アドベントカレンダー参加中!
こちらは Vektor WordPress Solutions Advent Calendar 2024 12月15日の記事です。
お久しぶりです。株式会社ベクトルスタッフの DRILL LANCER です。
前回はベクトルスタッフの松田さんによるボタンのブロックパターンの紹介記事でした。気に入ったパターンがあれば是非活用してみてください。
さて、この記事では、ExUnit の投稿タイプマネージャーで1つの投稿タイプに10個のカスタム分類を紐づける方法について解説します。
質問
ExUnit の投稿タイプマネージャーで 1 つの投稿タイプに 10 個のカスタム分類をを紐づける方法はありますか?
回答
はい、あります。下記コードを子テーマの functions.php にや自作プラグインの PHP ファイルに貼り付けて見てください。
/**
* ExUnit の投稿タイプマネージャーで 1 つの投稿タイプに紐づけるカスタム分類の数を改変
* @param string $taxonomy_count : 投稿タイプに紐づけるカスタム分類の数
*/
function my_veu_post_type_taxonomies( $taxonomy_count ) {
$taxonomy_count = 10;
return $taxonomy_count;
}
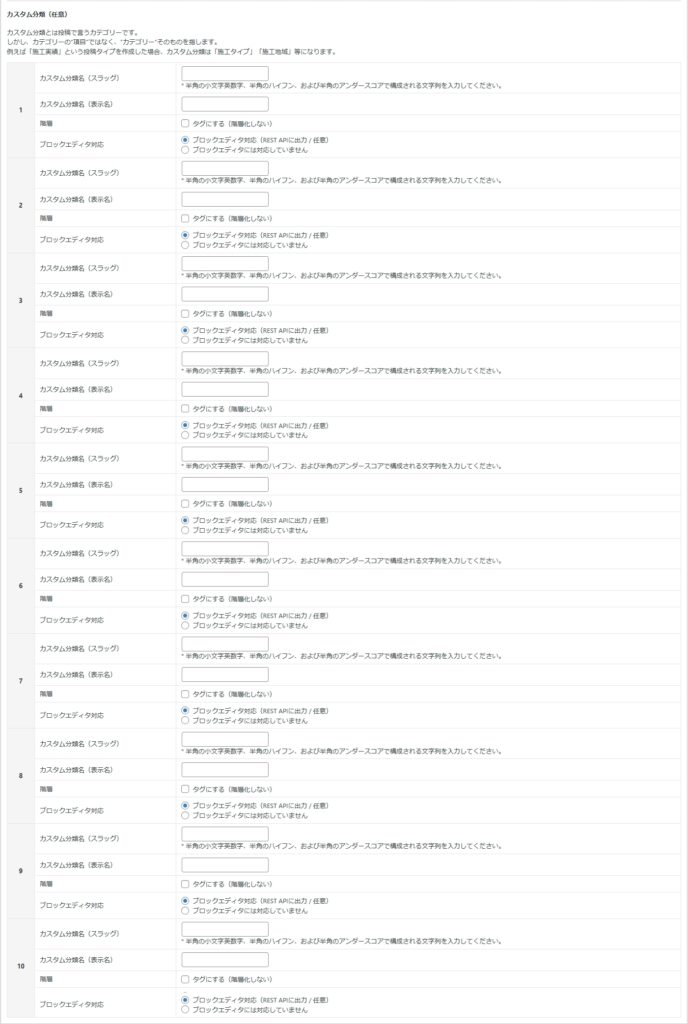
add_filter( 'veu_post_type_taxonomies', 'my_veu_post_type_taxonomies' );下記画像のようにカスタム分類の登録可能数が 10 個になっていたら成功です。

