アドベントカレンダー参加中!
この記事は「Vektor WordPress Solution Advent Calendar 2024」の12月2日の記事になります。
WordPressとVK Blocksのブロックを使ってちょっと変わったものを作ってみたい方へ向けて書いています。
こんにちは、スタッフの松田です。
前回は、弊社代表石川栄和さんによる「ベクトル製品リリースタイムラインから見る開発の裏話と進化の歴史」でした。
ベクトル製品の歴史や「知らなかった」裏話までぎゅっとまとまってますので、まだ読んでいない人はぜひ読んでみてください。
本日は、『WordPressでワンストップ作成!アイキャッチ画像をブロックエディタだけで作ってみた』を紹介していきたいと思います。
- 1. WordPressはよく触る&デザインソフトを開くのが面倒だった事がきっかけ
- 2. 完成イメージ
- 3. 用意するもの
- 4. ブロックエディタ×アイキャッチ 画像の作成ポイント7つ
- 4.1. 1200px × 630px の枠組みをカバーブロックで作成
- 4.2. 内側の枠線作成
- 4.3. 下向きの吹き出し作成
- 4.4. VK Blocksで段落ブロックの一部のテキストを小さく(大きく)作る
- 4.5. 一文字ずつ四角で囲うデザインを作成
- 4.6. VK Blocksの吹き出しブロックでアイコン付きの吹き出し作成
- 4.7. 作成したパーツの位置を調整
- 5. スクリーンショットを撮るなら
- 6. こちらからコピペできます
- 7. まとめ
- 8. 参加特典あり! ブログリレーへのご参加をお待ちしてます
WordPressはよく触る&デザインソフトを開くのが面倒だった事がきっかけ
仕事柄、WordPressは日常的に使っていますが、アイキャッチ画像を作成するたびにデザインソフトを立ち上げるたびに
「いつも開かないソフトを使うのってちょっと面倒だな…」
なんて思ってました。
画像の上に文字を置きたいくらいで、デザイン性のあるフォントを使うつもりも、とても細かくイラストを配置したいわけでもないのにソフトを使うのは大袈裟なように感じつつも作ってました。
「VK パターンライブラリ」のパターン作っている最中のこと、色々と便利になったブロックを使ってるうちに
「WordPressのブロックエディタを使ってアイキャッチ画像を作ってそれをスクショで撮ればいいのでは…!?」
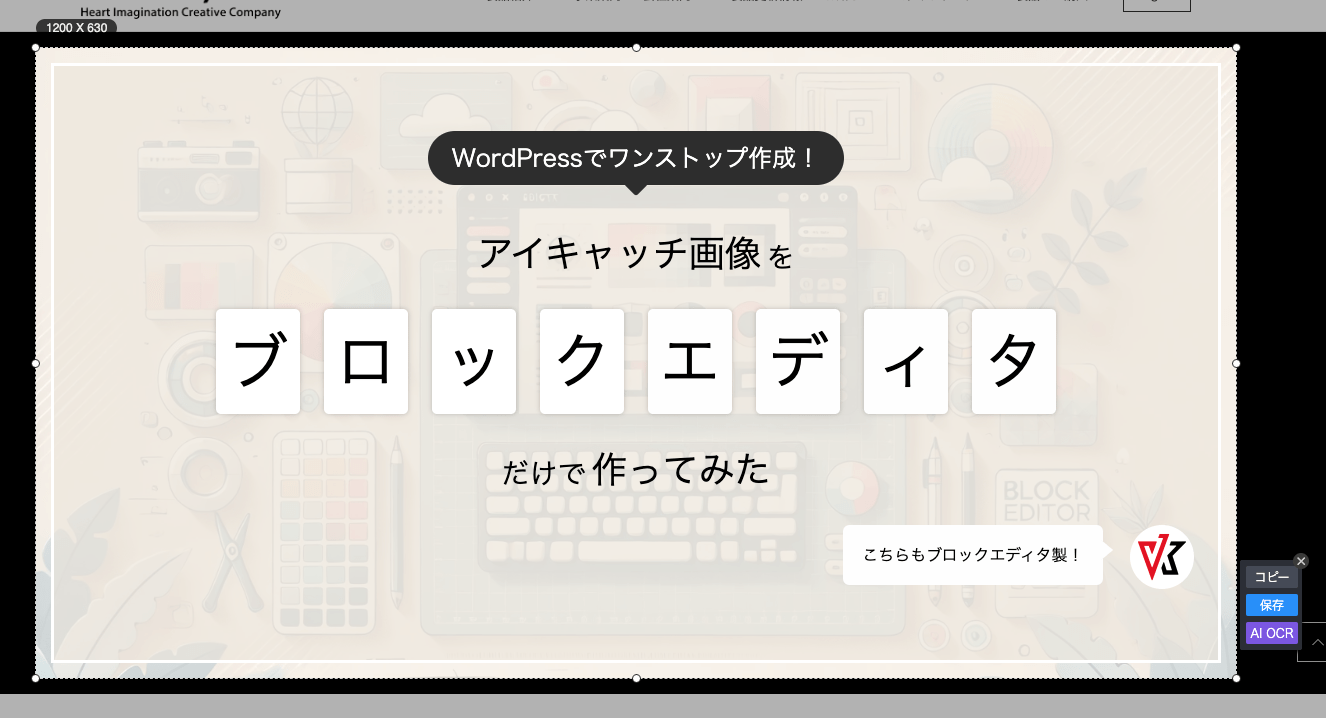
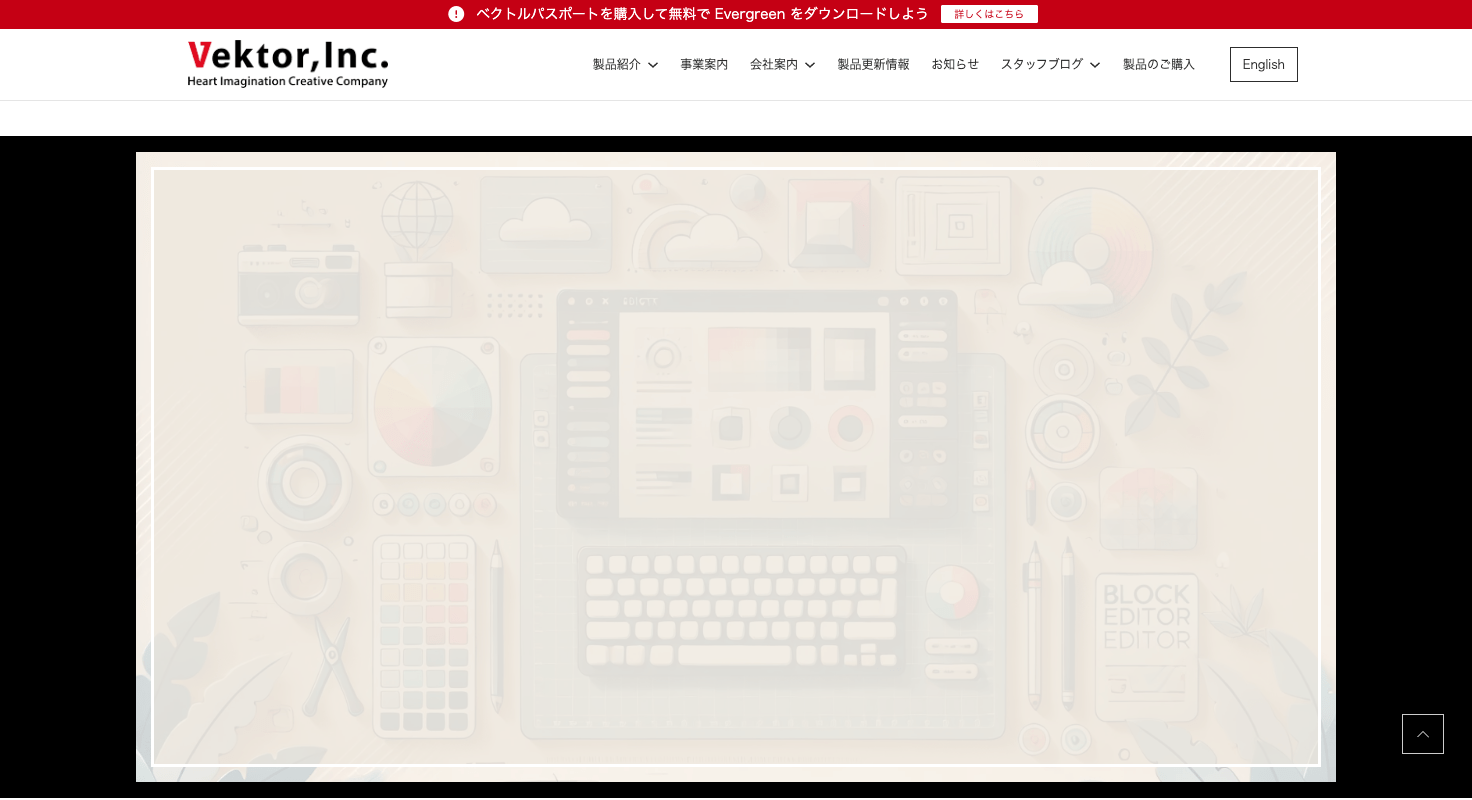
