ブロックエディターを使いこなそう
WordPress のブロックエディターでブロックがどのような並びになっているか?
ひとめでわかる便利なリストビューを紹介します。
こんにちは、スタッフのトリさんこと鳥山です。
VK パターンライブラリーからブロックパターンをコピペしたものの、ブロックが入り組んでて難しい。ブロックを選択したり、移動するのも思ったようにいかないときがあると思います。
そんなときに助けてくれる、ブロックエディターのリストビューを紹介します。
ブロックエディターでリストビューを開く
リストビューは、ブロックエディターの左上あたりにある [ドキュメント外観] アイコンをクリックすることで見ることができます。

[ドキュメント外観] アイコンをクリックすると、ブロックエディターの左側にリストビューが開きます。このまま作業してもよいし、必要に応じて閉じたり開いたりしてもよいです。

リストビューでは、ブロックエディター上でのブロックの位置を確認することができます。
項目の頭に付いている矢印(>)をクリックすると、さらに詳細が展開されます。ブロックの並びやネスト(入れ子)の構造を確認するにも便利です。このページがどんな構造になっているのか?まるわかりですね。

リストビューでブロックを選択
リストビューのなかでブロックを選択すると、ブロックを選択したのと同じ動作になります。もしブロックを選択しづらい場合は、リストビューから選択するとブレがありません。

ブロックの移動や複製、削除ができる
リストビューのなかからブロックの移動や複製、削除ができます。
とくにブロックの移動がドラッグ&ドロップでできるのが便利です。

ブロックをまとめて選択する
リストビューでは、隣接するブロックをまとめて選択することができます。(シフトキーを押しながら選択)
まとめて移動や複製、削除したいに使います。
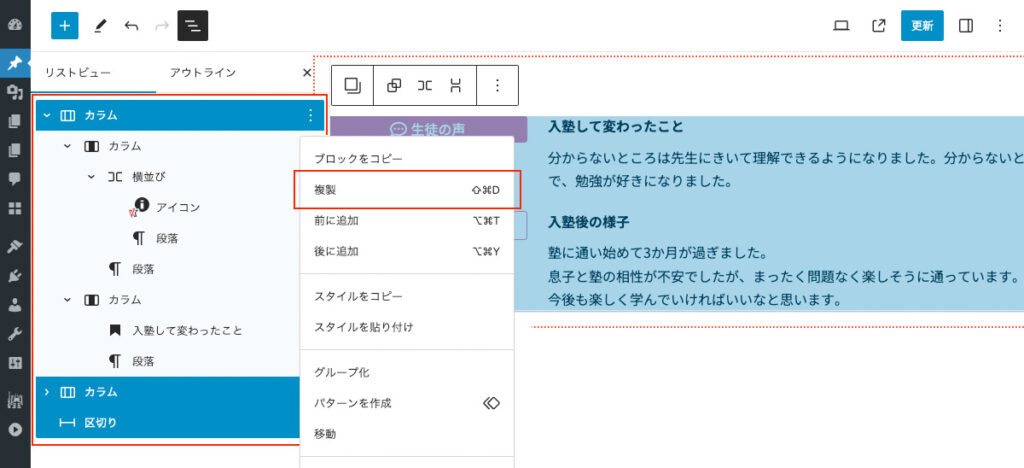
ブロックを複製してみる
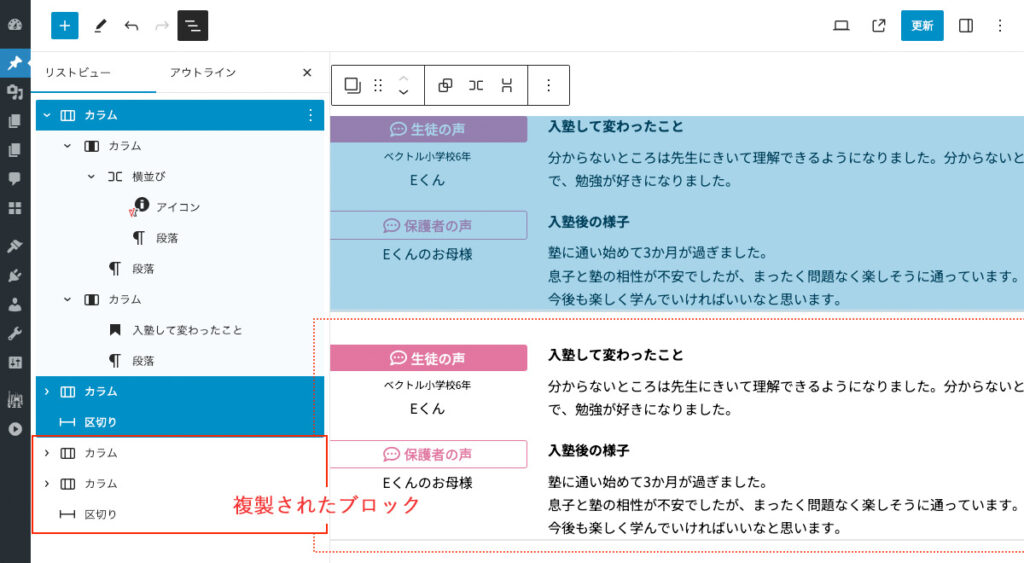
試しにカラムブロック2つと区切りをまとめて選択し、複製してみます。

