これは「Vektor WordPress Solution Advent Calendar 2020」22日目の記事です。
WordPressテーマ Lightning Pro をご利用の方で、「Katawara」が気になっている方やご購入を検討されている方向けに書いています。テーマを変更する際の事前準備や手順を確認することで、スムーズにテーマの変更ができるようになります。
テーマはここ数年もっぱらLightning Proを使っているよーという方も、ちょっとテーマを変更してみたくなる時ってありませんか?
でも、見た目が大きく崩れたらどうしよう、、とか、いろいろ調整が必要なんじゃないの?とか、心配な方もいらっしゃるかもしれません。
そこで今回は、Lightning ProからKatawaraにテーマを変更したらどうなるのか?を実際に試してみたので、詳しくご紹介します。
もし、まだKatawaraをご存知でなければ、先に以下の記事を是非チェックしてください。
事前準備
テーマの変更前にご確認ください
事前にバックアップや各バージョンの確認などしておくと安心です。普段からバックアップと更新作業をしっかりやっていれば大丈夫ですが、作業に慣れていない人向けに書いてみましたので、よかったら参考にしてください。
Katawaraの動作環境
- WordPress 5.4以降
- PHP7.3以上
- サイトのバックアップをとる
なにはともあれ、まずはバックアップをとっておきましょう。
バックアップ用プラグイン UpdraftPlus を使ったWordPressのバックアップ・復元 - WordPressと追加しているプラグインのバージョンをそれぞれ確認・最新にアップデートする
古いバージョンのままだと、テーマ変更後に予期しないエラーが表示したり正常に動作しない可能性があります。 - PHPバージョンを確認・最新にバージョンアップする
上記の通り、KatawaraではPHP7.3以上が必要です。PHPが古いバージョンのままだと正常に動作しない可能性があります。
安全にPHPをバージョンアップするための基本手順 - WordPressの最大アップロードファイルサイズを確認する
Katawaraのテーマファイルはzip形式のファイルですので管理画面からインストールできます。念のため、WordPressの最大アップロードファイルサイズを確認しておきましょう。テーマファイルが上限値を超えていると管理画面からアップロードすることができません。その場合、ご利用のサーバー側で上限値の変更が必要になります。
WordPressの最大アップロードファイルサイズを確認・変更する方法 - 動作確認は対応ブラウザの最新版で
Chrome / Safari / Firefox / Edge ※IEは動作保証対象外です
サイトヘルスでバージョンチェックができますよ
WordPress5.2以降であればダッシュボード内に「サイトヘルス」という機能があるので、各バージョンや最大アップロードファイルサイズの確認が一度にできて便利です。
ステージング環境があれば安心
ご利用のレンタルサーバーがステージング環境を提供している場合はぜひ利用してみましょう。本番環境のサイトデータをコピーしてテストサイトを構築すれば、検証や調整を焦らず心おきなく行えるので安心です。ない場合はPC内にローカル環境を作る方法もあります。
Lightning Pro デモサイトのデータを使いました
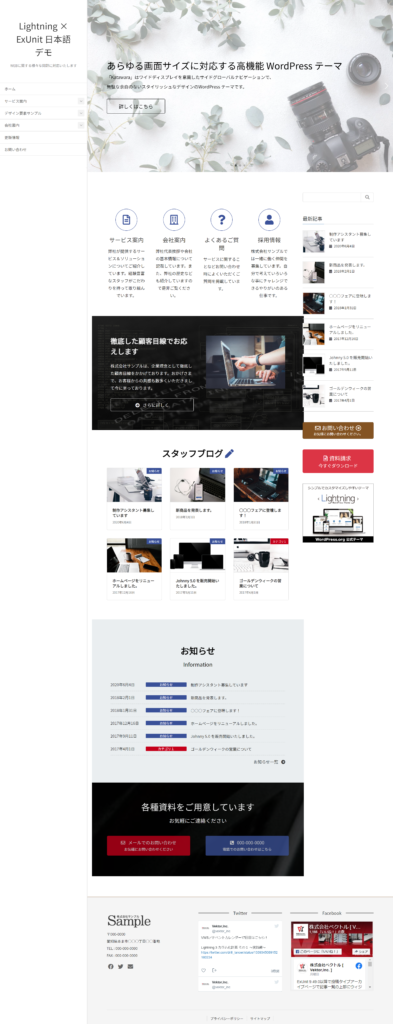
今回の記事を書くにあたり、ローカル環境にLightning Proデモサイトのデータを丸ごとインポートしてテストサイトを作りました。そのサイトをKatawaraに変更したらどうなるのか?を試してみました。※CSSやPHPでの独自カスタマイズはしていません。

