今回は、WordPressのサイトを簡単にECサイト化できるプラグインWooCommerceに、オンラインでクレジットカード決済を可能にするPayPal(ペイパル)のアカウント開設から設定方法までを詳しく紹介します。
- 1. PaypalをECサイトに導入する前の基礎知識
- 1.1. PayPalのアカウント
- 1.1.1. パーソナルアカウント
- 1.1.2. ビジネスアカウント
- 1.2. PayPal の決済サービス
- 1.2.1. ウェブペイメントスタンダード
- 1.2.2. エクスプレスチェックアウト(API決済)
- 1.3. WooCommerceとPayPalを連携させるためには?
- 1.4. 決済の動作確認ができるテスト環境用(Sandbox)のサイトがある
- 1.5. Sandboxのテストアカウントはデベロッパーサイトでも作成できる
- 2. WooCommerceでPaypalのAPI決済を設定する手順
- 3. ビジネスアカウントの開設
- 4. ビジネスアカウントの初期設定
- 5. 本番環境用のAPI認証情報を取得
- 6. デベロッパーサイトでテストアカウントを作成
- 6.1. 売り手テストアカウントの作成
- 6.2. Sandbox用のAPI認証情報を取得
- 6.3. 買い手テストアカウントの作成
- 7. WooCommerce側でPayPalのAPI認証情報を設定
- 7.1. 本番用のAPI認証情報の設定
- 7.2. Sandbox用のAPI認証情報の設定
PaypalをECサイトに導入する前の基礎知識

PayPalは、 オンラインで決済が可能でクレジットカードや銀行口座を登録すれば簡単に支払ができるサービスです。
PayPalをECサイトに導入するのに初期費用や月額手数料はなく、支払いの受け取り1件あたりに手数料(国内30万円以下で3.6 % + 40 円)がかかる仕組みです。
PayPalのアカウント
PayPalを利用するにはアカウントの登録が必要で、アカウントは2種類あり、いずれも無料で登録できます。
パーソナルアカウント
支払いのみ可能なアカウントため、買い物したり個人間で送金したりする時に登録するアカウントです。
ビジネスアカウント
支払いを受け取れるアカウントです。ECサイトを運営するのであれば、このビジネスアカウントへの登録が必須です。
すでにパーソナルアカウントをお持ちの方は、アップグレードしてビジネスアカウントに変更することができます。また、異なるメールアドレスを使えばパーソナルアカウントとビジネスアカウントの両方を持つことができるので、プライベートと仕事用に使い分けることも可能です。
この記事ではビジネスアカウントの開設・初期設定手順を紹介します。
PayPal の決済サービス

PayPalの決済サービスの種類は色々ありますが、オンラインでクレジットカード決済を行える決済サービスとして2つ紹介します。
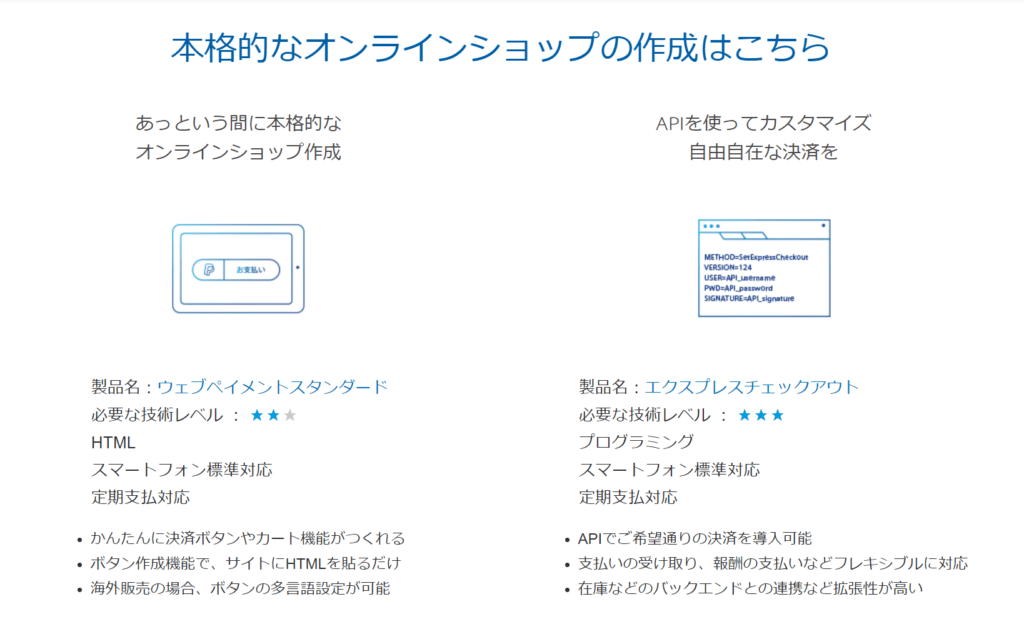
ウェブペイメントスタンダード

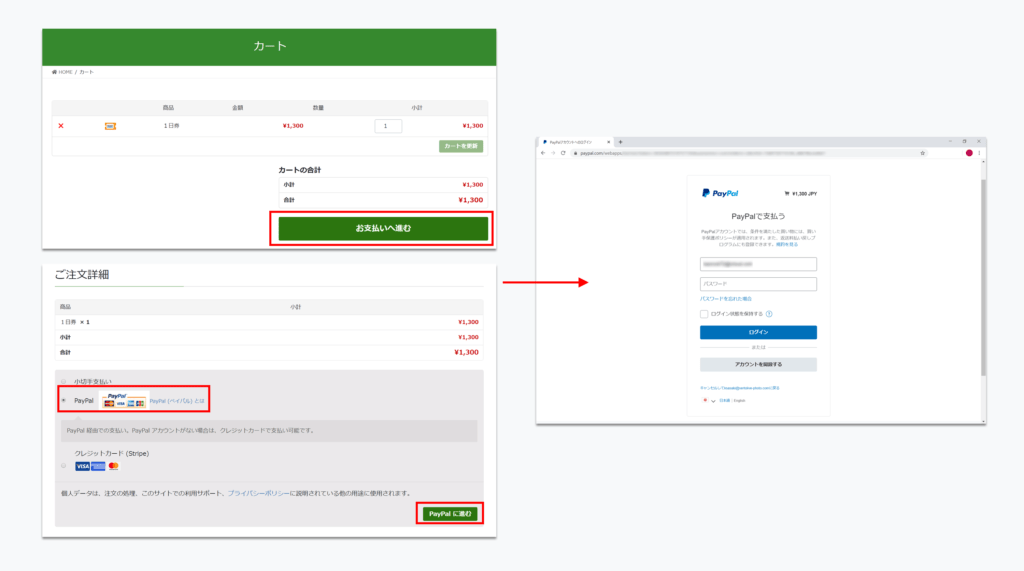
ウェブペイメントスタンダードは、ECサイトでカートから購入する際にPayPalの決済画面に遷移し決済を行う方法で、簡単に始めることができます。
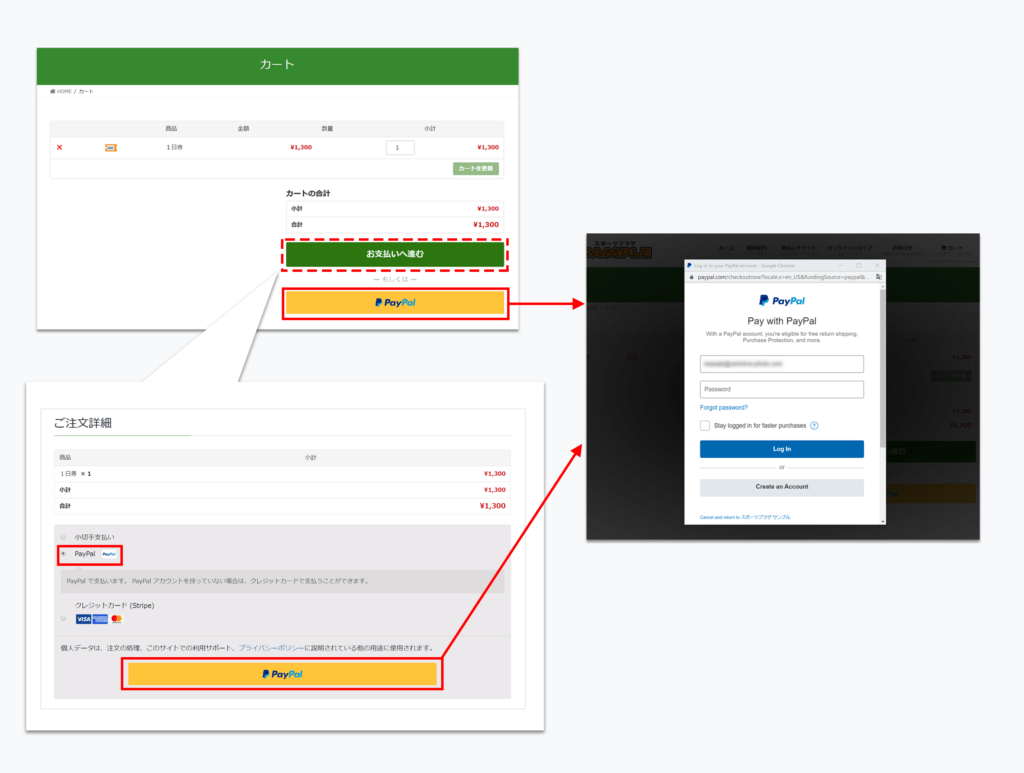
エクスプレスチェックアウト(API決済)

