この記事は、今までBASIC認証を設定したことがない方向けに書いています。この記事を読むことで、テキストエディタやFTPソフトを使わずに、さくらのレンタルサーバのファイルマネージャーを使ってBASIC認証を設定する方法が分かります。
BASIC認証について基本的なことは以下の記事にまとめています。以下の記事を先に読んでから、この記事の手順を試すことをオススメします。
試した環境は以下の通りです。
- さくらのレンタルサーバ スタンダードプラン
- 「クイックインストール」を使ってドメイン直下にWordPressをインストールした環境
wp-admin にBASIC認証を設定
さくらのレンタルサーバ公式マニュアルも参考にしてください
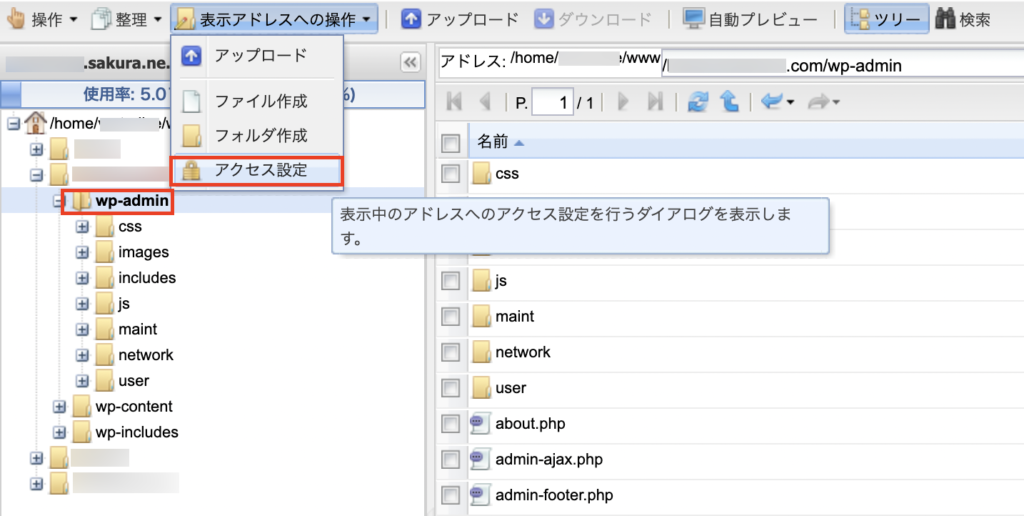