Lightning Pro から Katawara へテーマを変更してみよう
テーマ Katawara のインストール
ダッシュボード【外観】>【テーマ】
テーマのインストール手順は以下をご参考にしてください。
※Katawaraはライセンスキーの確認・設定は不要です。
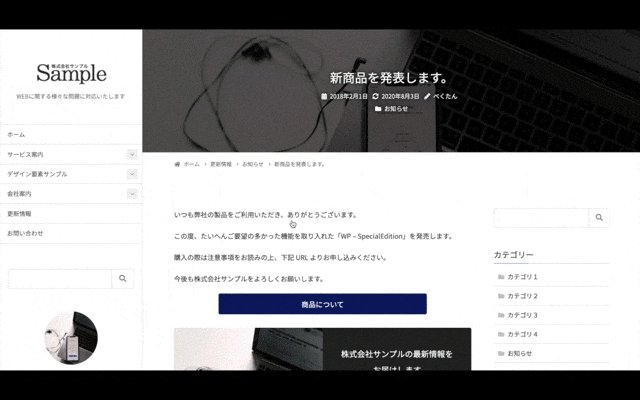
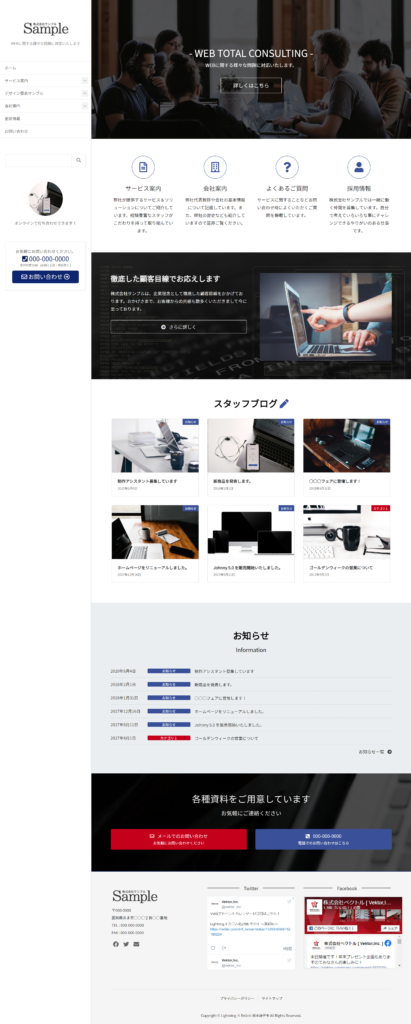
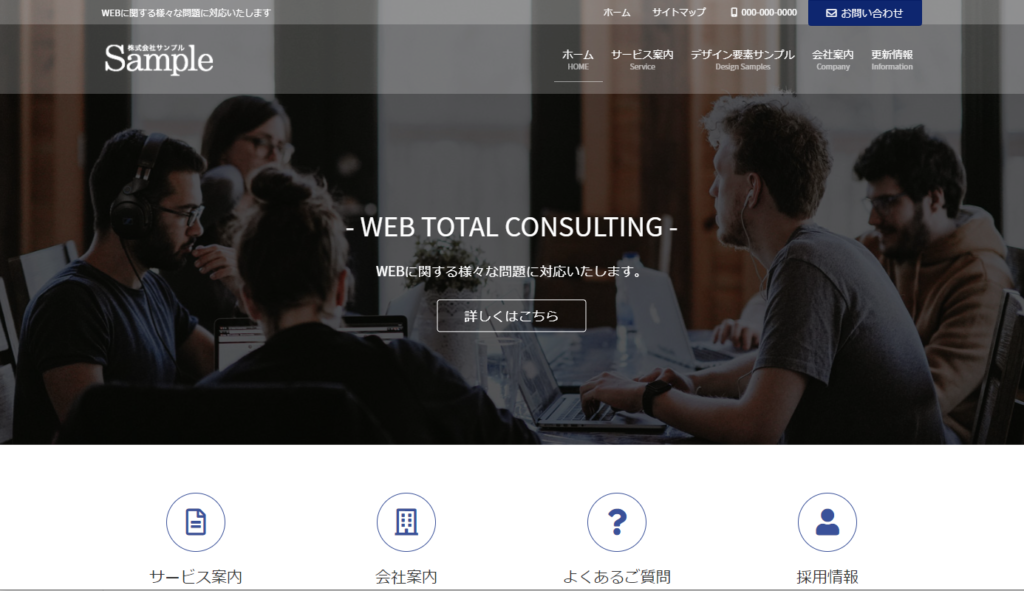
テーマを変更した直後
変更前と変更後を比較し、設定し直しが必要だったのは以下の箇所でした。
- トップページスライドショーがKatawaraのデモサイトと同じになった
- ヘッダーロゴがなくなった
- キーカラーがKatawaraのデモサイトと同じ色になった
- 右サイドバーが現れた
- トップページのフッター上部に余白ができた
再設定と調整
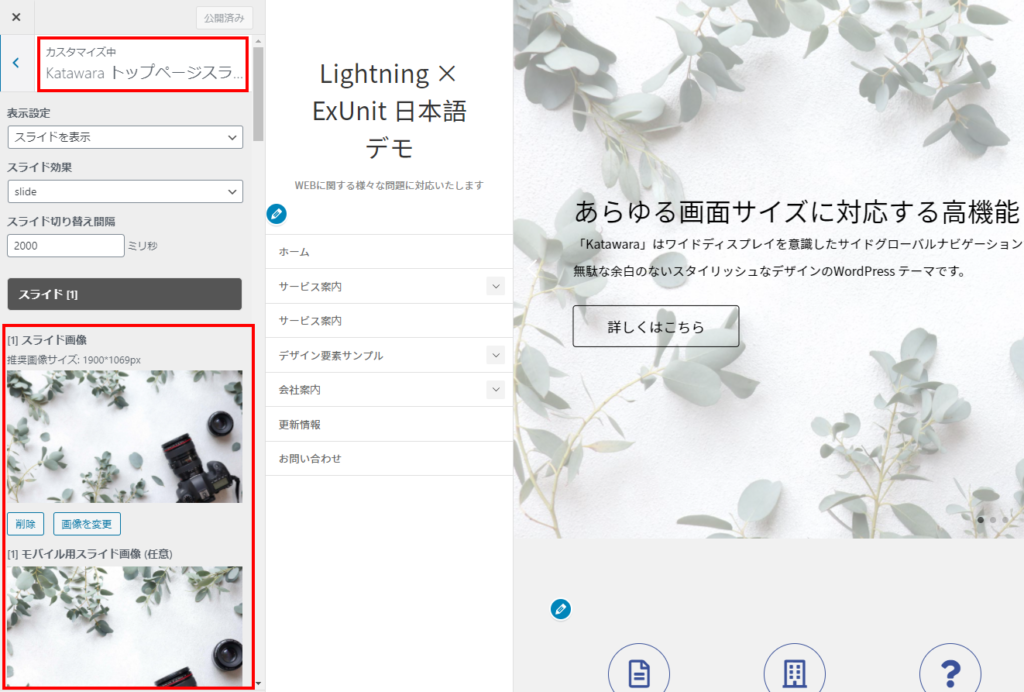
トップページスライドショーの再設定
【外観】>【カスタマイズ】>【Katawara トップページスライドショー】

