ブロックエディターを使いこなそう
ブロックの余白はもとから設定されているのでしょうがない、と思っていませんか?
WordPress のブロックエディターで、思い通りに余白を調整するコツを紹介します
こんにちは、スタッフのトリさんこと鳥山です。
WordPress のブロックエディターを使いながら、余白を気にしたことはありますか?
もともとは WordPress やテーマでほどよく設定されているパディングやマージンがあります。そのなかで、ここは間隔を空けたいけどこっちは空けたくないというような場面がありませんか?なにかプラグイン(カスタムブロックなど)を有効化すると、さらに余白のつきかたがまちまちになってしまうこともあリます。
余白のイライラを解消!
ブロックエディターで、自分の思い通りに余白を調整するコツを紹介します。
スペーサーブロックで余白を調整する
余白を追加するのにまず思い浮かぶのはスペーサーブロックですね。
単位にpxのほか%emなどを選んで数値で設定することができます。
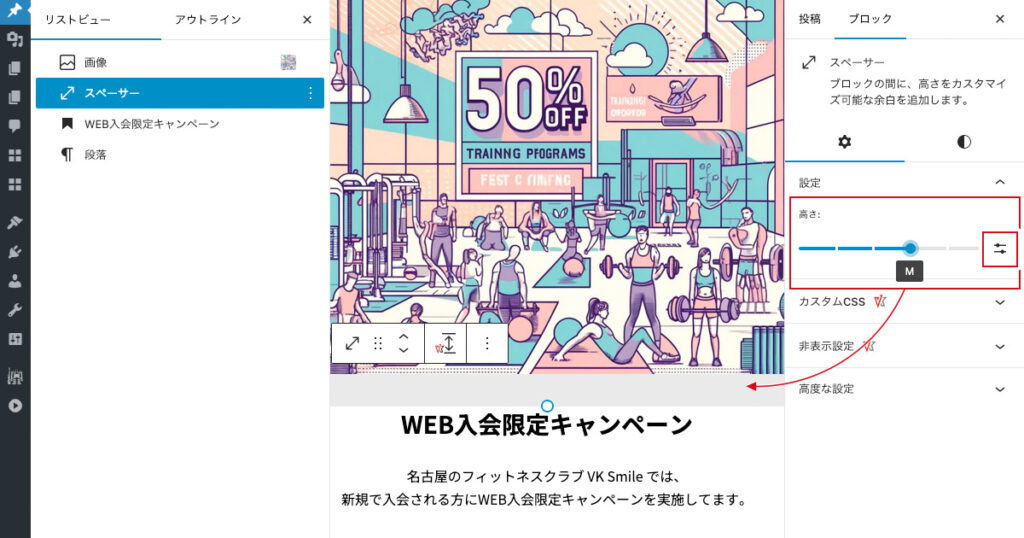
画像とテキストがくっつかないように、スペーサーブロックを設置します。

サイズプリセットで指定することもできます。
※ ご利用のテーマによります

ブロックのスタイルで余白を調整する
ブロックのスタイルで余白を設定することができます。
ブロックテーマ (クラシックテーマでもtheme.jsonがある場合や、add_theme_support( 'appearance-tools' ) 指定がある場合)では、余白設定が有効になります。
※ ご利用のテーマによります
※theme.jsonに記載の内容によって設定が有効・無効の項目が異なります
パディング
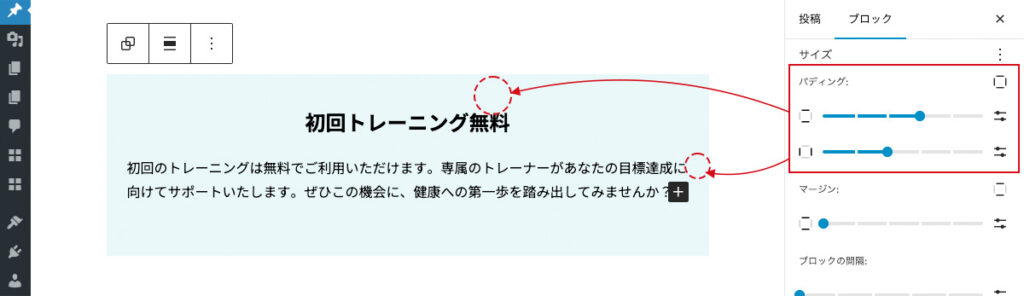
ブロックのスタイルで、サイズオプションよりパディングを設定します。
CSS でのpaddingです。
下記ではグループブロックの上下と左右の余白を設定しています。

