この記事は「Vektor WordPress Solutions Advent Calendar 2021」の12月16日の記事になります。
Figmaをチームに導入した過程と、ブランドガイドラインについての記事です。主にデザイナー・プロダクトマネージャー向けで、Figmaについて興味がある方への記事になります。Figmaについてある程度の基礎知識がある前提ですので、Figmaについては以前書いたこちらの記事などを参考にされてみてください。
こんにちは、ベクトルスタッフのmimiです。
勝手に個人的にFigma布教を開始して早2年になりますが、VektorでもFigmaを布教し続けた結果、石川代表が快くプロチームにアップグレードしてくれました。
この記事では、この一年ほどでのVektorにおけるFigmaの導入過程と、活用実態みたいなものをご報告できたらなと思っています。Figmaを導入してみたいけれど二の足を踏んでいる、という開発チームはまだまだ日本だと多い気がするので何方かのお役に立てば幸いです。
だけですと、やや内輪ネタ過ぎる気もしてちょっと詰まらないかなあと思いますので、ベクトルの簡単なブランドガイドラインをFigmaで作成してみました。併せてリリースしたいと思います!
Vektorは自社開発オンリー
さてVektor, Inc. でのデザインワークというと、やっぱりWordPressに関わるお仕事なので、WebデザインをFigmaで作っているの?と思われるかも知れませんが、VektorはWordPressのテーマとプラグインを主に作っているため、Webデザインに密接に関わりつつも、実は自社開発のプロダクトを作っている会社です(これまでお世話になったクライアントさんの一部で継続保守をご希望いただいている案件は数件残っていますが常時ではありませんし、新規は全く請け負っておりません)。
且つ完全リモートです。デザイナーの久納さんとはつい先日念願のご対面が出来たぐらいで、ずっとオンラインだけで共同作業をしてきました。そんなチームにFigmaはピッタリ!と参加する前から密かに思っていた私です。
Vektor製品は基本コードベースで作られています
