アドベントカレンダー参加中!
この記事は「Vektor WordPress Solution Advent Calendar 2024」の12月13日の記事になります。
Contact Form 7 に、スパム対策として最新バージョンの reCAPTCHA v3 を導入する記事です。クリスマスや年末でお問い合わせが増えるこの時期、しっかり見直していきましょう。
こんんちは、スタッフの久納です。
前回のベクトルスタッフのササキさんの記事「 ブロックテーマ X-T9 と Lightning はどう違うの?テーマを変更するとどうなるかやってみた」は読まれましたか?Lightning から X-T9 テーマに変更すると、どのような違いがあるのかが書いてありますので、X-T9のテーマ変更を考えている方はぜひ読んでみてください。
引き続き、『これでスパムは怖くない!v2とv3の違いと ContactForm7 に reCAPTCHA v3 を導入する方法』を紹介していきたいと思います。
クリスマスや年末に向けて、お問い合わせが増えるこの時期は、スパムメールへの対策を万全にしておきたいですよね。
WordPressユーザーにとって、Contact Form 7 は定番お問い合わせフォームプラグインです。
置方法についてはトリさんの記事で詳しく紹介されていますので、こちらを参考に導入された方も多いのではないでしょうか。
WordPress でお問い合わせフォーム/Contact Form 7 を使った基本的なフォームの作り方
Webサイトに不可欠といってもいいお問い合わせフォーム。WordPress のプラグインを使って、お問い合わせフォームを手軽に設置する方法を紹介します。 Contact Form 7 WordPress のサイトにお問い […]
しかし、Contact Form 7 を使っていると、スパムメールが届いて困っているという声をよく聞きます。
そんなスパム対策として、reCAPTCHAを設定するだけでかなり効果は得られるので、ぜひ連携させておきたいですね。
過去にv2 での設定方法を解説した記事もありますが、今回は最新バージョンである reCAPTCHA v3 の設定方法をご紹介します!
問い合わせスパムにうんざり。ContactForm7に「私はロボットではありません」と表示させる「reCAPTCHA」の設定方法
WordPressでWebサイトを運用中の方にとって、ContactForm7 はとても馴染みのあるプラグインではないでしょうか。 お問い合わせフォームなど、ちょっと設定するだけで簡単に設置できてしまうので使っているよ、 […]
- 1. reCAPTCHA とは
- 1.1. V2 と V3 の違い
- 1.2. v3 の特徴
- 2. reCAPTCHA v3 導入方法
- 2.1. reCAPTCHA v3を設定する準備
