
WordPressのログイン画面はとてもシンプルなので、複数のサイトを運用されている人は、どのサイトのログイン画面なのか分かりづらい時ってないですか?ロゴや背景などをカスタマイズしておけば、ぱっと見た印象でどのサイトか分かるので便利だと思いませんか?あるいは、クライアントのサイトを制作していて、その企業やサービスのロゴを設定すれば喜んでいただけるかもです。
そこで今回は、ログインページを自由にカスタマイズできるプラグイン Custom Login Page Customizer をご紹介します。
プラグイン Custom Login Page Customizer の設定
インストールして有効化

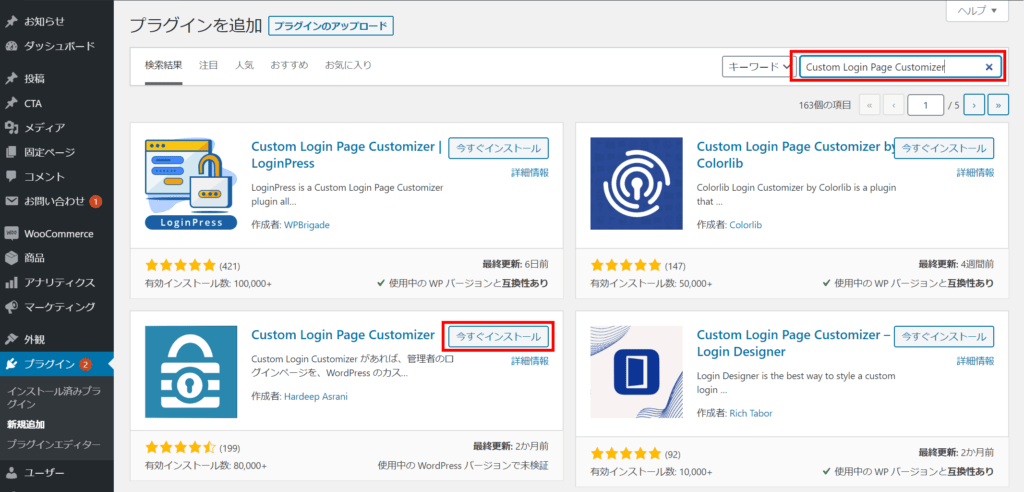
ダッシュボードの【プラグイン】>【新規追加】でキーワードに【Custom Login Page Customizer】と入力しインストール後、有効化してください。

