WordPressで普段よく使うブロックを再利用ブロックに追加し、活用しているという方は多いと思いますが、その再利用ブロックを他のサイトや複数のサイトに利用したい時ってありますよね?
というわけで今回は、再利用ブロックをエクスポート&インポートし、他サイトで使いまわす便利な方法をご紹介します!
エクスポートする前の準備
ブロックの用意ができたら、再利用ブロックに追加します。
再利用ブロックに追加する

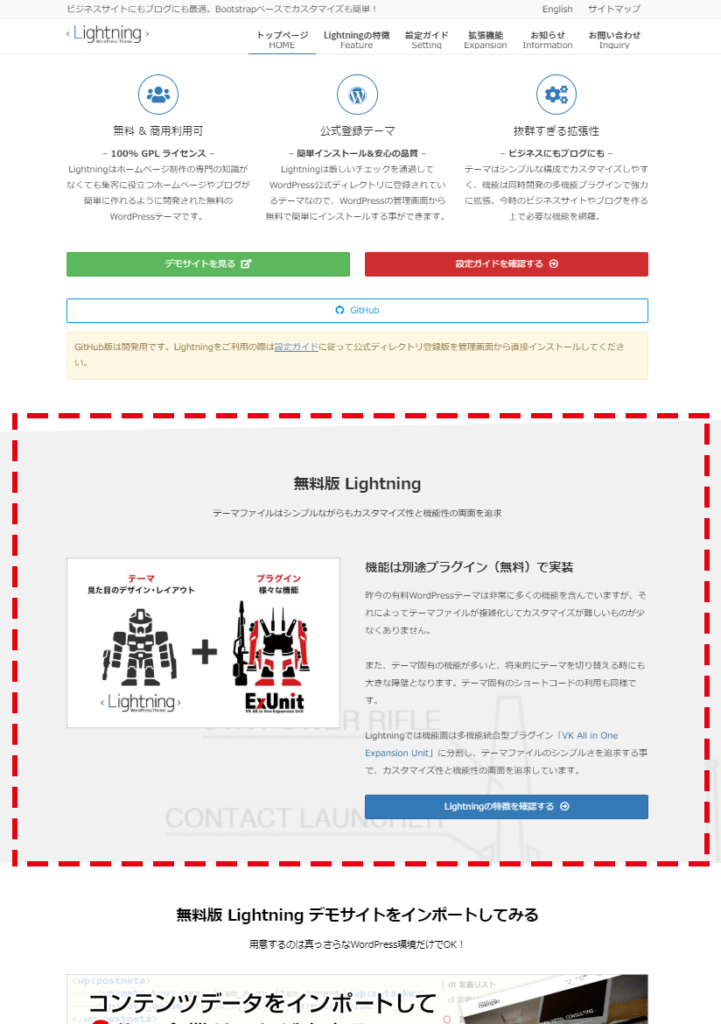
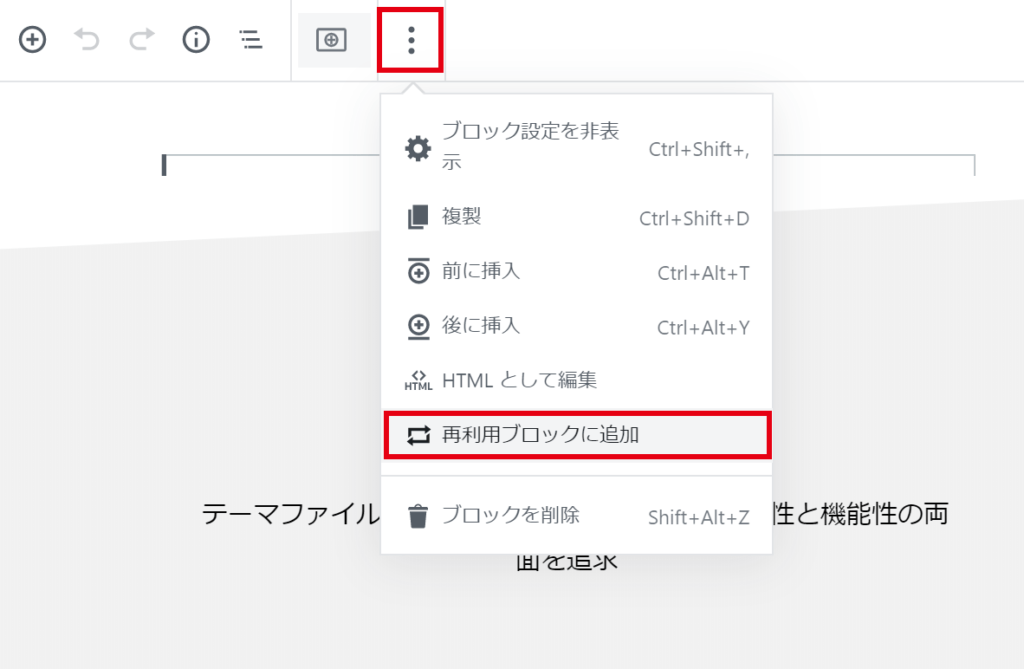
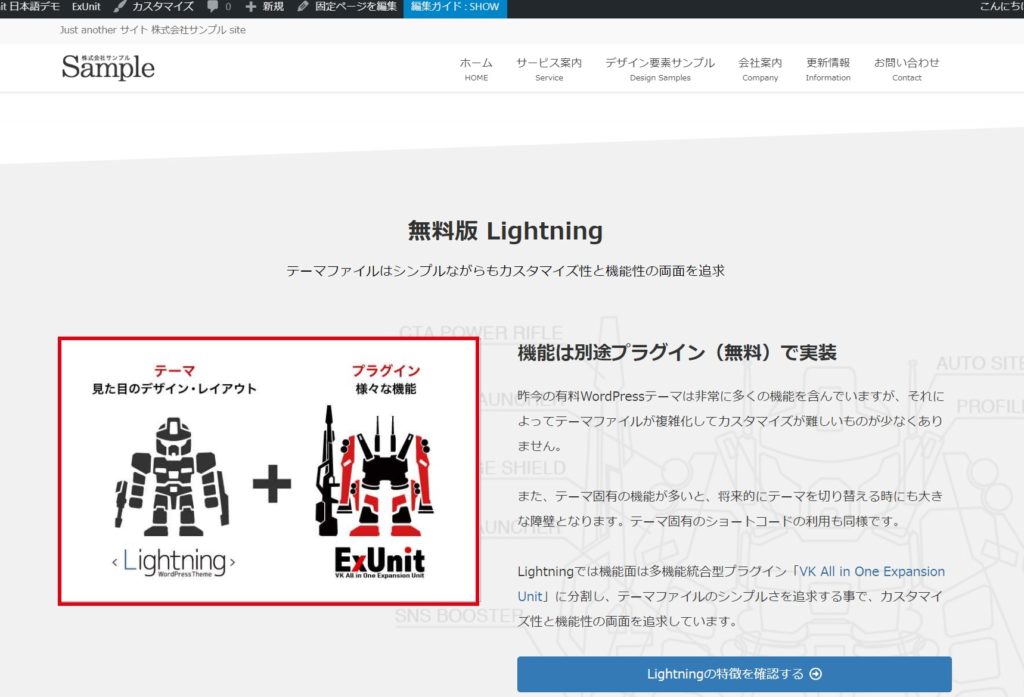
ここでは、Lightning公式サイトで実際に使っている破線で囲んだこのブロックを再利用ブロックに追加してみます。