ファイルマネージャーにて wp-admin に対してアクセス設定を行います。
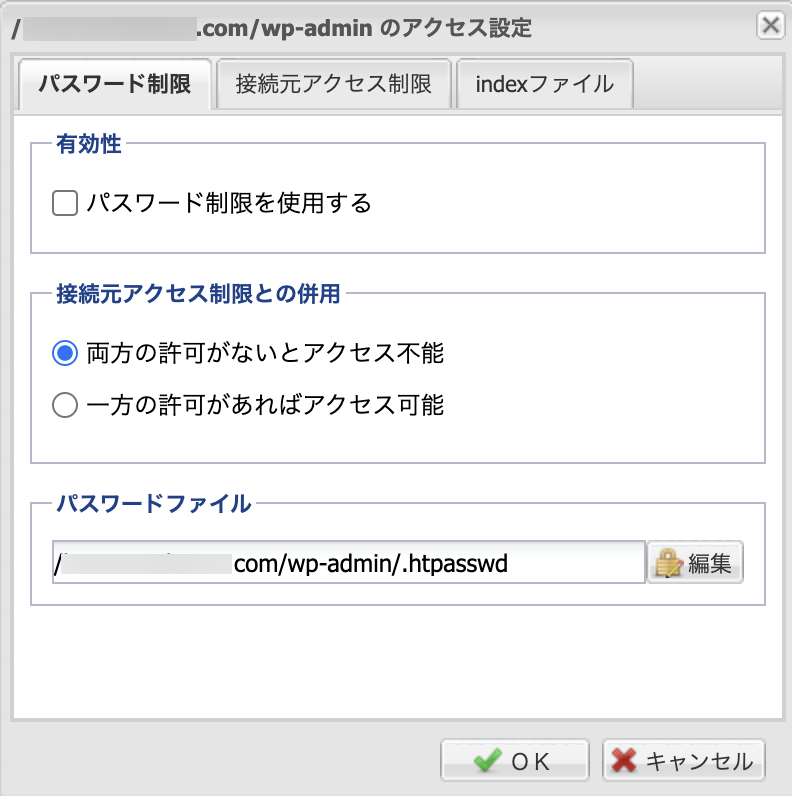
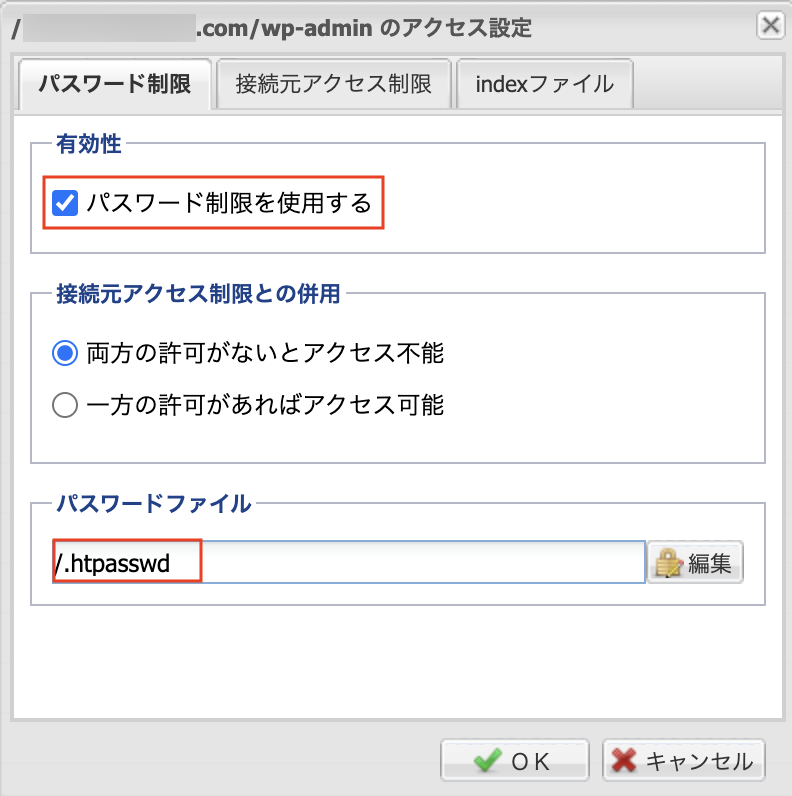
- 「パスワード制限を使用する」にチェックを入れる
- 「両方の許可がないとアクセス不能」を選択している
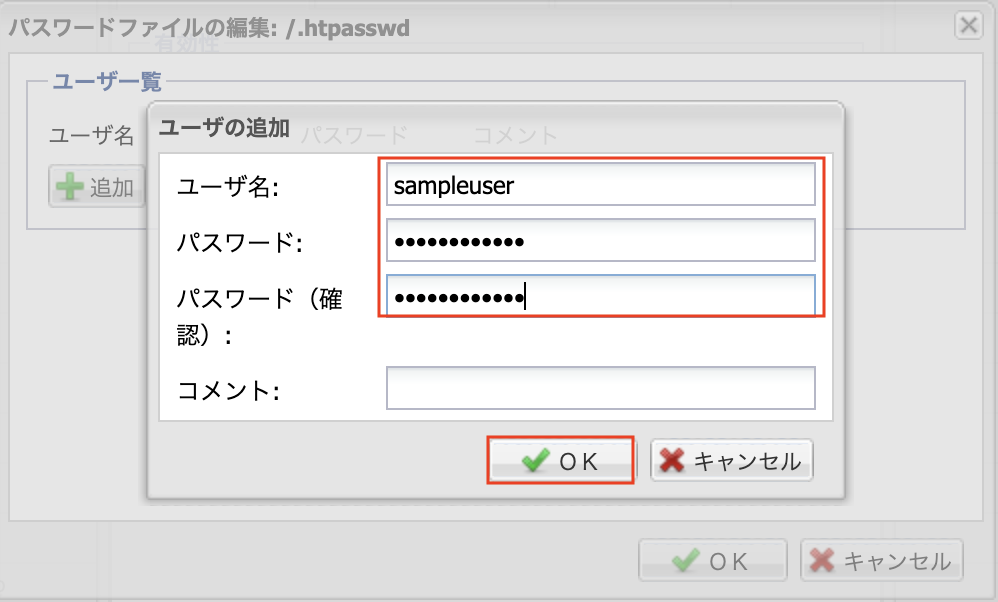
- パスワードファイルの保存場所を指定する(ここでは /.htpasswd を指定してみました)
ファイルマネージャーで「wp-admin」配下の .htaccess の内容を確認
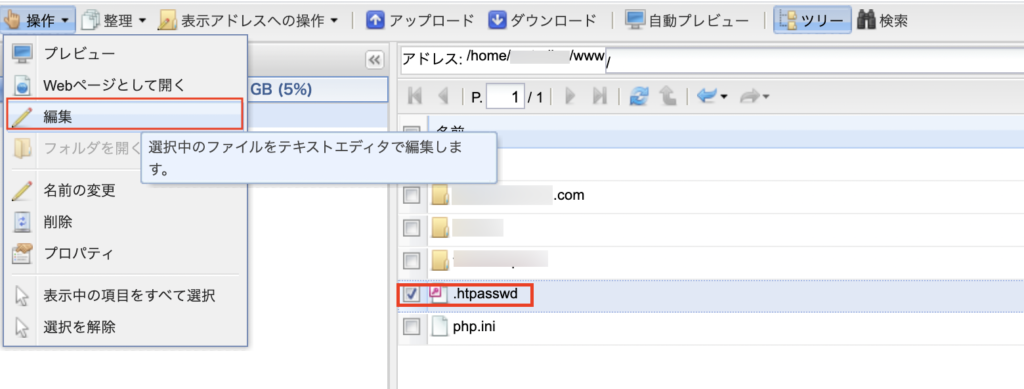
