アドベントカレンダー参加中!
Vektor WordPress Solutions Advent Calendar 2024Vektor WordPress Solutions Advent Calendar 2024 12月4日の記事です。
弊社サービス VK パターンライブラリを利用しながらページを作成した事例を紹介します。
こんにちは、スタッフのトリさんこと鳥山です。
昨日は 浅川さんより、「2024年に事業サイトを「X-T9」でリニューアル、その感想。」で弊社テーマの紹介と使った感想を書いていただきました。時代はブロックテーマですよ!
引き続いて本日はパターンチームの私より、弊社サービスのひとつ VK パターンライブラリを利用しながら、自分が作りたいページに合わせてどのようにカスタマイズしていったらよいのか?その事例をお届けします。
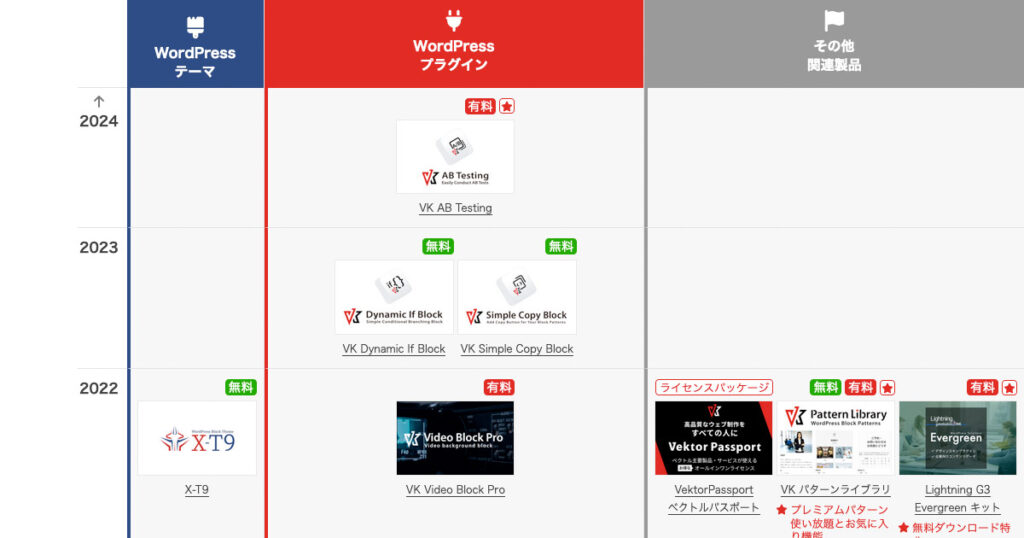
ベクトル製品リリースタイムライン
アドベントカレンダー1日目、代表の石川によるベクトル製品リリースタイムラインから見る開発の裏話と進化の歴史 は読んでいただいたでしょうか?
ベクトル製品リリースタイムラインから見る開発の裏話と進化の歴史
はい、みなさんこんにちは。いしかわでございます。今年もアドベントカレンダーの季節がやって来てしまいました。一般の皆様のご登録お待ちしております。参加特典ありますので詳細は下記をご確認ください。 ベクトルの石川でございます […]
この中にでてくるベクトル製品リリースタイムラインのページは、最近公開されました。
チームベクトルに途中から参加した私にとって、たくさんの自社製品のなかでどれが過去のもので、どれが有料 or 無料で、サブスクリプションの Vektor Passport に入っているのは何か?つかみきれておらず都度確認しながらやってきたました。
この秋に新メンバー2名が加わったのをきっかけに自社製品を少し整理してみようということになり、せっかくなら公開しようとページを作るにいたりました。
ページが公開されたことでだいぶわかりやすくなったのでは?
こちらを作るにあたって弊社の広報チームちあきさんとササキさんが製品群を整理しながらイメージをまとめ、代表の石川が監修にあたりました。
実際のページを作るときにパターンチームの私に回ってきたわけです。
どのパターンをもとにするか?
広報チームより Figma でもらった完成イメージ図は量が多くて、複雑に見えました。
ベクトル創業以来12年のまとめですので製品が多いのは当然として、テーマとプラグイン、その他の関連製品を時系列に並べながらPCでもモバイルでも見やすくするには?