エクスプレスチェックアウトは、画面遷移せずPayPalのウィンドウが開きます。そのウィンドウ内で買い手のPayPalアカウントに登録してある配送先・支払い方法を自動入力して決済へと進みます。画面遷移が少ないため、制約率のアップが期待できる決済サービスです。
WooCommerceとPayPalを連携させるためには?
ウェブペイメントスタンダード:WooCommerce標準の決済設定を行えば利用できます。WooCommerce側で別途プラグインを追加する必要はありません。
エクスプレスチェックアウト(API決済):PayPal側で他アプリケーションへ連携させるためのAPIキーというものを発行します。WooCommerceが用意している専用プラグイン「WooCommerce PayPal Checkout Payment Gateway」を追加すれば、WooCommerce側でPayPalのAPI認証情報を設定することで利用できます。
この記事ではエクスプレスチェックアウトを利用するための設定を紹介します。
決済の動作確認ができるテスト環境用(Sandbox)のサイトがある

「sandbox」は、本来、砂場・砂箱という意味の英単語ですが、本番環境に影響することなく機能を試すことができるテスト環境などのことをsandboxと言います。Paypalではテスト環境用のサイト(以下、Sandbox)が別途用意されています。見た目は実際のサイトと似ていますが、URLが異なります。
Sandboxにて実際のPaypalのサイトと同じ流れで、買い手(購入する側)と売り手(販売する側)のテストアカウントをそれぞれ作成すれば、決済の動作確認を行うことができます。
Sandboxのテストアカウントはデベロッパーサイトでも作成できる

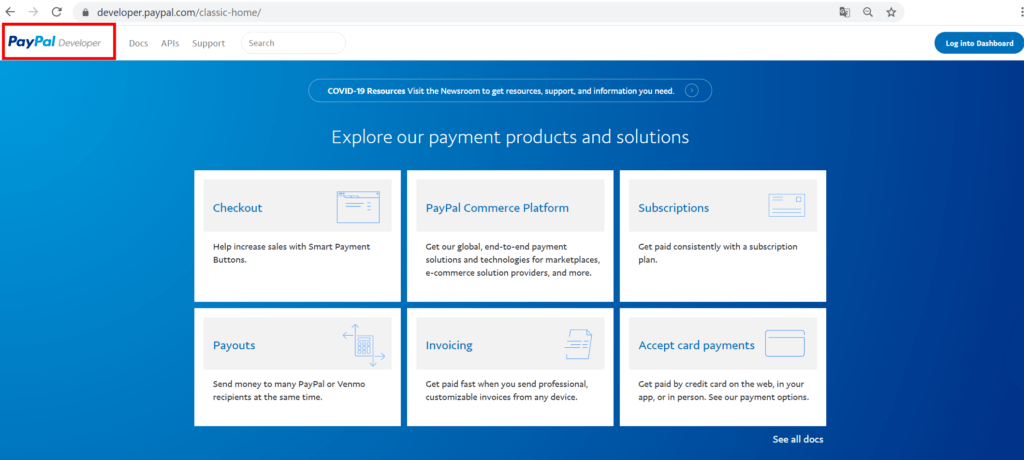
英語のサイトですがPaypalには 開発者向けのデベロッパーサイト があり、ビジネスアカウントでログインし利用することができます。このデベロッパーサイトからでもSandboxのテストアカウントを作成することが可能です。他にテストカードの登録やエラーテストも行えるようです。
この記事ではデベロッパーサイトからテストアカウントを作成する手順を紹介します。
WooCommerceでPaypalのAPI決済を設定する手順
WooCommerceでPayPal のエクスプレスチェックアウト(API決済)を利用するためには、たくさん設定することがあるので結構大変ですが、この記事では以下の順で紹介していきます。
- ビジネスアカウントの開設
- ビジネスアカウントの初期設定
- 本番環境用のAPI認証情報を取得
- デベロッパーサイトでSandbox用のテストアカウントを作成
- 売り手テストアカウントでSandbox用のAPI認証情報を取得
- WooCommerce側で本番用 / Sandbox用のAPI認証情報を設定
ビジネスアカウントの開設

まず、ビジネスアカウントを開設しましょう。
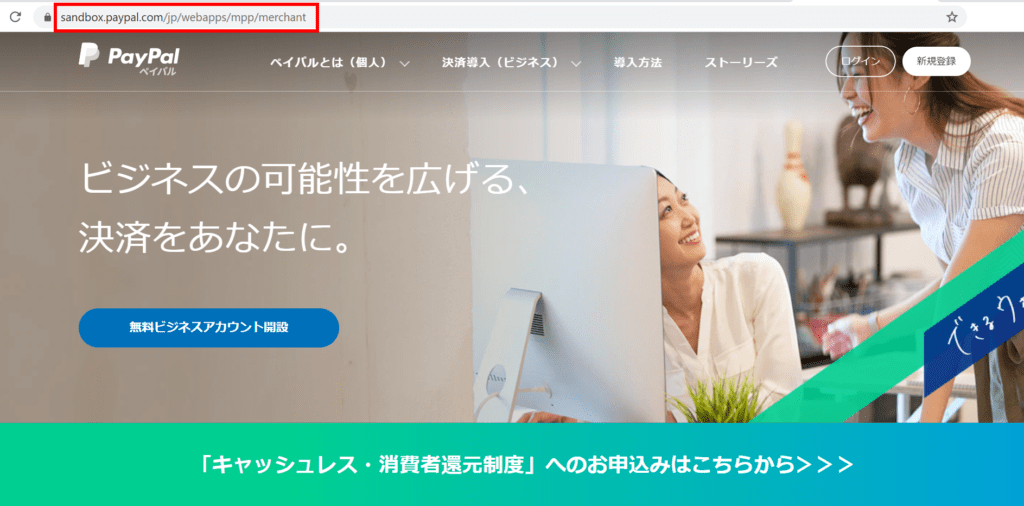
https://www.paypal.com/jp/webapps/mpp/merchant にアクセスします。

