
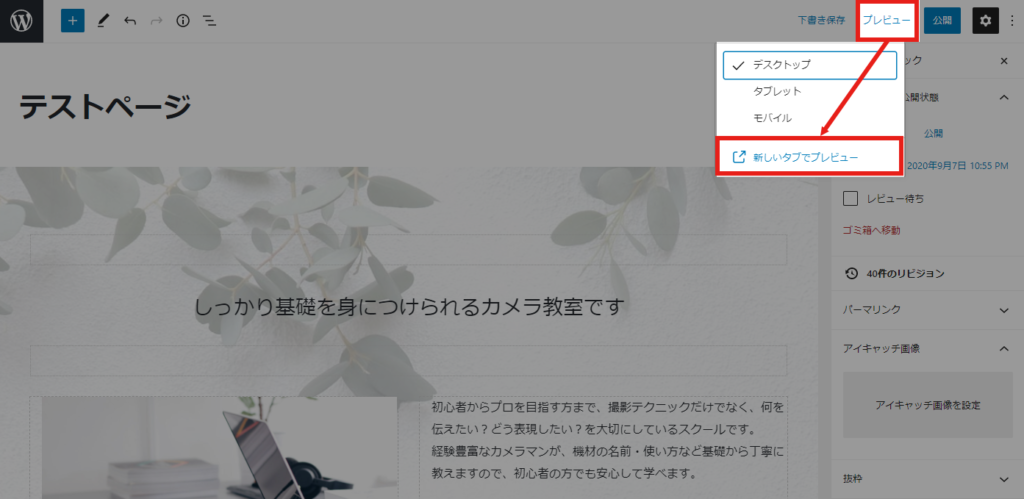
WordPressの編集画面にあるプレビューは、公開する前に記事の表示を確認することができる便利な機能です。しかし、WordPress5.4 以降では、「プレビュー」→「新しいタブでプレビュー」と2回クリックしないとプレビュー画面へ移動しなくなったため、アクションが1つ増えて少し面倒になりました。以前のようにワンクリックでプレビュー表示させる機能は現在のところありませんが、代わりにワンクリックで公開画面へ移動できる方法をご紹介します。
編集画面からワンクリックで公開画面へ移動する方法
フルスクリーンモードを解除する

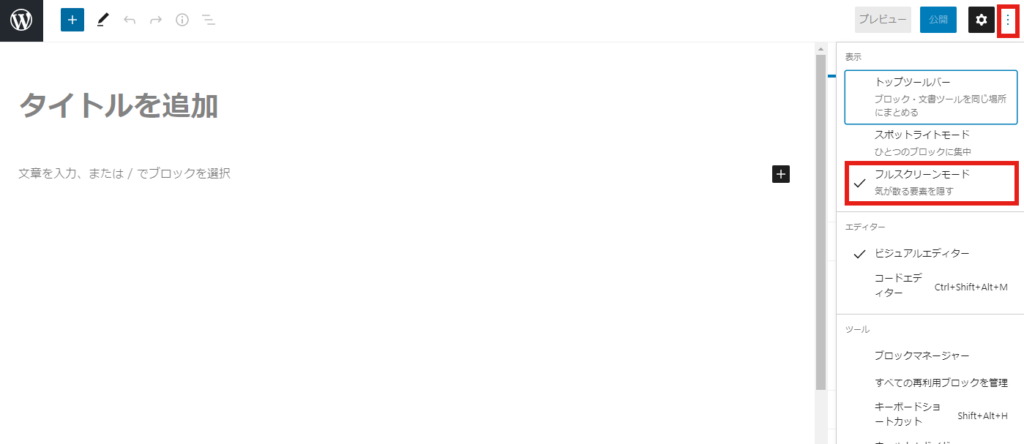
編集画面がこのように管理画面のメニューやツールバーが表示されていない場合は、まずフルスクリーンモードの解除が必要です。フルスクリーンモードは気が散る要素を隠して編集画面を広げることができるため、画面サイズの小さいノートパソコンでは編集しやすいのですが、ここではひとまず解除してしまいます。