マージン
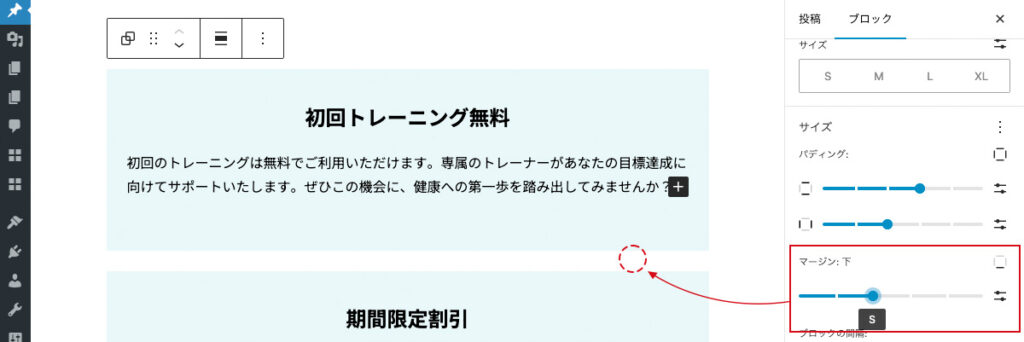
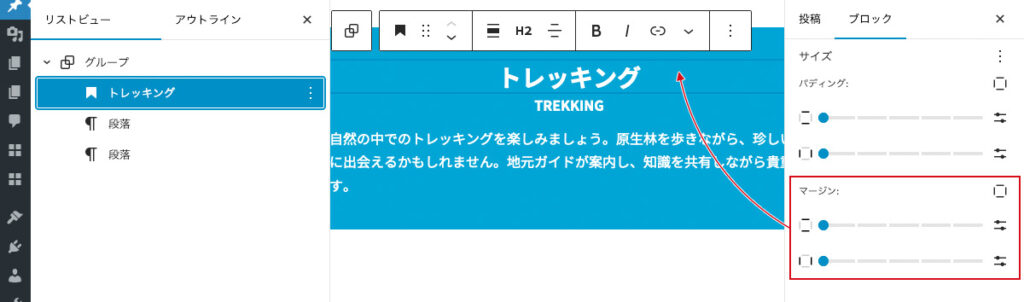
ブロックのスタイルで、サイズオプションよりマージンを設定します。
CSS でのmarginです。
下記では、グループブロックの下マージンを設定しています。

ブロックの間隔
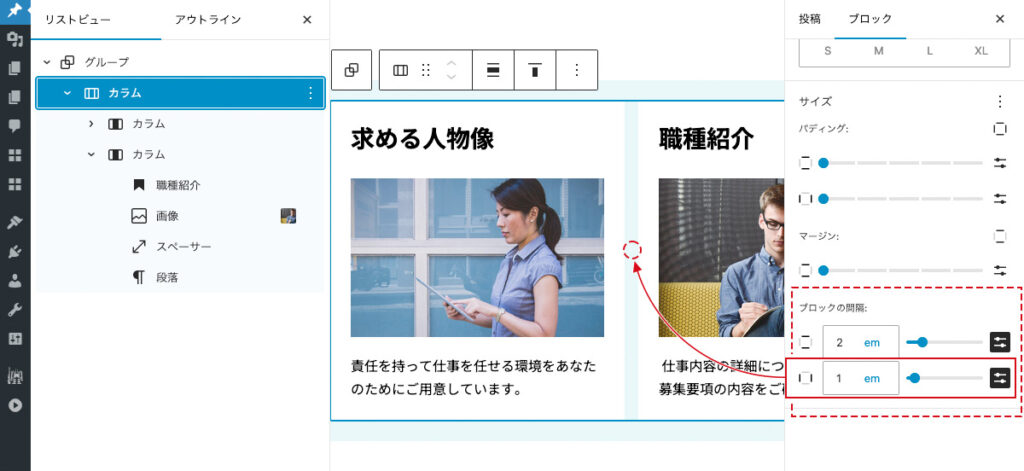
グループブロック(縦積み、横並び)、カラムブロックではさらにブロックの間隔を設定します。
CSS でのgapです。横方向と縦方向を設定できる場合があります。
カラムブロックでは横方向のカラムの間隔を指定します。

