最新版があります
この記事は以下が最新版です。

みなさんこんにちは。WordPressテーマ Lightning&BizVektorデベロッパーの石川です。
この記事は「WordPress Theme Lightning & BizVektor 他 Advent Calendar 2016」の投稿となります。
昨日の「BizVektorのトップページメイン画像直下にウィジェットエリアが追加されました!」に続いて今日はデザインのカスタマイズのお話です。
例えば見出しの文字サイズを変更したいとか色を変更したいとか、デザインを部分的に変更したい時があると思います。
ただし、BizVektorやLightningがいくら便利と言ってもそこまで細かい設定項目はありません。デザインの指定を直接書き換えないといけません。
今回はそんな時に、どう書けば良いかを解説します。
ちなみにBizVektorやLightningに限らず他のテーマでも使えますので、BizVektor / Lightningユーザー以外の方でもご存知ない方は参考になるかと。
テーマの親ファイルを直接書きかえない
まずありがちなのはテーマの親ファイルでCSSの書いてある場所を探して書き換えがちですが、親のテーマファイルのCSSを書き換えるとアップデートで上書きされて消えてしまいます。
弊社のテーマも常に機能追加や不具合修正を頻繁に繰り返します。
親テーマのCSSを直接書き換えてしまった後で
「上書きされちゃうからバージョンアップできないんです。◯◯の不具合修正方法を教えてください。」
とか言われましてもちゃんと親テーマでは修正しているので、無料で個別の対応方法を教えてくださいって言われても知らんがな(´・ω・`)
となってしまうわけですよ。
そうならないために、ピンポイントで変更したい場所だけを書き換える方法を身に付けましょう。
CSSセレクタとは
まずはデザインの変更を行いたいのであれば、どの部分を変更したのかを指定する必要があります。
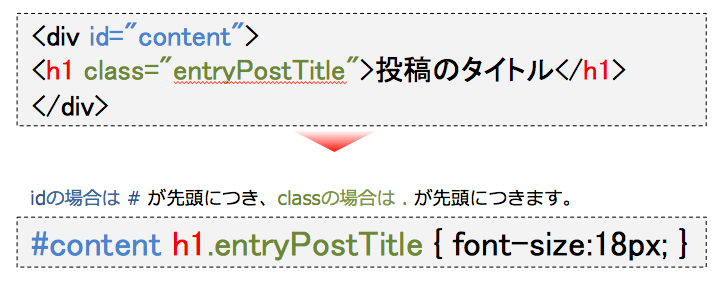
CSSでデザインを修正する対象をセレクタと呼びます。下記のHTMLで、 h1の『投稿のタイトル』の部分を修正する場合

このようにHTMLタグにはタグ自体に div や h1 などの様々な種類があり、そのタグに対して、 id や class 属性が記述してあります。
上の例では id が content の中に要素の h1 タグでh1タグのclass属性が entryPostTitle の要素に対して、font-size:18px;(文字の大きさを18px)が指定してあります。
CSSの継承の注意
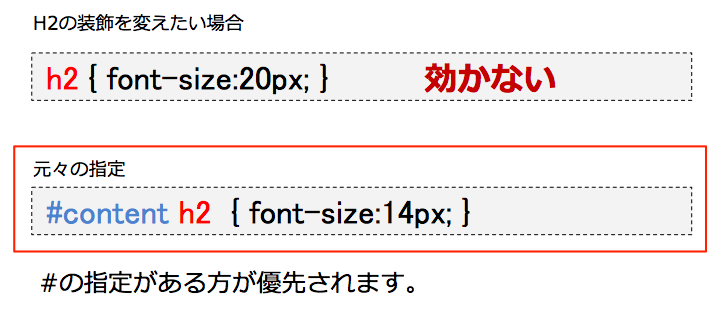
# がつくセレクタやセレクタ指定が多いものは優先度が高い
CSSは同じセレクタで指定されたものが複数ある場合は、後から書かれたものが優先されますが、セレクタが多かったり、#のつく指定がある場合はそちらが優先されます。
BizVektorでCSSを書いても反映されないとツッコミがあるのは、このCSSの継承が強い書き方がされているからです。

