アドベントカレンダー参加中!
この記事は「Vektor Web Solutions Advent Calendar 2024」の12月12日の記事になります。
こんにちは、スタッフのササキです。
前回の、ことりさんによる「VK Blocks Pro の横並びボタンブロックを使ってノーコードで2つのボタンを揃え、サイトの見栄えを整える」の記事は読まれましたか?横並びボタンのいいところや使いどころをくわしく書いてくださっています。ぜひ参考にしてください。
12日目のこの記事では、『ブロックテーマ X-T9 と Lightning は何が違うの?テーマを変更するとどうなるかやってみた』をお届けします。
ブロックテーマ?X-T9?Lightning なら使っているよーという方は結構いらっしゃると思います。
Lightning は幅広いユーザー層に使われているテーマですが、この記事では★あたりのユーザーさんをイメージしながら書いています。
- Lightning の標準機能のみで利用している ←★
- 独自カスタマイズは追加CSSに書く程度で利用している ←★
- 独自のテンプレートを作るなど、かなりカスタマイズして利用している
また、以下のような方にはお役に立てるかなと思いますので、ぜひ最後まで読んでみてください。
- X-T9 は知らないが、Lightning と同じ会社が開発しているテーマならちょっと興味ある
- X-T9 を以前少し触ってみたが、よく分からず、そっと閉じた
- そのうち X-T9 を使うかも?Lightning との違いを知っておきたい
- ブロックテーマの存在を最近知って、どんなものなのか気になる
- 1. X-T9 はブロックテーマ
- 1.1. ブロックテーマとは
- 1.2. クラシックテーマとは
- 2. Lightning のデモサイトを X-T9 に切り替える
- 2.1. トップページにはなかったものが表示される
- 2.2. 固定ページのコンテンツはそのまま
- 3. サイトエディターを開いてみる
- 3.1. 【A】外観 > エディターから開く
- 3.2. 【B】「サイトを編集」から開く
- 4. テンプレートとテンプレートパーツを見てみる
- 4.1. テンプレートとは
- 4.2. テンプレートパーツとは
- 5. X-T9 と Lightning の違いを見てみる
- 5.1. 色
- 5.2. ナビゲーション
- 5.3. ヘッダー
- 5.4. フッター
- 5.5. トップページ
- 5.6. CTA
- 5.7. 投稿一覧
- 5.7.1. サイドバー(投稿)
- 5.7.2. 投稿一覧のレイアウト
- 5.7.3. 投稿1件分のレイアウト
- 5.8. 追加CSSはどこ?
- 6. 参加特典あり!ご参加をお待ちしてます
X-T9 はブロックテーマ
まず、X-T9 について簡単に紹介します。
X-T9 はベクトルが開発する WordPress テーマです。WordPress 公式ディレクトリに登録されていますので、WordPress の管理画面から簡単にインストールできます。
Lightning よりもあとに開発されており、最新の WordPress の手法を用いた「ブロックテーマ」という種類のテーマになります。 Lightning はクラシックテーマです。ここが大きく異なる点です。
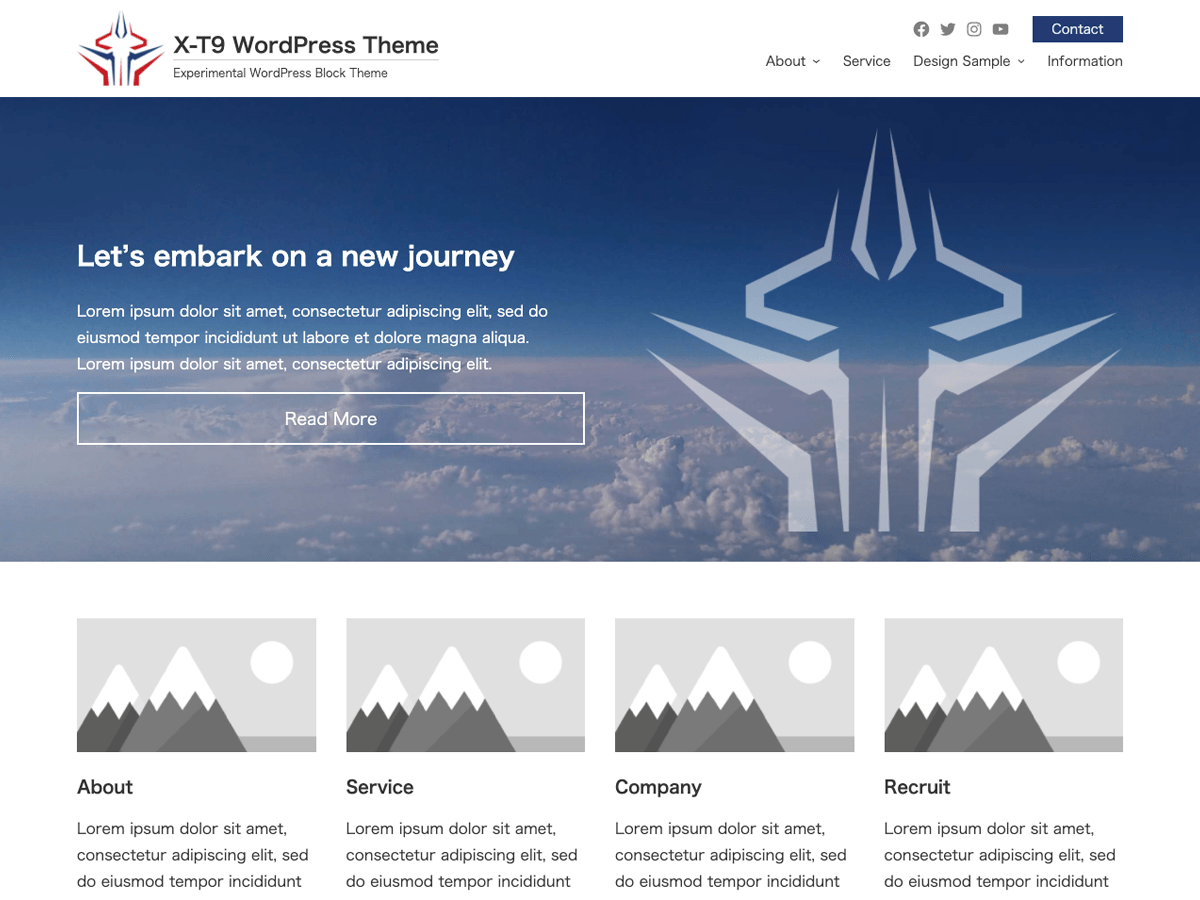
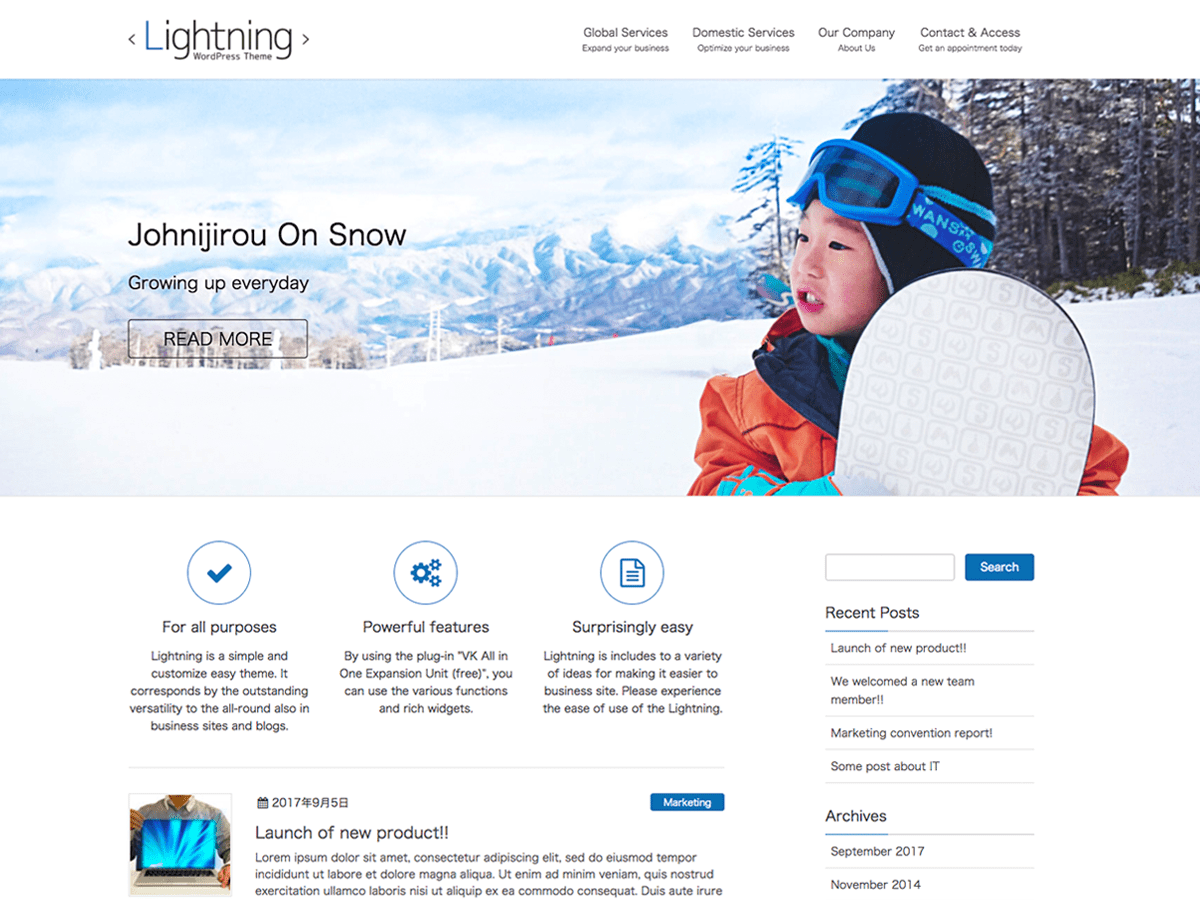
| テーマ名 | X-T9 | Lightning |
 |  | |
| 公式サイト | https://x-t9.vektor-inc.co.jp/ | https://lightning.vektor-inc.co.jp/ |
| WordPress 公式ディレクトリ登録 | https://ja.wordpress.org/themes/x-t9/ | https://ja.wordpress.org/themes/lightning/ |
| リリース | 2022年 | 2015年 |
| テーマの種類 | ブロックテーマ | クラシックテーマ |
次に、ブロックテーマとクラシックテーマについて、簡単に説明します。
ブロックテーマとは
サイトのあらゆる部分をブロックで構築できるテーマのことをブロックテーマと呼びます。WordPress の最新の手法を用いてサイトを作れるのがブロックテーマです。投稿や固定ページのコンテンツエリアだけでなく、ヘッダーやフッター、ナビゲーション、テンプレートまでも、エディターでブロックを使って編集できます。
ベクトル製だと「X-T9」がブロックテーマです。WordPress 6.7に同梱のデフォルトテーマ「Twenty Twenty-Five」もブロックテーマですよ。
クラシックテーマとは
従来からある WordPress テーマのことをクラシックテーマと呼びます。クラシックテーマには長い歴史があり、今でも広く使用されています。ベクトル製だと「Lightning」のほか「Katawara」 がクラシックテーマです。
Lightning のデモサイトを X-T9 に切り替える
「X-T9 はブロックテーマ。Lightning とはテーマの種類が違う」とわかったところで、Lightning のデモサイトを X-T9 に切り替えるとどうなるのか?見ていただきます。
Lightning のデモサイトを題材に選んだ理由は、Lightning を使い慣れた人向けに「Lightning ではこうだけど X-T9 だとこうなります」を伝えやすく、イメージしてもらえそうと思ったからです。
Lightning のデモサイトは「Lightning G3 クイックスタート」を使えば簡単に再現できます。
Lightning G3 クイックスタート | 設定ガイド | Lightning
ビジネスサイトの雛形を5分でセットアップ!Lightning G3 クイックスタートは、真っさらな WordPress 環境にデモサイトと同じデータを丸ごとインポートすることで、ビジネス向けサイトを素早くセットアップできるようになっています…
X-T9 にもクイックスタートはあります
X-T9 のデモサイトを再現できるクイックスタートもあります。新規サイトで X-T9 のデモサイトと同じ状態からスタートしたいときには、こちらの利用をおすすめします。
もし、ご自身でも実際に試す場合は、テスト環境を用意してください。
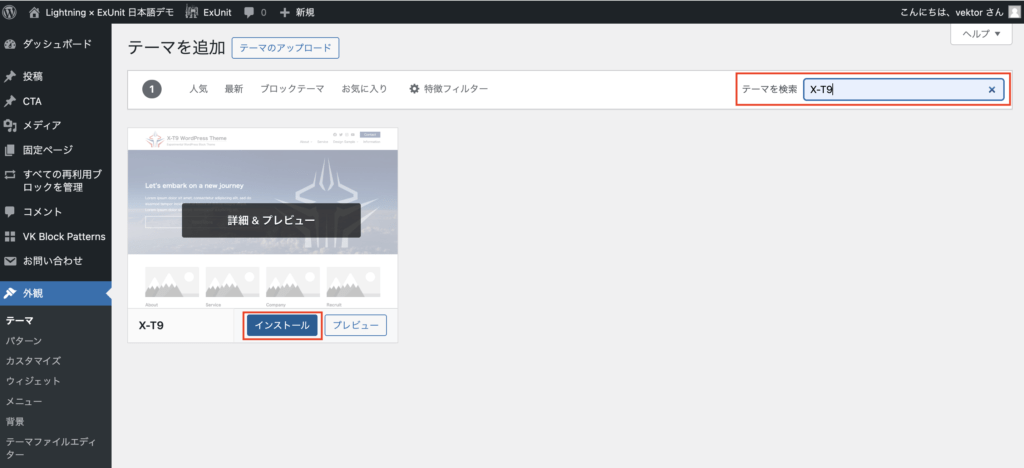
クイックスタートを利用して Lightning のデモサイトと同じものが立ち上がったら、X-T9 を管理画面からインストールしてテーマを切り替えるだけです。

