アドベントカレンダー参加中!
この記事は「Vektor WordPress Solution Advent Calendar 2024」の12月8日の記事になります。
WordPressのブロックとVK Blocksを使ってイラスト風のサンタクロースを作った記事です。ネタ寄りの記事になりますが、ブロックエディタの可能性に興味のある方は、ぜひご覧ください。
こんにちは、スタッフの久納です。
前回の、雅さんによる「ベクトルのテーマで始まったWordPress使用開始」の記事は読まれましたか?BizVektorテーマの時代からご利用いただいているようで嬉しいですね。
引き続き、『WordPressとVK Blocks のブロックだけでサンタクロースを作ってみた』を紹介していきたいと思います。
この記事を書こうと思ったきっかけ
最近WordPressのブロックも進化してきて、CSSをほとんど書かなくても、柔軟なデザインができるようになりました。
クリスマスが近づき、娘がサンタさんへの手紙を書いていました。まだ文字がうまく書けないので代筆しているときに、「そういえば、WordPressのブロックでサンタを作れるかな?」と思ったのがきっかけです。
ブロックでサンタを作るのはかなりネタ寄りの記事ですが(滝汗)、楽しんでいただければと思います。
完成品
こちらが完成品です。
ほぼレイアウトはWordPressのブロックだけですので、こんなサンタクロースが作れるなんて驚きですよね。
ブロックエディタを触っていると「こんなものまで作れるんだ!」と感動することもあります。
Vektor製品の「VK Simple Copy Block」プラグインで、簡単にブロックをコピーできるようにしましたので、気になる方は下の「コピーする」ボタンからご自身のWordPressのサイトへコピペしてください。
使用したブロック
カラムブロック
- 全体の背景はカラムブロックにブルーの背景色を入れています。カラムの左右に雪のアイコン(タブレットサイズ以下では非表示)、カラム中央にサンタクロースが入っています。
- 煙突のレンガもカラムブロックでできています。
縦積み・横並びブロック
- サンタの頭や胴体部分は縦積みブロックで縦に積んでいます。縦積みの中に横並びブロックを配置し、その中に縦積みブロックを入れて、耳や腕パーツをつけています。
グループブロック
- サンタの色はグループブロックを使用しています。大きさはパディングで余白をつけて調整しています。
- サンタのヒゲはグループブロックにネガティブマージンでマイナス値をいれて顔の部分に被せています。
(WordPress 6.6から、マージンにマイナス値を指定できるようになりました。) - サンタの帽子、胴体の服の色は、グループブロックの背景をグラデーションで指定して調整しています。
背景のグラデーションとは
背景のグラデーションについては、動画の 「WordPressのブロックの背景グラデーションを使った小技紹介」を見ると、グラデーションの達人になれるかも?!
CSSを書かなくてもグラデーションで色々なデザインが作れますよ。
VK Blocks のブロック
- 雪や星、ブロックボタンのパーツは VK Blocks の「アイコン」ブロックでできています。
- タブレットサイズ以下では左右のカラムアイテムが非表示になるように、VK Blocks の「画面サイズによる非表示設定」で非表示にしています。
VK Blocks は無料でインストールできます。VK Blocks についてはこちらから ご確認ください。
ブロックの設定のコツなど
余白のコツ
今回は色々なブロックを組み合わせてパディングやマージン、ブロックの余白など、さまざまな設定で余白を調整しています。
余白についてはトリさんのこちらの記事に詳しく載っていますので、こちらをみて余白マスターになってください!
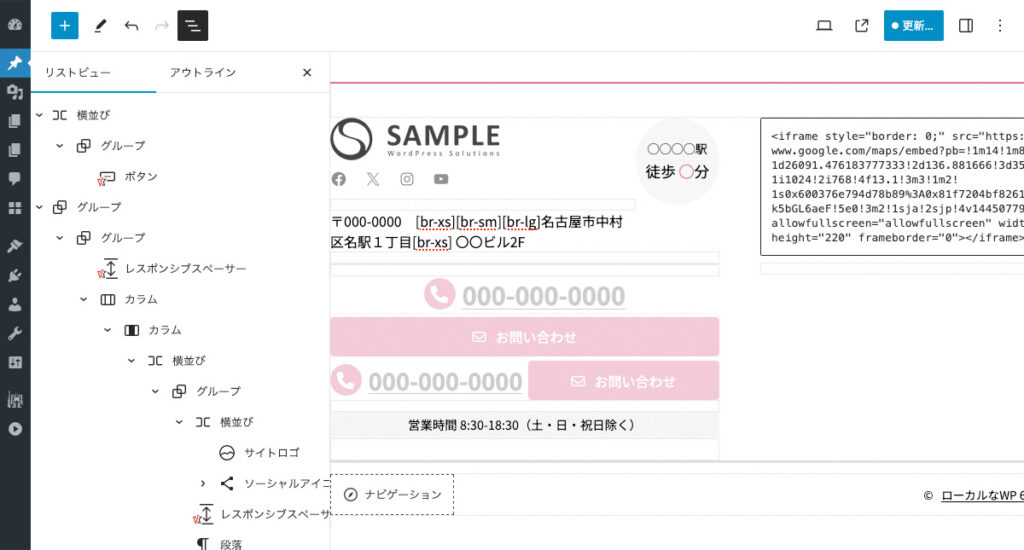
リストビューが便利
今回のサンタクロースはブロックの入れ子が多くなっています。ブロックの入れ子が多くなってくると、構造が複雑になり、どこに何を入れたのかわかりづらくなります。そんな時はリストビューを開いて、ブロックの構造を確認できます。
リストビューについてもトリさんのこちらの記事に詳しく載っていますので、快適な編集作業にお役立てください!
リストビューでまるわかり -WordPressのブロックエディター
WordPress のブロックエディターでブロックがどのような並びになっているか?ひとめでわかる便利なリストビューを紹介します。
Xのベクトルアカウントも必見
ブロックの設定のコツは、Xのベクトルアカウントでも配信していますので、こちらもフォローよろしくお願いします!
まとめ
いかがでしたでしょうか?
WordPressはどんどん進化していて、ブロックも色々できることが増えています。CSSを書かなくてもいろんなデザインが作れることを感じていただけたのではないかなと思います。
ぜひ皆さんも自由にブロックで遊んでみてくださいね。
明日はベクトルスタッフの鉄道部(エンジニア)の丸山さんが、「大量のダミーデータを高速に投稿できるプラグインを作った」記事を書いてくれます!テスト環境での効率を劇的に向上させるヒントが満載のエンジニア必見の内容です。お楽しみに!
参加特典あり!ご参加をお待ちしてます
ベクトルスタッフ以外の一般のユーザーの皆様の参加大歓迎です!参加特典もありますのでぜひご参加お待ちしています!
★参加賞あり★ ブログリレーに参加しませんか? アドベントカレンダー2024のお知らせ
今年もアドベントカレンダーを開催します!「X-T9」「Lightning」「VK Blocks」など、ベクトル製テーマ・プラグインに関することならお気軽に登録してください。
この記事を書いた人

パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる VK AB Testing

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。
AB テストでクリック率 &
売上アップ!

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。