この記事は、初心者向けに、WordPressのログイン画面に2要素認証を設定する方法を紹介しています。プラグインには Wordfence Security – Firewall & Malware Scan(または Wordfence Login Security)を利用します。この記事を読むことで、Wordfenceでの2要素認証の基本的な使い方を知ることができます。
2要素認証とは
認証方法には、IDとパスワードによる認証以外にも多くの種類があります。以下3つのグループ(要素)に分けることができます。
3つの要素
- 知識要素:自身で登録して知っていること
パスワード認証 / 秘密の質問 / パターン認証 など - 所有要素:持っているデバイスやアカウントなどに送られてくるものを受け取ること
SMSに送られるパスコード / スマートフォンアプリや専用カードに表示するワンタイムパスワード(1回限りの使い捨てパスワード)など - 生体要素:身体の一部で本人確認できるもの
指紋認証 / 顔認証 / 静脈認証 など
例えば、以下の組み合わせで認証する会員制のWebサービスなどを利用したことはありませんか?
- まずパスワード認証を行う
- 次に、スマートフォンのSMSに送信されたパスコードを入力し、ログインを完了する
この場合は「知識要素」と「所有要素」の組み合わせとなります。このように、2つの異なる要素で認証することを「2要素認証」と言います。2要素認証を導入することで、セキュリティを強化できます。
以前は、パスワード認証後に秘密の質問などを入力する「2段階認証」もよく利用されていました。しかし現在では、2つの異なる要素を使って認証することが重要とされています。
Wordfenceの2要素認証を利用するには?
Wordfenceは、WordPressサイトのセキュリティ機能を強化できるプラグインです。
Wordfenceの2要素認証を利用するには、以下のいずれかを選択してください。ログインセキュリティ以外の機能も利用したい場合はWordfence Security、2要素認証のみを利用したいのであればWordfence Login Securityを選べばよいでしょう。