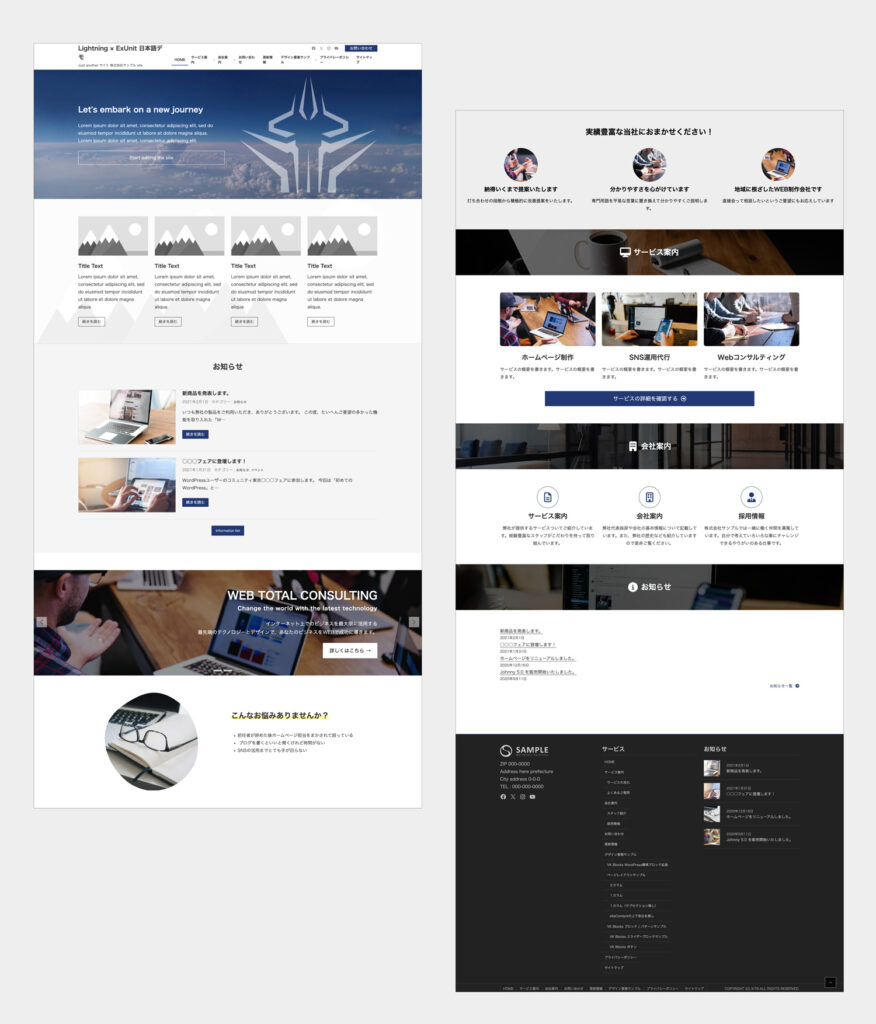
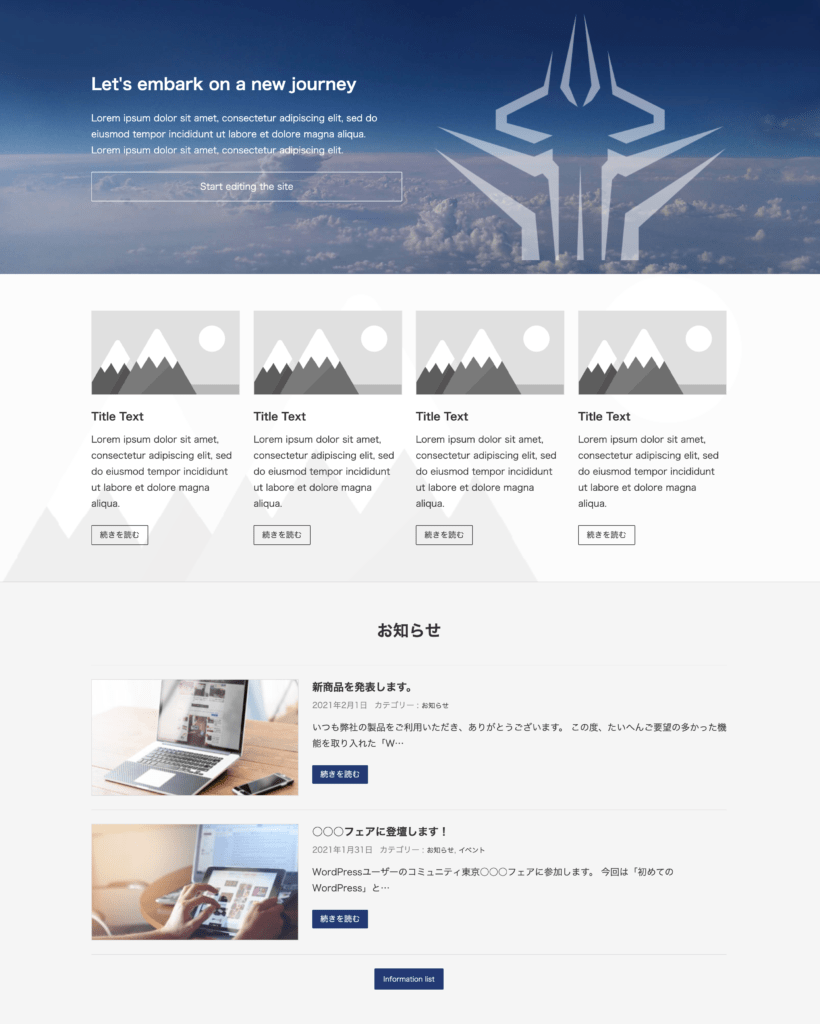
トップページにはなかったものが表示される
X-T9 に切り替えると、トップページは以下のようになります。もとのページにはなかったものが表示されていますね。Lightning のデモサイトと比較してみてください。トップページについてはあとで説明します。