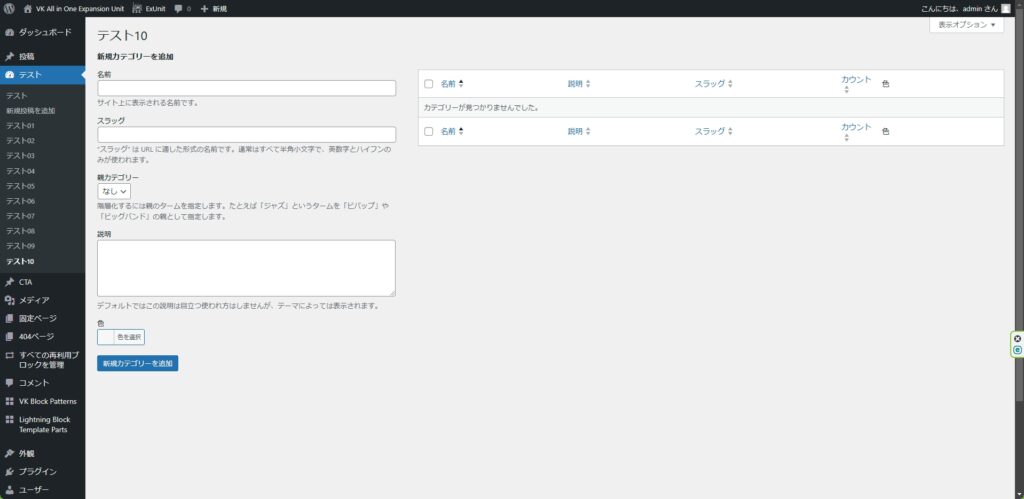
実際にカスタム投稿タイプを作成して10個のカスタム分類を紐づけたところ正常に反映されました。

