みなさんローカルの開発環境は使ってますか?
ローカル環境とは、自分のPC内にインターネット上のサーバーと同じような環境にしたものです。
WordPressのファイルが自分のPCにあってもそのままではサイトは見られませんよね?
ローカル環境を作っておけばインターネットに接続していなくても自分のPCの中だけでWordPressを動かす事ができます。
ローカル開発環境があると、以下のようなメリットがあります。
ローカル開発環境のメリット
- 本番サーバーではないので安心してアップデートやカスタマイズのテストができる。
- テストサーバが自分のPC内なので、ファイル変更などの確認もインターネット接続や変更ファイルのアップロードが不用。
- テストサーバーが共用のレンタルサーバーの場合、なにかやらかしてサーバーに高負荷をかけて他の人の迷惑になる事がある
- テストサーバーで全て構築して、プラグインでサイト一式を引っ越して運用する事も可能。
- 逆に本番サーバーのデータをローカルに複製して、検証や改修が心おきなく行える。
私の場合はWordPressのローカル環境を構築する時、随分前にXAMPPやMAMPを試したことがありますが、設定がちょっと複雑だったような気がします。ちなみにMAMPの設定に関してはこちらのブログでも過去に紹介されています。
でも「Local by Flywheel」は、インストールも設定も、とっても簡単で分かりやすかったのでおすすめします!
Local by Flywheelをインストールする

Local by Flywheelの公式サイトにアクセスし、 「FREE DOWNLOAD!」をクリックしてください。

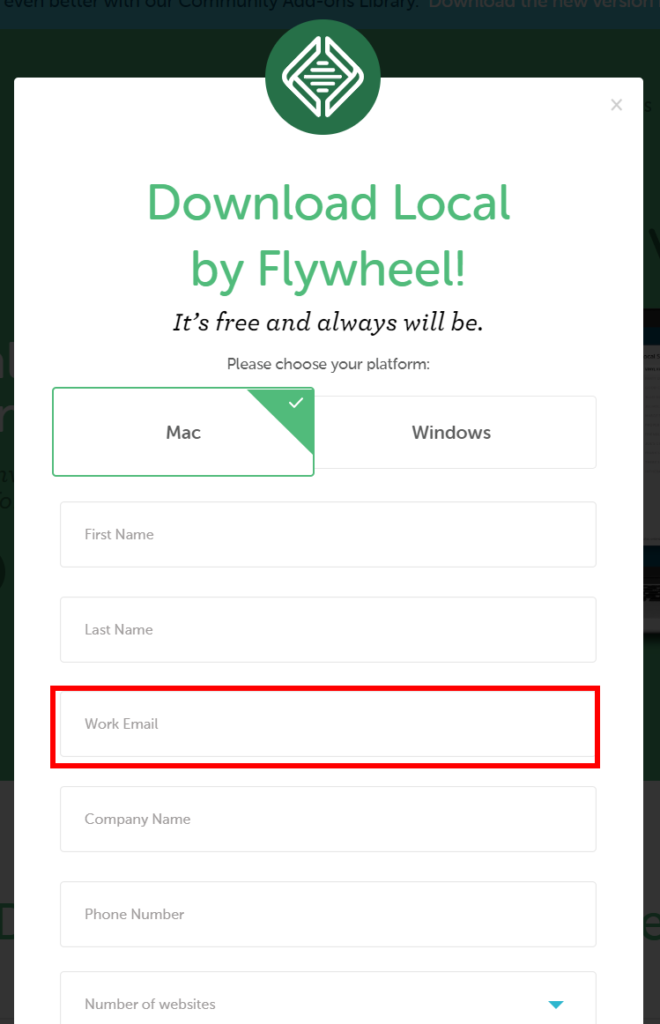
こちらの画面では、まずMacかWindowsを選ぶのですが、私はWindowsを選びました。
他、いくつか入力項目がありますが、E-mailのみの入力で 「GET IT NOW!」をクリックすると、先に進むことができました。

「Your download is starting!」が表示され、ダウンロードが始まります。
以下のようなexeファイルがダウンロードされたら、ダブルクリックしてください。


このようなメッセージが表示した場合は、エラーリポートを開発者に送信するかどうかの確認ですので、送信不要の場合は「いいえ」をクリックして進んでください。

「LET’S GO!」をクリックするとインストールがスタートします。

お使いのPCに仮想環境を構築できるソフト「VirtualBox」などが自動でインストールされるようです。

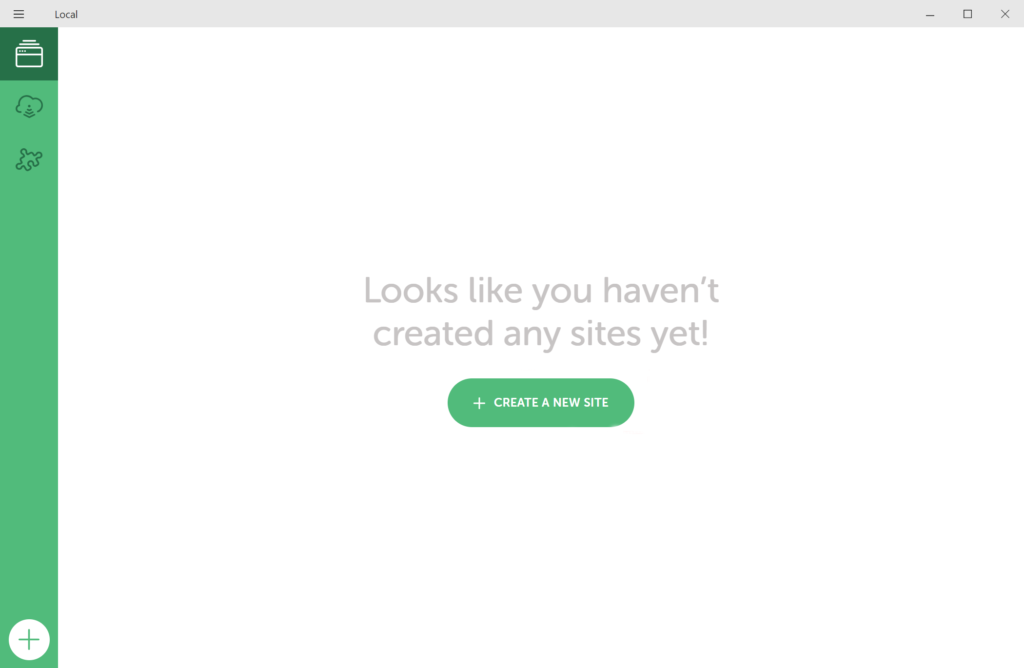
このような画面が表示されたら、Local by Flywheelのインストールは完了です。
ローカル環境にWordPressをインストールする

