ブロックエディターを使いこなそう
WordPress のグループブロックでなにができるのか?
ただグルーピングするだけにとどまらない グループブロックの使いかたを紹介します
こんにちは、スタッフのトリさんこと鳥山です。
WordPress のブロックエディターでグループブロックをよく使います。みなさんはいかがでしょうか?
グループブロックなどブロックをグルーピングするだけのものでしょう、とお思いかもしれませんね。いえ、それだけではもったいない。グループ単体ではもちろんのこと、複数のグループを組み合わせることでさまざまな表現ができるグループブロックの使いどころを紹介します。
ブロックをグループ化する
ブロックをグループ化する、すなわちひとくくりにまとめるのがグループブロックの基本的な役割りです。グループ化には2つの方法があります。
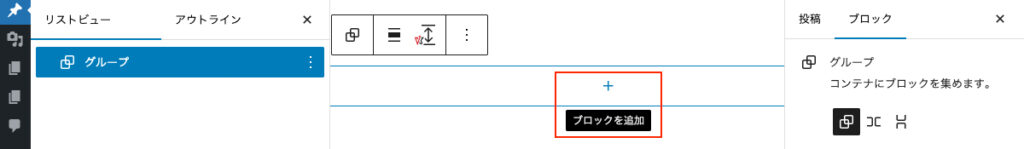
1. グループを設置してから中にブロックを追加していく

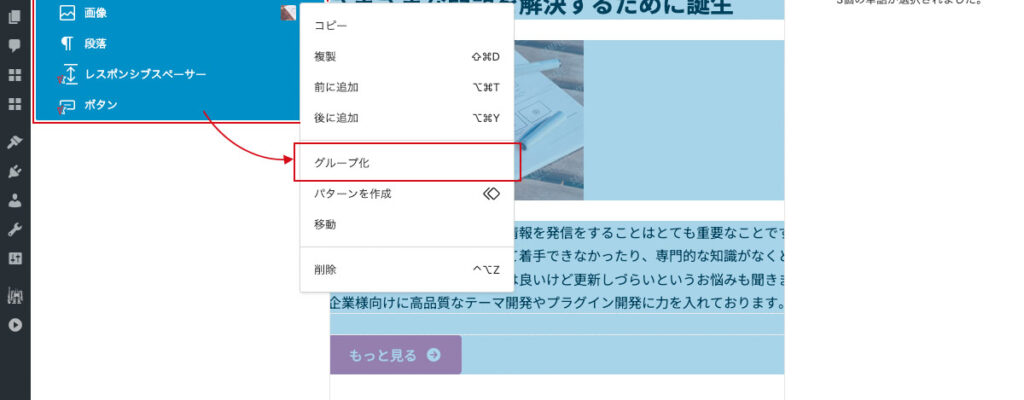
2. すでに設置されたいくつかのブロックをグループ化する
まとめたいブロックを選択し [グループ化]、リストビューから操作するとスムーズです

グループのスタイル
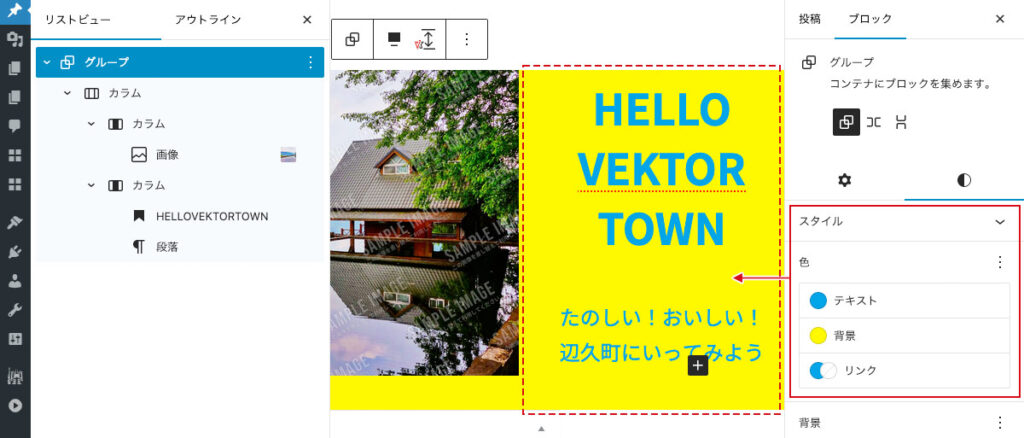
グループのスタイルを設定することができます。
背景や文字色はブロックごとに設定するよりも、グループ単位で設定するほうがシンプルです。