VK パターンライブラリに頼るしかない!
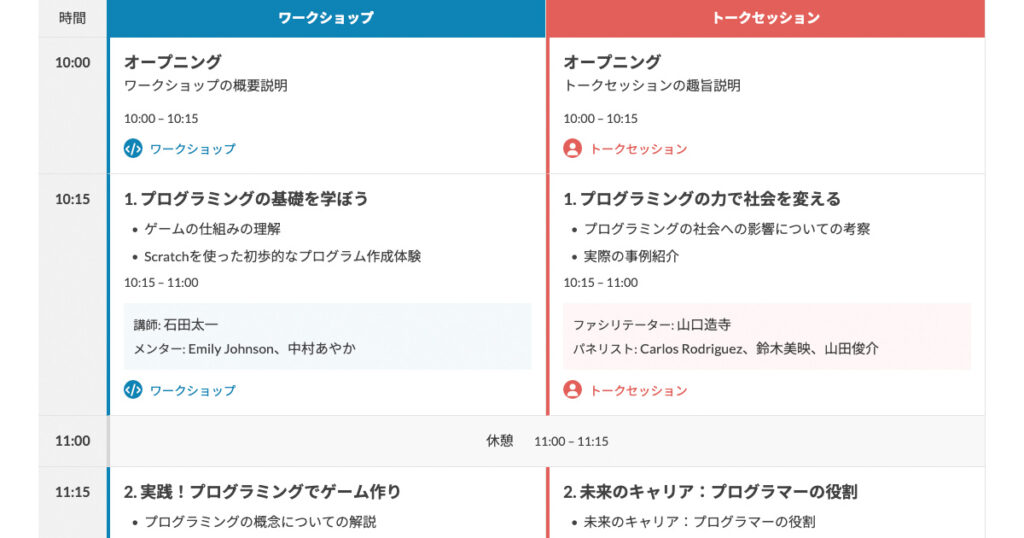
これまでに公開したパターンからタイムラインっぽいものを探しイベント_タイムテーブルが似ていると判断、こちらをもとに表を作る方針にしました。
このパターンはカラムブロックの繰り返しでできており、自分の WordPress の編集画面にコピペするだけで無料で利用することができます。作りたい表は項目が3つ (テーマ、プラグイン、その他の関連製品) あるのでカラムを右にもう1列追加すればよく、すでにモバイル対応もできています。

あってよかった!VK パターンライブラリ!!
パターンをカスタマイズ
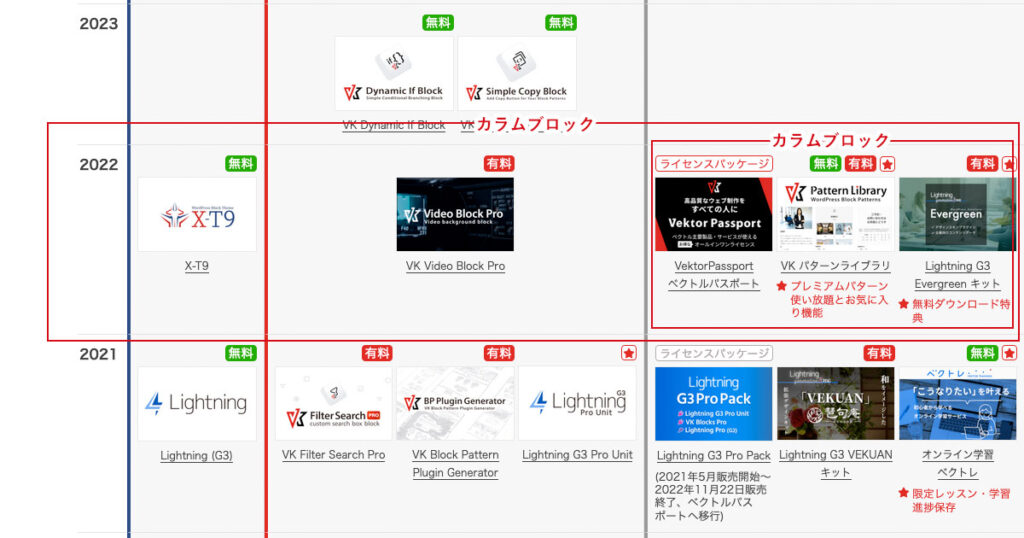
悩んだのは1年のうちにリリースした製品が複数ある場合です。
1つのときもあれば2つ、3つのときがある。ここもカラムブロックを利用しました。カラムブロックの子カラムのなかに、またカラムブロックがある入れ子の構造になってます。

最大で3つの製品(画像)を横に並べたいのでカラム数を3にし、それぞれのカラム幅は未指定(均等)としておきます。こうすることでPCではつねに3列分の幅となりながら、モバイルでは縦1列となり中身が空のカラムは表示されずに済みます。

