Gutenberg(ブロックエディタ)にはいろいろな種類のブロックがあり、使う時に多すぎて選びにくかったり、 サイトによっては不要なものがあったり、場合によってはクライアントに使用してほしくないものもあるかもしれません。
そんな時には不要なブロックを非表示にし、必要なもののみを表示させる方法が3つあります!
それぞれの方法についてご紹介しますので、ご自身に適した方法をお試しください。
「設定」の「表示ブロック」で設定する(WP5.9以降)
2022年1月31日追記
WordPress5.2以降は「ブロックマネージャー」から非表示にしたいブロックを設定可能でしたが、WordPress5.9より「設定」→ブロック→表示ブロックへ移動しました。

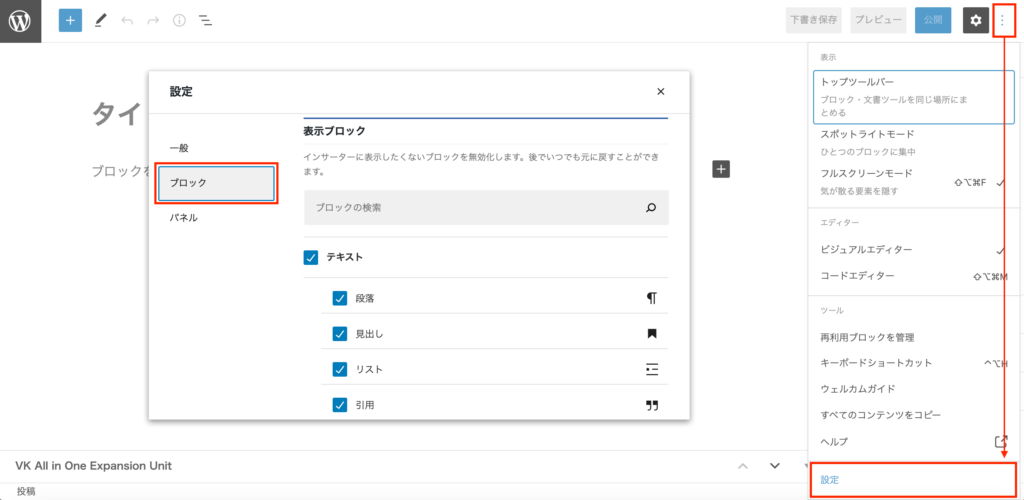
WordPress5.9以降であれば「設定」からブロックの非表示設定ができます。
投稿・固定ページ編集画面にて、右上の歯車アイコンの右の三点リーダをクリックすると、メニューが表示されるので「設定」をクリックしてください。 「ブロック」タブに切り替えて「表示ブロック」にて、非表示にしたいブロックのチェックを外してください。
ただ、この方法の場合、設定を知っている人なら誰でも変更できるので、使おうと思えば使えてしまいます・・・
プラグイン「 Disable Gutenberg Blocks – Block Manager 」を使う
プラグイン「 Disable Gutenberg Blocks – Block Manager 」を使えば、特定のブロックを非表示し、無効化できます。
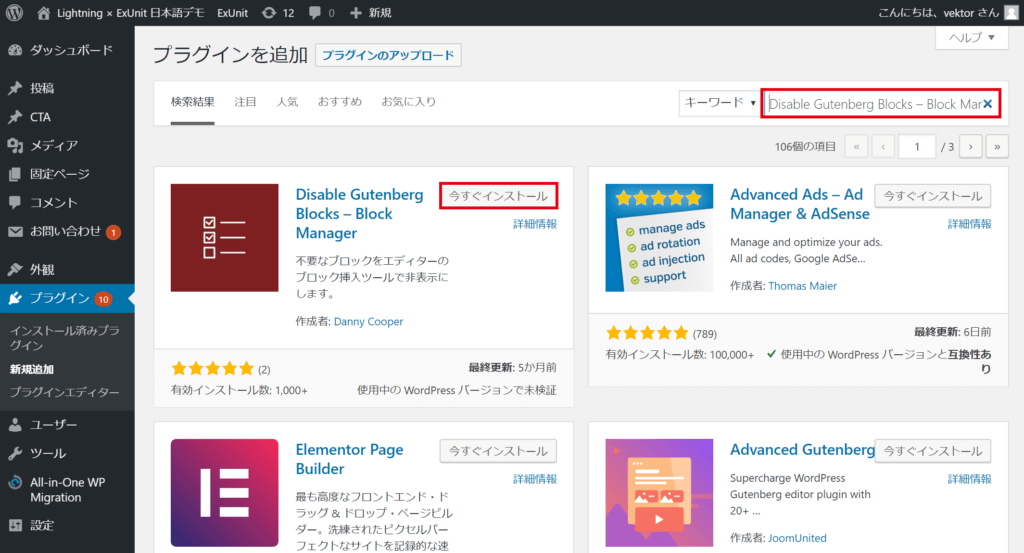
インストールして有効化
ダッシュボードの【プラグイン】>【新規追加】でキーワードに
【Disable Gutenberg Blocks – Block Manager】と入力しインストール後、有効化してください。

