WordPressの運用に特化したホスティングサービス「Kinsta」が無料で提供しているローカル開発ツール「Devkinsta」のインストールから基本的な使い方までをご紹介します。
「DevKinsta」がリリースされてから気になっている方、直感的に操作できるローカル開発ツールをお探しの方向けに書いています。この記事を読むことで、インストール時に手間取りそうな部分を事前確認しながら、DevKinstaの使い方を知ることができます。
- 1. Kinstaとは?
- 2. 無料のローカル開発ツール DevKinstaとは?
- 3. DevKinstaのインストール前に
- 3.1. DevKinsta システム要件
- 3.2. DevKinstaを使うにはDocker Desktopが必要
- 4. DevKinsta インストール方法
- 5. DevKinstaの設定
- 6. 3つの新規サイト作成方法
- 6.1. 新規WordPressサイト(1つ目)
- 6.2. Kinstaからインポート(2つ目)
- 6.3. カスタムサイト(3つ目)
- 7. サイト情報画面について
- 7.1. Kinstaのステージング環境に公開できる
- 7.2. データベースマネージャーでAdminerが起動
- 7.3. サイトパスの確認 / SSL化が簡単
- 7.4. WP_DEBUGを有効
- 7.5. MailHogを使ってメール送信テストも可能
- 8. DevKinstaは直感的に操作できてオススメ
Kinstaとは?
Kinstaは、WordPressの運用に特化したクラウドベースのホスティングサービスです。2013年に米国で設立後、世界各国にユーザーがいます。公式日本語サイトのコンテンツがとても充実しているので、日本市場へのサービス展開に積極的な印象です。