CSSを書く場所
こういった指定はWordPressのテーマディレクトリ内の .css の拡張子のファイルに書かれていますが、冒頭で述べた通り元のcssファイルを書き換えたり書き足すのはおすすめしていません。
個別にカスタマイズしたいCSSを書く場合は以下の方法があります。
外観 → カスタマイズ から記述する
WordPress 4.7からは 独自のCSSを追加できる機能が追加されました。
カスタマイズ画面に移動すると、下の方に「追加CSS」という項目がありますので、そこに直接貼り付けます。
ただし、ここに書いたCSSはテーマに対しての記述なので、テーマを変更すると反映されなくなります。
通常テーマのデザインに対してのCSS指定なのでこの仕様は至極まっとうだと思いますが、子テーマを切り替えた場合も追加CSSを引き継ぎたい場合はちょっとだけ不便かもしれません。とは言え、元のテーマの時にコピーしてテーマ切り替えて貼り付けるだけなので特に問題はないと思います。
BizVektorあるいはExUnitの独自画面から記述する
BizVektorの場合は「外観」→「CSSカスタマイズ」、VK All in One Expansion Unit の場合は「VK ExUnit」→「CSSカスタマイズ」画面に記述できます。
BizVektorの場合は子テーマに変更しても設定は引き継がれます。ExUnitの場合はテーマを変更しても引き継がれますので、WordPress4.7から実装された追加CSSとあわせて用途に応じて使い分ければと思います。
子テーマのstyle.cssに記述する
少し手間ではありますが、子テーマを設定して子テーマのstyle.cssに書きます。
この手法は同じ内容のカスタマイズを複数のサイトにわたってする場合に、サイト毎にCSSを貼り付けたりしなくても良かったり、書かれている内容をファイルで管理しているので、うっかりCSSカスタマイズ画面で記述してあった内容を消した状態で保存してしまって全てやり直しなどの事故に対処しやすかったり、Gitなどを活用してバージョン管理がし易いというメリットがあります。
変更したい箇所のCSSセレクタをデベロッパーツールで調べる
さて、それでは特定の部分だけ修正したい場合、ブラウザのデベロッパーツールを活用します。
デベロッパーツールは…そうですね、今表示しているページの様々な情報が調べられます。
利用しているブラウザによって画面や呼称が違うので、ここではGoogle Chromeで解説します。
デベロッパーツールを開く
デベロッパーツールは下記の手順で開けます。
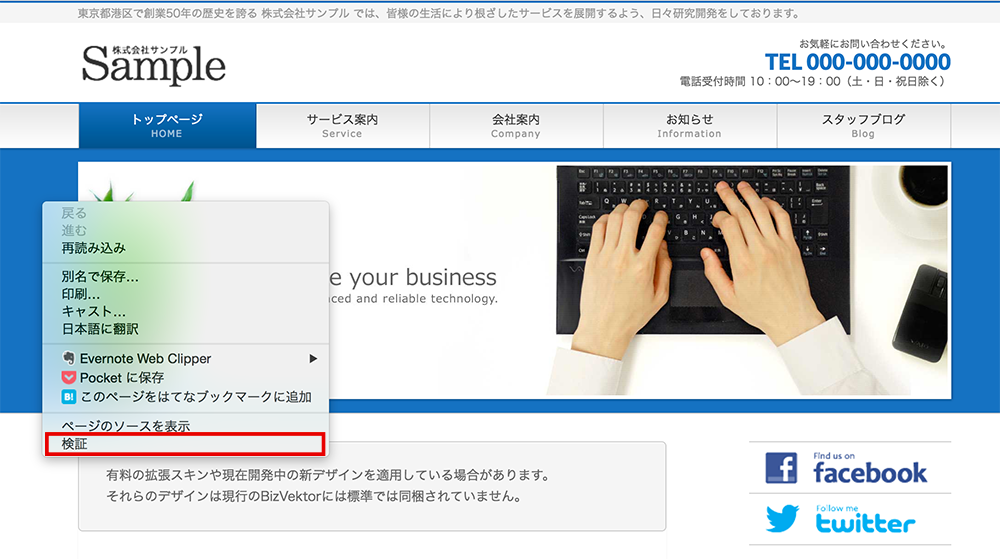
- Google Chromeでデザインを調整したいページを開く
- 画面のなにもない所などで右クリック
- 検証 を選択