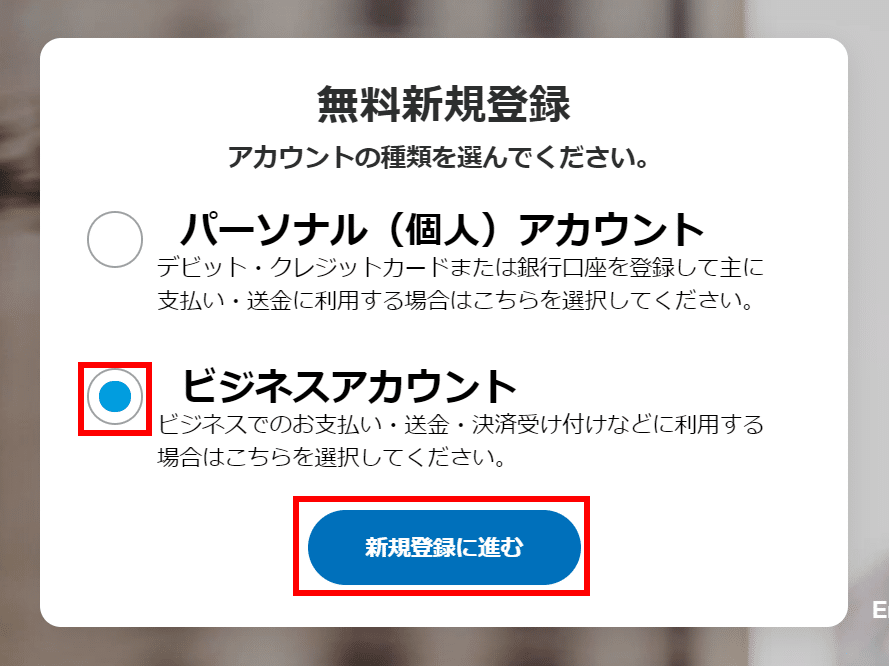
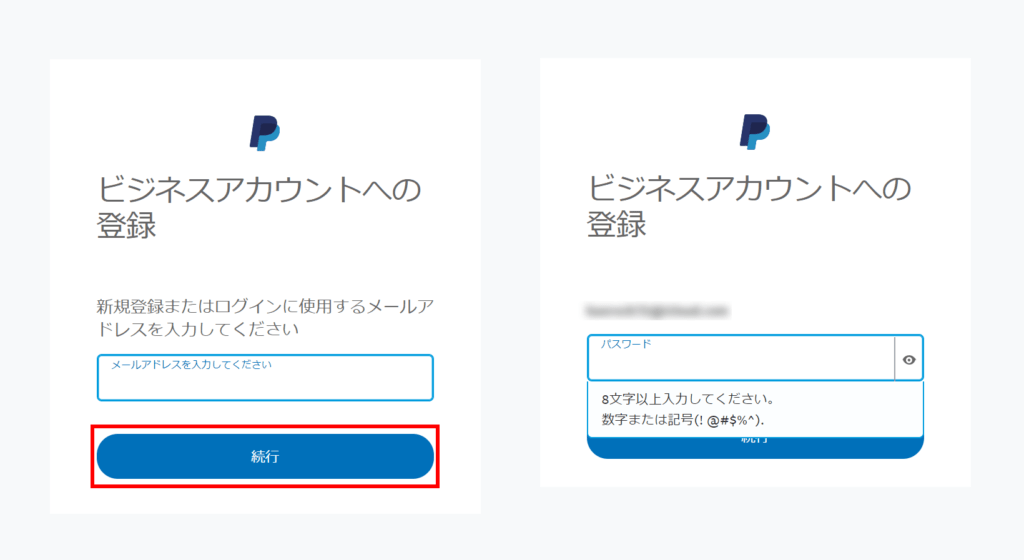
ビジネスアカウントを選んで「新規登録に進む」をクリックします。

メールアドレスを入力し「続行」をクリックして、次にパスワードを登録してください。8文字以上で数字または記号の組み合わせのみだと「大文字と小文字の両方を使用してください」とアラートが表示されたため、大文字小文字も組み合わせてみてください。「続行」をクリックします。

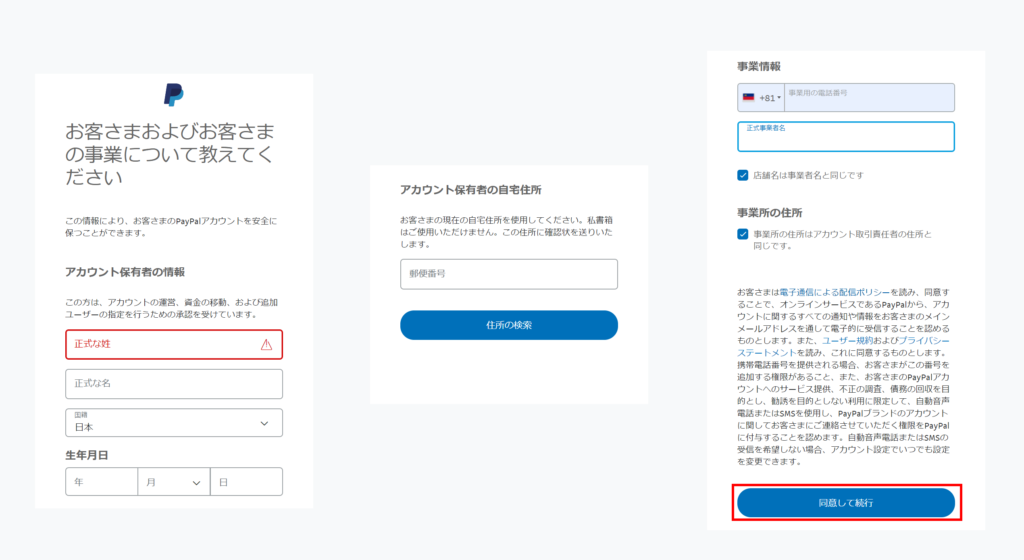
アカウント保有者の情報、自宅住所、事業情報の「正式事業者名」は法人名や個人事業主の場合は屋号を入力し、「同意して続行」をクリックします。

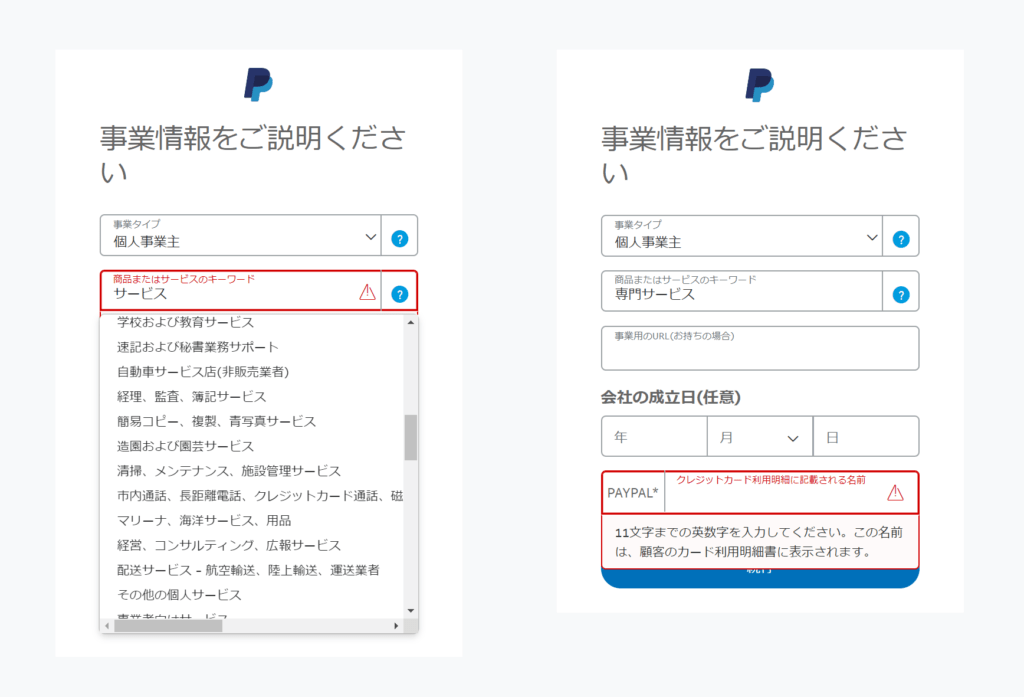
商品またはサービスのキーワードでは、キーワードを入れることでプルダウンで関連のサービスなどが表示されるので、その中から該当するもの・近いものを選択してください。
「PayPal*」はクレジットカード利用明細に記載される名前です。この画面では11文字までの英数字と制限がありますが、後でアカウント画面から変更が可能ですので、ひとまず入力し「続行」をクリックします。

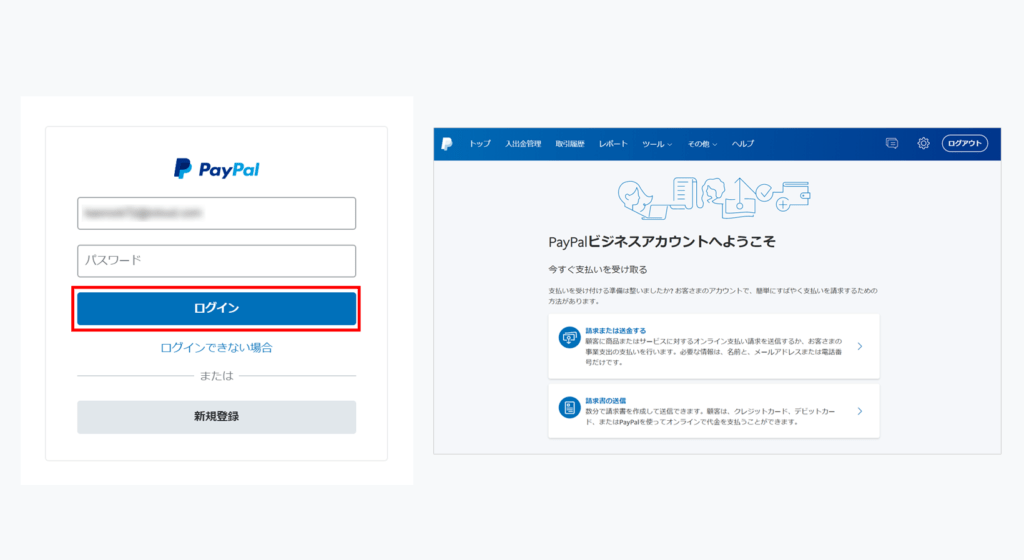
アカウントのログイン画面が表示されます。ログインができたらビジネスアカウントの開設は完了です。
ビジネスアカウントの初期設定
次にビジネスアカウントの初期設定行います。