固定ページのコンテンツはそのまま
各固定ページのコンテンツについては、ほぼそのままです!
弊社代表の石川が書いた以下の記事にあるとおり、テーマの種類が異なっても、移行しやすくなっているからです。
テーマとしては Lightning とまったく別物ですが、 Lightning のパッケージは、テーマ変更がしやすいように、ブロックや追加機能はそれぞれ VK Blocks Pro や VK All in One Expansion Unit などプラグインとして構成していますので、テーマ変更にあたっての作業が発生するとは言えテーマにロックされる事なく移行する事が可能なのが弊社製品のメリットの一つです。
ベクトル製品リリースタイムラインから見る開発の裏話と進化の歴史 | 株式会社ベクトル

サイトエディターを開いてみる
このあと、調整が必要なところはサイトエディターを使うため、先にサイトエディターの開き方を説明しておきます。サイトエディターは、ブロックテーマで使用できるエディターです。
サイトエディターは、以下の【A】【B】どちらの方法でも開けます。
【A】外観 > エディターから開く
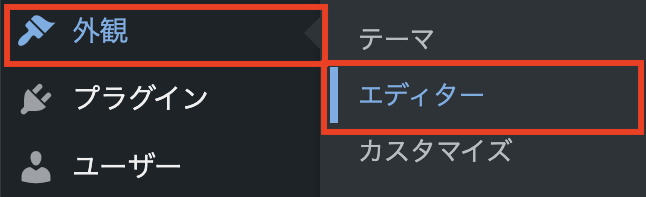
外観 > エディター をクリックします。「エディター」はLightning では出てこないメニューです。

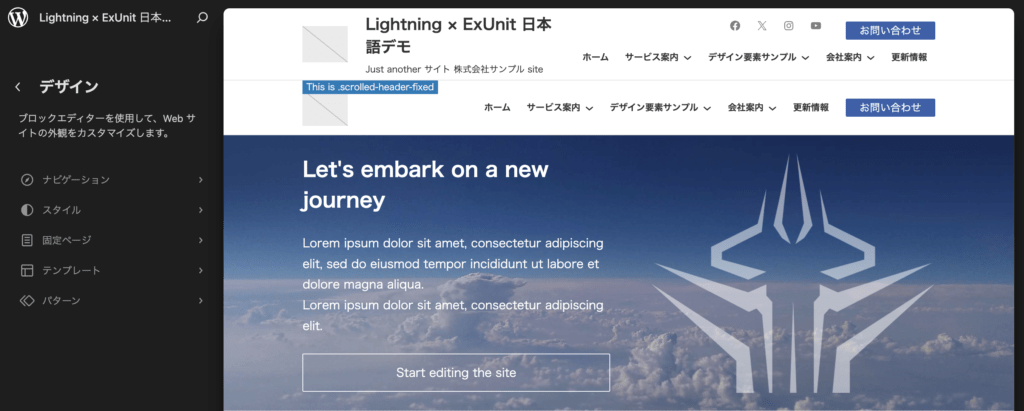
画面左側の「デザイン」に以下のメニューが並んで表示されます。
- ナビゲーション:ナビゲーションメニューの管理
- スタイル:色やタイポグラフィなどサイト全体のデザインを管理
- 固定ページ:固定ページの管理
- テンプレート:テンプレートの管理
- パターン:パターンの管理
- テンプレートパーツ:テンプレートパーツの管理
ここから目的のメニューをクリックして進むと、新規作成や編集などが行えるようになっています。
外観 > エディターからの移動は、これから作業したいことがはっきりしているときは便利かも?

【B】「サイトを編集」から開く
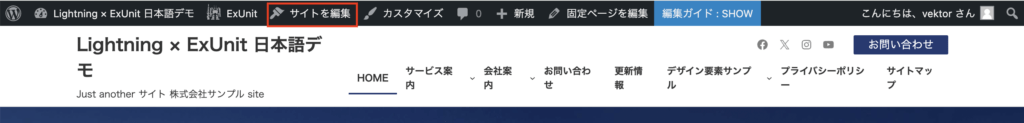
ページを表示している状態で「サイトを編集」をクリックします。

すると、現在のページに適用されているテンプレートの編集画面が開きます。(テンプレートについては後述します)
たとえばトップページの場合、X-T9 では「フロントページ」のテンプレートが開きます。開いたあとはブロックエディターと操作は同じです。
テンプレートやテンプレートパーツ(ヘッダーやフッターなど)は紫色で表示されるため、通常のブロックとは区別しやすくなっています。(テンプレートパーツについても後述します)
サイトエディターに慣れていないうちは、「サイトを編集」からがやりやすいかも?

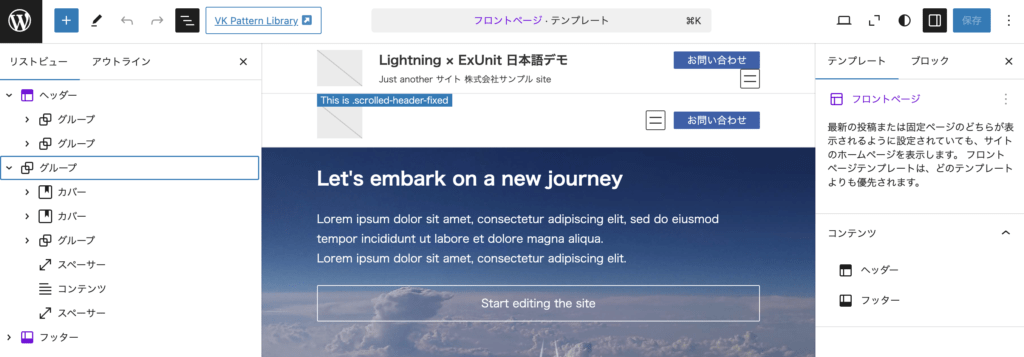
わたしの場合、「今どこの何を編集しているのか」を意識するために、時々エディターの画面上部を確認するようにしています。