無料のローカル開発ツール DevKinstaとは?
DevKinstaは誰でも無料で利用できるローカル開発ツールです。WindowsとMacで利用でき、いずれLinuxにも対応する予定らしいです。DevKinstaがあれば自身のPC上でWordPressサイトを簡単に構築し、開発やテストを行えます。
DevKinstaのインストール前に
DevKinsta システム要件
DevKinstaの詳しいシステム要件・ハードウェアの前提条件については公式サイトにてご確認ください。特にWindowsユーザーで今まで仮想環境を構築したことがないマシンの場合は要チェックです。
DevKinstaを使うにはDocker Desktopが必要
というわけでDevKinstaのシステム要件の通り、DevKinstaにはDocker Desktopが必要です。入っていないマシンの場合、DevKinstaの初回実行時に自動的にDocker Desktopがインストールされるようです。そのため、Docker ドキュメント日本語化プロジェクトにある各OSのシステム要件もチェックしておくとよいかも。下記ページにてご参考にどうぞ。
すでにDockerを開発環境に使っている人はよいですが、私のようにDockerを使ったことがない人は、インストール時に少し手間取るかもしれません、、
DevKinsta インストール方法
KinstaのYouTube公式チャンネルでDevKinstaのインストール手順が公開されています。簡単な流れであればこの動画で確認できます。(YouTube上で字幕がオンであれば日本語字幕が表示されます。)
