この記事について
この記事は、Lightning G3 Pro Unit プラグインで、VK Pattern Library に登録されているランディングページ(LP)のパターンを固定ページに設置する手順を紹介しています。
LightningとLightning G3 Pro Unit ですでにサイトを運用されていて、固定ページなどにランディングページを設置する方向けに書いています。
プラグイン Lightning G3 Pro Unit は Vektor Passport(ベクトルパスポート) に含まれます。Vektor passport(ライセンス期間1年 / 3年 / 5年のいずれか)をご購入ください。
固定ページに設置する手順
ランディングページ用の固定ページを新規作成
固定ページを新規追加します。
Lightning デザイン設定を設定します
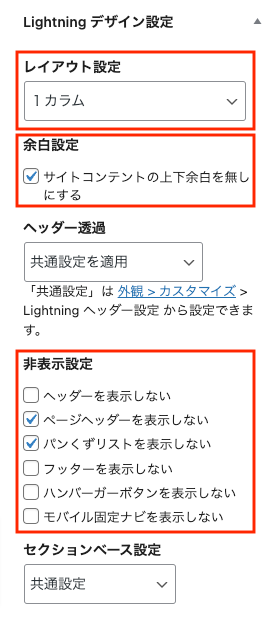
固定ページの設定画面の「Lightning デザイン設定」を以下に設定していきます。
- 【レイアウト設定】は 1カラム
※ランディングページは1カラムでのレイアウトを想定しています。 - 【余白設定】「サイトコンテントの上下余白を無しにする」にチェックをいれる
※チェックを入れるとコンテンツエリアの上下の余白が無くなります。余白を細かく調整したい場合はレスポンシブスペーサーブロックなどを入れて調整してください。 - 【非表示設定】ナビゲーションとフッター要素が入って “いない” ランディングページの場合は以下にチェックを入れる
- ページヘッダーを表示しない
- パンくずリストを表示しない
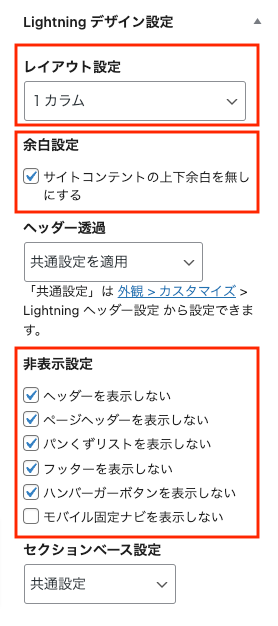
- 【非表示設定】ナビゲーション&フッター要素が入って “いる” ランディングページの場合は以下にチェックを入れる
- ヘッダーを表示しない
- ページヘッダーを表示しない
- パンくずリストを表示しない
- フッターを表示しない
- ハンバーガーボタンを表示しない
VK Pattern LibraryからLPのパターンをコピペ
固定ページの準備ができましたので、VK Pattern Libraryのトップページ・LPから、お好みのパターンをコピーして、先ほど準備した固定ページに貼り付けます。
ナビゲーション付きのLPのナビゲーション部分の設定
ナビゲーション付きのランディングページの場合、ナビゲーションの設置方法は、以下よりご確認ください。
トップページに設置する方法はこちら
トップページにランディングページを設置する場合は、こちらをご確認ください。
Lightning でランディングページ(LP)を作ってみよう
この記事を書いた人
最近の投稿
 WordPress2025年12月21日2026年も使える!WordPressの定番・おすすめ無料プラグイン
WordPress2025年12月21日2026年も使える!WordPressの定番・おすすめ無料プラグイン WordPress2025年3月5日WordCamp Asia 2025 in Manila の振り返りブログを公開しました!
WordPress2025年3月5日WordCamp Asia 2025 in Manila の振り返りブログを公開しました! WordPress2024年10月13日Advanced Custom Field をご利用の方へ
WordPress2024年10月13日Advanced Custom Field をご利用の方へ WordPress2024年7月31日記事がもっと読まれる!QAアナリティクスのご紹介
WordPress2024年7月31日記事がもっと読まれる!QAアナリティクスのご紹介


を購入して
特典をゲットしよう!


特典A
X-T9 工務店
( ナチュラル )
19,800円 (税込)
0円に!


特典B
Lightning ビジネス(Evergreen)
9,900円 (税込)
0円に!


特典C
Lightning 工務店
( ナチュラル )
19,800円 (税込)
0円に!
今なら!
Vektor Passport の
有効期間中、上記の
デモサイトデータを
何度でも素早くまるごと
インポートできます!


パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。