右上の縦三点リーダーから「フルスクリーンモード」をクリックして解除してください。一度解除すると設定は引き継がれるので、都度解除する必要はありません。

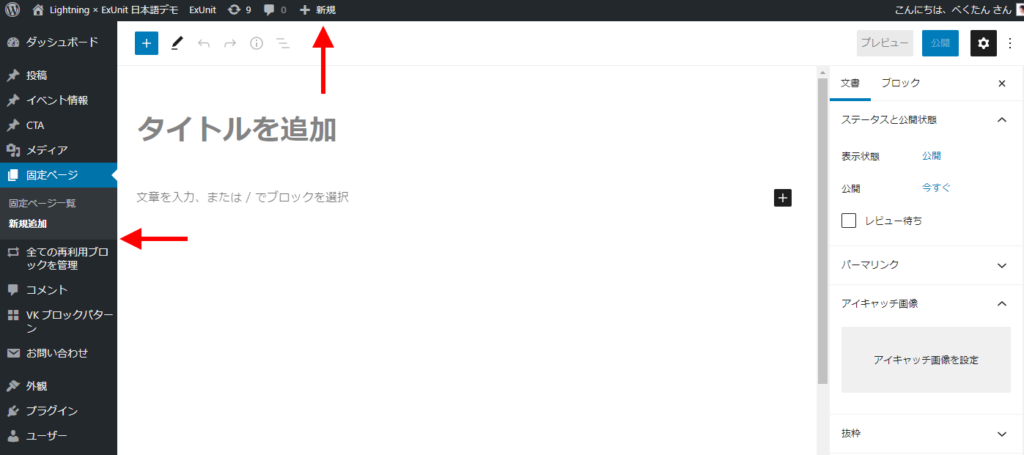
解除すると左に管理画面のメニュー、上部にツールバーが表示されます。
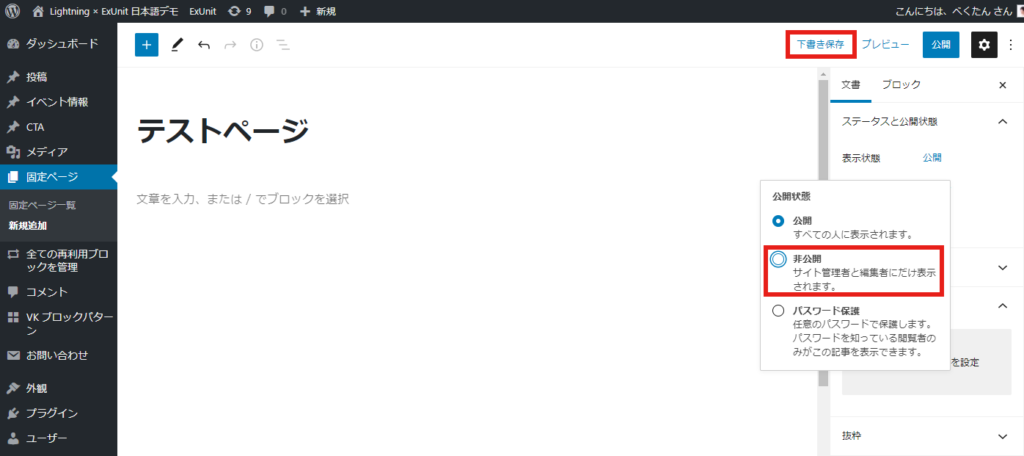
[新規作成の場合] 下書き保存か非公開で一旦更新する

新規作成の場合はタイトルなどを入力し、下書き保存するか非公開で一旦更新してください。
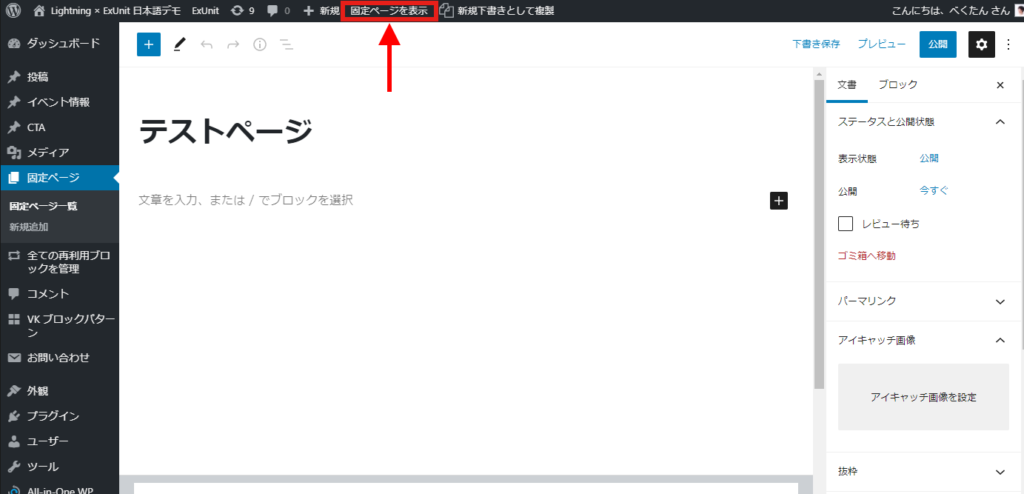
[新規作成の場合]ブラウザをリロードしてツールバーに「固定ページを表示」を表示させる