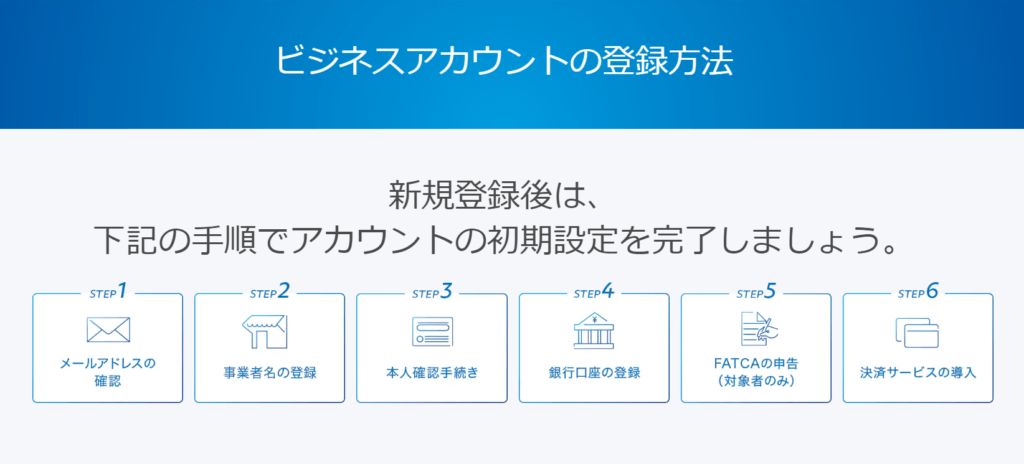
公式サイトによると以下の手順で行うよう案内されていますが、順序は前後しても問題ないみたいです。
- メールアドレスの確認
- 事業者名の登録
- 本人確認手続き
- 銀行口座の登録
- FACTAの申告(対象者のみ)
- 決済サービスの導入
メールアドレスの確認

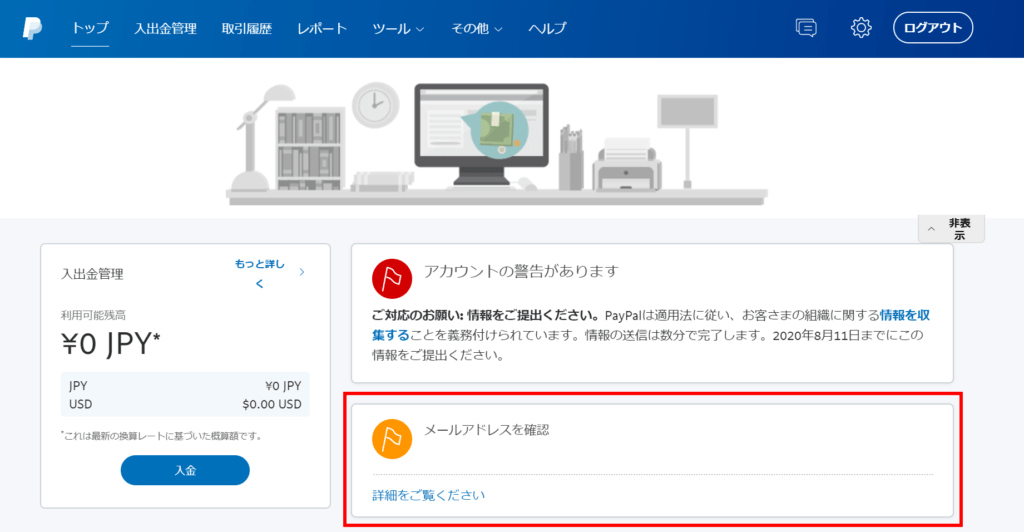
「メールアドレスを確認」の「詳細をご覧ください」をクリックします。

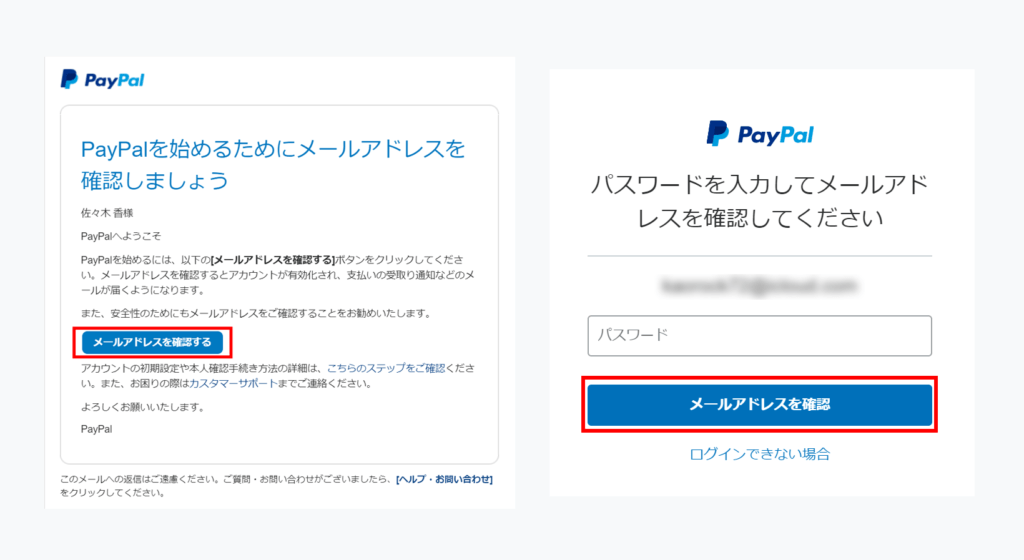
登録したメールアドレス宛にメールが届きます。メール内にある「メールアドレスを確認する」をクリックすると、アカウントのログイン画面が表示されます。パスワードを入力しログインすると確認完了です。
もし確認メールを再送したい場合は、公式サイトにて手順をご確認ください。
事業者名の登録

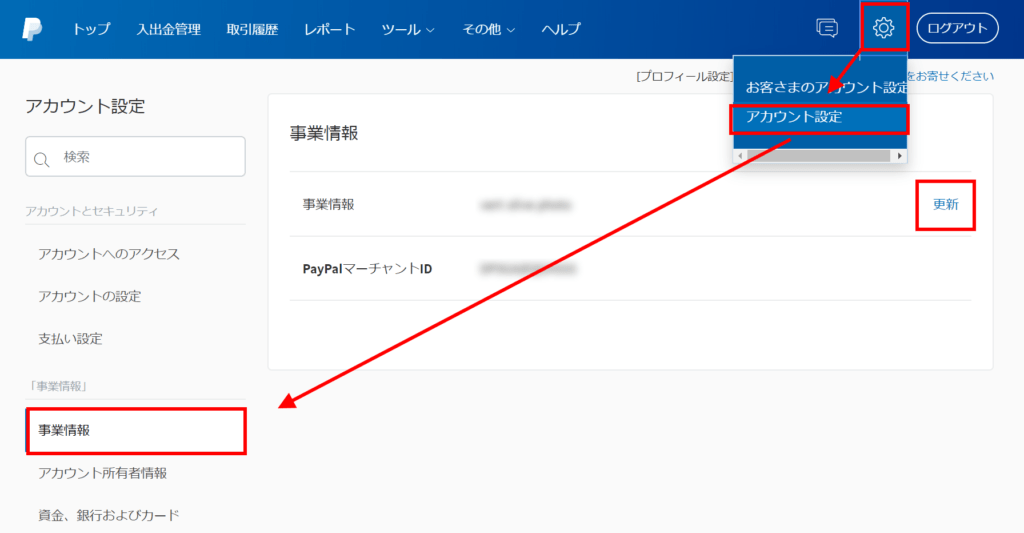
マイアカウントの画面右上のアイコンより、アカウント設定 > 事業情報を表示し「更新」をクリックします。ビジネスアカウントを開設する際に入力したクレジットカード利用明細に記載される名前の変更はここから行えます。また、購入者側の決済画面で表示されるロゴの設定もできるようです。
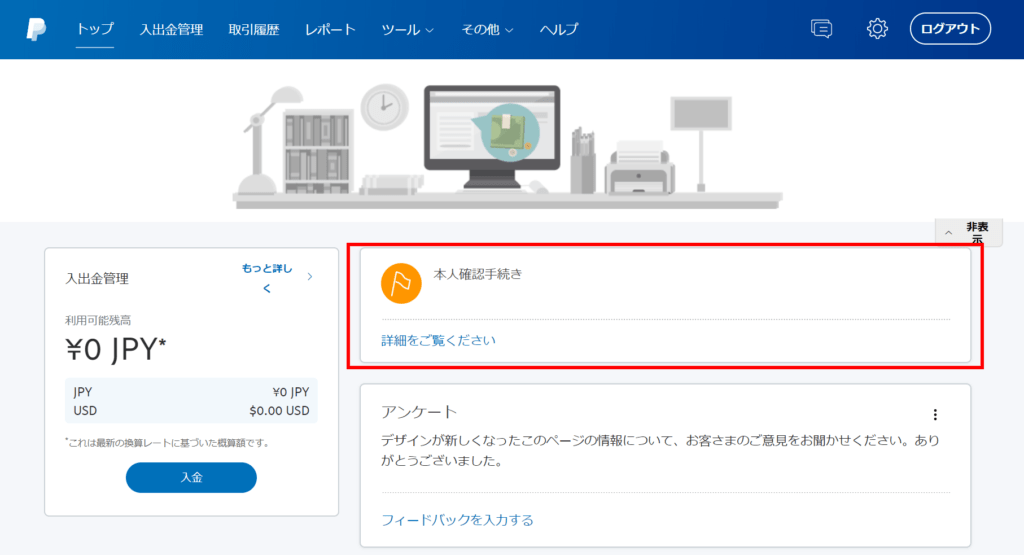
本人確認手続き

