ベクトル鉄道部のまるやまです。こんにちは。
みなさん、「パターンライブラリ」つかってますか? さくさくっとかっこいいページが作れて超絶便利ですよね。
そんなパターンライブラリに先日、ベクトルスタッフのトリさん (@sysbird) の手によって「交通案内図とバス時刻表」というパターンが爆誕して衝撃をうけました。
鉄道部員の私は感動しましたよ。カラムブロックを上手に組み合わせて、こんなかっこいい時刻表ができるのかと。
そこで私はここから転化してこんなものを・・・
つくっちゃいました・・・。
このパターンの目的は何か?
それはひとえに自分で好きな駅の時刻表を再現したり、架空の時刻表を作ってニヤニヤするだけのものです。
このパターンでは名鉄名古屋駅の一宮・岐阜方面の5時台から8時台をサンプルとして用意しました。(フルバージョンが本記事の最後にございます)
鉄道時刻表パターン(名鉄風)の使い方
使い方は簡単、このページの下にある「このパターンをコピーする」を押して、自分のWordPressの好きなページにペーストしましょう。それだけで準備完了。あとは自分好みにカスタマイズするだけです!(クラシックエディタは使えないです)
1時間分を丸ごと複製して使います。
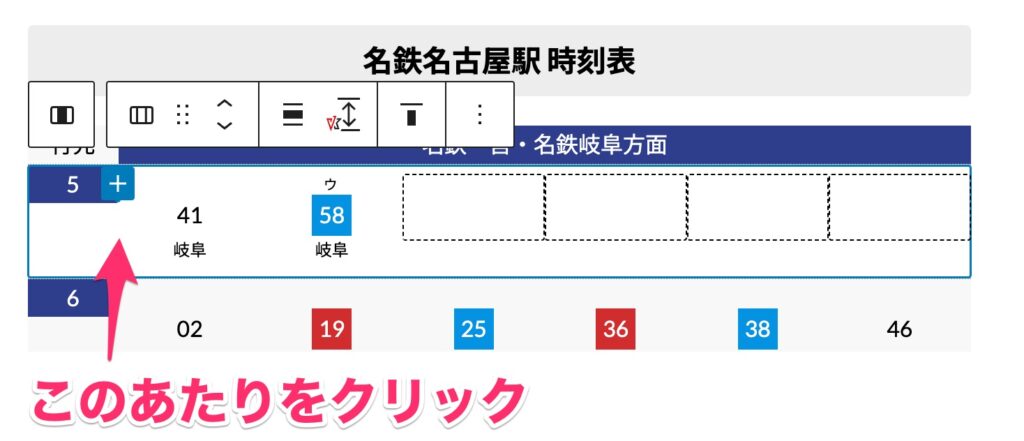
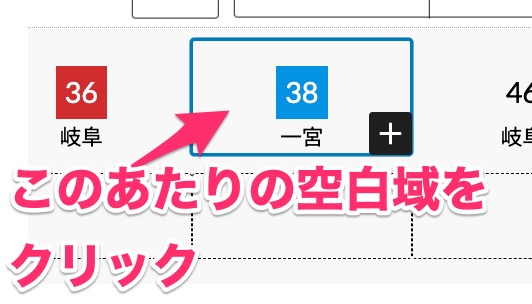
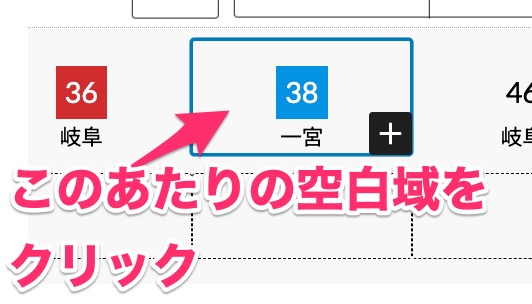
1時間で1つの大きなカラムを構成しています。このカラムを「複製」するだけ。時間の下あたりの空白をクリックするとカラムが選択できますので、これを複製してください。

まず最初の1時間は、テンプレ用として置いておくのが良いです。ここによく使うパターンを自分で用意します。
時刻パターンの作り方
時刻の部分ですが、「縦積み」ブロックになっており、上から「記号」「時刻」「行先」の3段積になっています。