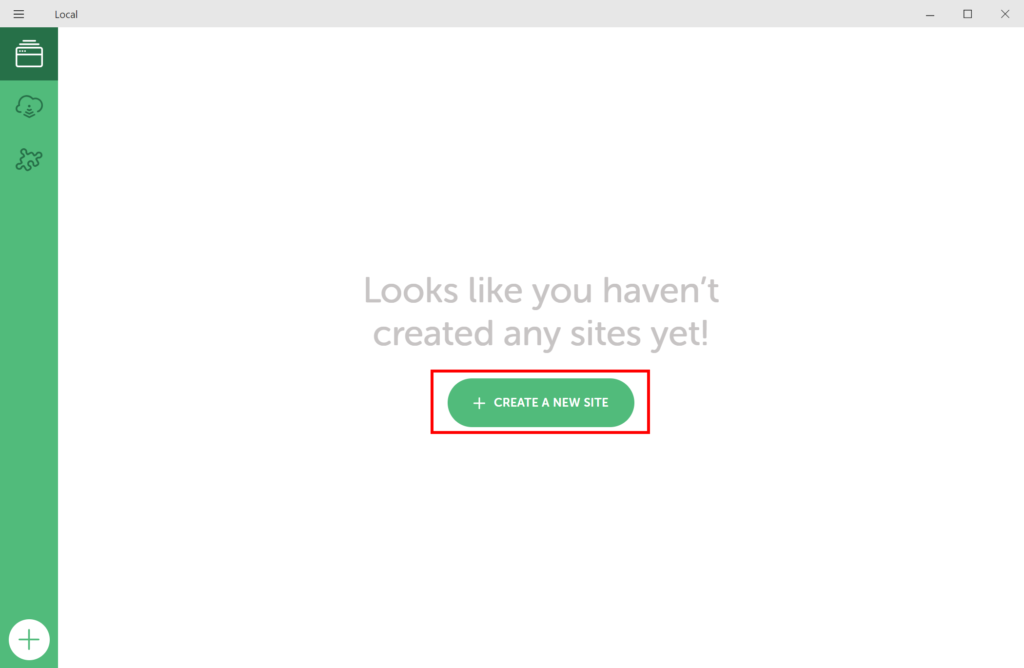
ローカル環境にWordPressをインストールするには、「CREATE A NEW SITE」をクリックしてください。

