この記事について
この記事は、ランディングページ(LP)のナビゲーションに「ナビゲーション」ブロックでページ内リンクを設定する方法になります。
このページの目的は、VK Pattern Libraryで、LPのパターンに「ナビゲーション」ブロックでナビ部分を設置しているパターンがあり、コピーしてペーストすると、ナビゲーション部分が消えてしまうため、「ナビゲーション」ブロックにページ内リンクを設置する方法を説明しています。
VK Pattern Libraryからコピペしますと、ナビゲーション部分が「新規メニューを作成しますか?」と表示されますので、「新規メニューを作成」をクリックしてください。このページの「ナビゲーションに新規メニュー作成」から参考にしてください。
ランディングページ(LP)のナビゲーション部分について
ここでのランディングページ(LP)の定義は、1枚ページの入り口のページを指します。
ランディングページのナビゲーションは、通常のWEBサイトと違い、同一のページ内でリンクさせることが多いです。
同じページ内のリンクなので必要なさそうに思いますが、ランディングページはどうしても情報が多いと縦長になっていきますので、下の方にいくにつれてユーザーが気づきにくくなります。情報を見落とされないためにページ内リンクのナビゲーションが必要になってきます。
ここでは、「ナビゲーション」ブロックでページ内リンクを設定していく方法を説明します。
WordPress バージョン6.2の設置方法は下記のボタンからご確認ください。
ナビゲーションブロック
ナビゲーションブロックを新規で設置する
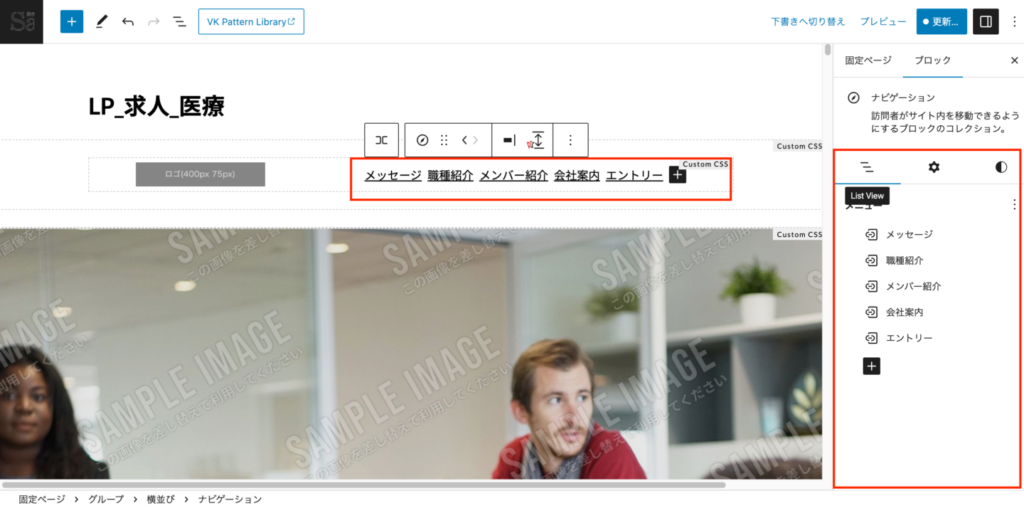
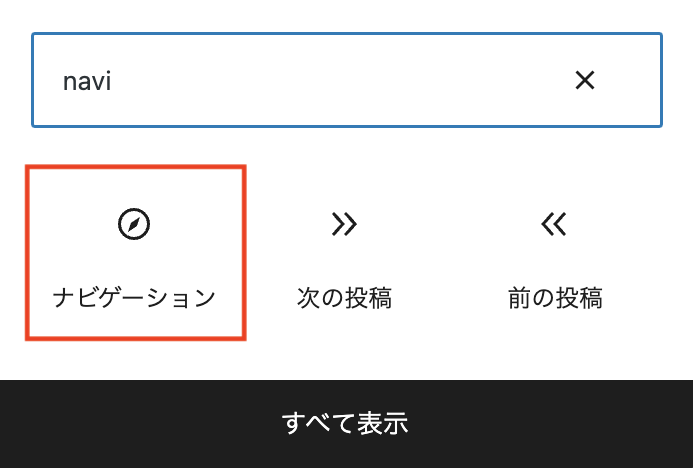
ナビゲーションブロックを新規で設置する場合は、編集画面のナビゲーションを設置したい位置に「+」マークから「ナビゲーション」を選択して設置できます。
※VK Pattern LibraryのLPページにナビゲーションがすでに設置してある場合は、この手順は必要ありません。

WordPress 6.1のナビゲーションの場合
設定動画はこちら(6.1)