3つのブロックが一括で複製されました。
同じブロックの組み合わせを繰り返したいときに便利です。

参考パターン: みんなの声 | VK パターンライブラリ
ブロックのスタイルをペーストしてみる
同じブロックどうしでスタイルのコピペができます。複数のブロックに一括でペーストしてしまえば面倒くささ半減です。
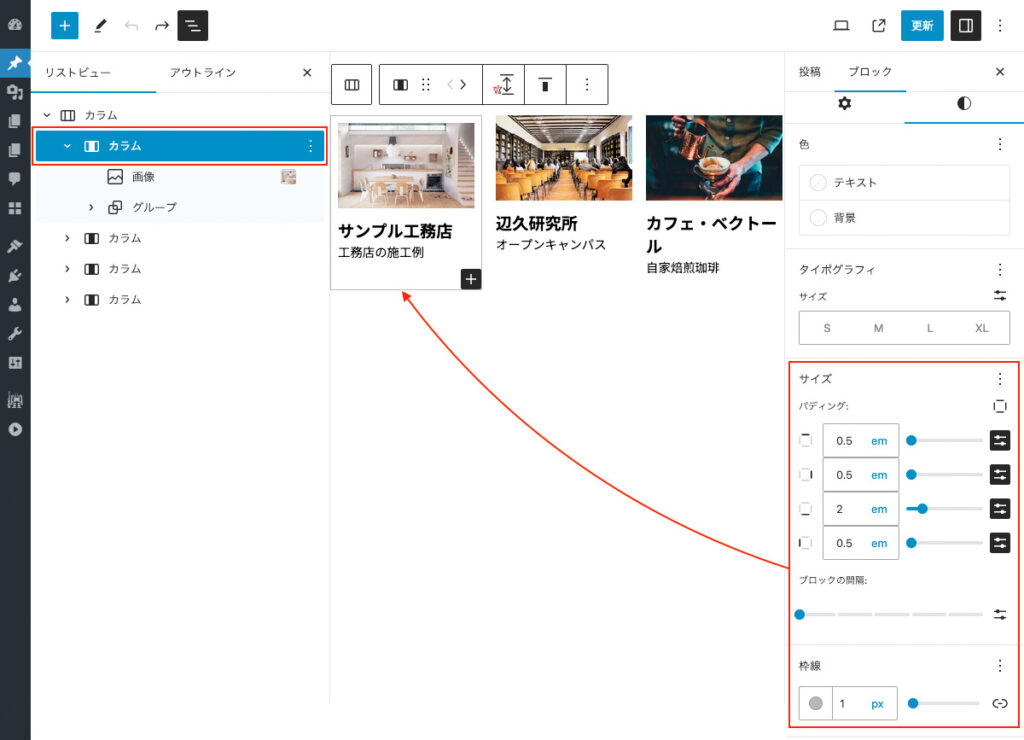
カラムブロックを使ってポラロイド写真風に表示したいと思います。
まず、4カラムあるうち1カラム目のスタイルでパディングと枠線を設定します。