モバイル表示でカラムが縦に並ぶ場合を考慮して、縦方向の間隔も指定します。

見出しや段落ブロックの余白を調整
ブロックには、あらかじめデフォルトの余白が設定されています。
その余白を自分でコントロールしようと思ったら、ブロックのスタイルで余白やマージンを0に設定した上で、スペーサーを置くこともあります。
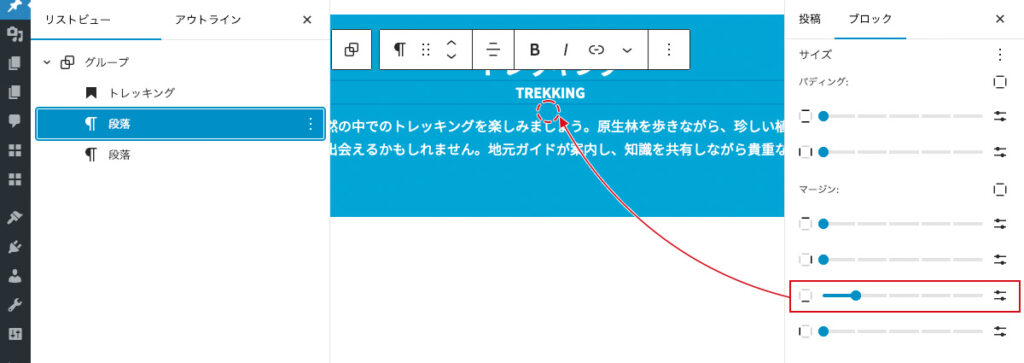
下記の例では、見出しブロックのマージンを0にしています。デフォルトが0ではないため、明示的に行う必要があります。
そうすることで、下に設置した英語のサブテキストとぴったりくっつきます。

英語のサブテキストには下マージンを設定し、下に続く段落ブロックとの間隔を適度に空けます。

行の高さ
見出しブロックや段落ブロックで余白を0にしているにもかかわらず、微妙な隙間がでてしまうときがあります。行の高さ (行間) が設定されているためです。
CSSでのline-heightです。line-heightは複数行のテキストを読む場合に適度な行の高さ(1.5 〜 1.8ほど)が設定されています。もし表示するテキストが1行と決まっている場合は、行の高さを1にしたり、狭くすることで狙った位置に表示するのも手です。
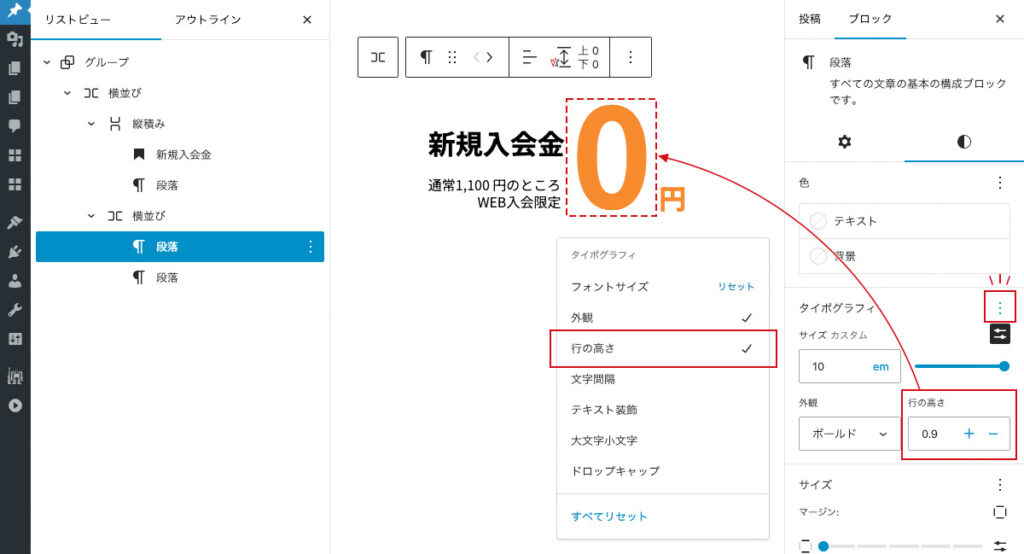
下記はオレンジ色の「0」を横並びした左右のブロックに揃えたいため、行の高さを狭くしています。
行の高さは段落ブロックのスタイルでタイポグラフィの3点アイコン「︙」をクリックすればオプションが表示されます。