DevKinstaをダウンロード
DevKinsta 公式サイト で「DevKinstaをダウンロード」をクリックしてください。
名前とメールアドレスの登録が必要ですので入力しましょう。
自動的にダウンロードが始まらない場合は、該当するOSのリンクをクリックしてください。
DevKinstaをインストール
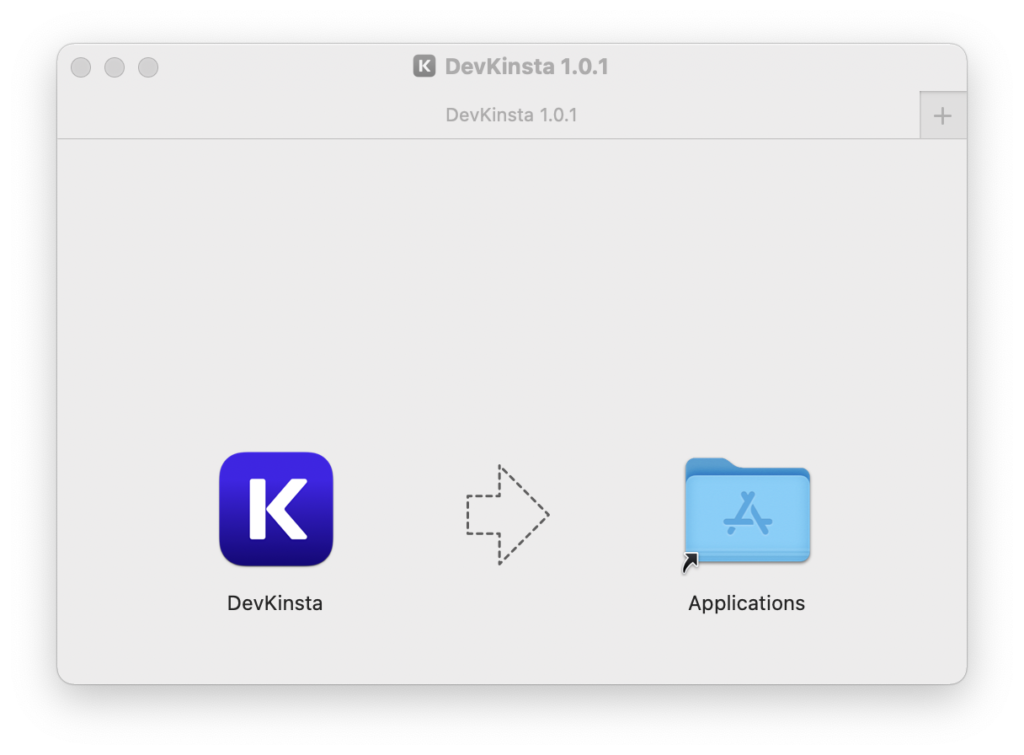
Macの場合
ダウンロードしたファイルを開いてDevKinstaをApplicationsフォルダへドラッグします。DevKinstaアイコンをダブルクリックし設定を開始します。
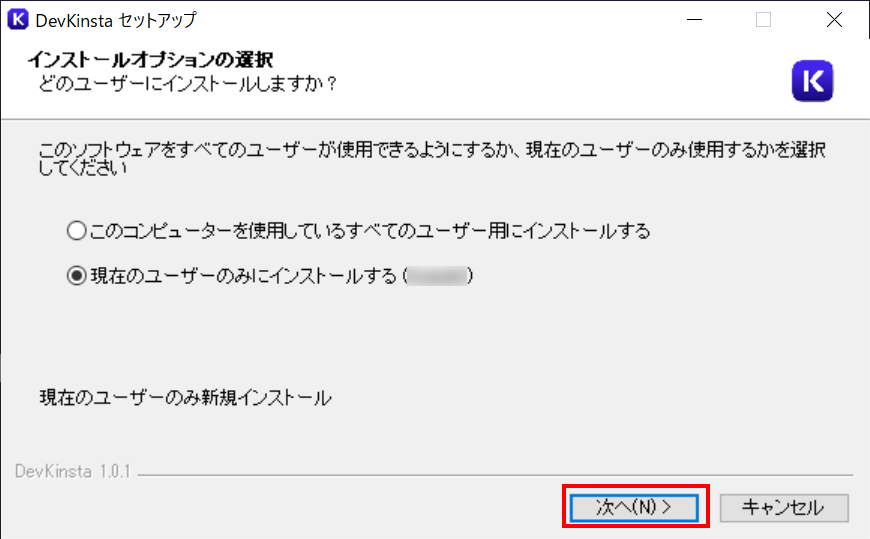
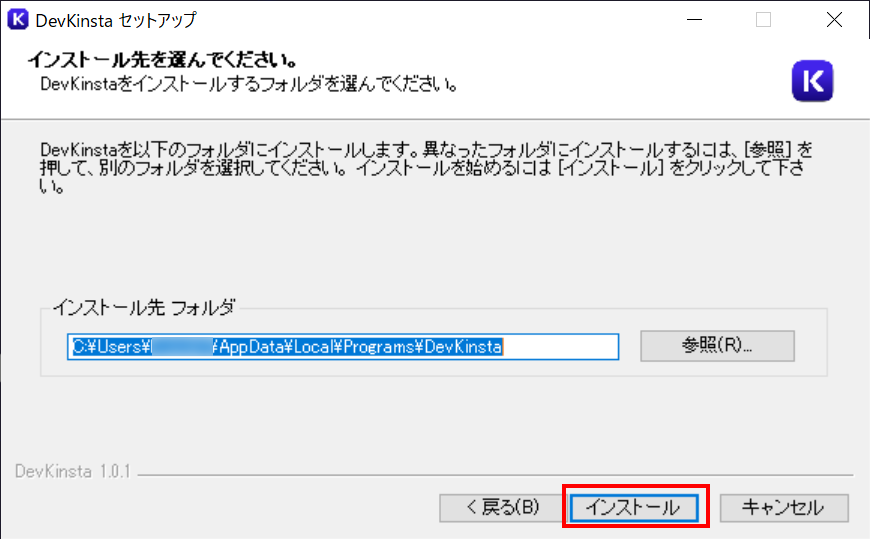
Windowsの場合
ダウンロードしたファイルを開くとウィザードが表示します。画面に従い進んでください。
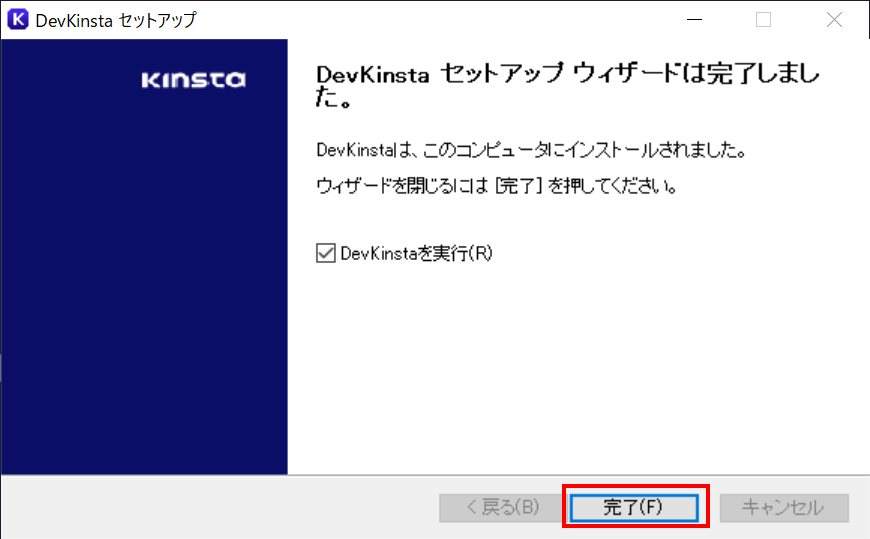
「DevKinstaを実行」にデフォルトでチェックが入っているのでそのまま「完了」をクリックしてください。DevKinstaの設定を開始します。
DevKinsta初回実行時
DevKinstaの初回実行時にDockerが入っていないと自動的にダウンロードが始まるようです。Dockerのインストール・起動までしばらく待ちます。
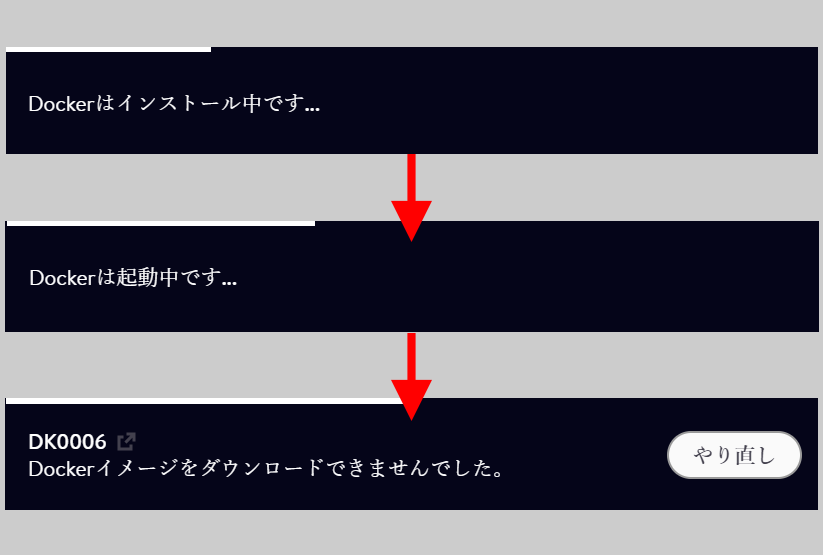
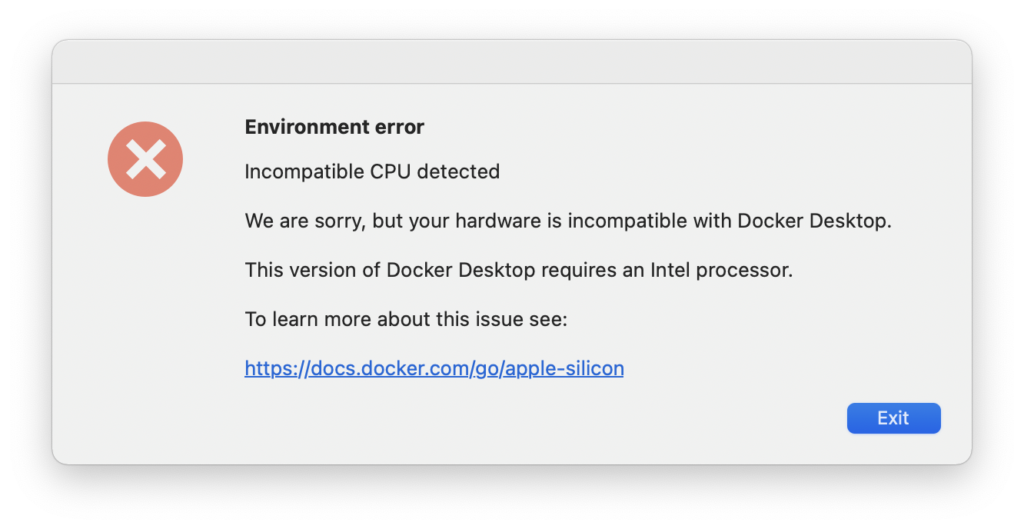
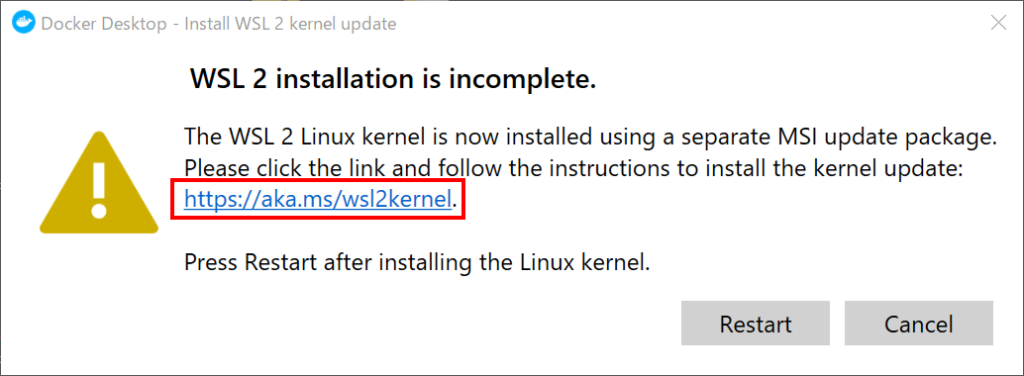
エラーコードが表示されたら?