編集画面にて登録したいブロックを選択し、三点リーダから「再利用ブロックに追加」をクリックしてください。

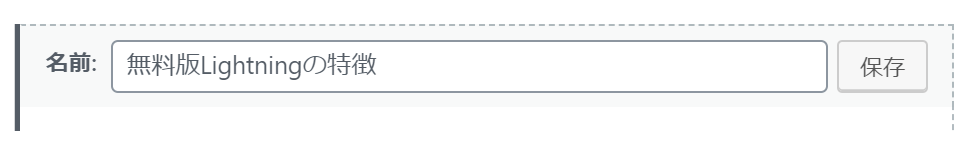
登録したい名前を入力して「保存」をクリックしてください。これで再利用ブロックに登録されます。
JSON形式でエクスポートする

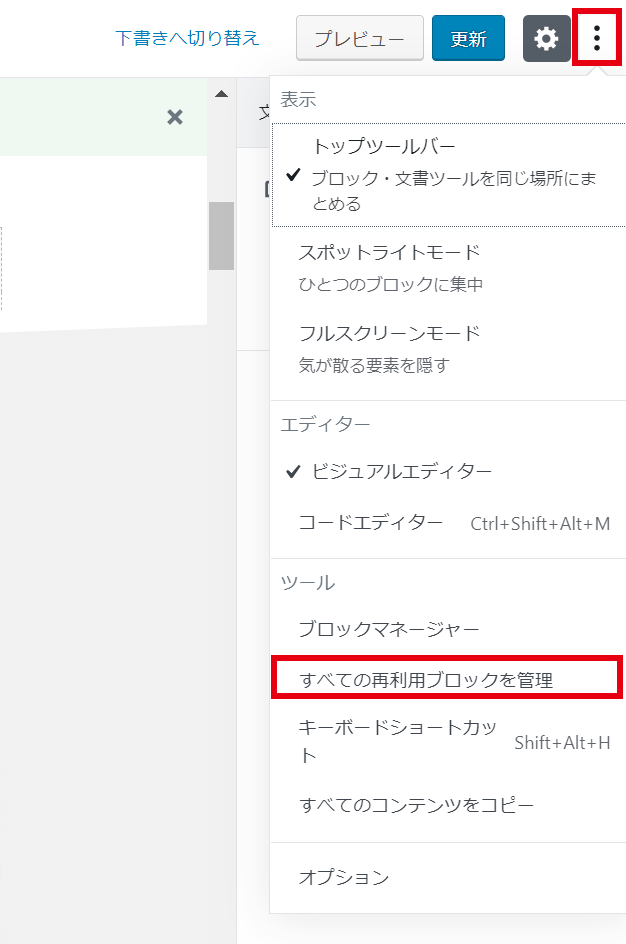
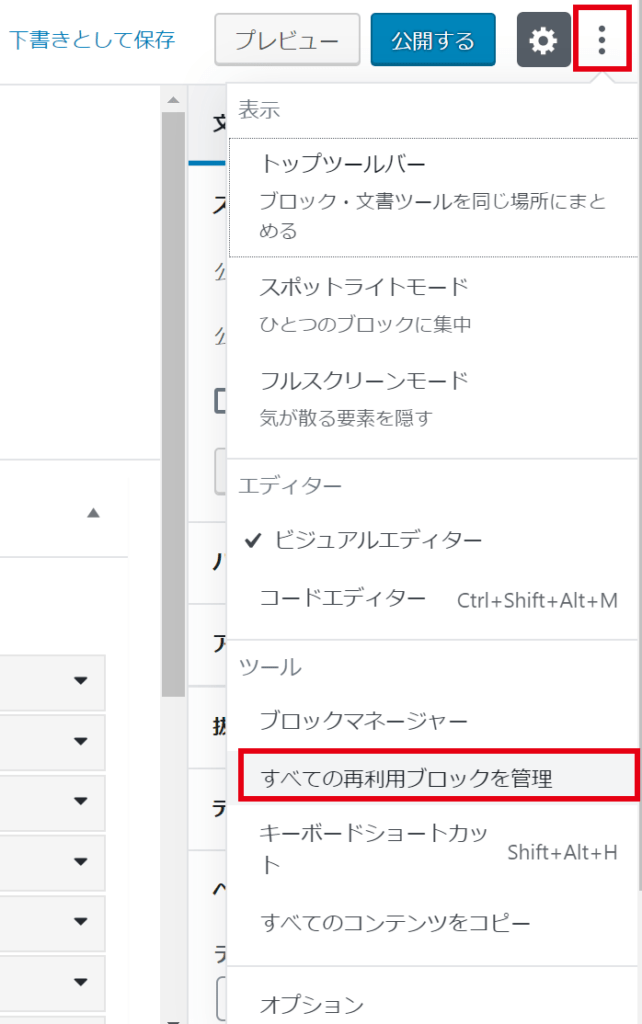
編集画面、右上の歯車の横にある三点リーダから「すべての再利用ブロックを管理」をクリックしてください。

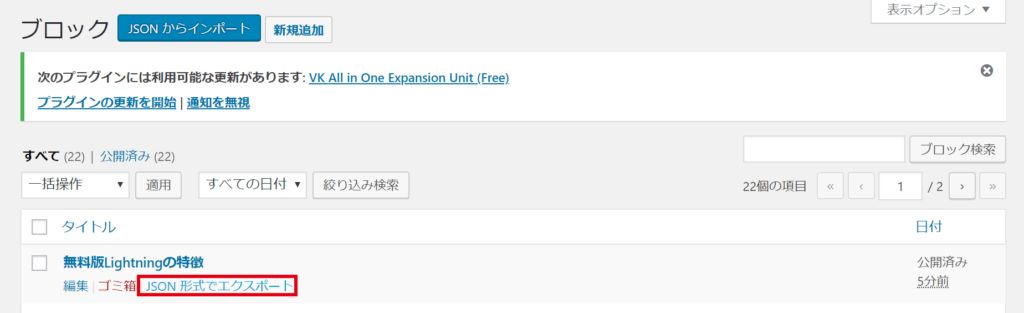
登録してある再利用ブロックのタイトルが一覧表示されます。
エクスポートしたいブロックのタイトル下辺りにマウスポインタを移動すると「JSON形式でエクスポート」が表示されますので、クリックしてください。