また、リストビューは頻繁に確認しています。リストビュー大事!
テンプレートとテンプレートパーツを見てみる
X-T9 では、テンプレートやテンプレートパーツの編集が必要な場面がでてきます。Lightning を標準機能で使っていると、テンプレートやテンプレートパーツを意識することってないですよね?
テンプレートとは
テンプレートとは、ページのレイアウトや表示方法を制御するもの。ブロックテーマでは、テンプレートもエディターを使ってノーコードで編集できます。
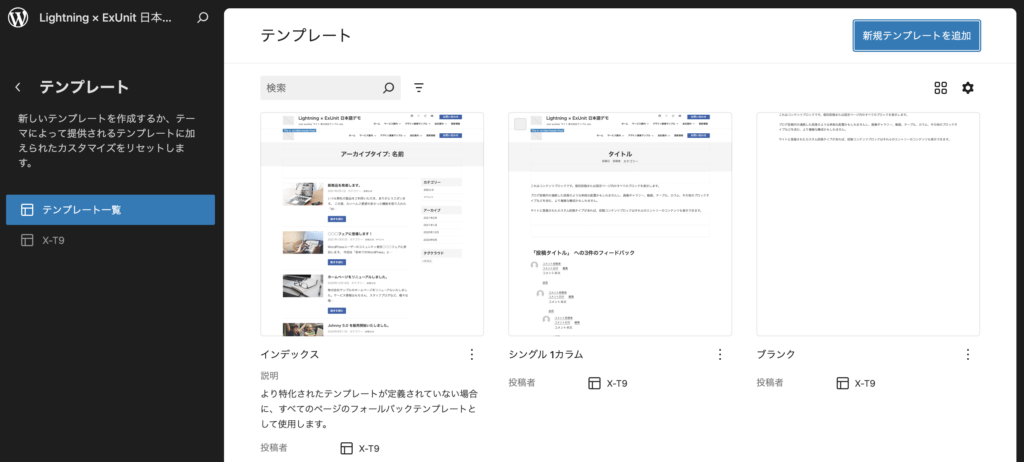
X-T9 では、デフォルトで以下のテンプレートがあります。
- インデックス
- シングル1カラム
- ブランク
- ブログホーム
- フロントページ
- ページ:404
- ランディングページ
- 検索結果
- 個別投稿
- 固定ページ
- 固定ページ2カラム
もし、特定のページに独自のデザインやレイアウトを適用したい場合は、カスタムテンプレートを作成すればよいのです。「新規テンプレートを追加」から行うか、既存のテンプレートを複製して編集すれば作れます。

クラシックテーマでは、テンプレートファイルはテーマフォルダの中にあり、PHPで作成されています。テンプレートの編集にはプログラムの知識が求められます。そのため、Lightning でカスタムテンプレートを作るには、コードを書く必要があるのです。
テンプレートパーツとは
テンプレートパーツは、サイト全体で繰り返し使われるパーツ(部品)のこと。ブロックテーマでは、テンプレートパーツもエディターを使ってノーコードで編集できます。テンプレートパーツを編集すると、使用している箇所すべてに反映されます。
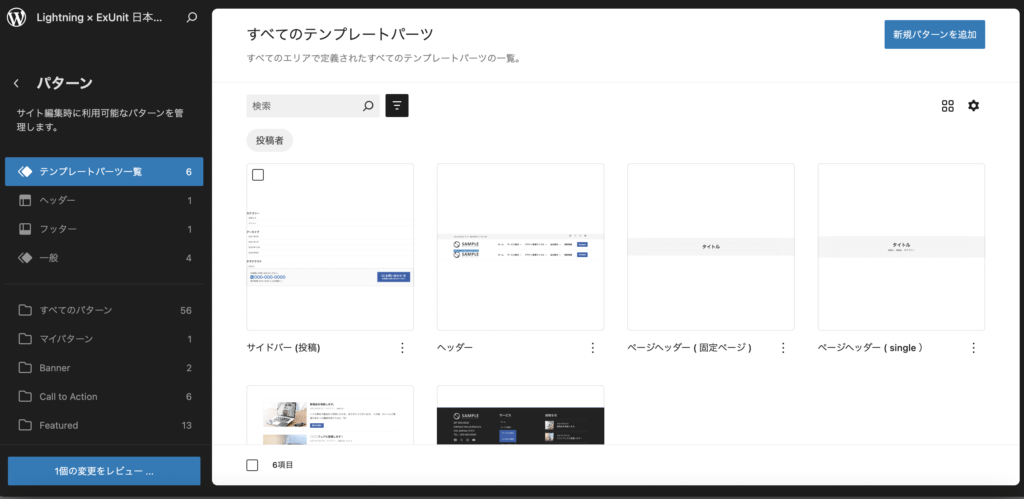
X-T9 では、デフォルトで以下のテンプレートパーツがあります。テンプレートパーツは「パターン」の中にありますよ。
- サイドバー(投稿)
- ヘッダー
- ページヘッダー(固定ページ)
- ページヘッダー(single)
- アーカイブループ
- フッター
ヘッダーやフッターも、エディター上でブロックを組み合わせて自由に作れるのがいいですね。

Lightning は、標準機能のみではヘッダーにブロックの挿入などできませんよね。フッターはウィジェットでブロックを使えますが、レイアウトを大きく変更したりはできません。
Lightning G3 Pro Unit があればできます
Lightning G3 Pro Unit のブロックテンプレートパーツ機能を使えば、Lightning でもブロックを組み合わせてヘッダーとフッターを自由に編集できます。
X-T9 と Lightning の違いを見てみる
サイトエディターの開き方、テンプレートとテンプレートパーツについてなんとなくわかったということで、「X-T9 と Lightning は何が違うの?」の続きを見ていただきます。
ベクトレ「X-T9 基本設定」のレッスンも参考にしてください
このあと、レッスン動画へのリンクボタンをいくつか入れています。動画では X-T9 で新規サイトを構築していく手順を紹介しているのですが、X-T9 の基本的なことやポイントの解説は参考になりますので、ぜひあわせてご覧ください。ただ、WordPress のバージョンアップに伴い、現在と画面が異なる箇所がでてきます、あらかじめご了承ください。今後、動画を作り直すことも検討しています。
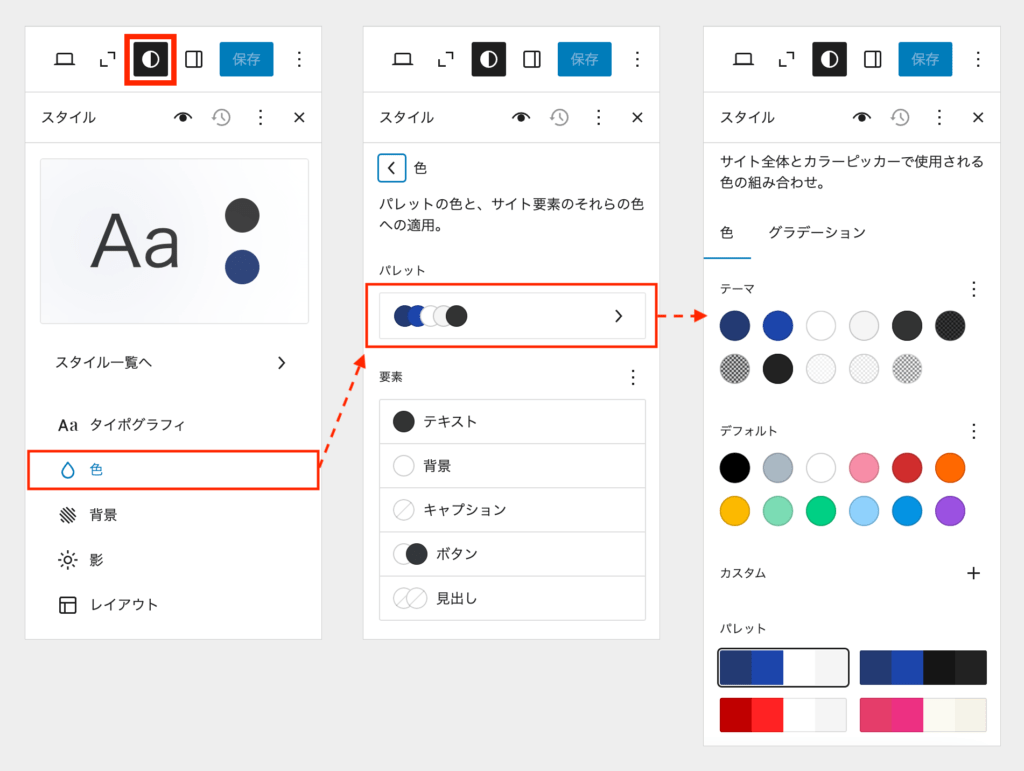
色
| X-T9 | Lightning |
| スタイル > 色 > パレット | 外観 > カスタマイズ > 色 |
色って目立つところですよね。Lightning で指定していたキーカラーではなく、X-T9 のデフォルトの色に変わります。キーカラーは Lightning 独自の機能です。
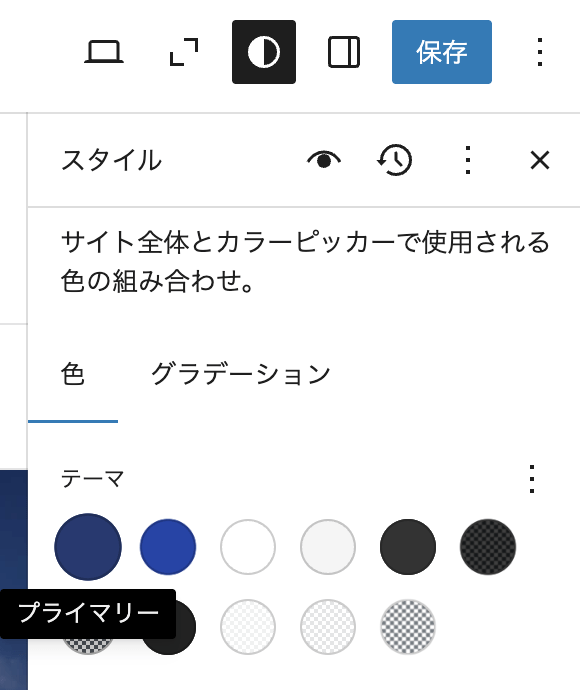
X-T9 では、サイトエディターのスタイル > 色 > パレット で色の編集が可能です。キーカラーのかわりに、プライマリやセカンダリといった色を指定していきます。
また「パレット」には X-T9 があらかじめ用意している色の組み合わせがあります。カラーパレットを変更すると、サイト全体の配色が変わります。さらに、そこから色をお好みに調整していくことも可能です。編集画面右上の保存ボタンを押すと、サイト全体に適用されます。