- 2.2. Google reCAPTCHAでv3のサイトキーとシークレットキーを取得
- 2.3. Contact Form 7 でreCAPTCHA v3を設定する
- 3. ExUnitプラグインのページトップをご利用の方
- 3.1. バッチとページトップが重なってしまう問題
- 3.1.1. Contact Form 7 アセットファイル最適化 機能とは
- 4. バッチを自分でCSSカスタマイズする場合
- 4.1. reCAPTCHAバッチの位置を調整
- 4.2. 特定のページだけでreCAPTCHAバッジを表示
- 4.3. reCAPTCHAバッジを非表示にする
- 4.3.1. 英語版
- 4.3.2. 日本語版
- 5. まとめ
reCAPTCHA とは
reCAPTCHAは、Googleが提供するスパムやボットからウェブサイトを守るための無料ツールです。
主にフォーム送信やコメント欄において、人間とボットを区別することで、不正アクセスや迷惑メールを防ぐ役割を果たします。
V2 と V3 の違い
| バージョン | 特徴 | 動作方法 | ユーザー体験 |
|---|---|---|---|
| reCAPTCHA v2 | 「私はロボットではありません」のチェックボックスや画像認証を使用。 | ユーザーが手動で認証を行う。 | ユーザーが操作を求められるため、やや手間がある。 |
| reCAPTCHA v3 | AIがバックグラウンドでユーザーの行動を分析しスコアを算出。 スコアが低い場合はスパムとみなされる。 | 自動的に人間かボットかを判定。 | ユーザー操作不要なので負担がない。 |
v3 の特徴
reCAPTCHA v3は、v2と違い、ユーザーが何も操作せずにスパム判定ができる点が特徴です。フォームを利用するユーザーへの負担を軽減しつつ、スパムを防ぐ効果が期待できます。
Contact Form 7は、デフォルトでは最新のv3が推奨(2024年12月現在)されています。
reCAPTCHA v3 導入方法
reCAPTCHA v3を設定する準備
- Google reCAPTCHAアカウント(Googleアカウントでログインできます。)
- Contact Form 7 プラグインがインストール・有効化済みのWordPressサイト
Google reCAPTCHAでv3のサイトキーとシークレットキーを取得
Googleアカウントでログインして、reCAPTCHA 管理コンソールへアクセスします。
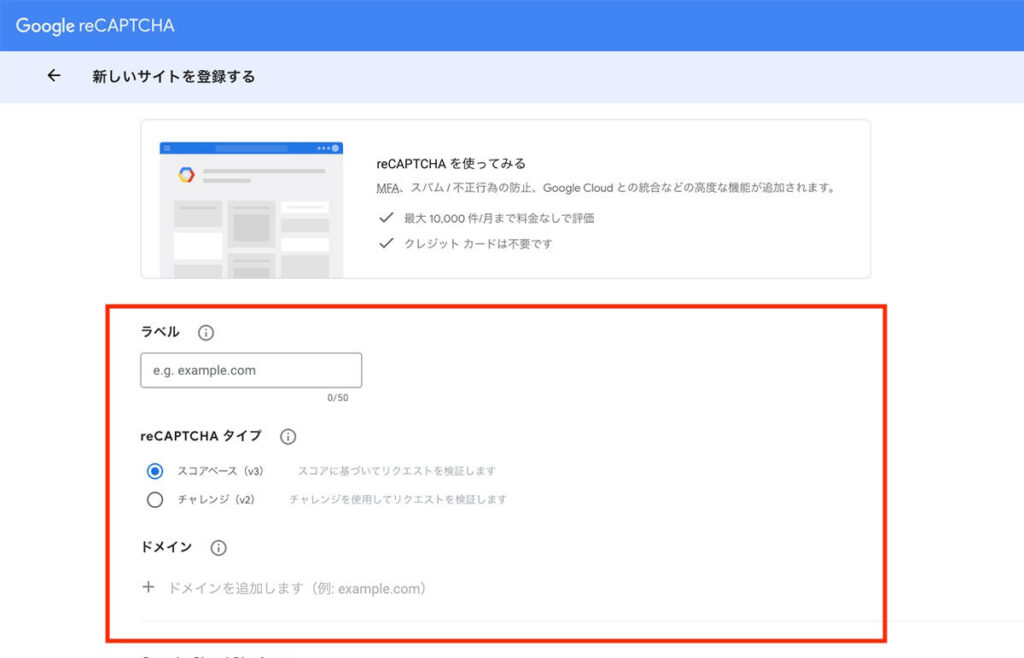
以下の画像の赤枠部分を入力します。
- ラベル:後でサイトを容易に識別できる名前をつけます。
- reCAPTCHAタイプ:v3を選択します。
- ドメイン:WEBサイトのURLを入力します。(https://は不要)