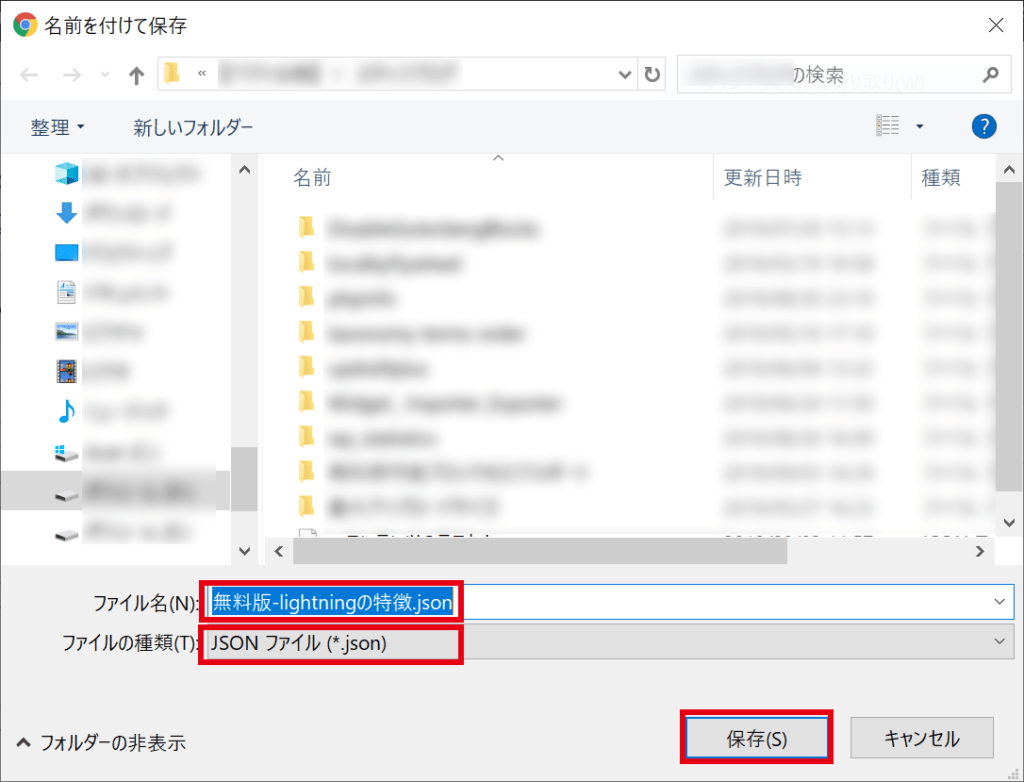
ファイル名を確認し、変更する場合は適宜行い「保存」をクリックしてください。

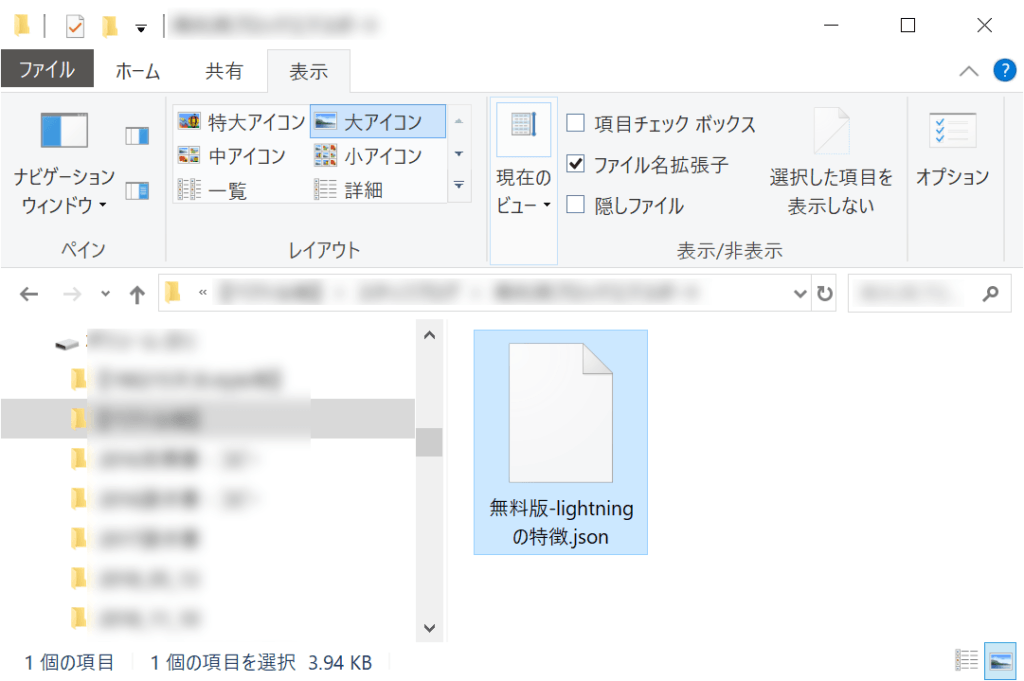
これでJSON形式のファイルとして保存されました!
JSONってどんなもの?

