アドベントカレンダー参加中!
Vektor WordPress Solutions Advent Calendar 2022 12月9日の記事です。
WordPress で画像をアップロードしたさいに自動的に作成される画像サイズについて、まとめています。
こんにちは、スタッフのトリさんこと鳥山です。
前回はベクトルスタッフのササキさんより、「Lightning でランディングページ(LP)を作ってみよう」をお届けしました。 Lightning とパターンを使っていいかんじの LP が手軽に作れちゃうとは、スタッフの私にもためになる情報でした。
続いて今回は、私が日ごろ気になっていたことのなかから WordPress で画像を扱う際に知ってても知らなくてもいいまめ知識をまとめました。
画像を1枚アップロードしただけで、サムネイルと中、大がある
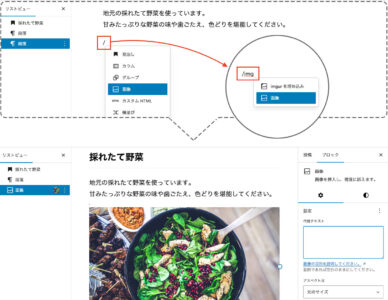
WordPress の投稿や固定ページで画像を表示したいとき、画像やギャラリーのブロックを利用して画像ファイルをアップロードしますね。
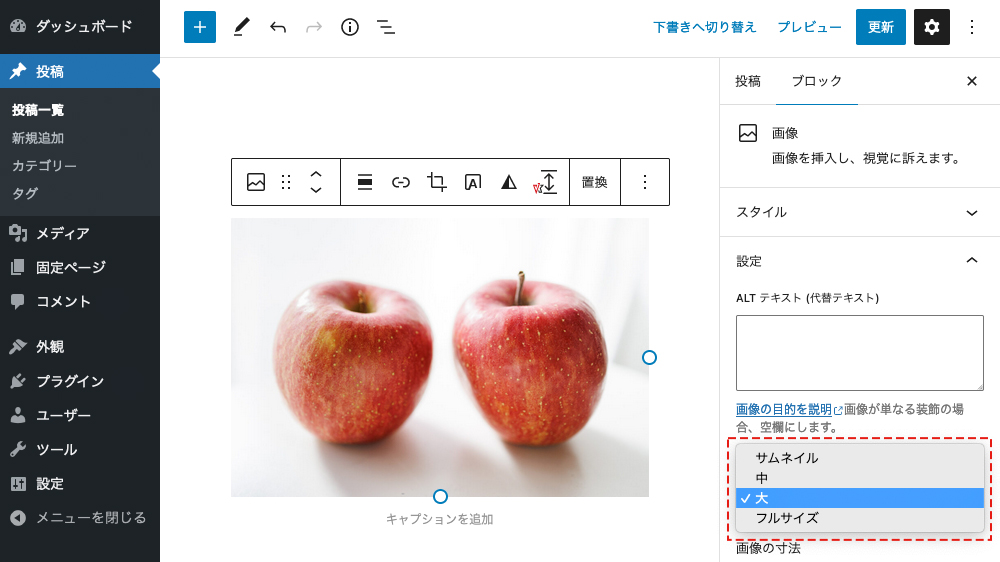
ブロックの設定では、[サムネイル] [中] [大] [フルサイズ] のなかから表示サイズを選ぶことができます。1枚の画像をアップロードしただけなのに、これら複数サイズの画像がどこにあるのでしょうか?

ページで画像が表示される際も、最近はレスポンシブデザインに合わせて <img> タグの srcset 属性が使われます。1枚の画像をもとに srcset で設置されるそれぞれのサイズの画像もどこかにあるのでしょうか?
<img decoding="async" loading="lazy" src="http://example.com/wp-content/uploads/2022/12/IMG_3575-1024x683.jpg" alt="" class="wp-image-2103" srcset="http://example.com/wp-content/uploads/2022/12/IMG_3575-1024x683.jpg 1024w, http://example.com/wp-content/uploads/2022/12/IMG_3575-300x200.jpg 300w, http://example.com/wp-content/uploads/2022/12/IMG_3575-768x512.jpg 768w, http://example.com/wp-content/uploads/2022/12/IMG_3575-1536x1025.jpg 1536w, http://example.com/wp-content/uploads/2022/12/IMG_3575.jpg 1800w" sizes="(max-width: 1024px) 100vw, 1024px" width="1024" height="683">ダッシュボードのメディアでは1枚づつ見えている画像ですが、画像のアップロード先 /wp-content/upload のフォルダを直接見ると、同じ画像のサイズ違いがたくさんありました。