参考パターン: WEB限定キャンペーン | VK パターンライブラリ
VK Blocks で余白を調整する
弊社製品のプラグイン VK Blocks ではもっと便利に余白を調整することができます。
レスポンシブスペーサー
WordPress のスペーサブロックに似てます。
PC、タブレット、モバイルでサイズが変化するのが特徴、つまりレスポンシブなスペーサーです。
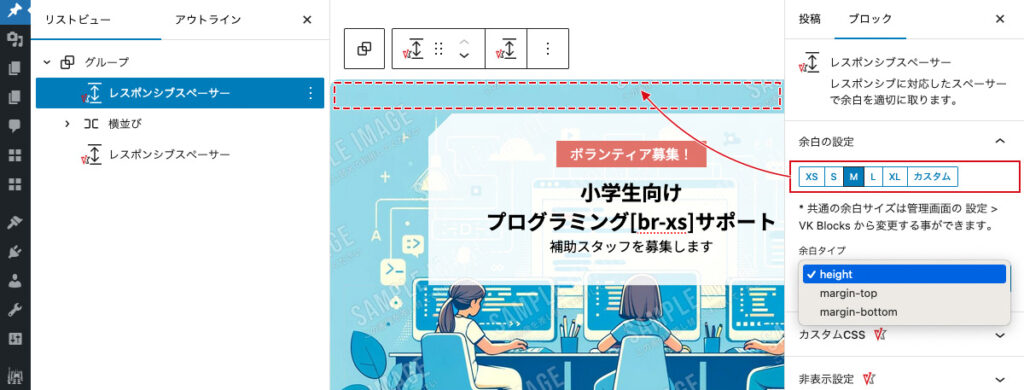
余白の設定は、プリセットの [XXS] [XS] [S] [M] [L] [XL] [XXL] 、と [カスタム] から選べます。
余白タイプも height / margin-top / margin-bottom から選ぶことができます。隣接するブロックによって余白の反映が変化(マージンの相殺など)がありますので、うまく利用してください。
※ プリセットについてはのちほど触れます

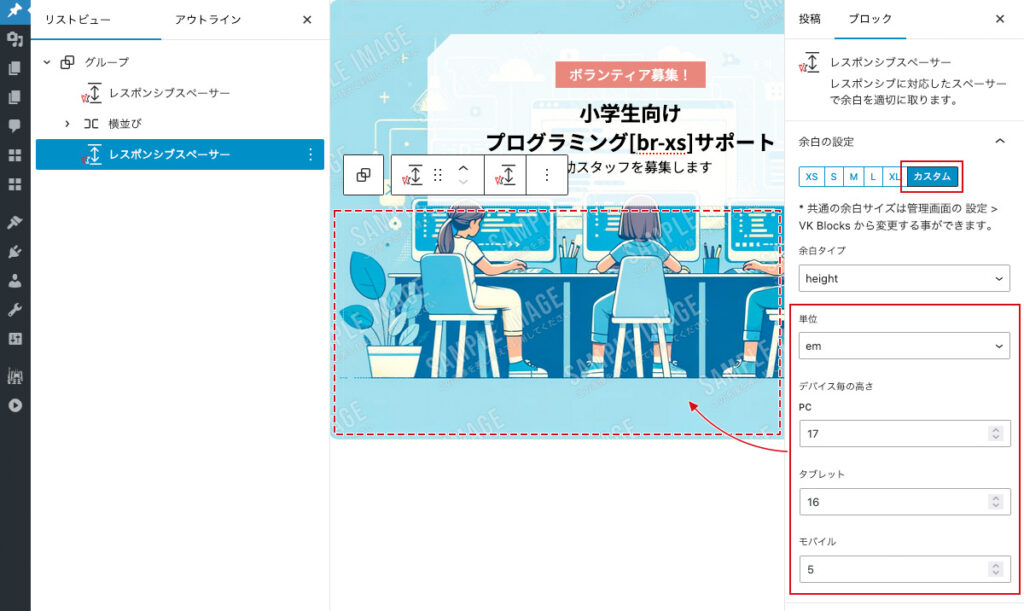
[カスタム] の場合は、PC 、タブレット、モバイルをそれぞれ好きな値に設定することができます。
下記ではグループブロックに背景画像を設定しています。デバイスが変わっても背景のイラストがいいかんじに表示されるよう、レスポンシブスペーサの [カスタム] で下部を調整しています。