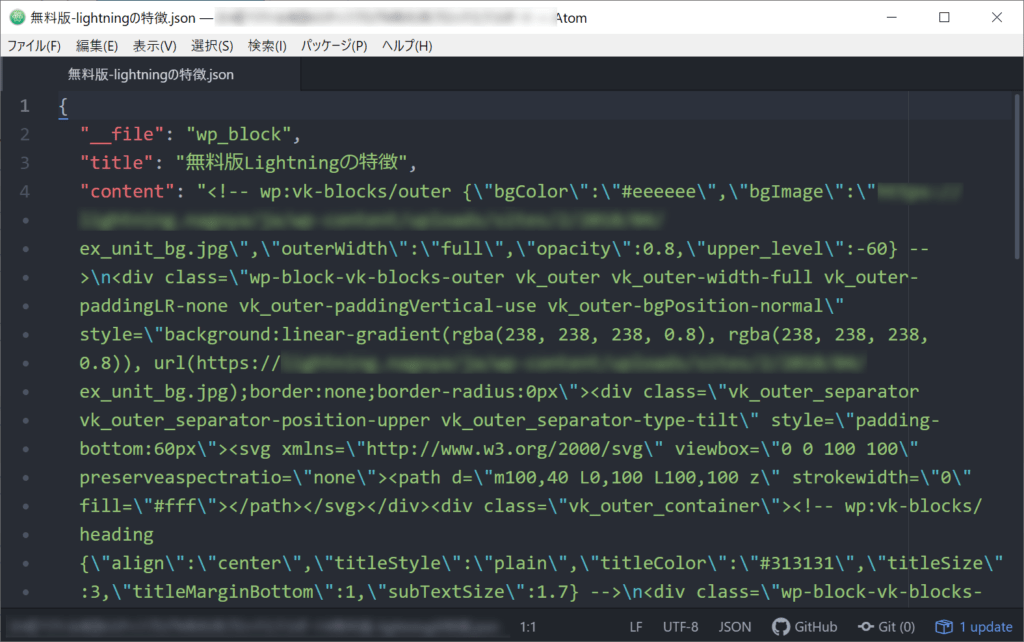
保存したファイルをテキストエディタなどで開いてみると、再利用ブロックの内容がソースコードで表示されます。
JSONは「JavaScript Object Notation」の略で「ジェイソン」と読み、プログラミング言語・JavaScriptの表記法をベースにしているけれど、JavaScript専用のデータ形式というわけではなく、様々なソフトウェアやプログラミング言語間でデータの受け渡しに使えるように設計されているそうです。
HTMLやCSSの書き方にルールがあるようにJSONにもルールがあるという感じでしょうか。
他サイトにJSON形式のファイルをインポートする
ここからはインポートする側のサイトで作業を行ってください。