ナビゲーション
| X-T9 | Lightning |
| WordPress 標準の ナビゲーションブロック | 外観 > メニュー |
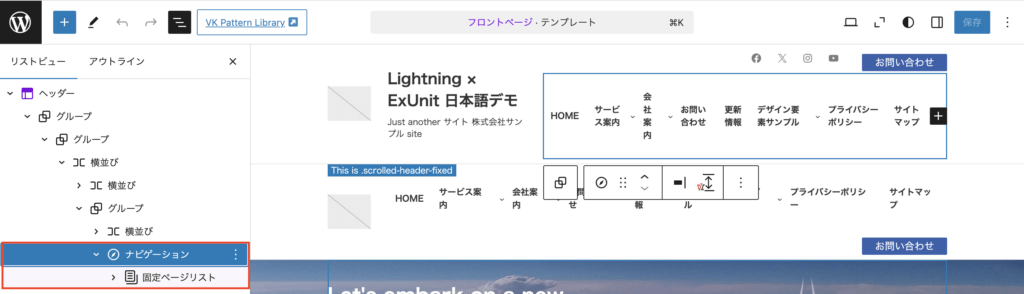
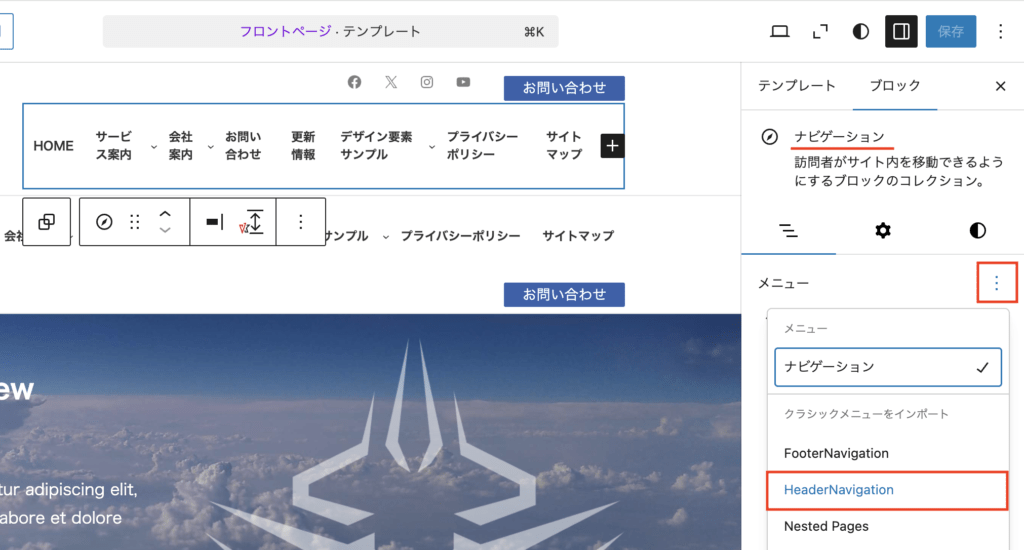
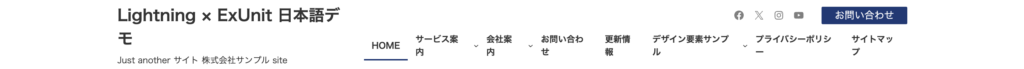
Lightning で指定していたヘッダーのメニューが、自動的にナビゲーションブロックに変わります。ナビゲーションブロックのなかに固定ページリストが入っているのが確認できます。

ナビゲーションブロックを選択した状態でクラシックメニューをインポートすれば、簡単にもとのメニューになります。

あるいは、固定ページリストを編集してもとのメニューに戻す方法もあります。
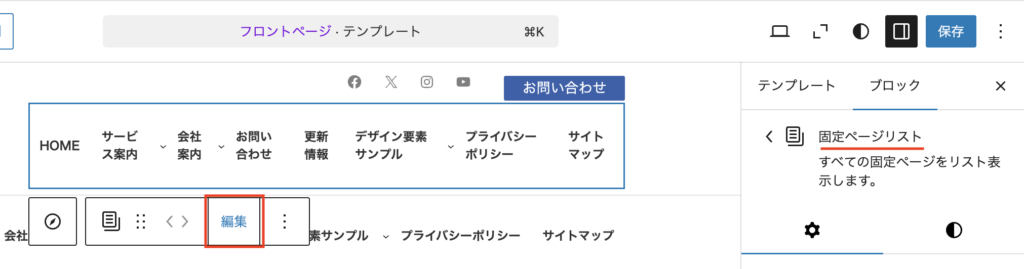
「編集」をクリックすると各固定ページリンクに分かれます。不要な固定ページリンクを削除したり、順番を入れ替えたりが可能です。

ヘッダー
| X-T9 | Lightning |
| テンプレートパーツ:ヘッダー | 編集機能なし (Lightning G3 Pro Unit があれば編集可能) |
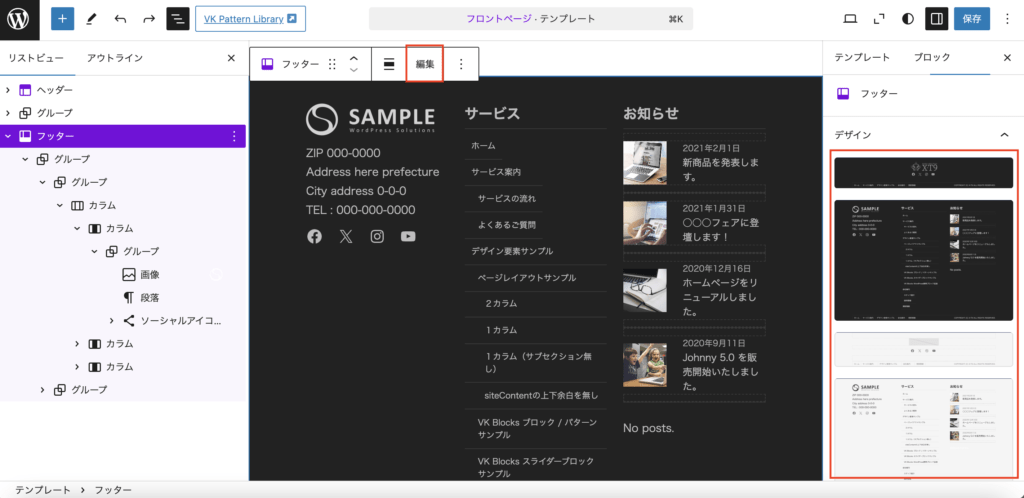
ヘッダーは、X-T9 のヘッダーのテンプレートパーツが適用されます。

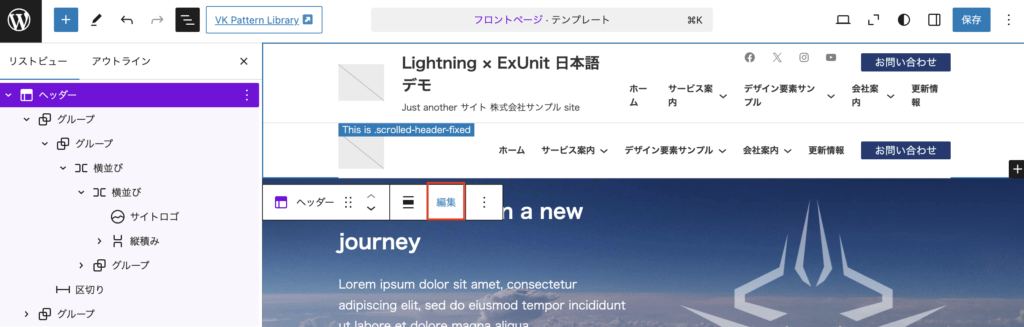
サイトエディターを開くと、ヘッダーが2段になってます。下の段はスクロール時の固定ヘッダーになります。
ヘッダーのデザイン(パターン)は赤枠のところから選べます。ひとつずつクリックしていくと、編集画面にすぐ反映されるので、確認しながら好きなデザインに変更できますよ。

ヘッダーはブロックを組み合わせてできているのがわかります。「編集」をクリックすると….

