この記事について
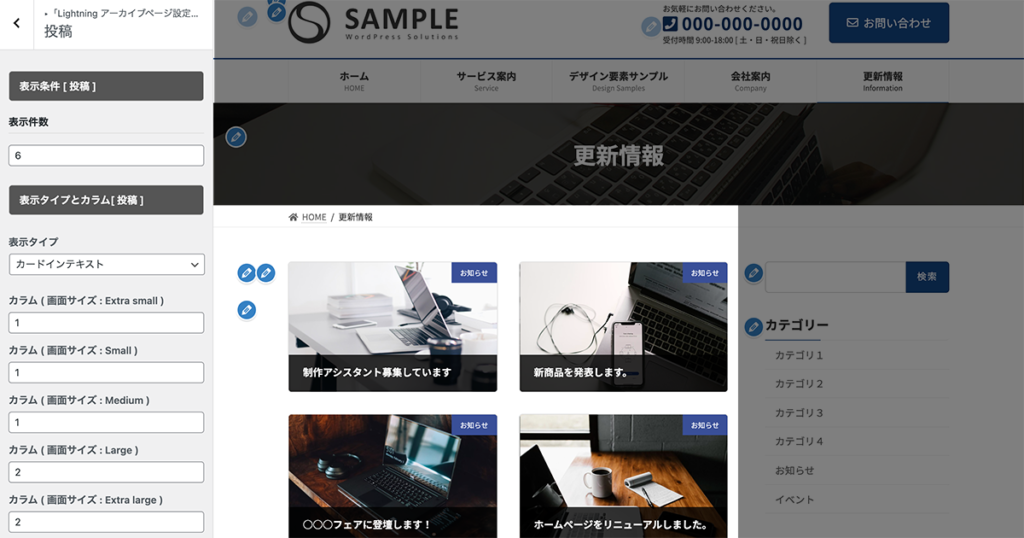
Lightning G3 Pro Unit のアーカイブページ設定を「メディア」にしてカラムは「1」として、【表示要素】から「画像」のチェックを外した場合、「画像右上分類名」は画像の中にあるため消えてしまいます。今回はこの条件の場合に、背景色付きの「画像右上分類名」を表示して、cssでカスタマイズする方法を書きます。
Lightning 投稿一覧カスタマイズ徹底解説
はじめに WordPressには、カテゴリー一覧や月別アーカイブなど、投稿を一覧表示するアーカイブページがあります。 このアーカイブページには、投稿が並びますが、この投稿1件分に何を表示するのかは、多くの場合カスタマイズ […]
以前、Lightning 投稿一覧カスタマイズについて紹介した記事がありますので、そちらも確認しますと、理解が深まりますので、ぜひご覧ください。
では本題に入っていきます。
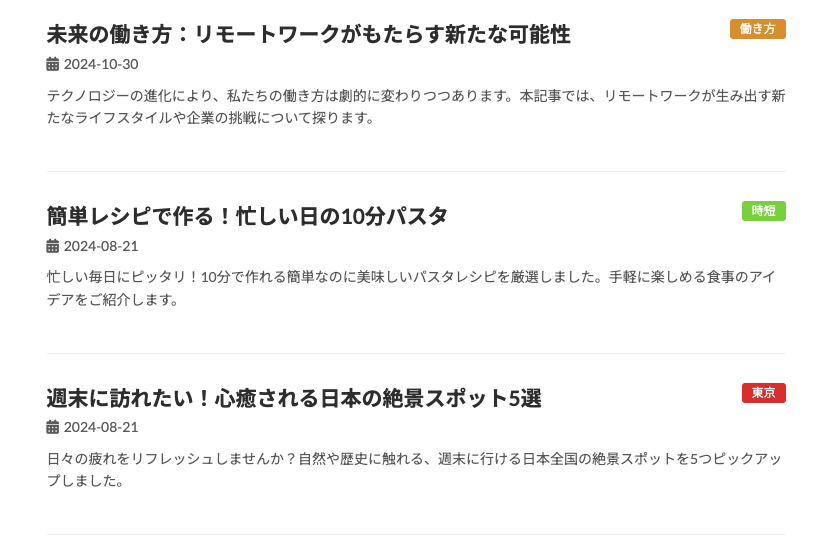
目標のレイアウト
タイトルの横に背景色付きの「分類名」のラベルが表示されて、【表示要素】から画像は非表示にしています。