さて今から一年前ぐらいの時点で、Vektorで開発している主要なプロジェクトは
の5本でした。これ以外にも石川さんが発作的に開発された名作「VK Block Pattern Plugin Generator」とか、実は隠れた名作「BillVektor」とか、把握して数え上げるのが大変なほどたくさんあります。チームに入ってから知った、知る人ぞ知る名作の数々。ふぁー、石川さん広報しなさ過ぎです、と苦言を呈するのが私の最初のお仕事だった気がします。
それらのプロダクトについてデザインをいちいち全部イラレなどで作成して確認を取っていたのでは手間暇かかりすぎて小さなチームでは現実的ではありません。事実、VektorのUIデザインはコードベースになっています。つまり、実装しながらデザインを固めていくという方法です。
完全な個人開発ならそれでも良いと思うのですが、チームで開発する場合は、お互いの頭にあるイメージをせめて手書きベースでもいいので、共有してから実装しないと手戻りが半端なくなります。そうでなくても試行錯誤が多発するのが開発という作業です。ただしベクトルには今まで主にデザインを担当されるのは石川さんを除くと久納さんお一人で、様々なサポート作業も並走しながら、そこまでのデザインリソースを開発側に割けない状態。石川さんも色々と思考錯誤されつつ、アイデアは口頭かテキストベースのやり取りが基本です。この一年はちょうど、石川さんの個人開発フェーズからチーム開発フェーズへと移行しようと、コード側でもいろんな試行錯誤や体制変更行われた一年でもありました。
せめてデザイン部分は切り分けられるといいなあと、Vektorチームに入って日々その手戻り具合を観察していたのですが、そこにいくら便利だからと無理矢理Figmaを投入したからといって、ワークフローが改善するかというとそういうわけにはいきません。何よりまずはFigmaで何ができるのかを理解してもらい、Figmaに慣れてもらう必要があります。
ということで、私が手始めにと思って最初に手をつけたのは、VK Blocksのアイコンでした。
WordPressのデザインチームのFigmaライブラリが本格化
