おくればせながら…、あけましておめでとうございます!
本年もどうぞよろしくお願いいたします。
さて、先日社内で Google Chrome デベロッパーツールの機能について「こんな使い方してるよ!」「実はこんな機能もある!」という話題で盛り上がりました!
その話題に上った中から3つの機能をご紹介します。みなさんも意外と知らない機能があるかもしれません。
Google Chrome デベロッパーツールとは?
ご存知の方も多いかと思いますが、Google Chrome デベロッパーツールは、Google の提供するブラウザ「Google Chrome」で利用でき、Webサイト制作時に役立つ豊富な機能が搭載されています。
閲覧中のWebサイトの要素に適用されている CSS を確認したり、JavaScript のエラーを確認したりできます。Webサイト制作時には欠かせない方も多いのではないでしょうか。
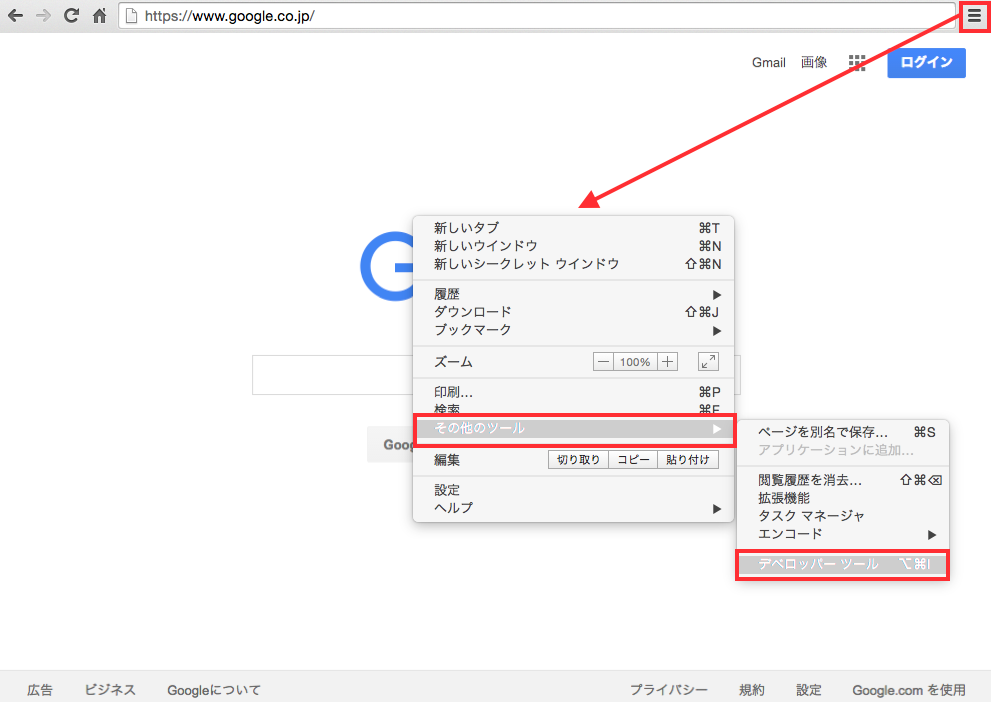
デベロッパーツールは、Google Chrome ブラウザの右上のメニュー→「その他のツール」→「デベロッパーツール」をクリックで開くことができます。Mac ならば「alt」+「command」+「I」キー、Windows なら「F12」キーを押すことでも立ち上げることが可能です。
それでは、デベロッパーツールの機能をご紹介して行きます!