解説
下記は ExUnit の inc/post-type-manager/package/class.post-type-manager.php のカスタム分類に関する部分の抜粋です。(2024年12月13日現在)
/*******************************************
* Custom taxonomies
*/
echo '<h4>' . esc_html__( 'Custom taxonomies(optional)', 'vk-all-in-one-expansion-unit' ) . '</h4>';
echo '<p>';
echo esc_html__( 'Custom taxonomy is like a category in post.', 'vk-all-in-one-expansion-unit' ) . '<br />';
echo esc_html__( 'However, it refers to the "category" itself, not to the “item” of the category.', 'vk-all-in-one-expansion-unit' ) . '<br />';
echo esc_html__( 'For example, if you create a post type "construction result", Custom taxonomy will be "construction type", "construction area", etc.', 'vk-all-in-one-expansion-unit' );
echo '</p>';
echo '<table class="table table-border">';
// カスタム分類の情報は カスタムフィールドの veu_taxonomy に連想配列で格納している.
$taxonomy = get_post_meta( $post->ID, 'veu_taxonomy', true );
for ( $i = 1; $i <= apply_filters( 'veu_post_type_taxonomies', 5 ); $i++ ) {
$slug = ( isset( $taxonomy[ $i ]['slug'] ) ) ? $taxonomy[ $i ]['slug'] : '';
$label = ( isset( $taxonomy[ $i ]['label'] ) ) ? $taxonomy[ $i ]['label'] : '';
$tag = ( isset( $taxonomy[ $i ]['tag'] ) ) ? $taxonomy[ $i ]['tag'] : '';
$rest_api = ( isset( $taxonomy[ $i ]['rest_api'] ) ) ? $taxonomy[ $i ]['rest_api'] : '';
echo '<tr>';
echo '<th rowspan="4">' . esc_attr( $i ) . '</th>';
// slug.
echo '<td>' . esc_html__( 'Custon taxonomy name (slug)', 'vk-all-in-one-expansion-unit' ) . '</td>';
echo '<td><input type="text" id="veu_taxonomy[' . esc_attr( $i ) . '][slug]" name="veu_taxonomy[' . esc_attr( $i ) . '][slug]" value="' . esc_attr( $slug ) . '" size="20">';
echo '<div>' . esc_html__( '* Please enter a string consisting of half-width lowercase alphanumeric characters, half-width hyphens, and half-width underscores.', 'vk-all-in-one-expansion-unit' ) . '</div>';
echo '</td>';
// 表示名.
echo '<tr>';
echo '<td>' . esc_html__( 'Custon taxonomy label', 'vk-all-in-one-expansion-unit' ) . '</td>';
echo '<td><input type="text" id="veu_taxonomy[' . esc_attr( $i ) . '][label]" name="veu_taxonomy[' . esc_attr( $i ) . '][label]" value="' . esc_attr( $label ) . '" size="20"></td>';
echo '</tr>';
// tag.
echo '<tr>';
$checked = ( isset( $taxonomy[ $i ]['tag'] ) && $taxonomy[ $i ]['tag'] ) ? ' checked' : '';
echo '<td>' . esc_html__( 'Hierarchy', 'vk-all-in-one-expansion-unit' ) . '</td>';
echo '<td><label><input type="checkbox" id="veu_taxonomy[' . esc_attr( $i ) . '][tag]" name="veu_taxonomy[' . esc_attr( $i ) . '][tag]" value="true"' . esc_attr( $checked ) . '> ' . esc_html__( 'Make it a tag (do not hierarchize)', 'vk-all-in-one-expansion-unit' ) . '</label></td>';
echo '</tr>';
// RERT API.
echo '<tr>';
// チェックが元々入ってるかどうか.
// 過去の仕様ではデフォルトで REST API はチェック無しだった.
// しかし、一般的にブロックエディタ対応にする方が需要が高いため、デフォルトで true になるように変更した。
// そのため、そのため、設定画面においては true で保存されていない場合は true にして返す.
if ( isset( $taxonomy[ $i ]['rest_api'] ) ) {
$checked = $taxonomy[ $i ]['rest_api'];
}
if ( 'false' !== $checked && 'true' !== $checked ) {
$checked = 'true';
}
echo '<td>' . esc_html__( 'Corresponds to the block editor', 'vk-all-in-one-expansion-unit' ) . '</td>';
echo '<td>';
echo '<label><input type="radio" id="veu_taxonomy[' . esc_attr( $i ) . '][rest_api]" name="veu_taxonomy[' . esc_attr( $i ) . '][rest_api]" value="true"' . checked( $checked, 'true', false ) . '> ' . esc_html__( 'Corresponds to the block editor ( Export to REST API / optional )', 'vk-all-in-one-expansion-unit' ) . '</label>';
echo '<br />';
echo '<label><input type="radio" id="veu_taxonomy[' . esc_attr( $i ) . '][rest_api]" name="veu_taxonomy[' . esc_attr( $i ) . '][rest_api]" value="false"' . checked( $checked, 'false', false ) . '> ' . esc_html__( 'Does not correspond to the block editor', 'vk-all-in-one-expansion-unit' ) . '</label>';
echo '</td>';
echo '</tr>';
}
echo '</table>';17 行目にfor ( $i = 1; $i <= apply_filters( 'veu_post_type_taxonomies', 5 ); $i++ ) { というコードがあります。
このコードによって何もしなければカスタム分類のフォームのまとまりを5回表示することが定義付けられています。
同行の中ほどに apply_filters( 'veu_post_type_taxonomies', 5 ); というコードがあります。
このコードは何もしなければ 5 を返しますが、フィルターフックveu_post_type_taxonomiesを発行し、その値への干渉を認めています。
add_filter( 'veu_post_type_taxonomies', 'my_veu_post_type_taxonomies' );上記コードはフィルターフック veu_post_type_taxonomies に対しmy_veu_post_type_taxonomiesという関数で干渉することを宣言しています。
/**
* ExUnit の投稿タイプマネージャーで 1 つの投稿タイプに紐づけるカスタム分類の数を改変
* @param string $taxonomy_count : 投稿タイプに紐づけるカスタム分類の数
*/
function my_veu_post_type_taxonomies( $taxonomy_count ) {
$taxonomy_count = 10;
return $taxonomy_count;
}関数my_veu_post_type_taxonomies の中身では 10 を返しています。
なので、フィルターフックveu_post_type_taxonomies では 10 という数字が渡されて、それがそのままカスタム分類のフォームの表示回数が 10 回になり、10個のカスタム分類が登録されるというカラクリです。
まとめ
本記事ではExUnit の投稿タイプマネージャーで1つの投稿タイプに10個のカスタム分類を紐づける方法について解説しました。
もう一度コードを再掲しておきます。
/**
* ExUnit の投稿タイプマネージャーで 1 つの投稿タイプに紐づけるカスタム分類の数を改変
* @param string $taxonomy_count : 投稿タイプに紐づけるカスタム分類の数
*/
function my_veu_post_type_taxonomies( $taxonomy_count ) {
$taxonomy_count = 10;
return $taxonomy_count;
}
add_filter( 'veu_post_type_taxonomies', 'my_veu_post_type_taxonomies' );明日はあおい屋さんが Vektor Passport について書いてくれるそうです。お楽しみに。
この記事を書いた人
最近の投稿

パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる VK AB Testing

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。
AB テストでクリック率 &
売上アップ!

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。