勝手に増えてる!
メディアの設定
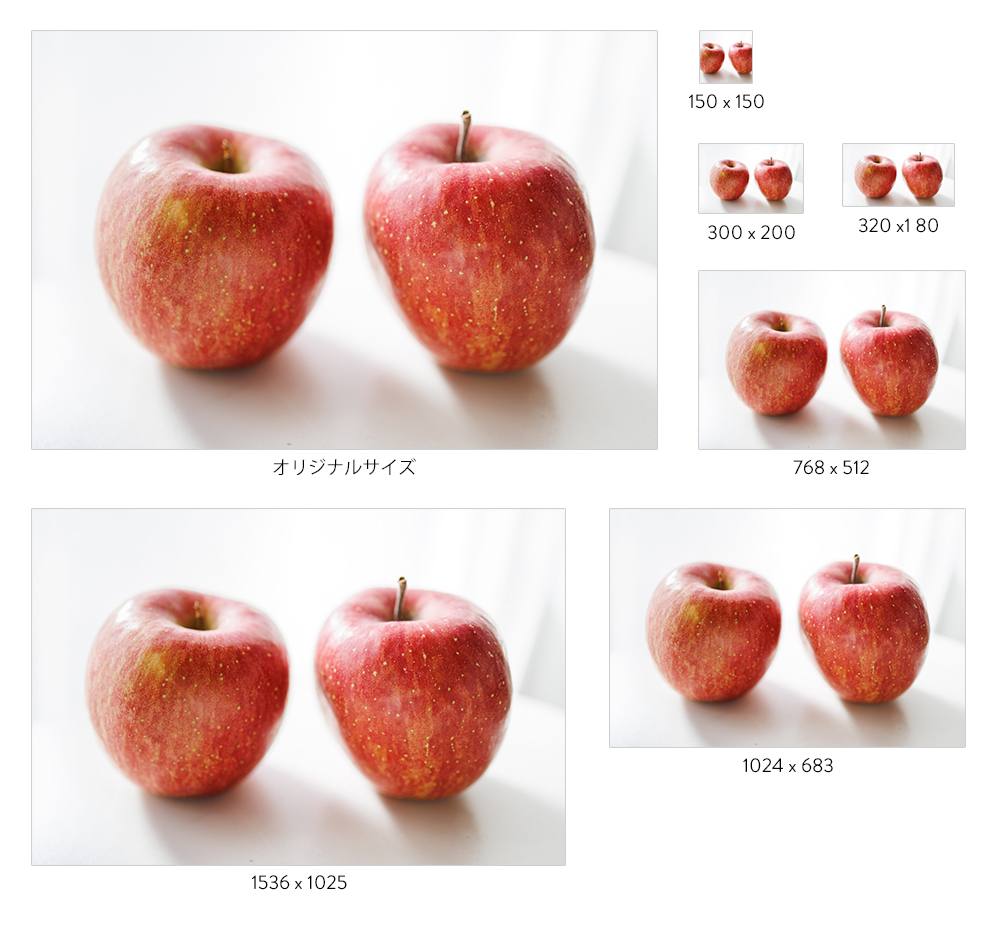
1枚の画像をアップロードすると、オリジナル画像の他にサイズ違いの画像が6枚よけいに保存されていました(※ 枚数は環境によって異なります)。これらのサイズは、ダッシュボードの [メディアの設定] に関係があります。
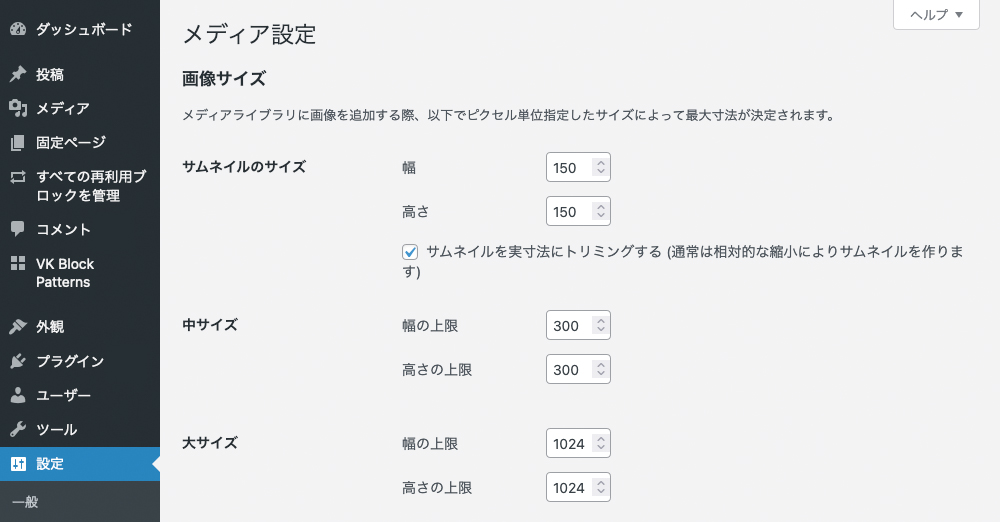
[メディアの設定] に [画像サイズ] があります。