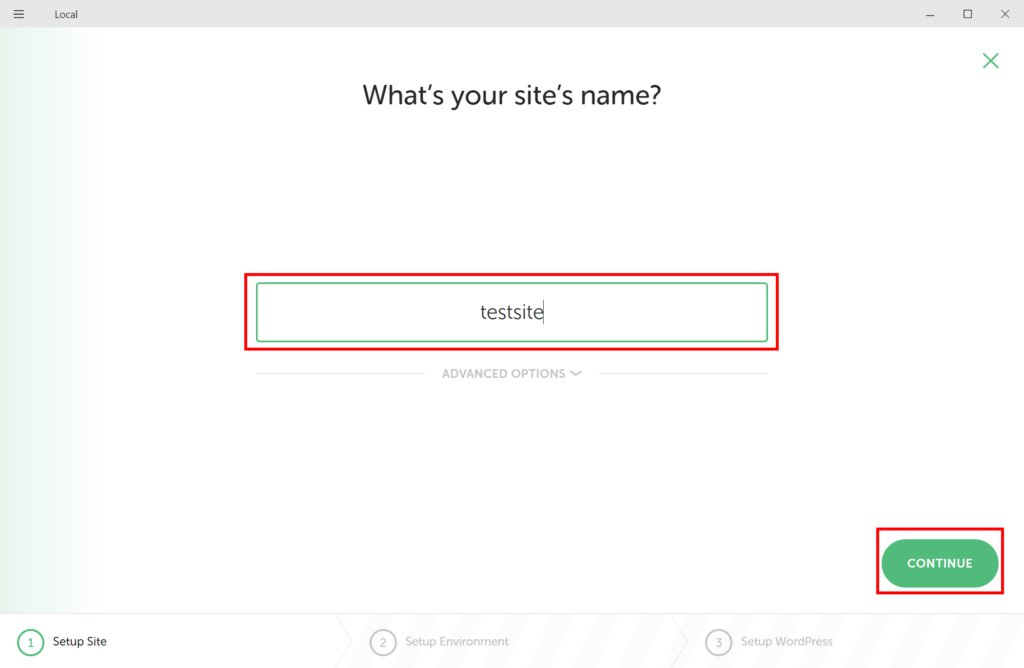
「サイト名」を入力して「CONTINUE」をクリックしてください。

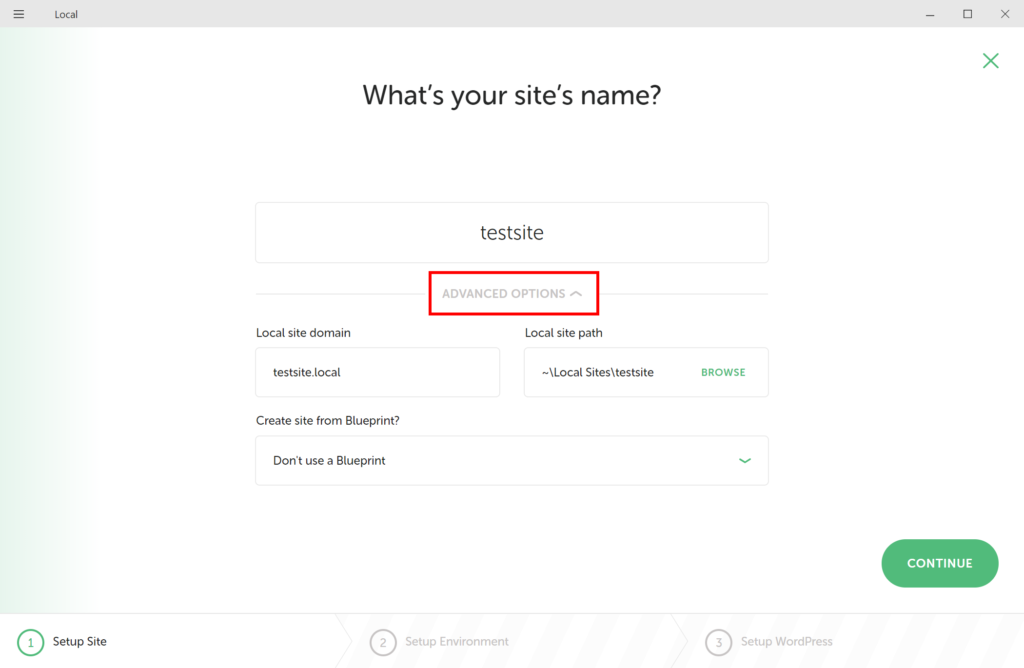
ちなみに 「CONTINUE」で進む前に 「ADVANCED OPTIONS」をクリックしてみると、このような項目が表示されました。
ここでは特に設定を変更せず「CONTINUE」で進みました。

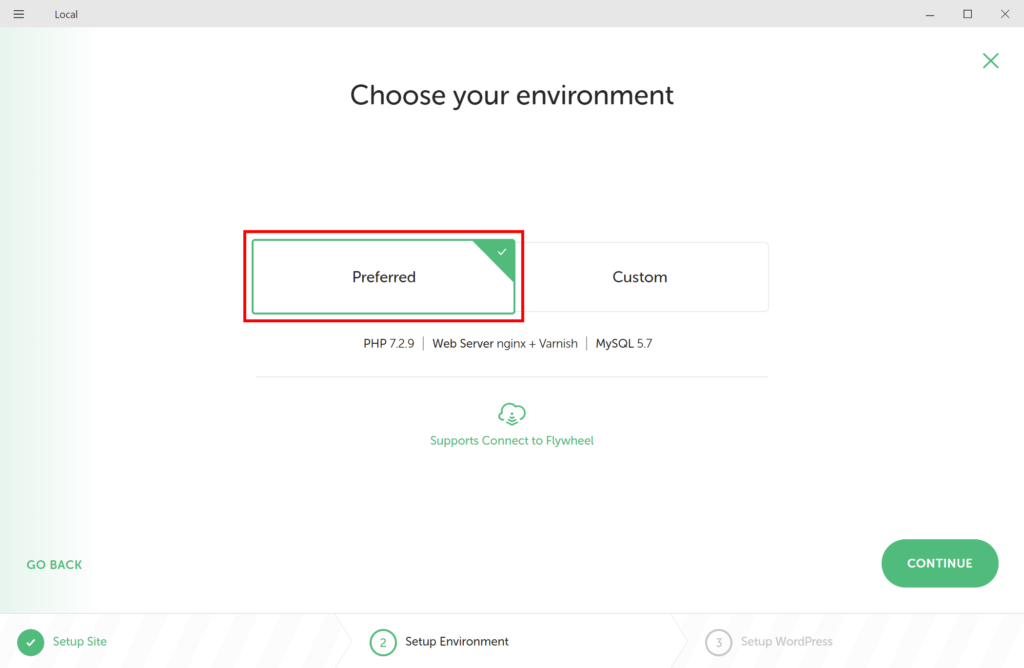
次に、WordPressをインストールするのに必要な環境設定です。
「Preferred」を選ぶと、PHPとMySQLは最新バージョン、 Webサーバーはnginxが自動的に設定されますが、後からいつでも変更できるそうです。

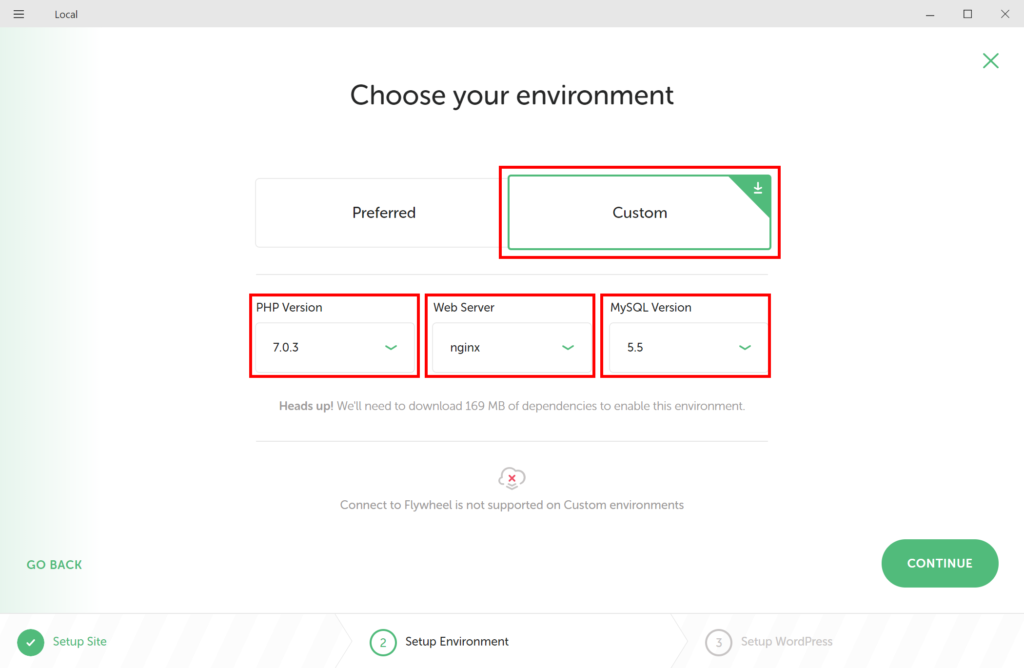
ちなみに「Custom」を選んだ場合の画面がこちらです。
- PHPのバージョン
- Webサーバーの種類(nginxかApacheを選べます)
- MySQLのバージョン
を指定できます。 ここでは「Preferred」のままで先に進みます。