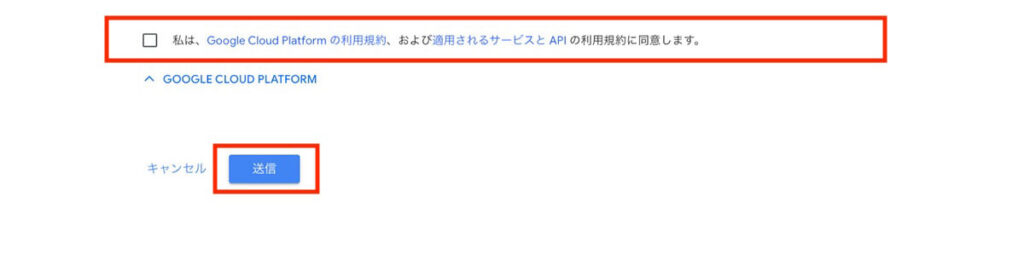
同意の項目にチェックを入れて「送信」ボタンをクリックします。

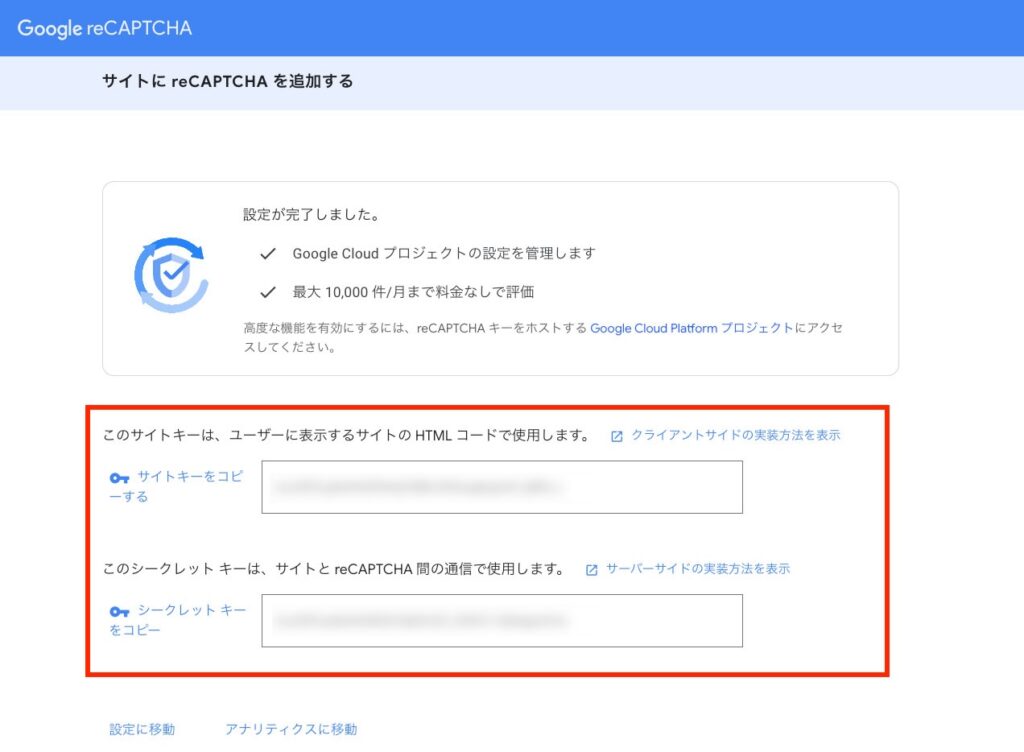
WEBサイトの登録が完了したら、サイトキーとシークレットキーが発行されます。
このキーは後で使用するため、忘れないようにメモ帳などにコピーして保存しておくことをおすすめします。

Contact Form 7 でreCAPTCHA v3を設定する
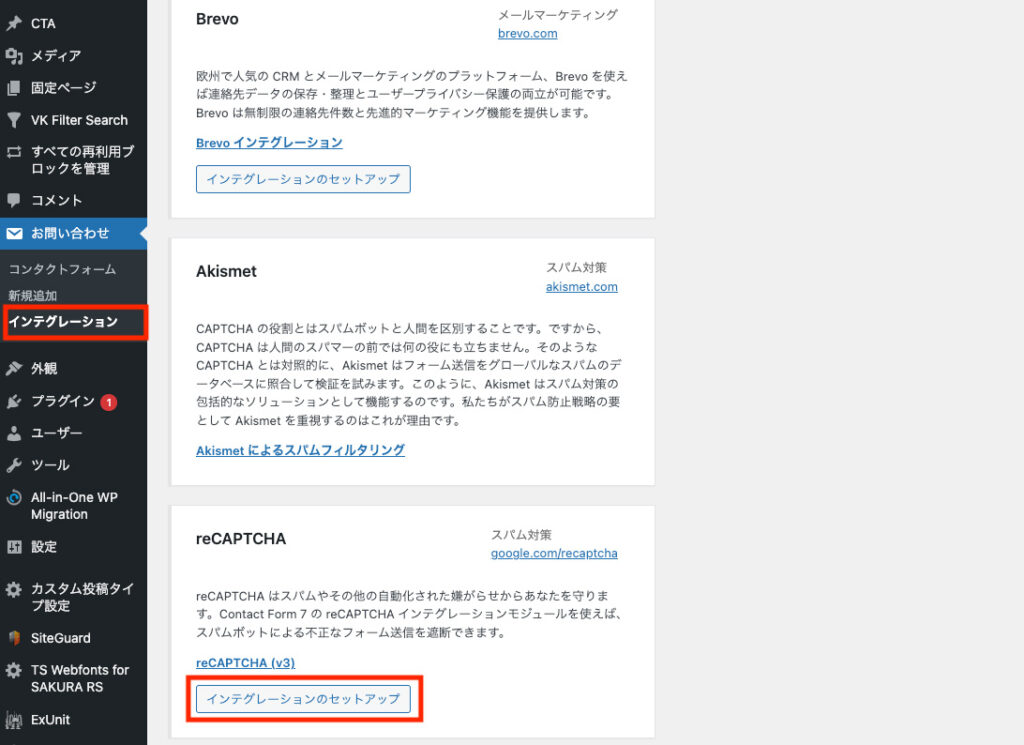
WordPress管理画面にログインし、左メニューから「お問い合わせ」 > 「インテグレーション」をクリックします。
「reCAPTCHA」のセクションを探し、「インテグレーションのセットアップ」ボタンをクリックします。

