アドベントカレンダー参加中!
この記事は「Vektor WordPress Solutions Advent Calendar 2023」の12月13日の記事になります。
初めまして!デザイナーとしてチームベクトルに参加しはじめた松田と申します。
普段はLightningやKatawaraなどでお客様のWordPressサイトを制作したり、デザインやイラスト制作を行なっております。
昨日対馬さんが書いた遊び心のある素敵な記事「うなさんの「できたよシート」に楽しい機能を追加実装しました」に引き続き、本日はLightning Proを使ってるけどLightning G3に変えて Lightning G3 Pro Unitを使ってみたいなあと思ってる人向けに記事を書いていきます!
実際に複数のサイトでLightning ProからLightning G3に移行をした経験から、抑えたいポイントをまとめました。
Lightning Pro から Lightning G3 + Pro Unit に変更する時に抑えたいポイント

基本的にはLightning Pro から Lightning 14系 + G3 Pro Unit に切り替え推奨手順の記事をご確認いただきながら作業することをお勧めします。
その上で、Lightning Pro から Lightning G3にテーマ変更するとLightning Proの設定がなくなる箇所があるので、その部分を押さえておきましょう。
大きく抑えたいポイントとしては以下の3つです。
移行時に抑えたいポイント
- トップページウィジェット設定
- カスタマイザー設定
- 投稿や固定ページの編集画面設定
この3つが対応できたらLightning Proの設定を維持しつつLightning G3に移行できるかと思います。
ご注意
移行時に確認するポイントを概ねカバーしておりますが、サイト設定によってはカバーしきれていない部分があります。また、不測の事態があるかもしれませんのであらかじめバックアップは取っておいてください!
トップページウィジェット設定

Lightning Proでトップページをウィジェットの「トップページコンテンツエリア上部」「トップページコンテンツエリア左」「トップページコンテンツエリア右」「トップページコンテンツエリア下部」で作っている場合、Lightnig G3では表示されなくなります。
この時に対応する方法は主に2つあります。
トップページ用の固定ページを作りウィジェットのコンテンツを流し込む
こちらはLightning G3への移行前に行える作業です。基本的にはこの方法をおすすめします。
- 固定ページの新規作成でトップページ用の固定ページを作成
- トップページと見比べながら、ブロックエディタでVK Blocksなどのブロックを使ってトップページを構築
(おしゃれなトップページを作るならVK Pattern Libraryでデザインを選んでコピペするのもおすすめ!) - ダッシュボードから、設定 > 表示設定 > ホームページ設定 > ホームページ まで移動し、セレクトボックスからトップページ用の固定ページ名を選んで保存
functions.phpのコードをコピペしてトップページコンテンツエリアを作る ※「トップページコンテンツエリア上部」のみ
こちらはLightning G3への移行後でないとできない作業です。
引き続きウィジェットで設定したい場合は、「トップページコンテンツエリア上部」でしたら以下の記事を参考にしてウィジェットエリアを設定できます。
関連記事
Lightning G3 でトップページコンテンツエリア上部ウィジェットエリアを設定する
Lightning G3 では トップページコンテンツエリア上部ウィジェットを廃止しているので、使いたい方は下記のコードを子テーマのfunctions.phpなどに貼り付けてください。 この記事を書いた人 Matsuda […]
カスタマイザー設定

投稿や固定ページの編集画面設定はLightning G3への移行後でないとできない作業です。
ダッシュボードの 外観 > カスタマイズから設定してください。
Lightning Proの状態で以下の項目の内容をメモやスクリーンショットを撮っておくと、Lightning G3への移行が後々楽になります。メモは使用している設定だけで大丈夫です。
以下は見た目に大きく影響する項目をピックアップしています。
| 項目名 | Lightning G3に移行するためにメモ |
|---|---|
| 色 | 背景色、カラーパレット |
| 背景画像 | 背景画像 |
| メニュー | Header Navigartion、Footer Navigartion、Mobile Navigationと紐付いているメニュー |
| ウィジェット | 本記事見出しのトップページウィジェット設定を確認 |
| ホームページ設定 | 本記事見出しのトップページウィジェット設定を確認 |
| 追加 CSS | 書いてある場合は念のためコピー |
| Lightning レイアウト設定 | 1カラムなど設定している箇所をメモ |
| Lightning ヘッダー上部設定 | 必要な設定をメモ |
| Lightning ヘッダー設定 | 必要な設定をメモ |
| Lightning トップページスライドショー | スライドタイトル、スライドテキスト、ボタンの文字、リンクURL、スライド画像をメモ |
| Lightning トップページ PR Block | アイコン、タイトル、サブテキスト、リンクをメモ |
| Lightning ページヘッダー設定 | 背景色、背景に被せる、被せる色の濃さ、文字色やページヘッダー画像などをメモ |
| Lightning アーカイブページ設定 | 表示件数や表示タイプを投稿タイプ別にメモ |
| Lightning フッター設定 | フッター背景色、フッター文字色、フッター背景画像、フッターウィジェットエリア 数などをメモ |
| Lightning コピーライト設定 | テキストをコピー |
| Lightning モバイル固定ナビ | 表示設定やボタン、リンクや色などをメモ |
| Lightning Google タグマネージャー | Google タグマネージャー ID をコピー |
投稿や固定ページの編集画面設定