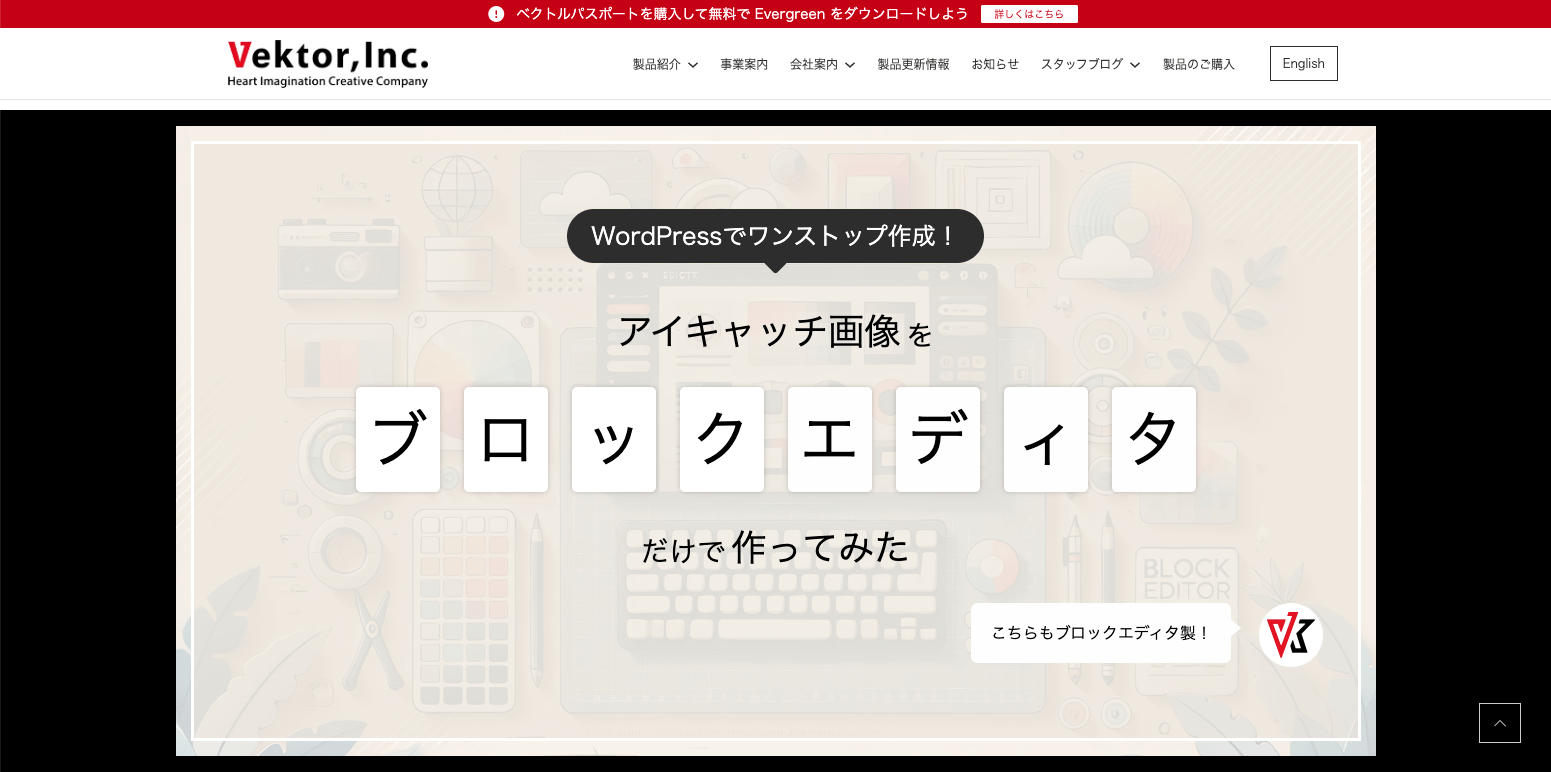
と閃き、早速こちらのアイキャッチ画像をブロックエディタで作ってみました↓

このように、工夫次第でいつも使うWordPressでアイキャッチ画像を作る事が可能です。完成イメージをもとに、ブロックエディタでアイキャッチ画像を作るポイントをご紹介していきます!
完成イメージ

WordPressでワンストップ作成!
アイキャッチ画像
を
ブ
ロ
ッ
ク
エ
デ
ィ
タ
だけで
作ってみた

こちらもブロックエディタ製!
こちらはWordPress標準ブロックとVK Blocks 無料版の機能だけを使ってブロックエディターでアイキャッチ画像を作ってみました。
大きさはOGP画像を意識し、1200px x 630pxのサイズで作っています。こちらを元にアイキャッチ画像を作成するときのポイントをご紹介します。
用意するもの
| アイキャッチの背景となる画像 | 高品質&商用利用フリーな画像はunsplash、pixabayなどがあります。 |
| プラグイン「VK Block」 | Gutenberg(ブロックエディタ)のブロックを拡張するプラグインです。スライダーブロックや吹き出しブロックが簡単に追加できます。また、グループやカバーブロック等にリンクが貼れるような基本ブロックの機能拡張も行えます。 |