- Wordfence Security – Firewall & Malware Scan :2要素認証を含むログインセキュリティ機能以外にマルウェアスキャンやWAF機能なども使える統合プラグイン
- Wordfence Login Security :2要素認証を含むログインセキュリティ機能に限定したプラグイン
なお、Wordfence Security のスキャン機能については、以下の記事にて詳しくご紹介しています。
スマートフォン側にワンタイム・パスワード認証アプリが必要
Wordfenceで2要素認証を利用するには、スマートフォン側に、時間ベースのワンタイム・パスワード認証に対応した認証アプリが別途必要となります。
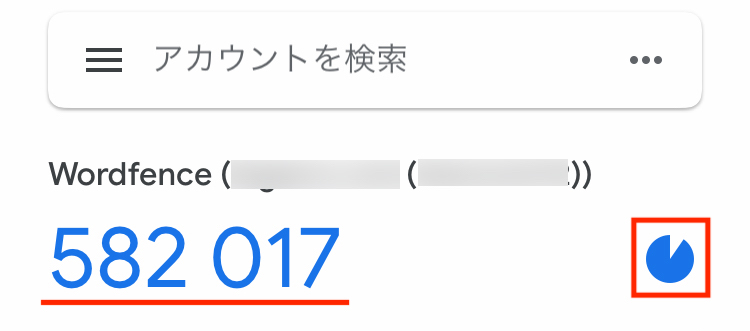