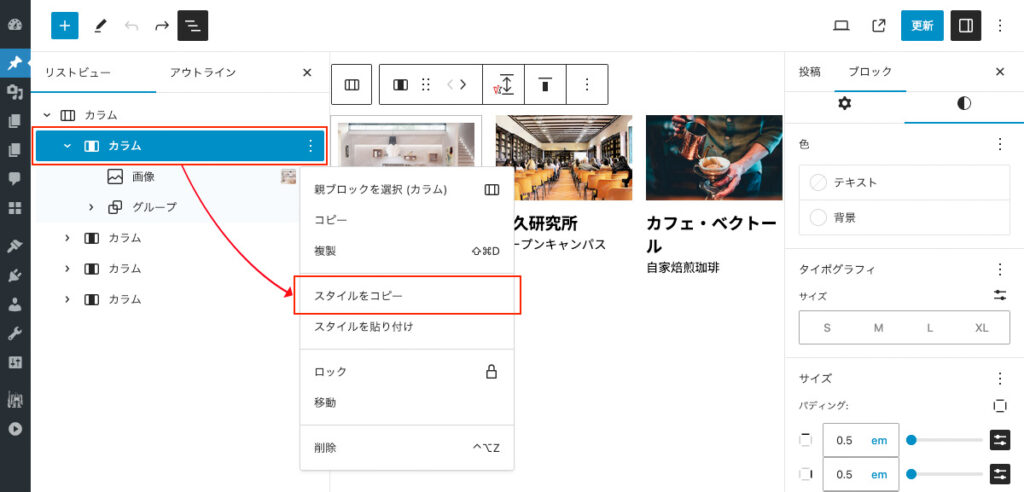
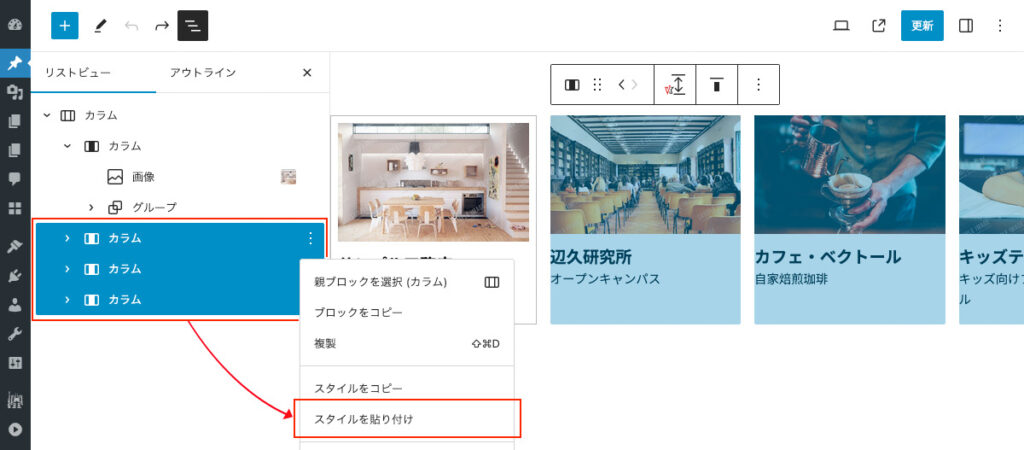
次に、スタイルを設定した1カラム目だけを選択して [スタイルをコピー] します。