問題は1年のうちにリリースした製品が2つの場合です。
カラム数3では空カラムがPCでアンバランス、2ではカラムの幅が50%となるため画像が大きくなってしまう。なんとかカラム数が3でも2でも同じサイズの画像を表示するには?
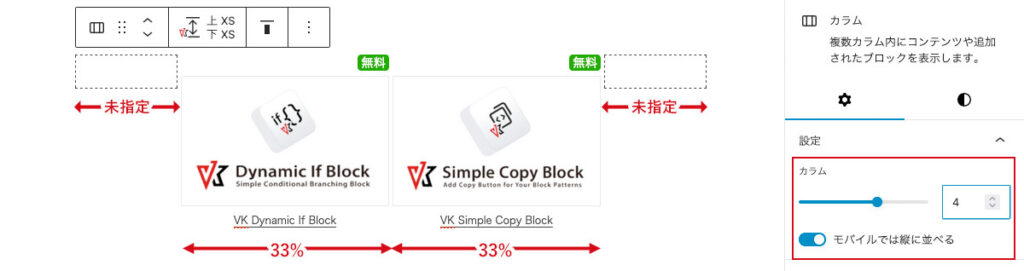
2つの製品を表示したい場合はカラム数4にすることにしました。
カラムの幅は左から [未指定/33%/33%/未指定]にします。こうすることで中央2カラムに画像を配置し、左右の未指定の部分はPCで適当な幅を保ちながら、モバイルでは非表示することに成功しました。

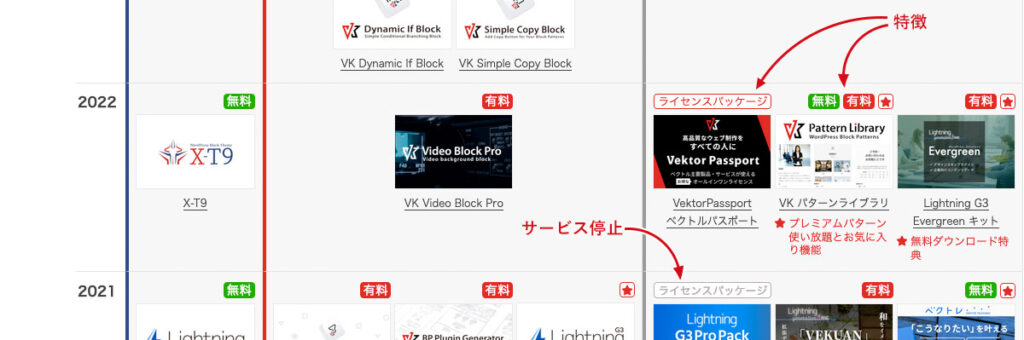
製品ごとにタグを表示
無料
有料
ライセンスパッケージ
の部分は横並びグループを利用して、製品の特徴をタグ風に表現しています。
はライセンスパッケージの Vektor Passport に同梱されています。

タグがグレーアウトしているのはサービスが停止している製品です。

わかりやすい!
モバイル対応
モバイルではカラムブロックの [モバイルでは縦に並べる] によって、子カラムの製品が1列に表示されます。
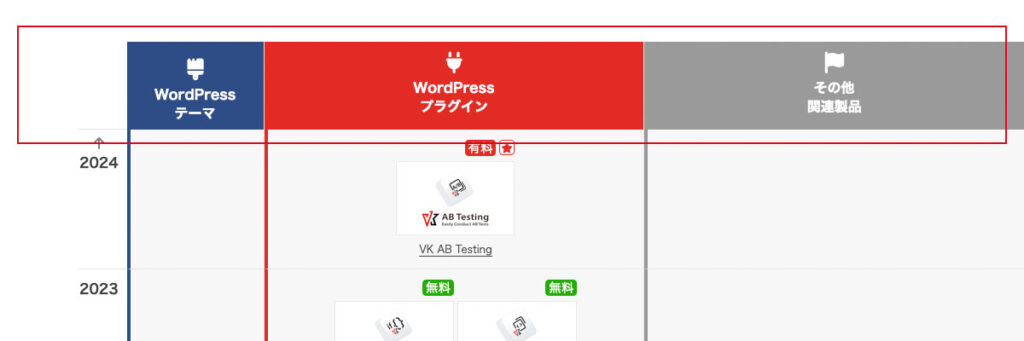
気になるのは表の先頭にある項目名です。
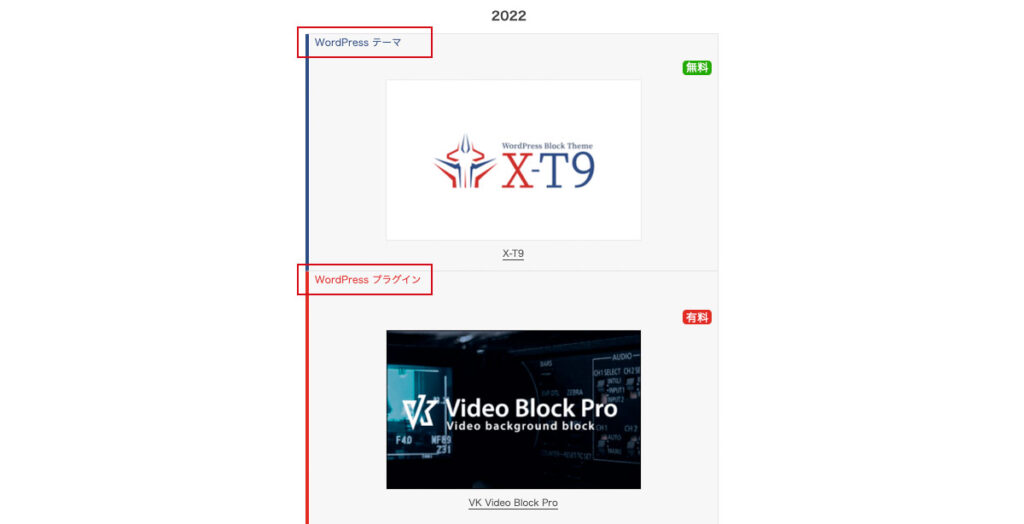
PCではこれでよいですが、モバイルになると製品が1列に表示されることで縦に長くなるぶん、先頭にある項目名のカラムが役に立ちません。

