社内スタッフから GitHubのコメントをSlackに流したいという要望があって、検索したところ、ブログなどで紹介されている画面と実際の画面がおそらく仕様変更などの都合で違っていて設定に手こずったので、2018年4月現在での設定方法を紹介します。
公式の説明は下記を参照ください。
が、上記の記事だけだとイマイチ理解出来ないと思いますので、補足を加えて解説します。
GitHubとSlackにアプリのインストールと連携
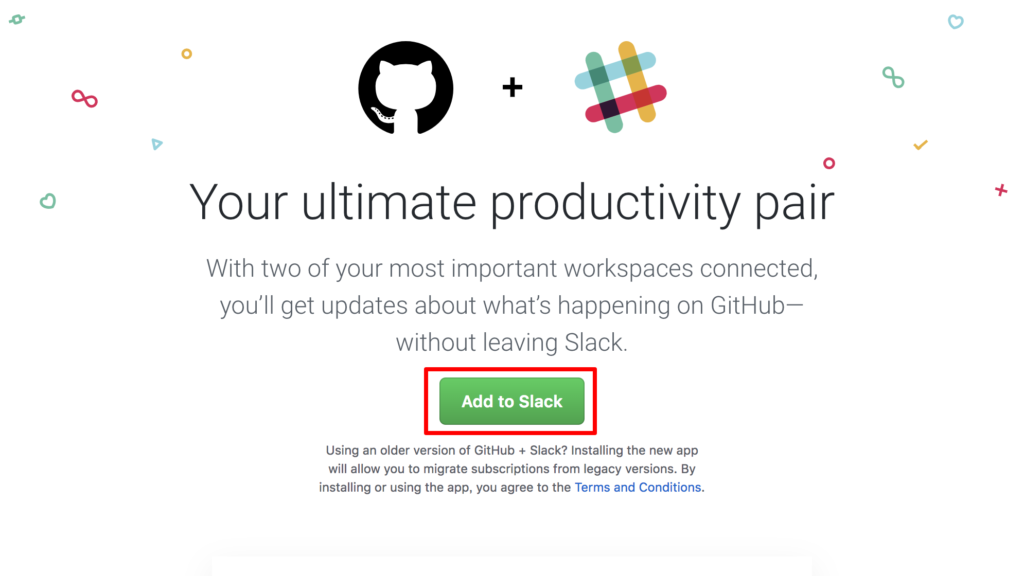
- まずは slack.github.com にアクセスし、「Add to Slack」をクリックします。

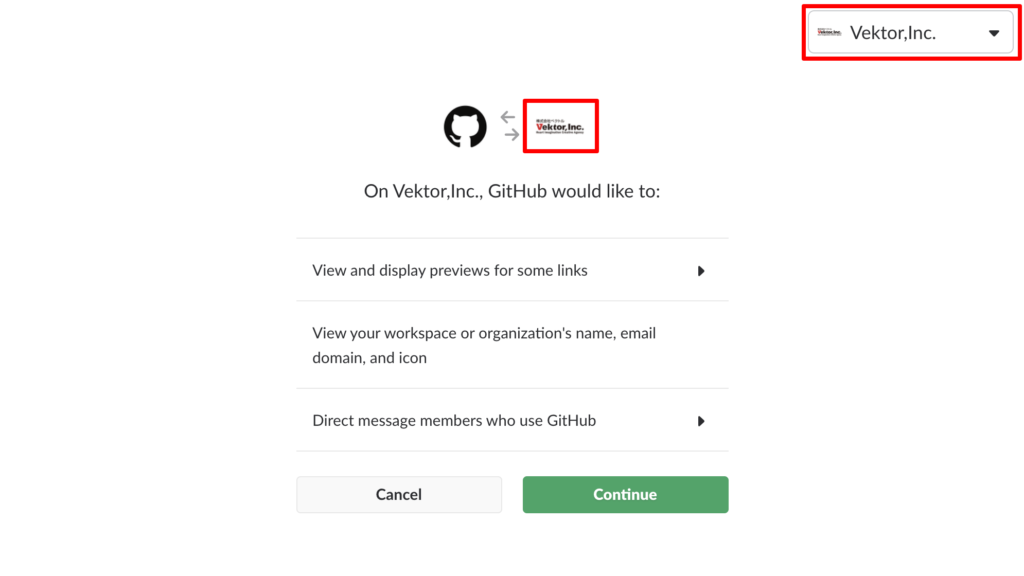
「Add to Slack」をクリック - 連携させるGitHubの権限を選択して「Continue」をクリックします。