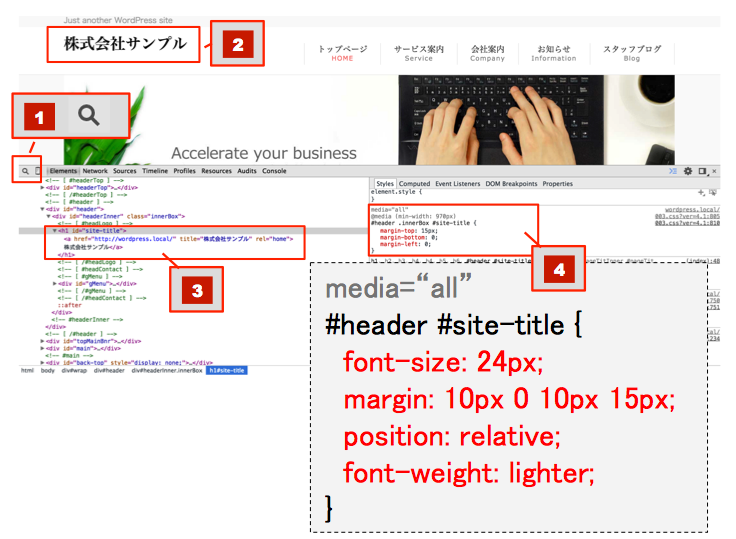
変更したい要素の情報を調べる
デベロッパーツールを開いたら、
- デベロッパーツールを開いて左上の虫眼鏡アイコンをクリック
- 画面上の変更したい要素を選択
- 該当部分のHTMLが表示されます。
- デベロッパーツールのstyleタブに、該当箇所に適用されているcssとそのセレクタが表示されます。
この時直接この数値をクリックして変更したりして確認も出来ます。
※確認できるだけで保存はされない - 該当の部分のセレクタとCSSの指定(下図では #header #site-title {
〜 } まで)を、
外観 → 追加CSS(WordPress4.7以降) / 外観 → CSSカスタマイズ (BizVektor使用時) / VK ExUnit → CSSカスタマイズ / 子テーマの style.css に貼り付け、変更したい箇所の数値を書き換えます。ちなみに { } 内の項目は全てコピーしなくても、変更したい行だけ記載すればOKです。

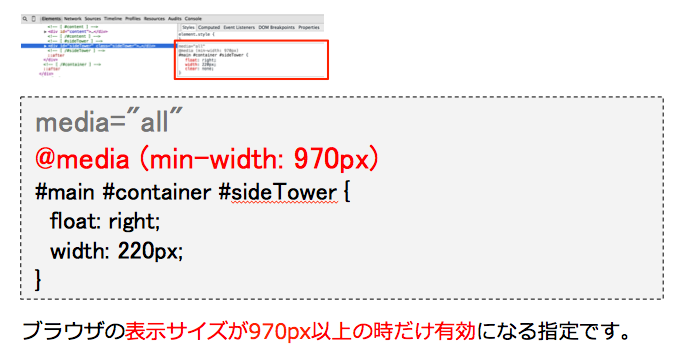
レスポンシブウェブデザインでの注意
表示画面のサイズによってCSSの指定が異なる場合があります。
デベロッパーツールでセレクタを確認した際に@media (min-width: 970px) などの表示がある場合がそれにあたります。