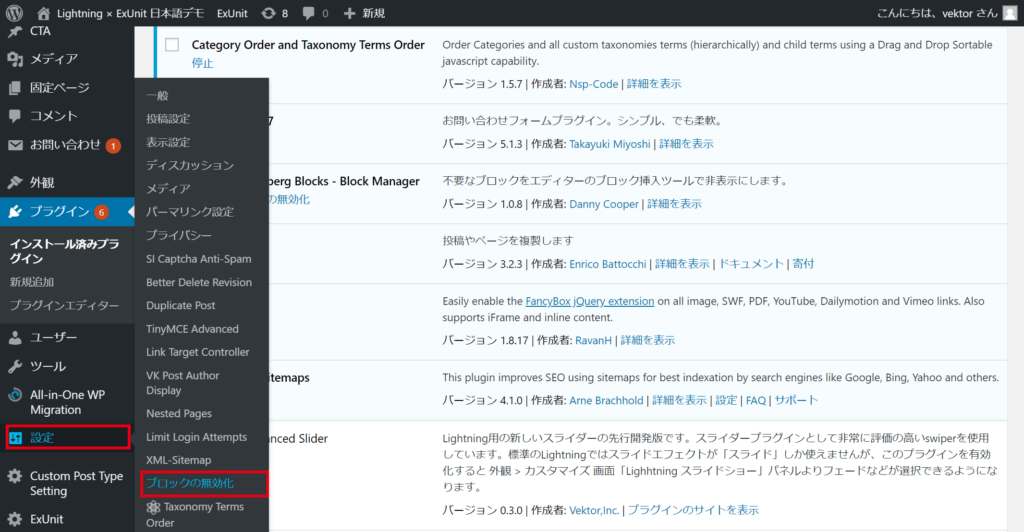
ブロックの無効化の設定

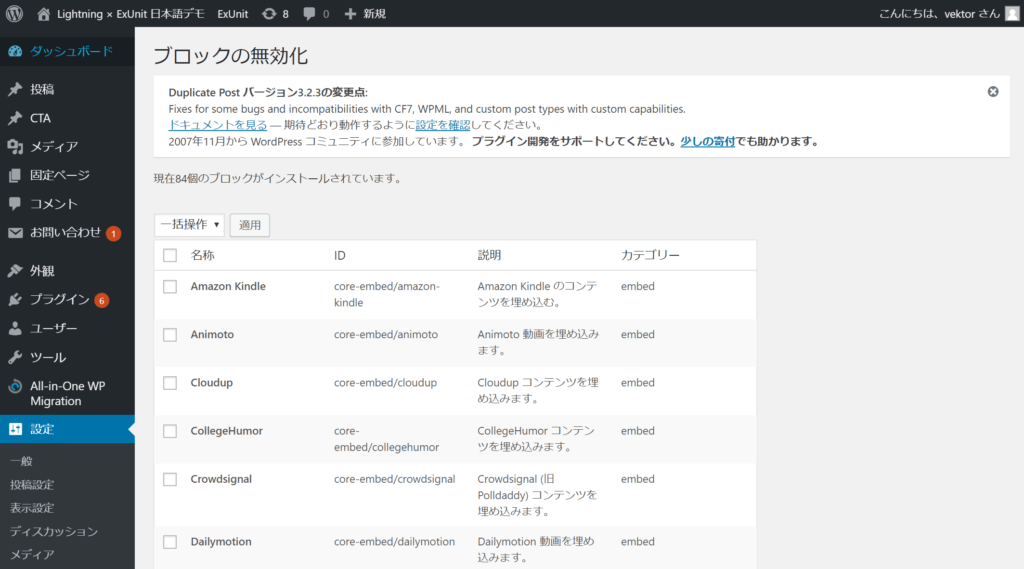
【設定】>【ブロックの無効化】と日本語表記で追加されていますので、クリックしてください。

