
アクションアクションフックを使って挿入
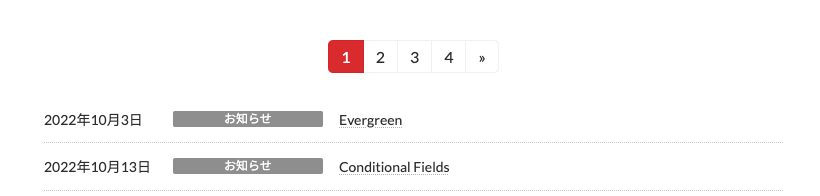
もしページネーションをループの上部に表示したい場合はアクションフックで挿入します。
子テーマの functions.php などに以下を追加します。
add_action( 'lightning_loop_before', function(){
// 投稿タイプが post の時に改変
if ( 'post' == get_post_type() ){
$args = array(
'mid_size' => 1,
'prev_text' => '«',
'next_text' => '»',
'type' => 'list',
'before_page_number' => '<span class="meta-nav screen-reader-text">' . __( 'Page', 'lightning' ) . ' </span>',
);
// もしループ下部のページ送り部分をフィルターフックで改変している場合は、同様の改変が効くように下記も必要
$args = apply_filters( 'lightning_pagenation_array', $args );
// ページネーションを表示
the_posts_pagination( $args );
}
});※ 子テーマについて不明な場合はこちらの記事 を参照ください。
※ アクションフックについてはこちらの記事 を参照ください。
CSSで調整
普通に追加しただけだと余白の具合がよろしくないと思うので、外観 > カスタマイズ > 追加 CSSなどに調整するCSSを記載してください。
// 最初のナビゲーションの上下余白調整
.main-section .pagination:first-child{
margin-top:0;
margin-bottom:20px;
}※ CSSでのカスタマイズについてはこちらの記事 を参照ください。
この記事を書いた人
- 代表取締役
-
名古屋のウェブ制作会社数社に10年程度務めた後、株式会社ベクトル設立。
企画・運営・コンサルティング〜WordPressを中心としたシステム開発まで幅広く携わる。
[ 著書 ]
・いちばんやさしいWordPressの教本(共著)
・現場でかならず使われているWordPressデザインのメソッド(共著)
[ 最近のWordPressコミュニティでの活動 ]
WordCamp Tokoy 2023 セッションスピーカー
WordCamp Asia 2023 セッションスピーカー(LT)
WordCamp Niigata 2019 セッションスピーカー
WordCamp Haneda 2019 セッションスピーカー
WordCamp Osaka 2018 セッションスピーカー
WordCamp Kyoto 2017 セッションスピーカー
他
最近の投稿
 WordPress2025年12月17日知ってました?WordPressのブロックテーマって実は多言語サイトにめちゃめちゃ相性がいいんです。
WordPress2025年12月17日知ってました?WordPressのブロックテーマって実は多言語サイトにめちゃめちゃ相性がいいんです。 WordPress2025年12月14日めちゃめちゃ便利だけど使ってます? VK Blocks の便利機能紹介! nowrap編
WordPress2025年12月14日めちゃめちゃ便利だけど使ってます? VK Blocks の便利機能紹介! nowrap編 WordPress2025年12月13日[ 解説動画あり ] WordPressにノーコードで絞り込み検索を設置する方法 – VK Filter Search 設定解説 –
WordPress2025年12月13日[ 解説動画あり ] WordPressにノーコードで絞り込み検索を設置する方法 – VK Filter Search 設定解説 – WordPress2025年12月12日Lightning G3 Pro 版のデモサイトが VK フルサイトインストーラー からインストール可能になりました!
WordPress2025年12月12日Lightning G3 Pro 版のデモサイトが VK フルサイトインストーラー からインストール可能になりました!


を購入して
特典をゲットしよう!


特典A
X-T9 工務店
( ナチュラル )
19,800円 (税込)
0円に!


特典B
Lightning ビジネス(Evergreen)
9,900円 (税込)
0円に!


特典C
Lightning 工務店
( ナチュラル )
19,800円 (税込)
0円に!
今なら!
Vektor Passport の
有効期間中、上記の
デモサイトデータを
何度でも素早くまるごと
インポートできます!


パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。











