2018年12月、WordPressでは大きなアップデートが実施され、新エディタ「Gutenberg(グーテンベルク)」の導入で記事の入力方法が刷新されました。
すでにアップデートして使いはじめている人もいると思いますが、慣れるには時間がかかりそうですね。いやぁ〜大変だ。
しかし中には、新しい仕様変更への戸惑いとは別に、アップデートすることでホームページの表示がおかしくなったり、何かしら不具合が起きるのではと不安に思い、踏み切れない人もいるようです。
今回に限った話ではなく、アップデート後のトラブルは大きな仕様変更がなくても起きる可能性はあるので「バックアップを取ってから自己責任でしてください」と注意喚起はされています。
とは言われても、
- バックアップを復旧したことがない
- 自分では修正できない
- 制作会社に頼むとコストがかかる
なんて思い、躊躇したくなる気持ちはよく分かります。
そこで、そんな方にこそ知っておいて欲しい、アップデートや修正、カスタマイズなど事前にあれこれ試せる「テスト環境」の作り方についてご紹介します。
テスト環境は、トラブルを未然に防ぎ余計なコストを抑える
テスト環境と聞くと、何か特別で難しいものをイメージするかもしれませんが、運用中のホームページとは別に、色々と触ったり練習できる環境だと思っていただければ間違いないです。
アップデートや修正、カスタマイズなど先ずはテスト環境で試していただき、問題がなければ運用中のホームページに実施・反映すれば良いので、トラブルを未然に防げます。
また、表示が崩れたり画面が真っ白になったりプログラムエラーが出たとしても、わざわざ本業の手を止めて不具合対応をしたり、制作会社に緊急対応をお願いしなくても良いので、余計なコストがかかりません。
案外、落ち着いて不具合について調べてみると、些細なことが原因だったり、どうしても解決しない場合は、制作会社にテスト環境を見てもらった上で修正依頼ができるので、効率が良いです。
そのため、ホームページの運用に不慣れな方にこそ、テスト環境を持っていただきたいですが、次章ではその作り方について説明をしていきます。
テスト環境を作る、3つの方法
今回作るテスト環境は、運用中のホームページをそのままコピーして作ります。つまり、内容が一緒のホームページが2つ存在することになりますが、URLは違う。そんなイメージです。
用意するものは、こちら。
- サーバ
- データベース
- 運用中のホームページデータ
そして、テスト環境は一般の人から見えないようにベーシック認証をかけたり、検索エンジンに引っかからないようにしておきます。
同じ内容のホームページが2つ存在するとそもそもややこしいですし、検索エンジンはコピーサイトとしてペナルティの対象とします。結果、運用中のホームページにも悪影響を及ぼし、SEO的に不利になりますので気を付けてください。
それでは、実際に作っていきましょう。
1. パソコン上(ローカル)に作る

1-1. アプリケーション「MAMP」をインストール
WordPressを動かすサーバとデータベースをパソコン上に構築するため、アプリケーション「MAMP(Free Download)」をダウンロードしてインストールします。
MAMPをダウンロード1-2. アプリケーションを起動して、初期値を変更

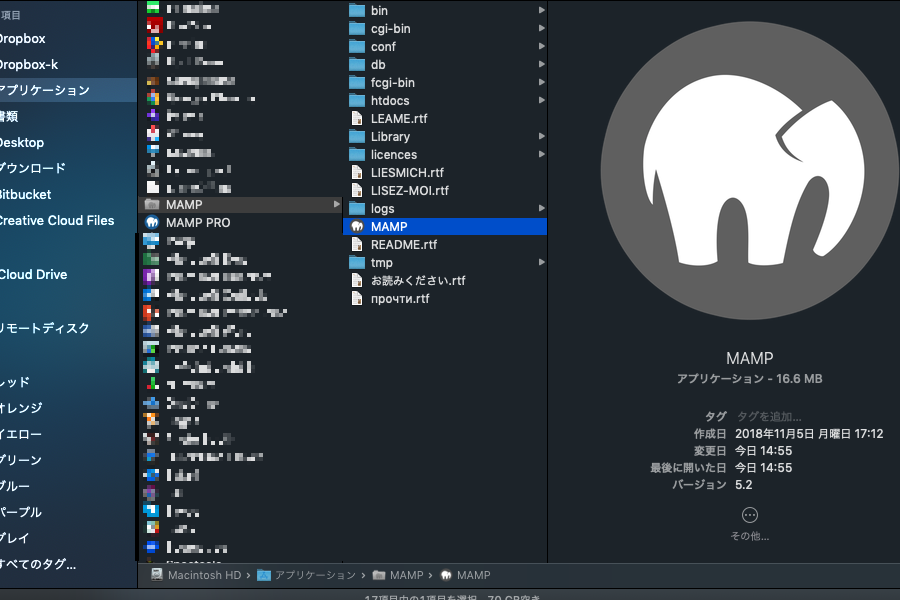
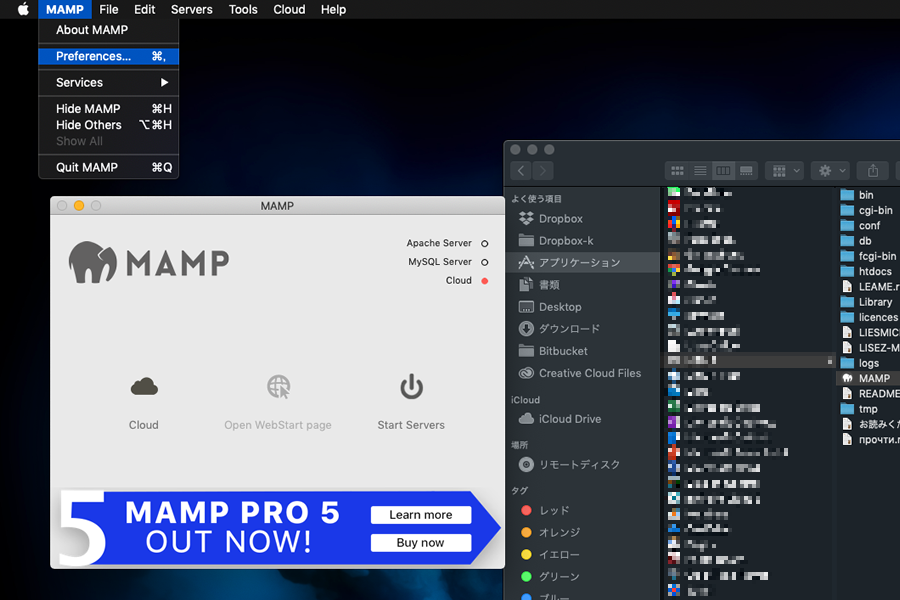
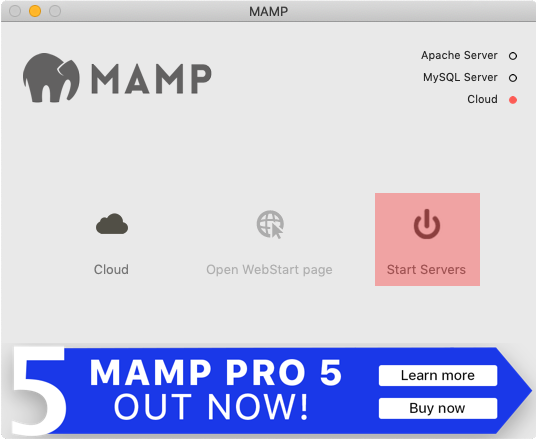
インストールが完了すると、「MAMP」「MAMP PRO」の2つのアプリケーションが追加されますので、「MAMP」を選択して、起動します。


ページ上部のツールバーにある「MAMP」>「Preferences」をクリックして設定画面を開き、「Ports」タブをクリック。

「Set Web & MySQL ports to 80 & 3306」ボタンをクリックして初期値を変更したら「OK」ボタンをクリックしてください。
1-3. データベースを構築

