アドベントカレンダー参加中!
この記事は「Vektor WordPress Solutions Advent Calendar 2022」の12月8日の記事になります。
こんにちは!ベクトルスタッフのササキです。
前回の記事もササキが担当しました。「【無料で使える】WordPressプラグイン VK Blocksのスライダーを紹介」はもう読んでいただけましたか?スライダーブロック、ぜひご利用ください。
続いて今回の記事では、WordPressのテーマ Lightning でランディングページ(LP)を作る手順を初心者さん向けにまとめてみました。
記事の最後に、ざっくり作ってみたLPを確認できる動画もご用意しています。よかったら参考にしてください。
この記事のポイント
- Lightning の初心者さん向けの内容です。
- Lightning を使ってランディングページ(LP)用のサイトを新規作成する手順です。
- トップページをランディングページにします。
- ノーコードで作るために、LightningにPro版機能を拡張するプラグイン「Lightning G3 Pro Unit」を追加します。
Lightning G3 Pro Unitは、「Vektor Passport(ベクトルパスポート)」を購入するとご利用いただけます。
環境を準備する
Lightning / 推奨プラグインのインストール
Lightning を触るのが初めてという方は、オンライン学習サービス「ベクトレ」で公開している以下のレッスンを参考にしてください。
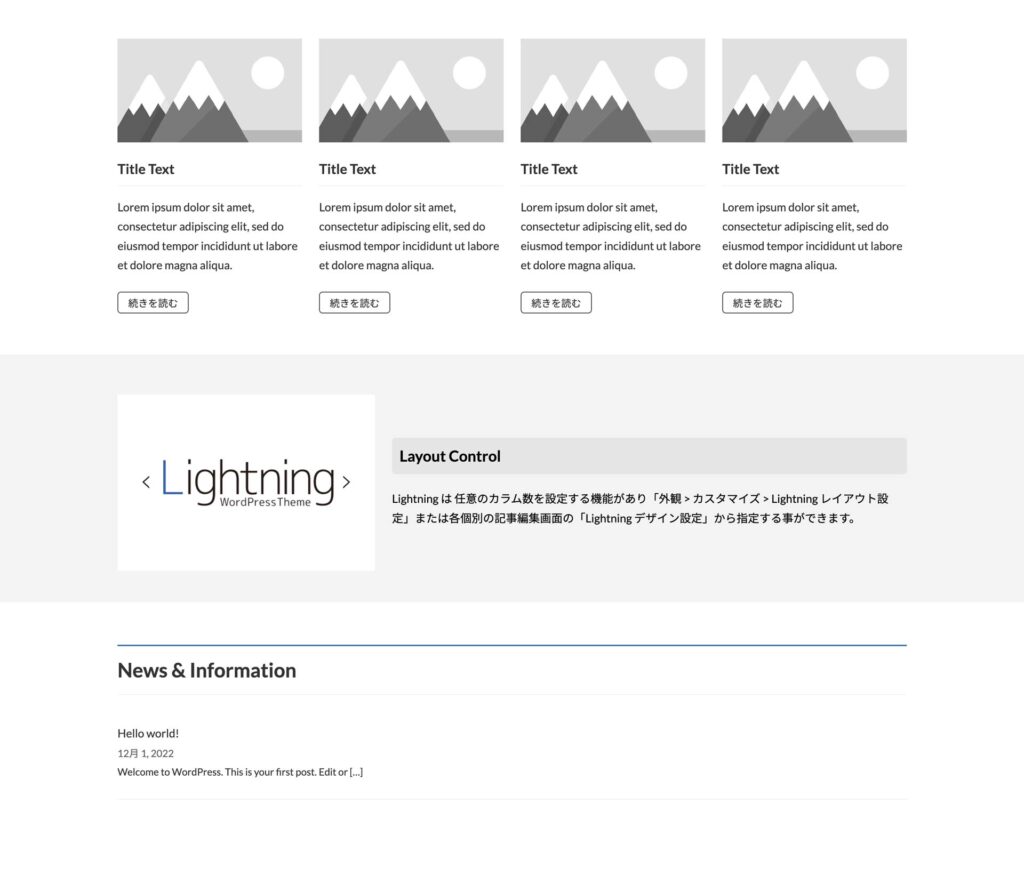
トップページにスターターコンテンツが表示し、初期ウィジェットを削除した状態です。