参考パターン: 観光案内 | VK パターンライブラリ
名前をつける
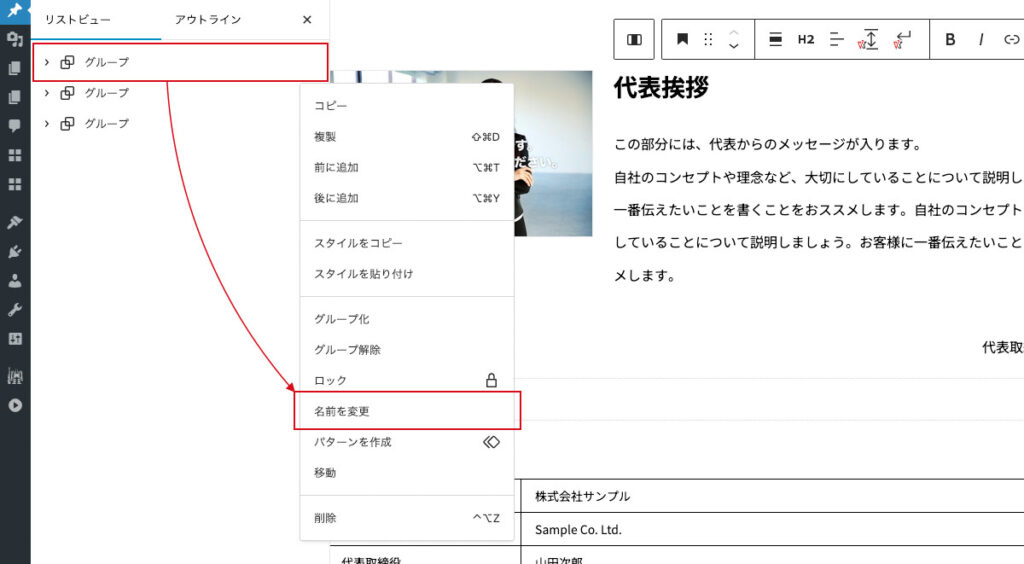
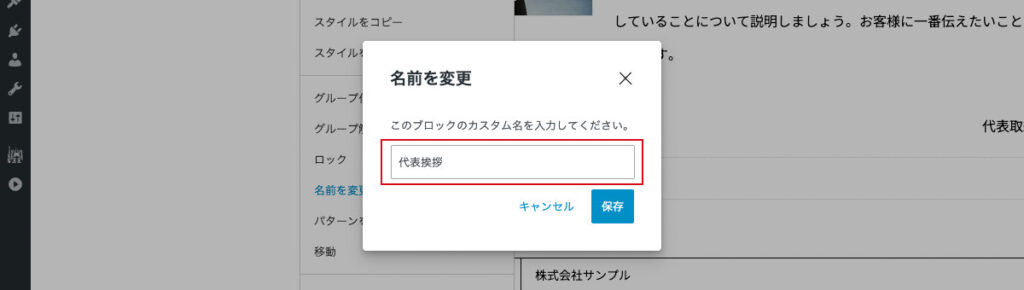
グループブロックに名前をつけることができます。