支払いの受け取りや残高の引出しなどを行うには本人確認手続きが必要です。個人でビジネスアカウントを登録し、且つPayPalが指定する銀行の口座を持っているの場合は、口座振替設定することにより本人確認手続きが即時にできます。(みずほ銀行 / 三井住友銀行 / 三菱UFJ銀行 / ゆうちょ銀行 / りそな銀行 / 埼玉りそな銀行)
「本人確認手続き」の「詳細をご覧ください」をクリックして進みます。詳細は公式サイトで手順をご確認ください。
個人の方(いずれかでOK)
- PayPal指定の銀行口座を登録をする
- 本人確認書類をアップロードする
法人の方(いずれも必要)
- 個人の本人確認書類(アカウント作成者本人)をアップロードする
- 法人の本人確認書類をアップロードする
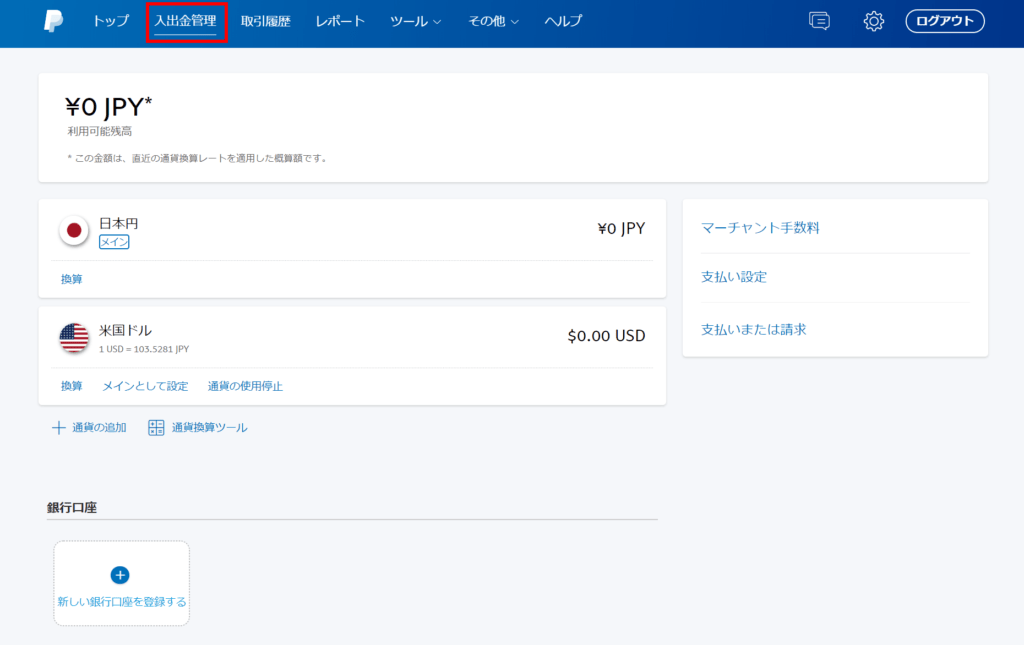
銀行口座の登録

「入出金」にて銀行口座を登録できます。先に紹介した口座振替設定はここからでも行えます。また、残高を銀行へ引出す場合は、PayPal指定の銀行だけでなく全国の銀行を登録できるようです。
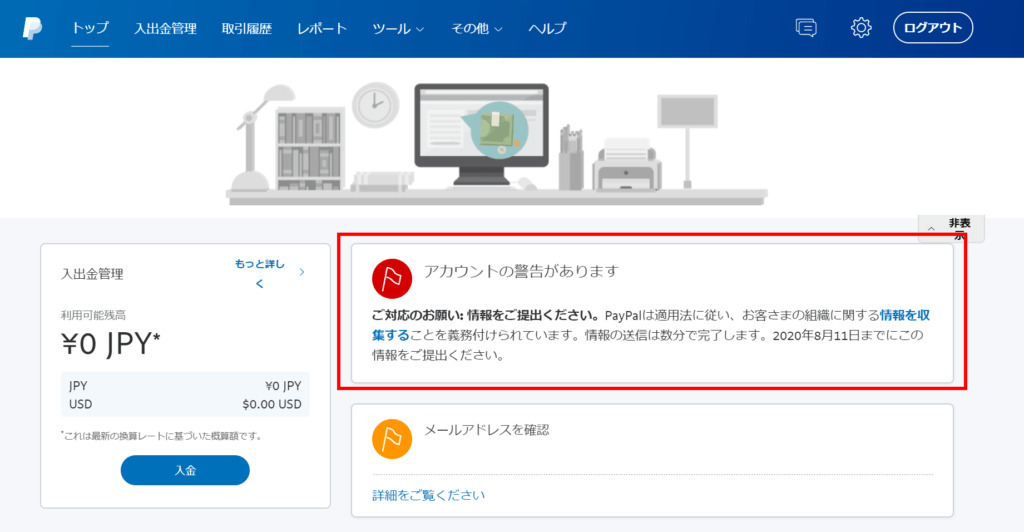
FACTAの申告(対象者のみ)

もし、管理画面にこのような警告が表示されていたら「FACTAの申告」が必要です。この申告は対象者のみのため、ここでは省略します。詳しくはPaypal公式サイトでご確認ください。
決済サービスの導入
決済サービスは、今回はエクスプレスチェックアウト(API決済)を利用します。設定に必要なAPI認証情報の取得方法は次でご紹介します。
ビジネスアカウントの初期設定はこれで完了です。
本番環境用のAPI認証情報を取得

