ページ内リンクとは
ページ内リンクとは、 「アンカーリンク」とも呼ばれていて、同じページ内の特定部分に移動するリンクのこと です。
今回はVK Block Proの「グリットカラムカード」の中に「VK ボタン」を入れてリンク元にし、コアの「見出し」ブロックを飛び先に指定して、ページ内リンクを設定する方法を紹介します。
コンテンツ作成のヒントになれば嬉しいです。
サンプルパターン
完成形はこちらです。VK ボタンブロックで 下向きアイコンをつけることで、ユーザー側もページ内で下に移動するということが分かりやすいので、ユーザビリティも上がると思います。

見出し01

見出し02

見出し03
見出し01
ここはテキストが入ります。ここはテキストが入ります。ここはテキストが入ります。ここはテキストが入ります。ここはテキストが入ります。
見出し02
ここはテキストが入ります。ここはテキストが入ります。ここはテキストが入ります。ここはテキストが入ります。ここはテキストが入ります。
見出し03
ここはテキストが入ります。ここはテキストが入ります。ここはテキストが入ります。ここはテキストが入ります。ここはテキストが入ります。
サンプルをVK Pattern Libraryからコピー
サンプルパターンを「VK Pattern Library」サイトからコピーできますので、ぜひコピーしてご利用ください。
「VK Pattern Library」のパターンの下にある「このパターンをコピーする」ボタンからコピーできます。
ページ内リンクの設定方法
飛び先にID名を設定する
まず、リンクの飛び先のタイトルにid属性を指定します。
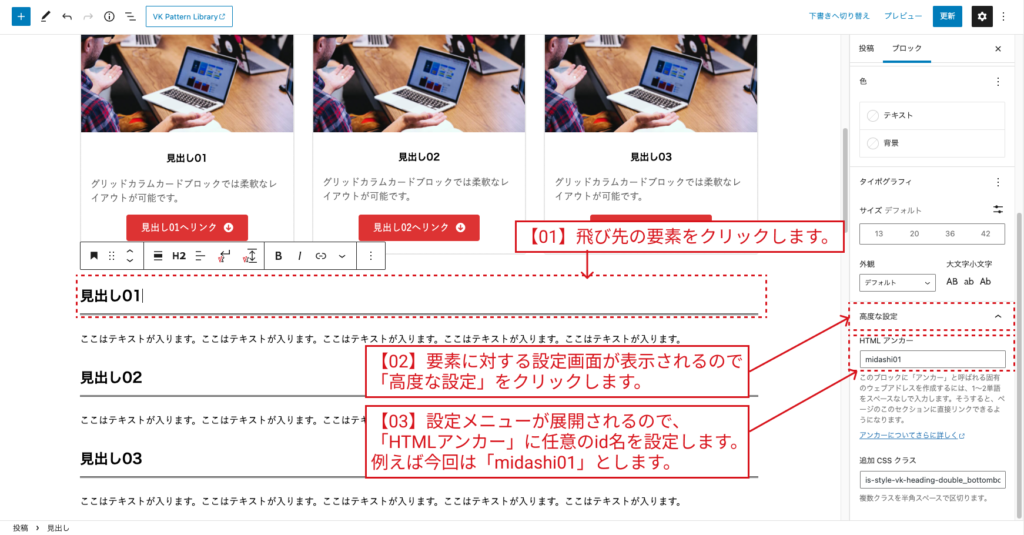
- 飛び先になる要素を1度クリックします
- 右に要素に対する設定画面が表示されますので、「高度な設定」をクリックします。
- 「高度な設定」のメニューが展開されるので「HTMLアンカー」に任意のid名を設定します。今回は midashi01 としました。

リンク元に「#id名」を指定する
次に、リンク元のボタンに#id名を設定していきます。
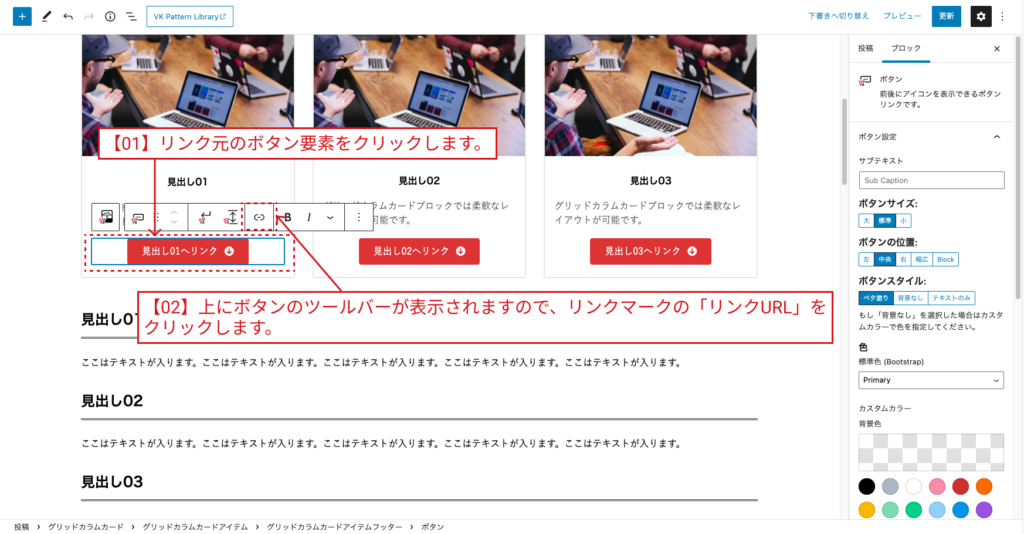
- リンク元のボタン要素をクリックします。
- 上にボタンのツールバーが表示されますので、リンクマークの「リンクURL」をクリックします。
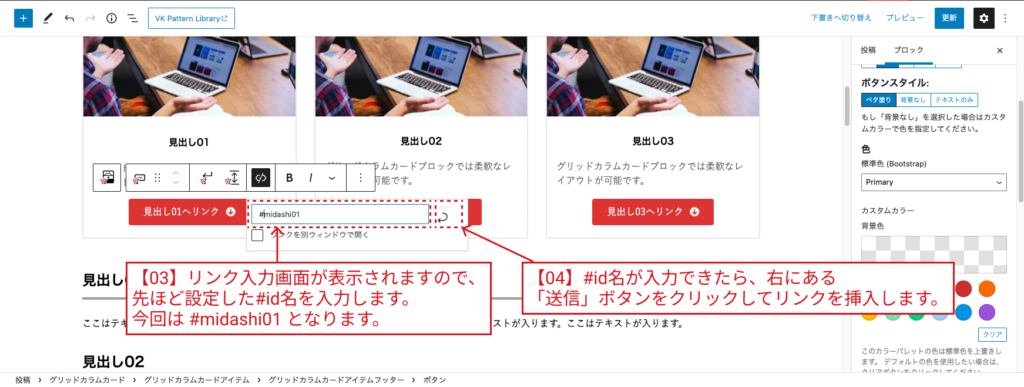
- リンク入力画面が表示されますので、先ほど設定した#id名を入力します。今回は #midashi01 となります。
- #id名が入力できたら、右にある「送信」ボタンをクリックしてリンクを挿入します。


ボタンをクリックすると見出し01 へページ内リンクされます
「見出し01へリンク」をクリックすると、見出し01まで移動するページ内リンクが作れました。
この順番で見出し02 見出し 03も作っていくイメージになります。
こちらもぜひご覧ください
この記事を書いた人

パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる VK AB Testing

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。
AB テストでクリック率 &
売上アップ!

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。