設定手順
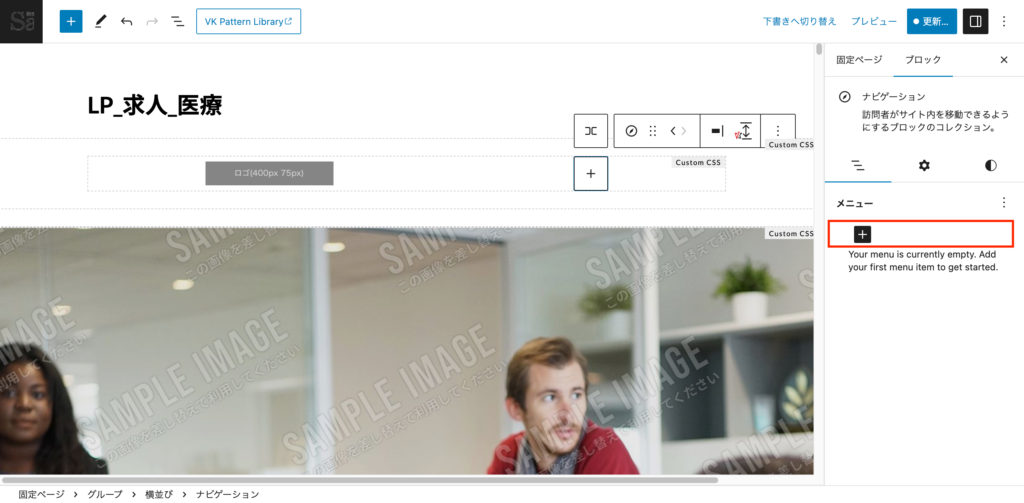
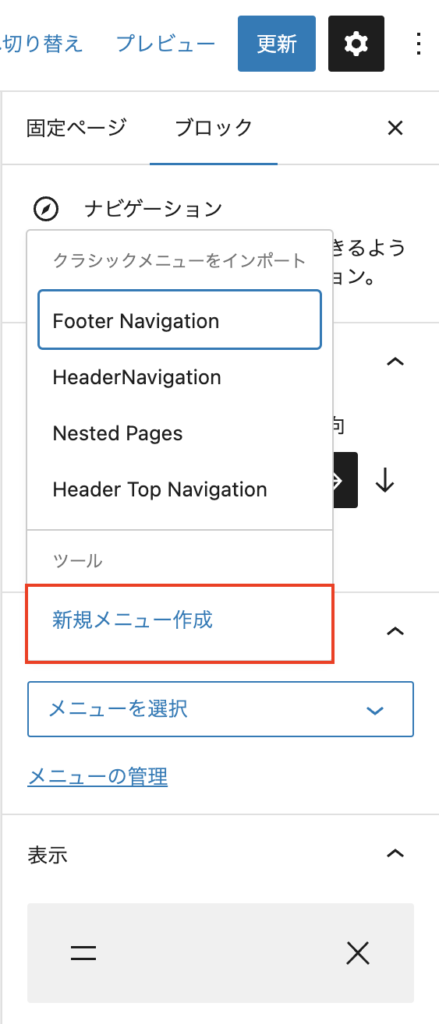
ナビゲーションに新規メニュー作成
【外観】>【メニュー】から、事前に作成しているメニューを選択することもできますが、今回は「新規メニュー作成」をしてカスタムリンクを追加してページ内リンクにしていきたいと思います。
※ここで作成する新規メニューは【外観】>【メニュー】から作成されたメニューとは異なります。
右側のブロックの設定画面から、「新規メニュー作成」を選択します。ここをクリックするとメニューが自動で作成されます。メニューの名前を変えたい場合は「メニューの管理」からいつでも変えられます。

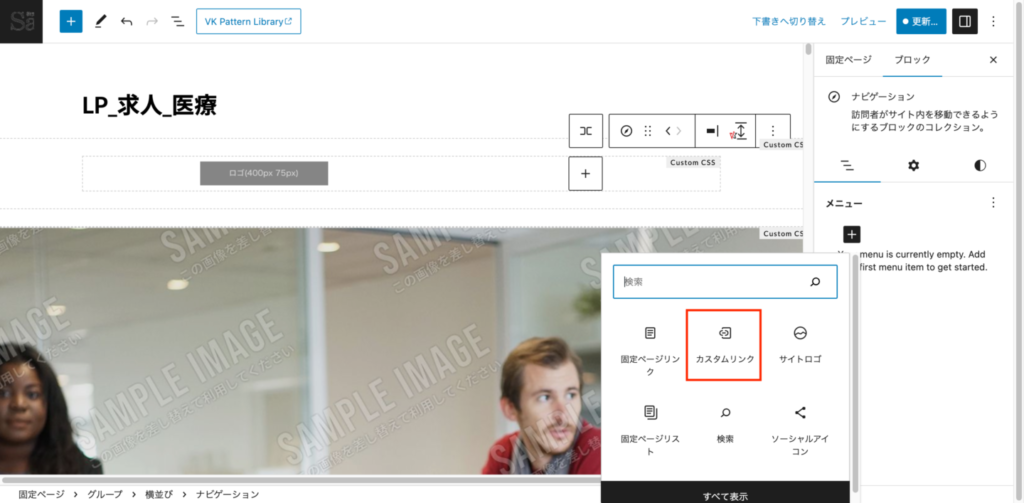
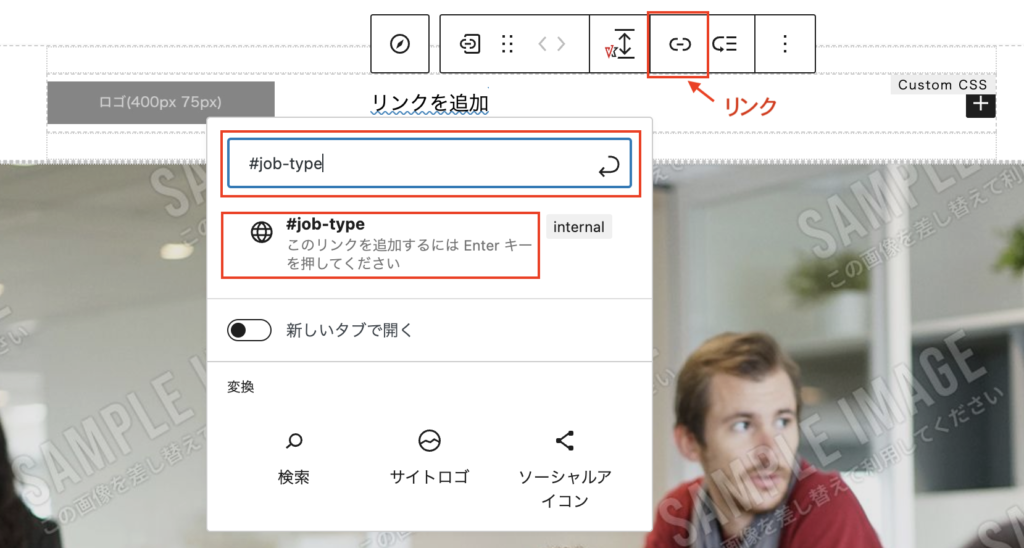
リンク先を追加する