記号は何に使うのでしょう。名鉄では「特別停車」といい、たとえば普段急行が停まらない駅に急行が特別に停まることがあり、そうしたイレギュラーを記号で表しています。
文字はそれぞれクリックして書き換えられます。
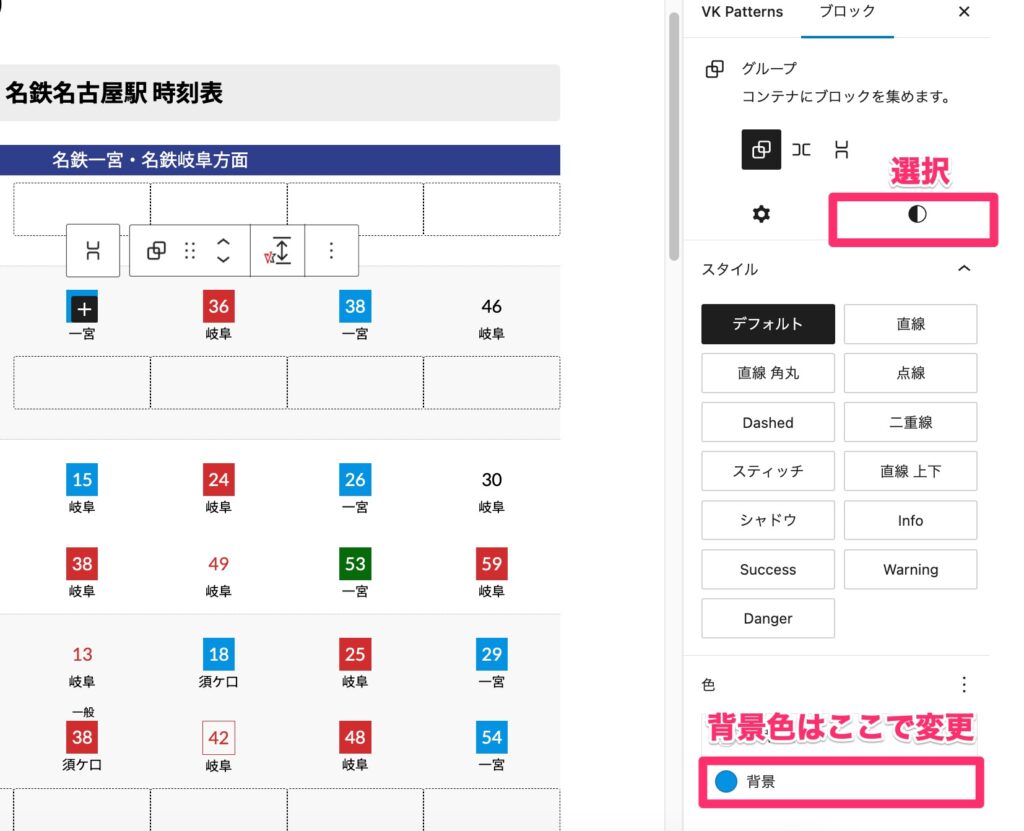
時刻の背景色は、時刻を包有しているグループブロックを選択して、スタイルパネルから背景を変更します。

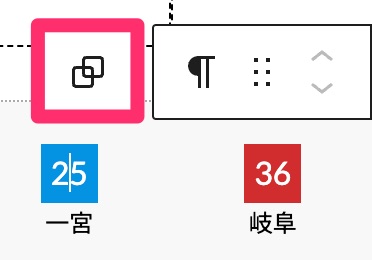
時刻をクリックすると段落ブロックが選択されますので、ツールバーの一番左を押すと一個上のグループブロックが選択されます。そのまま右側のスタイルパネルで背景色を編集してくださいね。

ちなみに色を変えるところの下の方に「枠線」を設定する箇所もあります。(名鉄では快速特急の赤枠wo
使っています)
時刻をコピーする
鉄道のダイヤというのは「パターンダイヤ」といって、大体パターンが決まっています。したがって基本はコピペコピペでつくっていくことになります。このコピペにちょっとしたコツがいるので紹介しましょう。
まず、コピー元の時刻からちょっと離れた空白をクリックします。

縦積みブロックが選択されますので、ツールバーの一番左にある「カラムを選択」を押して、カラムを選択したら、すかさずコピーしましょう!

今度はコピー先を上記と同じ方法でコピー元と同様にカラムを選択した状態でペーストすると、コピー元の内容に書き換わります。
行の追加削除・行あたりの本数調整
元々のパターンには毎時1〜3行のパターンが入っています。1行につき6本分の時刻を入れられますので、本数に応じたパターンを複製してください。なお、1行が大きなカラムブロックになっており、これを複製したり削除することで簡単に行の増減もできます。
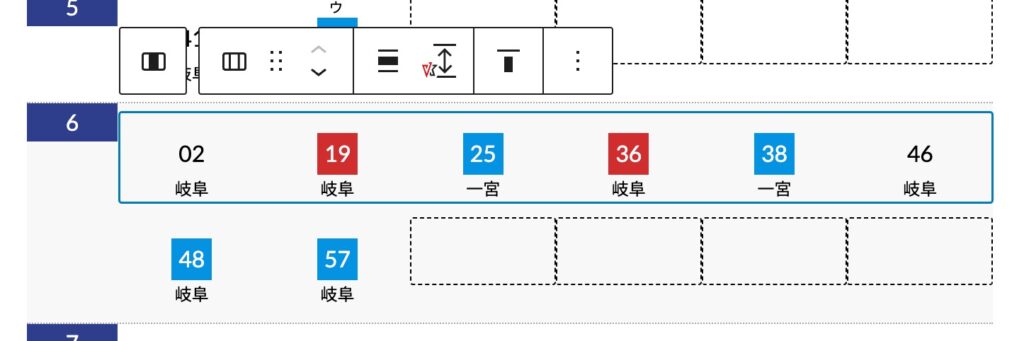
この行を構成するカラムブロックを選択するには、時刻近くの空白域をクリックし