たとえば会社案内のページ内では、「代表挨拶」「会社概要」「アクセス」のようにグループを分け名前をつけておくと、後から見るときにわかりやすいでしょう。

参考パターン: 会社案内 | VK パターンライブラリ
背景の使い方
グループごとに背景色 (単色 / グラデーション)、背景画像を設定することができます。
全幅と背景色
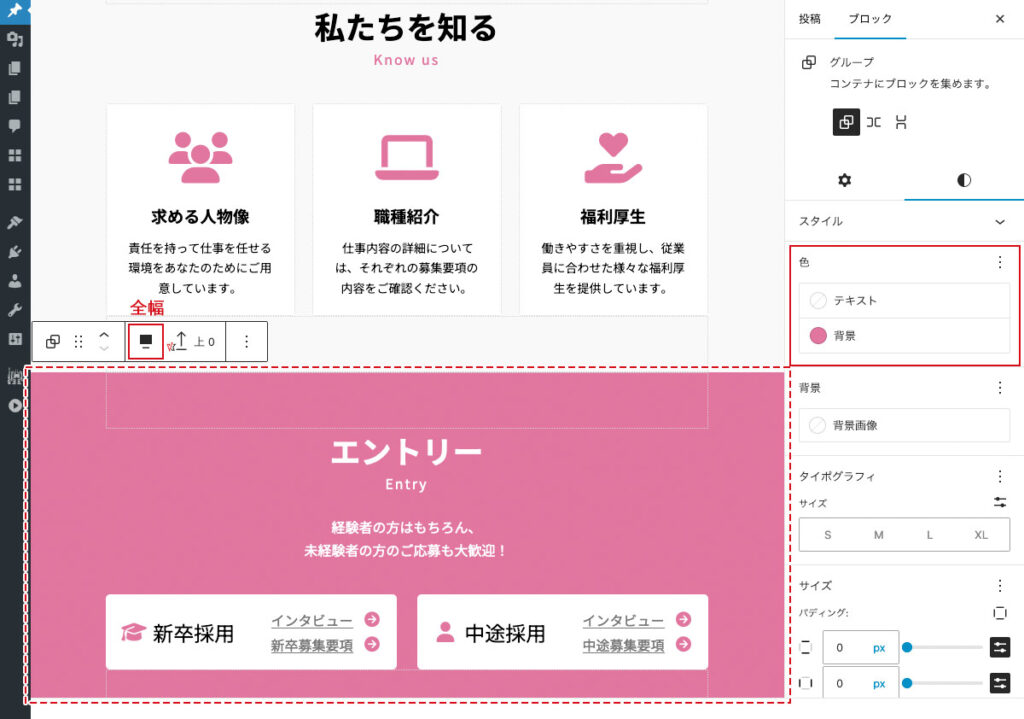
グループブロックを全幅にし背景色を設定してみます。
セクションの区切りとしてよくあるデザインですね。

コンテンツ幅を超えて背景色を設定するには、いままで自分で CSS を記述していたのではないでしょうか?
全幅グループを使うと思いのままです。
参考パターン: 求人トップページ | VK パターンライブラリ
グラデーション背景
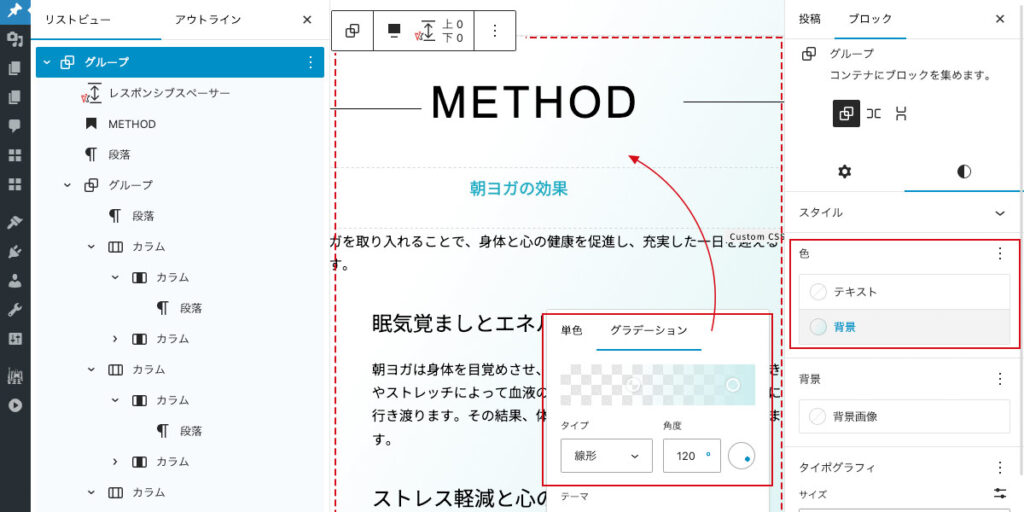
背景色ではグラデーションを使うこともできます。