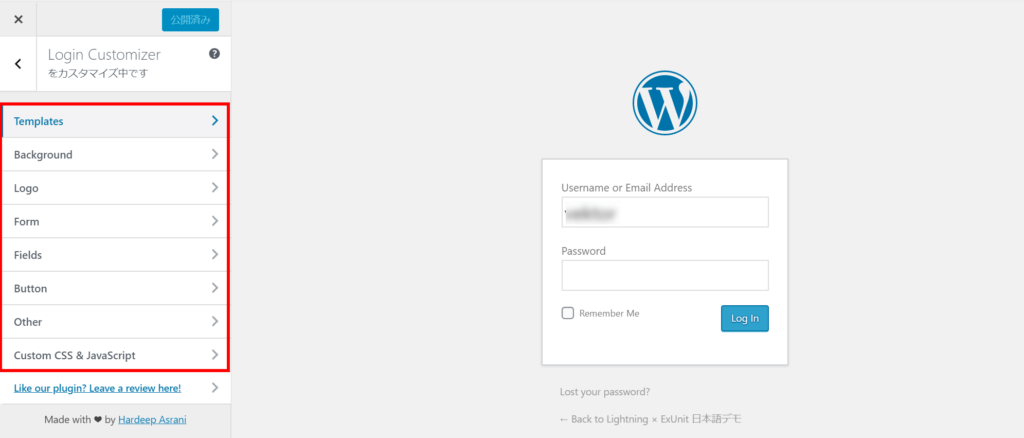
【外観】>【Login Customizer】へ進みます。

各設定はここから行えます。右側にプレビュー表示されるので、表示確認を行いながらカスタマイズできます。
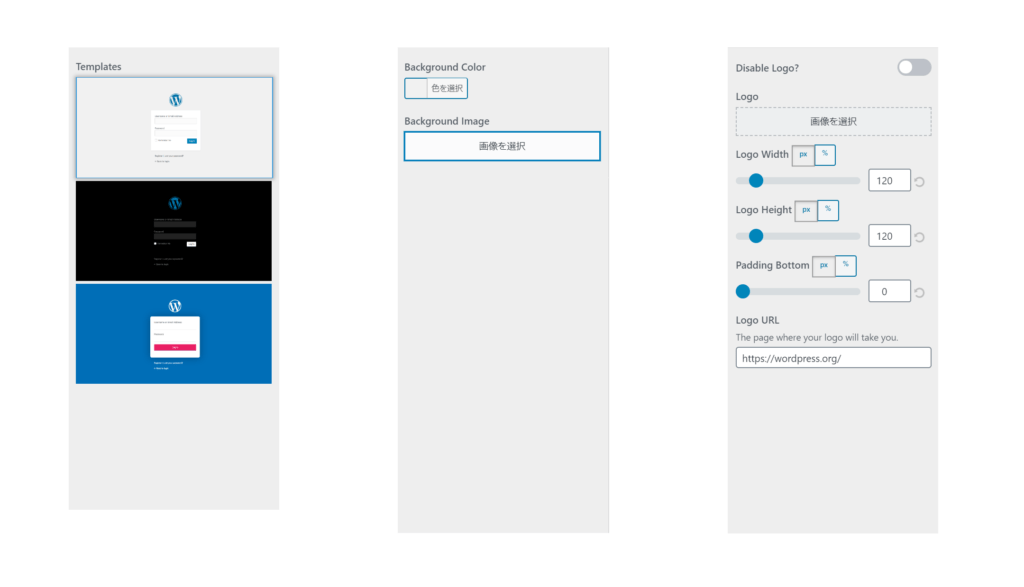
テンプレート / 背景色 ・背景画像 / ロゴ


WordPressのロゴを変更したり、背景を変えることができます。
- Templates:用意されている3種類のテンプレートから選べます
- Background:背景色・背景画像の設定(デフォルト / フルスクリーン / 画面に合わせる / 繰り返し)
- Logo:ロゴ画像の設定 / ロゴのサイズ ・位置 / ロゴ画像のリンク先の設定(自分のサイトURLに変更するなど)
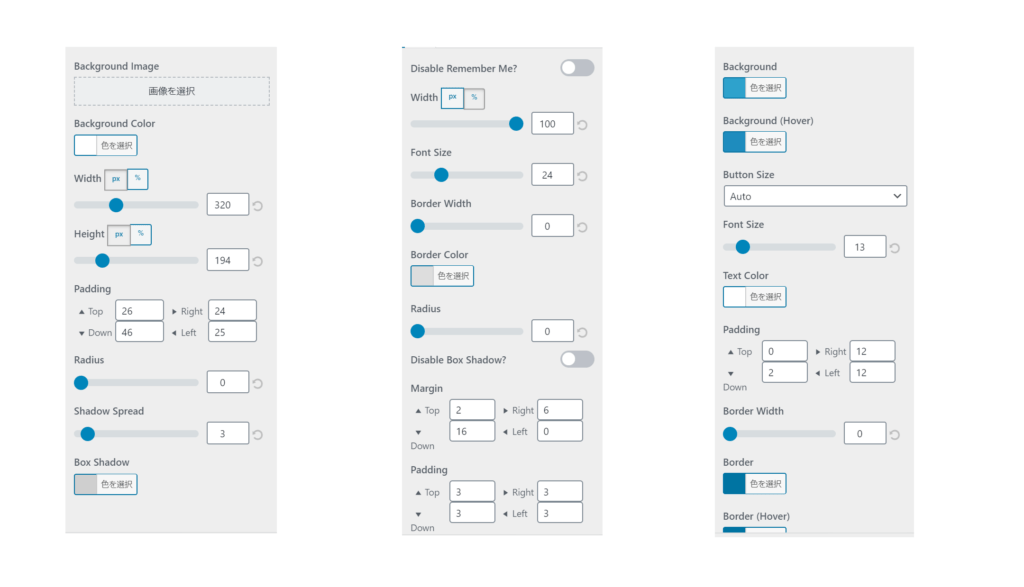
フォーム / 入力欄 / ボタン