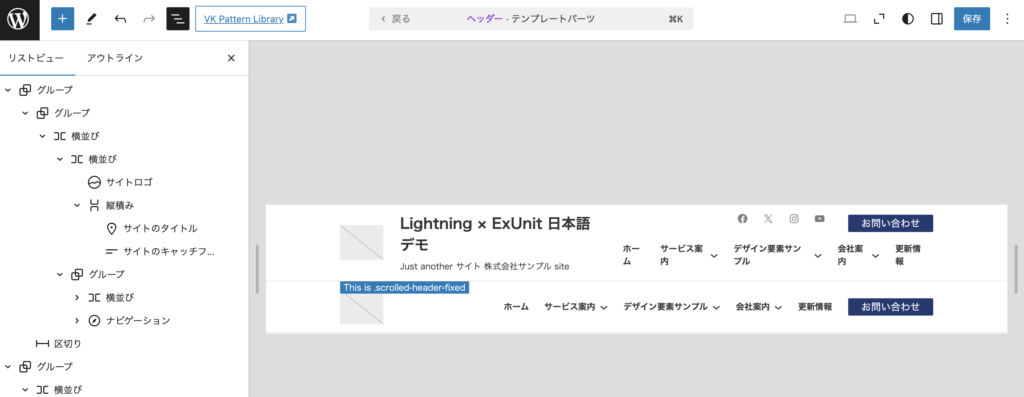
ヘッダーテンプレートパーツの編集画面が開きます。ここでブロックを全部削除したうえで、VK パターンライブラリのパターンからお好きなヘッダーを貼り付けることもできます。(パターンを利用するとナビゲーションは再設定が必要)

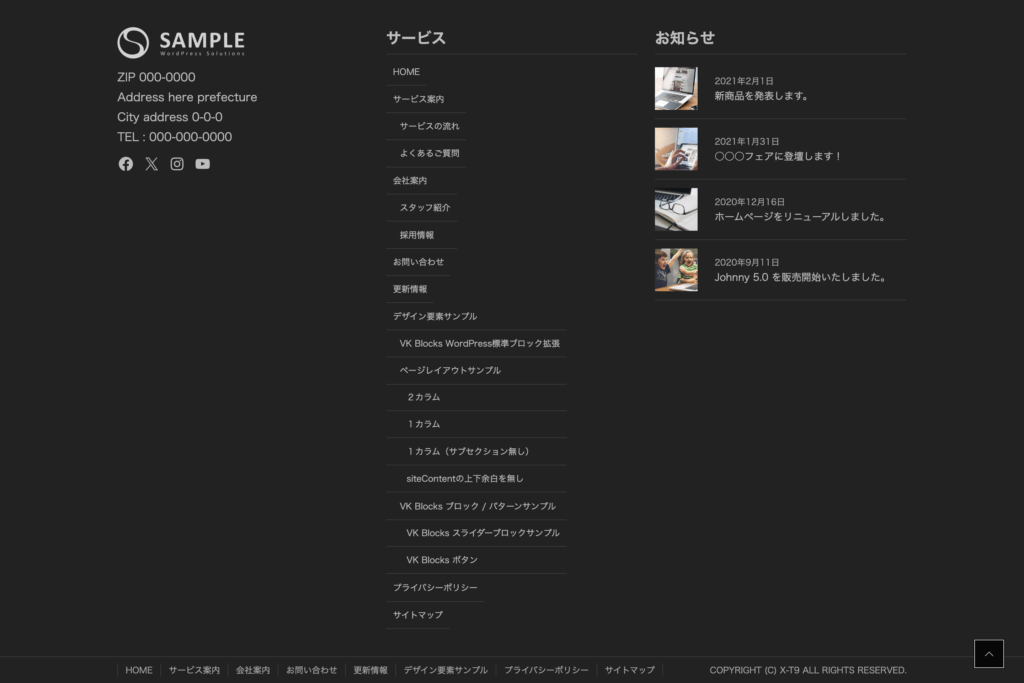
フッター
| X-T9 | Lightning |
| テンプレートパーツ:フッター | 外観 > カスタマイズ > ウィジェット (Lightning G3 Pro Unit があれば編集可能) |
フッターは、X-T9 のフッターのテンプレートパーツが適用されて、背景色も変わります。

ヘッダーと同様、デザインの変更やフッターテンプレートパーツの編集が可能です。

トップページ
| X-T9 | Lightning |
| テンプレート:フロントページ | 固定ページ |
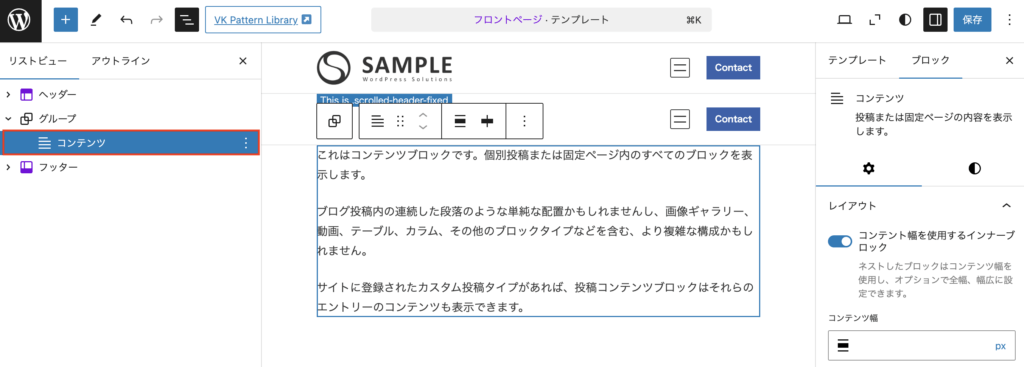
トップページには、あらたなヒーローエリアやセクションが増えています。これは、X-T9 のフロントページのテンプレートに設置されているものが表示されるためです。

フロントページのテンプレートから不要な部分を削除すればOKなのですが、コンテンツブロックは残しておきます。フロントページに指定している固定ページの内容を表示させるために必要だからです。