参考パターン: ヨガイベント_カスタムCSS | VK パターンライブラリ
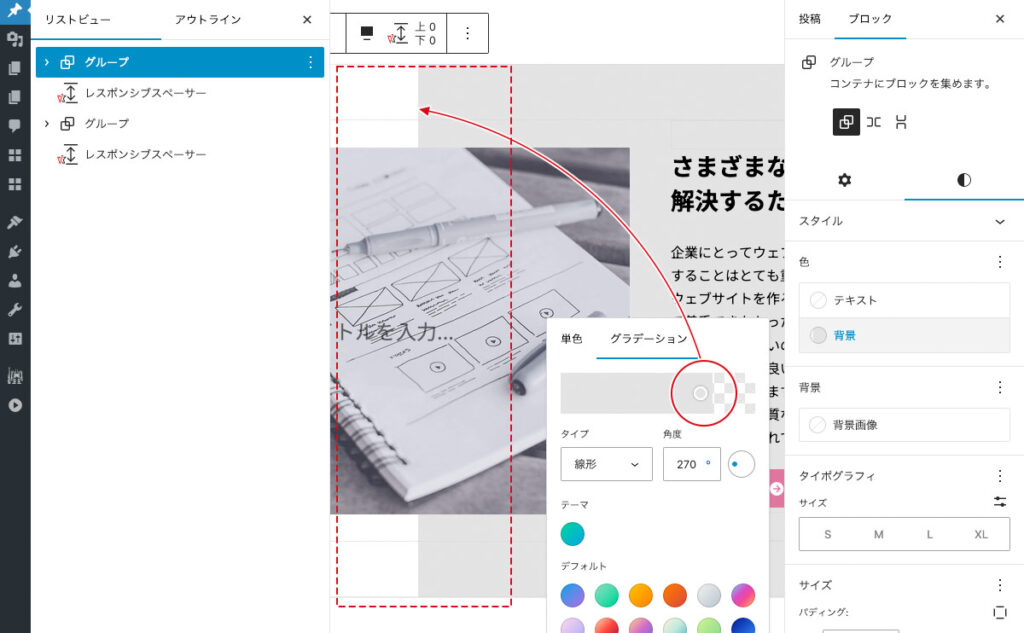
VK パターンライブラリでは背景の一部だけ色をつけたいときにグラデーションを使うことがあります。グラデーションの境界をくっきりさせる(グラデーション開始位置と終了位置を同じポイントにする)と、あたかもブロークングリッドのように見える効果があります。