画像・スライドテキスト・スライド画像リンク先URLをそれぞれ再設定し、不要な画像(2~3枚目)は削除しました。
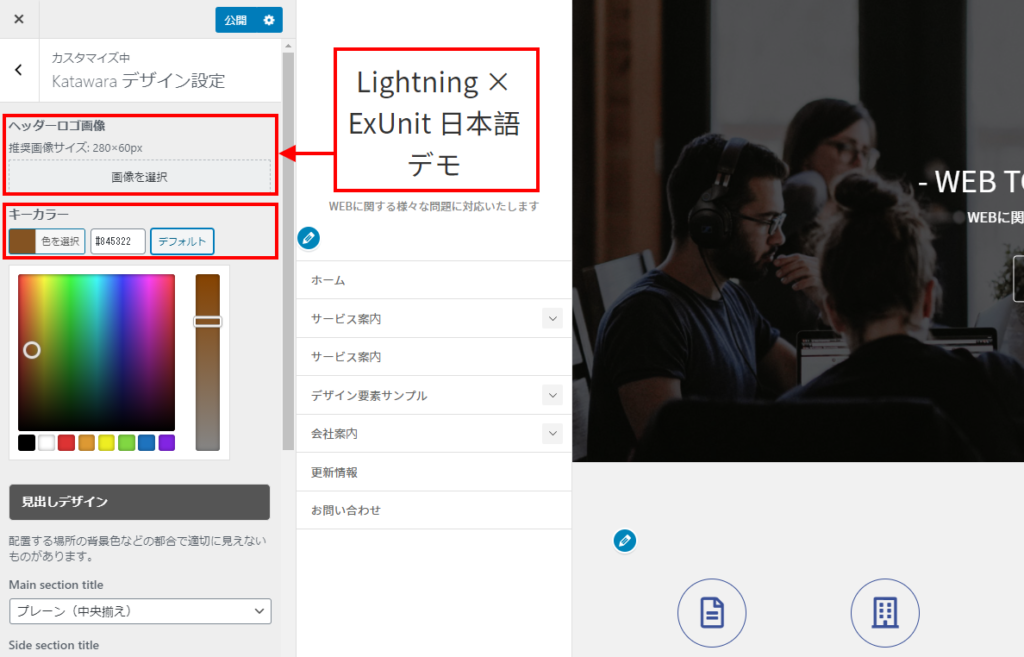
ヘッダーロゴ・キーカラーの再設定
【外観】>【カスタマイズ】>【Katawara デザイン設定】