ユーザー名やパスワードを入力するフォームの部分をカスタマイズできます。
- Forms:フォームの背景色・背景画像の設定
- Fields:入力欄の余白や背景色、フォントサイズなど / 「ログイン状態を保存する」を表示するか否か
- Button:ボタンの色やサイズなど
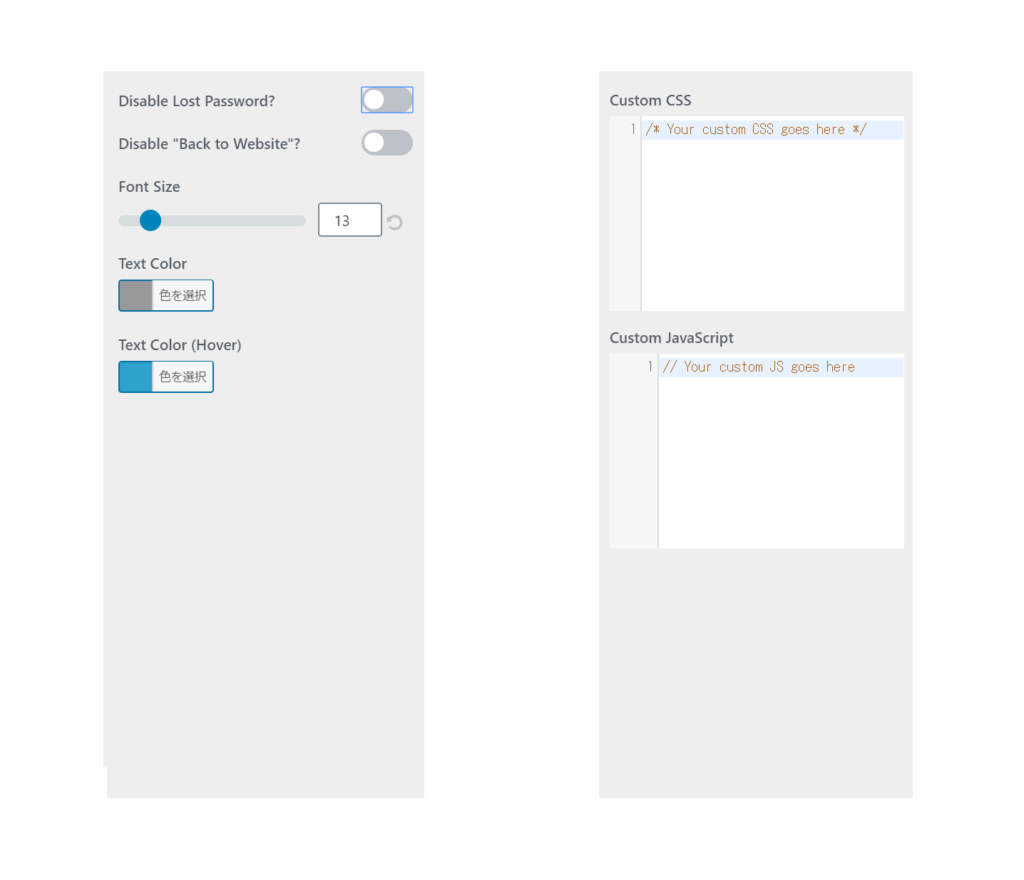
その他 / CSS / JavaScript


- Other:「パスワードをお忘れですか ?」「 [サイトタイトル] に戻る」の表示・非表示 / テキストの色・フォントサイズ
- Custom CSS / JavaScript:コードを書ける人ならカスタムCSSとJavaScriptコードを設定できます
いろいろ設定したら「公開」をクリックして保存してください。