「MAMP」を起動すると表示される3つのアイコンの中から「Start Servers」をクリックします。

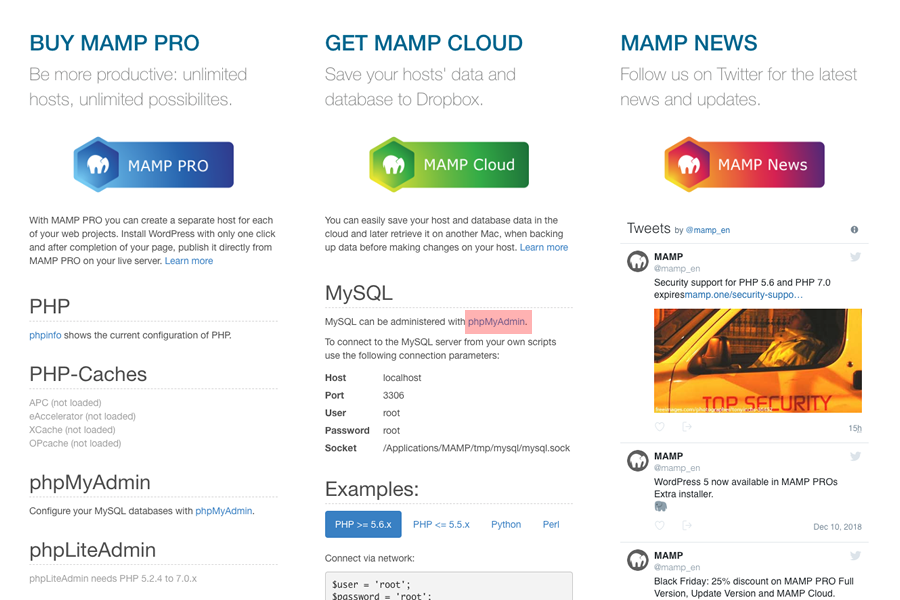
サーバが立ち上がると、「MAMP」のスタートページに移動しますので、中程にある「MySQL」と書かれた見出しの欄にあるテキストリンク「phpMyAdmin」をクリックしてください。

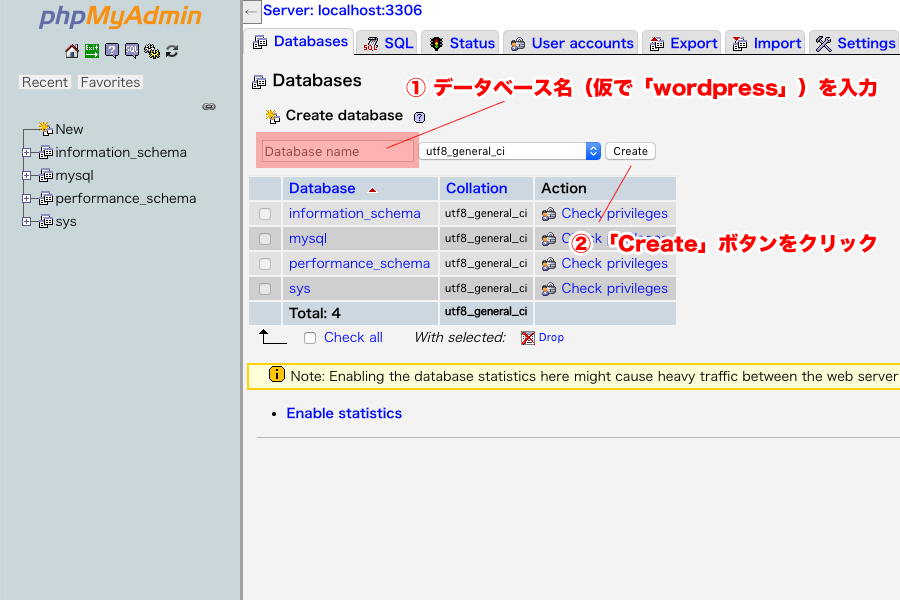
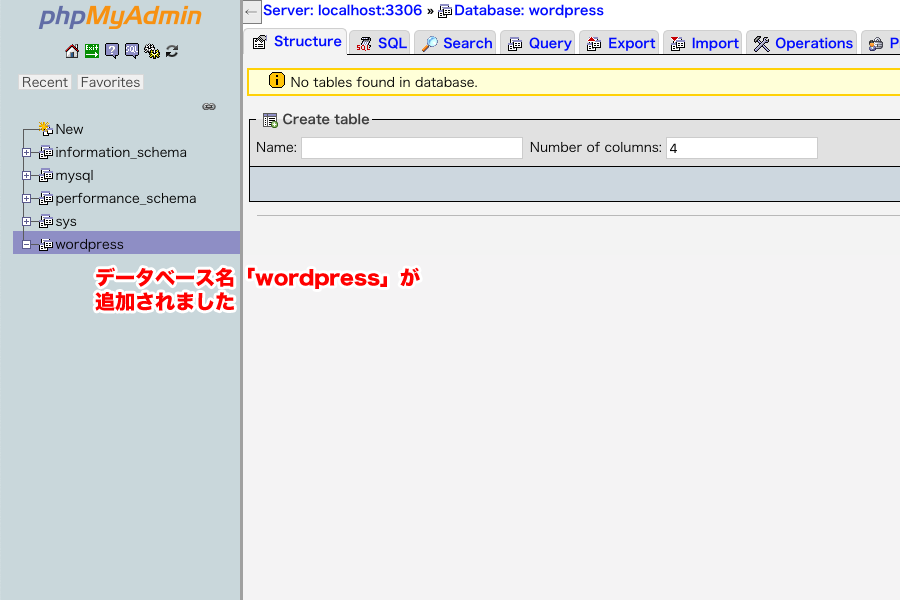
「Databases」と書かれたタブをクリックし、「Create database」と書かれた箇所にある入力欄に任意の名前(仮に「wordpress」とします)を入力して、「Create」ボタンをクリックします。

これで、WordPressを動かすための準備ができました。
1-4. WordPressをインストール

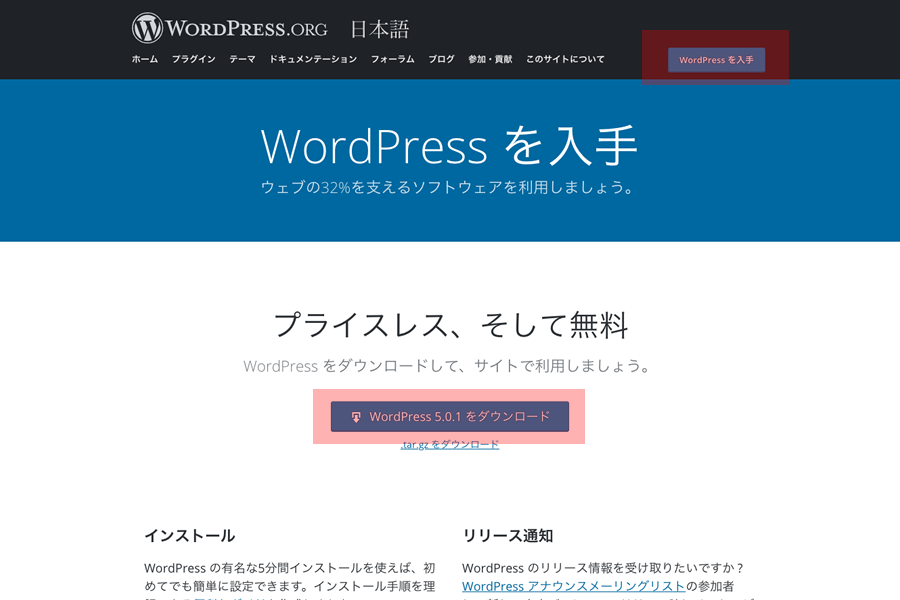
続いて、WordPressをインストールするため、公式サイトよりzipファイルをダウンロードします。
WordPressをダウンロード
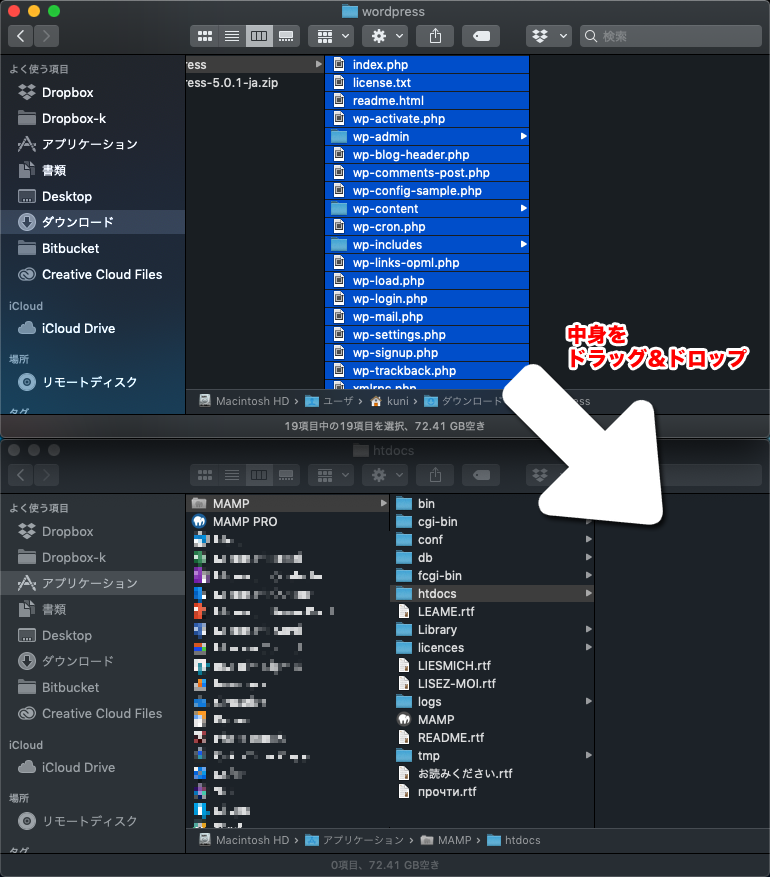
ファイルを解凍したら、フォルダの中身をサーバーにインストールします。