ヘッダーロゴとキーカラーを設定し直ました。
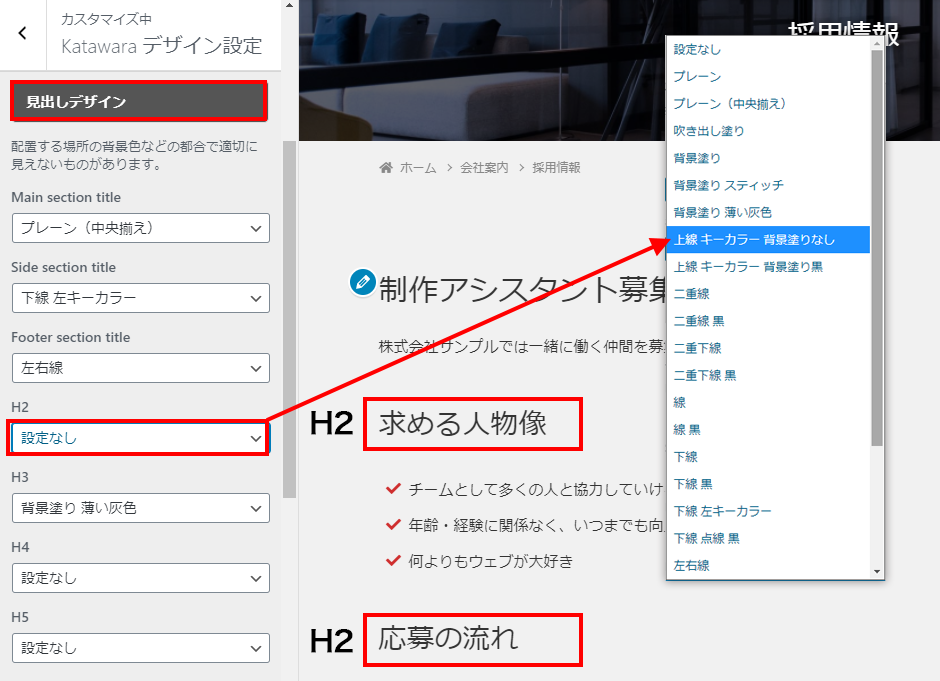
見出しデザインの設定を確認
【外観】>【カスタマイズ】>【Katawara デザイン設定】

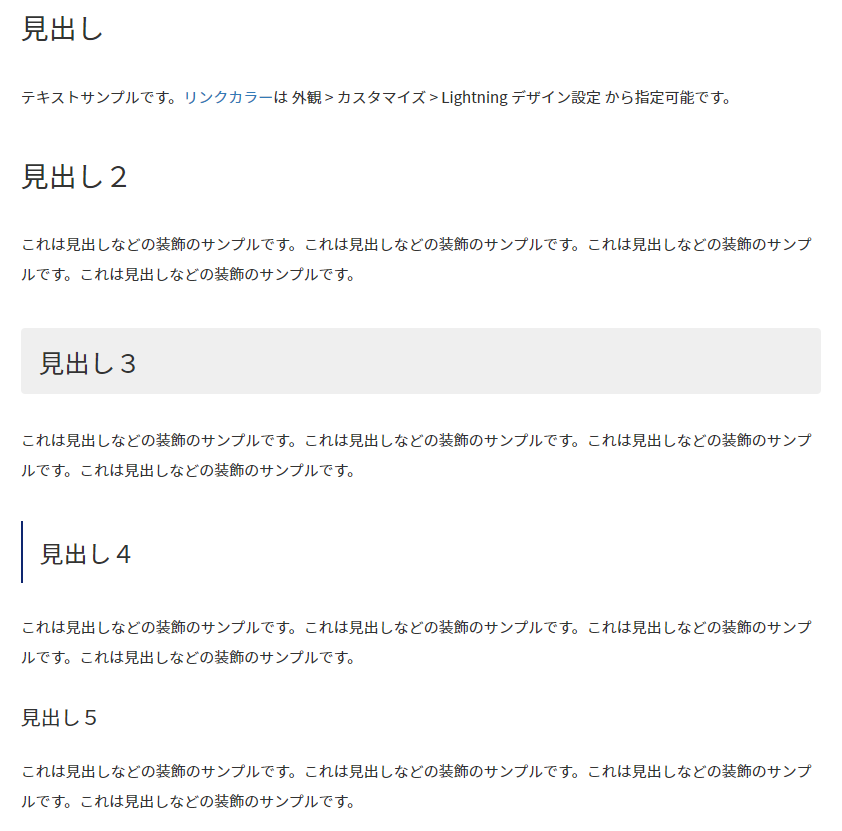
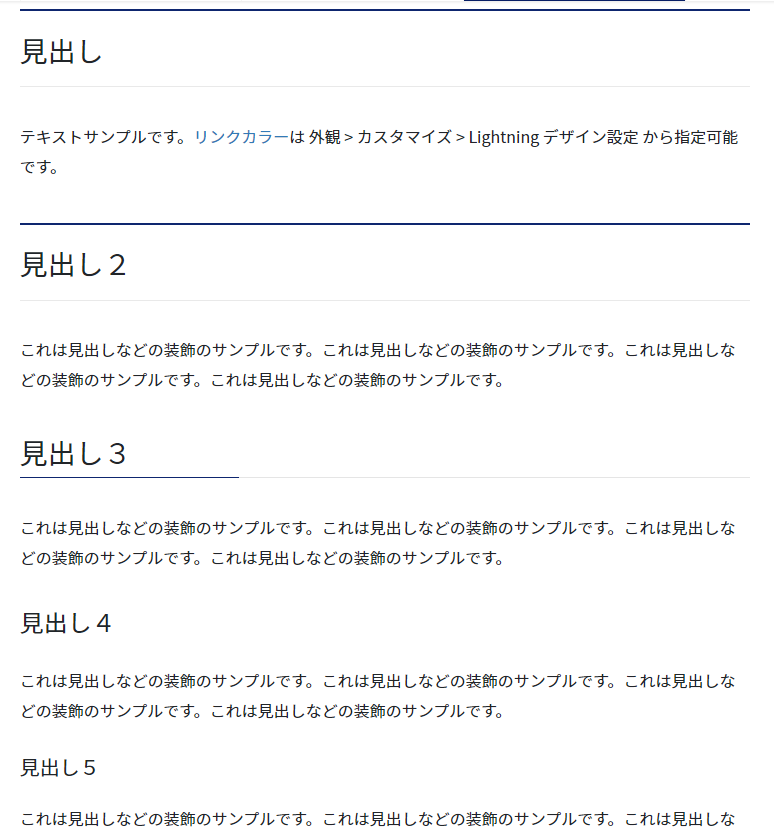
ついでに同じ【Katawara デザイン設定】で見出しデザインを確認し、今回は特に変更しませんでした。
KatawaraとLightning Proでは初期設定の見出しデザインが以下のように異なるので、適宜変更すればよいかと思います。
レイアウトの再設定
【外観】>【カスタマイズ】>【Katawara レイアウト設定】