次に、本番環境用のAPI認証情報を取得します。
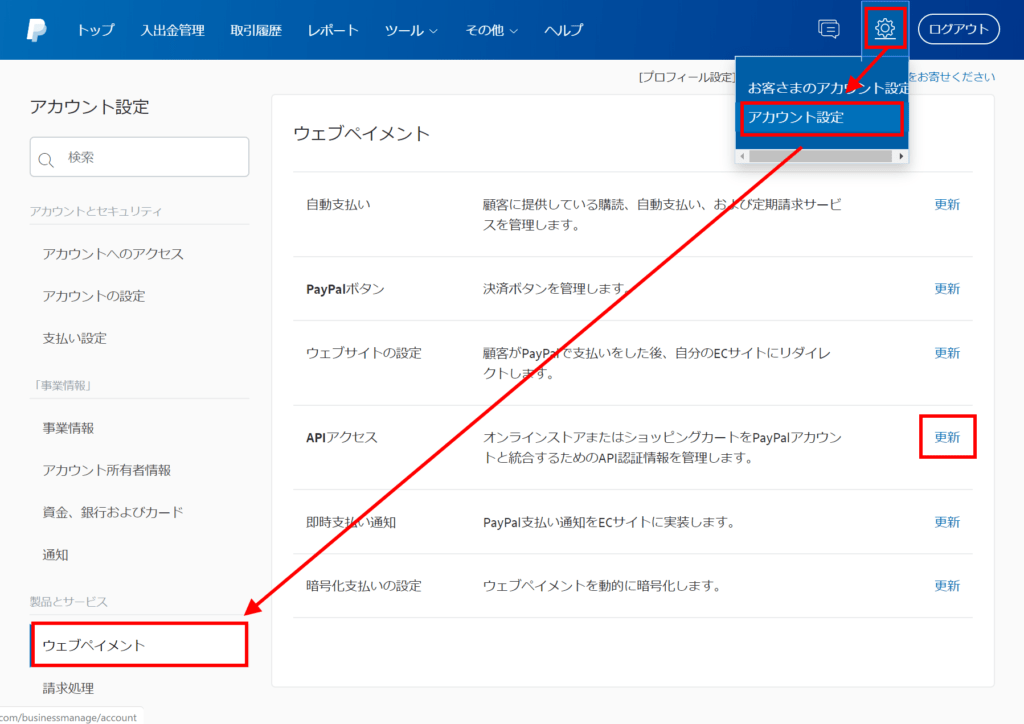
マイアカウントの画面右上のアイコンより、アカウント設定 > ウェブペイメントを表示し「APIアクセス」の「更新」をクリックします。

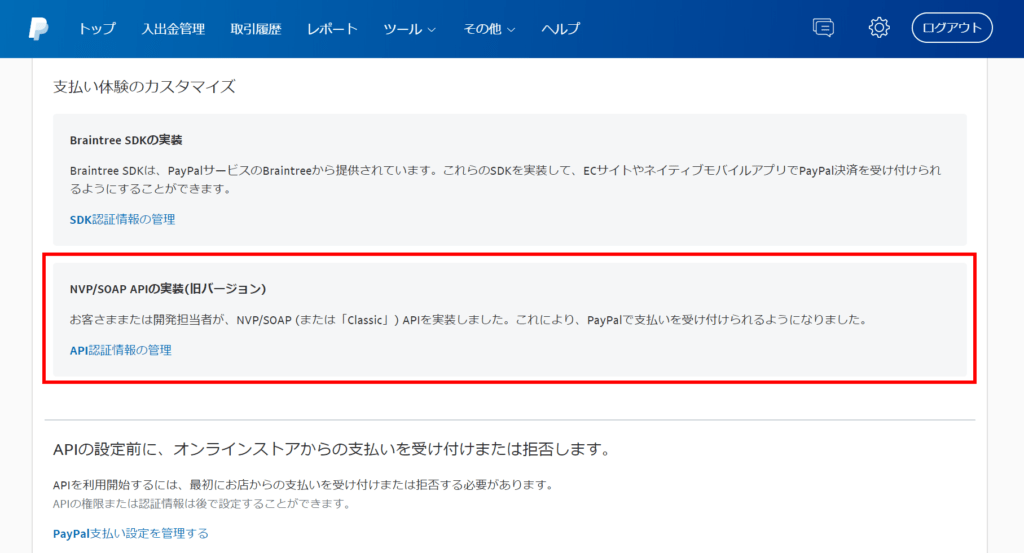
「NVP/SOAP APIの実装(旧バージョン)」をクリックします。

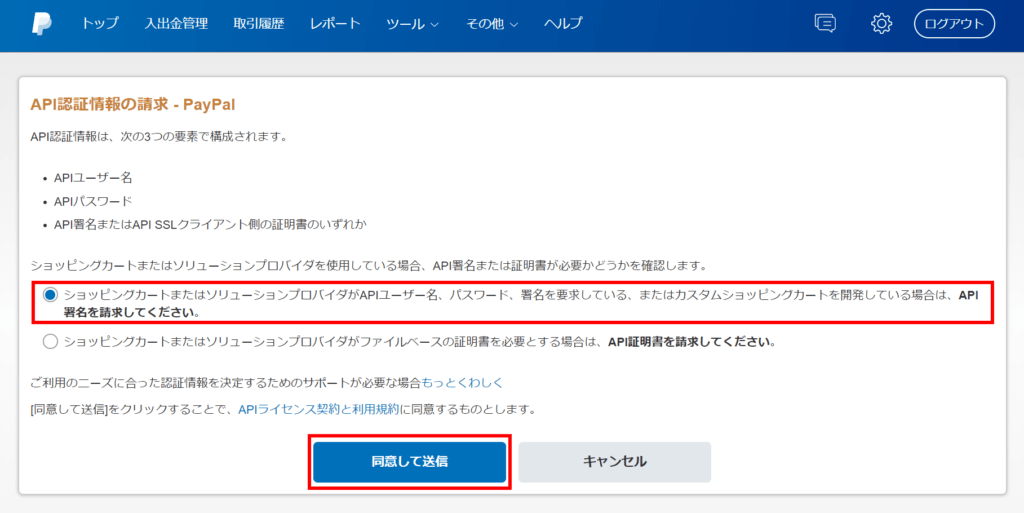
API署名かAPI証明書のどちらを利用するかの選択肢ですが、WooCommerceはどちらも対応しています。API証明書の有効期限は3年のため、WooCommerce側に設定すると期限が切れる前に更新する必要があります。ここでは有効期限のないAPI署名の方を選択しました。

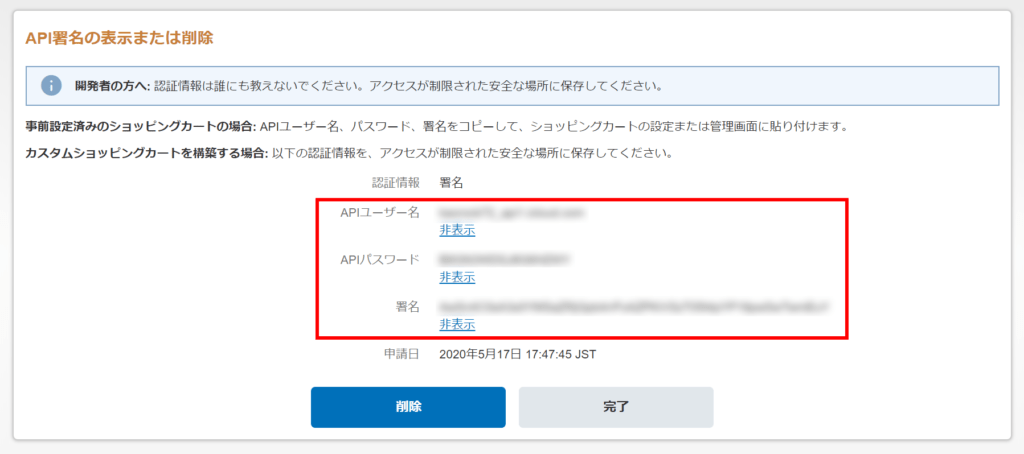
APIユーザー名 / APIパスワード / API署名 をメモに控えてください。これで、本番環境用のAPI認証情報の取得は完了です。
デベロッパーサイトでテストアカウントを作成
次に、Sandbox用のAPI認証情報を取得するために、売り手テストアカウントを作成します。開発者向けのデベロッパーサイトに移動してください。
売り手テストアカウントの作成

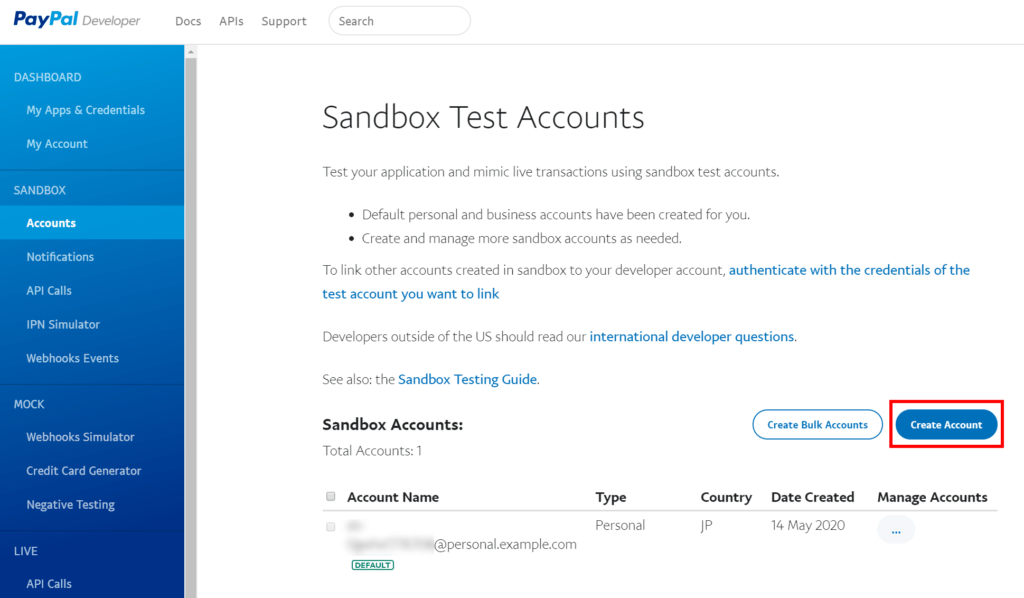
このようなサイトが表示されます。「Sandbox Test Accounts」にてデフォルトのアカウントが表示されていますが、ここでは新しく売り手テストアカウント(販売する側)を作成してみます。「Create Account」をクリックしてください。

