若い女性を中心に人気の SNS「Instagram(インスタグラム)」。使ってるよという方も多いのではないでしょうか。
写真や動画を投稿するだけの手軽さから個人のみならず、企業や団体でも活用しているケースを多く見かけますが、ファンの獲得には苦労しているご様子で…
より多くの人に興味を持ってもらうには、写真や動画を工夫するなどテクニック的な要素は当然ありますが、その前に、そもそもインスタやってるんだと知ってもらう必要があります。
PRの一つとして運用中のサイトで紹介する方法がありますが、WordPressでサイトを運用中の場合、「Instagram Feed」プラグインを使うことで、インスタグラムにアップした写真や動画一覧を 簡単に サイト内に表示させ、PRすることができます。
そこで「Instagram Feed」プラグインの設定について、サクサクっと説明していきます。
「Instagram Feed」プラグインの設定
1. 「Instagram Feed」プラグインをインストール

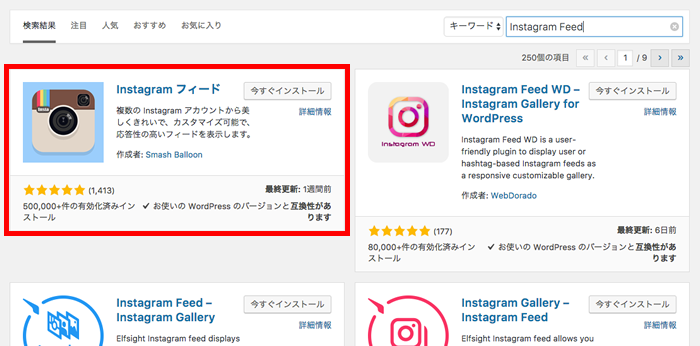
管理画面のプラグインページから、新規追加。検索窓に「Instagram Feed」と入力してヒットした中から「Instagram フィード」と書かれたプラグインを選択してインストール。や、ややこしい…
2. インスタグラムにログインした状態で初期設定を行う


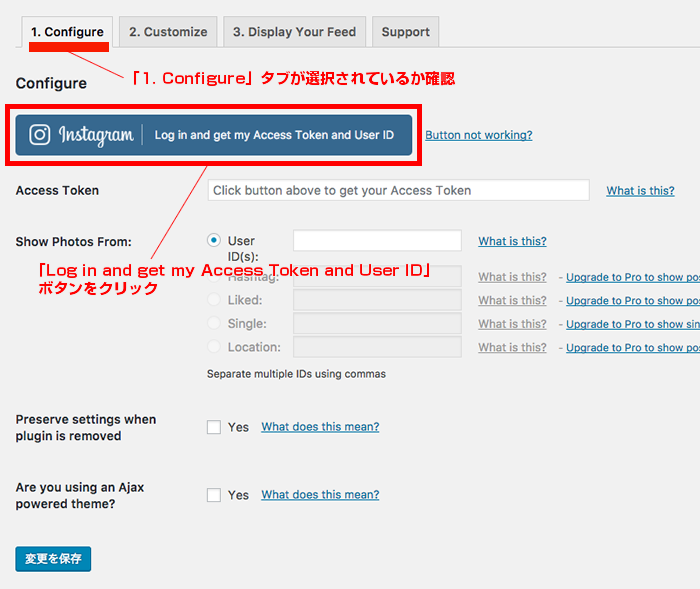
プラグインを有効化し、インスタグラムにログインした状態で「Instagram Feed」の管理画面を表示。「1. Configure」タブ内の設定をしていきます。
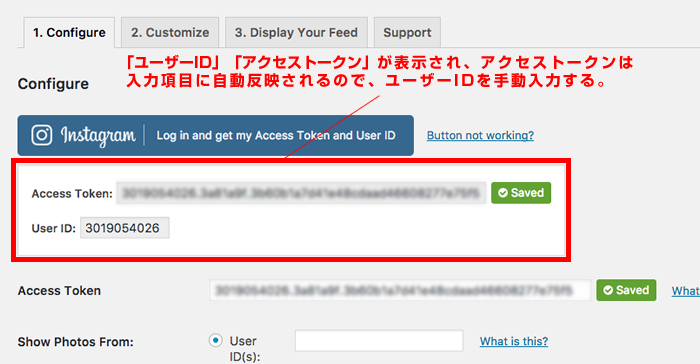
「Log in and get my Access Token and User ID」と書かれたボタンをクリックして、インスタの「ユーザーID」「アクセストークン」を表示させ、それぞれ該当箇所に入力し「変更を保存」ボタンをクリック。
わざわざ、インスタの開発者ページでアプリの登録を行ったりアクセストークンを発行したりする必要がないので、簡単に設定できます。ちなみにですが、ユーザーIDは任意に設定した「ユーザーネーム」とは違い、7桁〜10桁の数字(弊社「vektor_inc」アカウントの場合、ユーザーIDは「3019054026」)で表されます。
3. 固定ページ・投稿ページ・サイドバーなど表示させたい箇所にショートコードを貼り付ける
表示させたい箇所にショートコード「[instagram-feed]」を貼り付けることで、インスタグラムに投稿した写真や動画一覧が表示されます。
まとめ
[instagram-feed]
「Instagram Feed」プラグインは、管理画面からの設定でサイズや表示件数をカスタマイズ出来たり、ショートコードに追記することで自分以外のインスタユーザーのフィードを表示することが出来たりと、使い勝手が良いプラグインです。
たとえば、女優の土屋太鳳さんのフィードをここにも表示させたい! としましょう。その場合のショートコードの設定は「[instagram-feed id=”4252892370(土屋太鳳さんのユーザーID)”]」となります。
ユーザー IDの取得方法は、写真や動画ページの URLをコピーして こちらのページ に貼り付けることで取得できます。
[instagram-feed id=”4252892370″ background=#F5F6F9]
有償版では、ハッシュタグ機能を使うことも出来るので、表示箇所ごとに細かな調整が出来るようにもなります。
インスタグラムを活用してのコミニュケーションは、今後もますます広がっていくと予想されますので、「Instagram Feed」プラグインを活用して PRしてみてはいかがでしょうか。
この記事を書いた人
- ディレクター
- 2015年の「WordFes Nagoya」では、実行委員長を務めさせていただきました。

パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる VK AB Testing

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。
AB テストでクリック率 &
売上アップ!

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。