トップページは1カラム・サイドバー無しにしたいので、「トップページ」を1カラム(サブセクション無し)」に設定しました。
※個別固定ページの編集画面にある「レイアウト設定」でもできます。
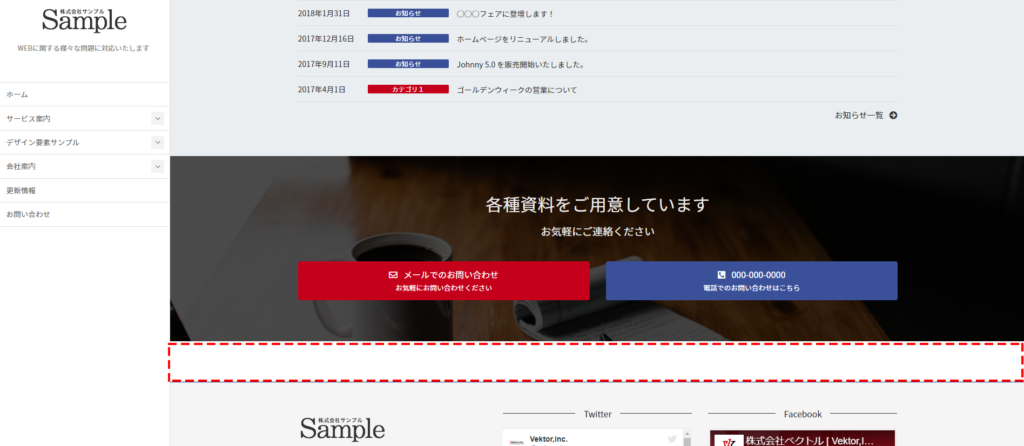
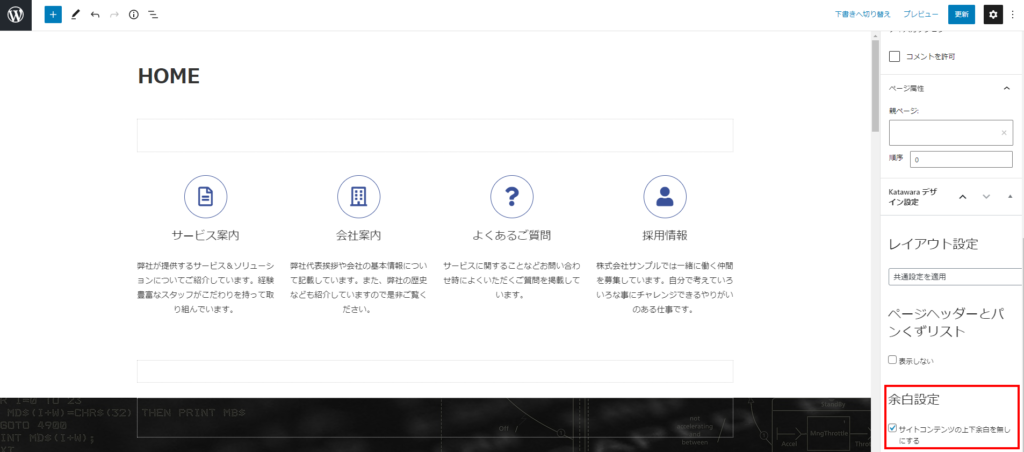
トップページのフッター上部の余白をなくす
「フロントページ」として設定している固定ページの編集画面