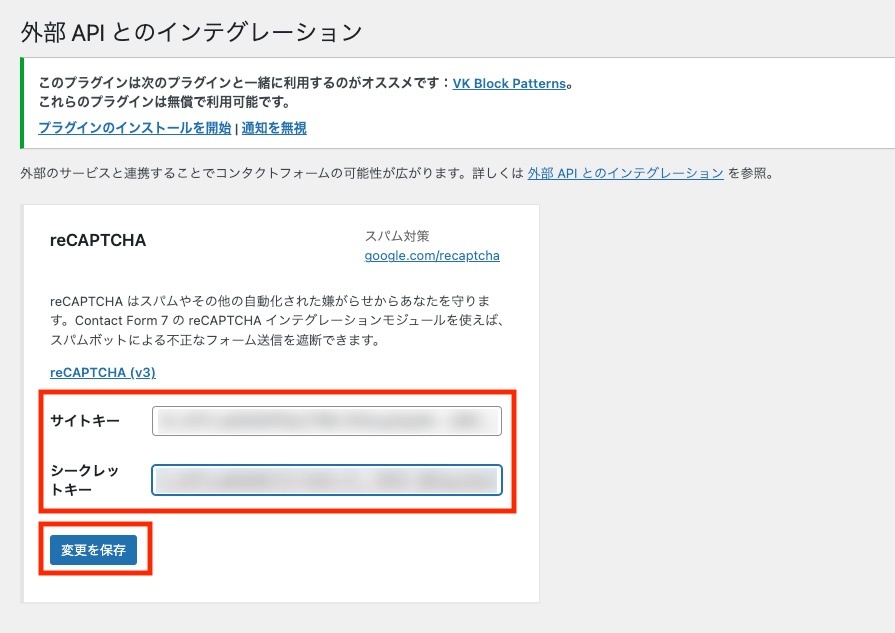
先ほど取得した「サイトキー」と「シークレットキー」を入力して保存します。

保存後、WEBサイトを確認して、右下にreCAPTCHAのバッジが表示されていることを確認してください。
このバッチが右下に確認できましたら完了です!
ExUnitプラグインのページトップをご利用の方
バッチとページトップが重なってしまう問題
このブログ記事を読んでいる方は、ExUnit(VK All in One Expansion Unit)プラグインをご利用の方が多いと思います。
その場合、reCAPTCHAのバッジとページトップボタンが重なってしまいます。