時間ベースのワンタイム・パスワード認証は、決まった時間ごとに毎回違ったパスコードが表示します。パスコードを時間枠内に使用しないと無効となります。
Wordfenceがサポートしている認証アプリについては、Wordfence公式サイトの Two-Factor Authentication で確認できます。
この記事では「Google Authenticator」を利用してみました。簡単に使えるのでおすすめします。
Wordfenceで2要素認証を設定する
Wordfence Security または Wordfence Login Security をインストール・有効化
Wordfence Securityの場合
先に紹介した記事 をご参照ください。インストール・有効化手順、その際の通知先メールアドレス設定の手順を確認できます。
Wordfence Login Securityの場合
以下をご参照ください。

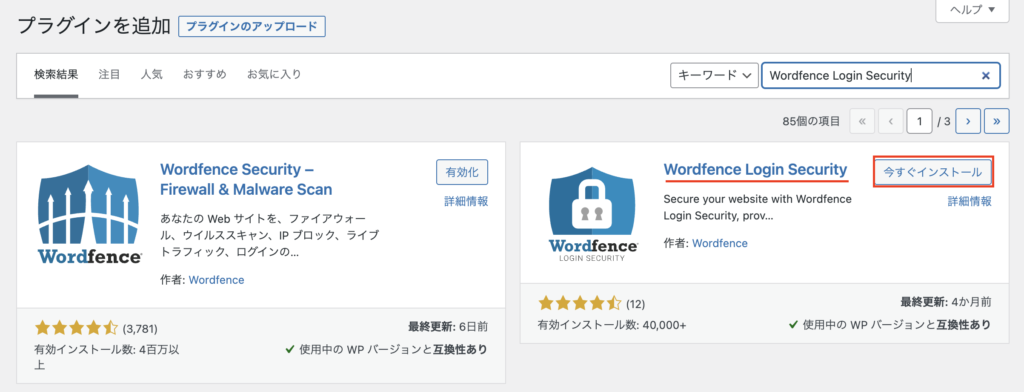