エラーでストップした場合は、DevKinsta公式サイトでエラーコードの内容を確認してみてください。
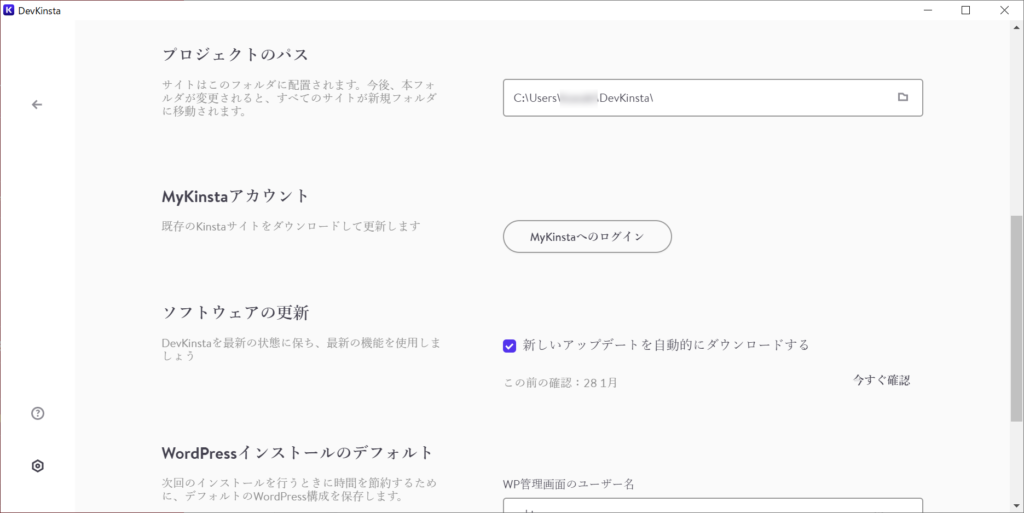
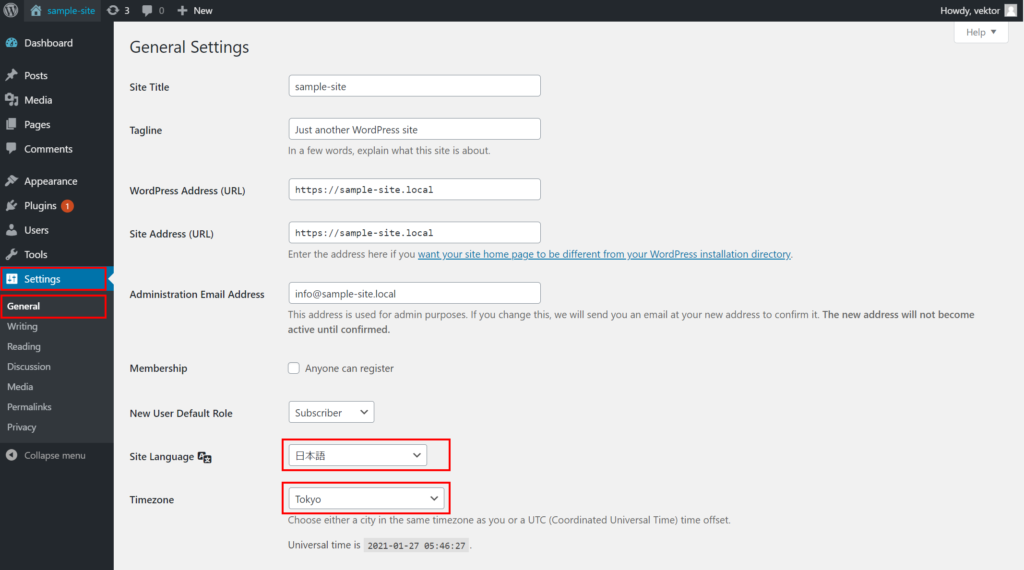
DevKinstaの設定
DevKinstaの設定を確認してみましょう。左下の歯車アイコンをクリックしてください。
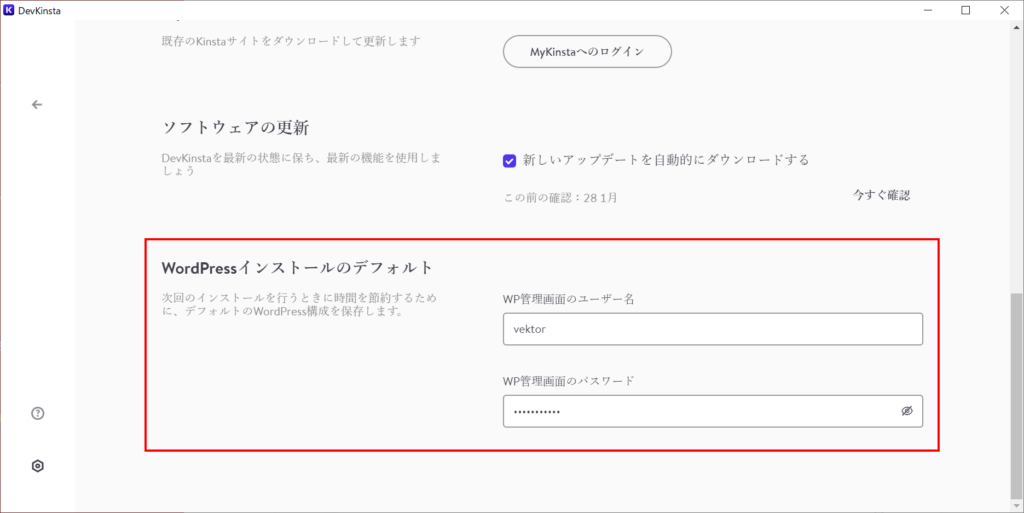
特に便利だなと思ったのは、デフォルトのユーザー名とパスワードを設定できる点です。次回サイト作成時にちょっと時間の節約になりますね。
3つの新規サイト作成方法
新規サイト作成方法は3つあります。それぞれ簡単にご紹介します。
なお、KinstaのYouTube公式チャンネルでは、基本的な使い方についても公開されています。特に、この後ご紹介する「Kinstaからインポート」は、Kinstaユーザーでないと画面の確認ができない部分ですが、動画を見ることでイメージできました。