そんな時は、ExUnitプラグインの「Contact Form 7 アセットファイル最適化」 機能がとても便利です。
管理画面 > ExUnit > 有効化設定にて「Contact Form 7 アセットファイル最適化」にチェックを入れて、変更を保存してください。
Contact Form 7 アセットファイル最適化 機能とは
「Contact Form 7 アセットファイル最適化」を有効にするだけで以下のような対応がされます。
- Contact Form 7 のフォームを配置してあるページにのみ reCAPTCHA のバッジが表示されるようになります。
- ExUnit のページトップボタンが表示されている(有効になっている)場合は、バッジが被らないように位置を補正するCSSを出力してくれます。
バッチを自分でCSSカスタマイズする場合
バッチの場所をCSSで調整する方法も紹介します。ExUnitプラグインをご利用でない場合は、参考にしてください。
CSSがわからない方は、こちらのベクトレの「できる!CSSカスタマイズ」のレッスンをぜひチェックしてみてくださいね。
できる!CSSカスタマイズ | ベクトレ
HTMLやCSSの知識はないけど文字サイズや色などちょっとだけ変更したい、というようなときに使えるカスタマイズのヒントを学びます。https://www.youtube.com/watch?v=uaXGK9h9bHA解説記事https://www.vektor-inc.co.jp/post/wordpress-css-customize-2020/チェックテスト
reCAPTCHAバッチの位置を調整
ボタンの位置をもう少し上にしたい場合は以下のCSSを追加CSSなどに入れてください。
120px の数字部分はお好みで変更してください。
.grecaptcha-badge {
bottom: 120px !important;
}特定のページだけでreCAPTCHAバッジを表示
バッジを特定のページだけに表示する場合は、ページのID名page-id-XXXX を利用して特定のページだけを除外して非表示にすることができます。
ブラウザの検証ツールで、bodyタグについているページのIDを確認します。XXXX の部分はIDの数字を入れてください。
body:not(.page-id-XXXX) .grecaptcha-badge {
display: none;
}reCAPTCHAバッジを非表示にする
バッジを完全に非表示にすることも可能ですが、「reCAPTCHAのよくある質問」にもあるとおり、Googleの利用規約に基づき、非表示にする場合は代わりに「このサイトはreCAPTCHAで保護されています」という文言を明示する必要があります。
.grecaptcha-badge {
visibility: hidden;
}英語版
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.日本語版
このサイトはreCAPTCHAによって保護されており、Googleの
<a href="https://policies.google.com/privacy">プライバシーポリシー</a>と
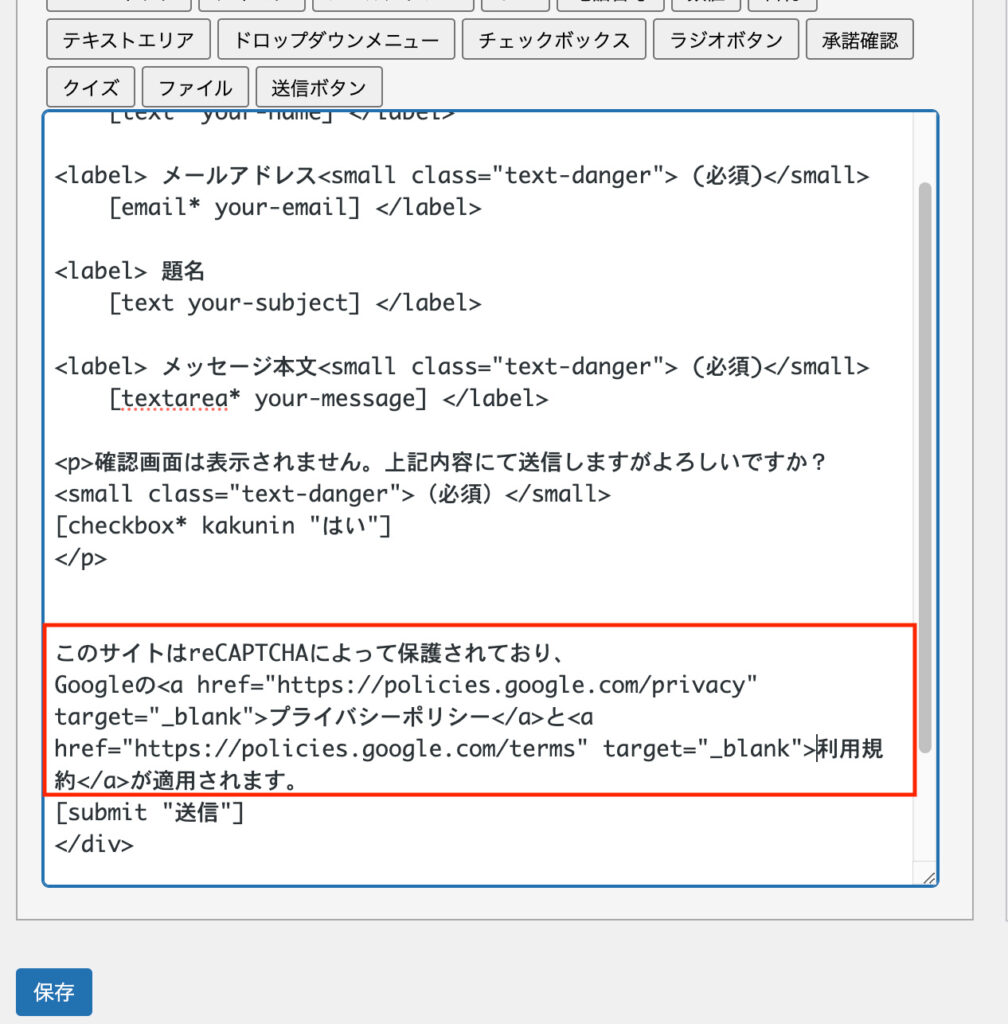
<a href="https://policies.google.com/terms">利用規約</a>が適用されます。送信ボタンの上あたりに、target="_blank"を追加して、こんな感じで入れてみました。

まとめ
いかがでしたでしょうか?
スパムメールに悩む日々とはもうこれでおさらば!安心して年末年始の飲み会に集中できますね🍺
今回の記事が少しでも役に立ててもらえたら嬉しいです。
明日はベクトルスタッフの松田さんが「コピペで簡単!現場で使えるリンク機能を使ったボタンのブロックパターン20選!」を書いてくれる予定です!お楽しみに!
この記事を書いた人

パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる VK AB Testing

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。
AB テストでクリック率 &
売上アップ!

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。