- サムネイルのサイズ 幅: 150px / 高さ: 150px (サムネイルを実寸法にトリミングする)
- 中サイズ 幅の上限: 300px / 高さの上限: 300px
- 大サイズ 幅の上限: 1024px / 高さの上限: 1024px
ここで設定したサイズに基づいて画像が自動的に作成され、表示に使うことができるのです。
上限を指定している場合は、幅か高さどちらか小さいほうの上限に合わせて縦横比が変わらないようにリサイズされます。
サムネイルはデフォルトで 150x150pxの正方形にトリミングされます。[サムネイルを実寸法にトリミングする] をチェックを外した場合は、縦横比が保たれながら縮小されます。
ここで、オリジナル画像(フルサイズ)よりも大きな画像は作成されません。
また、上限に0を指定している場合も画像は作成されません。
これらのサイズを使い分けて画像が表示されるわけですね。
登録される画像サイズを整理すると…
まず、アップロートしたオリジナルサイズが登録されます。
次に、[メディアの設定] の画像サイズが最大3種類、リサイズして登録されます。
そして、レスポンシブ表示に使われるサイズ(medium_large 長辺: 768px)がかならず登録されます。(※ オリジナルサイズが大きい場合はここに 長辺: 1536px や 長辺: 2048px なども追加)
さらに、テーマやプラグインで独自に必要なサイズが登録されることがあります。たとえば ベクトル提供のテーマ Lightning ではサムネイルのサイズとして、320 x 180pxにトリミングした画像が追加で登録されるようになっています。
画像を1枚アップロードした際に登録される画像サイズを整理すると、下記になります。
※ ( )内は、WordPress で内部的に扱われる名前
- フルサイズ(アップロードしたオリジナルサイズ) (full)
- サムネイルのサイズ (thumbnail)
- 中サイズ (medium)
- 大サイズ (large)
- レスポンシブ表示に使われるサイズ (medium_large) +α
- テーマやプラグインで必要なサイズ
画像のアップロード先フォルダを見たときに、同じ画像がやけにたくさんあるな?と感じるのはこのためです。このフォルダを見ることは滅多にないかもしれませんが、バックアップのプラグインを利用している場合にはこれらすべての画像がバックアップされています。
画像サイズを途中で変えるとどうなる?
[メディアの設定] の画像サイズは、もちろん変更することができます。
運用途中で変更するとどうなるでしょうか?
変更したサイズは、新しくアップロードした画像だけに適用されます。そうすると、過去記事でアップロードした画像のサイズが新しい設定に合わない現象が出てくることがあります。当初は必要ないと思って作成してなかったサイズが、方針の変更から必要になったりすることもあります。
途中でテーマを変更した際も同じで、過去記事についてはテーマのデザインに合わない、または足りない画像サイズがでてくる可能性があります。とくにサムネイルなどは、テーマのデザインに合わせて設定されている場合があリます。長方形だったり正方形だったりと、テーマを変えるとサムネイルの表示がデザインに合わないことも出てくるわけです。
リサイズ画像は作成しなおすこともできる
メディアの設定を変更したり、テーマを変更した場合は、reGenerate Thumbnails Advanced というプラグインを利用することで、過去にアップロードされたオリジナル画像から新しいリサイズ画像やサムネイルを作りなおすことができます。
必要なくなったサイズがある場合は削除もしてくれます。
画像はどのくらいのサイズでアップロードすべきか?
画像はどのくらいのサイズでアップロードしたらよいでしょうか?
制作案件ではお客さんからよく聞かれます。
WordPress で表示されるコンテンツ幅の最大はテーマごとに決まっており、ワンカラムデザインの場合 1000〜1600px ほどでしょうか。カバーブロックを使う場合はもう少し幅が広がるので 2000〜3000px ほどあれば十分かな?と考えています。
いまはスマホで撮った写真もかなり高画質で、Webサイトで使うにはありあまるほどの解像度があります。もし可能であれば 2000〜3000px ほどにリサイズしておくと、アップロード時間やサーバーの容量が削減できます。
とはいえ前に述べたように、アップロードした画像は 自動的にリサイズされた画像も登録されます。特にこだわりがなければ撮った写真をそのままアップロードし、画像ブロックを挿入するタイミングで表示に合ったサイズを選択しておけば問題ないでしょう。
※ アップロードできるファイルサイズの制限にひっかかる場合もあるので、次の項目も参考にしてください。
アップロード容量の上限
ひとつのファイルとしてアップロードできるファイルサイズ (容量) の上限は決まっています。
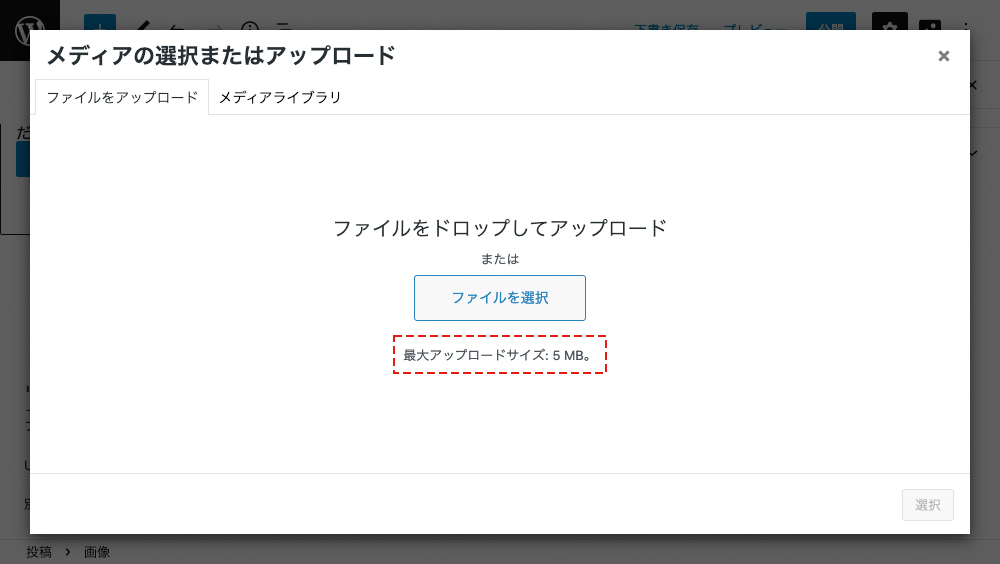
画像をアップロードする際に、「最大アップロードサイズ: 5 MB。」という表示があります。このサイズはご利用のサーバーの設定によってまちまちです。