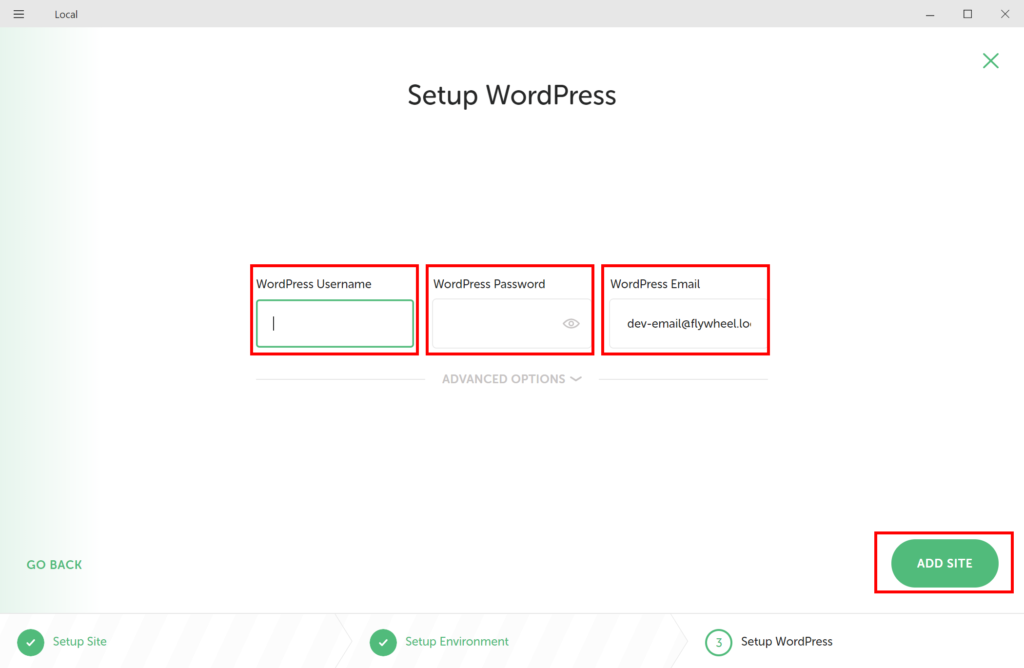
次にWordPressの以下の項目を入力します。
- ユーザー名
- パスワード
- メールアドレス
「ADD SITE」をクリックしてください。これでWordPressのインストールは完了です。
Local by Flywheelの基本的な使い方

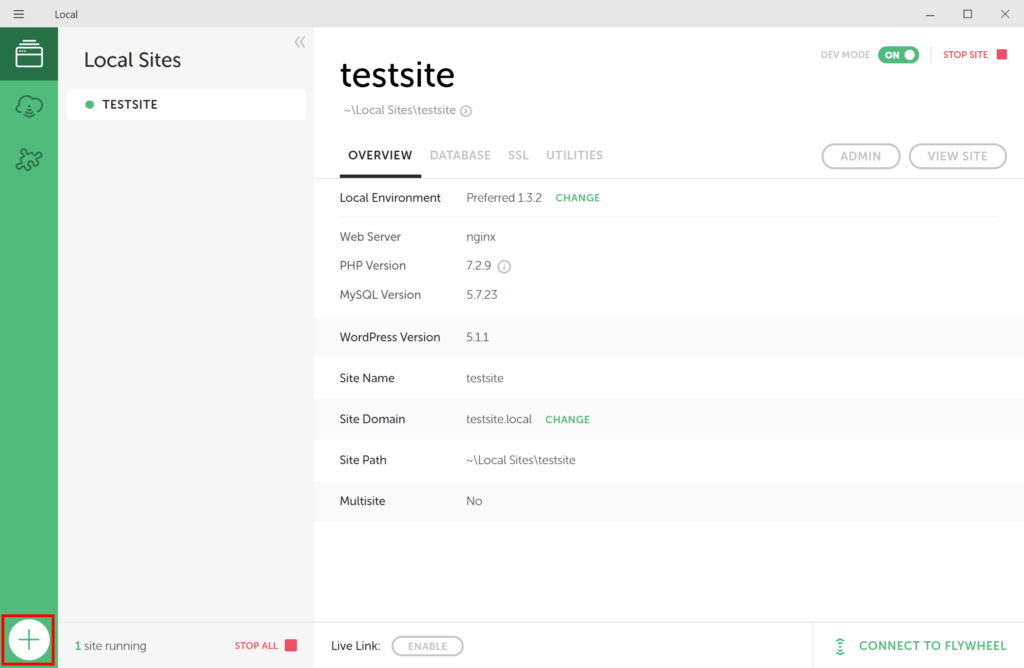
こちらはLocal by Flywheelの基本画面です。
画面左下にある「+」マークから、先にご紹介した「ローカル環境にWordPressをインストールする」手順と同じ操作を行えば、いくつでもWordPressのサイトを追加することができます。