インポートする側のサイトの編集画面にて、右上の歯車の横にある三点リーダから「すべての再利用ブロックを管理」をクリックしてください。

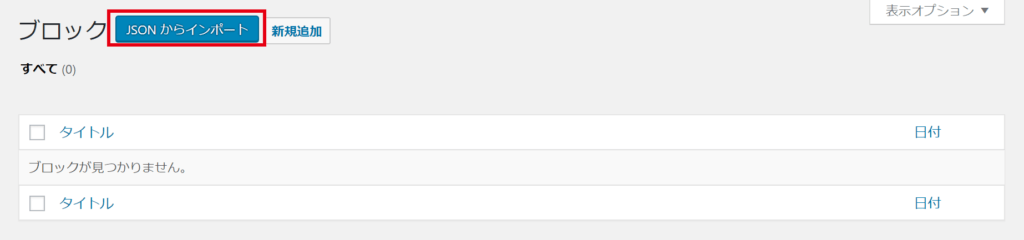
「JSONからインポート」をクリックしてください。

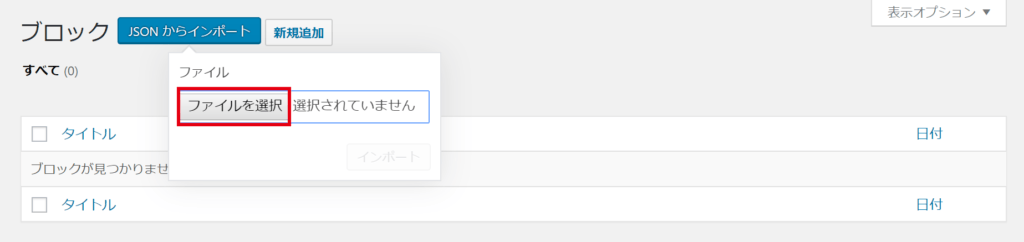
「ファイルを選択」をクリックします。

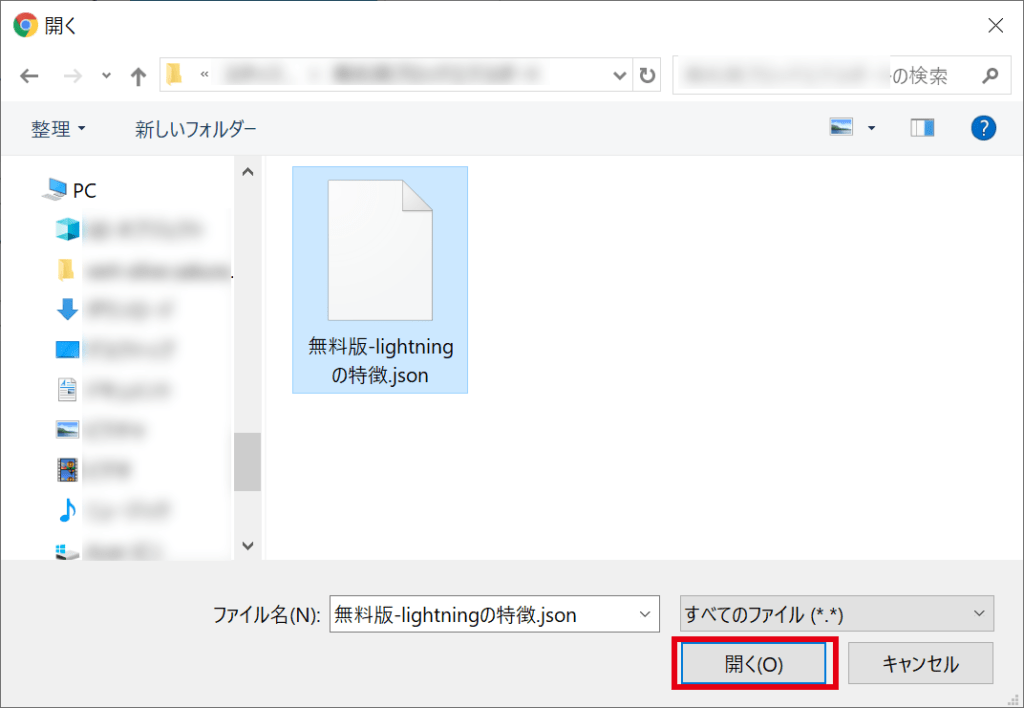
保存しておいたJSONのファイルを選択して「開く」をクリックします。

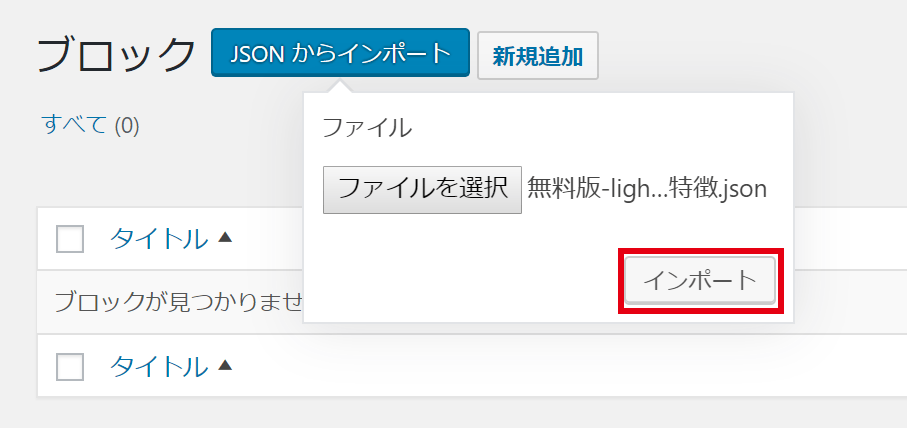