子テーマを準備します
コードを書きますので、子テーマをご準備ください。
子テーマとは
子テーマについての説明は、以下の記事で紹介していますので、作り方がわからない方は参考にしてください。
カスタマイズの準備 1 : Lightningの子テーマの準備 | ベクトレ
このレッスンについてWordPressの子テーマについて、また、Lightning用の子テーマのサンプルデータを利用する方法について解説しています。子テーマとは?適用中の親テーマは絶対直接カスタマイズしない利用中のテーマのファイルを直接カスタマイズすると、テーマをバージョンアップした際には全て新しいデータで上書きされます。つまり、せっかく色々カスタマイズした部分が消えてしまうということになります。子テーマは適用中のテーマを
Lightning アーカイブページ設定
管理画面【外観】>【カスタマイズ】>【Lightning アーカイブページ設定】から設定していきます。
アーカイブページ設定とは
アーカイブページ設定 | Lightning G3 Pro Unit とは | Lightning
投稿や独自に追加した投稿タイプのアーカイブページ(一覧ページ)で、様々なレイアウトで記事を一覧表示できます。
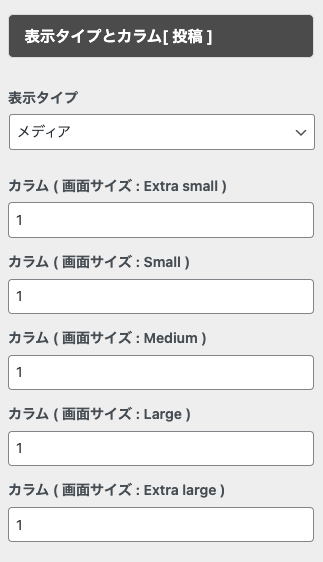
表示タイプとカラム
表示タイプは「メディア」、カラムは「1」にします。

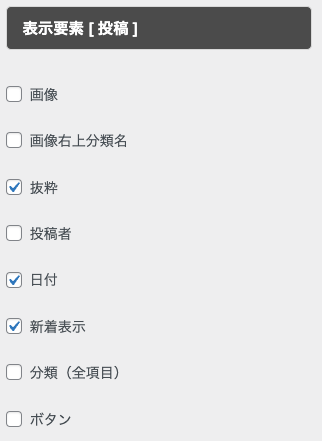
表示要素
今回は、「抜粋」「日付」「新着表示」にチェックを入れました。お好みで調整してください。

追加するコード
子テーマの各ファイルに以下のコードを追加してください。
functions.php
<?php
add_filter(
'vk_post_options',
function ( $options, $post ) {
// 表示したい投稿タイプ&表示レイアウトを条件分岐で指定
if ( 'post' === get_post_type() && 'media' === $options['layout'] ) { //投稿タイプが post かつ 表示レイアウトが media の場合
$single_term = Vk_term_color::get_single_term_with_color(); //タクソノミーの背景色
$options['body_prepend'] .= $single_term; // 投稿要素の本文部分の前に追加
}
return $options; //フィルターフックを適用
},
10,
2
);style.css
/* 日付 */
.vk_post.media .vk_post_date{
font-size:14px;
}
.vk_post.media .vk_post_date::before {
margin-right: 5px;
font-family: "Font Awesome 6 Free";
content: "\f073";
font-weight: 900;
}
/* 画像右上分類名 非表示 */
.vk_post.media .vk_post_imgOuter_singleTermLabel{
display: none;
}
/* 分類ラベル */
.vk_post.media .media-body > span{
padding: 1px 10px;
font-size: 12px;
line-height: 1.5;
border-radius: 3px;
margin-bottom: 0.5rem;
display: inline-block;
}
@media (min-width: 768px) {
/* 分類ラベルの位置 */
.vk_post.media .media-body > span{
position: absolute;
right: 0;
}
/* タイトル横 余白 */
.vk_post.media .media-title{
padding-right: 6rem;
}
}保存して公開画面を確認しますと、目標のレイアウトになっていると思います。
この記事を書いた人

パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる VK AB Testing

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。
AB テストでクリック率 &
売上アップ!

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。