ダッシュボードの【プラグイン】>【新規追加】でキーワードに【Wordfence Login Security】と入力します。インストール後、有効化してください。
Login Securityを開く
Wordfence Security の場合
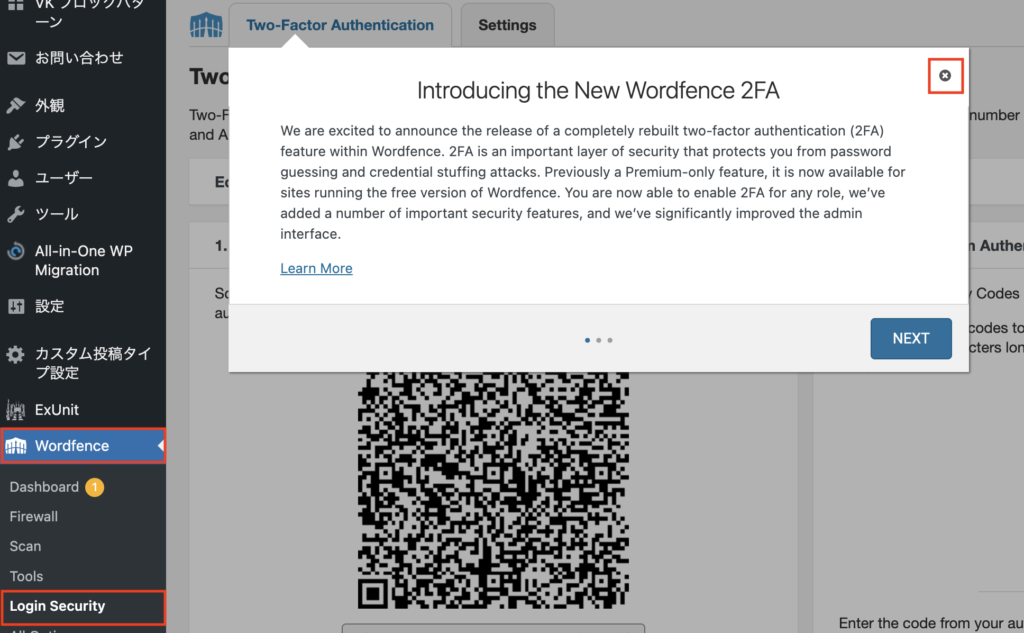
ダッシュボードの【Wordfence】 > 【Login Security】 をクリックしてください。
Wordfence Login Security の場合
ダッシュボードの【Login Security】をクリックしてください。

このような画面が表示されます。メッセージが表示されますが、閉じてOKです。

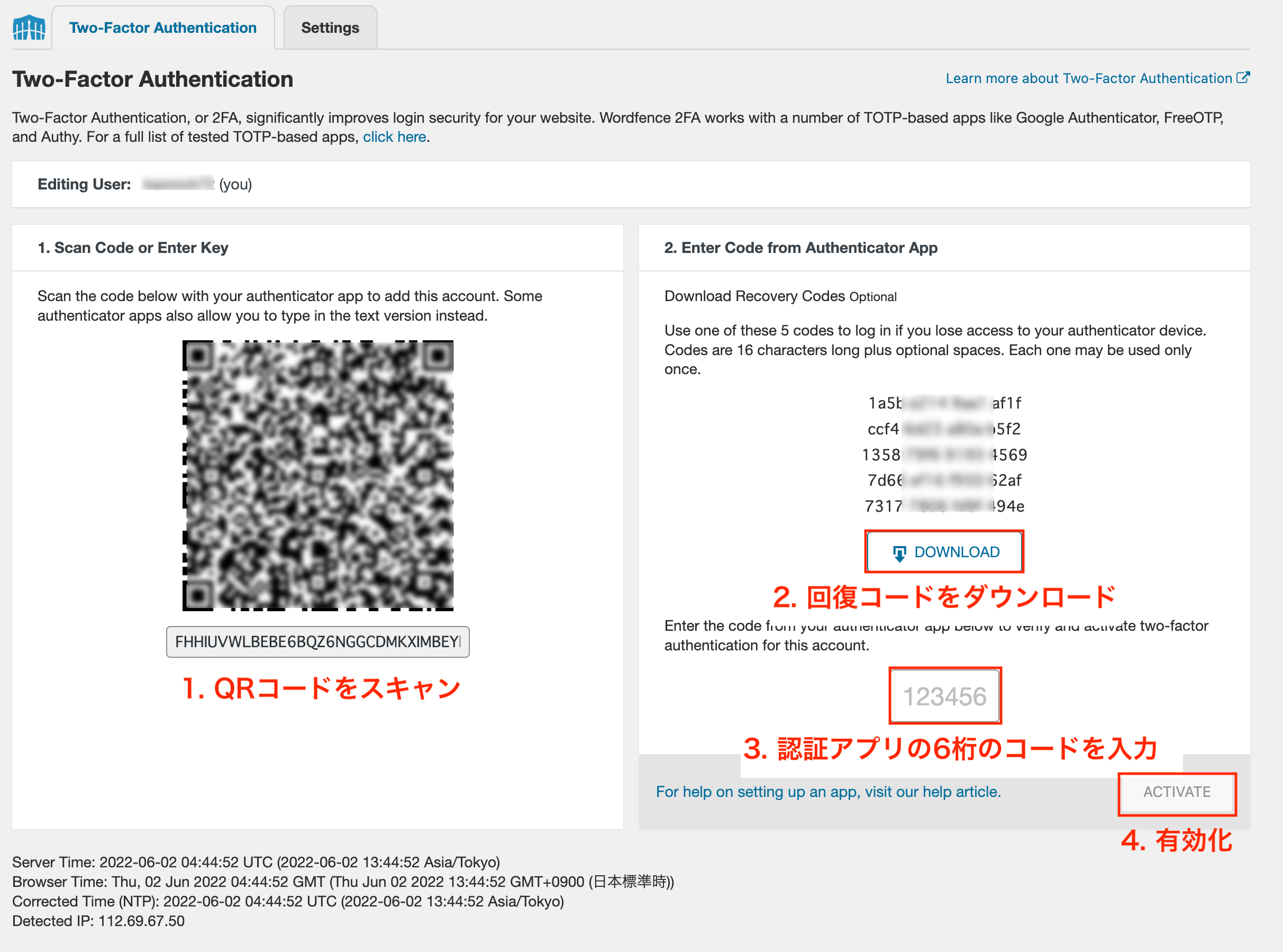
この後、1〜4の順で作業を行います。
WordPressの管理画面へのログイン方法

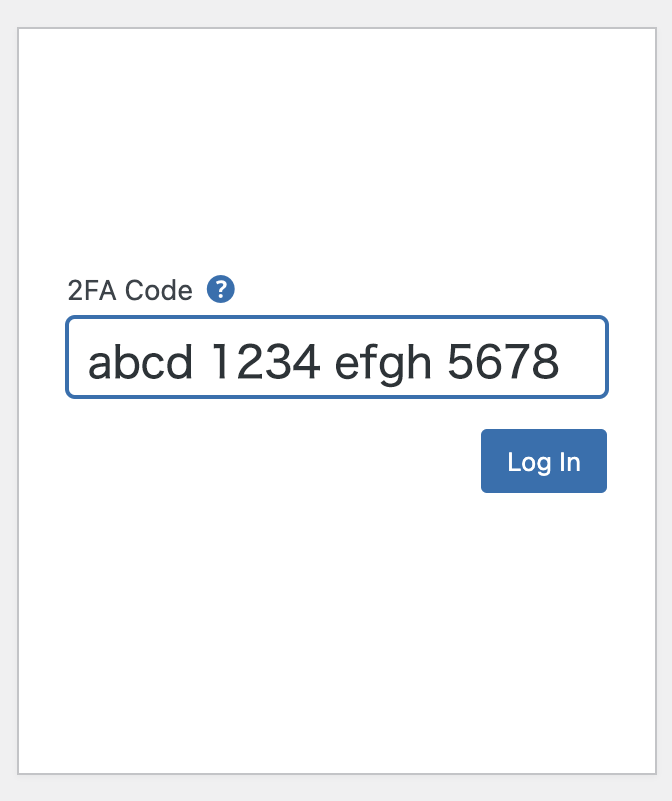
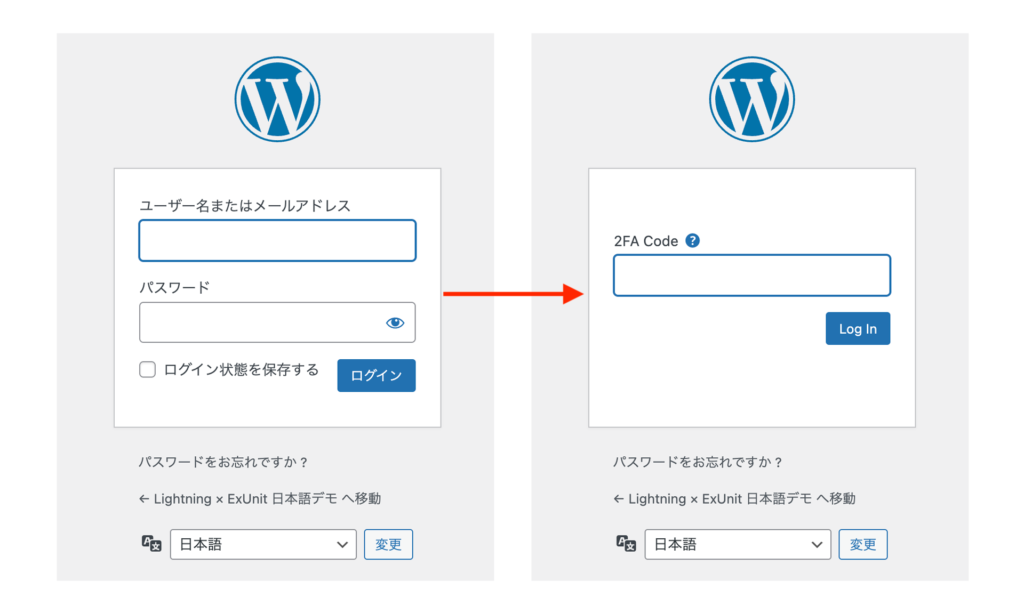