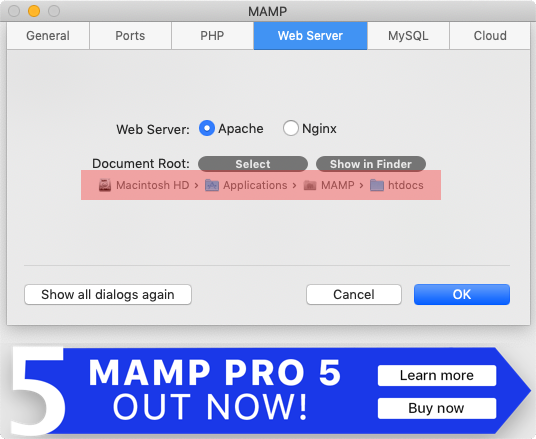
場所は、ページ上部のツールバーにある「MAMP」>「Preferences」をクリックして設定画面を開き、「Web Server」タブをクリックすると確認いただけます。(※ Macの場合「Macintosh HD」>「Applications」>「MAMP」>「htdocs」です。)
1-5. WordPressをデータベースと連動させる


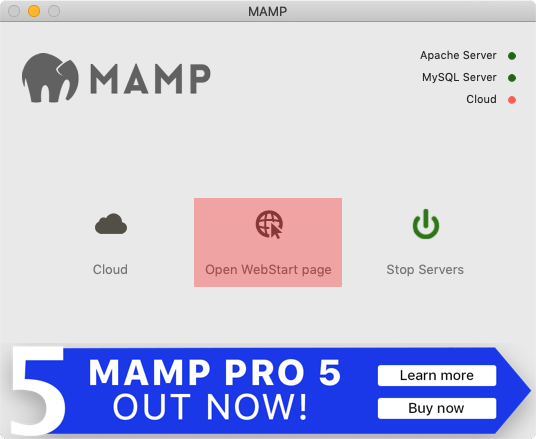
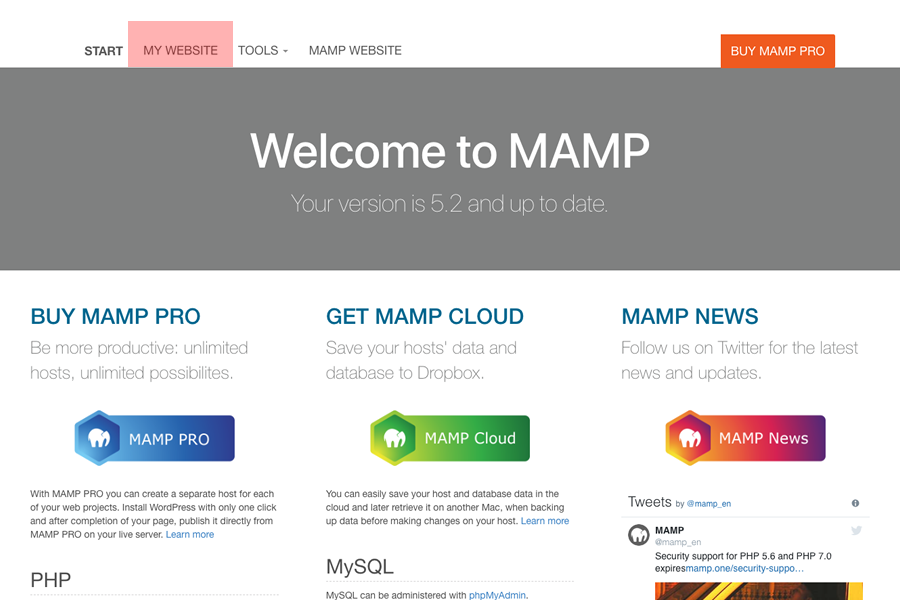
「MAMP」のスタートページ(「1-3」で開いたページ。わからない場合は、「MAMP」起動時に表示される3つのアイコンの中から「Open WebStart page」をクリック)を開き、ページ上部にある「MY WEBSITE」ボタンをクリックしてください。

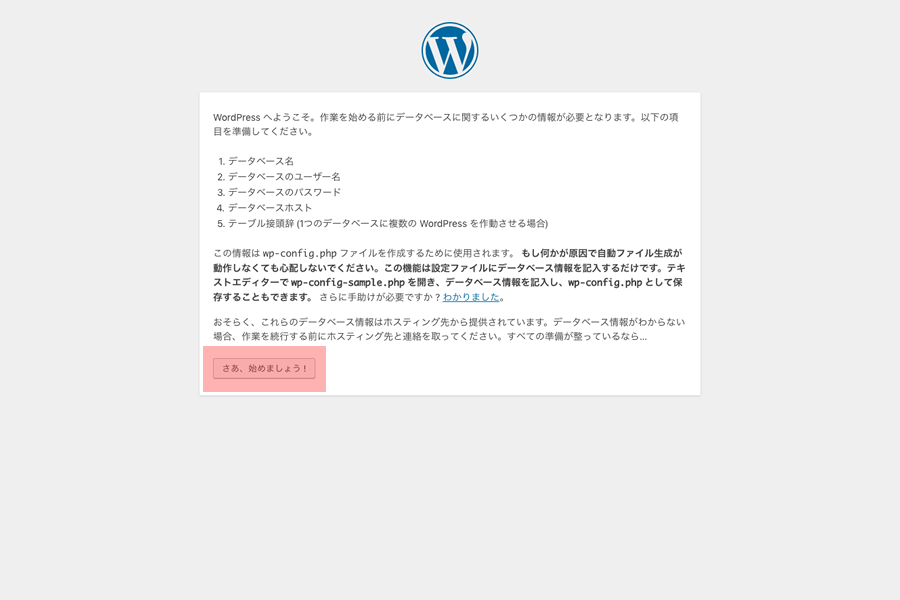
WordPressの設定画面が開いたかと思いますので、「さあ、始めましょう!」ボタンをクリックして進めてください。