Lightning G3 Pro Unit のインストール
以下のプラグインをインストール・有効化します。
- Lightning G3 Pro Unit(Lightning にPro版機能を追加するプラグイン)
- VK Blocks Pro(ブロックを追加するプラグインVK Blocks のPro版)
ベクトレのレッスン
ヘッダー/フッターなどを非表示
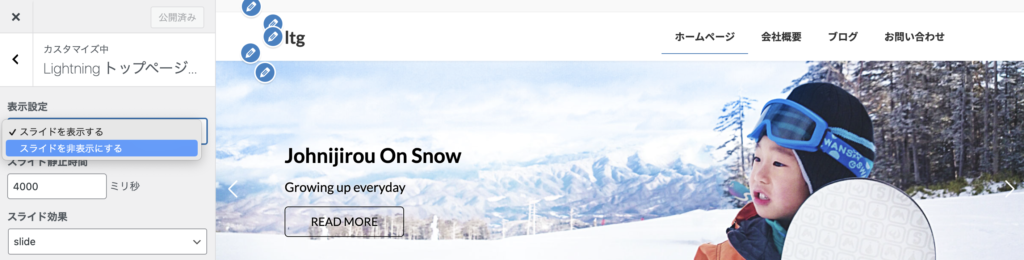
トップページの編集画面にて、必要に応じて余白設定・非表示設定を行います。
ヘッダー / ページヘッダー / パンくずリスト / フッター / ハンバーガーボタン / モバイル固定ナビ はコードを書かなくても非表示にできます!
- Lightning デザイン設定
- 余白設定:サイトコンテントの上下余白を無しにする
- 非表示設定:非表示にしたいものにチェックを入れる
非表示設定については下記ページを参考にしてください。
ヘッダーは表示させたい場合
例えば以下のようなことがしたい時です
- ヘッダーメニューにページ内リンクを設定したい
- ヘッダーを透過させたい
以下のYouTube動画の内容は少し古いのですが、ページ内リンクについては4:41あたりからの解説が参考になると思います。
ヘッダー透過については以下よりご確認ください。
シェアボタンを非表示
ページ下部に表示されるシェアボタンも非表示にできます。

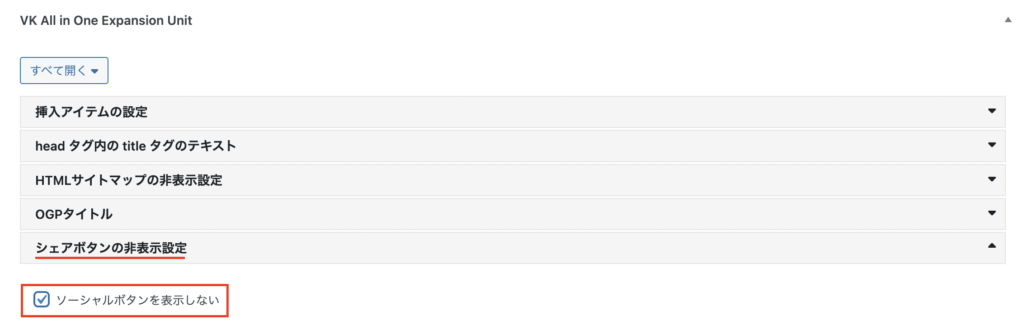
編集画面下部にある以下から設定してください。
- VK All in One Expansion Unit
- シェアボタンの非表示設定:ソーシャルボタンを表示しない