最大アップロードサイズを変更するには、下記を参考にしてください。
- ロリポップサーバーでWordPressの最大アップロードファイルサイズを変更する方法
- さくらサーバーでWordPressの最大アップロードファイルサイズを変更する方法
- エックスサーバーでWordPressの最大アップロードファイルサイズを変更する方法
画像は圧縮してアップロードしたほうがよいか?
画像をアップロードする際に、ある程度画質を圧縮しておいたほうがよいかも悩みます。
画質が低いほどファイルサイズは小さくなり、ブラウザで表示するのも早くなります。
例えば Photoshop では、 [Web用に保存] で画質を指定することができますので、あらかじめ Photoshop で調整しているユーザーも多いかと思います。
実は WordPress で画像をアップロードする際、リサイズ画像は少し圧縮(劣化)されます。ですので、オリジナル画像はなるべく高画質でアップロードしておくことをおすすめします。
画質をコントロールすることもできる
参考までに、WordPress のリサイズ画質をコントロールするプラグインもあります。
こちらのプラグインでは、画像サイズごとに [画像圧縮の品質レベル] を設定できます。画像が圧縮されないよう100%にしたり、少し落としたり、運用に合わせて調整してみてください。
また、Image Quality Control では、EXIF データの除去もできます。EXIF データとは写真を撮ったときに画像データに保存される情報で、カメラの種類や撮影時の設定、位置情報などがあります。とくに位置情報はネットで公開したくない場合もありますので、アップロード時に自動で削除されると便利ですね。
アップロードフォルダになぜ同じ画像がやたらいっぱいあるのか?少しわかりました。いざというときには設定しなおすこともできるので、あまり気にしなくてもよさそうです。「そういえば、あんなことあったな?」と、なにかのおりに思い出していただけますよう。
さて明日のアドベントカレンダーはベクトル新メンバーの大嶋さんより、工務店デモサイトのディレクションをやってみた話をお届けする予定です。お楽しみに〜
アドベントカレンダー参加者募集中!
Vektor WordPress Solutions Advent Calendar 2022 は記事を書いてくれるかた募集中です。
ご参加者さんにはベクトルオリジナルグッズをプレゼント!ぜひお気軽にご参加ください!
この記事を書いた人

- Webデザイナーでカメラマン。Vektorチームでは、VK パターンライブラリと写真係を担当しています。WordCamp Tokyo、Kansai、Asia 撮影班 / 着物屋カメラマン
最近の投稿


を購入して
特典をゲットしよう!


特典A
X-T9 工務店
( ナチュラル )
19,800円 (税込)
0円に!


特典B
Lightning ビジネス(Evergreen)
9,900円 (税込)
0円に!


特典C
Lightning 工務店
( ナチュラル )
19,800円 (税込)
0円に!
今なら!
Vektor Passport の
有効期間中、上記の
デモサイトデータを
何度でも素早くまるごと
インポートできます!


パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。