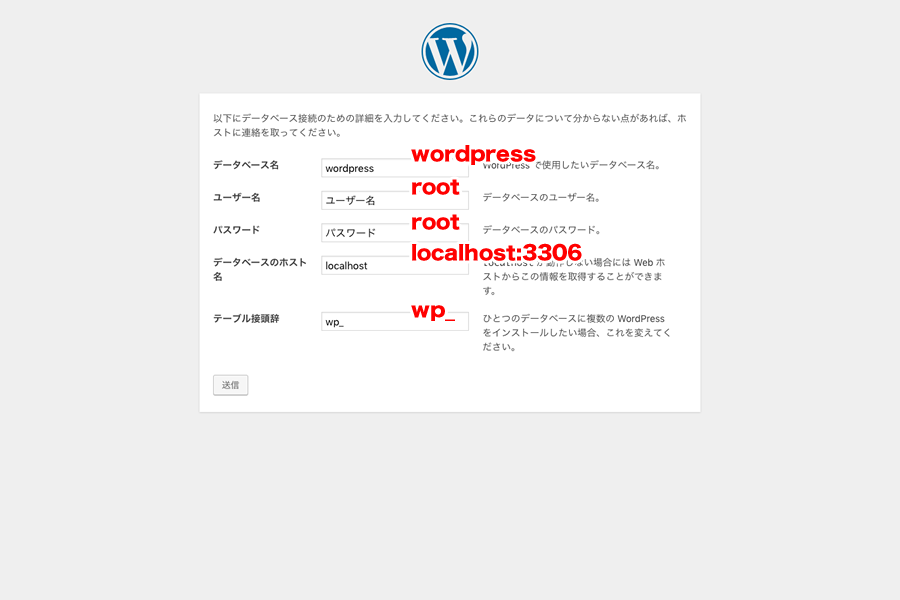
「1-3」で設定したデータベース名(今回は「wordpress」)とスタートページの「MySQL」と書かれた見出しの欄に記載がある「Host」「Port」「User」「password」をそれぞれ入力します。
- データベース名:wordpress
- ユーザー名:root
- パスワード:root
- データベースのホスト名:localhost:「ポート」
- テーブル接頭辞:wp_
WordPressのインストールが成功したら、ブラウザからも触っていただけるようになります。
1-6. 運用中のホームページデータをインストール
いよいよテスト環境の仕上げです。運用中のホームページデータをコピーしてテスト環境に反映させましょう。
運用中のホームページとテスト環境に「All-in-One WP Migration」プラグインをインストールします。
運用中のサイト側で「データをエクスポート」して、テスト環境で「データをインポート」することで、難しい設定など一切なく、ホームページをそのままコピーしてテスト環境を作ることができます。
プラグインの使い方については、こちらもご参考ください。
1-7. Basic認証と検索に引っかからないための設定
今回は、パソコン上にテスト環境を作っているため、他の人に見られたり検索対象にはなりませんが、ついでにこちらの設定もしてみましょう。

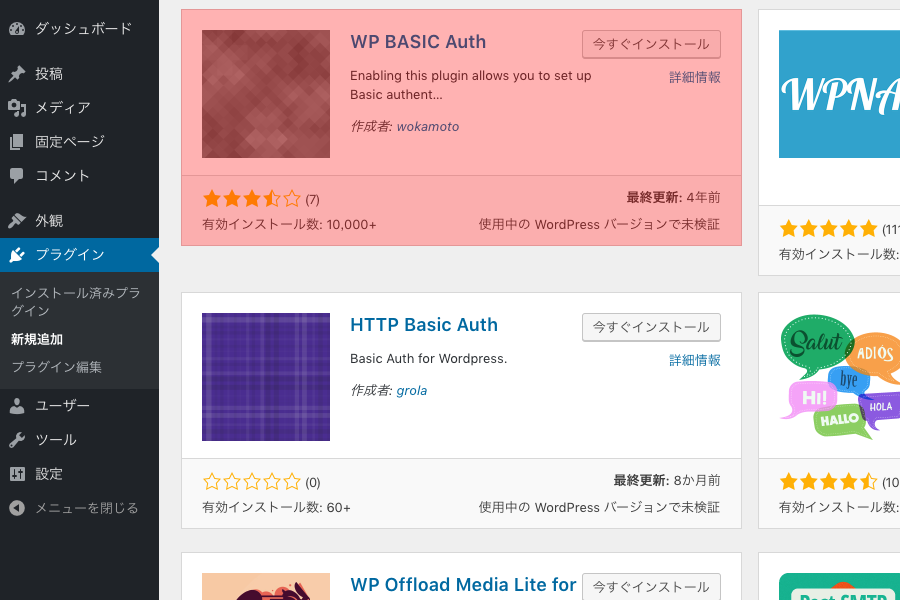
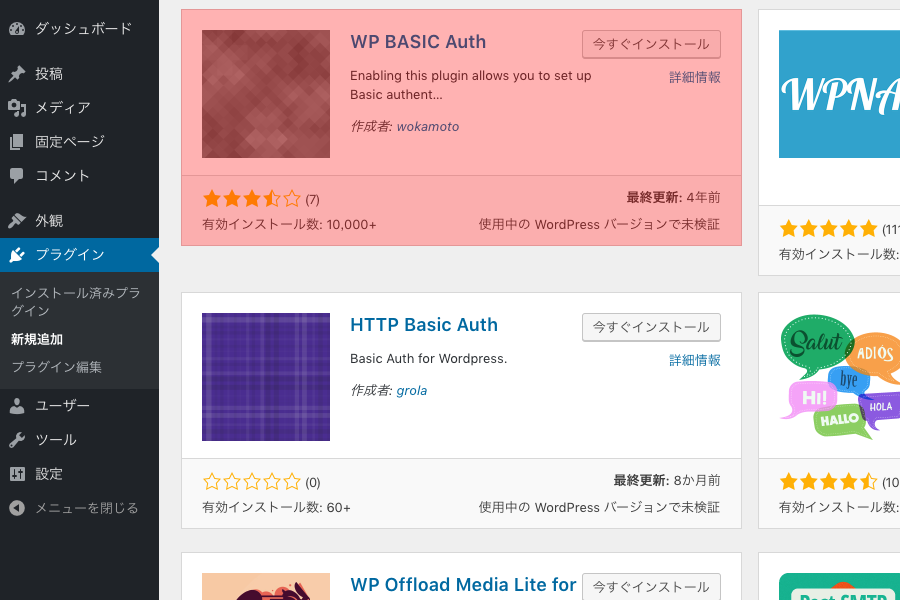
Basic認証は、「WP Basic Auth」プラグインがオススメ。インストールして有効化するだけで、ホームページを見るためにユーザー名とパスワード(WordPressのログイン情報と同じ)が必要になります。