ブラウザをリロードして編集画面を再読み込みすることで、ツールバーに「固定ページを表示」(投稿記事の場合は「投稿を表示」)が現れます。「固定ページを表示」をクリックすると公開画面へ移動できます。
一度更新済みの記事の編集画面を開いた時は、すでに「固定ページを表示」(「投稿を表示」)が表示されています。
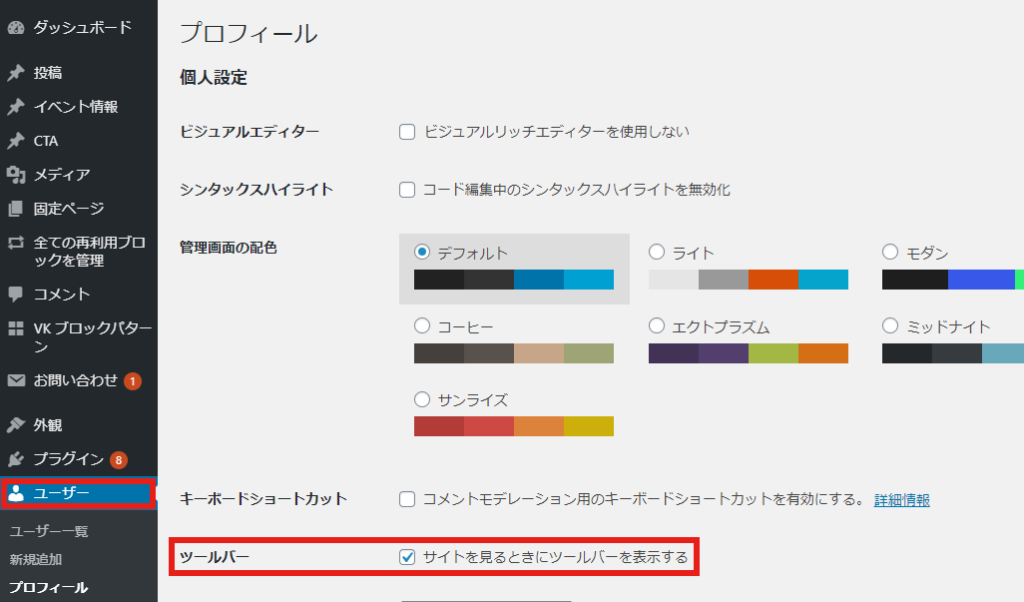
ご注意

【ユーザー】>【プロフィール】で「サイトを見るときにツールバーを表示する」のチェックを外していると、公開画面ではツールバーが表示されませんので、ご注意ください。
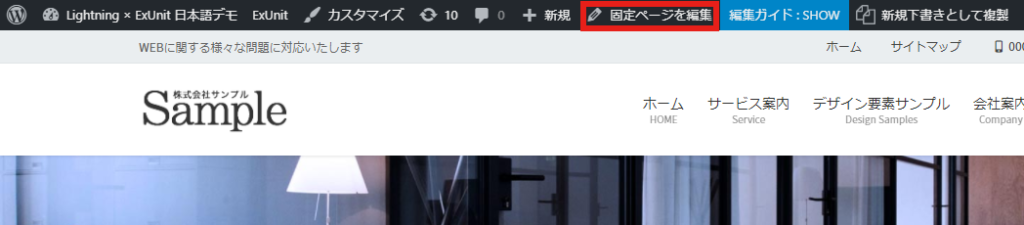
表示させた公開画面から編集画面に戻る

公開画面に「固定ページを編集」(「投稿を編集」)が表示されるので、そこをクリックすれば編集画面に戻ることができます。
公開画面で編集した内容を確認するには更新が必要です
プレビューと違い、公開画面で編集した内容を確認するには「更新」が必要です。キーボードのショートカットキー(Windowsは[ctrl̟ + S] / Macは[cmd+ S])で更新すると便利です。
このように、最初に下書きか非公開で保存して更新してしまえば、プレビュー面倒くさい!ってならずに編集できるのではないでしょうか?よかったら一度お試しください。
この記事を書いた人


パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる VK AB Testing

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。
AB テストでクリック率 &
売上アップ!

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。