「インポート」をクリックします。

「再利用ブロックをインポートしました。」と表示されます。

ブラウザをリロードしてみて、インポートした再利用ブロックのタイトルが表示されることを確認してください。
インポートした再利用ブロックを使う

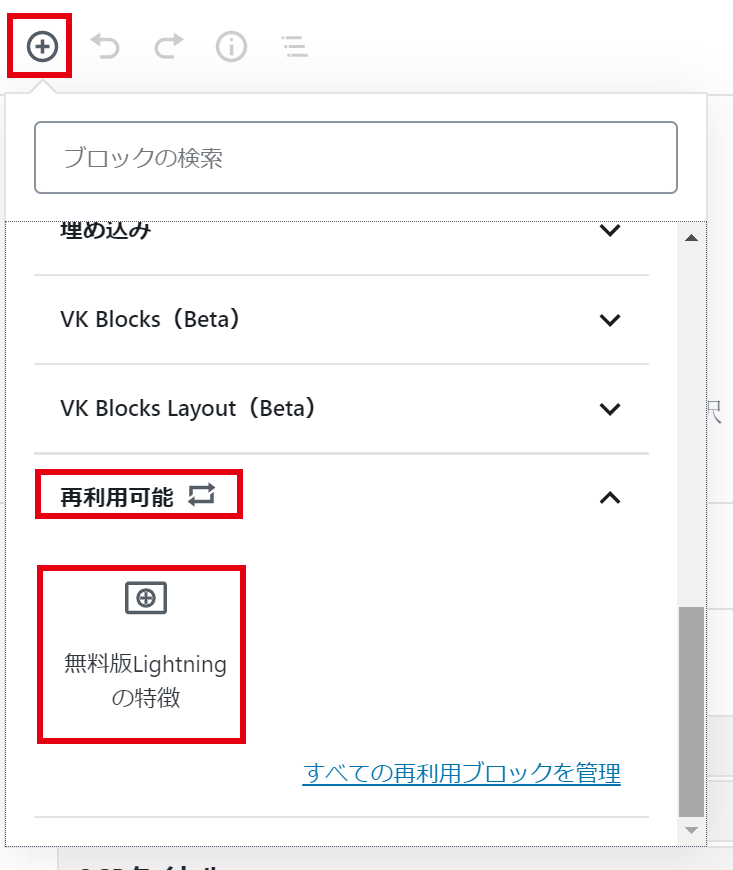
編集画面にて「再利用可能」より使いたいブロックを選択します。

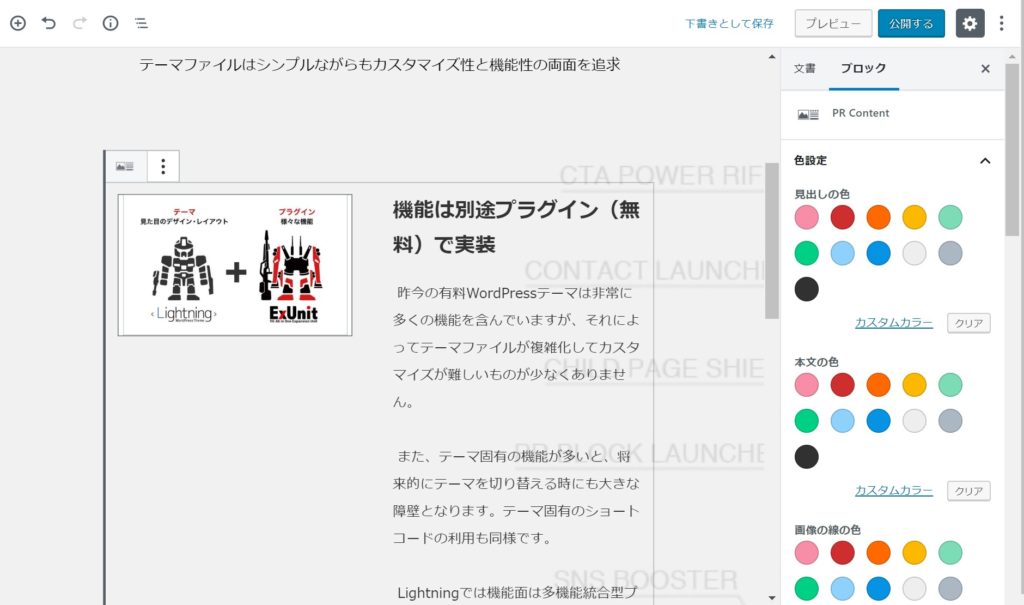
編集画面に表示されました!
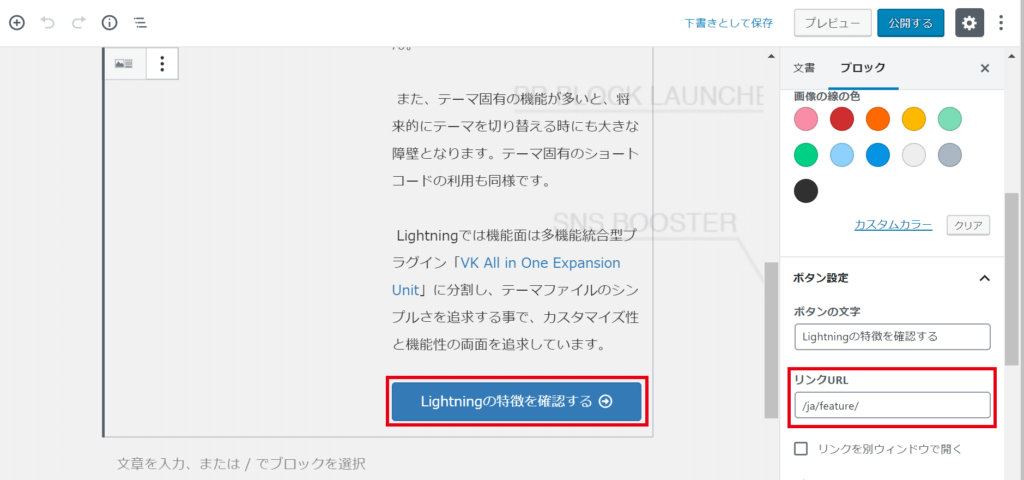
画像のURLやリンク先を適宜変更する