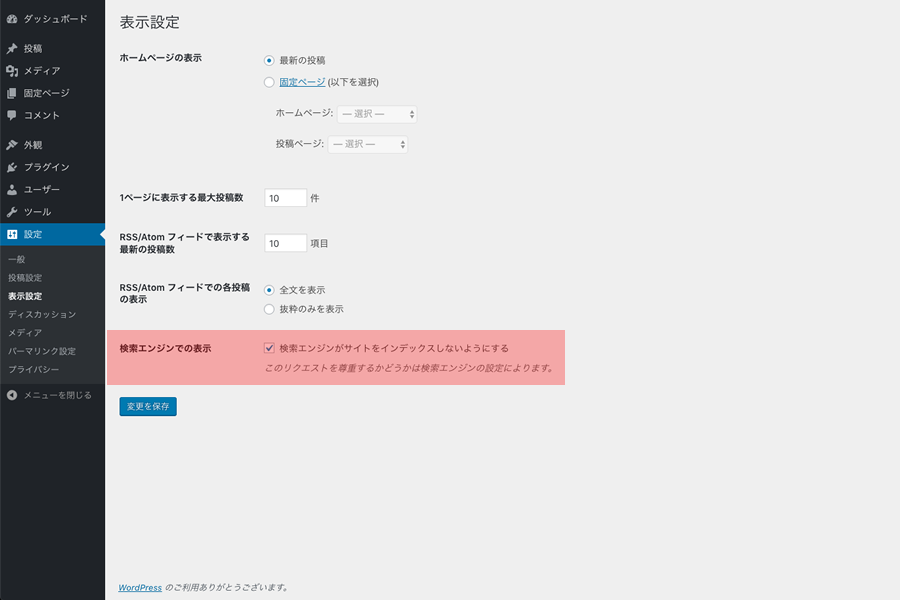
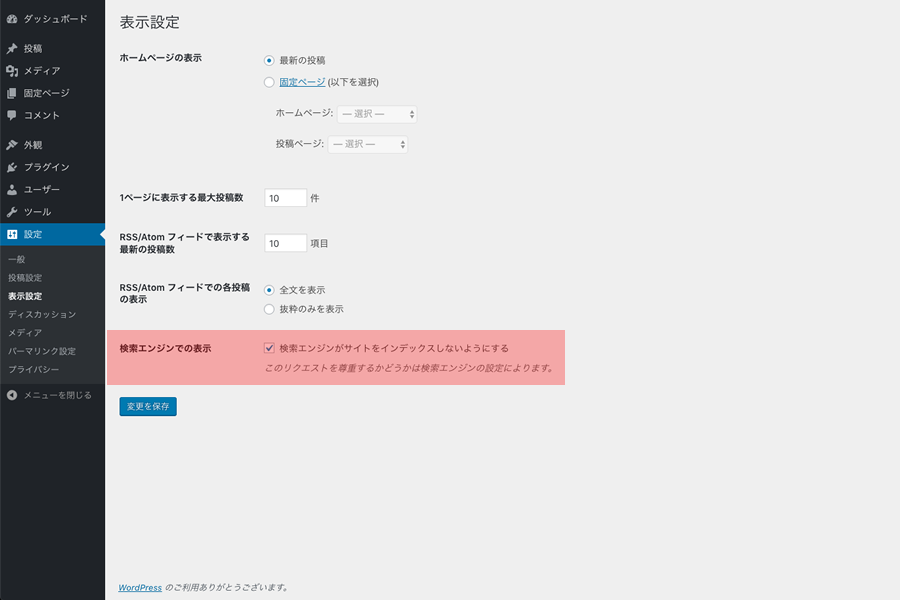
検索に引っかからないようにする設定は、「管理画面」>「設定」>「表示設定」にある「検索エンジンでの表示」と書かれた箇所にあるチェックボックスにチェックを付けてください。
間違えて、運用中のサイトでやってしまうとアクセス数が激減したり見られないとクレームに繋がることもありますので、注意してください。
2. サーバ上に作る
運用中のホームページと同じサーバ上にテスト環境を作る場合は、特に注意が必要です。
テスト環境のつもりでいじり倒したら、本番環境が見えなくなったり真っ白になった。なんてならないように、
- データベースを別で用意する
- 本番と一緒のデータベースを使う場合は、テストと分かる接頭辞(「wp_test_」など)にしておく
- テスト環境用のドメインを取得する
- テスト環境と明らかに分かる「サブドメイン」「サブディレクトリ」にする
など、できる範囲で差別化をしましょう。今回は、「さくらのレンタルサーバ」を使って、データベースを分けてサブドメインで運用するやり方について説明いたします。
2-1. テスト環境を構築する場所の用意

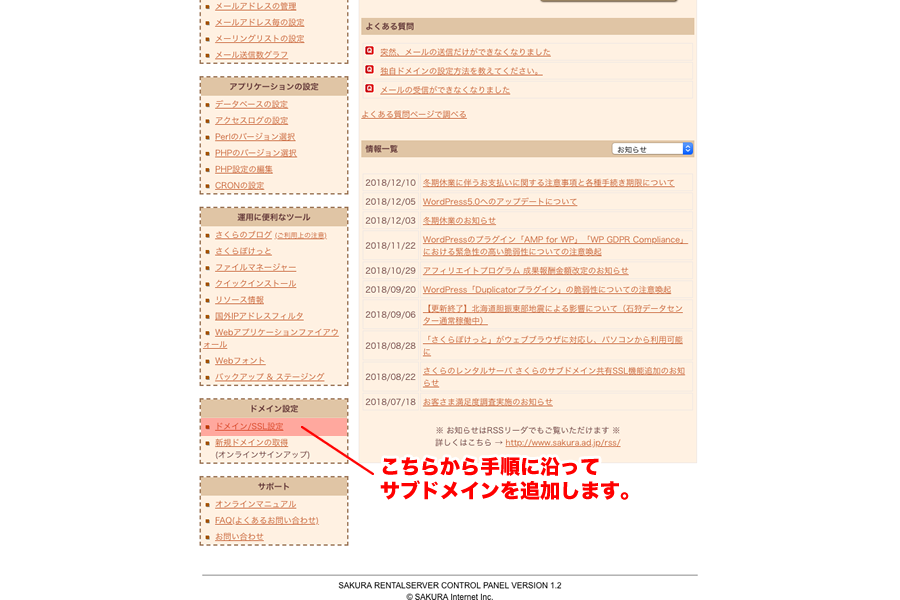
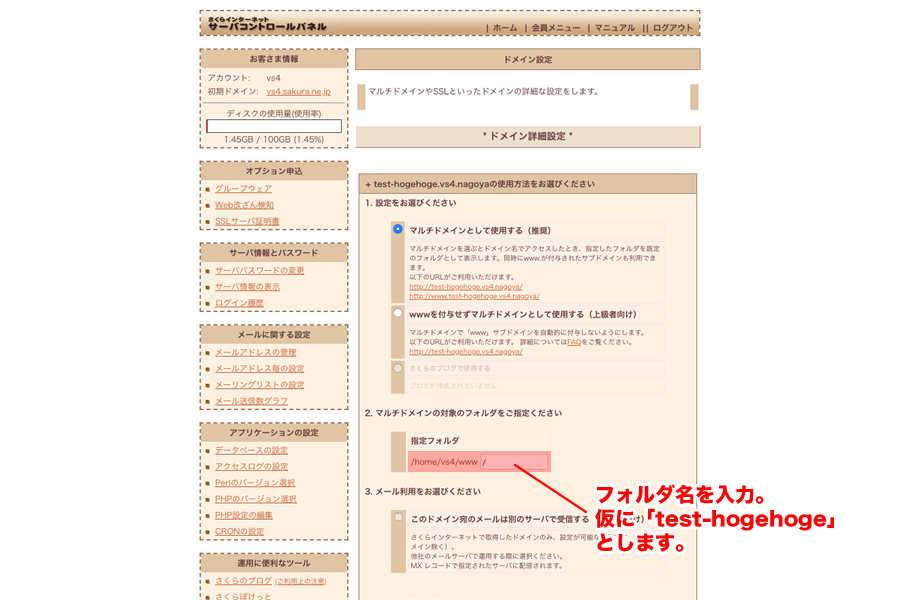
はじめに、サーバのコントロールパネルから、「ドメイン/SSL設定」>「新しいドメインの追加」>「5. 他社で取得したドメインを移管せずに使う」>「>> ドメインの追加へ進む」>「他社で取得された独自ドメインのサブドメインを追加」の手順でサブドメイン(仮に、「test-hogehoge」とします)を追加します。

「>> 詳細設定に進む <<」をクリック、サブドメインで表示させるコンテンツを置くためのフォルダ名を入力し、「送信」ボタンをクリック。

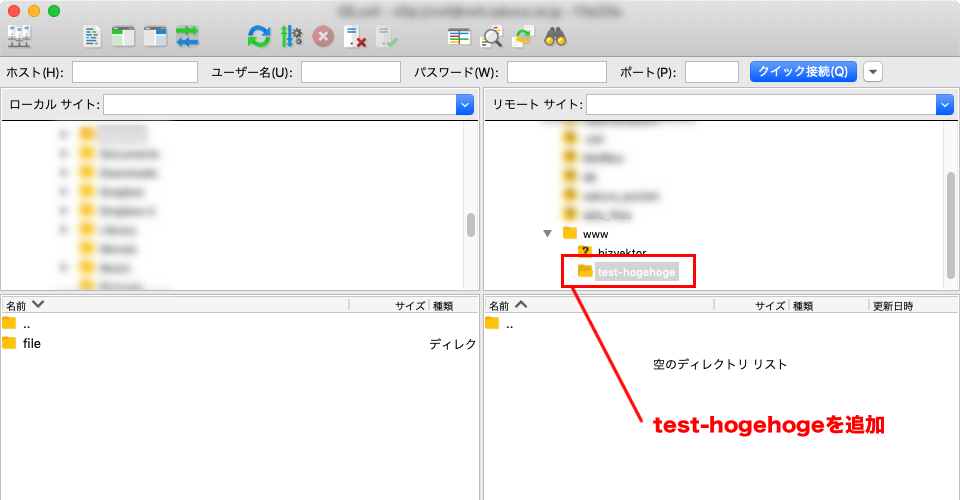
その後、サーバにFTPクライアント(「FFFTP」「Cyberduck」「FileZilla」など)を使って指定したフォルダ(中身は空で良いです)を追加します。
2-2. テスト環境用のデータベースを用意