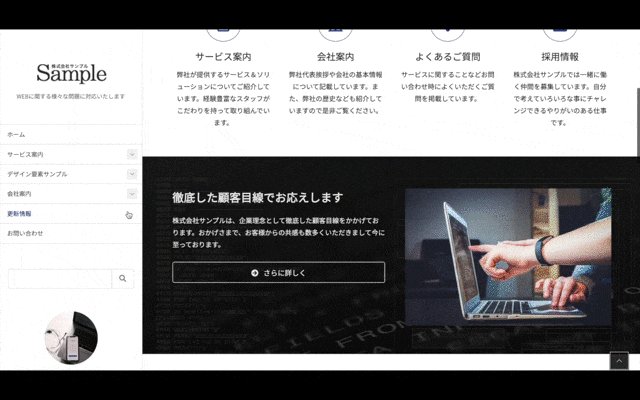
「各種資料をご用意しています」とフッターの間に余白が。

余白設定「サイトコンテンツの上下余白を無しにする」にチェックを入れて余白を無しにしました。
Katawaraならではの機能を利用してみた
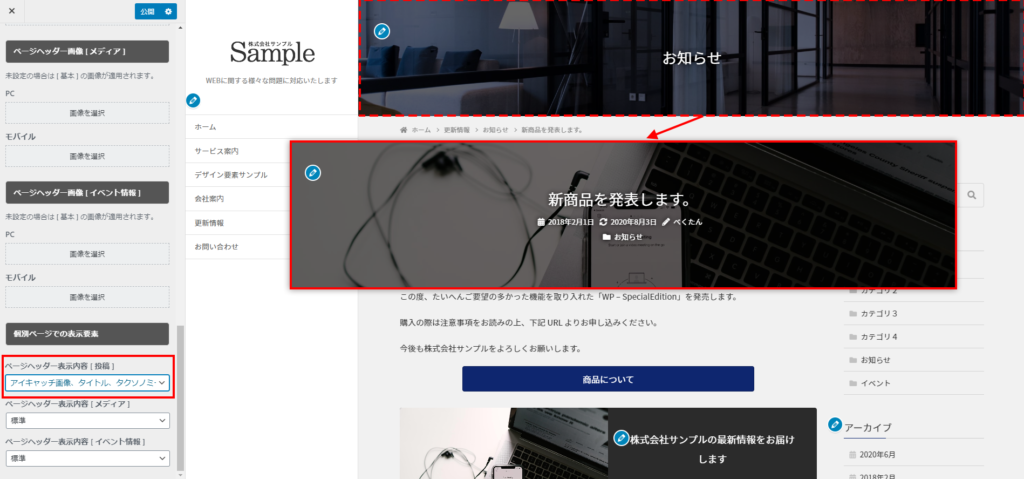
ページヘッダーの設定を変更
【外観 】>【カスタマイズ】 >【Katawara ページヘッダー設定】

Katawaraでは、個別投稿ページを表示した時のページヘッダーをアイキャッチ画像にすることができるので、その設定に変更してみました。
グローバルナビの下を追加設定
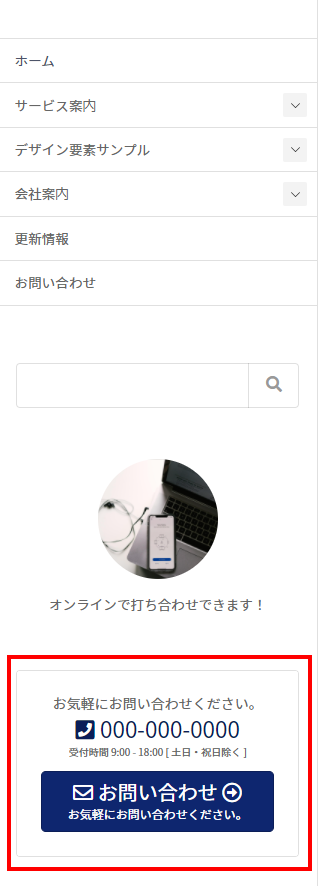
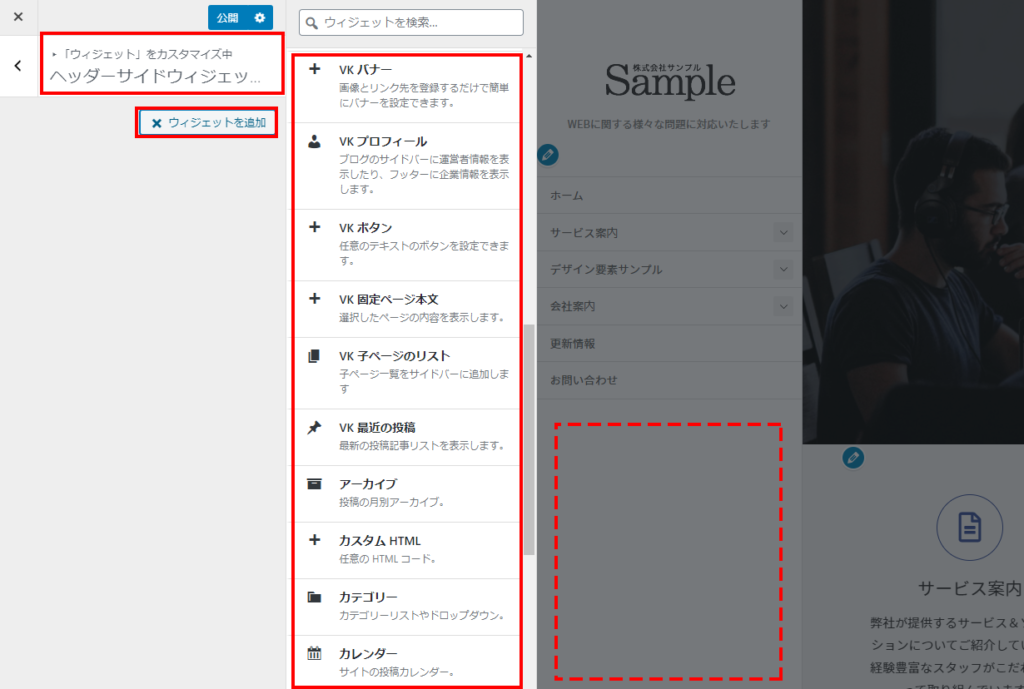
【外観 】>【カスタマイズ】 >【Katawaraヘッダーサイドウィジェット(PCのみ)】