1. カラーピッカーウィンドウで候補となる色を表示・選択
まず1つ目は新機能?かもしれません、いつから追加されたのか要素を指定してカラーピッカーを開いた場合に、そのサイトで使用されている色を抽出して候補色として表示してくれるようになっていました。
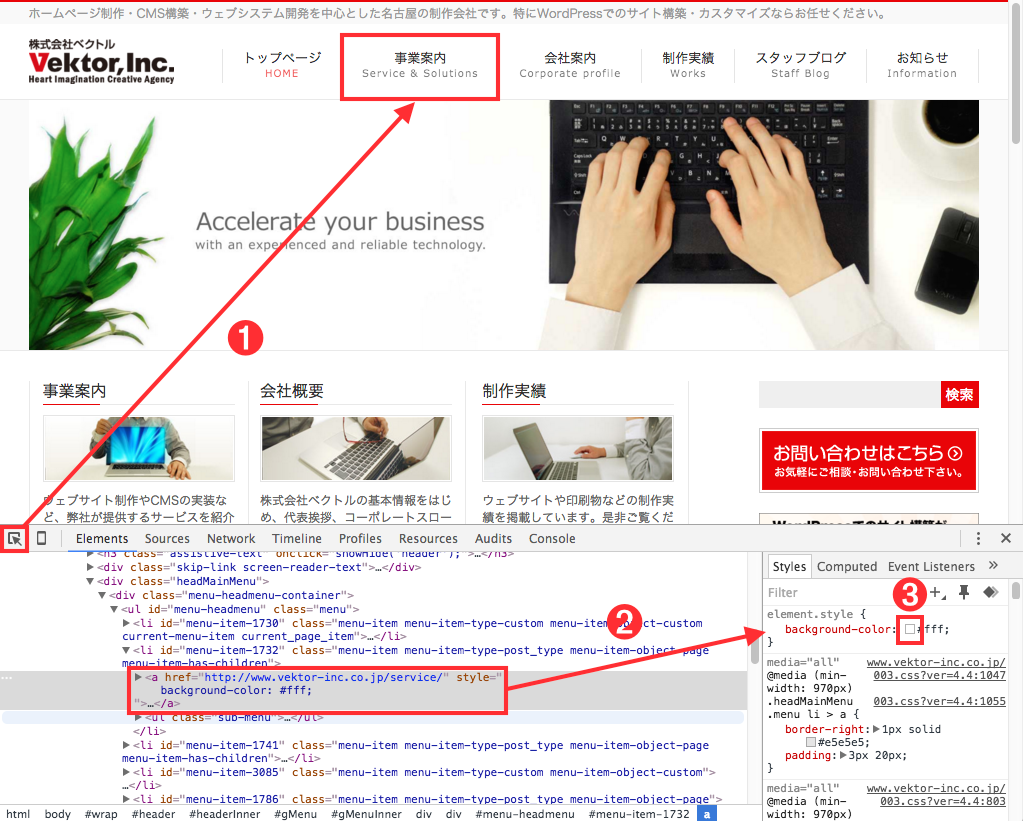
例えば、当サイトのグローバルメニュー「事業案内」の部分を選択ツールでクリックします。デベロッパーツールの「Elements」タブで選択したメニューに該当する部分の要素がハイライト表示され、左の styles タブでは適用されているCSSが確認できます。
左の styles タブ一番上の「element.style」の項目で新たなCSSを適用することができます。ここにひとまず背景色として「#ffffff」の値(白色)を入力します。見た目には変化ありませんが、「事業案内」の部分には背景色として白色が適用されます。
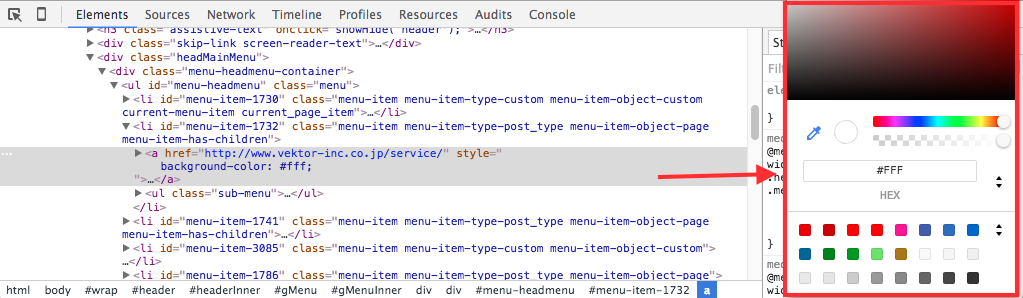
カラーが表示されている白い四角の箇所をクリックするとカラーピッカーが表示されます。
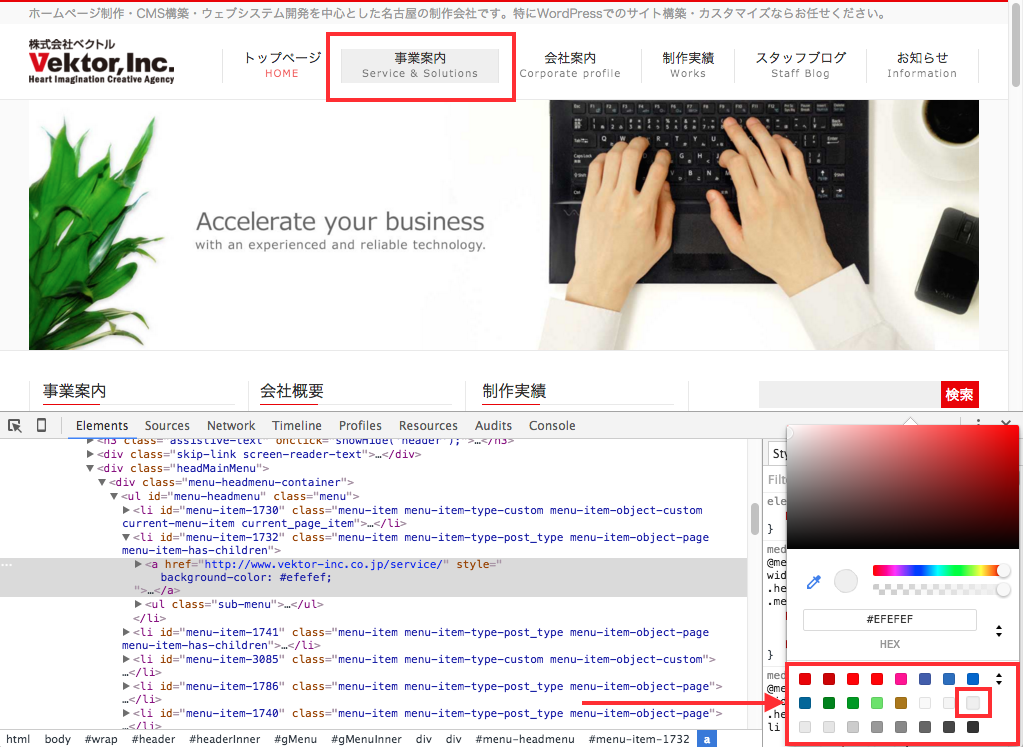