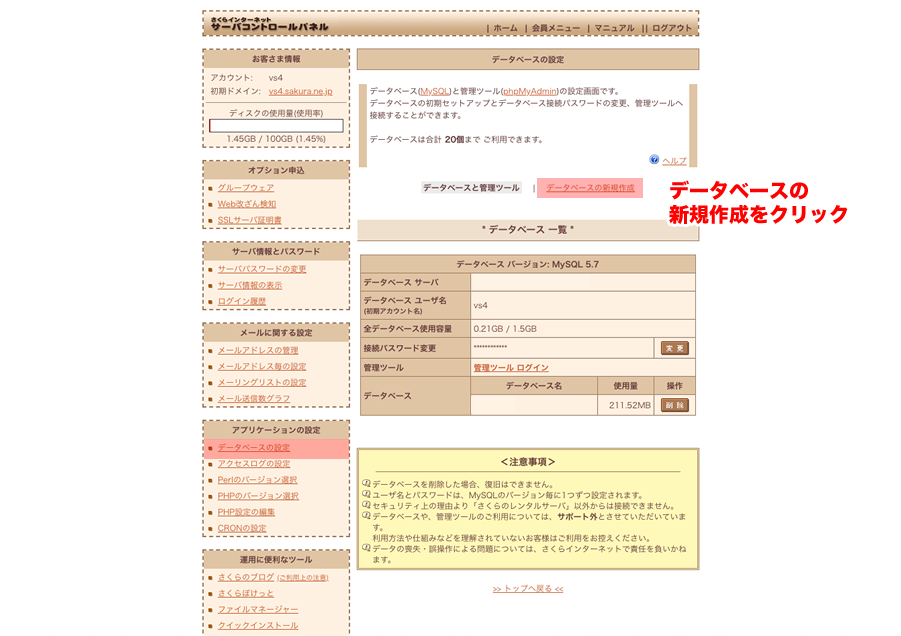
テスト環境用にデータベースを追加します。サーバのコントロールパネルから、「データベースの設定」>「データベースの新規作成」>「データベース名を入力(「teststage」など)」>「同意する」にチェックを付けて「データベースを作成する」ボタンをクリックしてください。
2-3. WordPressのインストール

WordPressのインストールをします。管理画面から簡単にインストールすることもできますが、手動で行う場合は公式サイトよりzipファイルをダウンロードします。
WordPressをダウンロード
ファイルを解凍したら、FTPクライアントなどを使ってフォルダの中身をサーバーにインストールします。(※ FTPクライアントの使い方については割愛します。)
2-4. WordPressをデータベースと連動させる
ブラウザのURL入力欄にサブドメインのアドレスを入力すると、WordPressの設定画面が開きますので、
- データベース名:新しく追加したデータベース名
- ユーザー名:運用中のホームページのものと同じ
- パスワード:運用中のホームページのものと同じ
- データベースのホスト名:運用中のホームページのものと同じ
- テーブル接頭辞:wp_test_(分かりやすいものにしておく)
を、入力して連動させます。
2-5. 運用中のホームページデータをインストール
運用中のホームページデータをコピーしてテスト環境に反映させルため、両方に「All-in-One WP Migration」プラグインをインストールします。
運用中のサイト側で「データをエクスポート」して、テスト環境で「データをインポート」することで、難しい設定など一切なく、ホームページをそのままコピーしてテスト環境を作ることができます。
プラグインの使い方については、こちらもご参考ください。
2-6. Basic認証と検索に引っかからないための設定
最後に、他の人にテスト環境を見られないよう、Basic認証と検索にひっかからないよう設定します。

Basic認証は、「WP Basic Auth」プラグインがオススメ。インストールして有効化するだけで、ホームページを見るためにユーザー名とパスワード(WordPressのログイン情報と同じ)が必要になります。

検索に引っかからないようにする設定は、「管理画面」>「設定」>「表示設定」にある「検索エンジンでの表示」と書かれた箇所にあるチェックボックスにチェックを付けてください。
間違えて、運用中のサイトでやってしまうとアクセス数が激減したり見られないとクレームに繋がることもありますので、注意してください。
3. 利用中のれんたるサーバーの機能で、簡単に作る
ご契約中のサーバ会社によっては、テスト環境が管理画面から簡単に作れるなんてケースもあります。
有名どころで言えば、「さくらのレンタルサーバ」と「CPI」がそう。他にもあるかもしれませんので、詳しくは各社のサービス内容をご確認いただきたいですが、今回はリリースして間もない「さくらのレンタルサーバ」の「バックアップ&ステージング」を使ってみます。
3-1. バックアップ&ステージングをクリック

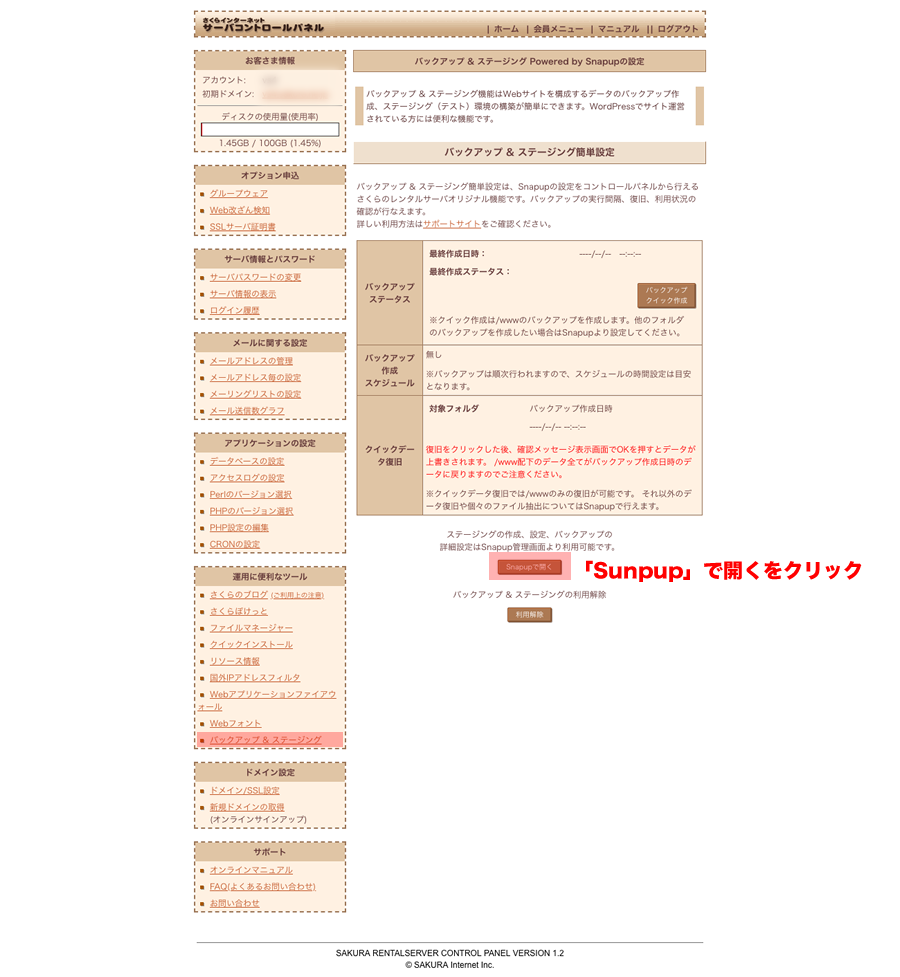
サーバコントロールパネルにログインしていただきまして、左側にあるメニューから「バックアップ&ステージング」をクリック。
「Snapupで開く」ボタンをクリックします。
3-2. 管理サーバを選択してサイトを追加