参考パターン: ボランティア募集のお知らせ | VK パターンライブラリ
ブロックの余白
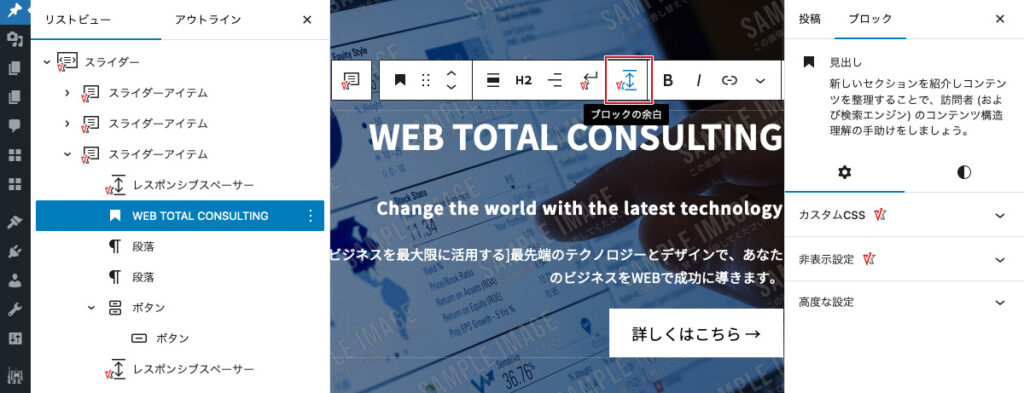
ツールバーのなかにある [ブロックの余白] では、ブロックごとに上下の余白をそれぞれ設定することができます。
ブロックにはテーマ側 (または WordPress)で余白が設定されています。
下記では見出しブロックに大きなmargin-bottomが付いてるため、サブテキストとの間隔が空いてしまってます。