今回のように画像や内部リンクが設定されているブロックの場合は、 そのままだとエクスポートしたサイトを参照することになるため、修正が必要です。
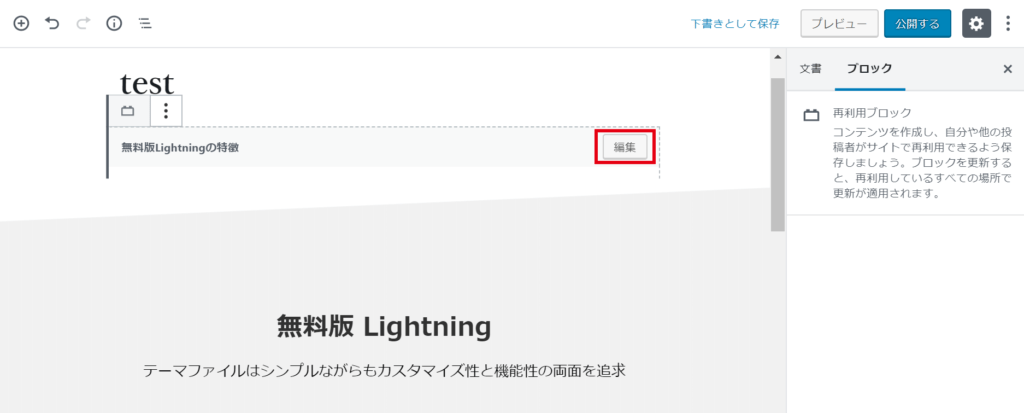
再利用ブロックの「編集」ボタンをクリックしてそれぞれ再設定を行ってください。



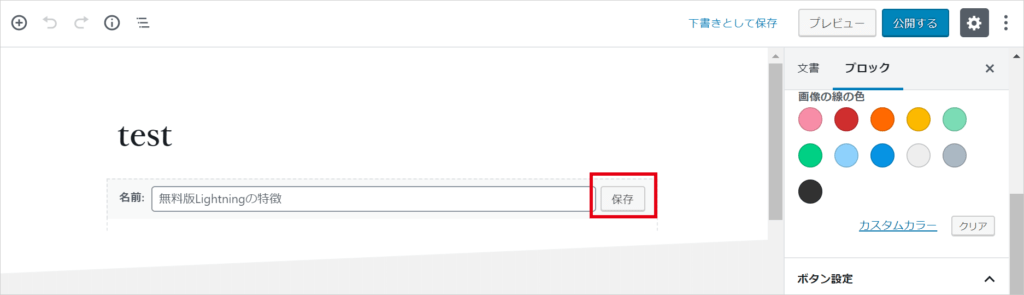
ブロックを編集し終えたら、「保存」ボタンをクリックしてください。
【 Lightning Pro版用】サンプルをご用意しました
Lightning Pro版をご利用の方向けに、 Outerブロックや PR Content を使った再利用ブロックのサンプルをご用意しました。以下よりJSON形式のファイルをダウンロードし、先にご案内した手順でインポートし、ぜひお試しください。
なお、VK Blocks PR Content とOuterブロックの使い方については以下もご参考にどうぞ!
以上、再利用ブロックを複数サイトで使い回し、WordPressのカスタマイズを 効率化・時短する方法のご紹介でした!
この記事を書いた人


パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる VK AB Testing

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。
AB テストでクリック率 &
売上アップ!

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。