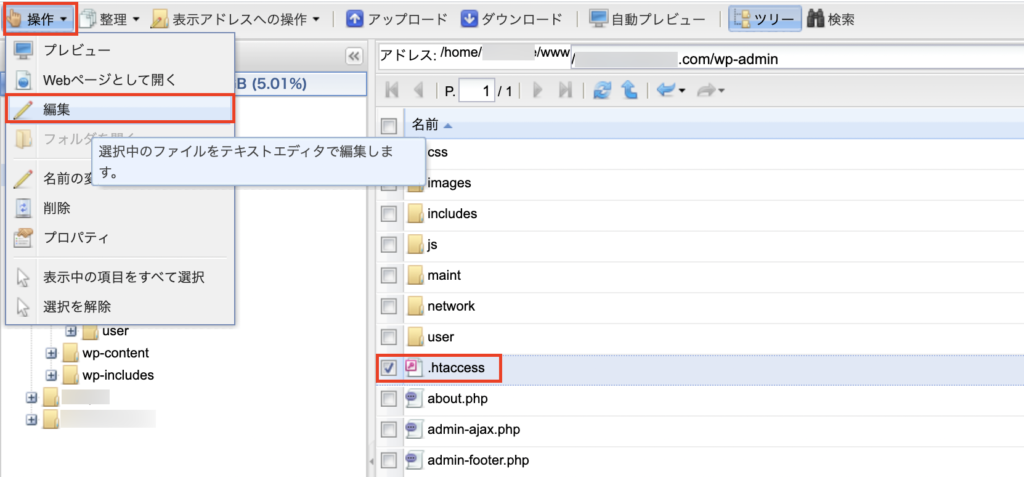
ファイルマネージャーにて「wp-admin」配下の .htaccess を選択し「編集」をクリックしてください。
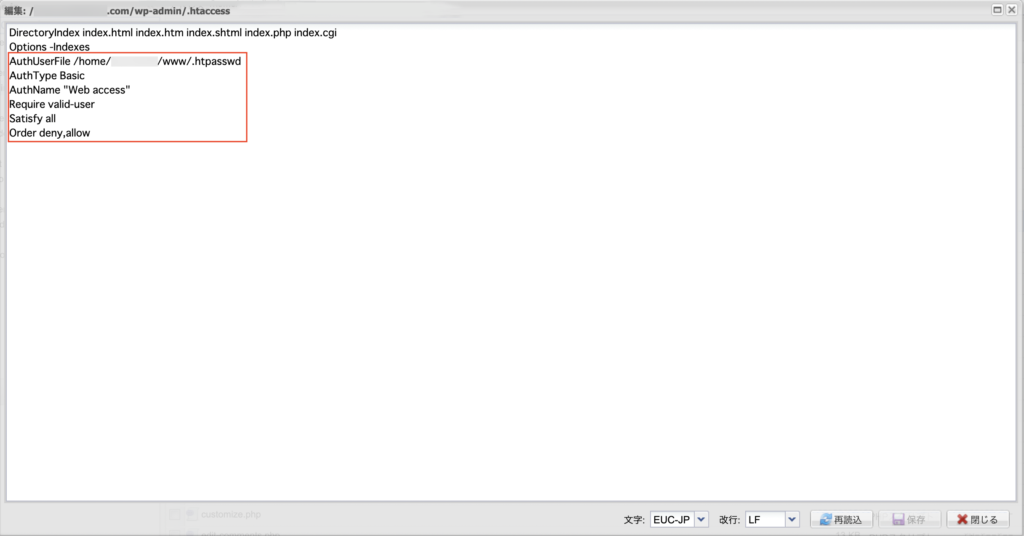
以下のような記述が入っています。赤枠の部分がBASIC認証の記述です。
DirectoryIndex index.html index.htm index.shtml index.php index.cgi
Options -Indexes
AuthUserFile /home/アカウント名/www/.htpasswd
AuthType Basic
AuthName "Web access"
Require valid-user
Satisfy all