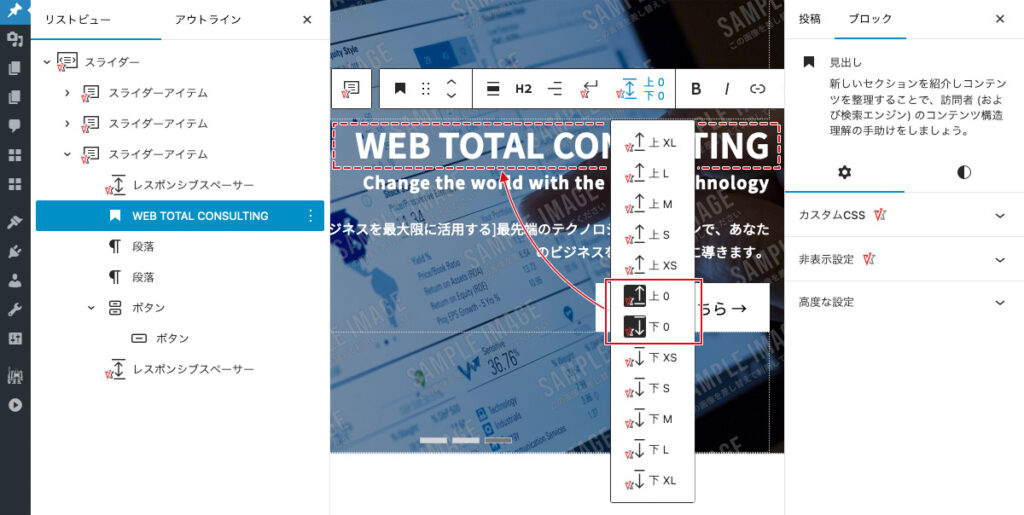
もともとのmarginを適用したくない場合は、 [ブロックの余白] を使うことで0にしたり、任意の設定に変更します。
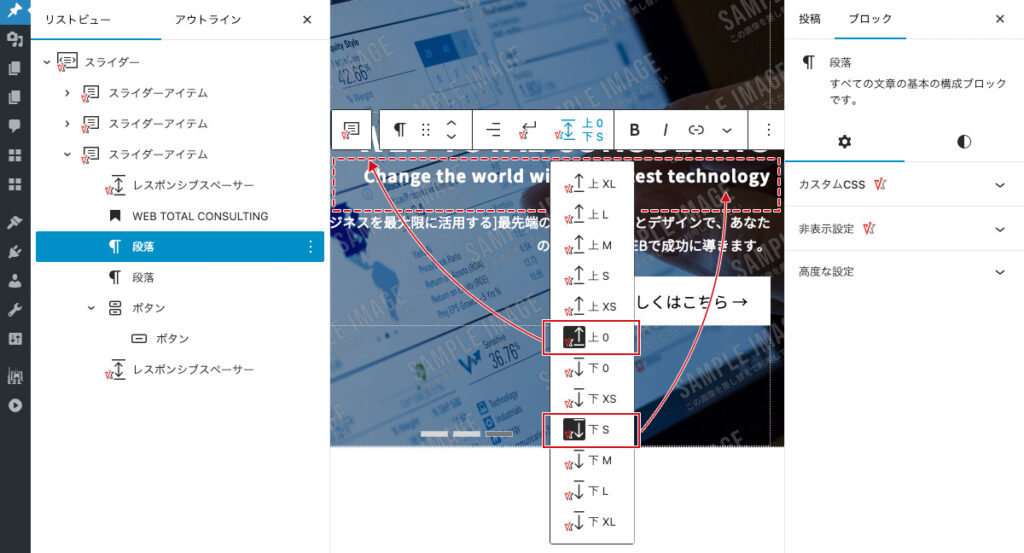
下記では見出しブロックの上下余白を [0] に設定しています。

続く段落ブロックでは上余白を [0] にすることで見出しにくっつくようにし、下余白 [S] を設定しています。
ツールバーの中では、今設定されている余白が反転表示されます。