さて、そもそもの話として、Vektorに先んじて、WordPressのUIデザインはFigmaに移行が進み、2021年にはライブラリ化が整えられていきました。その一旦として、デザインライブラリが公開されました(Figmaチーム自体も、もちろんオープンなので誰でも参加できます)。
ブロックのアイコンもその一部で、すでに1年前の段階でアイコンのデザインフォーマットは存在していたので、それをベースにVK Blocksのアイコンを作成していきました。
Figma上にあるWordPressデザインライブラリのブロックアイコン一覧
2021/12/14現在だと、_icon-templateというコンポーネントも整備されているので活用すると良さそうです。
Figmaの使い心地をチームの有志で色々と試してみる
というわけで、久納さんもFigmaに本格的に触るのは初めてということで、アイコンを一緒に作成しながらFigmaの基本操作を覚えて貰うことにしました。Figmaのベジエ操作に慣れていただくのにちょうどよいタスクだった気がします。
…ココまで書いて、久納さんサイドの導入に当たっての感想とかも聞いておければよかったな、とやっと気が付きました。すみません。普段の業務もこなしつつ新しいツールを学ぶというのは中々骨が折れることだと思うのですが、大して私から手取り足取りレクチャーした記憶もあまり無いまま、着々と習得していく久納さんは凄かった。
というわけで、去年の10月にリリースしたのがこちら。
この後も、石川代表や他のスタッフにも使ってもらってLightningの最初のLPをデザインしてみたり、各種バナーを作ってみたり、Figjamでアイデア整理をしてみたり。普通にデザインツールとしてだけでもチームのみなさんには概ね好評で今年の春頃まで色々とお試ししてみた結果、石川代表からのプロチームへのアップグレードへのGOが出ました。いえい!
Figmaを必須ツールとせずに、特にルールとかも設けずに、使いたい人だけ使ってみてね、モードでじわじわ使ってもらうのが良かったかなあと思っています。Figmaに限らず、Vektorチームがそもそも「必須」とか「絶対」とかがなくて、構成メンバーがなるべく望む形をみんなで模索するスタイルなのです。そういう処がほんとに素敵だなあと思います。