ツールバーの一番左のアイコンを2回クリックしてください。
そうすると行が選ばれた状態になります。

この状態で複製するなり削除するなりしてください。
なお、この状態で右パネルのカラムブロックのカラム数を増減することで行あたりに格納する本数を調整できます。
空きマス
空きマスには、空のカラムブロックが入れてあります。これをコピペして使ってください。
素敵な時刻表ライフをお送りください
こちらからは以上です。
このパターンで自分の好きな駅の時刻表を作るもよし、架空の駅の時刻表をつくってニヤけるもよし。
WordPressで豊かな時刻表ライフをお楽しみください。
素敵な時刻表ができたら、私のX(Twitter)で教えてください。
最後に名鉄名古屋駅の名鉄名古屋本線、一宮・岐阜方面フルバージョンをお届けしてお別れしましょう。
左下にある「コピー」を使うとパターンをコピーすることができます!
名鉄名古屋駅 時刻表
行先
名鉄一宮・名鉄岐阜方面
5
41
岐阜
ウ
58
岐阜
6
02
岐阜
19
岐阜
25
一宮
36
岐阜
38
一宮
46
岐阜
48
岐阜
57
岐阜
7
07
岐阜
11
岐阜
15
岐阜
24
岐阜
26
一宮
30
岐阜
34
一宮
36
須ケ口
38
岐阜
49
岐阜
53
一宮
59
岐阜
8
05
須ケ口
09
岐阜
13
岐阜
18
須ケ口
25
岐阜
29
一宮
32
岐阜
36
一宮
一般
38
須ケ口
42
岐阜
48
岐阜
54
一宮
56
須ケ口
9
05
一宮
07
岐阜
11
須ケ口
イ
27
岐阜
ア
29
一宮
37
岐阜
39
岐阜
43
一宮
54
岐阜
56
一宮
10
08
岐阜
ア
13
一宮
25
岐阜
27
一宮
38
岐阜
ア
43
一宮
55
岐阜
57
一宮
11
08
岐阜
25
岐阜
27
一宮
38
岐阜
55
岐阜
57
一宮
12
08
岐阜
25
岐阜
27
一宮
38
岐阜
55
岐阜
57
一宮
13
08
岐阜
25
岐阜
27
一宮
38
岐阜
55
岐阜
57
一宮
14
08
岐阜
25
岐阜
27
一宮
38
岐阜
55
岐阜
57
一宮
15
08
岐阜
25
岐阜
27
一宮
38
岐阜
43
須ケ口
54
岐阜
56
一宮
16
08
岐阜
ウ
13
一宮
24
岐阜
26
一宮
38
岐阜
ウ
43
一宮
54
岐阜
56
一宮
17
08
岐阜
ウ
13
一宮
24
岐阜
26
一宮
38
岐阜
ウ
43
一宮
54
岐阜
56
一宮
18
08
岐阜
ウ
12
一宮
24
岐阜
26
一宮
36
岐阜
38
岐阜
ウ
42
一宮
54
岐阜
56
一宮
19
08
岐阜
ウ
12
一宮
24
岐阜
26
一宮
36
岐阜
38
岐阜
ウ
42
一宮
54
岐阜
56
一宮
20
08
岐阜
ウ
13
一宮
24
岐阜
26
一宮
36
岐阜
38
岐阜
ウ
43
一宮
54
岐阜
56
一宮
21
08
岐阜
ウ
13
一宮
24
岐阜
26
一宮
36
岐阜
38
岐阜
ウ
43
一宮
54
岐阜
56
一宮
22
08
岐阜
ウ
13
一宮
24
岐阜
26
一宮
38
岐阜
ウ
43
一宮
52
岐阜
56
一宮
23
08
岐阜
ウ
17
一宮
24
岐阜
26
一宮
38
岐阜
43
須ケ口
ウ
48
一宮
50
須ケ口
0
一般
07
岐阜
ちなみにこの「コピー」ボタンでブロックパターンを配布する仕組みは無料のプラグイン「VK Simple Copy Block」で誰でも簡単にできますので、いろんな時刻表を作ってみんなでシェアしましょう。
この記事を書いた人

-
2021年3月からベクトルのお手伝いをしているレガシーエンジニア。最近const覚えました。
その裏で、BREADFISHというキリスト教会専門のウェブ制作事業を密かに展開しています。

パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる VK AB Testing

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。
AB テストでクリック率 &
売上アップ!

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。