あるいは、フロントページに指定している固定ページの内容をこのテンプレートに貼り付けて、コンテンツブロック含めて不要なブロックを削除するという方法もあります。トップページの編集権限をどうするかによって決めるとよいと思います。「X-T9 基本設定 : トップページの設定」の動画内でも解説しています。
- 管理者:サイトエディターを使える
- 編集者:サイトエディターを使えない(外観 > エディターや「サイトを編集」が表示しない)
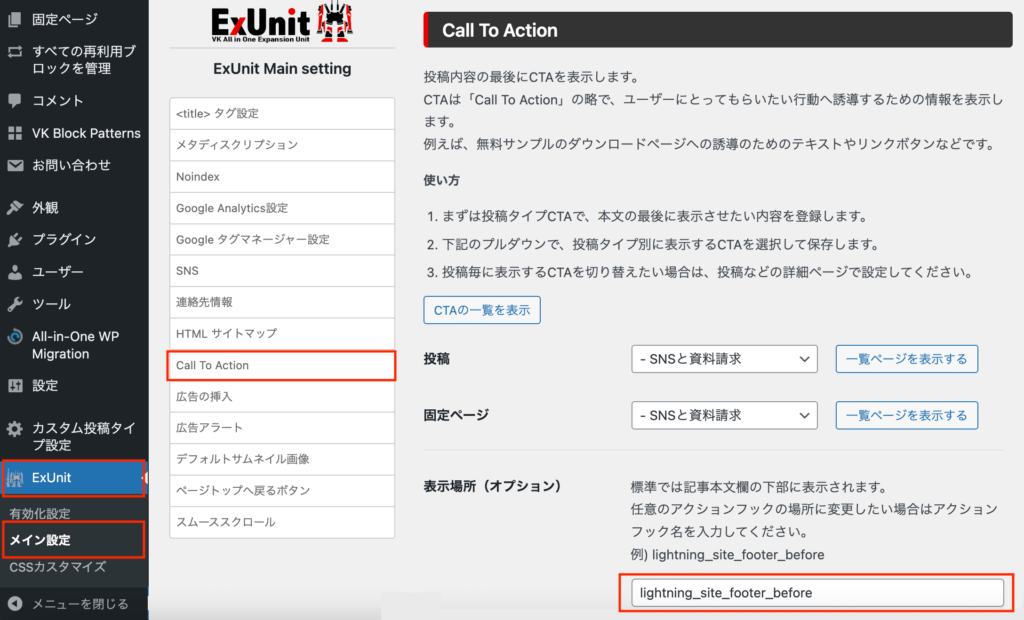
CTA
| X-T9 | Lightning |
| テンプレートパーツ:フッター CTAブロックを設置 | ExUnit > メイン設定 > Call to Action 表示場所(オプション)を指定 |
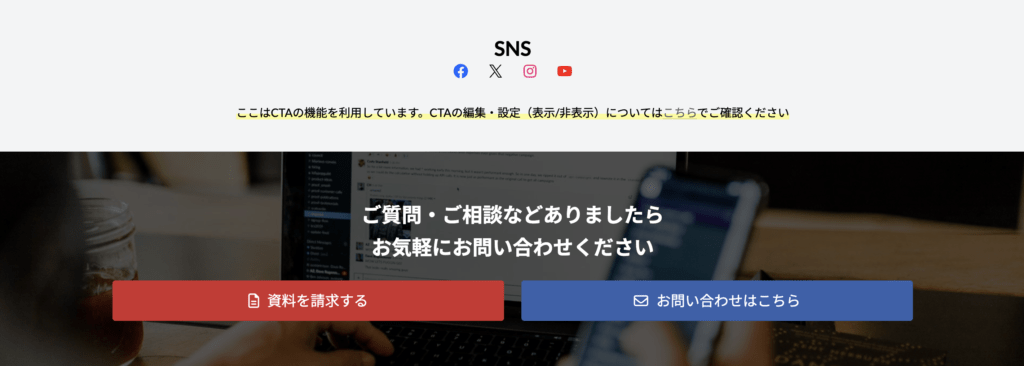
CTA は ExUnit の機能を利用しています。ダッシュボードの「CTA」には登録されているのですが、CTAが表示されなくなります。

Lightning のデモサイトでは、CTAの表示場所(オプション)で Lightning のアクションフックを指定して、フッターの上に表示するように設定しています。

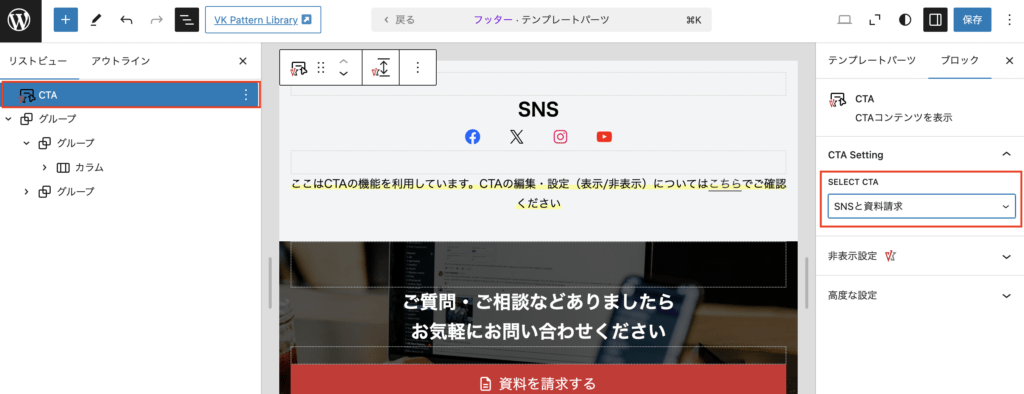
X-T9 に切り替えたあとは、CTAブロックを使って表示させます。
フッターのテンプレートパーツの編集画面で、CTAブロックを一番上に挿入し、該当するCTAを選択すればOKです。

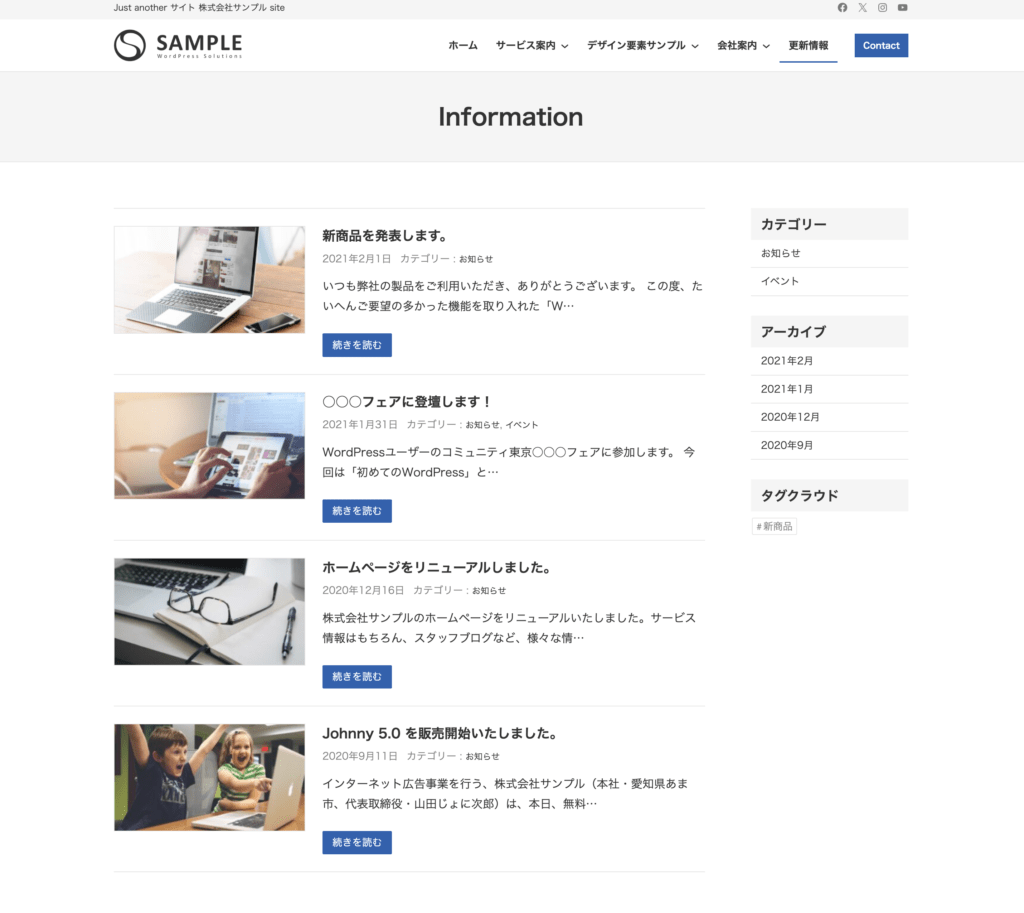
投稿一覧
| X-T9 | Lightning |
| テンプレート:ブログホーム | 編集機能なし |
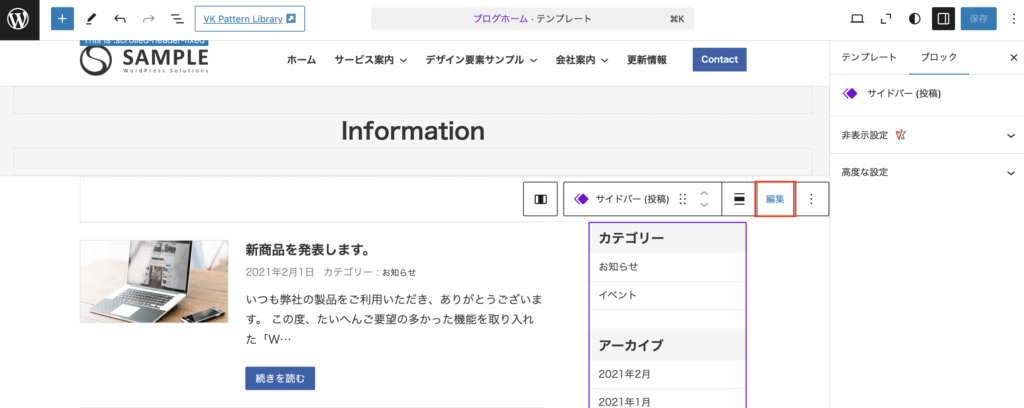
投稿一覧にあたる「更新情報」を表示させると、ページヘッダーのタイトルが「Information」となっています。また、サイドバーになかったものが表示されていたり、設置していた ExUnitの「お問い合わせ情報」がなくなっていたりします。サイドバーの幅も少し狭くなります。