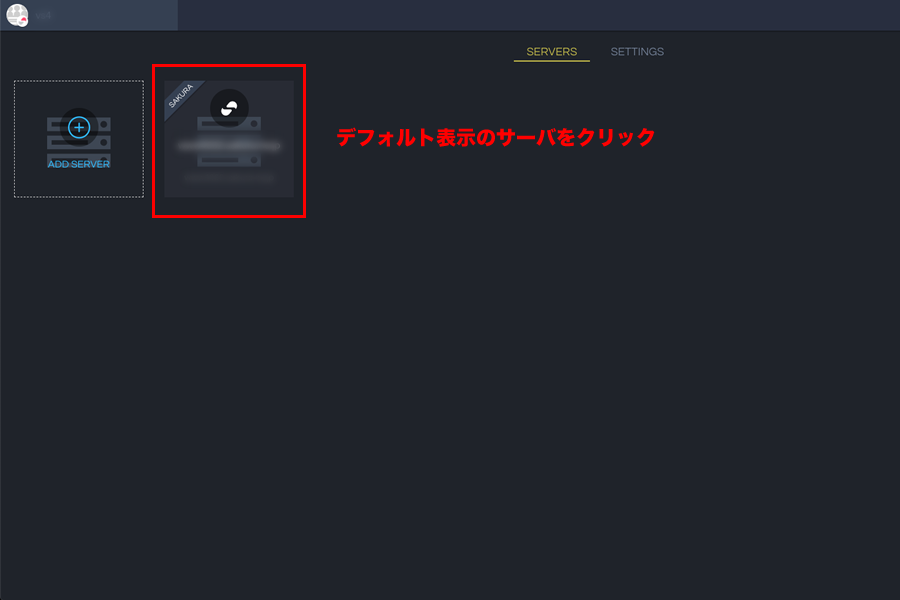
テスト環境を構築するサーバ(デフォルト表示の「…sakura.ne.jp」で可)を選択します。


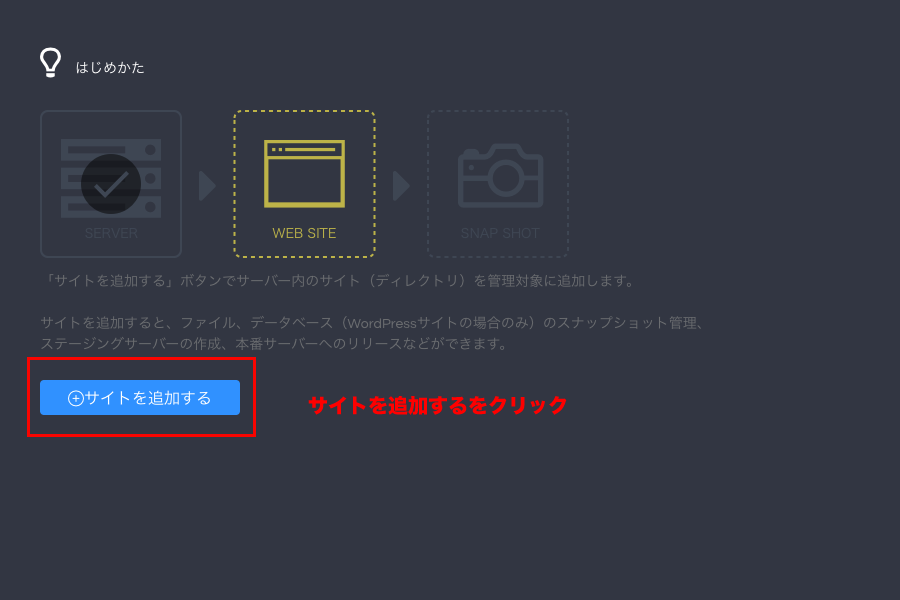
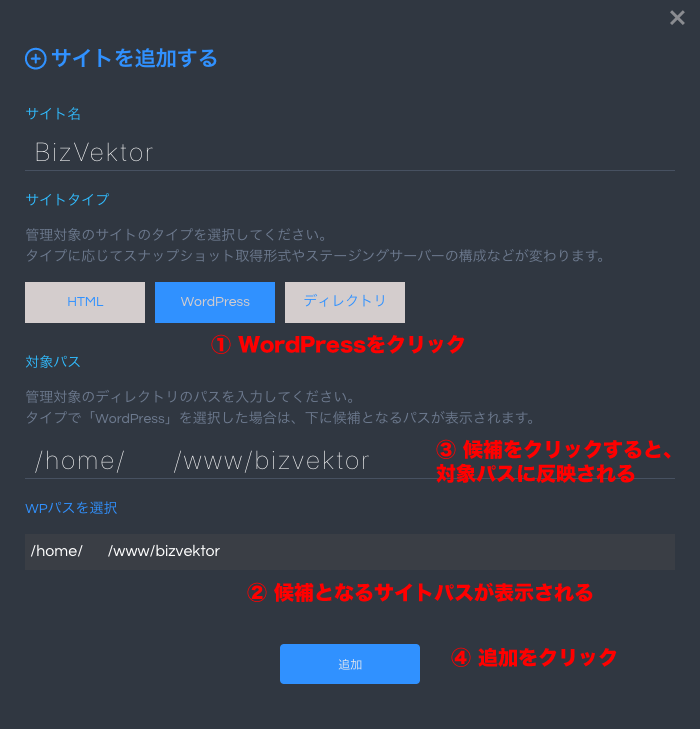
「サイトを追加する」ボタンをクリック。サイト名を適当に付けて、「WordPress」をクリックすると、運用中のサイトパスが表示されます。
複数ある場合は、テスト環境を作りたいサイトを選択してパスをクリック。対象パスとして表示されます。
これでよければ「追加」ボタンをクリックしてください。テスト環境を構築するためのサーバと対象とするサイトの設定ができました。
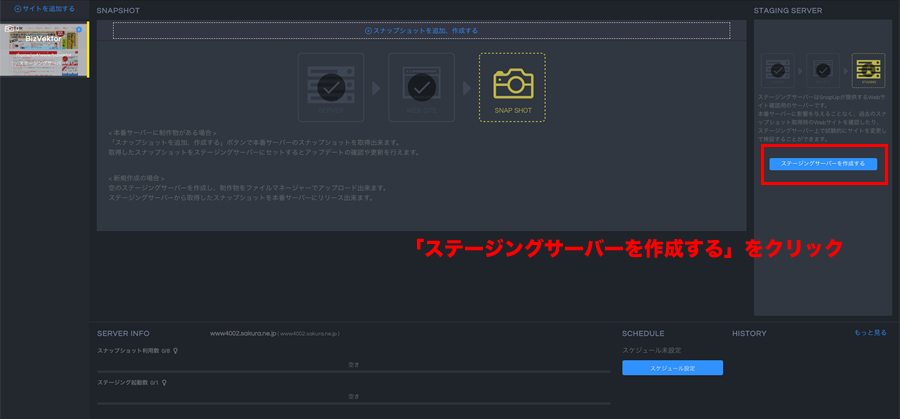
3-3. ステージング(テスト環境)を追加