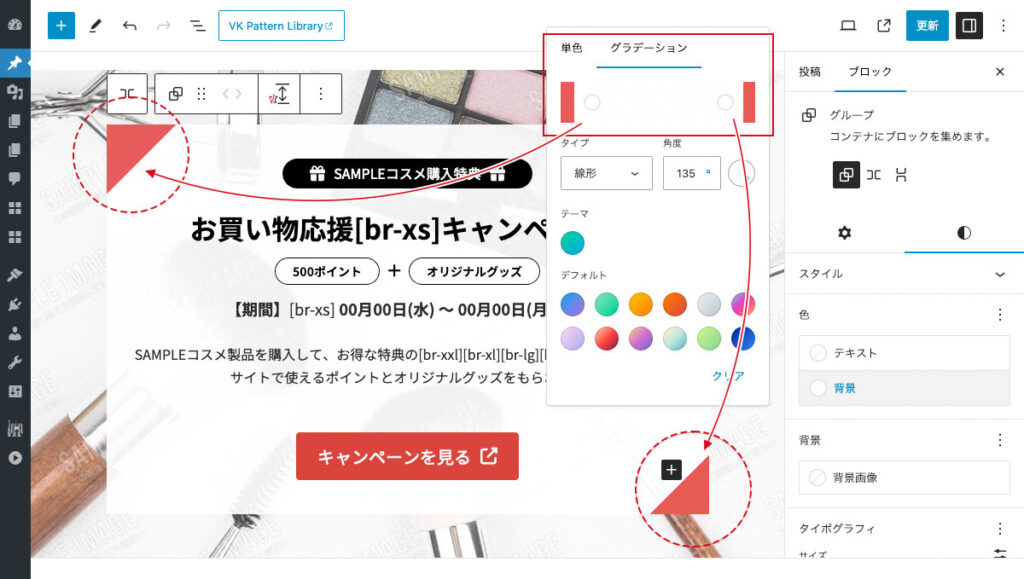
他にもグループの角にちょこっと色をつけたりと、
グラデーションの機能でこのような表現ができるのが面白いです。ぜひお試しください。

参考パターン: キャンペーン_バナー・メインビジュアル | VK パターンライブラリ
グラデーションの設定方法
グラデーションの設定方法は、石川リーダーによる動画解説もあリます。
ご覧になってコツを掴んでくださいね。
背景画像
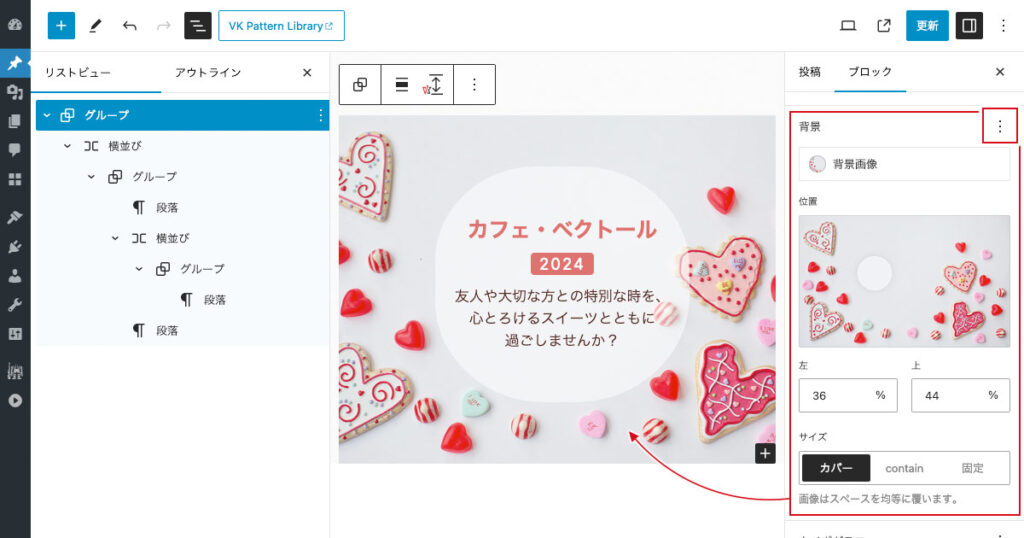
WordPress 6.4よりグループブロックに背景画像を設定できるようになりました。
今月末(2024年3月)リリース予定の WordPress 6.5では、背景画像に焦点ピッカーやサイズが追加されますので、さらに使いやすくなりそうです。背景オプション「︙」をクリックすることで位置とサイズを変更することができます。
※ テーマによります