ブロックエディタ×アイキャッチ
画像の作成ポイント7つ
手順の説明が長くなっため、細かな方法はアコーディオンを開いてご覧ください。
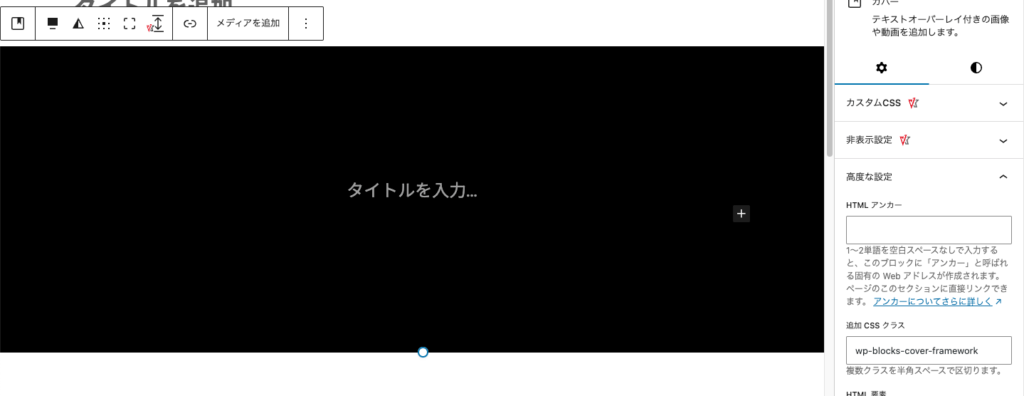
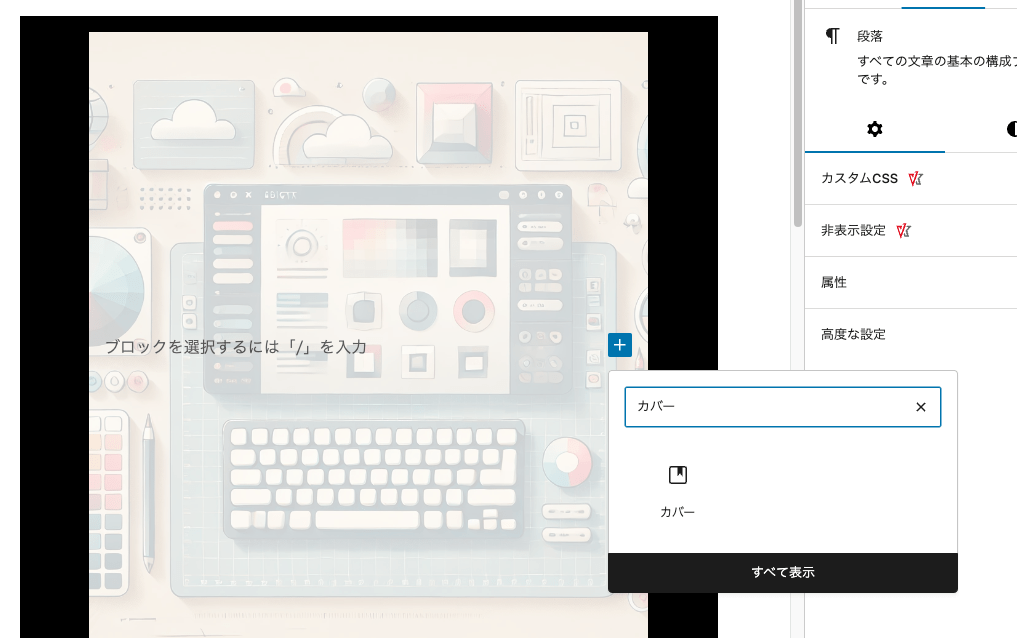
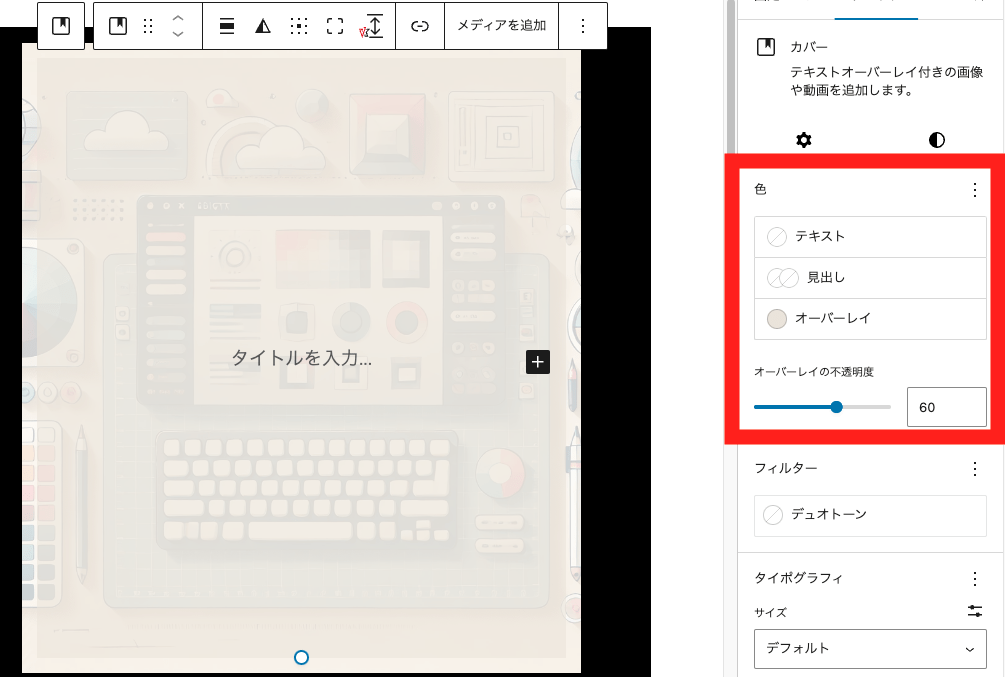
1200px × 630px の枠組みをカバーブロックで作成

細かく画像サイズを指定したいときは、OGP画像用に 1200px × 630px の枠組みをカバーブロックで作ることも可能です。
手順
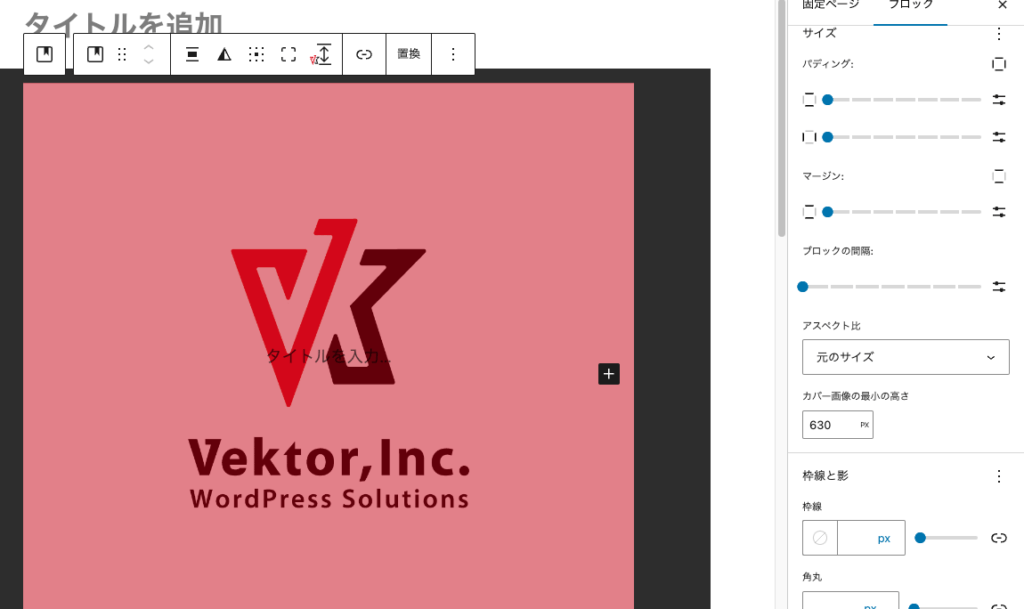
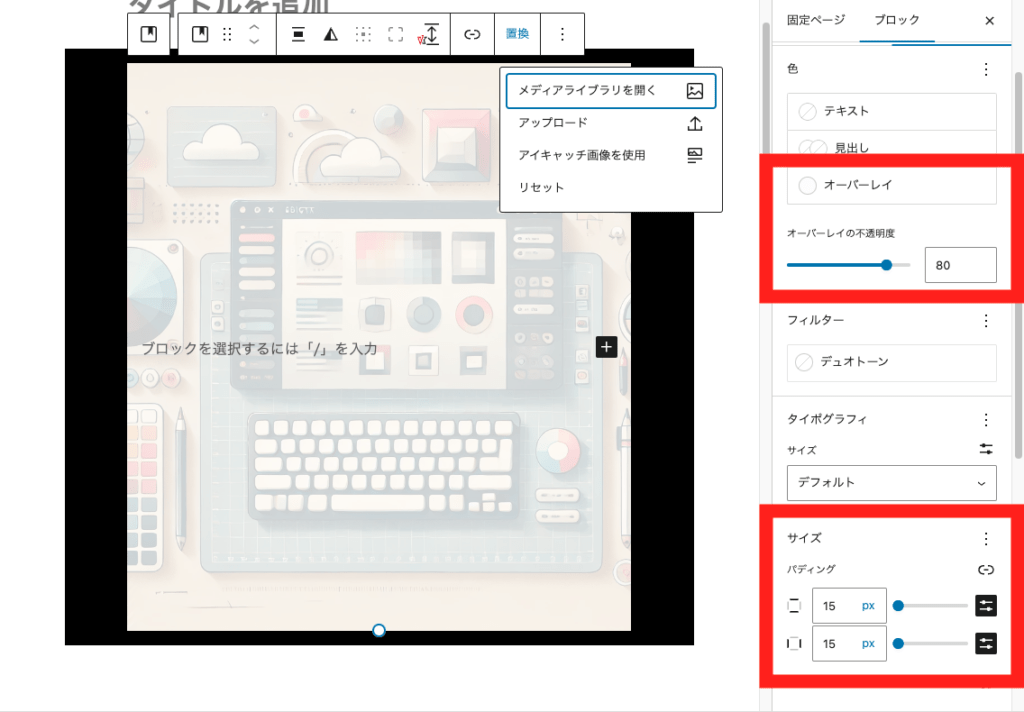
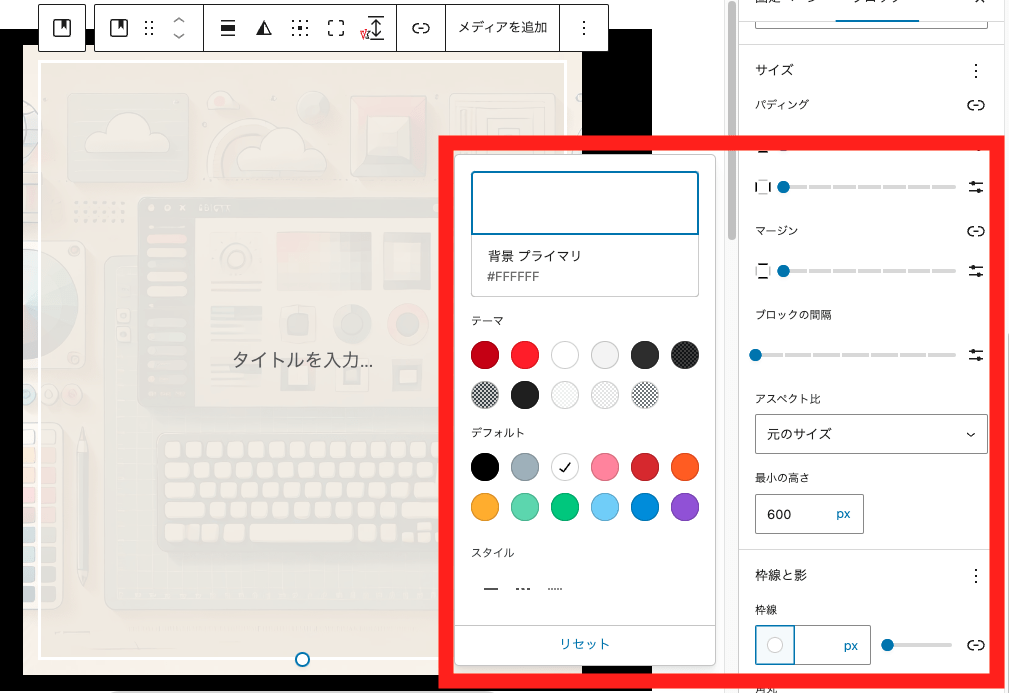
カバーブロックを設置
- 幅: 全幅
- 背景色: これから作るアイキャッチが確認しやすいような色(例では黒)
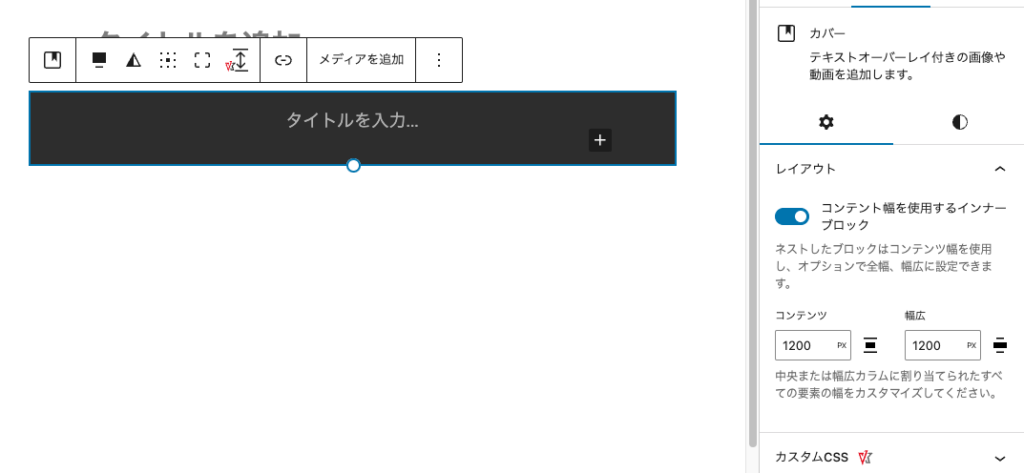
幅を設定
クラシックテーマ(Lightiningなど)の場合