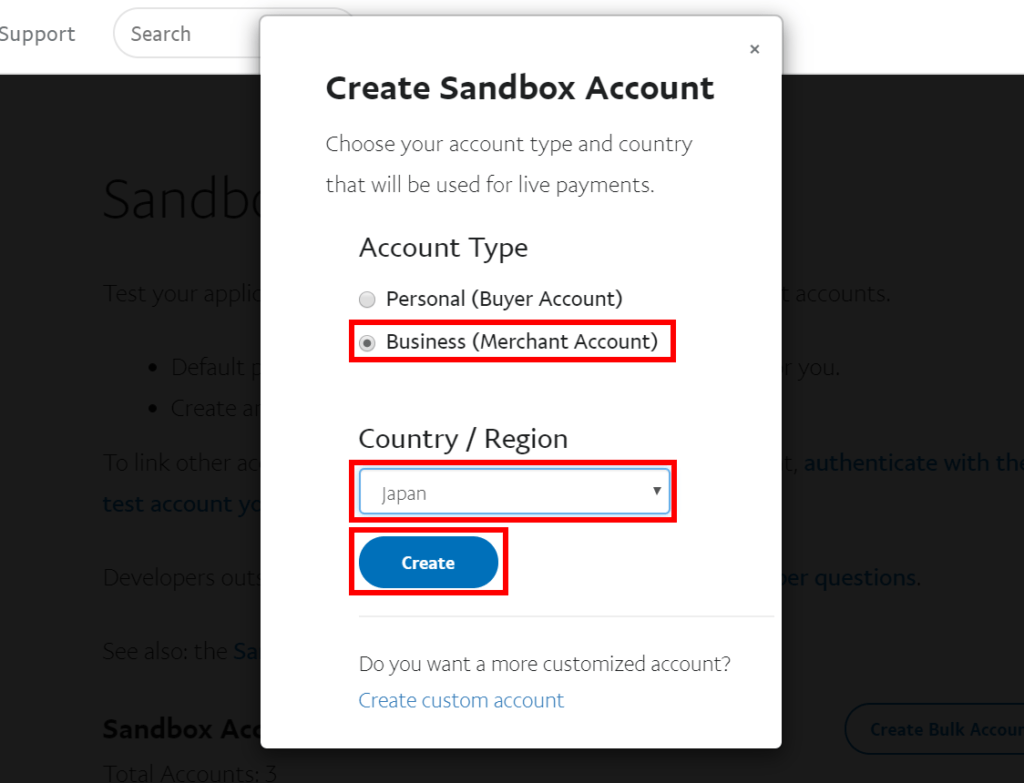
「Business(Merchant Account)」を選択し、国を選び「Create」をクリックしてください。

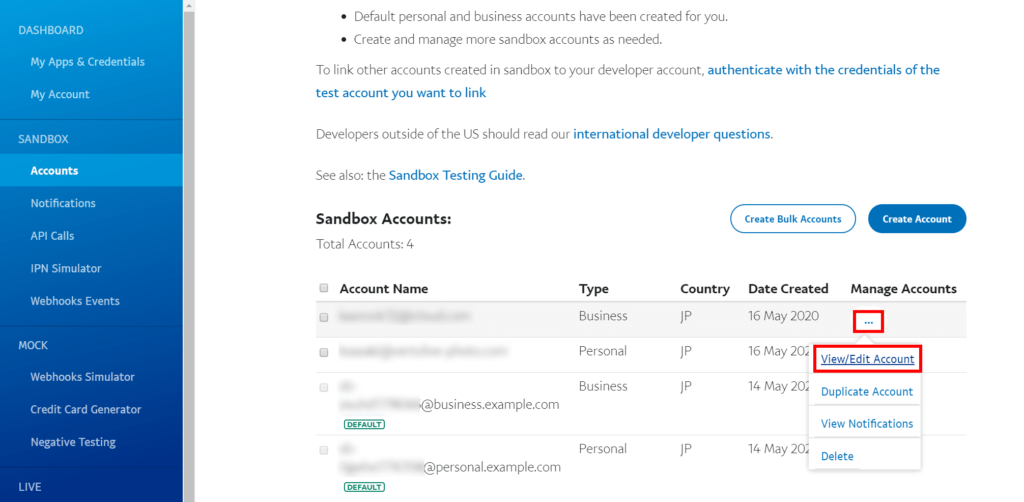
売り手アカウントが作成されました。このアカウントを編集します。「View/Edit Account」をクリックしてください。

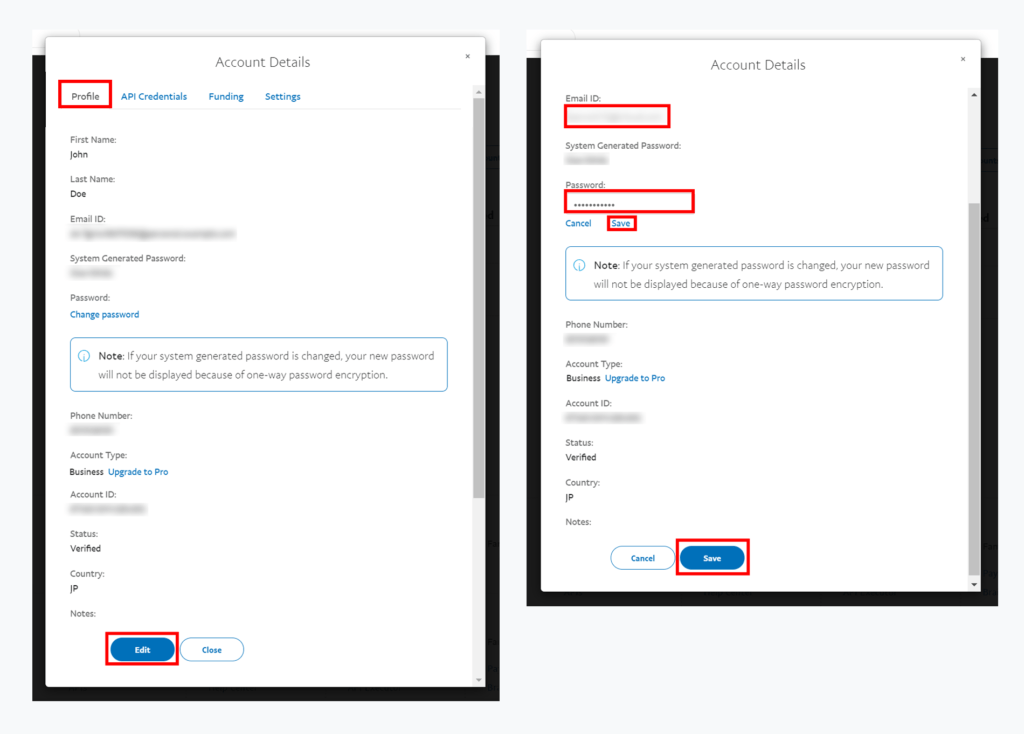
「Profile」タブで「Edit」をクリックし、必要に応じて各項目を編集します。今回はSandboxで決済の流れの動作確認は行いませんが、後に動作確認する時は実際に受信可能なメールアドレスが必要なため、ひとまず「Email ID」には自身のメールアドレスを「Password」は適当なパスワードに変更してみました。「Save」をクリックして保存します。
Sandbox用のAPI認証情報を取得