連携させるGitHubの権限を選択して「Continue」をクリック この時の表示しているページのドメインが連携させたいSlackのドメインになっているかも確認しておいて下さい。
「Continue」をクリックすれば指定したGitHubのアカウントとSlackが連携されます。 - 通知を飛ばすSlackのチェンネルの設定
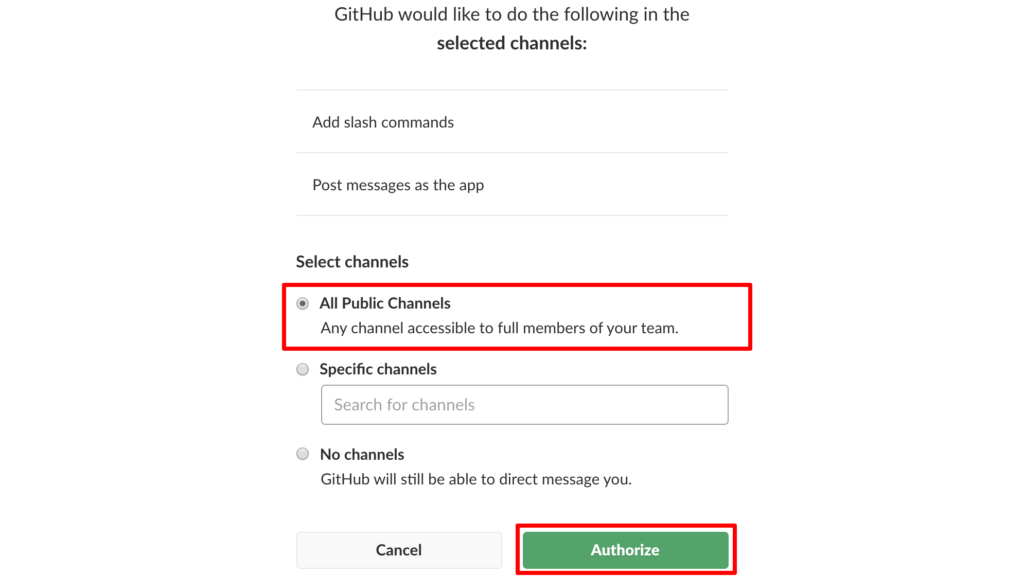
ここではGitHubの通知をどのチャンネルで使用出来るようにするかを指定します。
あくまで「どのチャンネルでGitHubからの通知を使用出来るようにするか」の設定であって「GitHubのどのリポジトリをSlackのどのチェンネルに紐付けるか」は後で設定します。
多くの場合は「All Public Channels」で良いでしょう。
連携を許可するSlackのチャンネルを指定します
これでアプリのインストールが完了です。
SlackのAppsにダイレクトメッセージが送信されます。
GitHubのリポジトリと通知先のSlackのチェンネルの設定
通知の追加
GitHubの通知をSlackのチャンネルに投稿するには、通知したいチェンネルでコマンドを叩いて指定します。
基本形は以下の形です。
/github subscribe GitHubのオーナ名/リポジトリ名
例えば 弊社WordPressテーマLightningのGitHubリポジトリは /Lightning になりますが、このリポジトリに関する通知を Slackのチェンネル #lightning に流したい場合は、#lightning のチャンネルで
/github subscribe vektor-inc/Lightning
と入力します。
通知の削除
通知を削除する場合は /github unsubscribe コマンドを使用します。
/github unsubscribe vektor-inc/Lightning
通知の内容 / 通知内容の追加・削除
デフォルトで通知があるのは以下の機能です。
デフォルトで通知される機能
- issues (イシュー)
- pulls (プル)
- statuses (ステータス)
- コミット
- deployments (デプロイメント)
- public (パブリック)
だけで、以下のものに関してはSlackに通知されません。
デフォルトで通知されない機能
- reviews (レビュー)
- comments (コメント)
- branches (ブランチ)
- commits:all (すべてにコミット)
よって、コメントがついた場合などはSlackに通知されません。個別の機能の通知・通知解除は以下のコマンドで設定できます。
/github subscribe GitHubのオーナ名/リポジトリ名 [通知を追加したい機能] /github unsubscribe GitHubのオーナ名/リポジトリ名 [通知を削除したい機能]
Lightningのリポジトリのコメントも追加したい場合は
/github subscribe vektor-inc/Lightning comments
となります。
ちなみに上記だけでデフォルトの通知内容もちゃんと通知されます。
補足
/github コマンドは 最初に All Public Channels を選択した場合はどのチェンネルでも使えますが、特定のチャンネルを指定した場合はそれ以外のチャンネルでは使用できません。
最初に指定したチャンネル以外のチャンネルでも利用したい場合は、そのチャンネルで /invite @GitHub コマンドを叩くと使えるようになります。
この記事を書いた人
- 代表取締役
-
名古屋のウェブ制作会社数社に10年程度務めた後、株式会社ベクトル設立。
企画・運営・コンサルティング〜WordPressを中心としたシステム開発まで幅広く携わる。
[ 著書 ]
・いちばんやさしいWordPressの教本(共著)
・現場でかならず使われているWordPressデザインのメソッド(共著)
[ 最近のWordPressコミュニティでの活動 ]
WordCamp Tokoy 2023 セッションスピーカー
WordCamp Asia 2023 セッションスピーカー(LT)
WordCamp Niigata 2019 セッションスピーカー
WordCamp Haneda 2019 セッションスピーカー
WordCamp Osaka 2018 セッションスピーカー
WordCamp Kyoto 2017 セッションスピーカー
他
最近の投稿
 WordPress2025年4月9日AIコーディング時代の到来によって手を動かすだけのエンジニアは完全に淘汰されるのか?
WordPress2025年4月9日AIコーディング時代の到来によって手を動かすだけのエンジニアは完全に淘汰されるのか? WordPress2024年12月25日2024年リリースのイチオシ機能を一挙紹介!
WordPress2024年12月25日2024年リリースのイチオシ機能を一挙紹介! WordPress2024年12月1日ベクトル製品リリースタイムラインから見る開発の裏話と進化の歴史
WordPress2024年12月1日ベクトル製品リリースタイムラインから見る開発の裏話と進化の歴史 WordPress2024年10月30日ブロックテーマで編集権限のユーザーでもメニューを編集できるようにする
WordPress2024年10月30日ブロックテーマで編集権限のユーザーでもメニューを編集できるようにする

パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる VK AB Testing

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。
AB テストでクリック率 &
売上アップ!

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。