WordPressのログイン画面で、ユーザー名とパスワードを入力して「ログイン」をクリックすると、2FA Codeの入力欄が表示されます。
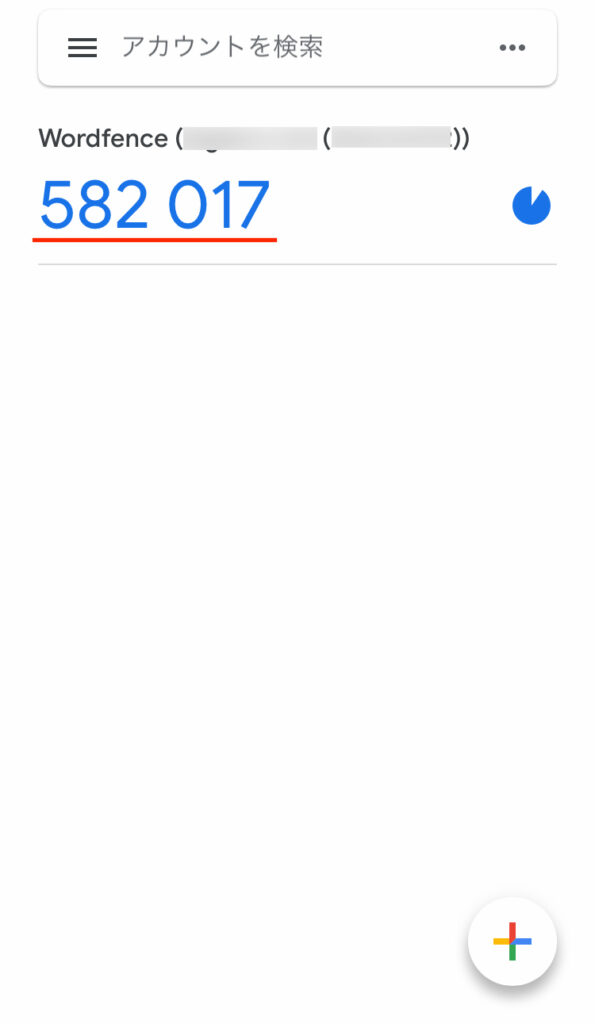
スマートフォンの認証アプリ側で表示されている6桁のコードをここへ入力し、「Log In」をクリックすればログイン完了です。
※2FA:Two-factor authentication(2要素認証)の略
2FA Codeの入力画面が表示されない場合のログイン方法
他のプラグインでの設定の影響などで、2FA Codeの入力画面が表示されない場合があります。
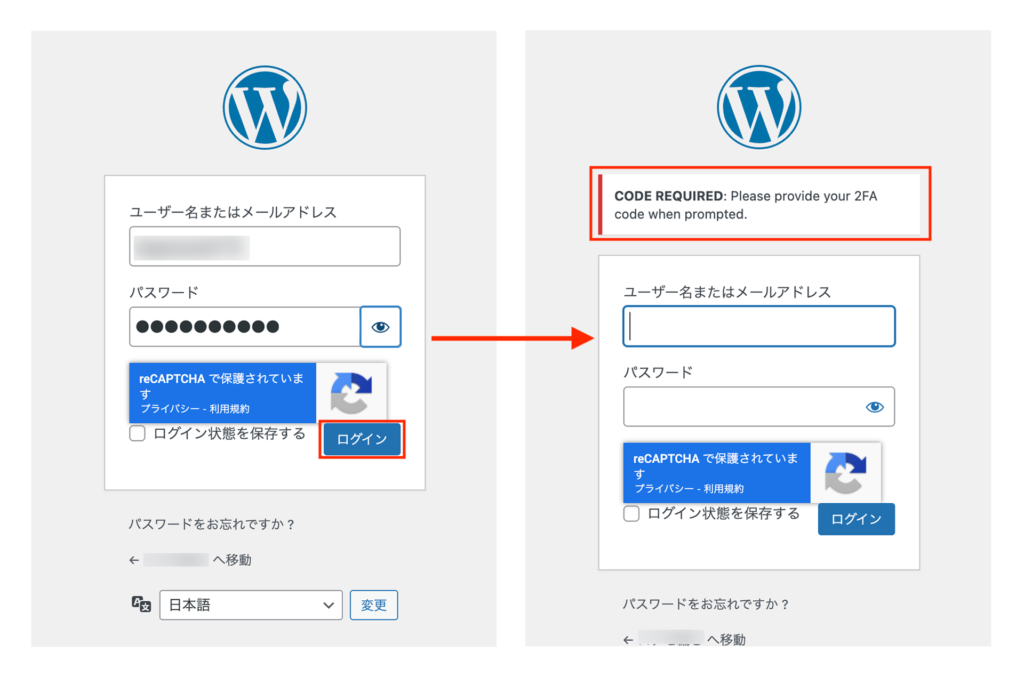
以下は、他のプラグインによってWordPressのログイン画面内にreCAPCHAのバッジを表示させているケースです。ユーザー名とパスワードを入力して「ログイン」をクリックすると、CODE REQUIREDが表示し、2FA Codeの入力画面は表示されませんでした。