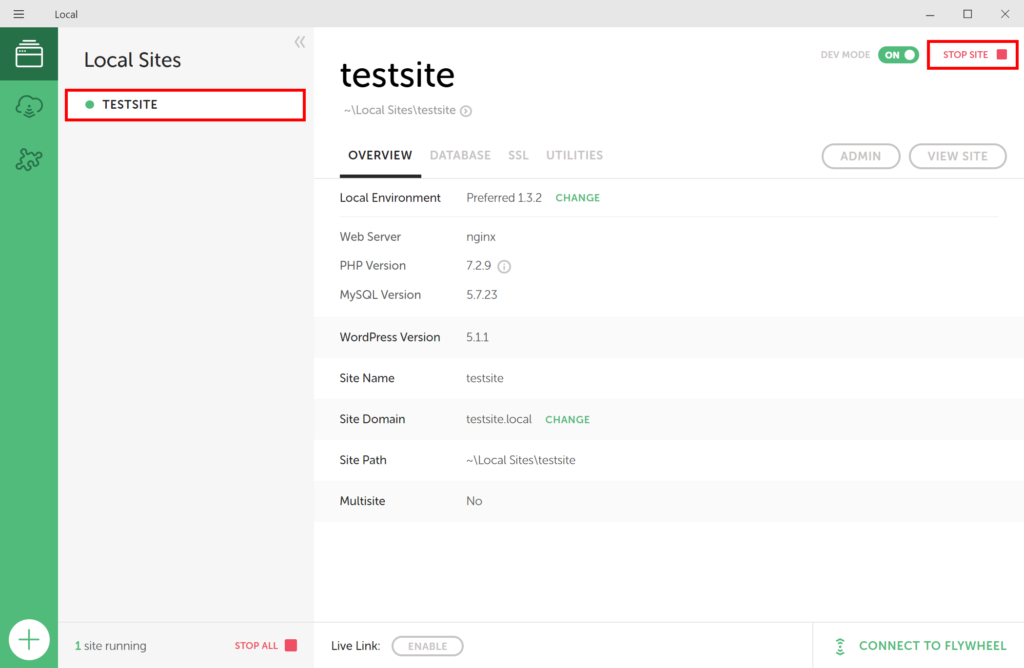
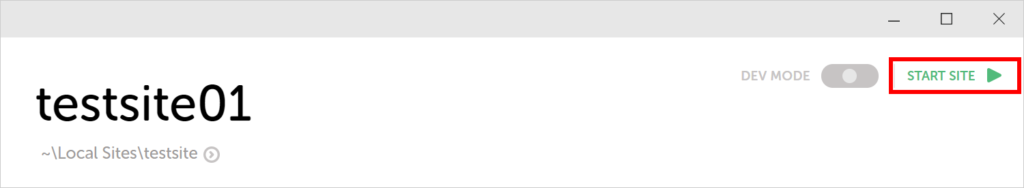
また、「STOP SITE」となっている状態では、ローカルサーバーはすでに起動しているということになります。
ローカルサーバーを停止する時は 「STOP SITE」をクリックします。

「START SITE」をクリックすると、再びローカルサーバーが起動する仕組みです。

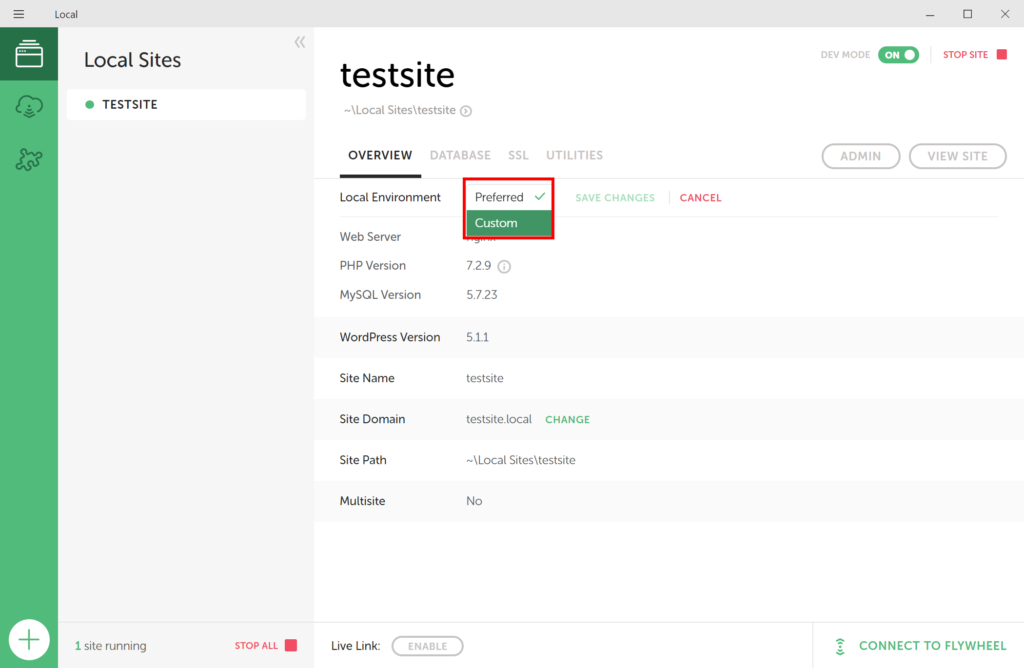
WordPressのインストール時に設定した環境設定の変更は、ローカルサーバーが起動している状態で、「Local Environment」の「CHANGE」→「Custom」から行います。
Webサーバー、PHPバージョン、MySQLのバージョンの変更が、後からいつでもできます。