横並び
複数のグループを横に並べることができます。
カラムブロックに似てます。それでいて幅を指定する必要がないため、適度に並んでくれるのがよいです。配置は [左揃え][中央揃え][右寄せ揃え]のほか[項目の間隔(両端揃え)]を使えるのがポイントです。
隣接するグループとの間隔は [ブロックの間隔] でコントロールします。
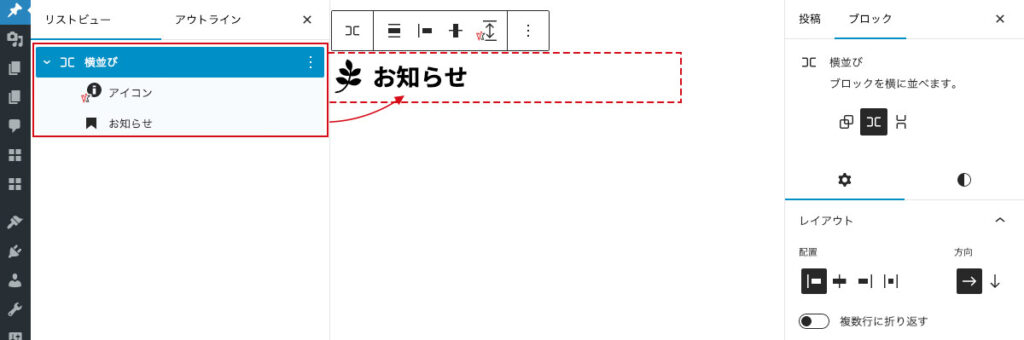
見出しの前にアイコンを表示したり、