そこでモバイルでは項目名カラムを非表示にし、代わりに各年の子カラムにそれぞれ項目名を表示することにしました。

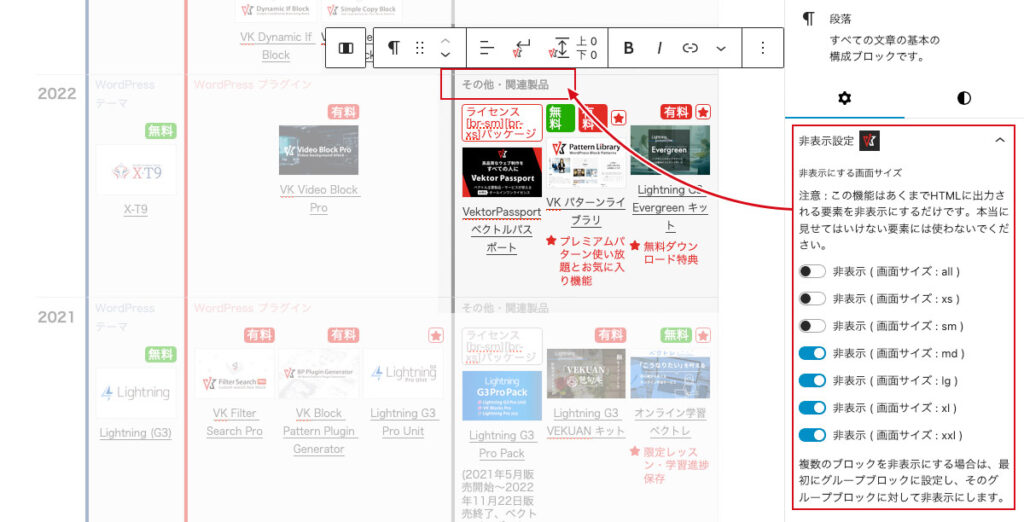
このようにデバイスの幅によって項目を表示/非表示するには、VK Block の [非表示設定] を利用します。

利用中のテーマに合わせてカスタマイズすればよい
VK パターンライブラリにパターンを登録する際は、なるべく多くのテーマで表示できるようにしています。
コピペして自分のサイトで使うときは、いま利用しているテーマに合わせてカスタマイズすればよいのです。例えば本ページではテーマ X-T9 の単一2カラムテンプレートを利用中ですので幅や余白、文字サイズ、色など X-T9 に合わせてしまえば OK です。
そんな製品あったっけ?これは Vektor Passport に入ってるのだっけ?となってしまう私にとってなにかと助かる表が完成しました。これからベクトル製品を検討しているユーザーさんにも、どんな製品やサービスがあってどれを選べばよいのか?参考になるのではないかと思います。
さて明日のアドベントカレンダーは、
ベクトル公式テクニカルパートナーのお一人もである魚沼情報サービスの対馬さんが、スマホで横スクロールするグローバルナビについて書いてくれる予定です。そんなことができるんですか?楽しみにしてます!
★参加賞あり★ ブログリレーに参加しませんか? アドベントカレンダー2024のお知らせ
今年もアドベントカレンダーを開催します!「X-T9」「Lightning」「VK Blocks」など、ベクトル製テーマ・プラグインに関することならお気軽に登録してください。
この記事を書いた人

- Webデザイナーでカメラマン。Vektorチームでは、VK パターンライブラリと写真係を担当しています。WordCamp Tokyo 撮影班 / 着物屋カメラマン
最近の投稿

パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる VK AB Testing

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。
AB テストでクリック率 &
売上アップ!

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。