Order deny,allow「AuthUserFile」は、パスワードファイルのフルパスです。
AuthUserFile /home/アカウント名/www/.htpasswdadmin-ajax.php は認証なしでアクセスできるよう設定する
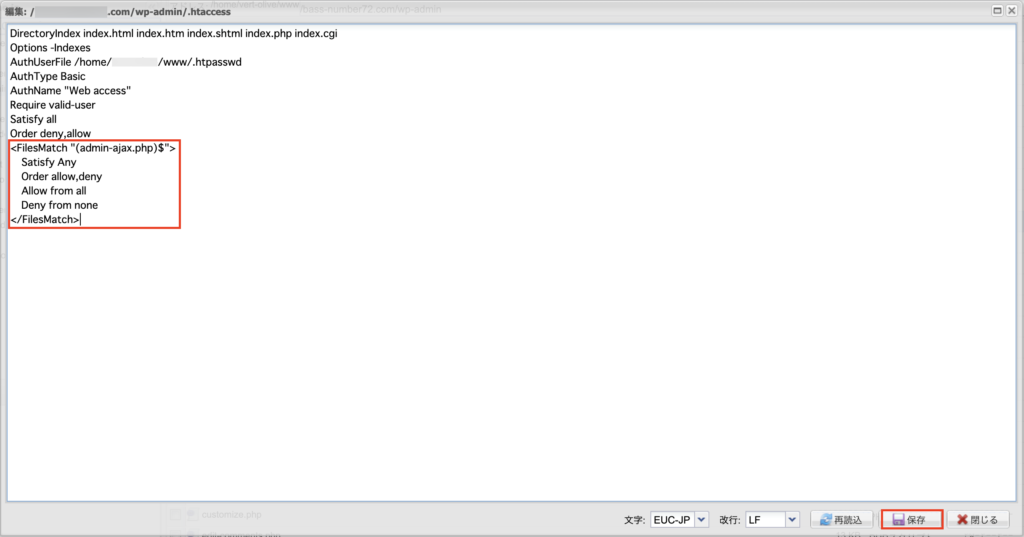
以下を選択してコピーし .htaccess の内容に追記してください。
<FilesMatch "(admin-ajax.php)$">
Satisfy Any
Order allow,deny
Allow from all
Deny from none
</FilesMatch>BASIC認証の記述部分をコピーしてから「保存」
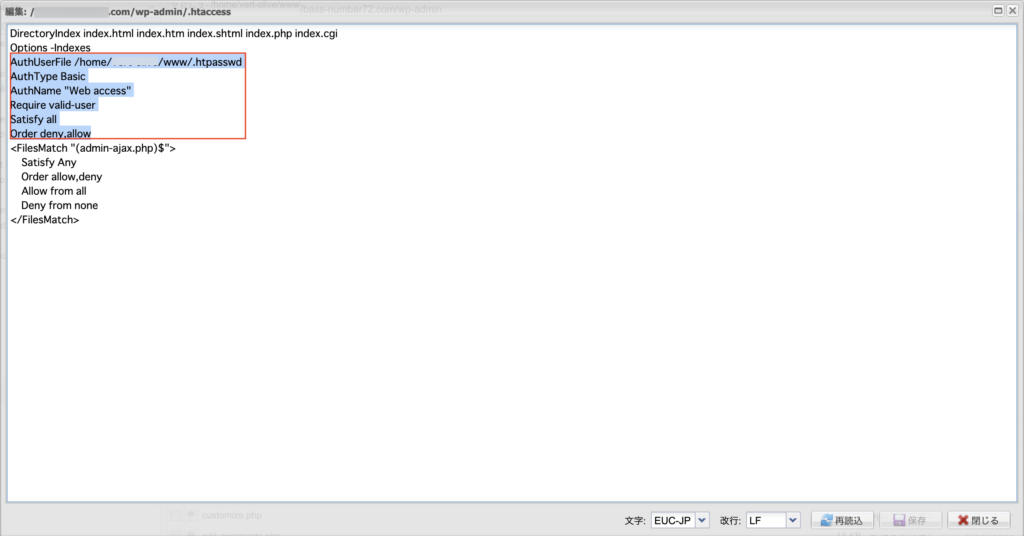