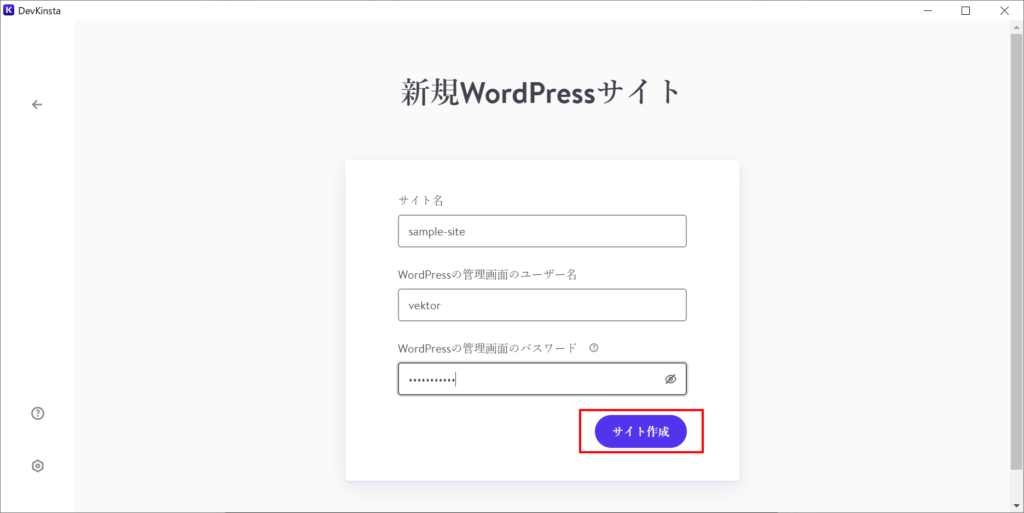
新規WordPressサイト(1つ目)
サイト名 / ユーザー名 / パスワード を入力し「サイト作成」

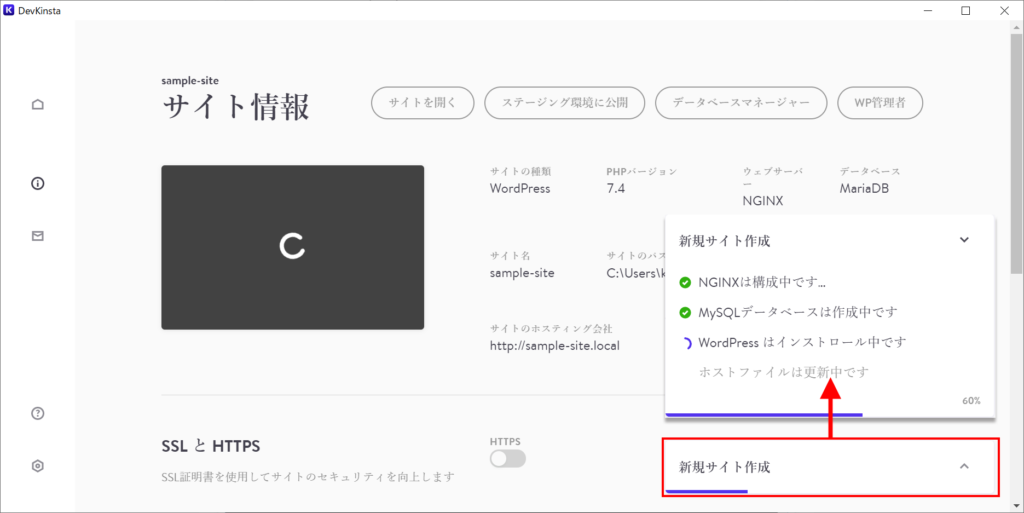
Nginx、PHP、MySQLの構成が自動的に行われ、最新バージョンのWordPressがインストールされます。画面右下「新規サイト作成」をクリックすると作成中の状況を確認することができます。
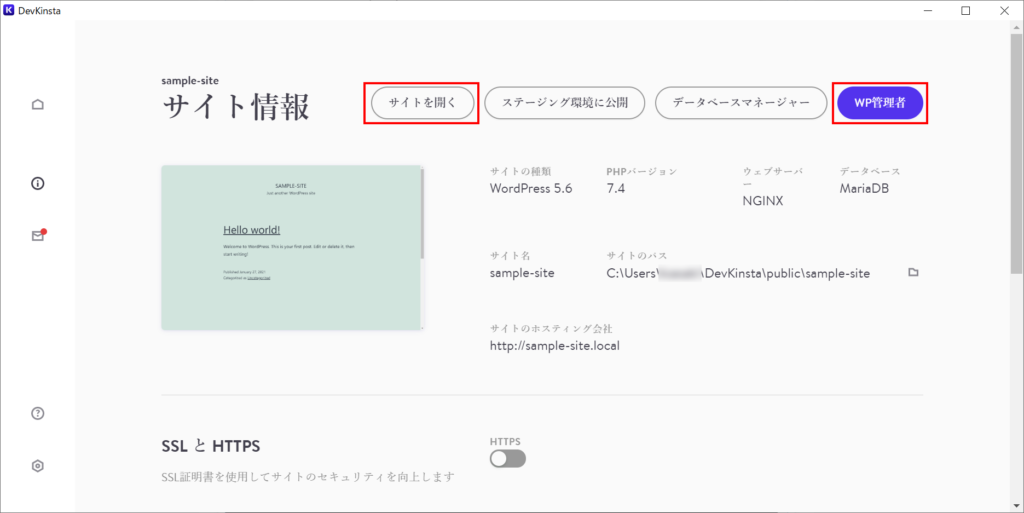
サイト作成完了 / 管理画面へ
作成完了後「サイト情報」画面になります。「サイトを開く」をクリックするとWordPressデフォルトテーマでサイトが表示されます。「WP管理者」をクリックするとWordPressのログインページが開きます。
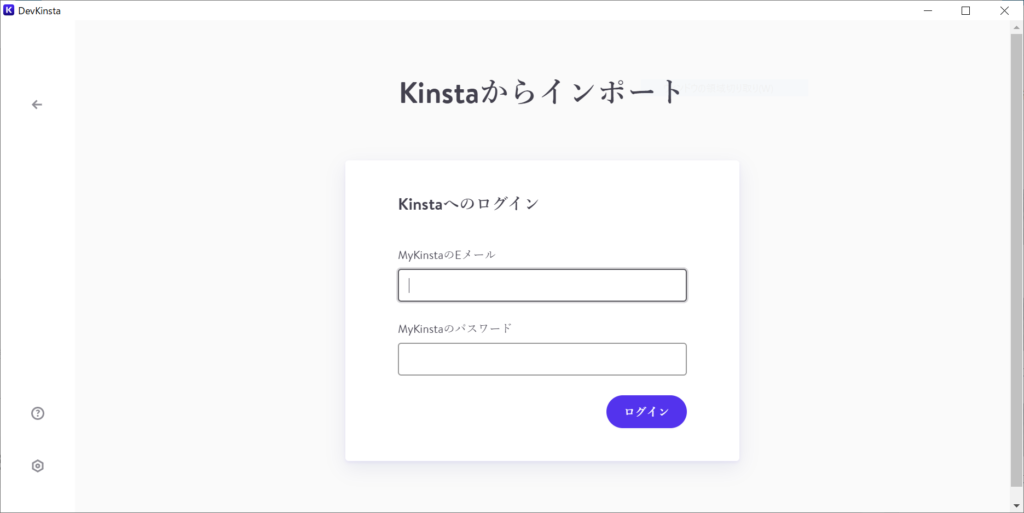
Kinstaからインポート(2つ目)