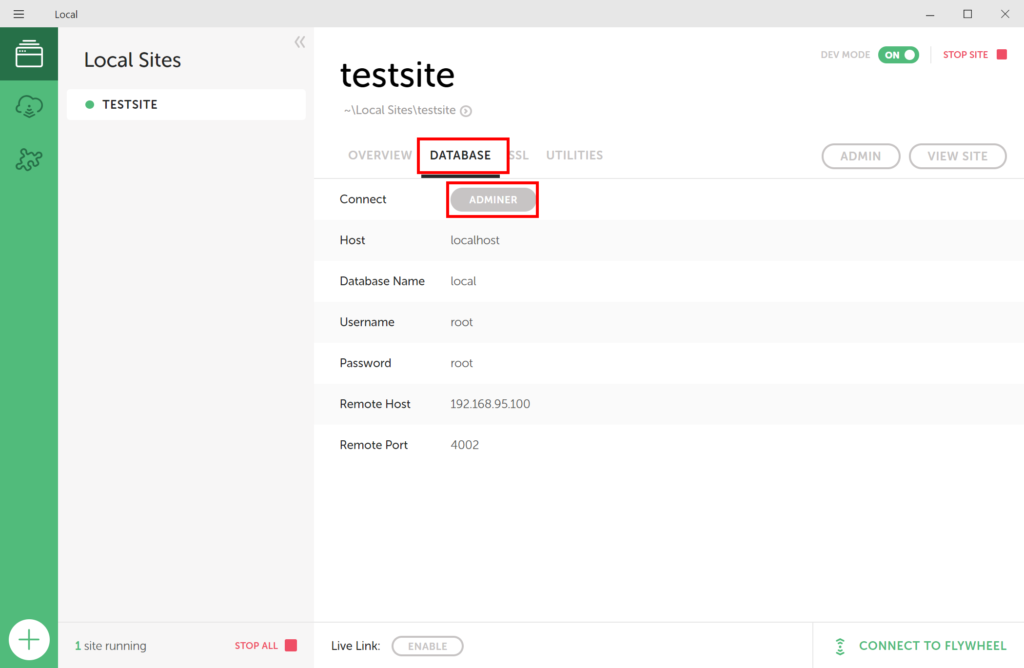
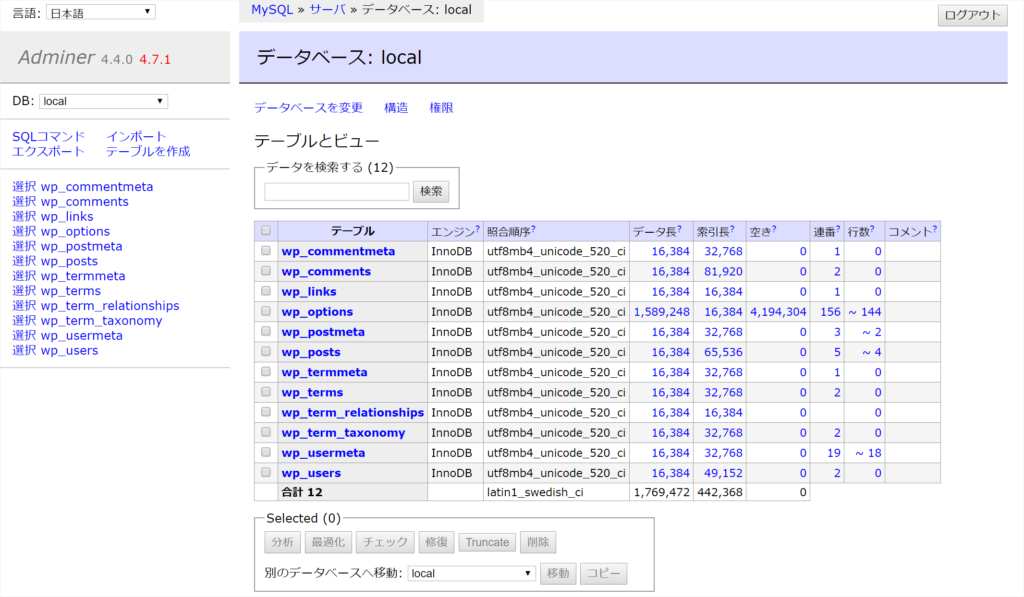
「DATABASE」の「ADMINER」をクリックすると、データベース管理ツール「Adminer」が起動します。

「Adminer」は「phpMyAdmin」と違ってシンプルな感じなんですね。

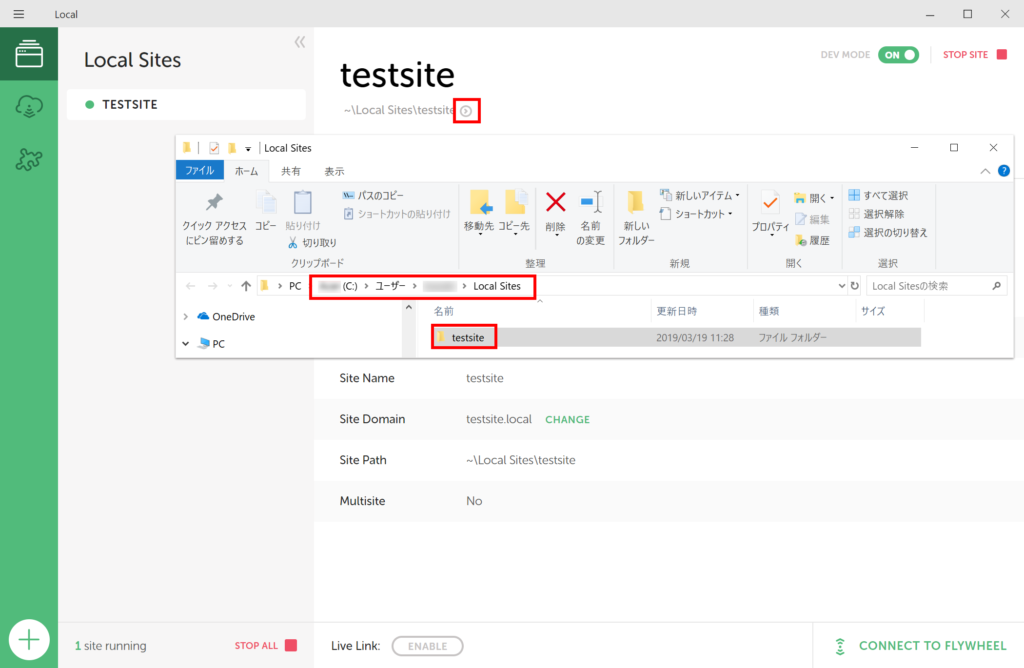
サイト名下にある「」マークをクリックすると、作業ディレクトリが表示されます。
WordPressサイトの表示方法