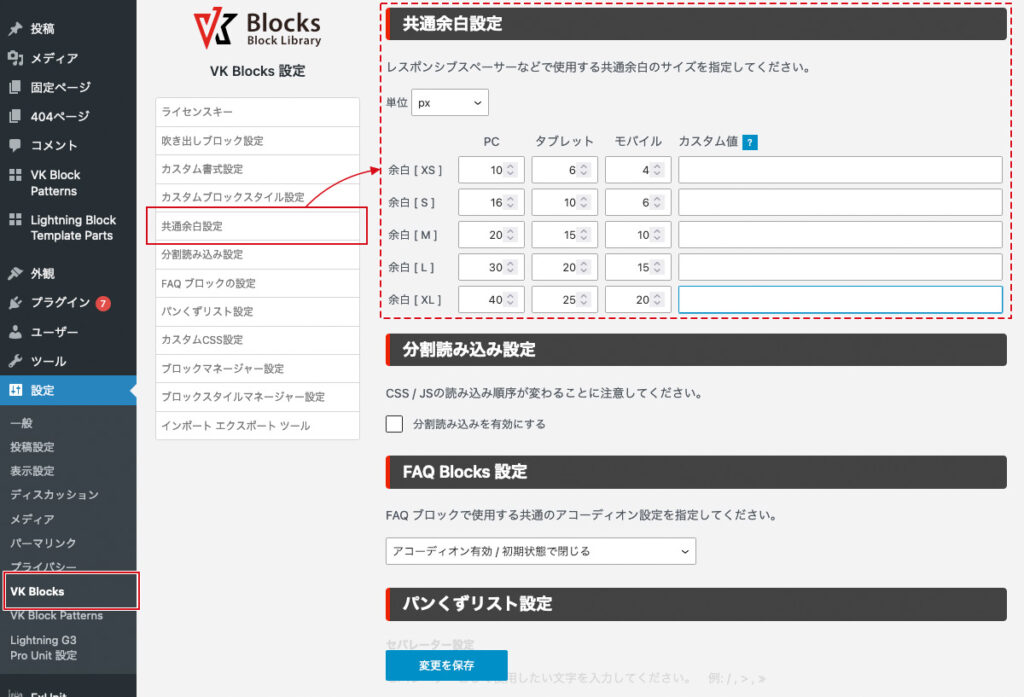
共通余白設定 (プリセット)
VK Blocks の [レスポンシブスペーサー] と [ブロックの余白] で出てきたプリセット [XXS] [XS] [S] [M] [L] [XL] [XXL] は、「設定」 > 「VK Blocks」画面の [共通余白設定] より行ってください。デフォルトの設定がありますので、省略しても構いません。

プラグイン VK Blocks は Vektor Passport のライセンス保有者であれば、更に様々なブロックや調整機能を持った VK Blocks Pro が利用可能になります。
※ 今回紹介した機能は VK Blocks ( 無料版) でもご利用になれます。
ベクトルパスポート for ワードプレス | Vektor Web Solutions
WordPress テーマ・プラグイン等が使えるお得なオールインワンライセンス。高品質なウェブ制作をすべての人に。コピペで使える豊富なプロ品質プレミアムパターン、ブロックエディタ、フルサイト編集対応。
上下余白の指定はどれを使うのが良いか?
上下の余白の指定には以下のメリット・デメリットがありますので、必要に応じて使い分けてください。
| メリット | デメリット | |
|---|---|---|
| ブロックスタイル | WordPress標準機能なのでプラグインに依存しない。 | 編集画面にある余白を見て、その余白がどのブロックから付与されているのかわかりにくい。 余白を変更するための操作手数が多い。 |
| ツールバーのブロックの余白 (VK Blocks) | 余白を変更するための操作手数が少ない。 | 編集画面にある余白を見て、その余白がどのブロックから付与されているのか少しわかりにくい。 VK Blocks の機能なので、プラグイン VK Blocks を無効にすると効かなくなる。 ※VK Blocks を停止してもHTML上にクラス名は残るので自身で対応するCSSを少し書けば余白は維持できます。 |
| スペーサーブロック | WordPress標準機能なのでプラグインに依存しない。 余白がどこから付けられているかについて、ブロックスタイルよりはわかりやすい。 | レスポンシブへの対応状況はテーマに依存するが、実際のところ細かい設定は難しい。 |
| レスポンシブスペーサー (VK Blocks) | デバイス毎にサイズを調整する事ができる。 余白がどこから付けられているかについてもエディタ上でわかりやすい。 操作手数もブロックスタイルより少なくて済む。 | VK Blocks の機能なので、プラグイン VK Blocks を無効にすると効かなくなる。 ※VK Blocks を停止してもスペーサーのHTMLは残るのでそれに対応する余白のCSSを少し追加すれば余白は維持できます。 |
ブロックエディターを使いこなそう
デザインで印象づけるトップページやランディングページで、余白はとくに重要です。意図せぬ隙間が出てしまわないよう注意をはらいつつ、うまくコントロールできない場面がありましたら参考にしてくださいね。
…といいつつ、チームのなかではいつも余白を注意されてる私です
この記事を書いた人

- Webデザイナーでカメラマン。Vektorチームでは、VK パターンライブラリと写真係を担当しています。WordCamp Tokyo 撮影班 / 着物屋カメラマン
最近の投稿

パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる VK AB Testing

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。
AB テストでクリック率 &
売上アップ!

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。