「新規メニュー作成」をすると、ブロックを追加の「+」マークが表示されますのでクリックします。「リンクを追加」のテキストが出ますので、ツールバーの「リンク」マークをクリックしてリンクを追加します。リンク先は、ページ内リンクの飛び先の「アンカー」のリンクを入力します。
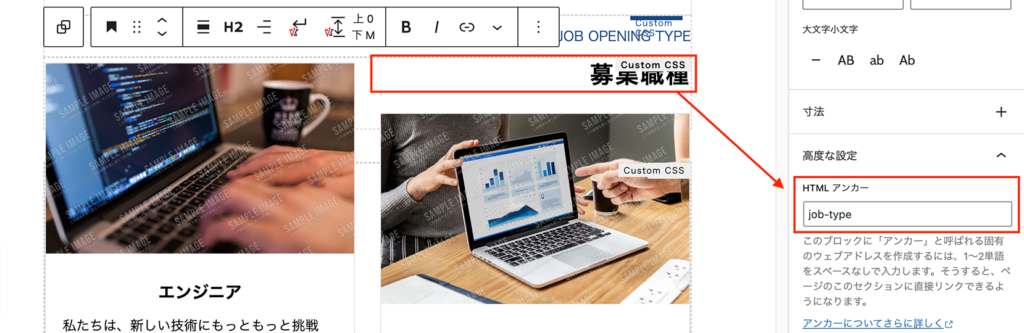
すでに入っている「アンカー」を確認する場合は、飛び先になるブロックを選択して、「高度な設定」>「HTML アンカー」から確認することができます。
例えばここに「job-type」と入力されていたら、「#job-type」と入力してエンターキーを押します。

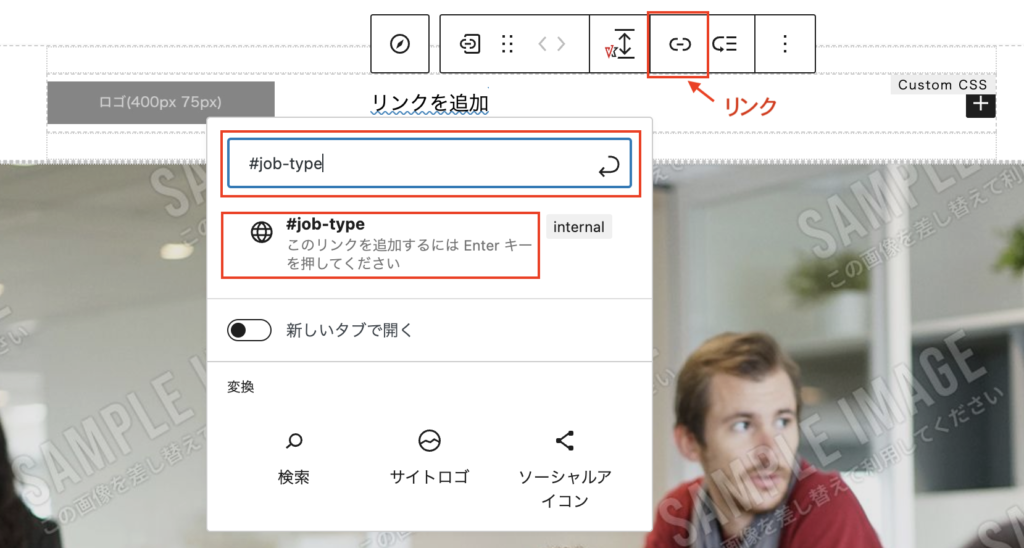
リンク先を追加する
「新規メニュー作成」をすると、ブロックを追加の「+」マークが表示されますのでクリックします。「リンクを追加」のテキストが出ますので、ツールバーの「リンク」マークをクリックしてリンクを追加します。リンク先は、ページ内リンクの飛び先の「アンカー」のリンクを入力します。

すでに入っている「アンカー」を確認する場合は、飛び先になるブロックを選択して、「高度な設定」>「HTML アンカー」から確認することができます。