次は、Kinstaを利用しているユーザー限定の機能です。
クリックするとKinstaへのログイン画面が表示します。ログイン後、インポート可能なサイトがリスト表示されるようです。とても便利ですね。
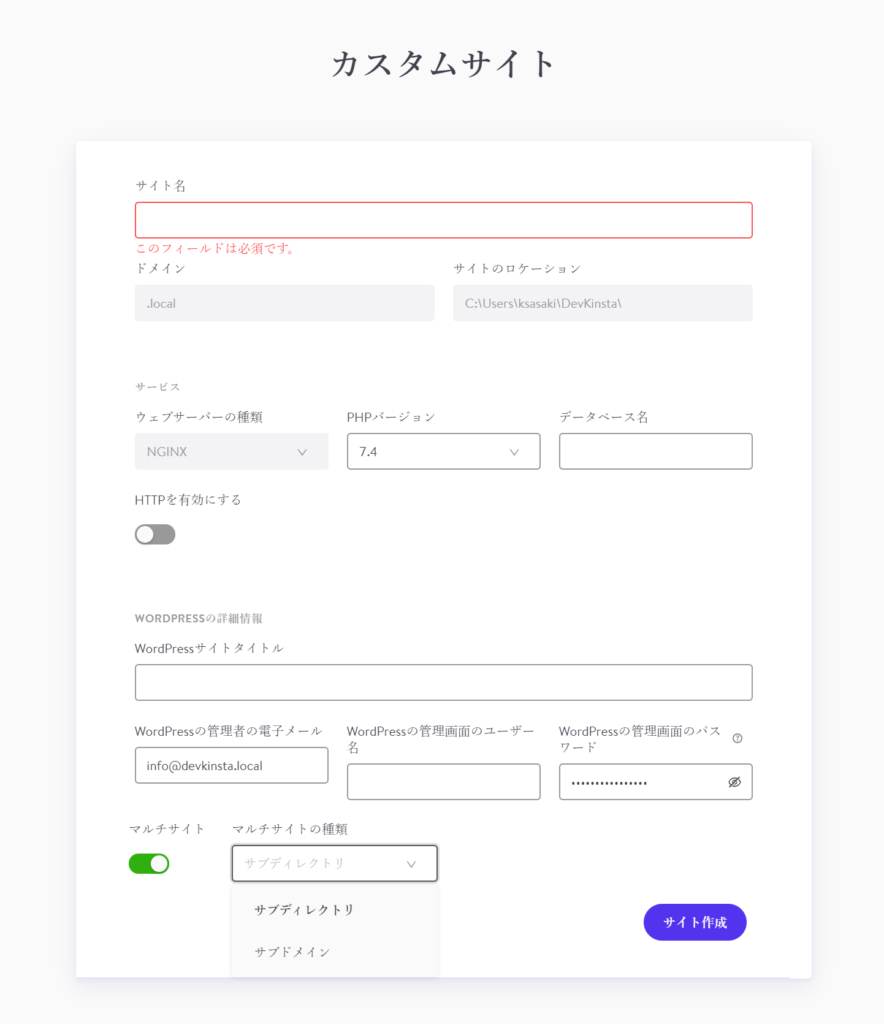
カスタムサイト(3つ目)
最後は、上級ユーザー向けの機能です。
サイト作成前に各設定を個別にカスタマイズできます。PHP8.0も選択可能。マルチサイトもサポートしていて、サブディレクトリ型・サブドドメイン型を選べるようになっています。
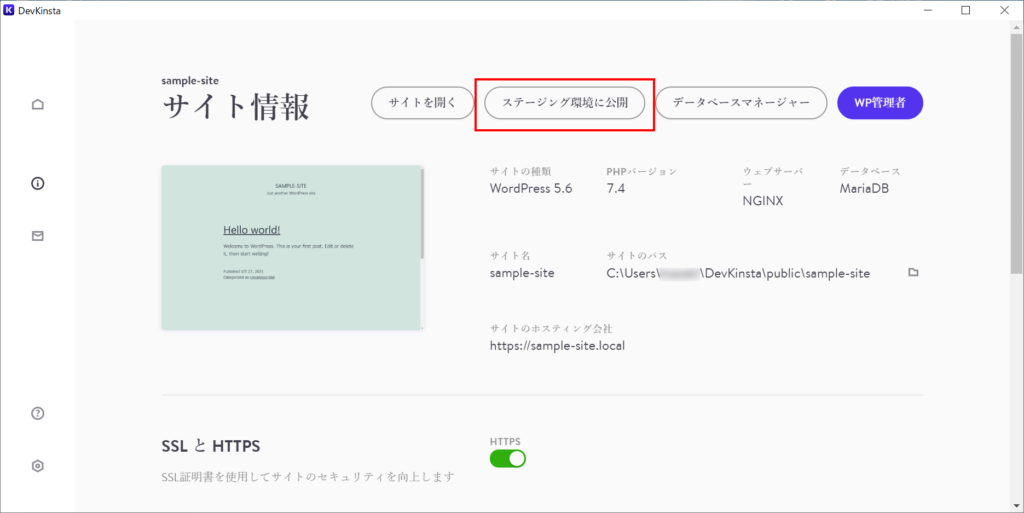
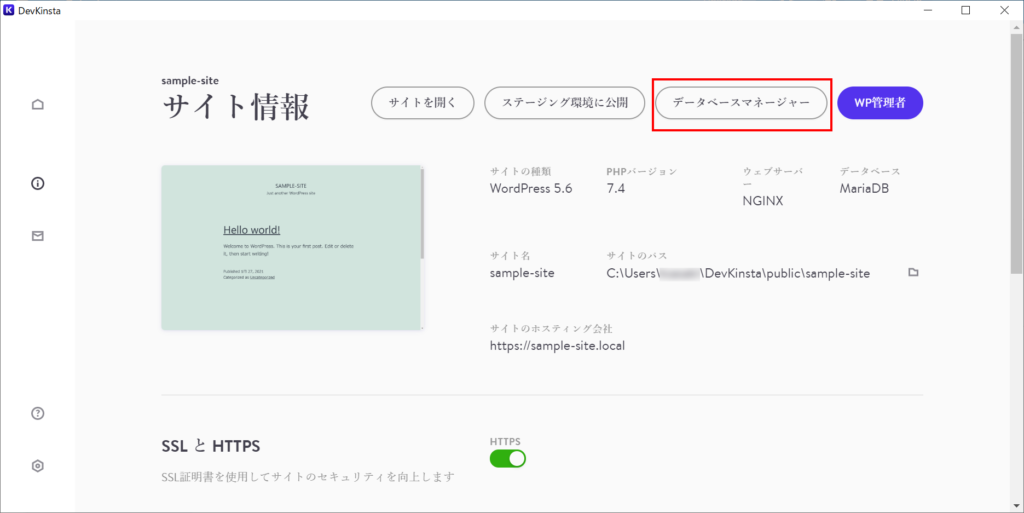
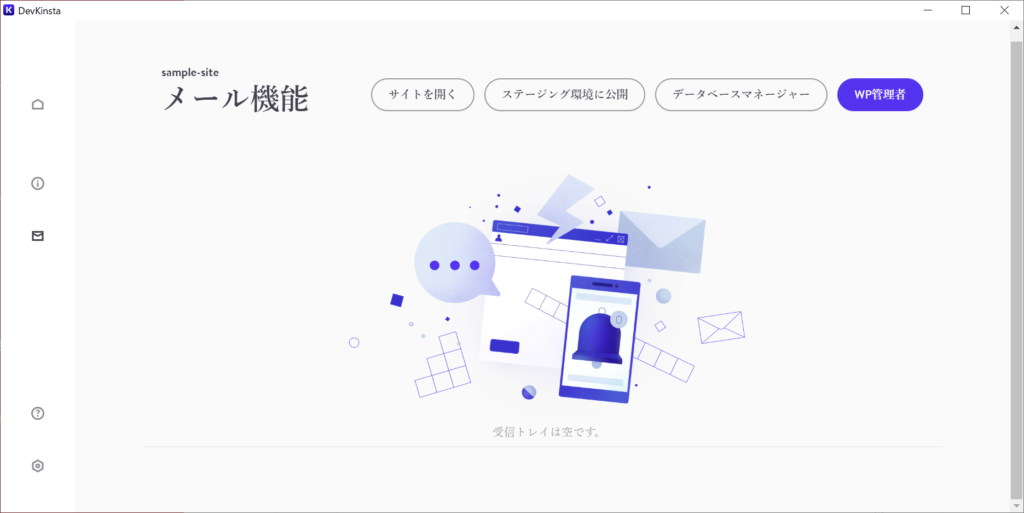
サイト情報画面について
作成したサイトの詳細な情報の確認などができます。
Kinstaのステージング環境に公開できる