ブロックが一覧で表示されます。また、各ブロックのID、説明、このブロックがどのカテゴリーに属しているかについても表示されています。

非表示にしたいブロック名の下「無効化」をクリックすると、該当ブロックの行がグレイアウトし、これだけで非表示になります。元に戻す時は「有効化」をクリックしてください。
コードを書いて制御する
2021年12月9日追記
フック allowed_block_types は、フルサイト編集の対応に伴い、WordPress5.8から非推奨になりました。代わりに allowed_block_types_all を使ってください。
公式ドキュメント
https://developer.wordpress.org/reference/hooks/allowed_block_types/
PHPから使用するブロックだけを指定する方法
以下を 子テーマのfunctions.php などへ追記することで、「段落」「見出し」「画像」の3つのブロックのみを表示とすることができます。
この方法の場合、許可するブロック全てを指定する必要があります。VK Blocks などのプラグインで後から追加したカスタムブロックも指定する必要がありますので、ご注意ください。
add_filter( 'allowed_block_types_all', 'my_plugin_allowed_block_types_all', 10, 2 );
function my_plugin_allowed_block_types_all( $allowed_block_types, $block_editor_context ) {
// 許可するブロックタイプ
$allowed_block_types = array(
'core/paragraph',
'core/heading',
'core/image',
);
return $allowed_block_types;
}JavaScriptで不要なブロックを指定する方法
こちらは、JavaScriptを使って不要なブロックのみを指定する方法です。ここでは例として、カスタマイズ用の独自プラグインを作り、jsファイルを読み込ませる手順をご紹介します。
独自プラグインは、下記を参考すれば簡単に作ることができます。/wp-content/plugins/ のディレクトリに 「my-plugin」フォルダを作成し、その中に my-plugin.php という名前のファイルを設置します。独自プラグイン名は「My Plugin」とします。my-plugin.php には、以下のコードを追記します。その後、ダッシュボードのプラグイン一覧画面から「My Plugin」を有効化してください。
my-plugin.php へ追記
add_action( 'enqueue_block_editor_assets', 'my_plugin_deny_list_blocks' );
function my_plugin_deny_list_blocks() {
wp_enqueue_script(
'my-plugin-deny-list-blocks',
plugins_url( '/js/my-plugin.js', __FILE__ ),
array( 'wp-blocks', 'wp-dom-ready', 'wp-edit-post' )
);
}次に「my-plugin」フォルダ内「js」フォルダに「my-plugin.js」ファイルを設置します。内容は以下を参考にしてください。これにより、指定したブロックやスタイルのみを非表示とすることができます。
my-plugin.js の内容
// my-plugin.js
wp.domReady(function () {
// オフにしたいブロックを指定する
wp.blocks.unregisterBlockType('core/verse'); // 詩
// 特定の埋め込みブロックの場合
wp.blocks.unregisterBlockVariation('core/embed', 'twitter'); // twitterを削除
wp.blocks.unregisterBlockVariation('core/embed', 'youtube'); // youtubeを削除
// ブロックスタイルの場合
wp.blocks.unregisterBlockStyle('core/quote', 'large'); //引用 スタイル 大サイズ
// ブロックタイプ確認方法
console.log(wp.blocks.getBlockTypes());
// 埋め込みブロック確認方法
console.log(wp.blocks.getBlockVariations('core/embed'));
}); allowed_block_types()のフックを使ってfunctions.phpに記述する方法です。一度コードを書いておけば、使いまわしができますね。
なお、非表示にするというよりは、表示させたいブロックを再設定するという形になります。
下記のサンプルコードの場合は、「段落」「見出し」「画像」の3つのブロックのみを表示させる指定にしています。そのため、これら以外のブロックはすべて非表示になります。
add_filter( 'allowed_block_types', 'custom_allowed_block_types' );
function custom_allowed_block_types( $allowed_block_types ) {
$allowed_block_types = array(
'core/paragraph',
'core/heading',
'core/image',
);
return $allowed_block_types;
}「段落」「見出し」「画像」 以外の各ブロックの指定方法など、その他詳しくはNxWorldさんの記事が分かりやすいので参考にしてみてください。
https://www.nxworld.net/wordpress/wp-gutenberg-remove-default-block.html
以上、不要なブロックを隠す方法を3つご紹介しました!
この記事を書いた人



を購入して
特典をゲットしよう!


特典A
X-T9 工務店
( ナチュラル )
19,800円 (税込)
0円に!


特典B
Lightning ビジネス(Evergreen)
9,900円 (税込)
0円に!


特典C
Lightning 工務店
( ナチュラル )
19,800円 (税込)
0円に!
今なら!
Vektor Passport の
有効期間中、上記の
デモサイトデータを
何度でも素早くまるごと
インポートできます!


パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。