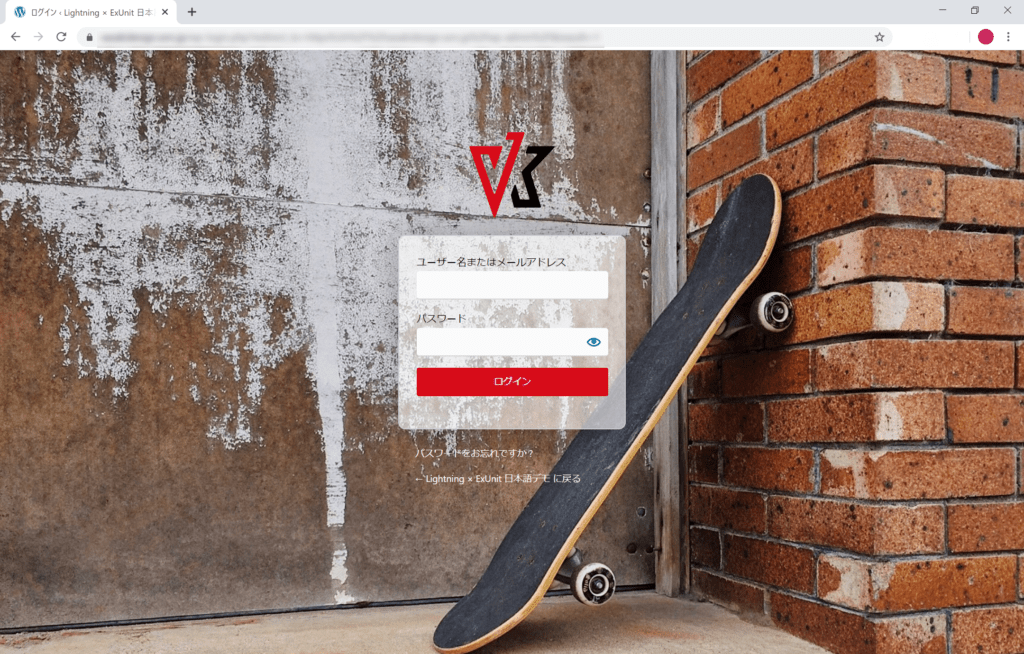
少しカスタマイズするだけでもログインページの印象って随分変わりますね。
このように、プラグイン Custom Login Page Customizer を使えば、簡単にオリジナルのログイン画面にできるので、ぜひ試してみてください。
プラグインを使わずにログインページのロゴを変更する方法
ちなみに、プラグインを使わずにログインページのロゴを変更する方法もご紹介します。

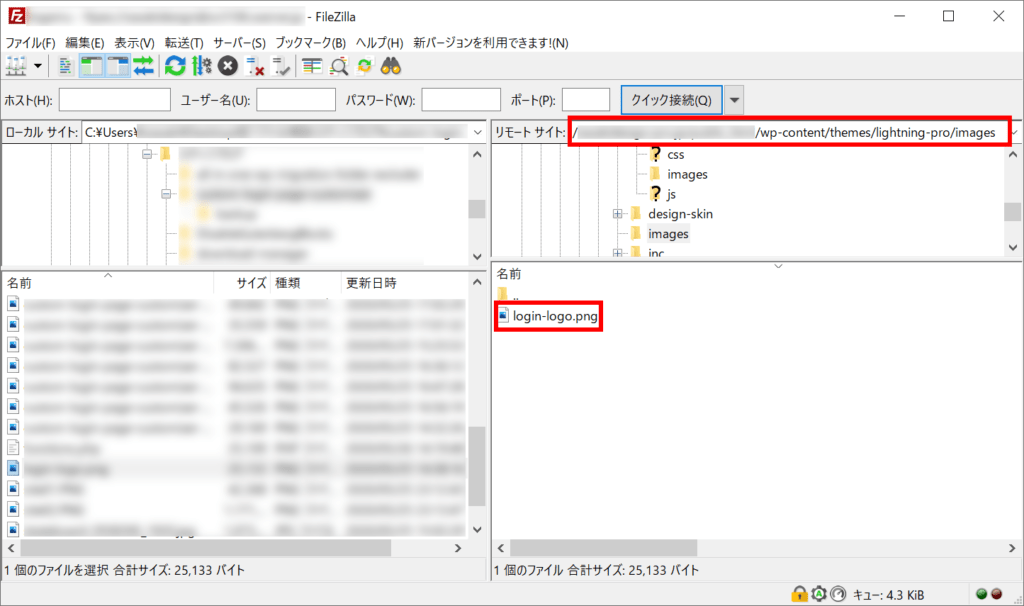
親テーマフォルダ内に表示させたい画像(ここでは「/images/login-logo.png」)を設置してください。
親テーマのfunctions.phpに以下をコピー&ペーストして追記してください。ロゴ画像の表示についてはwidthやheightで適宜調整してください。
// ログインページのロゴ変更
function login_logo() {
echo '<style type="text/css">.login h1 a {background-image: url('.get_bloginfo('template_directory').'/images/login-logo.png);width:84px;height:84px;background-size:84px 84px;}</style>';
}
add_action('login_head', 'login_logo');また、このままだとロゴのリンク先が「https://ja.wordpress.org/」のため、自分のサイトのトップページに変更してみましょう。以下を追記してください。
// ロゴのリンク先を自分のサイトトップに変更
add_action('login_head', 'login_logo');
function theme_login_logo_url() {
return esc_url( home_url( '/' ) );
}
add_filter( 'login_headerurl', 'theme_login_logo_url' );以上、いろいろカスタマイズしてみてください!
この記事を書いた人


パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる VK AB Testing

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。
AB テストでクリック率 &
売上アップ!

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。