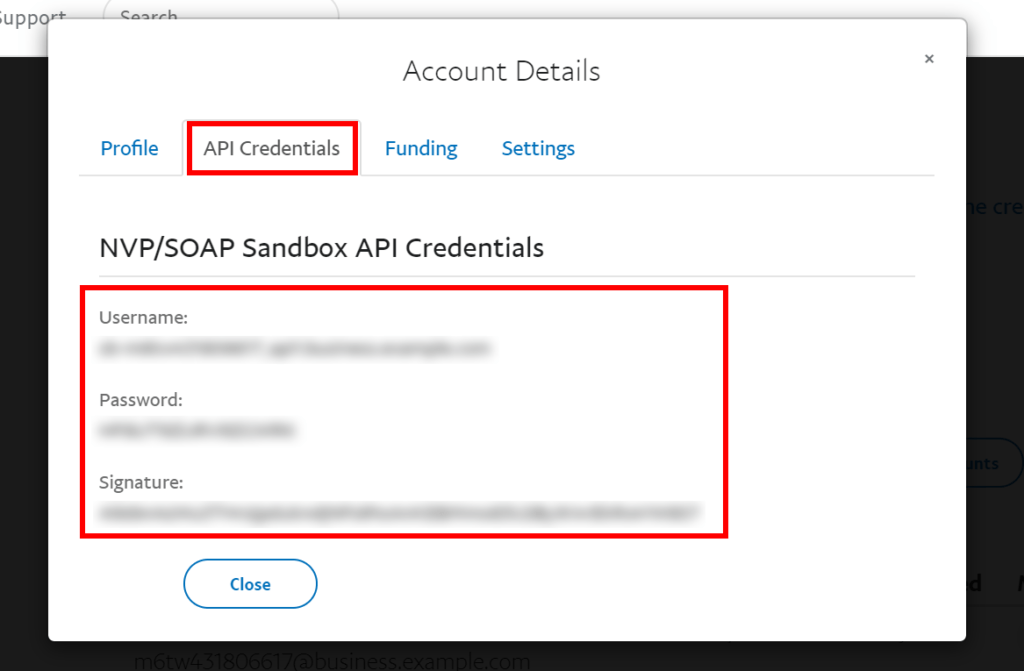
次に「API Credentials」タブに移動すると、API認証情報が確認できます。メモに控えてください。これで、Sandbox用のAPI認証情報の取得は完了です。
買い手テストアカウントの作成
後にSandboxで決済の流れを確認するには、買い手テストアカウント(購入する側)も必要ですので、売り手と同じ手順でアカウントを作成しておくとよいでしょう。
WooCommerce側でPayPalのAPI認証情報を設定
最後に、WooCommerce側でPayPalのAPI認証情報を設定する方法をご紹介します。
プラグイン WooCommerce と WooCommerce PayPal Checkout Payment Gateway がすでに追加・有効化されていることが前提です。

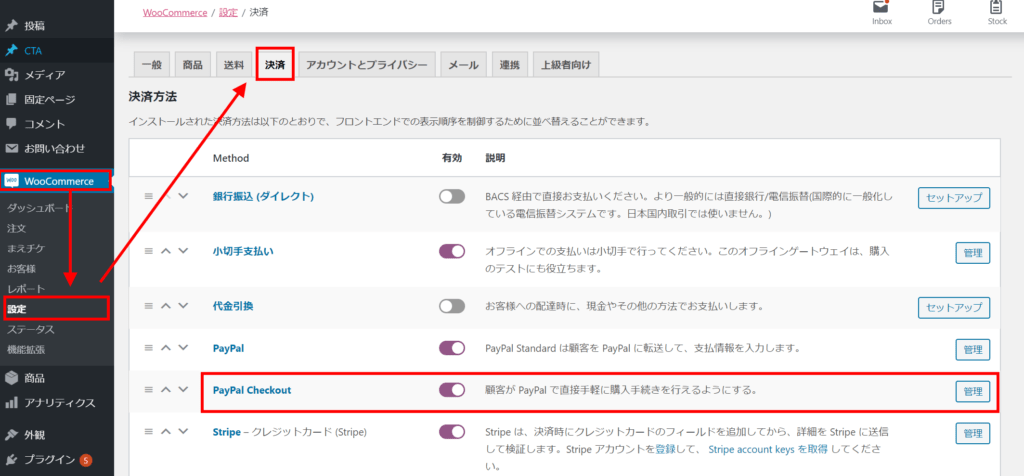
WooCommerce > 設定の「決済」タブにて、PayPal Checkout が有効になっていることを確認し「管理」をクリックしてください。
本番用のAPI認証情報の設定

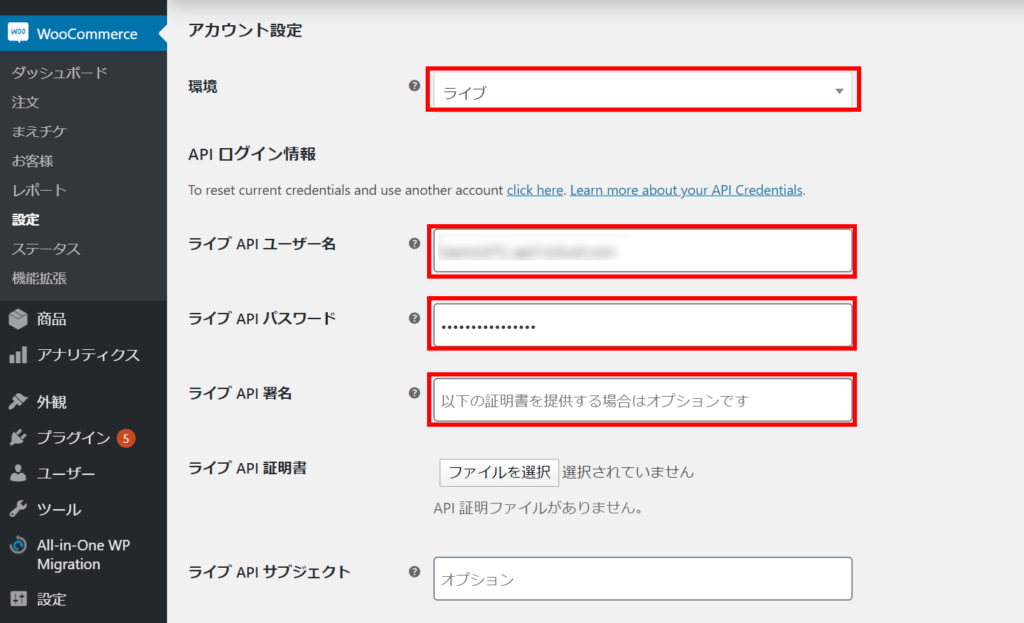
「環境」を「ライブ」にして、ライブAPIユーザー名 / ライブAPIパスワード / ライブAPI署名 をそれぞれ入力し、保存してください。
Sandbox用のAPI認証情報の設定

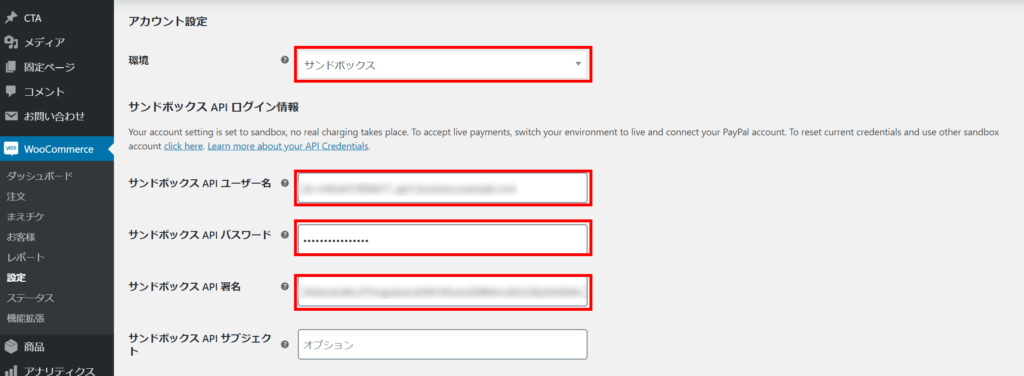
「環境」を「サンドボックス」にして、サンドボックスAPIユーザー名 / サンドボックスAPIパスワード / サンドボックスAPI署名 をそれぞれ入力し、保存してください。
以上、WooCommerce にクレジットカード決済を導入する PayPal の設定方法のご紹介でした!
なお、Stripeの設定方法は以下の記事で紹介していますので、チェックしてみてください。
また、WooCommerceとオンライン決済の設定ができれば、弊社が開発した前払チケット管理プラグイン「まえチケ MaeTicket」を簡単に利用できますので、是非お試しください。COVID-19が収束するまではデモサイトデータとあわせて無料で配布中です!
この記事を書いた人



パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。