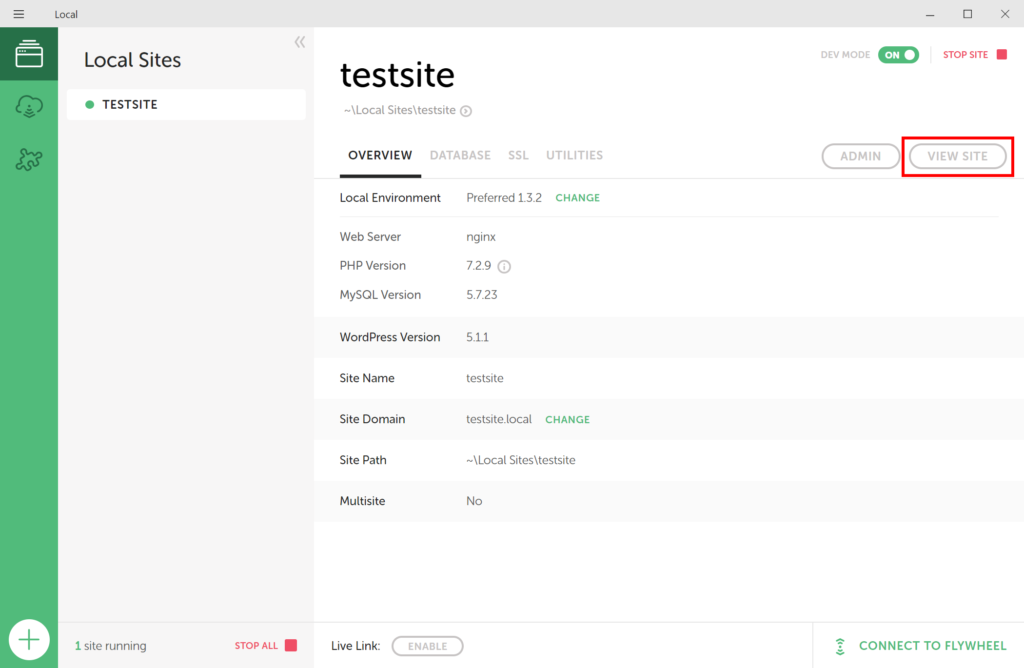
「VIEW SITE」をクリックするとブラウザが起動し、WordPressサイトが表示されます。


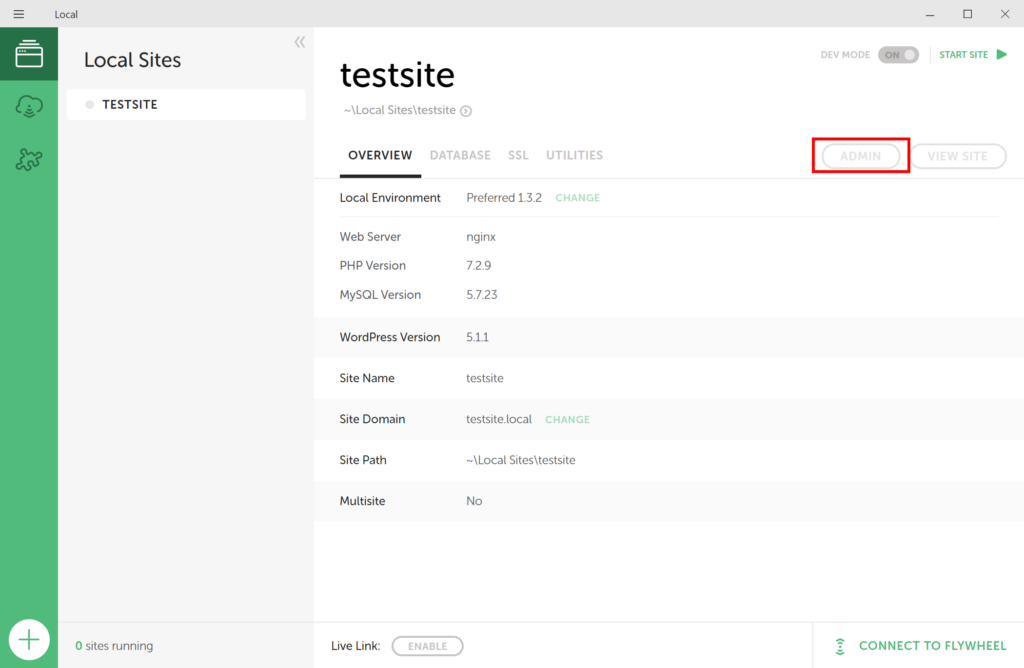
「ADMIN」をクリックすると・・・

WordPressのログイン画面が表示されます。
WordPressサイトの言語設定を変更する

ダッシュボードにログインしてみると、初期設定では英語表記になっているようです。

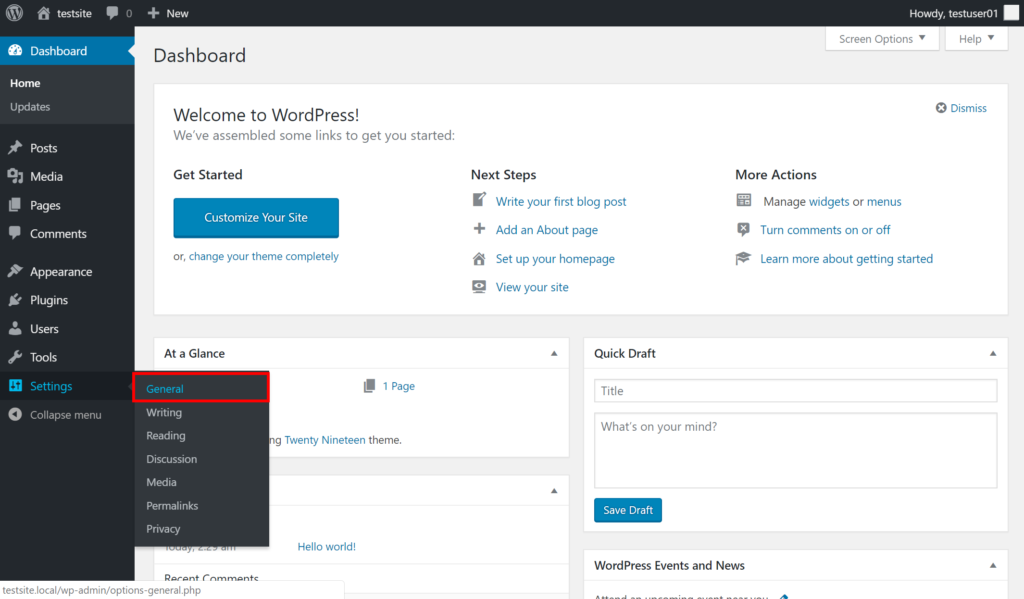
日本語に変更するには「Setting」の「General」をクリックしてください。