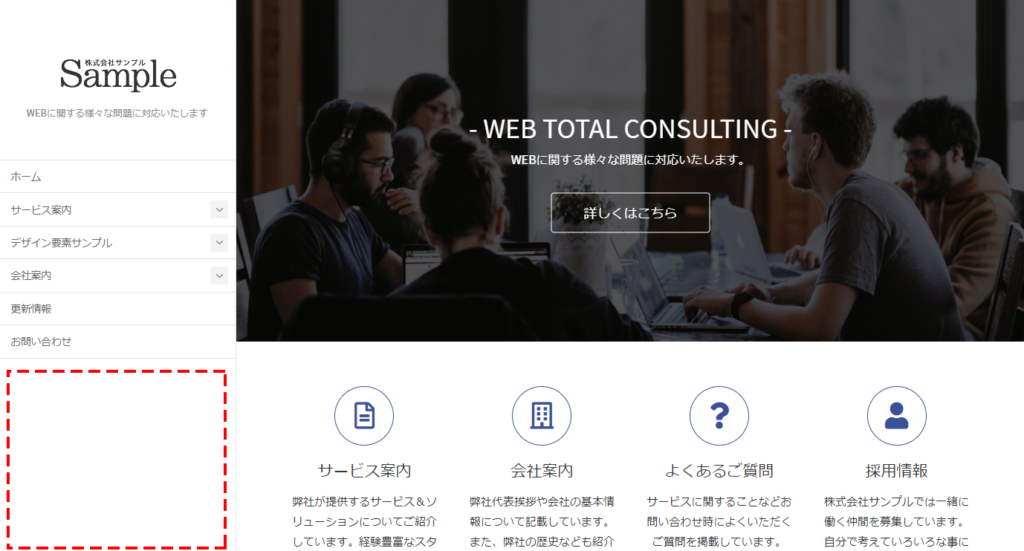
Lightning Pro デモサイトでは、ヘッダー上部に電話番号と問い合わせボタンを配置しています。Katawaraでは、代わりにグローバルナビ下を活用してはいかがでしょうか。今回はKatawaraのデモサイトと同じように、お問い合わせ先情報などをウィジェットで配置してみました。
他に気づいた Katawara と Lightning Pro でデザインが違うところ
KatawaraとLightning Proを比較してみて、あ、ここちょっと違うと気づいたところをご紹介します。
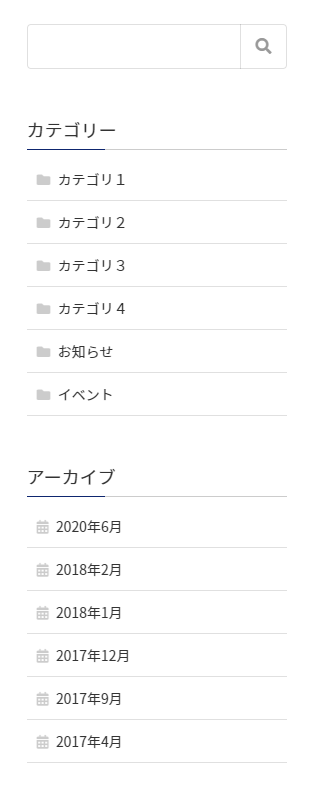
Katawaraではカテゴリーとアーカイブの先頭にアイコンが付きます。検索窓のデザインも違いますね。
Katawaraの仕様上、デフォルトではテーブルの縦線が入らないようになっています。
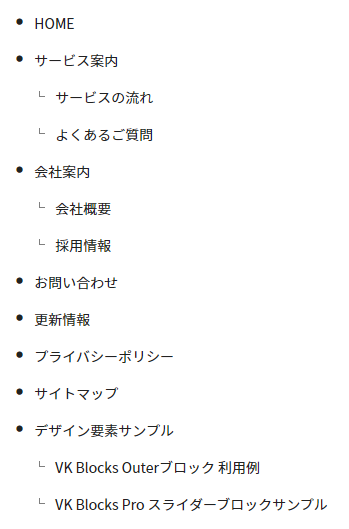
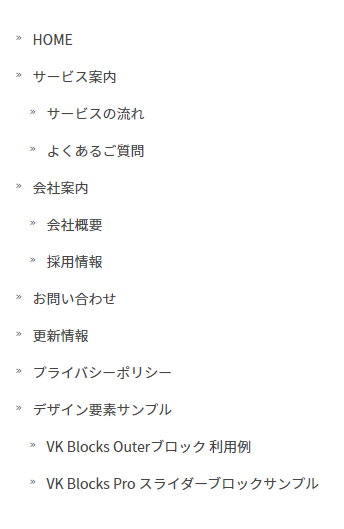
プラグインVK All in One Expansion Unit(略してExUnit)の機能によって生成されるサイトマップのリストデザインが少し違います。
Katawara から Lightning Pro に戻すとどうなる?
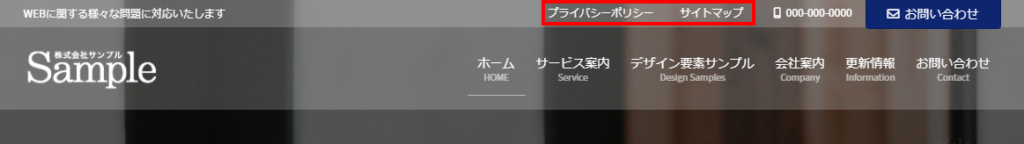
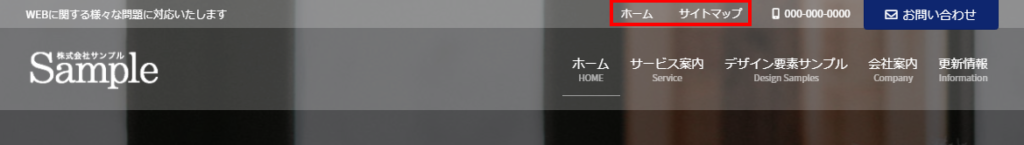
【外観】>【テーマ】より、Katawaraから元のLightning Proに戻してみましたが、設定し直した箇所は1ヵ所だけ。
フッターにあったメニューがヘッダー上部に移動したので、【外観】>【メニュー】で「Header Top Navigation」と「Footer Navigation」をあらためて設定しました。