例えばここに「job-type」と入力されていたら、「#job-type」と入力してエンターキーを押します。

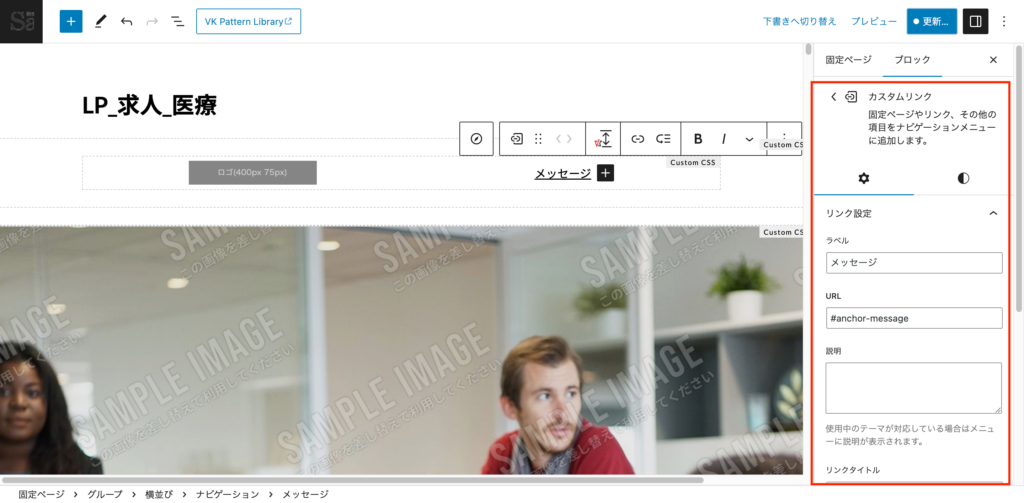
ナビのTEXT(ラベル)を変更する
リンクを追加したら、メニューのテキストを編集してわかりやすい名前に変えていきます。
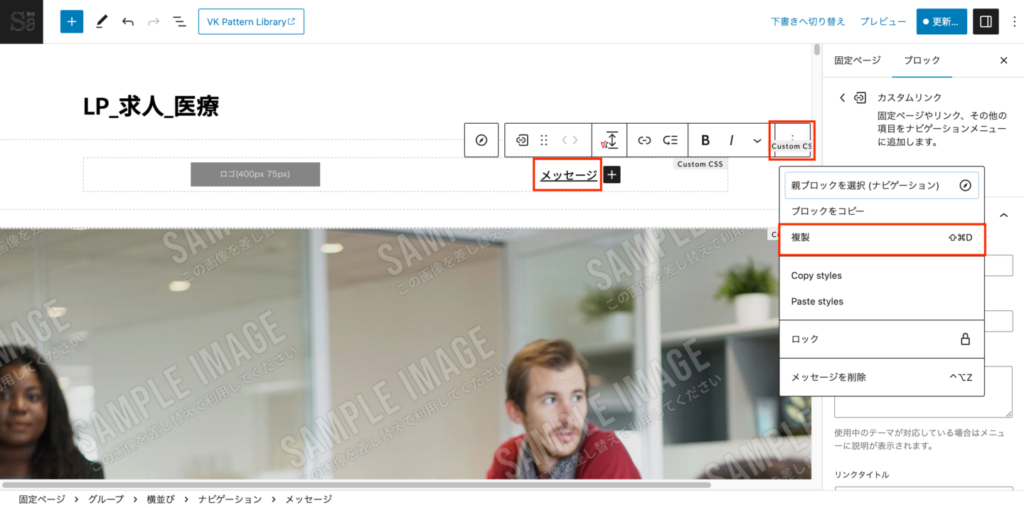
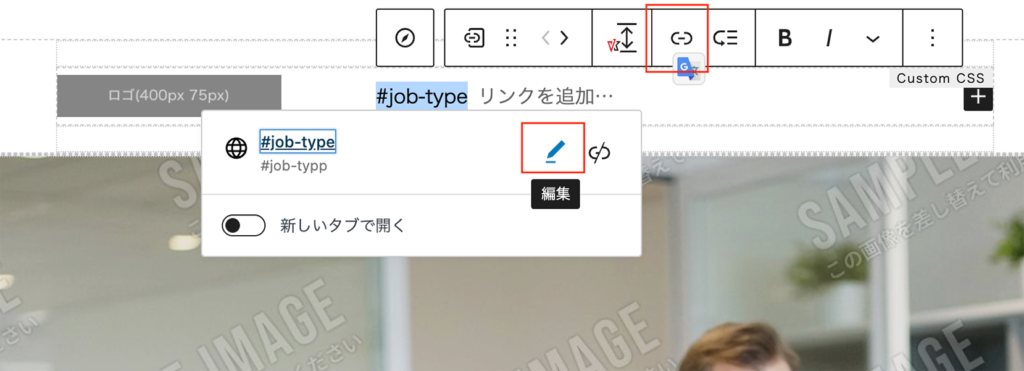
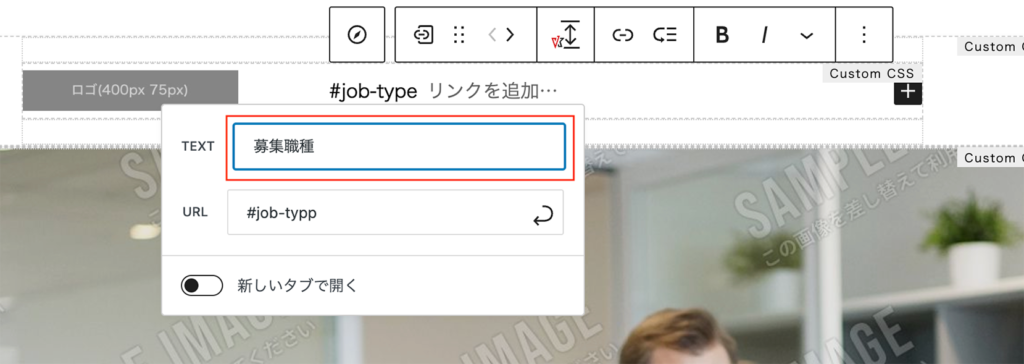
リンクボタンを選択して、鉛筆マーク(編集)をクリックしますと編集画面が出ますので、TEXTの部分をわかりやすいメニュー名にしてエンターキーを押します。ここでは「募集職種」としました。


そうしますと、「募集職種」というページ内リンクが作成できました。
続けて他のメニューも、この流れで作成していってください。