BASIC認証の記述部分は別の .htaccess にも使用しますので、該当記述をコピーしておきます。その後「保存」をクリックしてください。
AuthUserFile /home/アカウント名/www/.htpasswd
AuthType Basic
AuthName "Web access"
Require valid-user
Satisfy all
Order deny,allow「Web公開フォルダ」配下の .htaccess をバックアップ
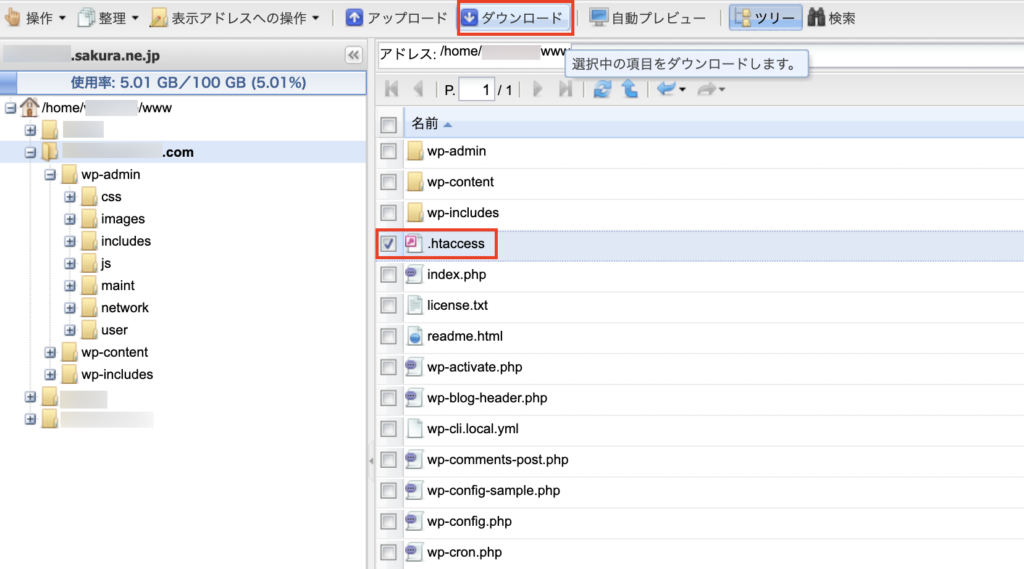
「Web公開フォルダ」 配下の .htaccess にはいろいろ記述が入っています。追記する内容に誤りがあるとエラーでサイトが表示できなくなることもあります。そのため、内容を編集する前に必ず .htaccessファイルをダウンロードしてバックアップを取ってください。