投稿や固定ページの編集画面設定はLightning G3への移行後でないとできない作業です。
Lightningデザイン設定やページヘッダー画像を個別に設定している投稿や固定ページの設定をメモしてください。
Lightning Proの状態で以下の項目の内容をメモやスクリーンショットを撮っておくと、Lightning G3への移行が後々楽になります。メモは使用している設定だけで大丈夫です。
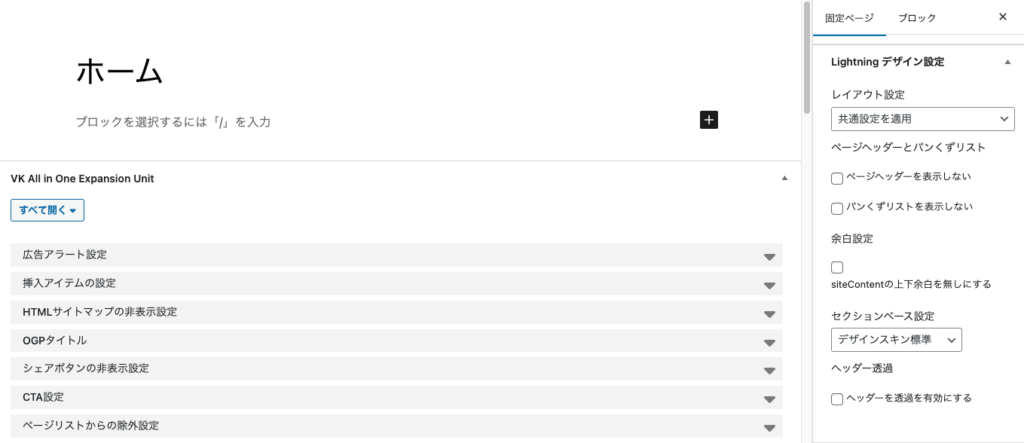
Lightning デザイン設定
| 項目名 | Lightning Lightning G3に移行するためにメモ |
|---|---|
| レイアウト設定 | 「共通設定を適用」の場合以外はメモ |
| ページヘッダーとパンくずリスト | 表示しない設定をしている項目をメモ |
| 余白設定 | チェックが入っている場合はメモ |
| セクションベース設定 | 「デザインスキン標準」の場合以外はメモ |
| ヘッダー透過 | チェックが入っている場合はメモ |
| 追加 CSS | 書いてある場合は念のためコピー |
| Lightning レイアウト設定 | 1カラムなど設定している箇所をメモ |
| Lightning ヘッダー上部設定 | 必要な設定をメモ |
| Lightning ヘッダー設定 | 必要な設定をメモ |
| Lightning トップページスライドショー | スライドタイトル、スライドテキスト、ボタンの文字、リンクURL、スライド画像をメモ |
| Lightning トップページ PR Block | アイコン、タイトル、サブテキスト、リンクをメモ |
| Lightning ページヘッダー設定 | 背景色、背景に被せる、被せる色の濃さ、文字色やページヘッダー画像などをメモ |
| Lightning アーカイブページ設定 | 表示件数や表示タイプを投稿タイプ別にメモ |
| Lightning フッター設定 | フッター背景色、フッター文字色、フッター背景画像、フッターウィジェットエリア 数などをメモ |
| Lightning コピーライト設定 | テキストをコピー |
| Lightning モバイル固定ナビ | 表示設定やボタン、リンクや色などをメモ |
| Lightning Google タグマネージャー | Google タグマネージャー ID をコピー |
ページヘッダー画像

| 項目名 | Lightning Lightning G3に移行するためにメモ |
|---|---|
| ページヘッダー背景画像 | 設定している場合はメモ |
| ページヘッダー画像 ( モバイル ) | 設定している場合はメモ |
デザインスキン「JPN Style」を使っている場合のポイント
JPN StyleのLightning G3対応版であるデザインスキン「VEKUAN」を使うと、JPN Styleで使っていた背景や見出しの設定をそのまま使うことができます。
VEKUANに移行する場合はカスタマイザー設定から「Lightning Skin JpnStyle 設定」の設定をメモしてください。
関連記事
もしVEKUANを使わない場合は、カスタマイザー > Lightning フォント設定 でグローバルメニューとタイトルを明朝体に変更すると「JPN Style」のイメージに少し近づきます。
まとめと次回の予告
Lightning Pro を使ってるけどLightning G3 に移行したい方に向けて書いてみました。
実際にLightning Proから Lightning G3に移行したところ、機能もカスタマイズ性もより良くなり、とても使いやすいです!
ぜひ参考になさってください。
明日はIkuko Kanadaさんが「Lightningでネットショップ作る話」を書かれるそうです!ネットショップを作ってみたい方はぜひ読んでみてください。
アドベントカレンダー参加者募集中!
参加者さんはベクトルグッズがもらえます!ぜひご参加ください!
この記事を書いた人


パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる VK AB Testing

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。
AB テストでクリック率 &
売上アップ!

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。