WordPress 6.2のナビゲーションの場合
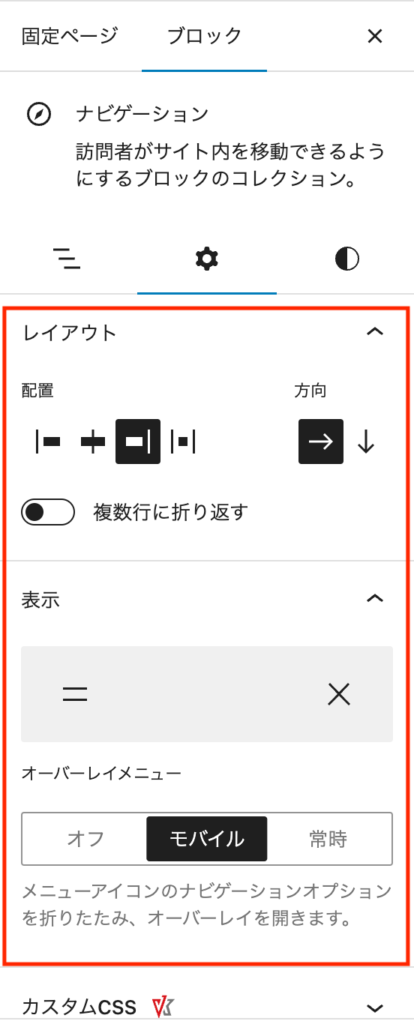
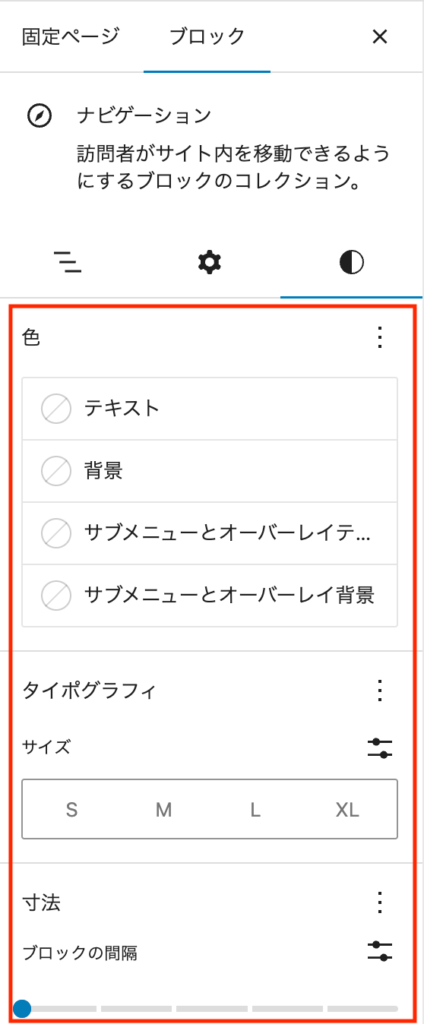
WordPress 6.1ではブロックのツールバーからリンクやラベルを設定していましたが、WordPress 6.2からはブロック設定サイドバーから簡単にメニューの作成と管理ができるようになりました。
ラベル・URL・タイポグラフィの設定がサイドバーからできるようになるので直感的でわかりやすいです。
設定動画はこちら(6.2)
設定手順
この記事を書いた人

パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる VK AB Testing

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。
AB テストでクリック率 &
売上アップ!

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。