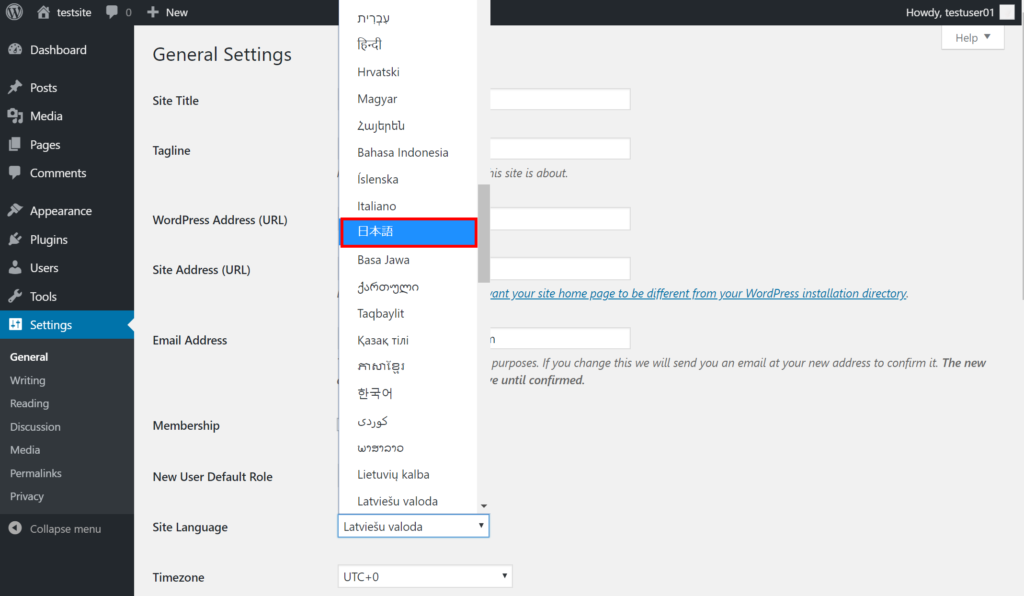
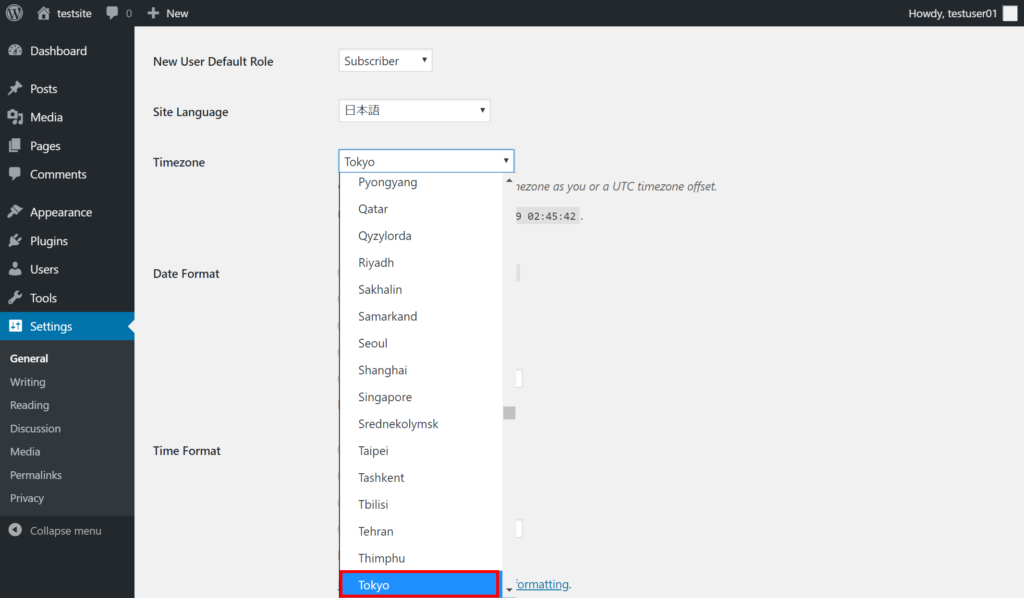
「Site Language」は「日本語」を選択します。

「Timezone」は「Tokyo」を選択し、保存してください。

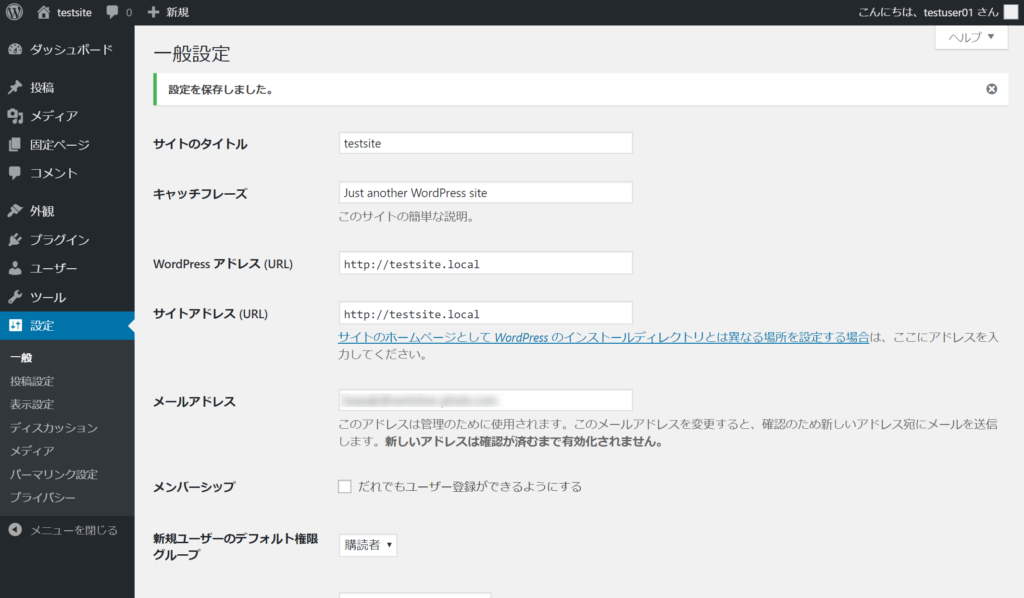
いつもの見慣れた「一般設定」になりました。
直感的に使いやすく、動作も早く、Local by Flywheelだけで複数のローカル環境を管理でき、言うことなしです!他にも色々試していこうと思います。
この記事を書いた人


パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる VK AB Testing

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。
AB テストでクリック率 &
売上アップ!

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。