Kinstaユーザーであれば、ローカルからサーバー上のステージング環境へ直接アップロードできるようです。(Kinstaではサーバー上に本番環境とステージング環境の両方が用意されています)
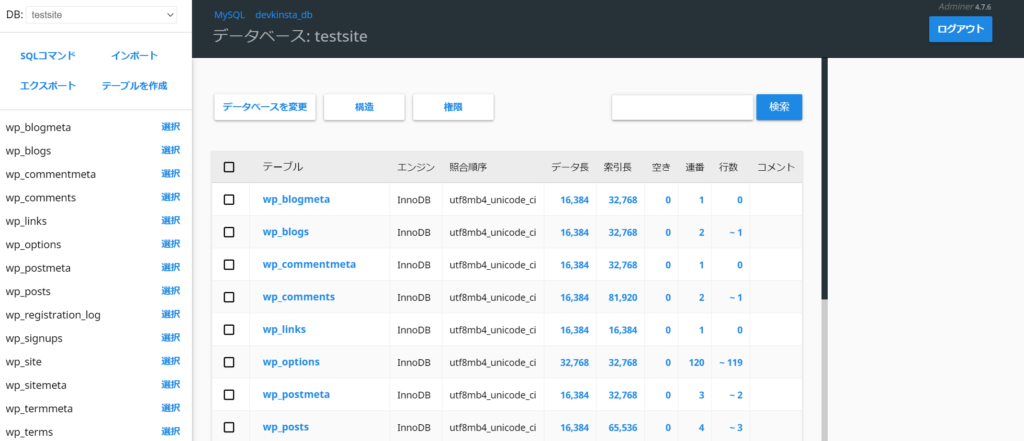
データベースマネージャーでAdminerが起動
「データベースマネージャー」をクリックするとAdminerが起動します。
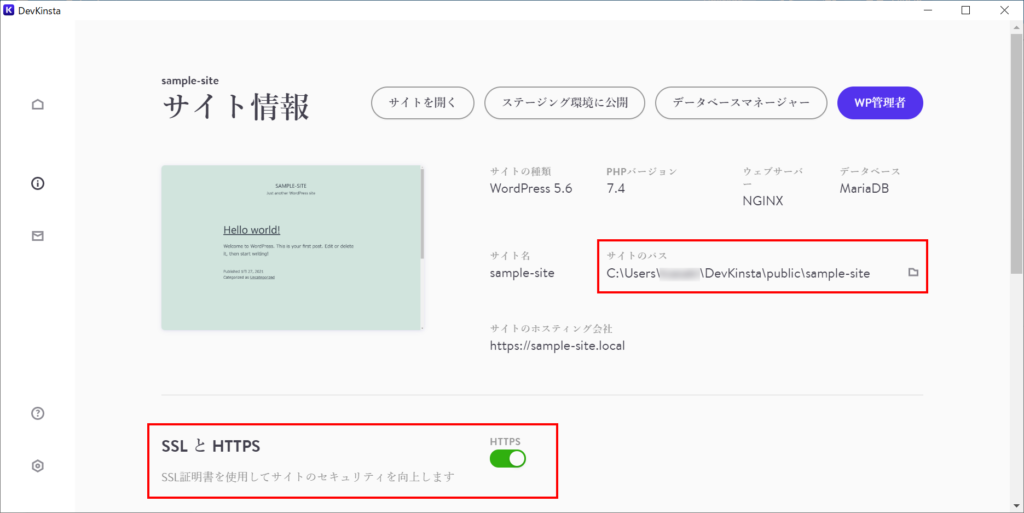
サイトパスの確認 / SSL化が簡単

ケースとしては少ないですが、Local by Flywheel だとSSL解除が簡単にできないので良いですね。
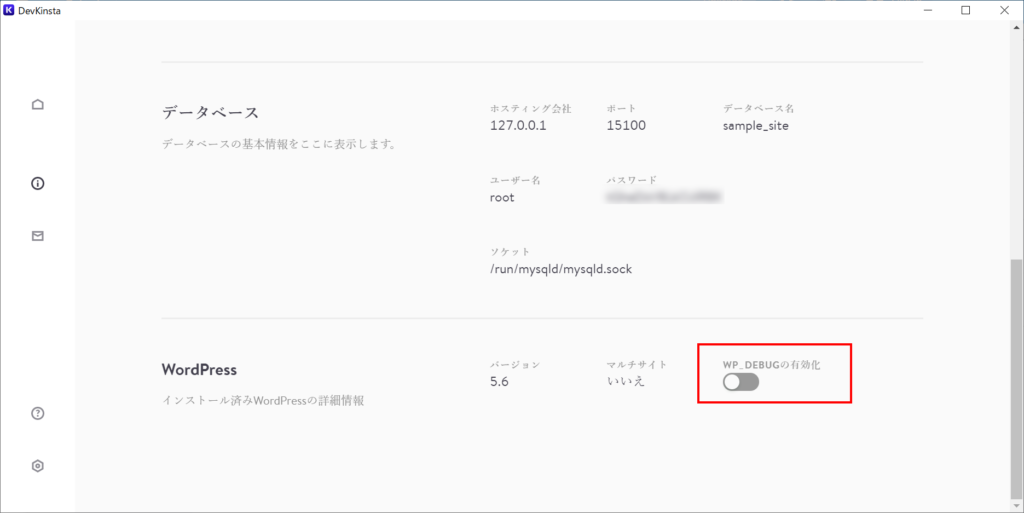
WP_DEBUGを有効
デバッグモードの有効も簡単!オンにするだけ。

細かいところですが WP_DEBUG を wp-config で直接確認しなくてもできるのは楽ですねー。
MailHogを使ってメール送信テストも可能
開発者向けのメールテストのためのツール「MailHog」を使ってメール送信テストできます。電子メールは外部に送信されず、DevKinsta内にのみ表示されます。
DevKinstaは直感的に操作できてオススメ
色々書きましたが、普段ローカル環境にLocal by Flywheelをお使いの人などは、きっとすぐDevKinstaに慣れると思います。Docker Desktopのインストールさえクリアできれば、DevKinsta内は直感的に操作できるので、初心者の方でも使いやすくオススメします。
以上、WordPress用の無料のローカル開発ツール DevKinstaを使ってみた、でした!
この記事を書いた人


パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる VK AB Testing

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。
AB テストでクリック率 &
売上アップ!

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。