スタイルが当たってない残り3つのカラムを選択し [スタイルを貼り付け] します。

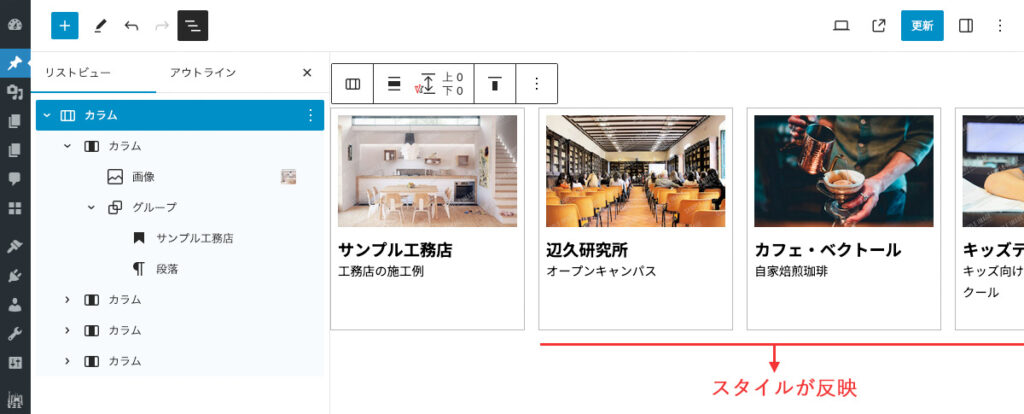
残り3つのカラムにもスタイルが反映されました。
カラムひとつづつにスタイルを設定するのは面倒ですので、かなり手間が省けることがおわかりいただけますでしょうか。

ブロックのスタイルについては前回の記事を参考にしてください。
ブロックパターンもまるわかり
リストビューをいちばんよく使うのは、VK パターンライブラリにあるブロックパターンを確認するときです。
ベクトルスタッフが登録したイケてるブロックパターンは「いったいどんなふうにブロックを使っているんだろう?」と、いつも気になリます。
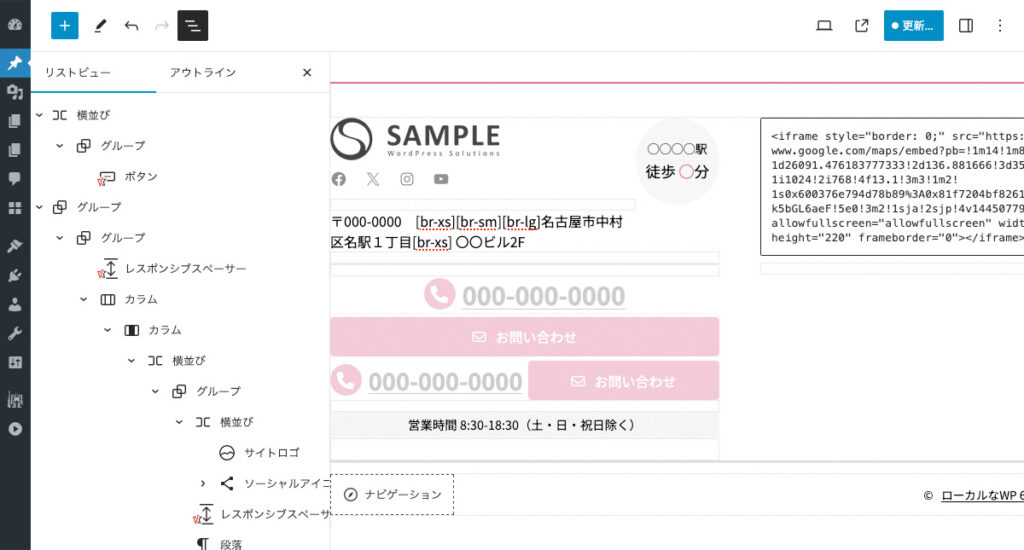
そんなときはローカル環境にパターンをコピペし、リストビューで確認するのです。