ページヘッダーのタイトルは、ブログホームのテンプレートにて編集できます。

サイドバー(投稿)
| X-T9 | Lightning |
| テンプレートパーツ:サイドバー(投稿) | 外観 > ウィジェット |
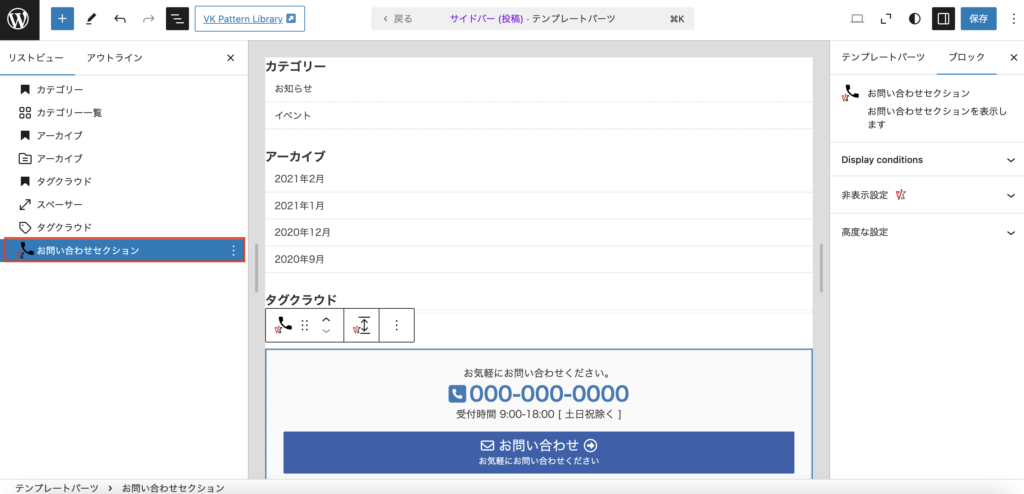
ブログホームのテンプレートからサイドバー(投稿)の編集に移動できます。

たとえば ExUnit のお問い合わせ情報を表示させたい場合は、「お問い合わせセクション」ブロックを追加します。

サイドバーの幅を調整したい場合は、以下をご覧ください。
投稿一覧のレイアウト
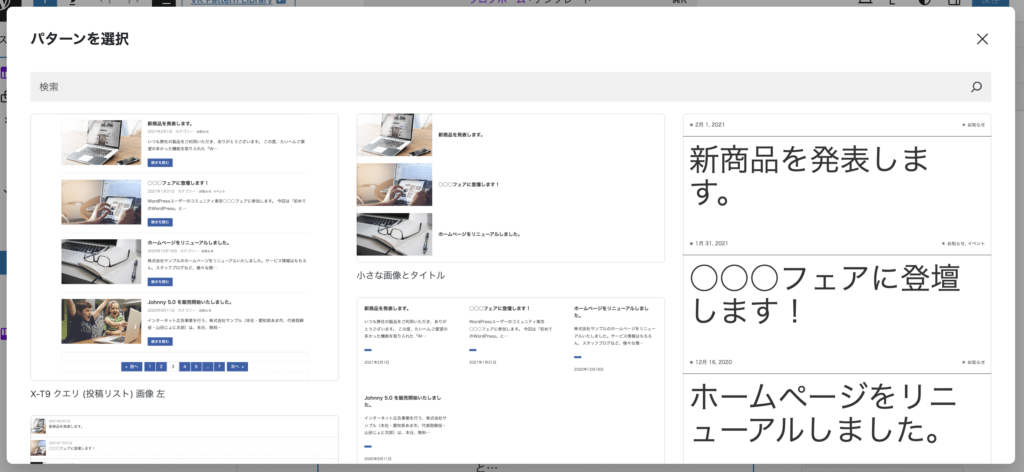
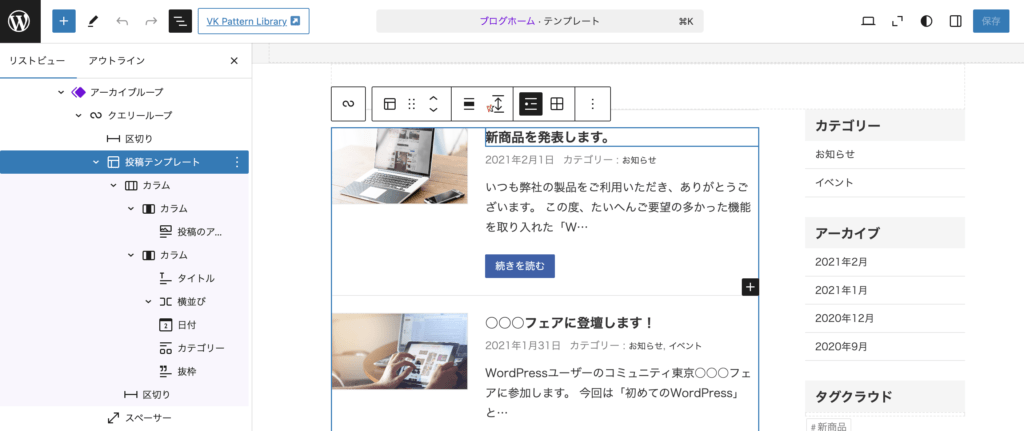
投稿一覧のレイアウトも X-T9 なら変更が可能です。クエリーループを選択して「置換」をクリックすると、パターンが表示されますので、お好みのパターンを選べば変更できます。


投稿1件分のレイアウト
さらには、投稿1件分もブロックを組みわせてできているので、ブロックを追加したり、移動や削除なども自由にできます。Lightning では考えられないことですよね。

追加CSSはどこ?
| X-T9 | Lightning |
| スタイル > 追加CSS | 外観 > カスタマイズ > 追加CSS |
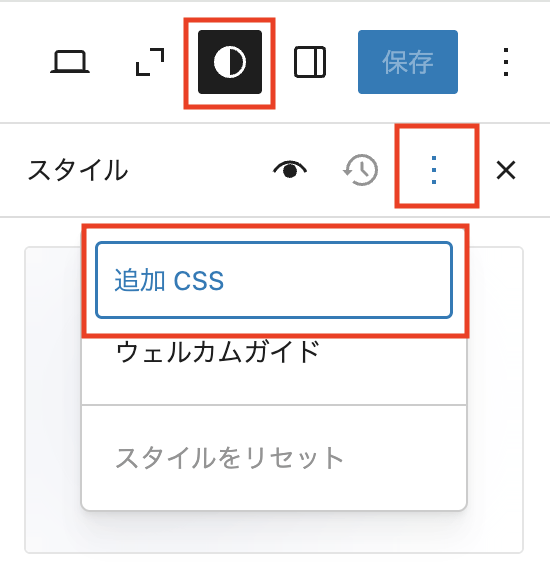
最後に、CSS をちょっと書くのに使う「追加CSS」はどこにいった?
X-T9 を含めてブロックテーマでは、スタイルの三点リーダをクリックすると追加 CSS がでてきます。こんなところに!

細かな違いはまだまだありますが、長くなるので今回はこの辺で終わりにします。
X-T9 を触って少し慣れてくると、「ブロックテーマってコードを書かずにこんなこともできるんだ」と感動するかも?ノーコードでできることが増えると可能性が広がるし、触っていて楽しいですよ。X-T9 ぜひ試してみてくださいね。
明日はベクトルスタッフの久納さんが、「これでスパムは怖くない!v2とv3の違いと ContactForm7 に reCAPTCHA v3 を導入する方法」の記事を書いてくれます!実用的な内容になりそうです、お楽しみに!
参加特典あり!ご参加をお待ちしてます
Vektor Web Solutions Advent Calendar 2024、あと少し空いている日があるようです、どなたか気軽に書いてみませんか?
ベクトルスタッフ以外の一般のユーザーの皆様の参加大歓迎です。参加特典もありますのでぜひご参加お待ちしています!
★参加賞あり★ ブログリレーに参加しませんか? アドベントカレンダー2024のお知らせ
今年もアドベントカレンダーを開催します!「X-T9」「Lightning」「VK Blocks」など、ベクトル製テーマ・プラグインに関することならお気軽に登録してください。
この記事を書いた人


パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる VK AB Testing

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。
AB テストでクリック率 &
売上アップ!

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。