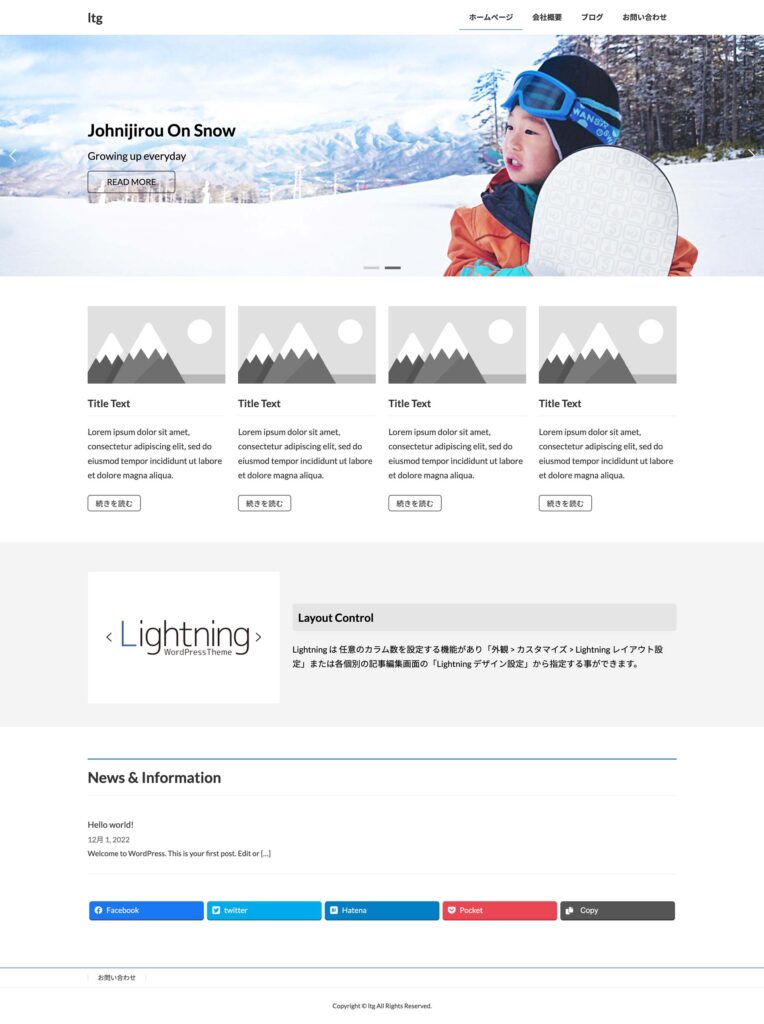
非表示設定にてすべて非表示にした場合、トップページはこんな感じになります。

不要なブロックを削除
スターターコンテンツによって設置されたブロックは不要なため、削除してください。
コンテンツを作成する
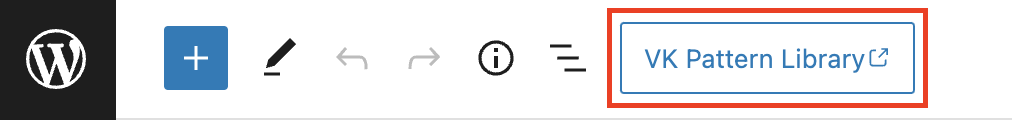
コンテンツを作成する際のおすすめは、VK Pattern Library(VKパターンライブラリ)のパターンを利用する方法です!複数のブロックを組み合わせたパターンをコピペで簡単に使えます。編集画面上部のリンクボタンから簡単にアクセスできます。

VK Pattern Library
LPで使えそうなパターン/ブロック
VK Pattern Libraryではいろんな条件で検索してパターンを探せます。

LPで使えそうなパターンタイプはこちら。それぞれクリックすると一覧でパターンを確認できます。

サービスの流れ横並びのパターンも最近公開されました!LPにピッタリです、ぜひ使ってください
https://patterns.vektor-inc.co.jp/vk-patterns/side-by-side-flow/

ページをスクロールした時に動きを加える
アニメーションを使ったパターンがありますので、参考にしてください。VK Blocks Proのアニメーションブロックを利用しています。
https://patterns.vektor-inc.co.jp/vk-patterns/architect-recruit/
https://patterns.vektor-inc.co.jp/vk-patterns/staff-list/
スライダー
スライダーブロックを利用したパターンもあります。

スライダーブロックが無料版VK Blocksでも使えるようになりました!Lightningを無料版でご利用の方もスライダーブロックを試せます
https://patterns.vektor-inc.co.jp/pattern-type/slider/
\平日限定/
おまかせランチ
月 〜 金
11:00 〜 13:30
1,800円 (税込み)
スライダーブロックについては、こちらの記事でも紹介しているのでぜひ参考にしてください。
動きのあるボタン
VKパターンライブラリからコピーできるこんなボタンもあります。
https://patterns.vektor-inc.co.jp/vk-patterns/button-through-arrow/
最後はパターンではないですが、VK Blocks のボタンを紹介!ボタンエフェクトで「光る」を選ぶと、こんなボタンにもできますよ。
工夫次第でLPに使えるパターンやブロックは他にもありますので、いろいろお試しください。
というわけで、パターンをあっちこっちからコピペしてざっくりLPを作ってみました!
明日のアドベントカレンダーは、ベクトルスタッフのトリさんより「画像を1枚アップロードしただけなのにいろんなサイズで表示できる件」について語っていただく予定です。どうぞお楽しみに!
この記事を書いた人


パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる VK AB Testing

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。
AB テストでクリック率 &
売上アップ!

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。