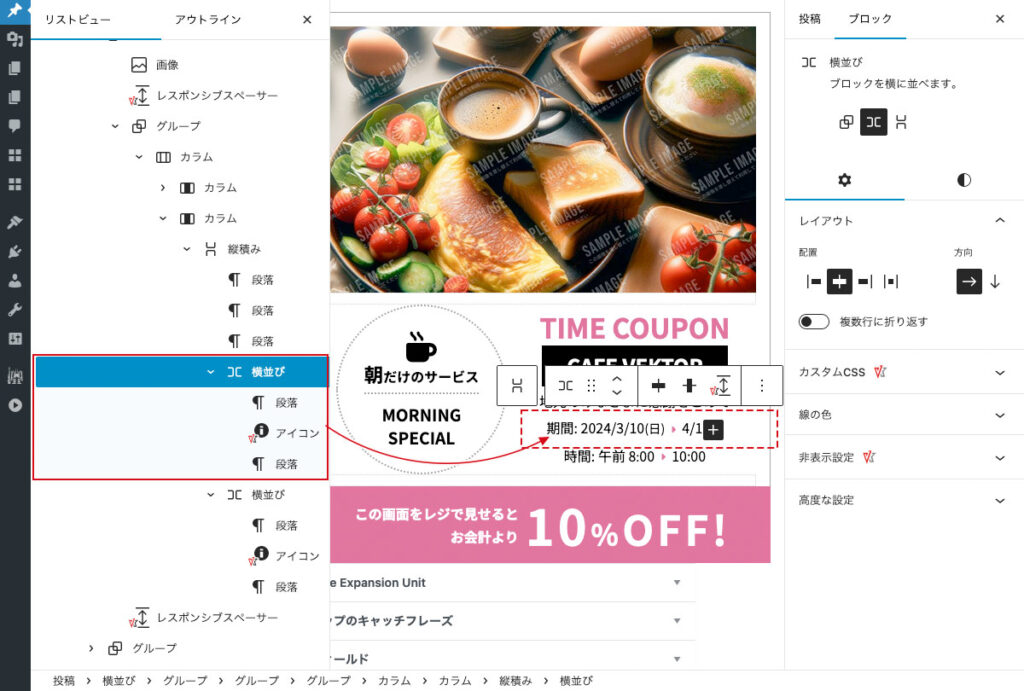
日付の途中でアイコンを使いたいときにも便利です。

参考パターン: カフェ_クーポン_カスタムCSS| VK パターンライブラリ
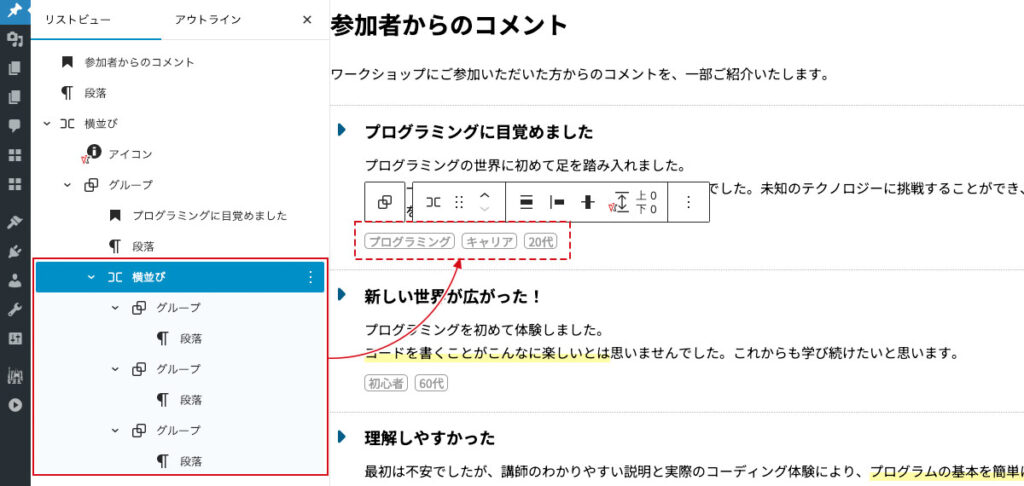
タグを並べる
横並びグループを並べ、さらに全体を横並びグループで囲んでみます。
タグのようなインラインブロックの表現ができます。これもよく使います。

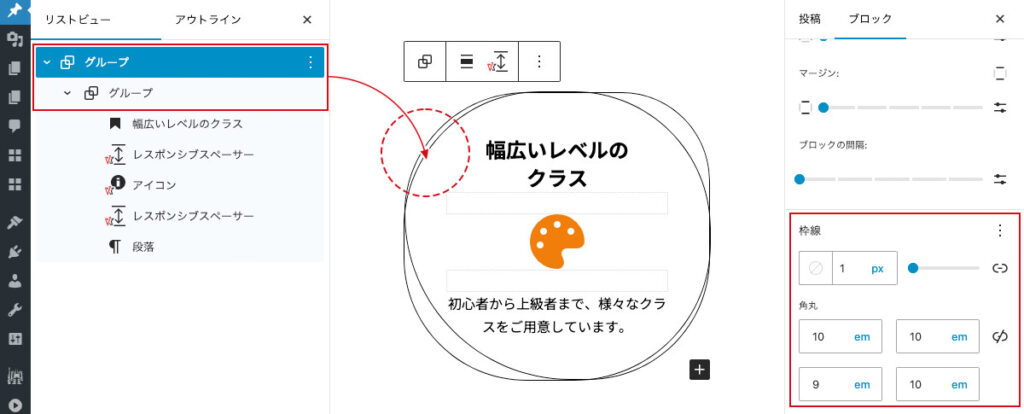
枠線と角丸
グループブロックでは枠線と角丸が使えます。
詳しくは下記を参考に
グループブロックを2つ重ねることで、ラフな表現をしてみたり。

参考パターン: 絵画教室_トップページ | VK パターンライブラリ
ブロックエディターを使いこなそう
ただグルーピングするだけにとどまらない グループブロック、
できるだけカスタムCSS を書かずに「どうにかあの表現ができないだろうか?」と悩んだり、あれこれ工夫しながら可能性を探ってみるのも楽しいですよ。
WordPress のがアップグレードされるごとに機能も増えています。今月は WordPress 6.5 のリリースも予定されていますので、楽しみですね!
この記事を書いた人

- Webデザイナーでカメラマン。Vektorチームでは、VK パターンライブラリと写真係を担当しています。WordCamp Tokyo 撮影班 / 着物屋カメラマン
最近の投稿

パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる VK AB Testing

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。
AB テストでクリック率 &
売上アップ!

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。