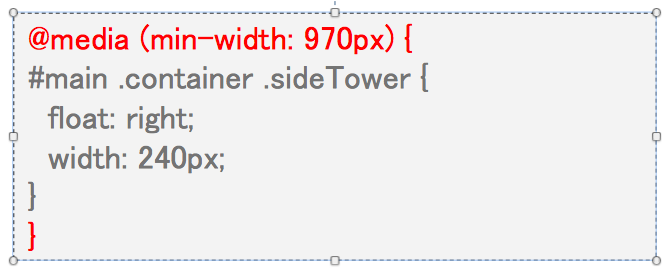
特定の幅以上の時だけ指定する
実際に970px以上の時だけ指定したい場合は下記のようになります。

デベロッパーツールで見た時は @media (min-width: 970px) の最後に { が無いので、コピーして貼り付ける時は注意してください。
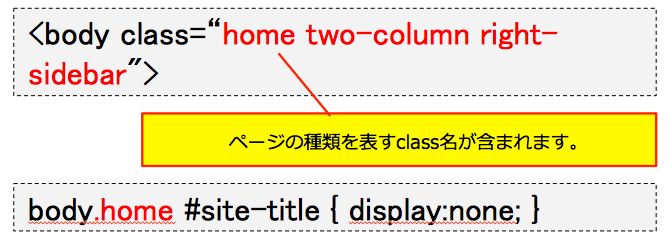
特定のページだけ指定する
特定のページにだけ指定したい場合は bodyタグに指定されているclass名を利用します。
変更したいページのHTMLを表示したりデベロッパーツールを活用して、<body>タグについているclassを確認して指定する事ができます。

bodyのクラスの中に page-id-16 とか固有のページを指定するクラスも含まれていますので、
body.page-id-16 #site-title { display:none; }
みたいな記載でも効きます。
まとめ
以上のような形で、変更したいところだけピンポイントで上書きすれば無駄なくカスタマイズができるようになります。
今まで「ちょっと気になってたけど直し方がわからない」と思っていた人は是非トライしてみてください。
明日は株式会社ベクトルの石川さんが何か書いてくれると思います。お楽しみに!
参考 :
https://www.vektor-inc.co.jp/website_it/google-chrome-dev-tool/
この記事を書いた人
- 代表取締役
-
名古屋のウェブ制作会社数社に10年程度務めた後、株式会社ベクトル設立。
企画・運営・コンサルティング〜WordPressを中心としたシステム開発まで幅広く携わる。
[ 著書 ]
・いちばんやさしいWordPressの教本(共著)
・現場でかならず使われているWordPressデザインのメソッド(共著)
[ 最近のWordPressコミュニティでの活動 ]
WordCamp Tokoy 2023 セッションスピーカー
WordCamp Asia 2023 セッションスピーカー(LT)
WordCamp Niigata 2019 セッションスピーカー
WordCamp Haneda 2019 セッションスピーカー
WordCamp Osaka 2018 セッションスピーカー
WordCamp Kyoto 2017 セッションスピーカー
他
最近の投稿
 WordPress2025年4月9日AIコーディング時代の到来によって手を動かすだけのエンジニアは完全に淘汰されるのか?
WordPress2025年4月9日AIコーディング時代の到来によって手を動かすだけのエンジニアは完全に淘汰されるのか? WordPress2024年12月25日2024年リリースのイチオシ機能を一挙紹介!
WordPress2024年12月25日2024年リリースのイチオシ機能を一挙紹介! WordPress2024年12月1日ベクトル製品リリースタイムラインから見る開発の裏話と進化の歴史
WordPress2024年12月1日ベクトル製品リリースタイムラインから見る開発の裏話と進化の歴史 WordPress2024年10月30日ブロックテーマで編集権限のユーザーでもメニューを編集できるようにする
WordPress2024年10月30日ブロックテーマで編集権限のユーザーでもメニューを編集できるようにする

パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる VK AB Testing

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。
AB テストでクリック率 &
売上アップ!

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。






