
この記事は「 WordPress Theme Lightning & BizVektor 他 Advent Calendar 2017 」12月12日の記事になります。
前回の佐々木亜紀さんの記事「出会ってよかった!Lightning & VK All in One Expansion Unit のここが好き!BEST10 後半!」のバトンを引き継いで書かせていただきます。
こんにちは、ベクトルのスタッフ久納です!
この記事を読んでる皆さまは、おそらくBizVektorかLightningのテーマユーザーの方なのかなと思います。
どちらも無料で使用できるWordPressのテーマになりますが、BizVektorとLightningのそれぞれの比較については、弊社代表石川が書いた「LightningとBizVektorはどう使い分ければ良いのか?」を見ていただくとそれぞれの長所と短所がさくっとわかります。
基本は使い慣れたほうを使っていただければいいのですが、きっと皆さまの中にはBizVektorからLightningにテーマ変更したいなと考えている人がいると思いますので(わたしがそうでした)、変更するときにやる作業を書いていきます。
BizVektorの固有の機能
BizVektorからLightningへテーマ変更するときは、もちろんこのBizVektorの固有の機能はLightningには搭載されておりませんので継承されません。
「じゃあテーマ変更はやめておこうかな…」なんて思ってしまった方、待ってください!Σo(*゚д゚)ノ
Lightningも「VK All in One Expansion Unit」プラグインを入れて設定していただければ、同等の機能が使えるようになります!
では順番にみていきましょう。
テーマオプション情報の移行
BizVektorでは、外観→テーマオプションから連絡先やSEO と Google Analytics、SNS連携など、様々な設定をここでしています。
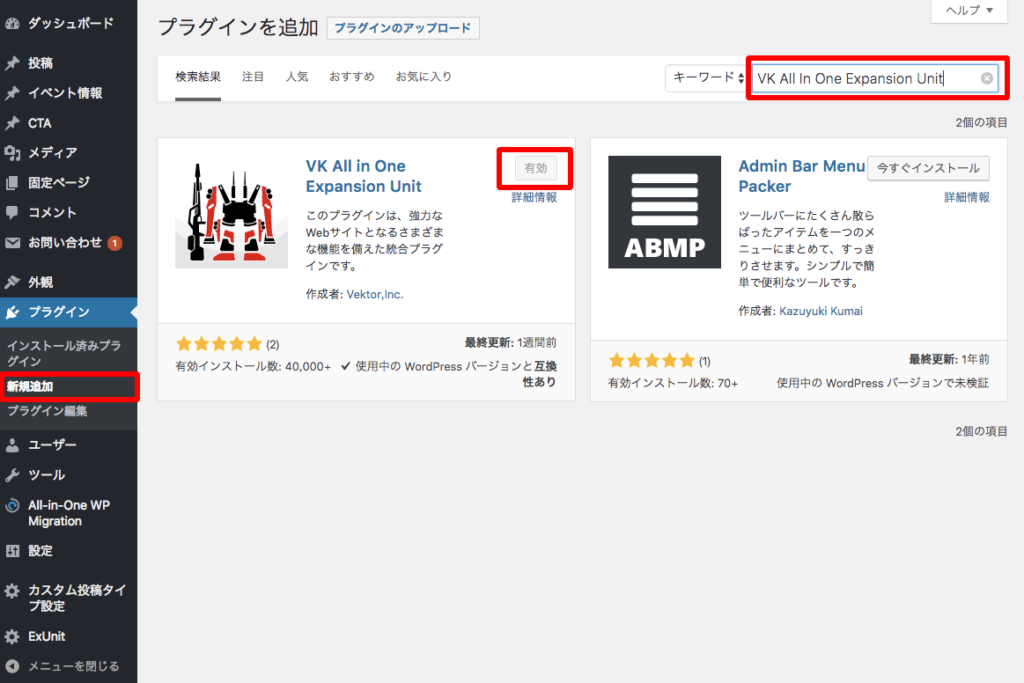
全てではありませんが、こちらの情報をLightningでも表示できるように、まず「VK All in One Expansion Unit」プラグインを入れて有効化してください。

有効化すると管理画面の左のメニューにVK ExUnitの項目が追加されます。
BizVektorは有効化したまま、テーマオプションで設定していた内容を、VK ExUnitのメイン設定画面に入力していきます。

テーマオプションの「連絡先の設定」
ExUnitのメイン設定の「連絡先情報」へ入力
テーマオプションの「SEO と Google Analytics の設定」
ExUnitのメイン設定の「トップページの<title>タグ」と「メタキーワード」「Google Analytics設定」へ入力
テーマオプションの「SNS連携」
ExUnitのメイン設定の「SNS Setting」へ入力
その他の設定項目
テーマオプションの「デザインの設定」「トップページ3PRエリアの設定」「お知らせ&ブログ」「スライドショーの設定」の部分は、ここでは入力しませんのでスルーしてください。この部分はLightningを有効化してから設定していきます。
全部入力ができたら外観→テーマのLightningを有効化します。
Lightning カスタマイザーからの設定
Lightning デザイン設定
カスタマイザーから「デザインの設定」を入力していきます。
外観→カスタマイズから Lightning デザイン設定を選択します。
ここで設定できるのは以下の項目です。
- デザインスキン(※今回は使用しません)
- ヘッダーロゴ画像
- キーカラー/キーカラー(暗)
- 【チェック項目】レイアウトの設定
- トップページを1カラムにする
- トップページでデフォルトの投稿リストや固定ページを表示しない
- 投稿詳細ページで最終更新日を表示しない
- 投稿詳細ページで投稿者名を表示しない
- サイドバーに表示されるページリストを全て表示せずにアクティブでない階層を非表示にする
- サイドバーを固定しない
- メニュータイプ(モバイル端末時)
- メニューボタンの位置(モバイルモード)
- サイドバーの位置(PC閲覧時)
設定したら公開ボタンを押してください。
Lightning トップページスライドショー
カスタマイザーから「トップページスライドショー」を入力していきます。
スライドショーの設定について詳しくは下記ページを参照ください!
https://lightning.nagoya/ja/setting/basic/top-slide
ちょっと長くなってきたので、今日はこの辺で終わりにします。
続きはPart2の方で紹介していきます!
この記事を書いた人

パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる VK AB Testing

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。
AB テストでクリック率 &
売上アップ!

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。