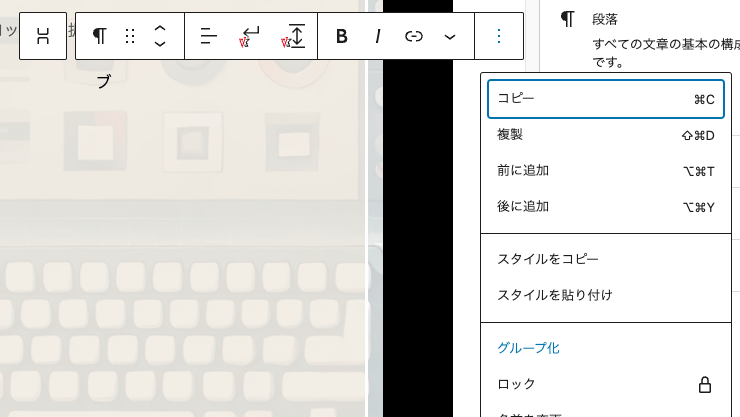
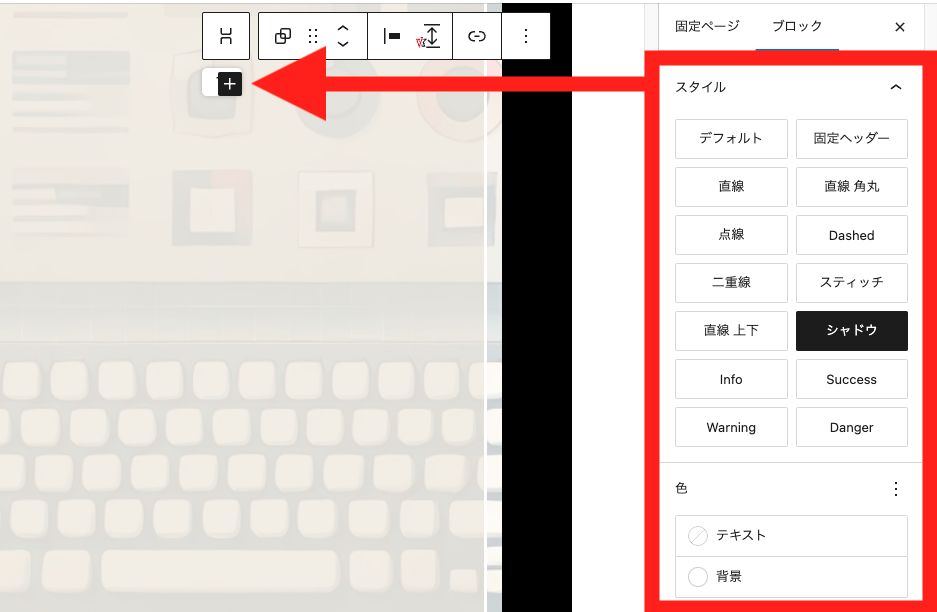
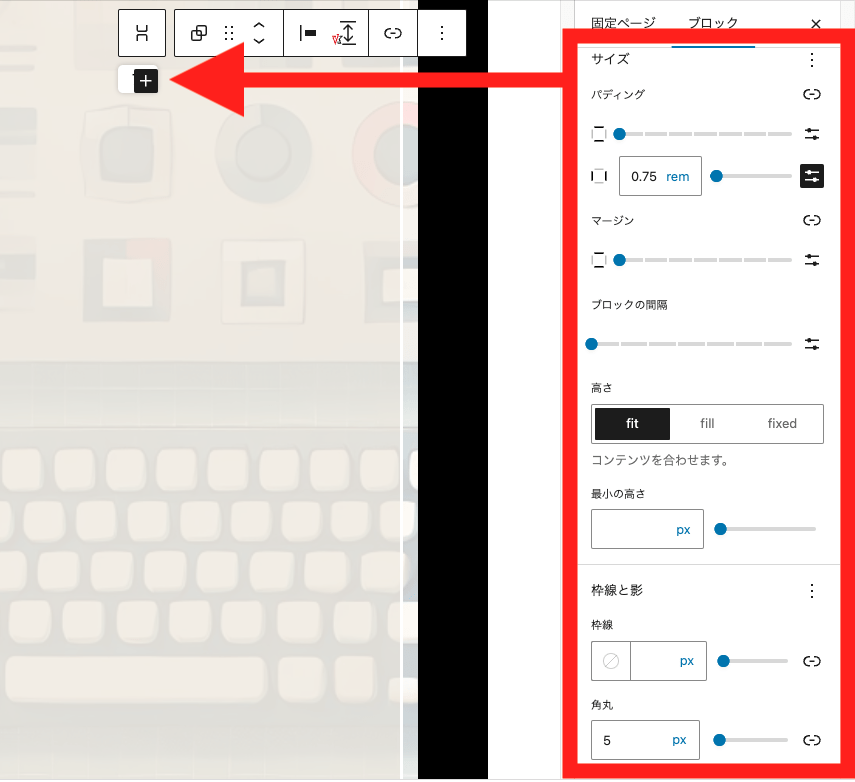
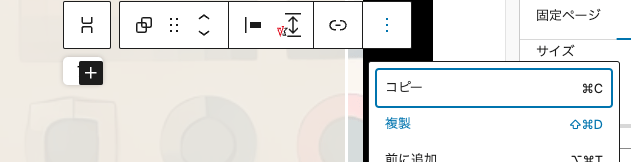
内側の枠線作成

手順
下向きの吹き出し作成

手順
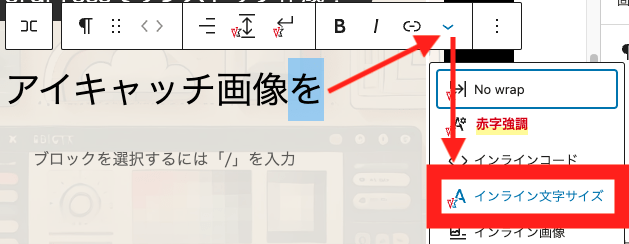
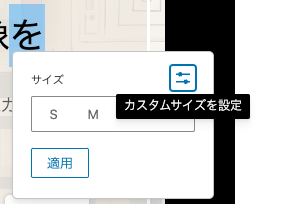
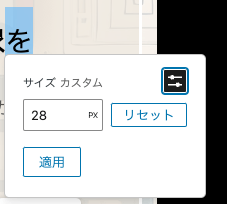
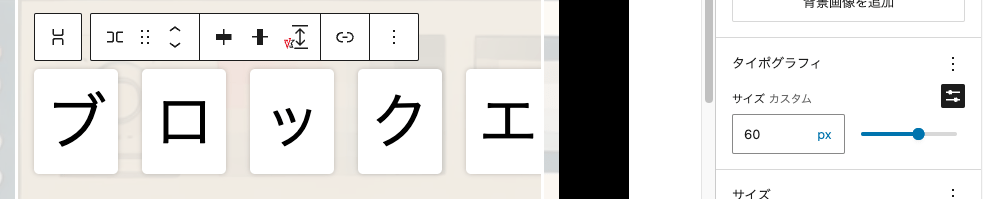
VK Blocksで段落ブロックの一部のテキストを小さく(大きく)作る
手順
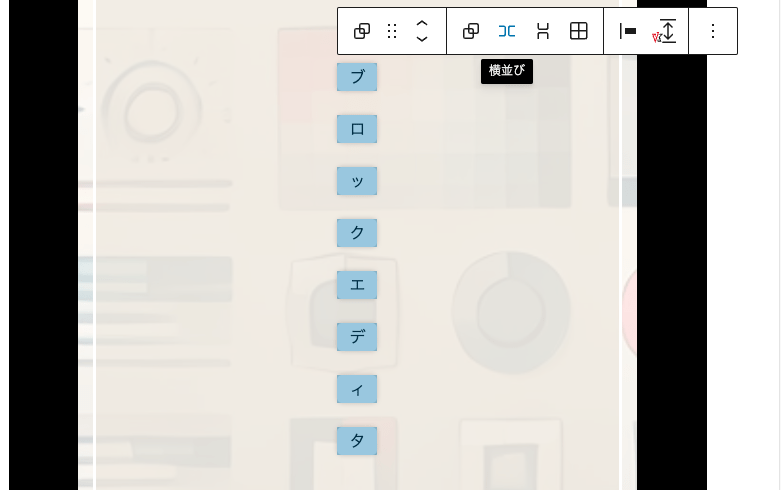
一文字ずつ四角で囲うデザインを作成

手順
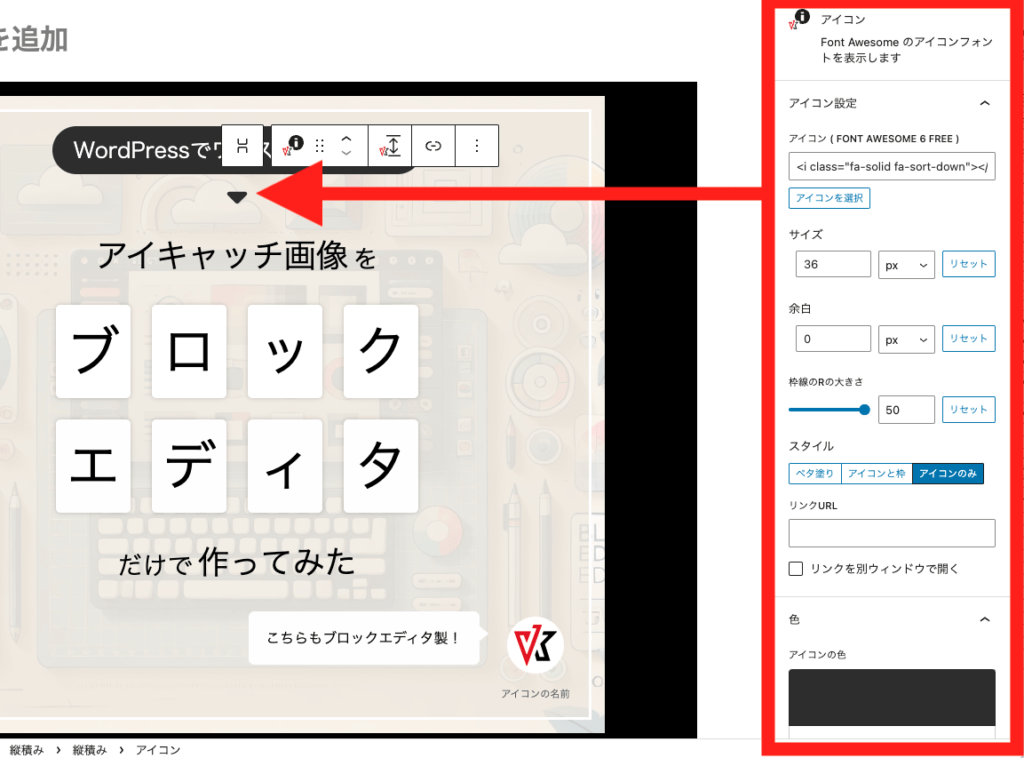
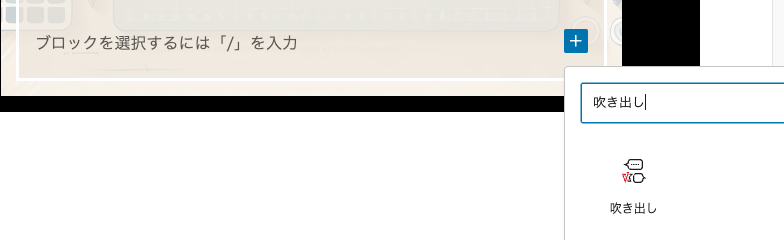
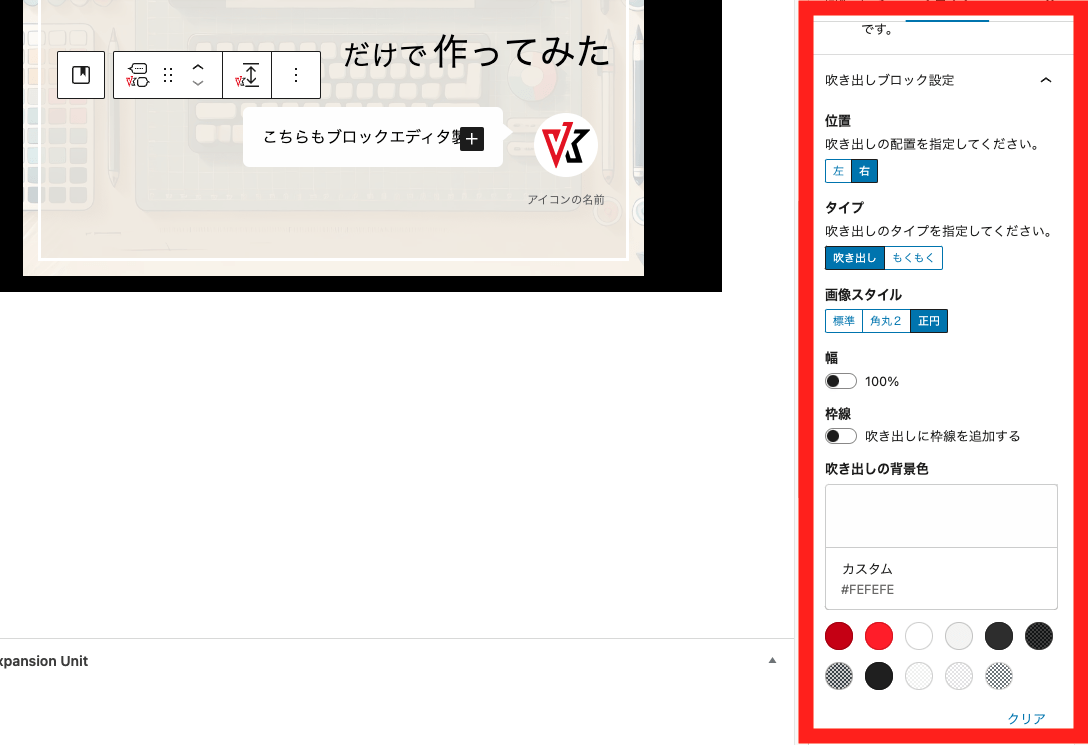