未だに使ってない人は使っていなくて、開発フェーズでの活用もまだまだなのですが、やはりデザインデータを簡単に共有できるという一点だけでもチームで使うメリットは大きいです。
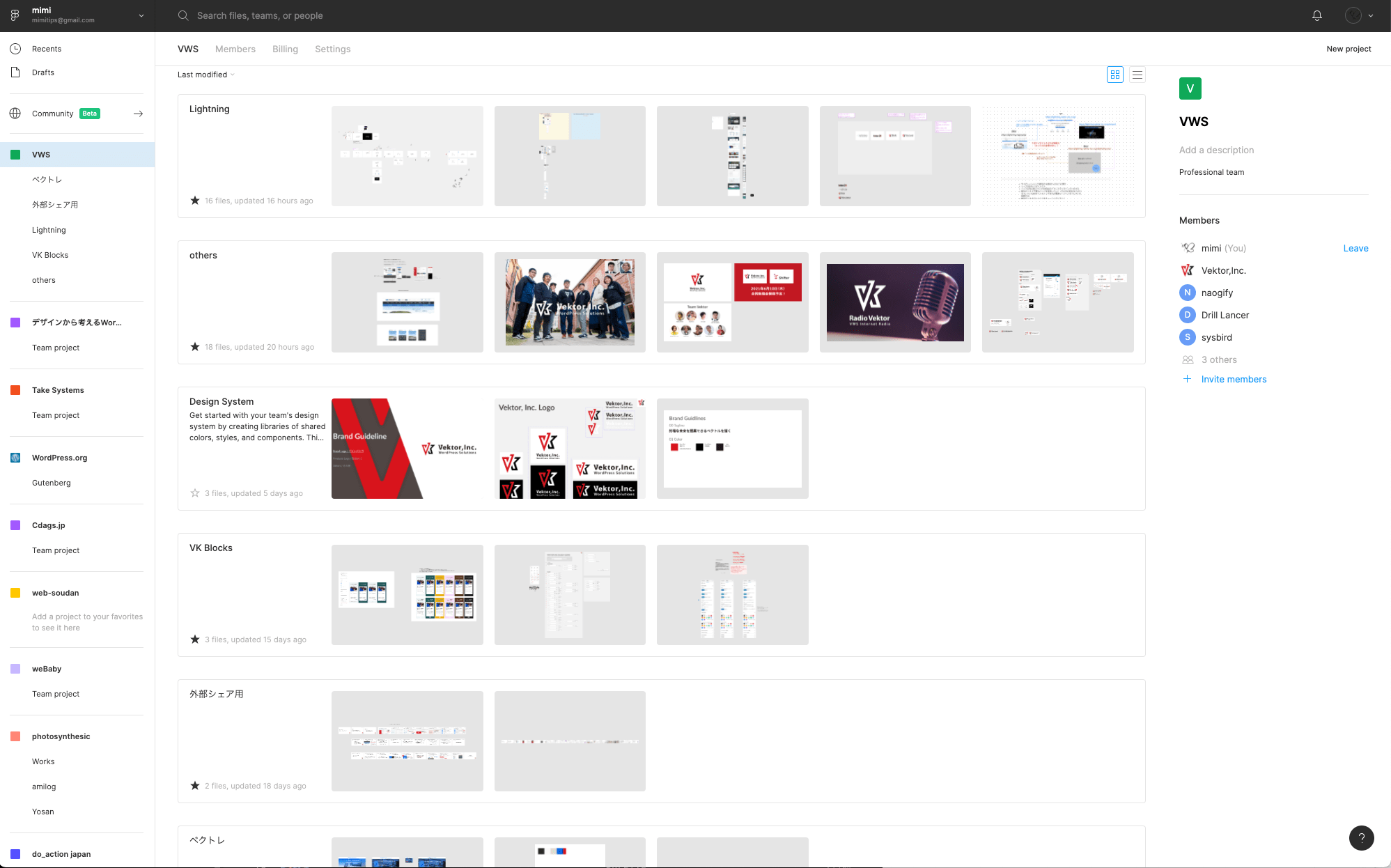
そんなわけで12月現在、FigmaのVWSチームの中身はこんな感じに育ってきました。
デザインする人数も増え、ベクトレなどの新しいプロジェクトも進み、段々とカオスになってきたFigmaの整理をしないとなーと夏頃にすでに思っていたのですが、私のコミット量が少なすぎて中々着手出来ず。そのまま冬を迎えてしまいました…開発メインの皆さんにも、WordPressのデザインライブラリをちょいちょいっと弄って簡単にアイデア共有できる環境を用意したい私の密かな野望はいまだ果たせておりません。くう。
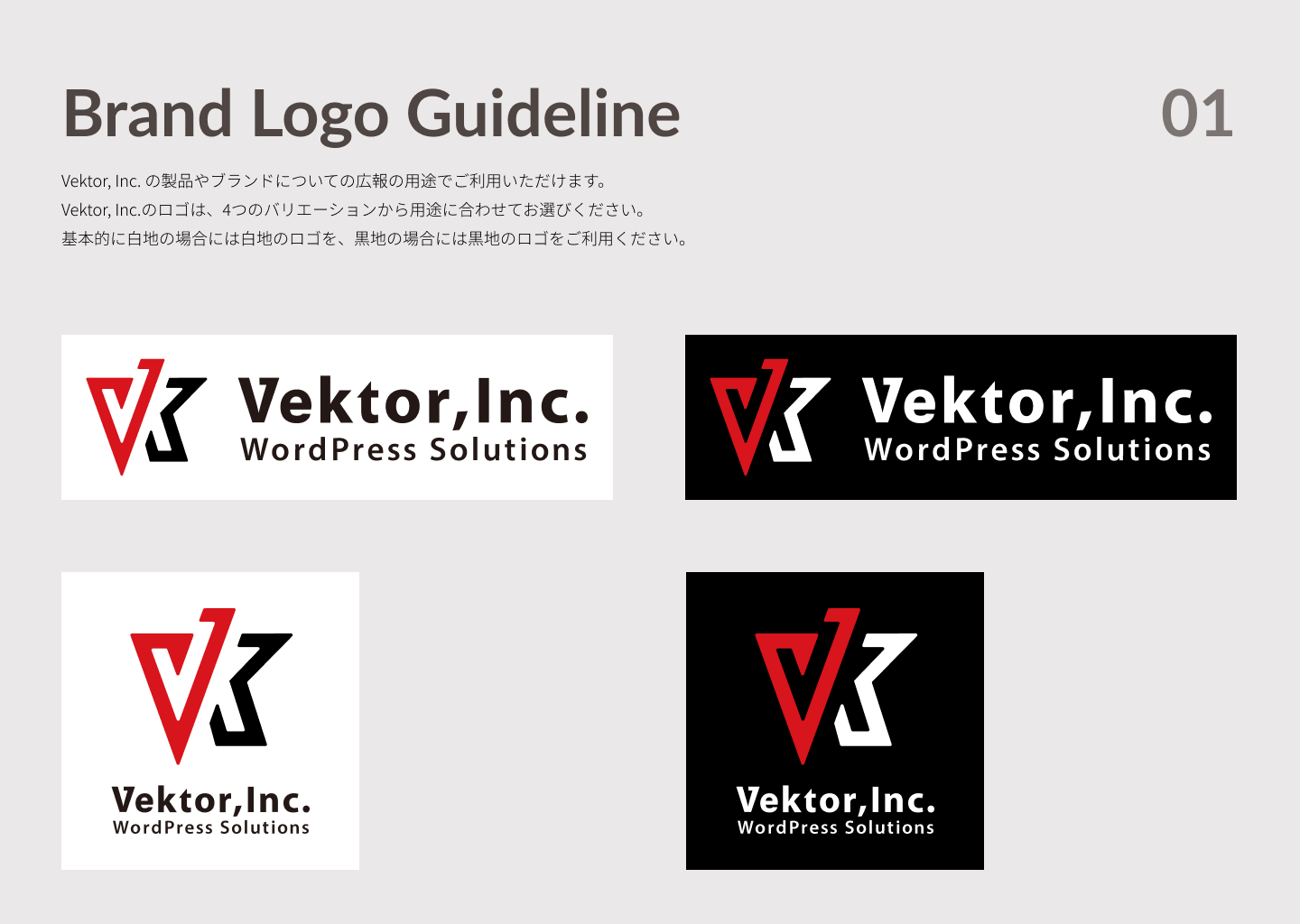
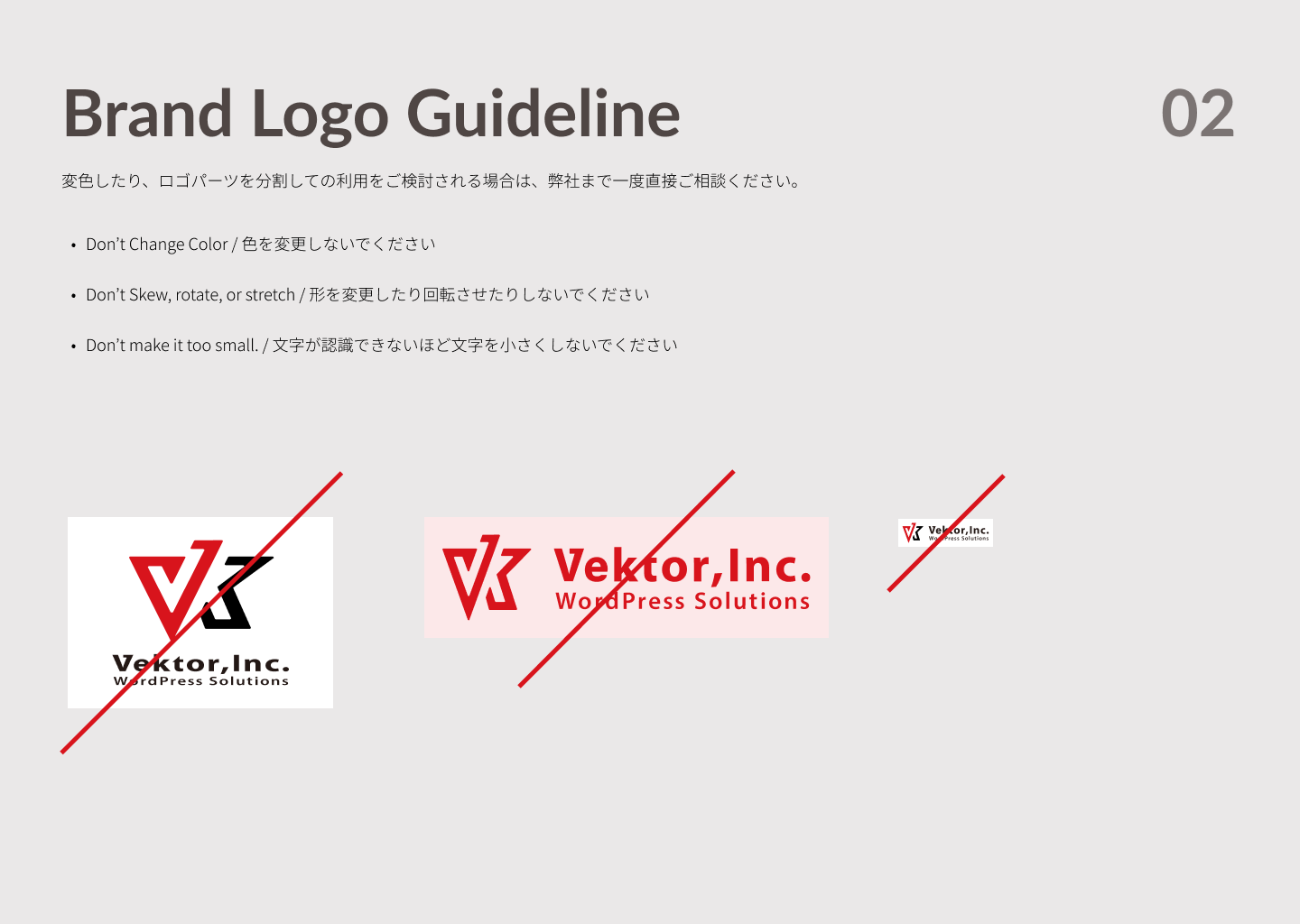
Vektorのブランドガイドラインを作成しました
そんな訳でVektorでの最後のお仕事として、主にFigmaの整理をしているのですが、ついでに置き土産的に何か、と思ってブランドガイドラインもどきを作成しました。
ブランドガイドラインとは、企業のCI(コーポレートアイデンティティ)を確立した上で、企業とステークホルダーのあらゆる接触対応シーンを想定してつくられるガイドラインです。ブランドガイドラインは、視覚的要素/言葉要素/人格的距離感などを含めて設計されます。
https://www.don-guri.com/capability/brand-guideline/
というなんだか高尚なものらしいのですが、今回作ったのは、単純にVektorのロゴを使いたいという時に見ていただいて、ガイドラインの範囲内で自由に使っていただくためのものです。ご利用いただくには今の処Figmaアカウント(無料で作成できます)が必要で、まだ試作段階なのでもう少しブラッシュアップ出来たらと思っています。いい感じに運用できたら今後、製品ロゴなどについても継続してリリースされるかもしれません。