ファイルマネージャーにて「www」→「Web公開フォルダ」配下の .htaccess をダウンロードしておいてください。
wp-login.php にBASIC認証を設定
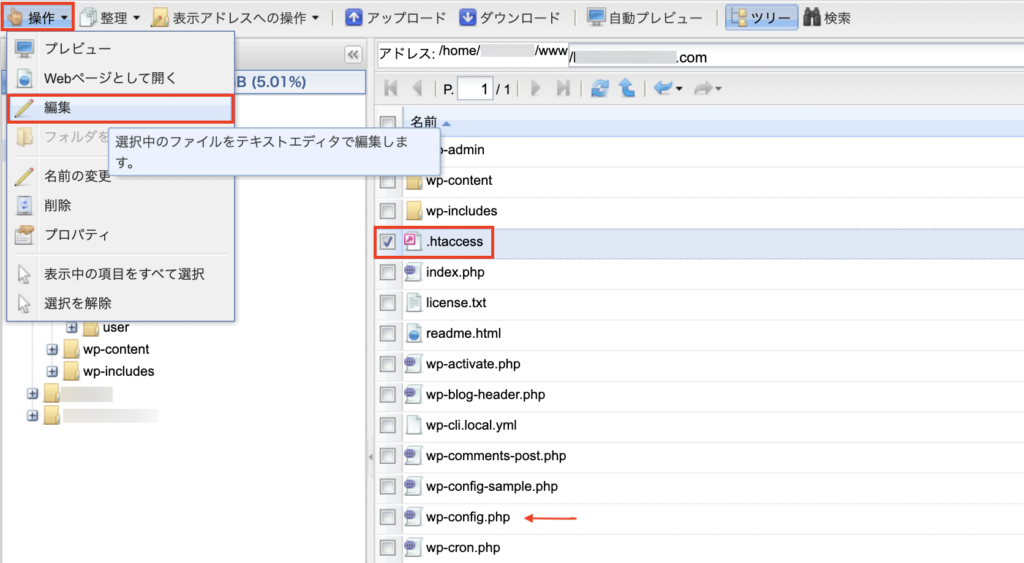
続いて「編集」をクリックしてください。
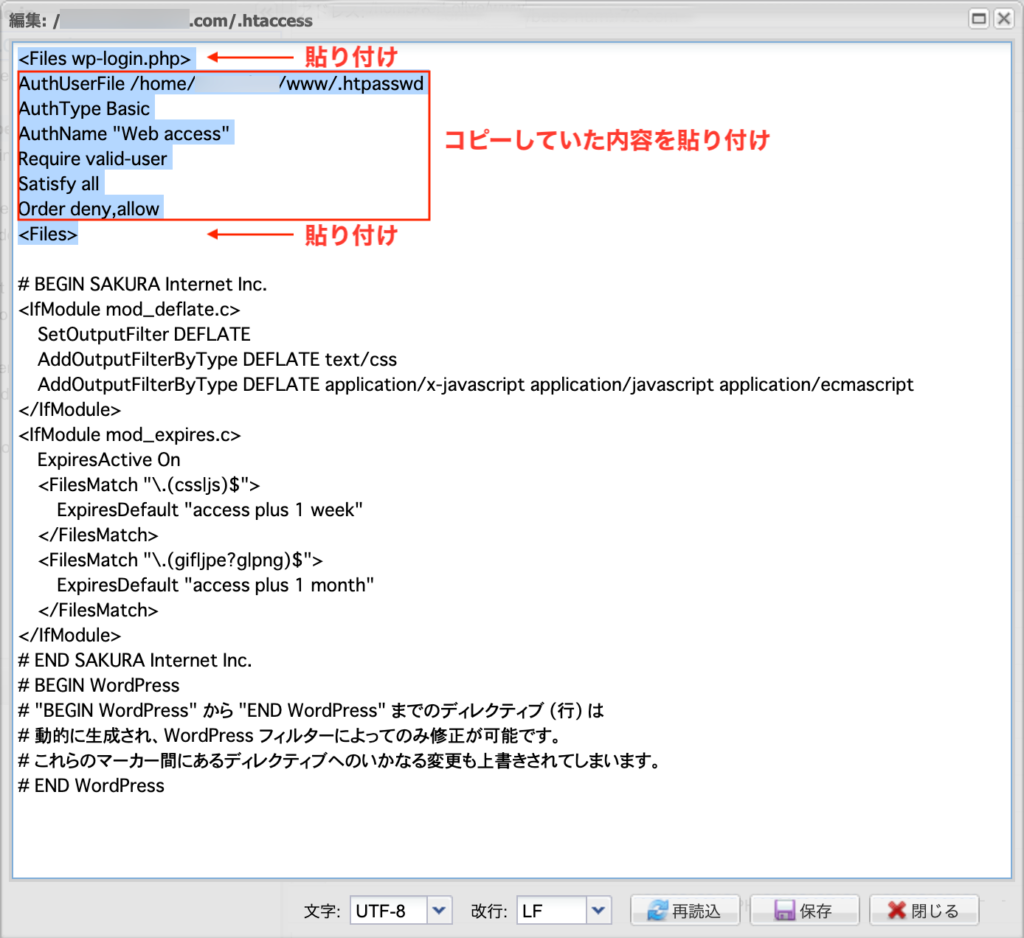
コピーしておいた内容を貼り付けて追記します。また、BASIC認証の設定を wp-login.php にのみ適用させる記述を追記してください( <Files wp-login.php>と</Files>で囲みます)。追記した部分が以下のようになっていることを確認し「保存」をクリックしてください。
<Files wp-login.php>
AuthUserFile /home/アカウント名/www/.htpasswd
AuthType Basic
AuthName "Web access"
Require valid-user
Satisfy all
Order deny,allow
</Files>以上、さくらのレンタルサーバでWordPressの管理画面にBASIC認証を設定する方法をご紹介しました!エックスサーバーとロリポップ!レンタルサーバーでの設定方法については、以下それぞれの記事でご紹介しています。
この記事を書いた人



パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。