VK Blocksの吹き出しブロックでアイコン付きの吹き出し作成

手順
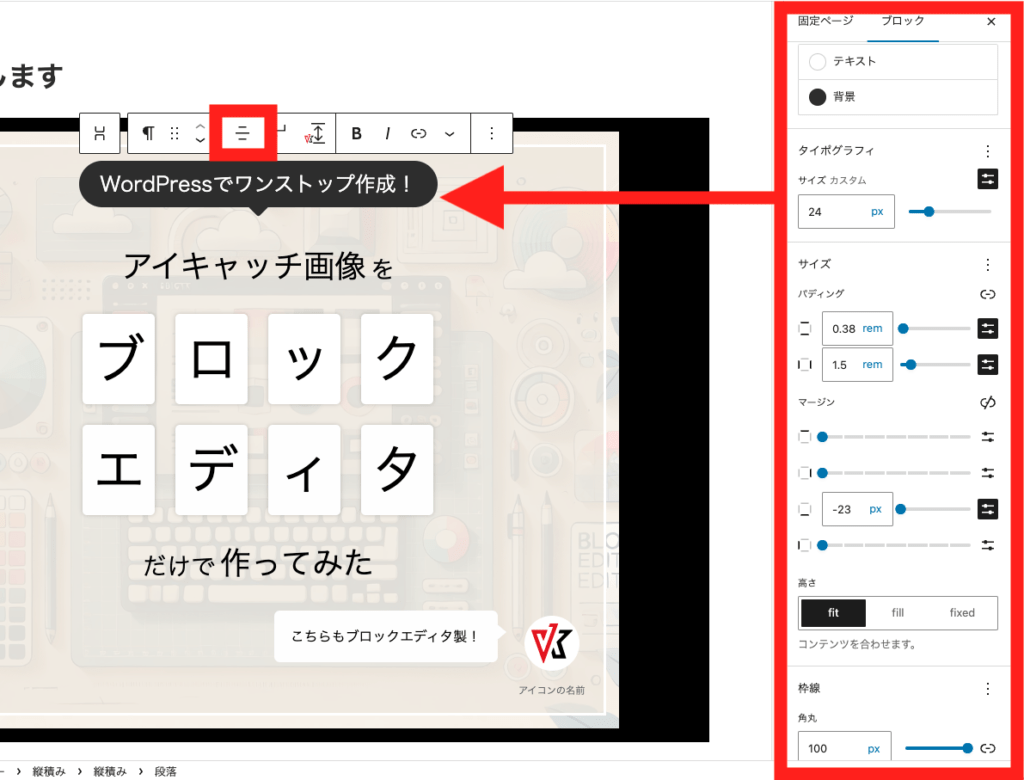
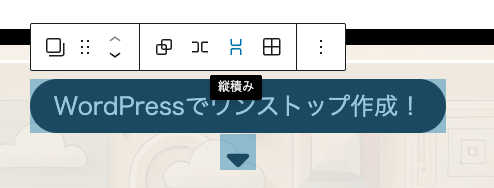
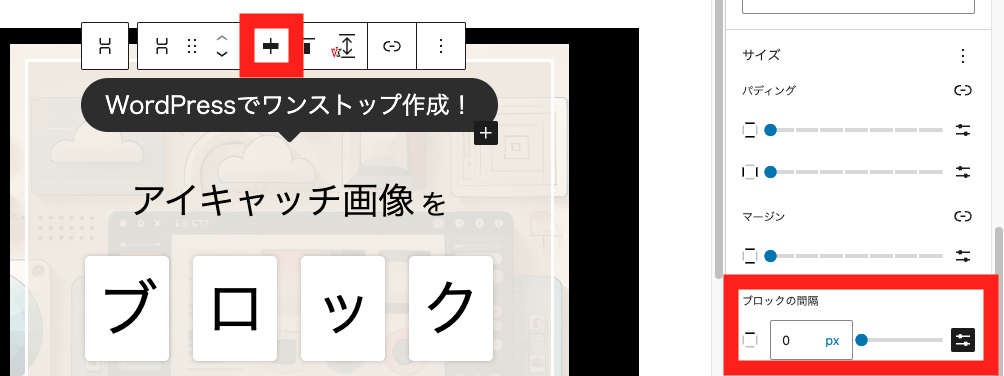
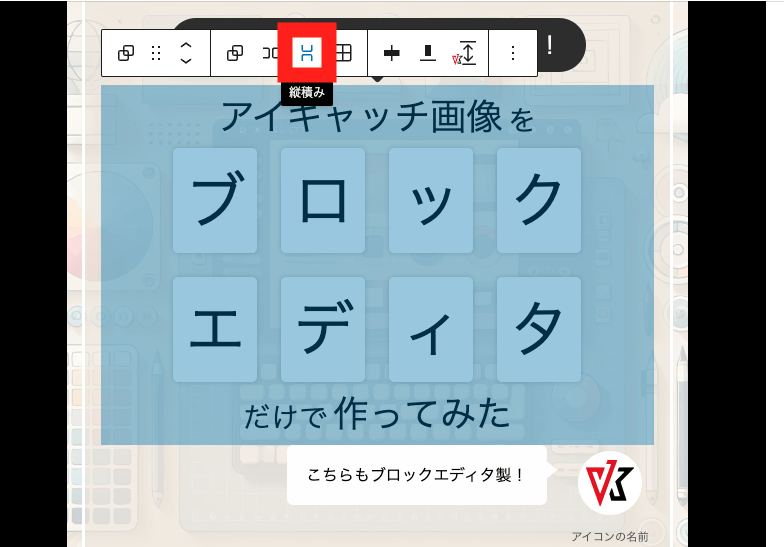
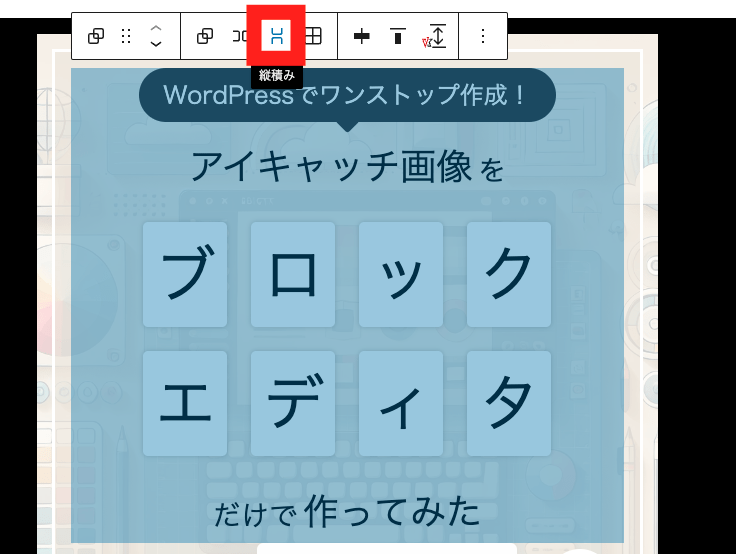
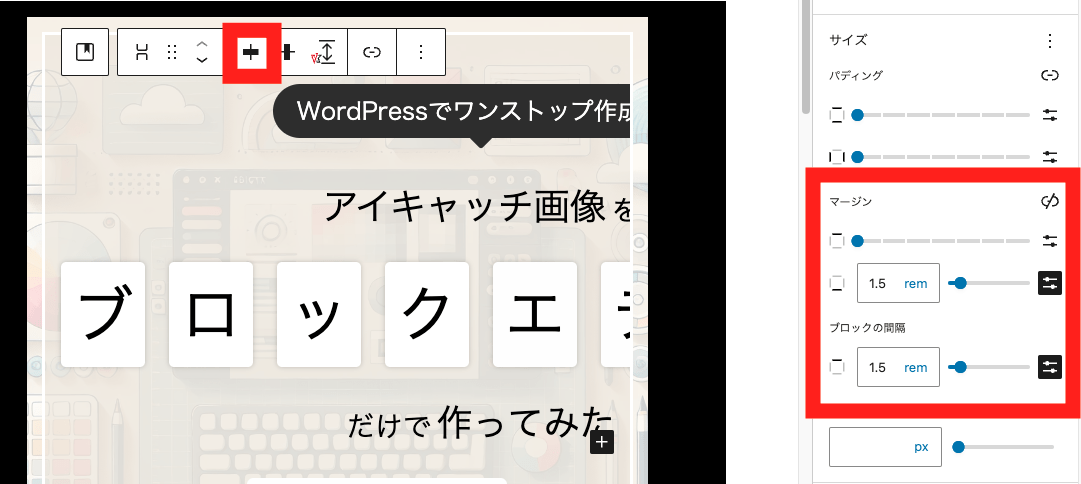
作成したパーツの位置を調整
これまで作成したパーツを縦積みブロックで調整していきます。

手順
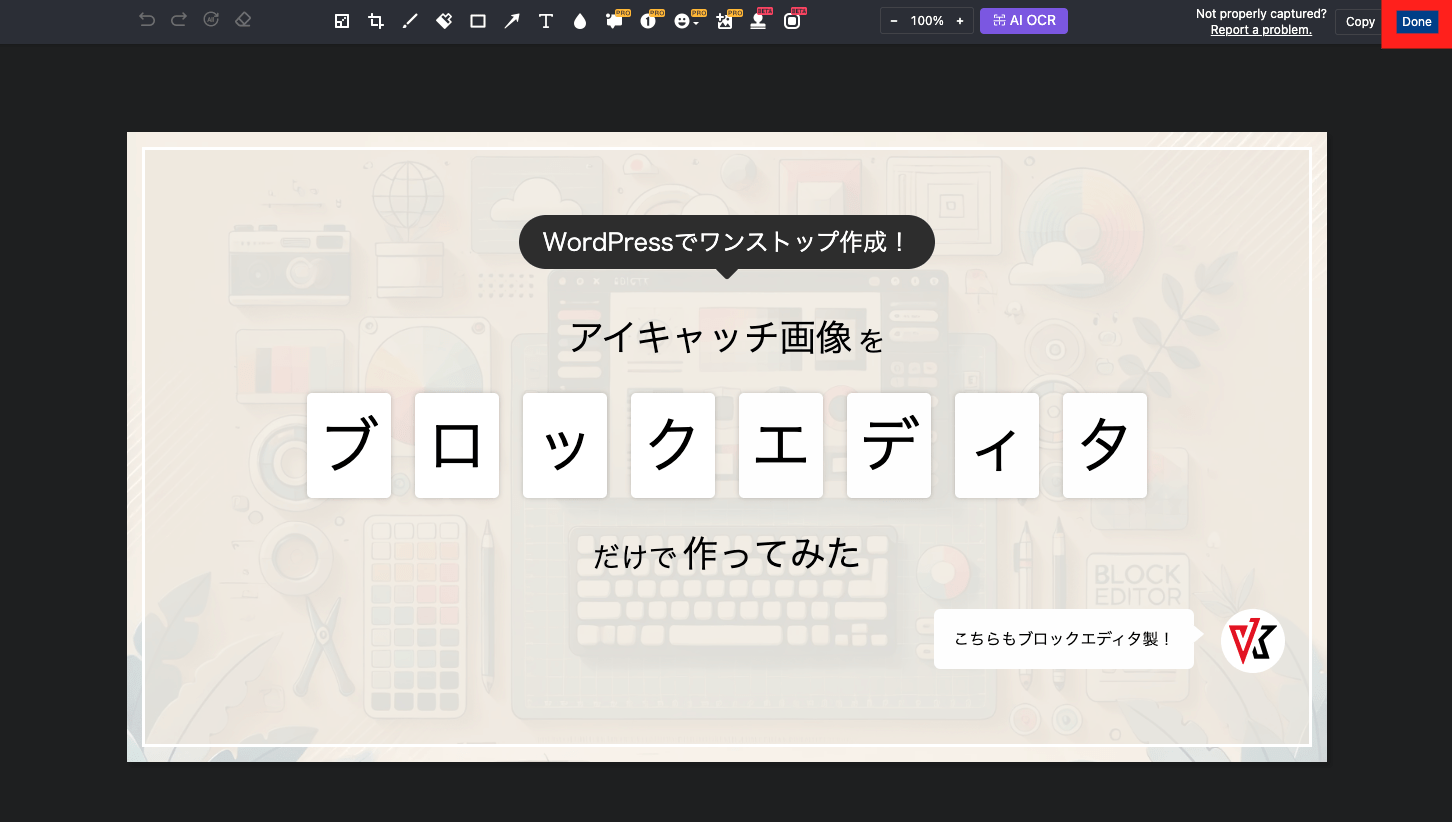
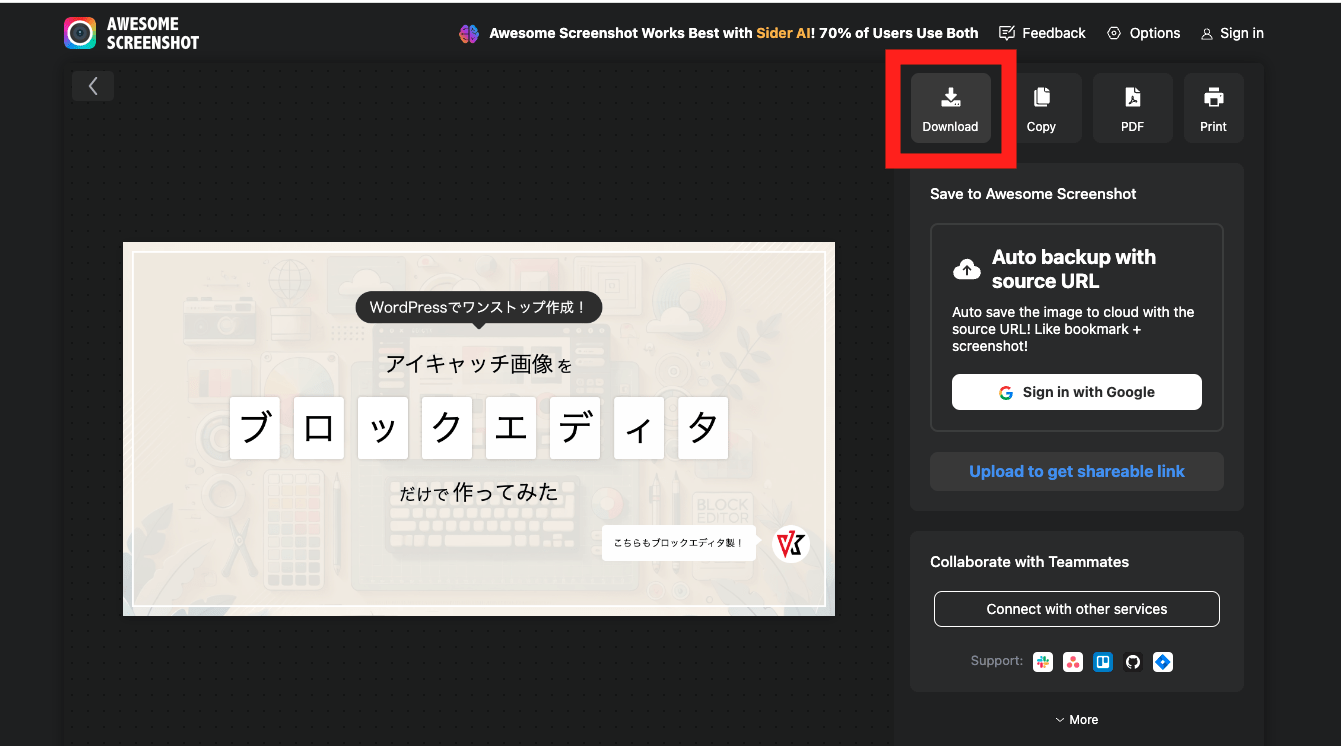
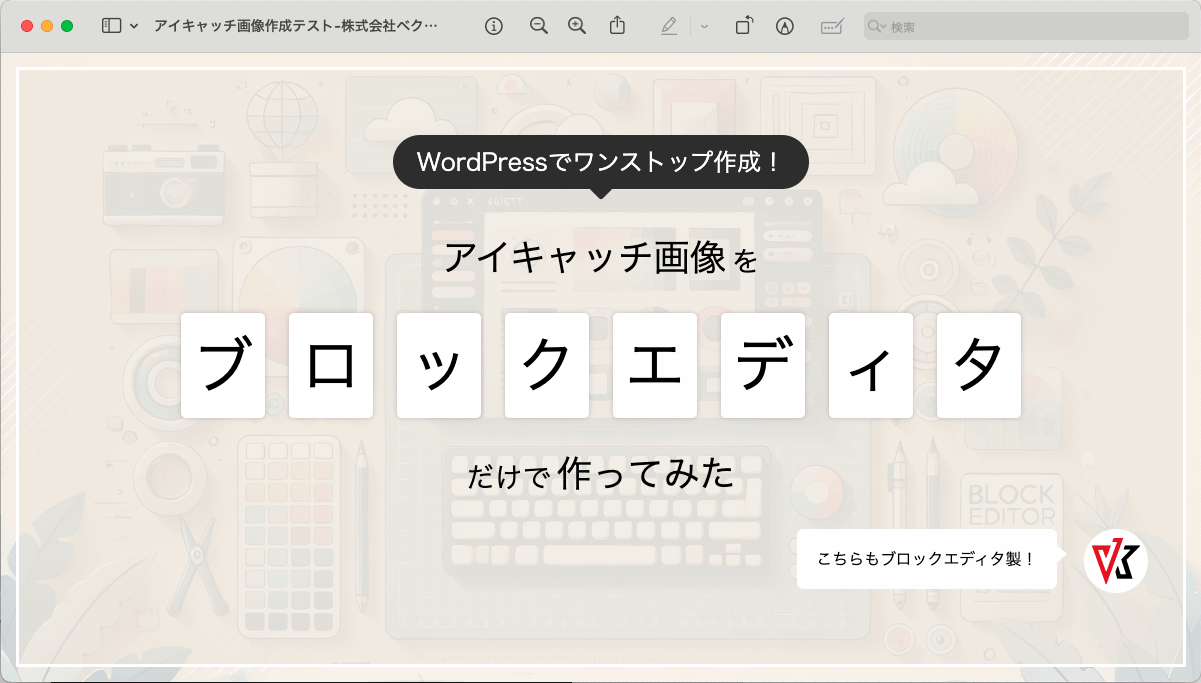
スクリーンショットを撮るなら
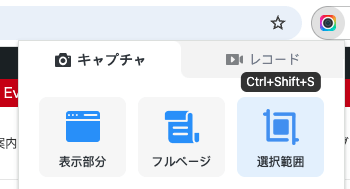
ブロックでできたアイキャッチはスクリーンショットで撮影します。