そして、このカラーピッカーの下の部分に候補となる色が一覧表示されています。候補色をクリックすると、選択中の要素へ適用された状態を確認できます。
もちろん独自の色コードも設定できますが、あらかじめ候補を表示してくれるのはとても便利ですね!
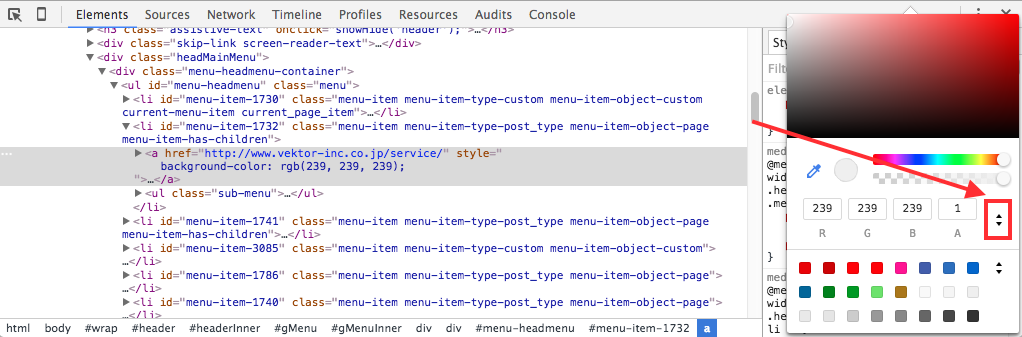
2. カラーピッカー内で RGB 値を簡単に確認。
色つながりで、デベロッパーツールのカラーピッカー内で RGB 値を確認する方法をご紹介します。
rgba() で色指定すると透明度も一緒に指定できるので便利ですよね。背景色のみ透明度を変更したい時にも使います。
16進数 HEX 値で指定している色の RGB 値を確認するのにもカラービッカー機能が便利です。
カラービッカーの色コードが表示されているすぐ右の矢印を下に一度クリックすると HEX 値から RGB 値の色コード表示へ変更されます。
わざわざ変換ツールなどを使わなくてよいので、とっても簡単です。
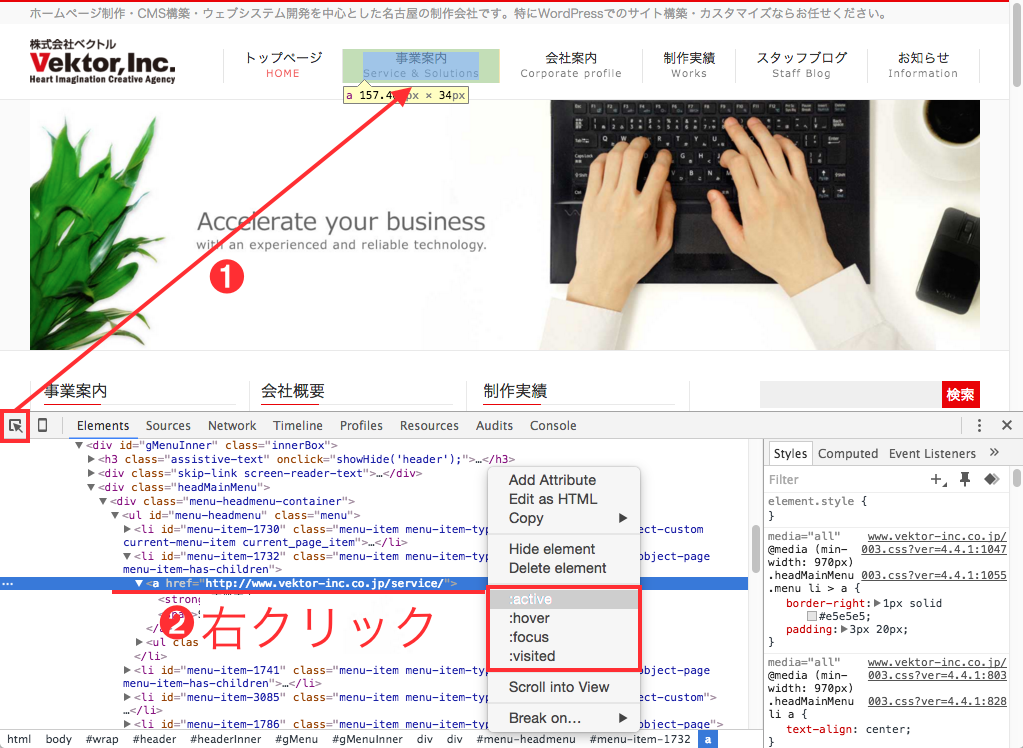
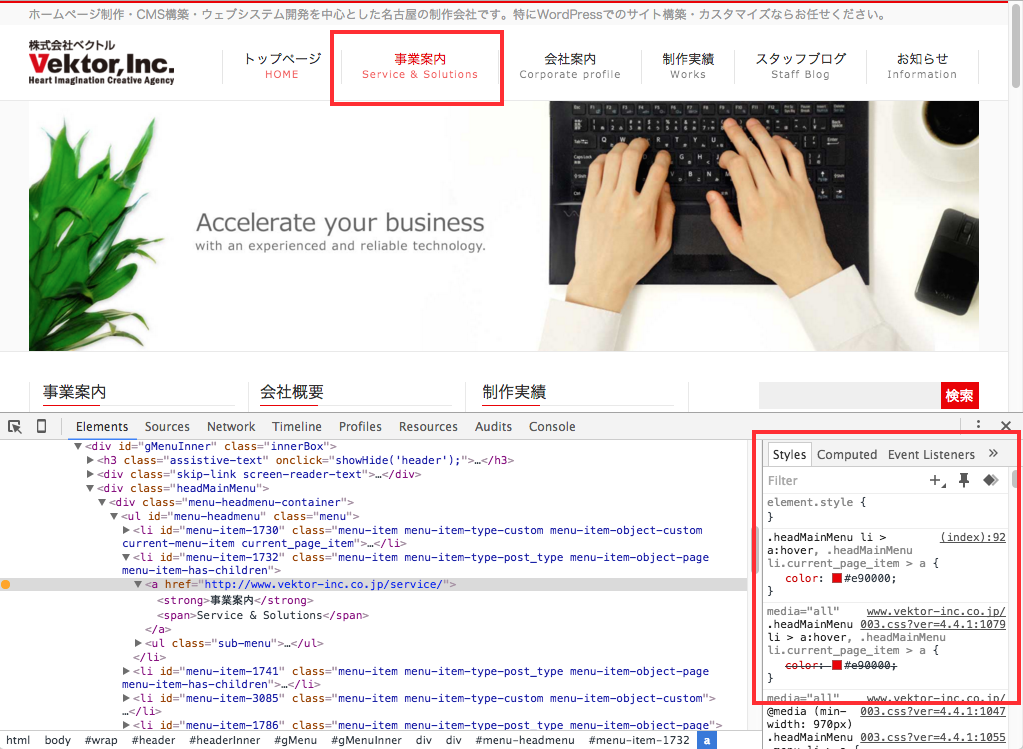
3. 選択した要素の :hover 時などのスタイルをじっくり検証。
要素の :hover や :active 時のスタイルをしっかり検証したい時に大変便利な機能です。
検証したい要素を選択ツールで選択後、右クリックするとメニューが表示されます。
この中の「:active / :hover / :focus / :visited」をクリックするとその状態のCSSが右の styles タブに表示されます。ここで変更した値は随時ブラウザにプレビューされるので、仕上がりを確認しながら調整することが可能です。
こちらは定番の機能かもしれませんが、意外と知らない方も多いのでは!?という機能でした。
以上、デベロッパーツールのあまり知られていないかもしれない便利機能3つをご紹介しました!
他にも「こんな便利な使い方があるよ!」などあったら是非教えて下さいね!

パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる VK AB Testing

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。
AB テストでクリック率 &
売上アップ!

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。