ほほぅ、カラムに見えるけど横並びのグループブロックなのね、へぇ〜こういうふうにアイコンを組み合せて、ここは非表示設定を使ってるんだな…などと見ています。(他のスタッフがどうかはわかりません)
パターンがカスタマイズしやすい
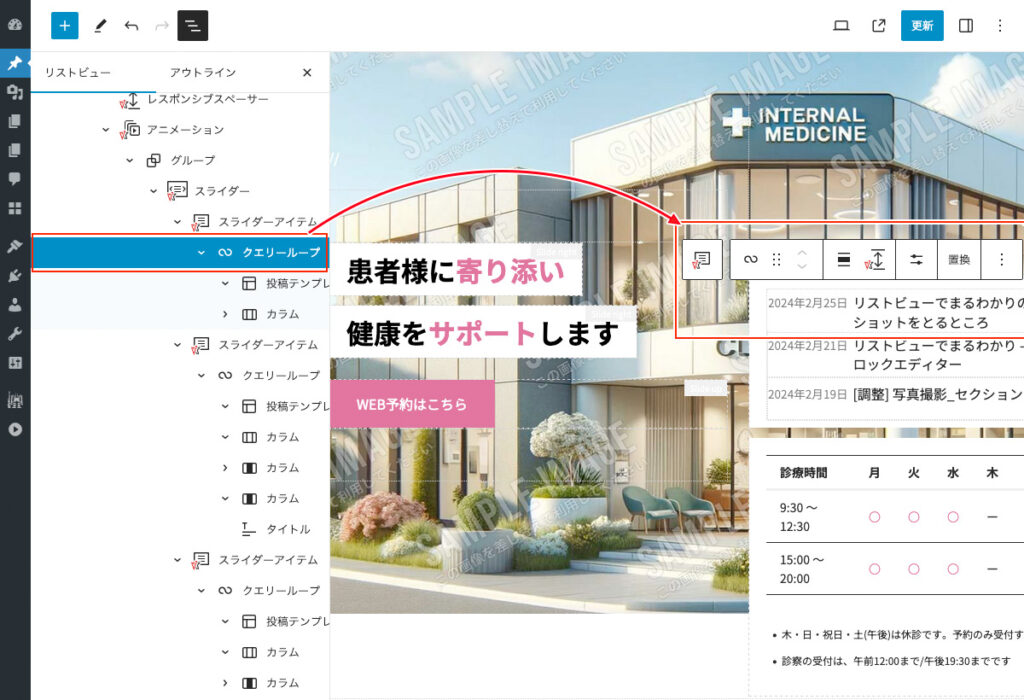
パターンの構造が見えれば、どこをカスタマイズすればよいかが見えてきます。
どこを触ったらよいのかわからないときは、まずリストビューを開いてみてくださいね。

参考パターン: 内科クリニック | VK パターンライブラリ
パターンの一部だけ必要なときも
パターンのここだけが欲しい、という場合があると思います。
まず自分の環境にパターンをコピペして、次にいらないブロックをちまちま削除…いえ、リストビューから操作すればいらないブロックをパッと一括削除することができます。

参考パターン: 見出し_カスタムCSS | VK パターンライブラリ
ブロックエディターを使いこなそう
ブロックエディターで少し凝ったページを作ろうとするとき、リストビューを使うとたいへんはかどります。
まだ使ったことがないかたは、ぜひ試してみてくださいね。
この記事を書いた人

- Webデザイナーでカメラマン。Vektorチームでは、VK パターンライブラリと写真係を担当しています。WordCamp Tokyo 撮影班 / 着物屋カメラマン
最近の投稿

パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる VK AB Testing

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。
AB テストでクリック率 &
売上アップ!

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。