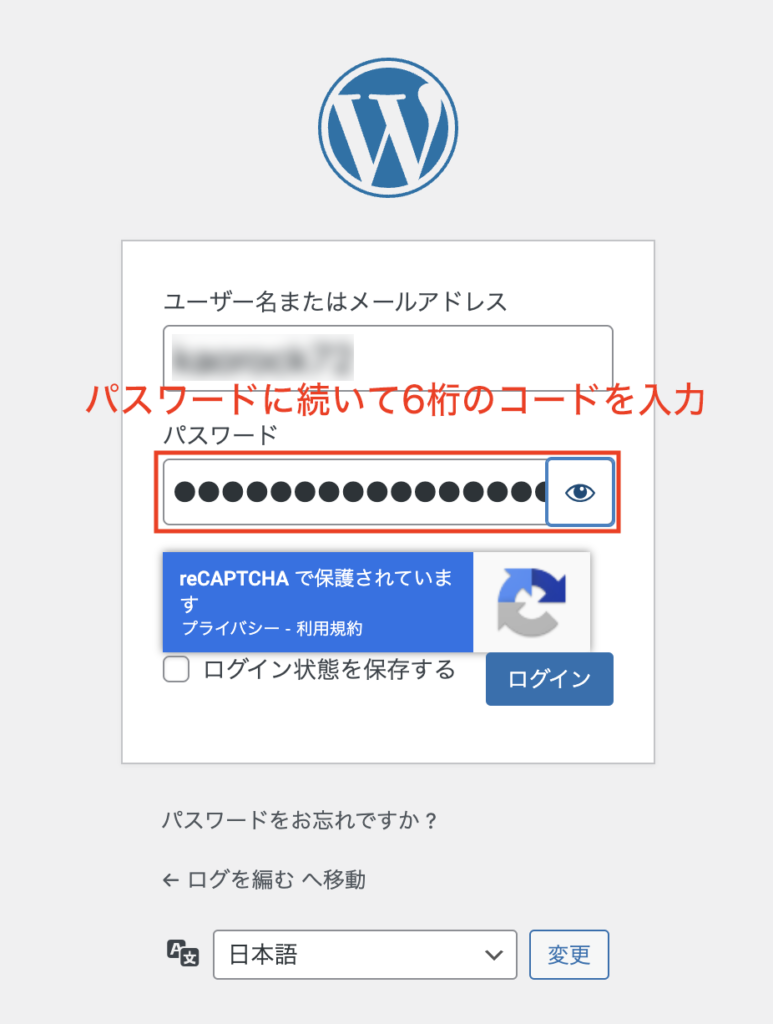
このような場合は、パスワード欄に、パスワードに続いて6桁のコードを入力後、「ログイン」をクリックします。ログイン可能となることをお試しください。
入力例
- パスワード:
abcdefgh - 6桁のコード:
123456
上記の場合、パスワード欄には abcdefgh123456 と入力します。
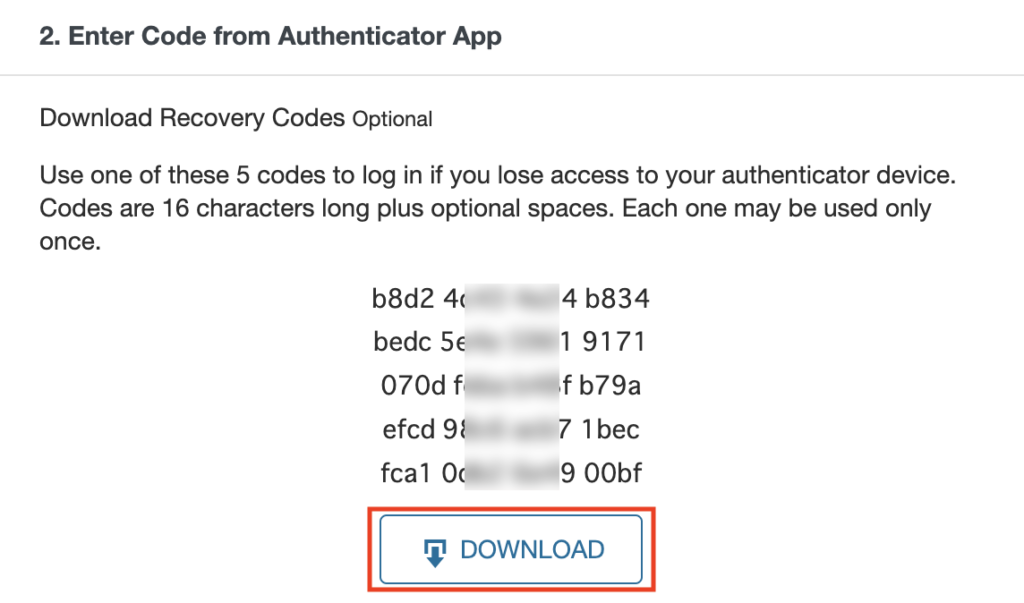
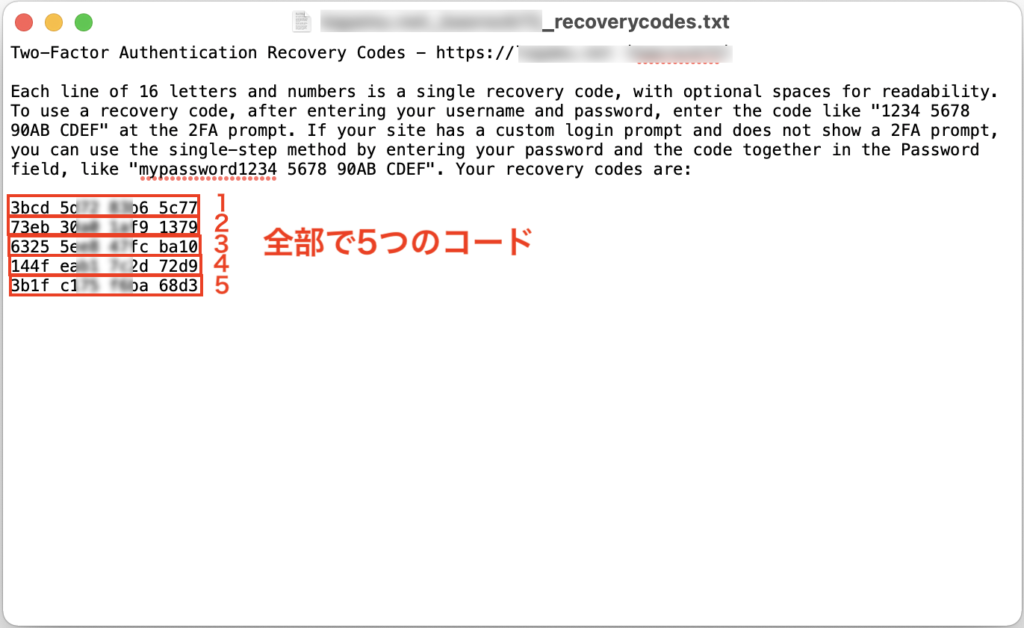
回復コードの使い方
ダウンロードした回復コードは、スマートフォンの紛失や電源が入らないなど、認証アプリを入れたスマートフォンを利用できない時に使います。
どうしてもログインできない場合

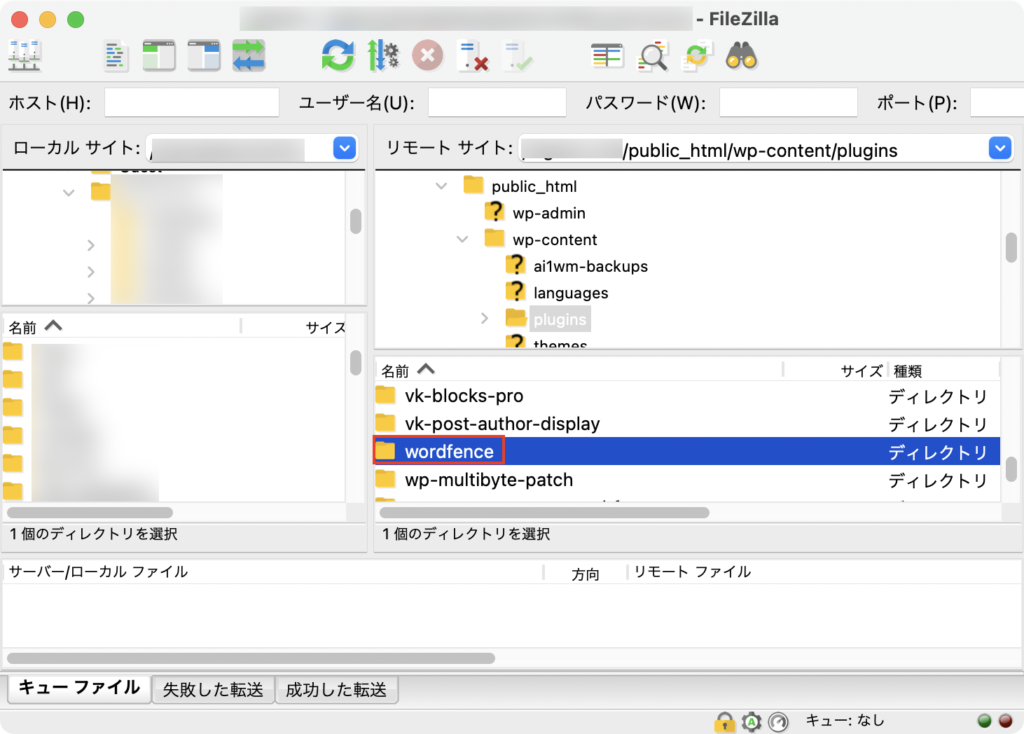
FTPソフト、またはご利用のレンタルサーバーが提供するファイルマネージャーなどを使い、以下のディレクトリからWordfenceのフォルダを削除(またはリネーム)してください。
/wp-content/plugins※Wordfence Login Securityの場合、フォルダ名は wordfence-login-security です。
以上、Wordfenceを使ってWordPressのログイン画面に2要素認証を設定する手順をご紹介しました!
この記事を書いた人


パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる VK AB Testing

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。
AB テストでクリック率 &
売上アップ!

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。