スクリーンショットは色々な方法がありますが個人的にはGoogle Chromeの拡張機能「AWESOME SCREENSHOT」がおすすめです。
調整がしやすいですし、スクショの範囲のpx数がわかるので便利です。
また、見えている部分だけでなくページ全体のスクショが撮れたり、画面収録までできます。
手順
こちらからコピペできます
そのままのデザインを使いたい方はこちらからコピペできます。
後から作りやすいように、あえて一番外側の枠組み(黒縁部分)も一緒にコピーできるようにしました。どうぞご利用ください。

WordPressでワンストップ作成!
アイキャッチ画像を
ブ
ロ
ッ
ク
エ
デ
ィ
タ
だけで作ってみた

こちらもブロックエディタ製!
使用時のご注意
- コピペ後に画像を必ず差し替えてください。
- X-T9やブロックテーマをお使いの方はカスタムHTMLは削除してお使いください。
- テーマによっては調整が必要な場合もありますのでご了承ください。
まとめ
「WordPressで記事を書いた後、アイキャッチ画像を作るためだけに別のソフトを開くのが面倒」という過去の自分に送るような記事になりました。
誰か1人にでも刺さればと思います…!
今回はWordPressに標準で入っているブロックとVK Blocksの無料ブロックで作ってみましたが、VK Bloxks Proで作るとCSSで調整できるのでさらにアイキャッチ画像が作りやすくなりますよ。
明日は浅川幸宣さんが自分の事業サイトを「X-T9」でリニューアルしたことについての記事を書いてくれます!ぜひご覧になってみてください。
参加特典あり!
ブログリレーへのご参加をお待ちしてます
ベクトルスタッフ以外の一般のユーザーの皆様の参加大歓迎です!参加された方には特典もありますのでぜひご登録をお待ちしています!
★参加賞あり★ ブログリレーに参加しませんか? アドベントカレンダー2024のお知らせ
今年もアドベントカレンダーを開催します!「X-T9」「Lightning」「VK Blocks」など、ベクトル製テーマ・プラグインに関することならお気軽に登録してください。
この記事を書いた人


パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる VK AB Testing

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。
AB テストでクリック率 &
売上アップ!

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。