次にステージング(テスト環境)を構築します。画面右側にある「ステージングサーバーを作成する」をクリック。

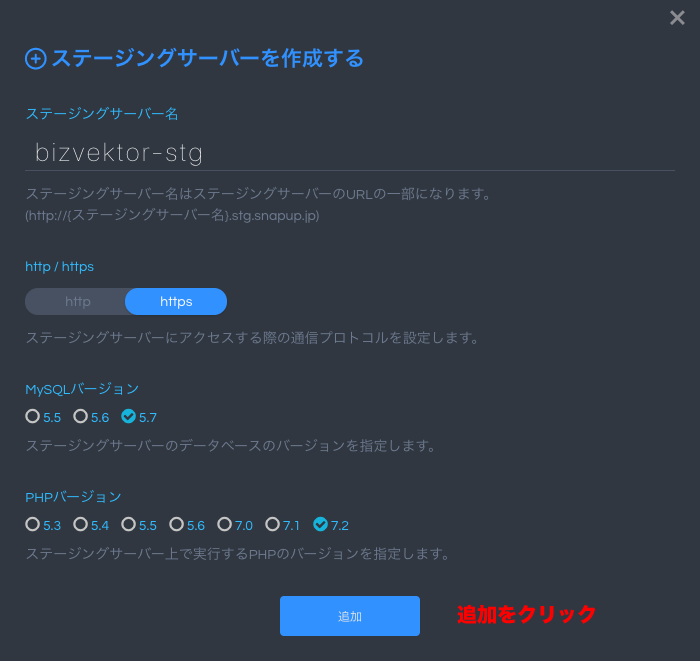
デフォルトのままでも構いませんが、名前、MySQLのバージョン、PHPのバージョンを変更して、よければ「追加」ボタンをクリックします。
これで、テスト環境ができました。それでは本番データをコピーして反映させましょう。
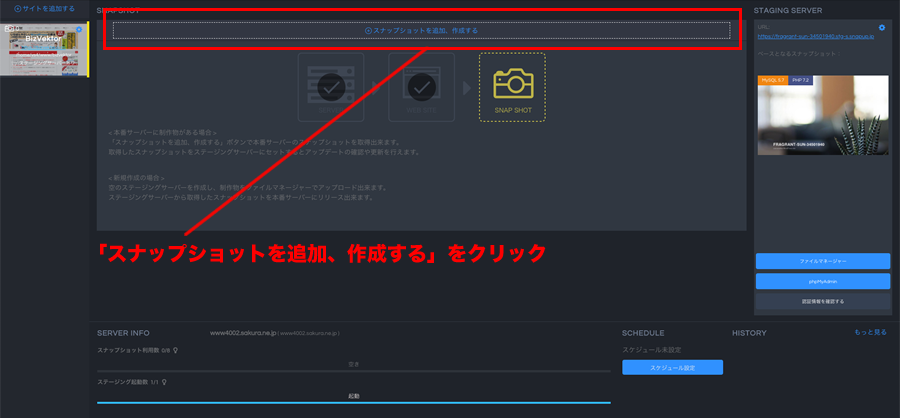
3-4. ステージングに本番データをコピー

画面中央にある「スナップショットを追加、作成する」ボタンをクリックします。これは、WordPressであればコンテンツとデータベースのデータを丸ごと一式、バックアップできる機能です。

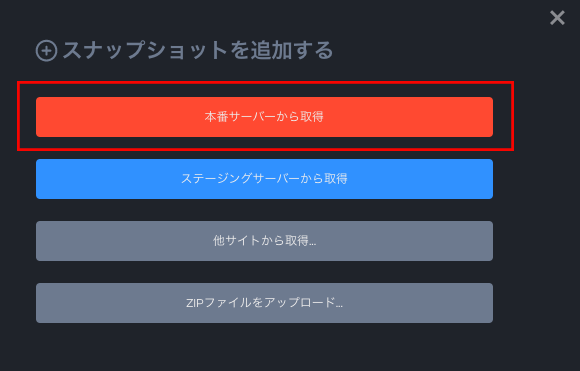
「本番サーバーから取得」「ステージングサーバーから取得」「他サイトから取得…」「ZIPファイルをアップロード…」とある中から、「本番サーバーから取得」をクリックします。

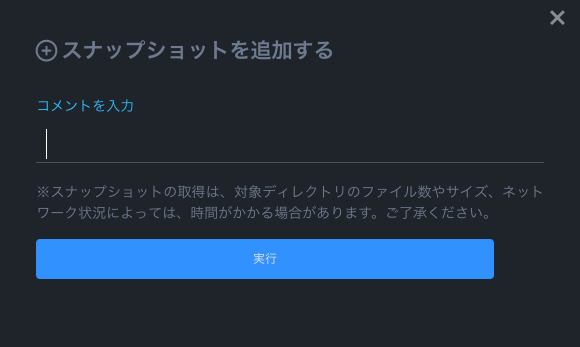
コメント入力欄が出ますが任意です。必要であれば記載して「実行」ボタンをクリック。

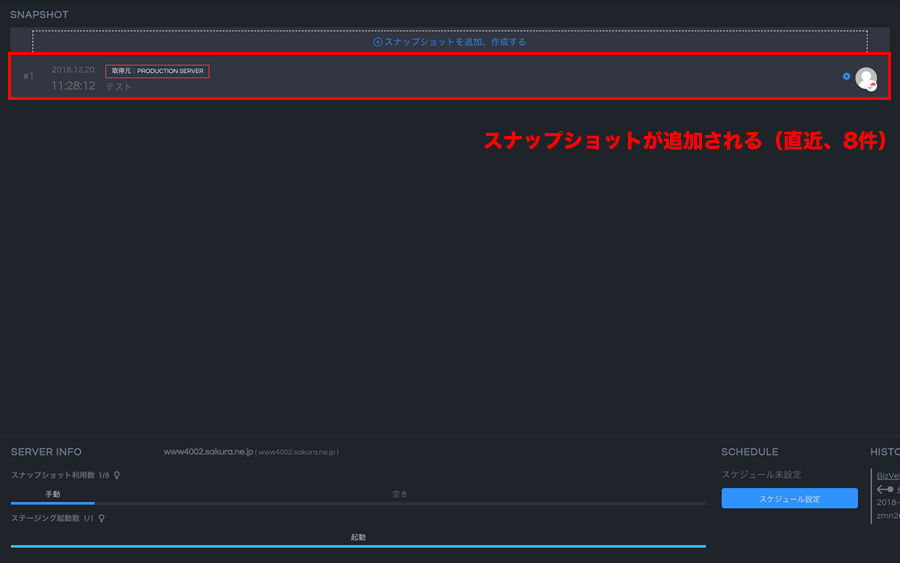
データ量によって時間はかかりますが、スナップショットが取れると、画面中央の先ほど押した「スナップショットを追加、作成する」ボタンの下にリストされていきます(直近、8件分)。

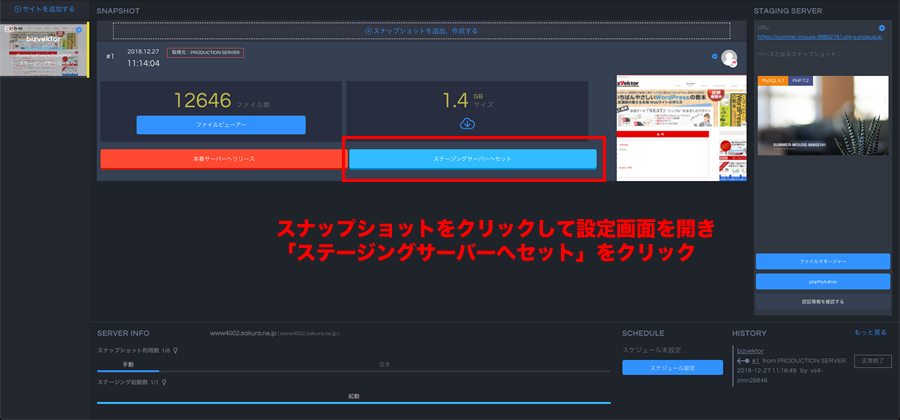
ステージング(テスト環境)に反映したいスナップショットを選択して、設定画面を開きます。
「本番サーバーへリリース」「ステージングサーバーへセット」ボタンのうち、「ステージングサーバーへセット」をクリックしてデフォルトの設定のまま、「OK」ボタンをクリックしてください。
【おまけ】ステージングのデータを本番環境にリリース
そして、テスト環境をそっくりそのまま運用中のサイトに反映すること(リリース機能)も簡単にできます。
手順は、3-4の逆。つまり、ステージング環境のスナップショットを取り、設定画面を開いて「本番サーバーへリリース」「ステージングサーバーへセット」ボタンのうち、「本番サーバーへリリース」をクリックすることで反映させることができるので、ぜひ、活用してみてください。
まとめ
やや、説明が駆け足気味になってしまいましたが、いかがでしたでしょうか?
テスト環境があることで、事前に確認ができるのはもちろんですが、それ以外にもガシガシ触れるので、早い段階で慣れるといったメリットもあります。
本やネットで調べるよりも触って慣れていただくほうが理解も早いので、これを機に、ぜひテスト環境を持っていただきましてホームページ運用にご活用いただければ嬉しい限りです。
この記事を書いた人
- ディレクター
- 2015年の「WordFes Nagoya」では、実行委員長を務めさせていただきました。

パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる VK AB Testing

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。
AB テストでクリック率 &
売上アップ!

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。