Figmaで何か作る時には先ずCommunityを探ろう
というわけで、最後のオマケ的にこのブランドガイドラインを作った時のTIPS?を紹介しておくと、Figmaでなんかつくろっかな、と思った時はまずCommunityを探るのをオススメします。今回の様にブランドガイドラインを作ろう、と思ったのならCommunityページに行って「Brand Guideline」とググればOK!
このブランドガイドラインのカバーは、Cover Kit for Figma – Figmaを参考にして作成してみました。確か、Coverで検索して見つけたものです。Figmaのカバーはすこし横長で、セーフエリアもOGPとは違うんですよね。
最近はFigmaのページもGoogleにヒットするので普通にググっても出てくることがありますよ。大抵、凄く良くできたテンプレートや、ライブラリはもちろん、もしかしたら便利なプラグインまで見つかることでしょう。デザインも今はRemixな時代です。どんどん活用してより良いデザインをみんなで形造っていきましょう〜!mimiでした!
「Vektor WordPress Solutions Advent Calendar 2021」次回の記事は、 いずみやさんが書いてくれるそうです!引き続きお楽しみに!
この記事を書いた人

-
フリーランスのWeb デザイナー・開発者。
2020年9月からVektorチームにて主にデザイン、WordPressのブロック開発に関わっています。

パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる VK AB Testing

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。
AB テストでクリック率 &
売上アップ!

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。