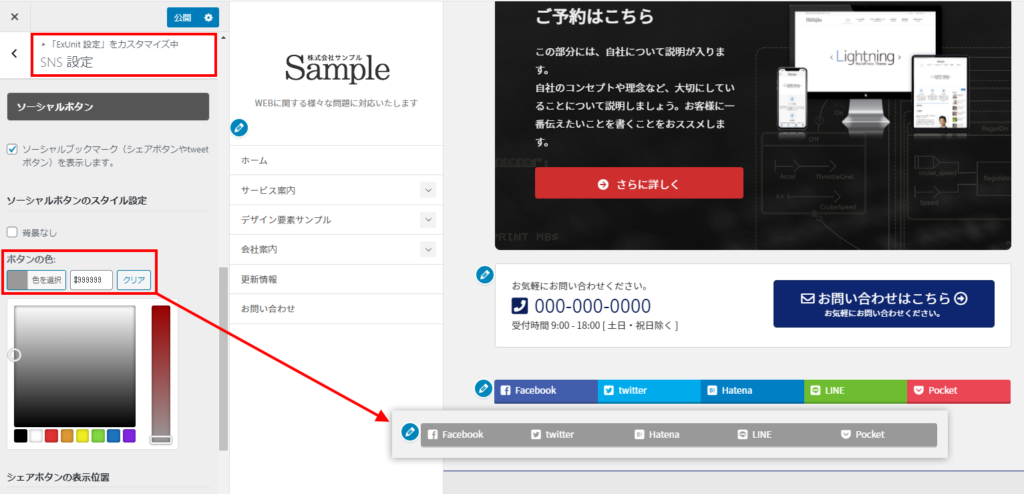
他は、SNSのボタンの色が変更したままでデザインがLightning向けになったくらいでした。

Lightning Pro からもう一度 Katawara に変更するとどうなる?
グローバルナビ下に追加設定したウィジェットがなくなりました。【外観 】>【カスタマイズ】 >【Katawaraヘッダーサイドウィジェット(PCのみ)】でもう一度設定し直しました。

Lightning Pro と Katawara ならテーマの切り替えは比較的簡単!

Katawaraをテーマに設定した状態を一度作りさえすれば、Katawaraから元のLightning Proへ、Lightning ProからまたKatawaraへ、比較的簡単にテーマの切り替えができそうです。独自カスタマイズの程度などにもよるかもしれませんが、ちょっとテーマを変えたいなーという時にぜひお試しください。
以上、Lightning ProからKatawaraにテーマを変更したらどうなるかやってみた!でした。
「Vektor WordPress Solution Advent Calendar 2020」次回の記事は、 mimiさんが「実装なるか!?」を書いてくれる予定です!お楽しみにーー
この記事を書いた人


パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる VK AB Testing

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。
AB テストでクリック率 &
売上アップ!

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。