamp Tokyo 撮影班 / 着物屋カメラマン
最近の投稿

パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる VK AB Testing

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。
AB テストでクリック率 &
売上アップ!

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。










